編者按:什么是無框界面?憑什么斷言它能成為2017年的主流UI 設計風格�?雨涵_Zoe 這篇干貨文章為你揭秘���。
什么是無框界面�?
縱使幾大設計風格已形成寡頭壟斷(如蘋果的圓角玻璃��、谷歌的層級�����、微軟的方塊…),但界面設計的進化歷程才剛剛開始��。
寫過關于去形式化的話題��。在這個新趨勢中�,界面上的內容越來越重要,相對的�,一切與內容無關的都被大大削減��。
去形式化是一張非常模糊的全景圖,在演化中一些新的設計風格逐漸清晰起來�,例如——無框界面����。
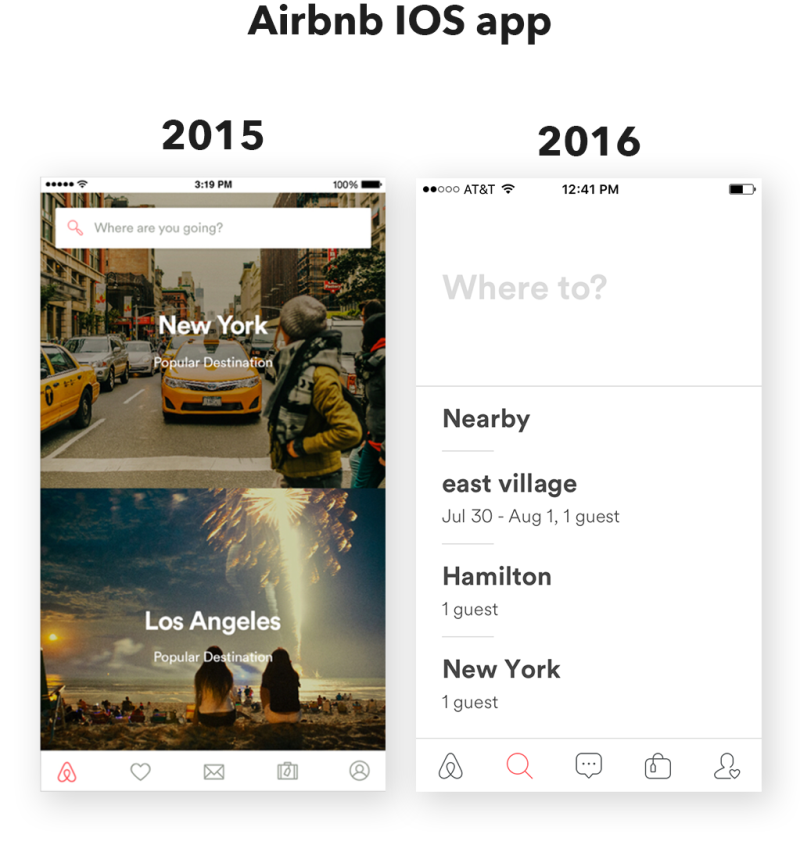
也許你已經發現了��,今年來越來越多的網站和應用��,尤其是那些注重設計的,都有這樣的趨勢��。曾經用來劃分區域的邊框和邊線逐漸消失�,然而在干凈的界面上,通過距離分割���,各區域的差別依舊清晰可辨。