在當今數字化時代,設計系統的健康運轉對于提升用戶體驗、優化產品功能至關重要。然而,如何科學地度量評估設計系統的表現,尤其是組件庫的維護升級效果,一直是業內關注的焦點。傳統的問卷形式定性評估雖然廣泛應用,但因其受限于樣本量和周期性評估的特性,難以提供實時、精準的反饋。
在B端設計領域,Light Design設計系統憑借其出色的組件庫,為用戶帶來了極大的便利。然而,隨著產品功能的不斷迭代和用戶體驗要求的提升,組件庫的維護升級也面臨著越來越多的挑戰。為了更加敏捷地應對這些挑戰,我們急需一種實時的定量監測能力,以便快速定位問題、明確迭代方向,進而減少維護成本,提升組件庫的易用性。
本文將以Light Design設計系統的組件庫為例,深入探討如何通過定量指標來優化組件庫的維護升級流程。我們將從四個關鍵方面展開:明確問題、選擇指標、探究現狀、解決風險。
首先,我們需要明確想要挖掘組件庫的哪些問題。這些問題可能涉及組件的使用頻率、錯誤率、性能表現等多個方面。通過將這些問題按維度分類,我們可以更加清晰地了解組件庫的現狀和潛在風險。
接下來,根據設立的維度,我們將選擇合適的觀測指標。這些指標應該能夠準確地反映組件庫的性能表現和用戶體驗,同時也需要具有可量化、可比較的特點。
在確定了觀測指標后,我們將開始探究這些指標所反映的現狀和風險。通過收集和分析實際數據,我們可以了解組件庫在實際使用中的表現,發現存在的問題和瓶頸,為后續的優化提供有力支持。

明
首先,我們需要明確希望定量評估幫助解決哪些問題,從參與組件庫的角色來入手把問題維度進行分類:
角色一是維護方,負責生產和迭代組件。對于這一方,希望宏觀的知道目前組件庫的體量,判斷是需要精簡還是擴充;
以及還需要判斷迭代周期是否合理,那么就對應以下2個維度:
1.構成規模-即組件庫由多少組件構成。
2.維護效率-即組件庫迭代的快慢。
角色二是引用方,也就是各個業務平臺的設計師、研發同學。他們會在日常的需求消化中,引用組件完成功能迭代。我們希望通過這些引用的行為觀測組件庫的覆蓋能力,提前預知不易用的風險組件,盡早升級。于是就有了以下2個維度:
1.引用規模-即有多少平臺用到了組件庫。
2.易用性-即組件是否在各業務場景都方便引用。
擇
有了維度分類后,接下來就需要在眾多組件庫的觀測數據中,選取合適的數據成為觀測指標。
下面是我們根據評估維度選擇的觀測指標:
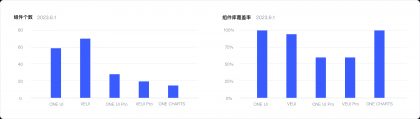
構成規模
1.組件個數-基礎、業務、圖表等多組件庫分別計數。
2.組件庫覆蓋率-各組件庫中被引用組件對于全集的占比。

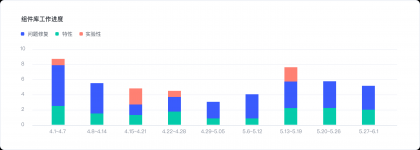
維護效率
1.組件庫迭代進度-迭代性質可分為問題修復、特性和實驗性功能增優。

引用規模
1.引用平臺數-有多少平臺引用了組件庫。
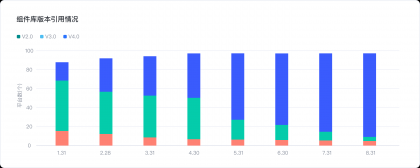
2.組件庫版本引用占比-各平臺引用的是哪個版本的組件庫(組件庫每升級一次,即為一個新版本)。

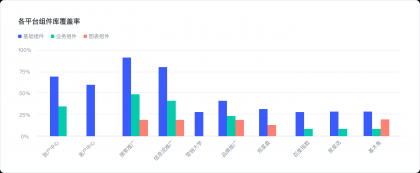
3.各平臺組件庫引用覆蓋-我們提供了基礎、業務、圖表3個大組件庫,從這個數據可以獲知各個業務平臺都引用了前述的哪些組件庫,以及各引用了多少組件。

易用性
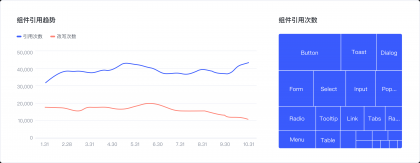
1.組件引用次數-組件被各業務方引用了多少次。
2.組件改寫次數-此處為非正常改寫,業務的研發強行破壞了組件的既有樣式,業內通常稱其為"Hack"。

通過上面的分析,我們就得到了一個較為完整的觀測指標框架,下面我們來探討下如何利用他們實際去發現和解決問題。

探&解
確定以上觀測指標,我們搭建了監測平臺,日常監控組件庫的數據表現,產出數據報告。下面就用實際的例子來講講如何利用這些定量的觀測指標,發現并解決組件庫的易用性和維護上的一系列問題。
易用性相關
問題1:如何定位到不好用的組件?是否值得升級?又如何進行優化呢?
解:這里需要依靠2個數據指標來判斷,分別是組件的引用次數和改寫次數。簡單解釋就是高頻引用同時又頻繁改寫的組件嚴重影響了業務方的引用效率,這些組件自然是不好用的,需要重點解決。
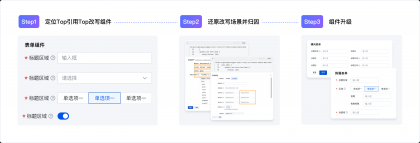
我們以表單組件為例,來看下具體的工作流。
1.定位出高頻引用且高頻改寫的組件:首先定位到"表單"組件出現在引用數Top5內,且改寫數是非常頻繁的。
2.還原具體改寫場景并分類歸因:針對"表單"組件,拉取了改寫的css代碼,逐一分析都改寫了哪些樣式。從中提煉出共性的改寫場景,進行分類歸因。于是可以把表單組件的改寫問題分為4大類,分別是行間距問題、標簽寬度問題、橫向表單缺失問題、附屬表單樣式規范問題。
3.針對不同原因導出解決手段進行組件升級:最后,根據上述問題,逐一進行設計和研發升級。升級后的表單組件再被業務方引用時,免去了改寫的成本,平均單次引用可節省約1h的研發耗時。

問題2:上面解決了單個組件的易用性問題,但無法從全局判斷組件庫整體的易用性表現,那應該如何解決呢。
解:把所有組件的引用次數加和,得到總體數值,并結合時間維度,觀察組件庫整體改寫數與引用數各自的變化趨勢。用線形圖來描述的話,隨著時間推移,引用越多,改寫越少,兩條線呈開口狀,那就表示組件庫處于越來越健康的狀態。反之則需要警惕了。同時我們搭建了一套評分體系,基于引用/改寫數值,通過歸一化和加權等一系列計算,by月/季度給組件庫易用性打分,也能精準的知道組件庫易用性的表現,如果分值是下降的,就要具體去定位哪些組件出了問題,再根據上述的方法相應地進行升級。

日常維護相關
問題1:業務方反饋的升級訴求經常扎堆,怎么去快速判斷升級的優先級呢,提高維護效率呢?
解:為了能提高組件庫的維護效率,及時滿足各業務方的訴求,會從易用性、引用規模、升級成本這三方面來綜合判斷升級的優先級。
首先,將業務側提出升級訴求的組件按業務上線時間由近到遠排序。這就有了一個基礎的優先級。
然后,從中挑選有嚴重bug的組件(易用性差)、多平臺高頻引用的組件(引用規模大),往前調整優先級。
最后,評估它們的升級成本,如果成本小,迅速能迭代,那就按順序解決。如果其中有大規模升級的組件,不一定能敏捷支持,那就需要與業務側商量,先提供臨時替代方案,再專項升級組件。
問題2:日常維護組件庫,如何保持組件庫的活力?
解:組件庫若長期未更新,說明對業務升級訴求的支持效率不高。此外若存在一些低頻使用甚至冗余的組件,則會在組件庫升級時帶來很大的負擔。所以需要時刻保持組件庫的精煉和活力。我們從兩方面來評估,第一、固定周期內的迭代頻次,這體現了應對業務方訴求的響應速度和自驅升級的主動性;第二、低頻引用的組件個數,首先我們會定期清理引用數為0的組件,并分析低頻組件不常被引用的原因,相應做精簡、合并,控制低頻引用組件個數,有利于我們將更多的精力聚焦在重點組件的維護升級上。
結語
上述給大家簡單地介紹了設計系統相關的定量指標及其使用案例,那么除了以上這些,其實我們還有很多可擴展的空間,如目前的數據維度都是針對系統"維護方"和"引用方"的,還缺少"平臺體驗者",也就是真正用戶對設計系統的視覺/操作體驗指標,如何通過定量的手段收集這些指標數據,與定性數據相輔相成讓組件庫的評估更為精準,將是我們接下來需要探索的課題。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司