2023-8-31 博博
有這么一句話:“復雜的事情簡單做,你就是專家;簡單的事情重復做,你就是行家;重復的事情用心做,你就是贏家”。前言
設計師是一個工作類型較為多元化的崗位,如UI除界面視覺外,還要會點插畫、動效、品牌、交互等,而UE除交互體驗之外,還得懂視覺、運營、業務以及前/后端知識...。這就逐漸讓設計師們形成了一種習慣,涉及的方面越多、經驗越豐富,就越容易過度思考,把事情也想的、做的復雜,雖說是為了提升設計價值而想盡辦法,但最終臃腫復雜的解決方案不斷分散、混淆用戶的意志力,讓用戶體驗變得非常糟糕。有這么一句話:“復雜的事情簡單做,你就是專家;簡單的事情重復做,你就是行家;重復的事情用心做,你就是贏家”。沒錯,要解決那些臃腫且復雜的設計,首先要做的就是化繁為簡,我們可以采用一個非常經典的設計理論「奧卡姆剃刀原則」。奧卡姆剃刀是經過很多前輩反復實踐驗證過的設計法則,特別在方案的設計與評估階段非常有效,今天筆者就和大家一起來看看,如何利用奧卡姆剃刀給設計做減法。
分享目錄
一、認識奧卡姆剃刀原則二、優秀的設計案例(iPhone)三、奧卡姆剃刀與設計的結合四、不能“剃”的過猛五、結語
一、認識奧卡姆剃刀原則
1.奧卡姆剃刀背景
奧卡姆剃刀原則是由英國學者、邏輯學家、圣方濟各會修士奧卡姆威廉(William of Ockham)于中世紀提出,也被稱為「奧康的剃刀」、「簡單有效原理」。他在《箴言書注》中指出:“切勿浪費較多的東西去做用較少的東西同樣可以做好的事情”。奧卡姆剃刀原則意味著當現有的幾個理論都能對現象進行解釋時,應該使用假設最少的那個。我們不能人為的將事情復雜化、為自己制造的麻煩而煩惱,需要保持事情的簡單性才能抓住根本、解決實質性的問題,如果將該原則簡化為八個字,即為“如無必要,勿增實體”。
2.各行業中的應用
投資領域:應該用奧卡姆剃刀來應對復雜的投資市場,對于需要消耗大量時間、金錢及精力的事情加以區分并將其簡單化,重新定義自己的投資策略,方能那些那些困境;科學領域:不管有幾個存在競爭地位的理論,如果最終得出的結論相同,那么就選擇最簡單的那個;企業管理領域:在制定管理決策時,應該抓住主要矛盾、剔除干擾,盡量將復雜的事情簡單化才能解決企業最根本問題,保持正確的發展方向。奧卡姆剃刀原則還廣泛應用于政治、社會、經濟、設計等領域。不僅如此,很多名人都有過類似該原則的描述:
愛因斯坦:萬事萬物應該都應盡可能簡潔,但不能過于簡單。
羅伯特-格羅斯泰斯特:在其他條件相同的情況下,要求得越少的那個就越好,越有價值。
亞里土多德:自然界選擇最短的道路。
艾薩克·牛頓:每件東西都應該越簡單越好,不能只是稍微簡單一點兒。
奧卡姆的威廉:如無必要,切勿假定繁多。
......
3.設計領域中的應用
“剃刀”的意思是將多余的內容削去,刪除不必要的步驟、簡化冗余信息、減少多余的消耗、呈現最直觀的樣子、尋找解決問題的最短路徑等,都是奧卡姆剃刀原則最直觀的體現。奧卡姆剃刀出自心理學和物理學,雖然不是為設計而生,但很多設計師已經將其運用在提升信息傳達效率以及用戶體驗之上。將復雜的設計需求簡單化,去除無關內容對視覺的干擾,讓設計更嚴謹、純粹,確保核心元素能在第一時間被用戶察覺并理解對設計師來說至關重要。當然,奧卡姆剃刀也要視情況而定,當內容簡化到不能再簡化時,就需要設計師通過一些視覺表現手段去吸引、引導用戶獲取信息,讓內容更好的呈現。說的直白點就是在不影響功能、視覺的前提下去除多余元素,同時已保留的內容需要用更簡單、清晰的方式呈現給用戶。

二、優秀的設計案例(iPhone)
蘋果的產品在設計領域無論哪一方面都能作為業界領袖、數一數二的存在,縱觀 iPhone 的發展史,無論是硬件外觀、還是系統界面,都在一刀一刀的不斷去除繁瑣、無必要的東西,那把奧卡姆剃刀從來都沒放下過。
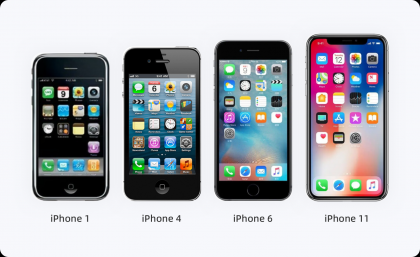
1.iPhone 硬件外觀
2007年,當大家還拿著大部分空間位置都被按鍵占用(屏幕占小部分)的傳統手機時,蘋果推出了第一代 iPhone,它直接將機械化按鍵變成了界面觸控,你用它就在那里,不用就自動隱藏了,釋放了大部分界面空間資源,顯示更多內容,整個手機正面減的就剩下一個 Home 按鍵。另外,滑動解鎖、兩指變焦、重力感應等功能更是減少了大量的操作步驟,讓操作變的更簡單、更容易。2010年的 iPhone 4 是喬布斯時代最經典的杰作,更是為 2012年的 iPhone 5s 創下巔峰打下了良好的基礎,機身從弧形設計變成方形和棱角分明的外觀設計,到后來的充電接口和插孔的變窄、Home 鍵去掉中間小方塊、機身的變薄、以及再后面充電插口與耳機插口的合并,無一不是在彰顯著減法的魅力。直到 2017年 iPhone X 全面屏的問世,將手機正面唯一的 Home 給減掉了,雖然“劉海”的存在一度被吐槽,且全面屏的概念是由小米率先提出的,但如果說是 iPhone 在引領潮流一點都不為過,熄屏后的 iPhone X 就像一塊完整的玻璃,即便是劉海也不應效果它簡潔且獨特的美感。

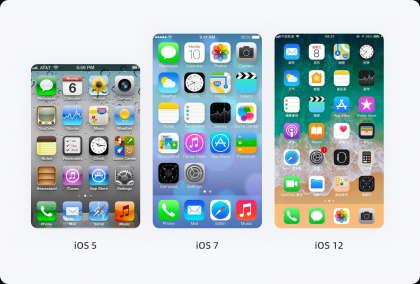
2.iOS 系統界面
當2007年 iPhone Runs OS X(iOS 1 系統)出現時,應用界面和操作上跟現在的系統很像,里面也有了郵件、日歷、照片、時鐘、文本、Safari、便箋等應用。流暢的動畫、多點觸控的交互方式、簡潔的UI足以顛覆人們對于傳統意義上手機界面的認識。隨后,iOS 系統每次新版本的出現,都有一些變化,但與iOS 7 相比,就是小巫見大巫了。2013年,iOS 7 的發布,是迄今為止 iOS 系統史上設計風格的最大一次升級,UI設計由之前的擬物化轉向扁平化,整個系統外觀看起來十分簡潔,新增的指紋解鎖、控制中心設置快速切換、中國人喜愛的九宮格輸入法,以及簡化的圖標、交互的過渡動畫等,基本上每一各元素都在根據用戶的操作及行為習慣發生變化。毫不夸張的說,iOS 7 系統改變了近十年的設計風格,設計趨勢也正式從擬物化(復雜)時代走向扁平化(簡約)時代。iOS 12 在設計上雖然沒有太大變化,但系統的流暢度相對提升了很多,例如相機啟動速度提升70%、App啟動速度提升40%,新增勿擾模式、密碼自動填充等,包括后面 iOS 13 更加省電、面部解鎖速度提升、安裝包/更新包內層變小等,無一不是在將事情變的更簡單、更容易。

三、奧卡姆剃刀與設計的結合
1.簡單直接的話術
用戶的每一次操作及信息的接收都是與產品的一次交流,在對話方面,不應該使用多重否定、較長的定語或含糊其辭的描述,以免用戶出現認知偏差導致理解上的錯誤,減少用戶出錯率最直接的方法就是用通俗易懂的極簡話術與其交流。

2.N次能解決就不要用N+1
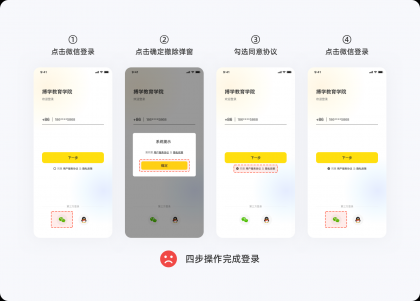
用戶在進行一個任務時,提升任務完成率最好的辦法就是避免復雜,任何一個流程,能用N次操作解決的事情,就不要用N+1次操作來完成,讓用戶以最少的點擊次數就能完成任務,以提升用戶對產品的滿意度與忠誠度。下圖是用戶登錄未勾選「用戶服務協議」,圖1、圖2分別給出了不同的交互流程,顯然,圖2的操作次數更少,讓登錄變的更容易完成。在設計一個功能時,如果存在多種交互方案,那么最簡單那個肯定是最好的。▽圖1:四步操作完成登錄

▽圖2:兩步操作完成登錄
3.只放置必要的功能
在設計一個頁面之前,需盡可能簡化內容和操作步驟,但這并非不讓產品給用戶提供更多信息,可以將「更多信息」用其他方式呈現。例如,某個產品有A、B、C三個功能,A和B是主功能,C是輔助,很多用戶更喜歡C,但C的存在會使很多用戶離開主功能,這是就需要用到奧卡姆剃刀“削去”輔助功能,讓主功能不在受到干擾。這個例子從表面上看似舍棄了優秀的輔助功能,卻很大程度的提高了主功能的完成率。“削去”并不意味著刪除,如果某些功能不重要但需要存在,可通過削弱視覺權重來做減法,例如將其放在不顯眼的位置或提供入口/鏈接也是很常見的一種設計手段。
4.盡可能的減少選項
這一點與「希克定律」的表達是一致的,做過多的決定對用戶來說也是一種麻煩,產品所提供的內容不能讓用戶有過多的思維負擔,盡可能的減少選項,避免用戶因選擇性困難導致迷茫,如果選項過多,將不常用的隱藏起來。關于這一點,先不多做贅述,后續筆者會輸出一篇介紹「希克定律」的文章,會有更詳細的描述。

5.克制顏色的使用數量
在同一個產品中,應使用一個主題色貫穿整個設計,作為強調重點的存在,然后再選擇1~2個輔助色作為點綴使用。不要添加太多花里胡哨的顏色,增加額外的視覺噪音,尤其是在B端設計中,克制顏色的使用能讓整體看起來更加簡潔有層次感。

6.已知方案“A”,勿增方案“B”
如果已經有一個非常不錯且成熟的設計方案,那么我們應該將其設定為統一的標準,在后續的同類設計中應該與這個方案保持一致,不要固步自封去搞“創新”,因為新的方案很可能存在漏洞、或與之前的法案發生沖突。當然,如果你能承受失敗帶來的損失,也可大膽嘗試。

四、不能“剃”的過猛
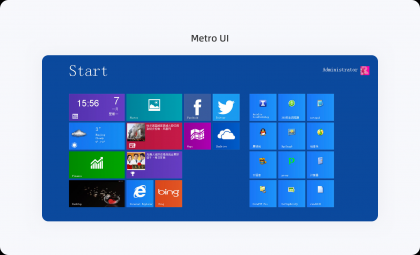
將復雜的設計簡單化,剔除大部分多余元素是奧卡姆剃刀在設計中的核心理念,但它并不是一味的強調簡單的就是好的、復雜的就是差的,應確定好這兩種形式的邊界在哪里、目的是什么。回歸設計本身,剔除的目的不在于追求至簡,而是通過合情合理的減法讓用戶更好的接收信息以及完成目標,一旦“剔”的過猛就會傷筋動骨。2007年,巨頭企業微軟推出的 Metro UI 就是一個很好的例子,全面去除光影、色彩變化以及質感等細節,直接以簡單的色塊+icon組合展示,讓其變的毫無層次感,多用一點時間就會發現這種簡潔過于單調,很容易讓人產生審美疲勞。雖說微軟設計師的這套扁平設計理念新穎且超前,但用戶并沒有買賬,極度的扁平直接導致極度的冷淡。Metro UI 的失敗讓后面的 Windows 10 直接放棄了這套設計語言,重新引入了豐富的細節,讓設計從純粹的扁平中得以解脫。超前一代是天才,超前兩代就是瘋子,很顯然,Metro UI 超前過頭了,這一反面案例應該值得所有設計師深思。當然,這么說有點“馬后炮”的味道,但前輩們已踩過的坑就是我們最好的避坑經驗。

作者:大漠飛鷹CYSJ
來源:站酷
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司