眾所周知,鏈家在二手房業(yè)務(wù)中深耕多年,無論是線下服務(wù)體系和線上產(chǎn)品工具都處于行業(yè)內(nèi)頭部水平。但相較于二手業(yè)務(wù),新房業(yè)務(wù)的整體發(fā)展還存在較大差距,部分業(yè)務(wù)流程仍處于線上化建設(shè)中。
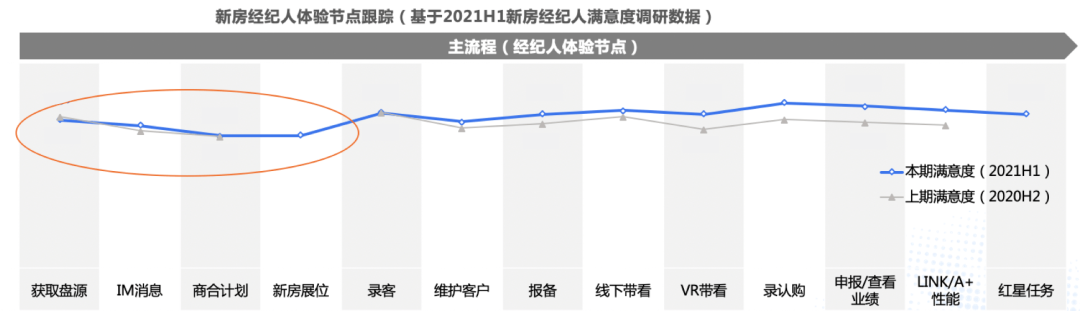
聚焦到經(jīng)紀(jì)人的作業(yè)工具來看,二手和新房的產(chǎn)品使用體驗差異也很大,其中房源模塊的問題尤為突出。如果二手房源產(chǎn)品體驗是80分,那新房可能只有20分。而房源是新房經(jīng)紀(jì)人最重要的作業(yè)模塊,在產(chǎn)品滿意度貢獻(xiàn)權(quán)重最高。但滿意度偏低,因此其體驗問題亟待解決。

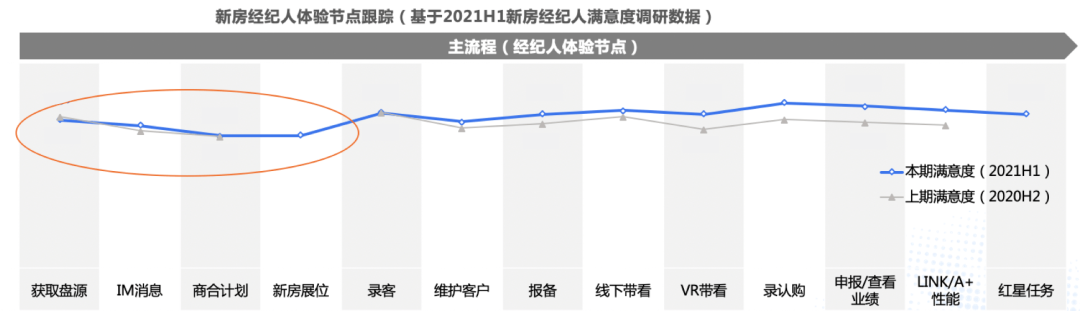
圖1 節(jié)選自《2021H1新房經(jīng)紀(jì)人滿意度調(diào)研報告》
1.改版契機(jī):
新房信息質(zhì)量正穩(wěn)步提升
很長一段時間以來,新房房源詳情頁是被“棄用”的,大多數(shù)經(jīng)紀(jì)人使用第三方工具獲取房源信息。最底層原因是內(nèi)部工具上房源信息質(zhì)量差(不全不準(zhǔn))。而質(zhì)量差則是由于之前在新房基礎(chǔ)建設(shè)人力不足、產(chǎn)品迭代慢,不能滿足城市業(yè)務(wù)發(fā)展需求。城市為保證各自發(fā)展,使用了更靈活的第三方工具進(jìn)行新房信息傳遞。2021年上半年隨著項目「新房基礎(chǔ)信息建設(shè)」的進(jìn)行,新房信息質(zhì)量正穩(wěn)步提升,且城市也在使用第三方工具中發(fā)現(xiàn)諸多問題,這正是新房房源詳情頁重振旗鼓的最好契機(jī)。
2.產(chǎn)品價值:
促進(jìn)新房信息線上化正循環(huán)
作為新房信息線上化的其中一環(huán),新房房源詳情頁起著信息呈現(xiàn)的作用。好的呈現(xiàn)方式能夠幫助經(jīng)紀(jì)人更好地消費(fèi)信息,讓經(jīng)紀(jì)人認(rèn)可平臺產(chǎn)品和服務(wù),同時經(jīng)紀(jì)人的正向反饋也能激勵生產(chǎn)新房信息的駐場們更有動力去維護(hù)信息,從而促進(jìn)新房信息線上化的正循環(huán)。

3.現(xiàn)狀問題:
欠缺規(guī)劃,信息可讀性差
改版前,新房詳情頁繼承著二手房詳情頁的頁面結(jié)構(gòu),但由于業(yè)務(wù)場景不同,當(dāng)前信息組織方式并不適合新房經(jīng)紀(jì)人的作業(yè)場景。另外近一年內(nèi),詳情頁在沒有統(tǒng)籌規(guī)劃下,陸續(xù)接入了“各自為戰(zhàn)”的新內(nèi)容模塊。
新房詳情頁逐漸出現(xiàn)信息冗余和混亂的問題,直接影響了信息的呈現(xiàn)效率和可讀性。比如在新房業(yè)務(wù)中房源圖片一般是效果圖,不能像二手房一樣通過圖片識別房源,經(jīng)紀(jì)人表示不會優(yōu)先關(guān)注圖片,但卻占據(jù)了首屏1/4的空間。

圖3 詳情?頭圖占據(jù)高優(yōu)空間卻無實際作用
諸如此類的問題還有很多,但散點式的解決問題可能會引發(fā)新的問題,因此設(shè)計應(yīng)該重新 回歸起點,從用戶 使用場景出發(fā)。
二、新房經(jīng)紀(jì)人
真實的看房流程
通過訪談經(jīng)紀(jì)人和觀察他們的實際作業(yè)操作,我們發(fā)現(xiàn)經(jīng)紀(jì)人需要查看房源內(nèi)容的場景可以分為兩種—— 熟悉樓盤和 回答客戶問詢,兩種場景下的行為目標(biāo)和對房源信息的關(guān)注順序有所不同。

在「熟悉樓盤」的場景下, 經(jīng)紀(jì)人是在自己準(zhǔn)備功課,無客戶時識別一些好樓盤來找客戶,這一場景下,經(jīng)紀(jì)人會經(jīng)歷以下四個步驟:
需要按照經(jīng)紀(jì)人的判斷邏輯展示房源信息,逐漸引導(dǎo)其做成合理判斷。與二手房經(jīng)紀(jì)人駐扎在小區(qū)附近不同的是,新房經(jīng)紀(jì)人的客戶多來自線上商機(jī)咨詢,即客戶在 貝殼APP上看到某個感興趣的樓盤后向經(jīng)紀(jì)人發(fā)起咨詢。經(jīng)紀(jì)人 需要在短時間內(nèi)的交流給客戶留下好印象,讓客戶信任自己,才能進(jìn)一步產(chǎn)生線下看房行為促進(jìn)成交。
而信任的第一來源便是經(jīng)紀(jì)人對于客戶問題的快速又專業(yè)的解答。這一場景下,經(jīng)紀(jì)人通常經(jīng)歷3個步驟:
對樓盤熟悉度高的經(jīng)紀(jì)人,能夠?qū)⒋蟛糠謽潜P信息背誦下來,直接回復(fù)客戶。但對于大多數(shù)經(jīng)紀(jì)人來說, 需要先查找到相關(guān)樓盤的信息。尤其是目前多數(shù)新房經(jīng)紀(jì)人的司齡都時長較短,快速查找到信息則對他們來說十分關(guān)鍵。
三、快速聚焦的
信息閱讀體驗
基于以上兩種看房場景,我們可以發(fā)現(xiàn),經(jīng)紀(jì)人查看房源信息是一個有規(guī)律的漸進(jìn)式的判斷過程,而經(jīng)紀(jì)人在其中的心路歷程正是對詳情頁改版設(shè)計最根本的依據(jù)。而且我們也發(fā)現(xiàn),目前經(jīng)紀(jì)人所使用的第三方工具內(nèi)容的組織方式也基本符合上述場景。
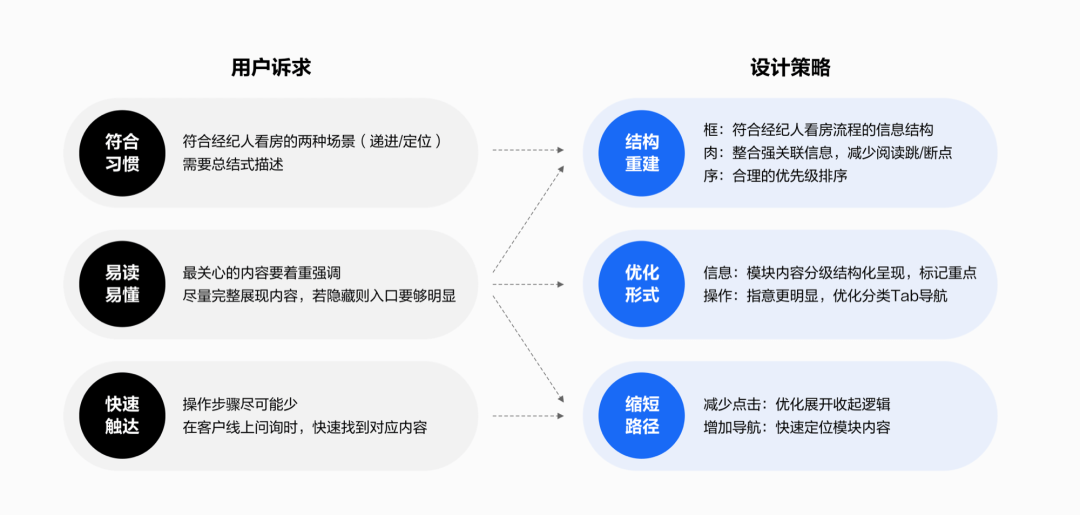
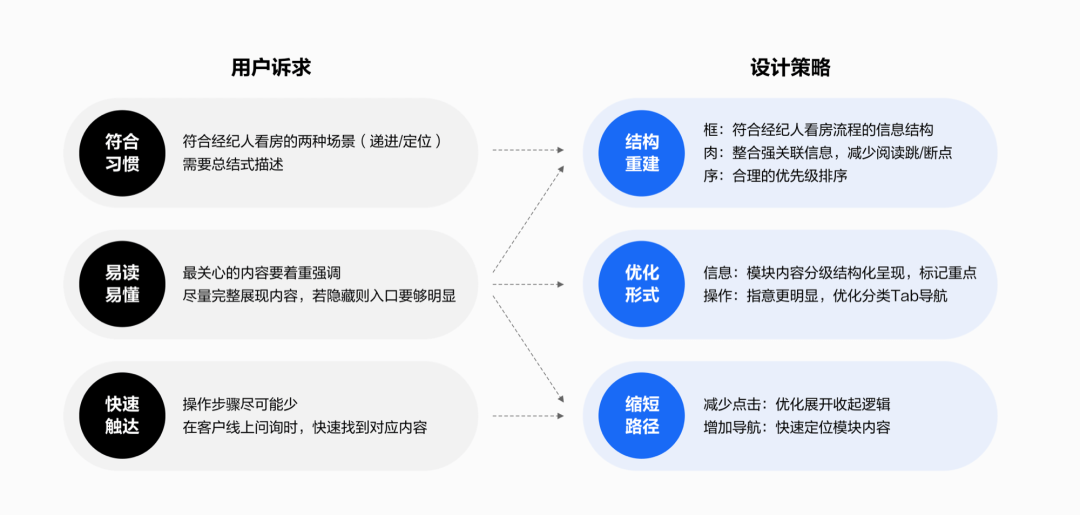
綜合前期調(diào)研的所有結(jié)論,包括對經(jīng)紀(jì)人使用反饋的收集、第三方工具內(nèi)容的分析和經(jīng)紀(jì)人看房流程的梳理,最終確定了本次改版的設(shè)計目標(biāo)和設(shè)計策略,如下圖所示:

1.頁面結(jié)構(gòu)重建,
符合經(jīng)紀(jì)人看房流程
新房房源詳情頁的作用就是幫助經(jīng)紀(jì)人在兩種場景下能夠輕松完成任務(wù),那么就需要沿著經(jīng)紀(jì)人的心路歷程對詳情頁內(nèi)容進(jìn)行更加合理的信息結(jié)構(gòu)設(shè)計。改版方案中,綜合兩種場景的看房流程,將詳情頁整體內(nèi)容進(jìn)行梳理歸類。在刪除冗余信息后,按照“識別→吸引→深入→匹配”的順序排列,保證經(jīng)紀(jì)人在自然向下瀏覽時毫不費(fèi)力地獲取房源信息。這一順序下,“識別→定位→回復(fù)”也能同時得到滿足。

2.整合強(qiáng)關(guān)聯(lián)信息,
減少閱讀跳點
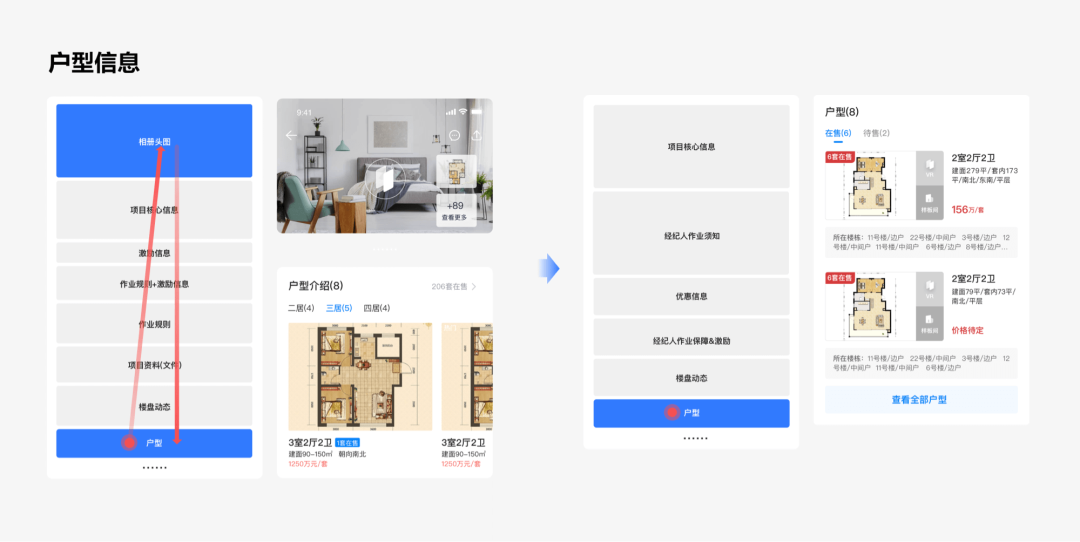
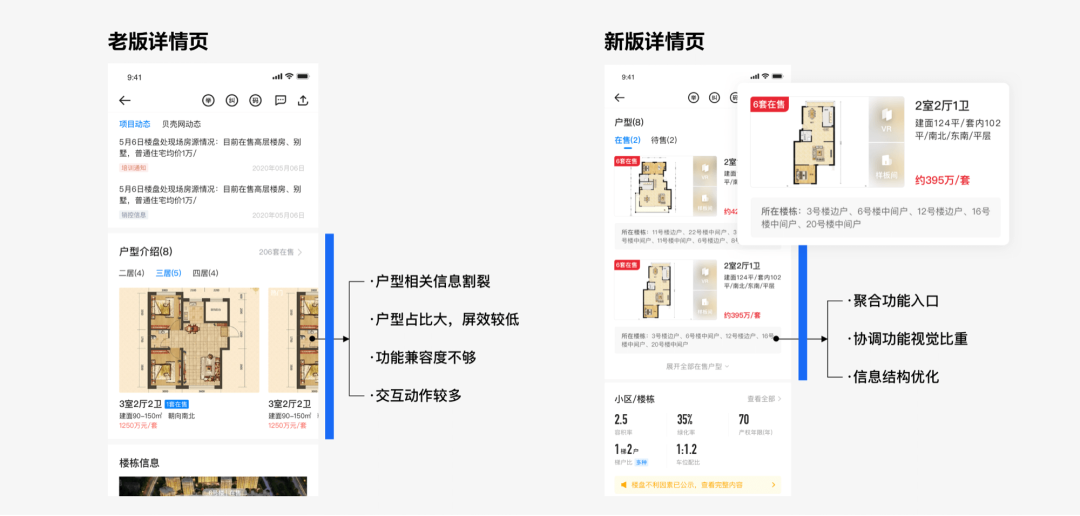
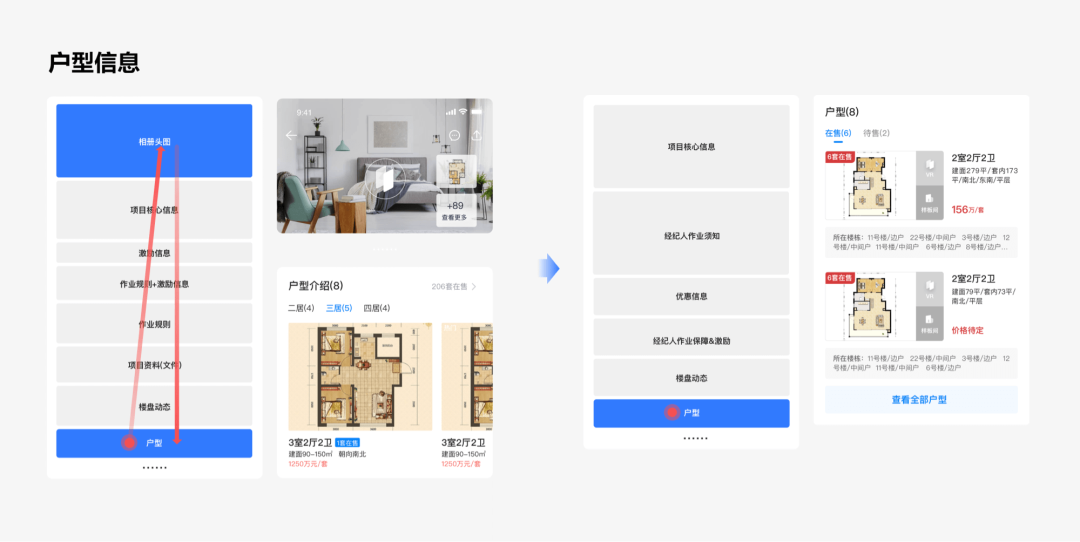
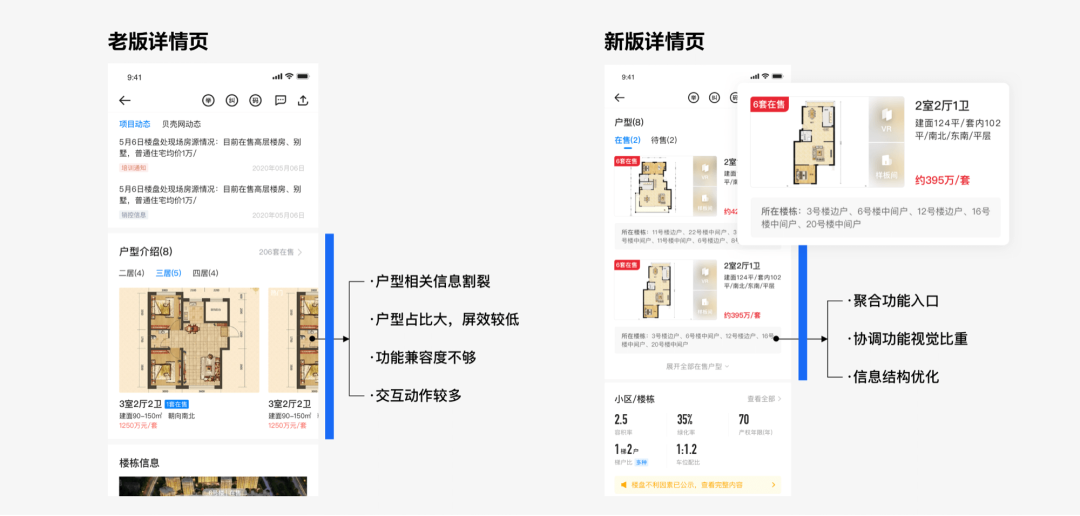
在前期調(diào)研中發(fā)現(xiàn)一個痛點:明明是關(guān)系緊密需要一起閱讀的信息卻分散在多處位置,造成經(jīng)紀(jì)人閱讀時出現(xiàn)跳點和斷點。比如在了解戶型信息時,經(jīng)紀(jì)人通常需要一起看戶型格局圖、戶型樣板間,貝殼也提供了靜態(tài)圖、視頻講解和VR三種形式。
但在舊版詳情頁中,戶型模塊只能看到戶型圖,樣板間信息需在頁面頭圖中查看。當(dāng)經(jīng)紀(jì)人想完整地看幾個戶型的格局和樣板間時,不得不在兩個位置來回跳動,不僅操作麻煩,也在不停中斷閱讀進(jìn)程。因此改版時,我們將戶型相關(guān)的信息都集中在戶型模塊,經(jīng)紀(jì)人可一次性完整地獲取戶型信息。

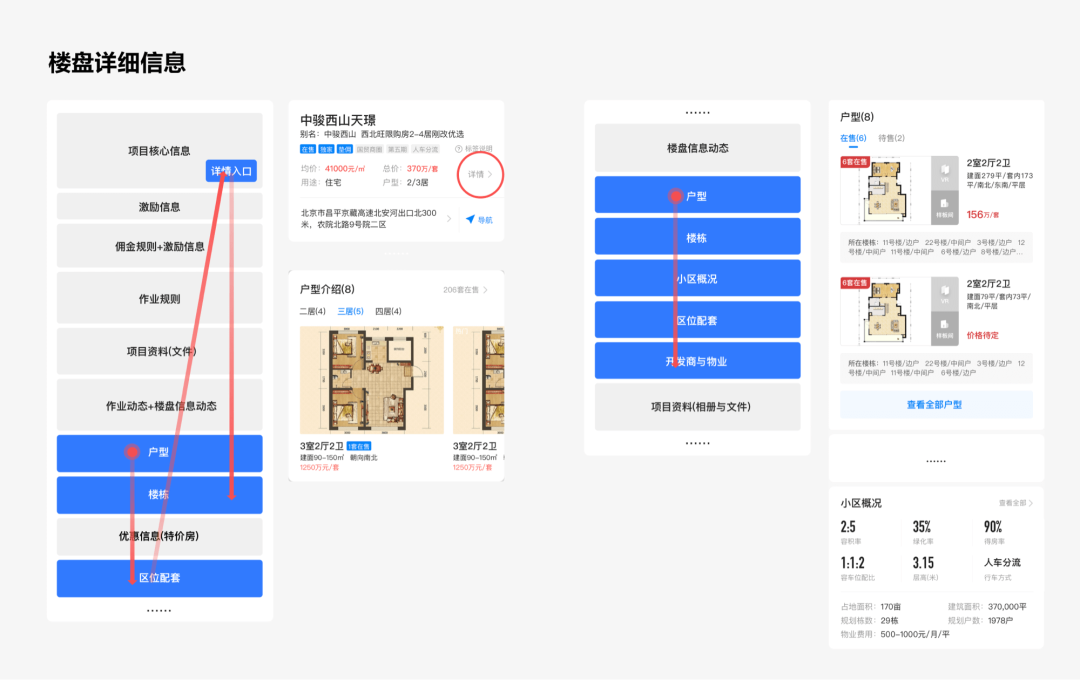
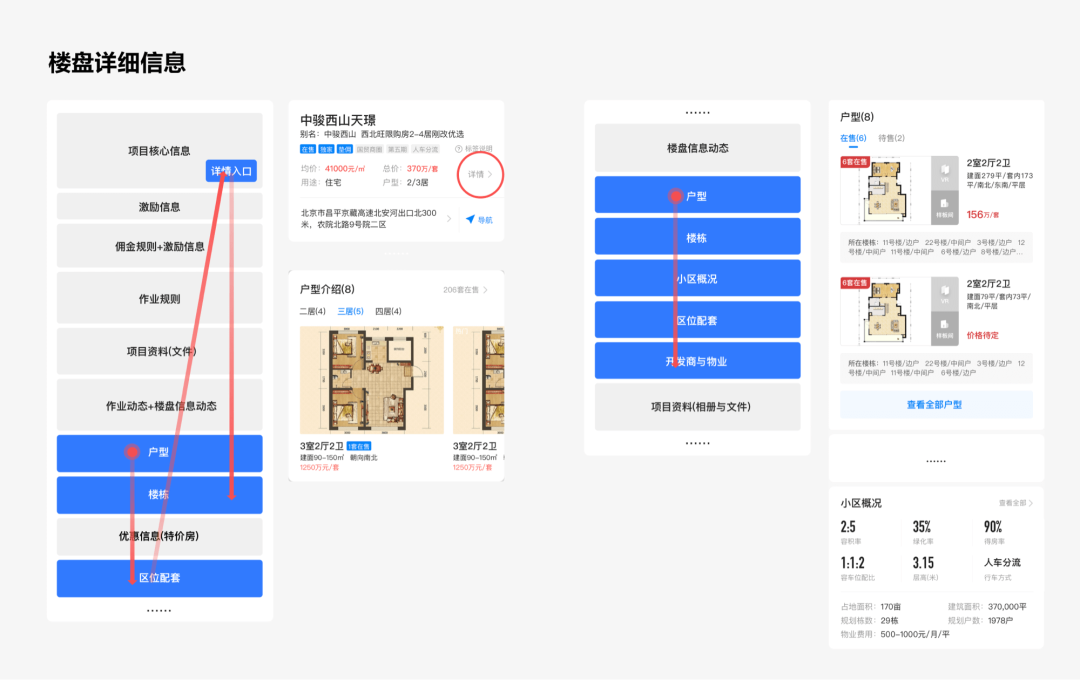
在經(jīng)紀(jì)人深入了解樓盤信息時,會涉及到戶型、樓棟、小區(qū)概況、區(qū)位配套和開發(fā)商/物業(yè)共五個維度的信息。在舊版詳情頁中,小區(qū)概況信息放在了二級頁面且入口在頁面頭部位置,而戶型等其他信息則位于頁面中下部。這種結(jié)構(gòu)給經(jīng)紀(jì)人帶來一定困擾,有的經(jīng)紀(jì)人以為壓根沒有小區(qū)概況信息,知道入口的經(jīng)紀(jì)人則需要在中途切換位置。因此改版方案中,我們按照真實物理空間中從小到大的順序,將戶型、樓棟、小區(qū)概況、區(qū)位配套依次排列,即便經(jīng)紀(jì)人只關(guān)注某幾個模塊信息,也不會迷失于找入口。

3.縮短路徑,
實現(xiàn)信息快速觸達(dá)
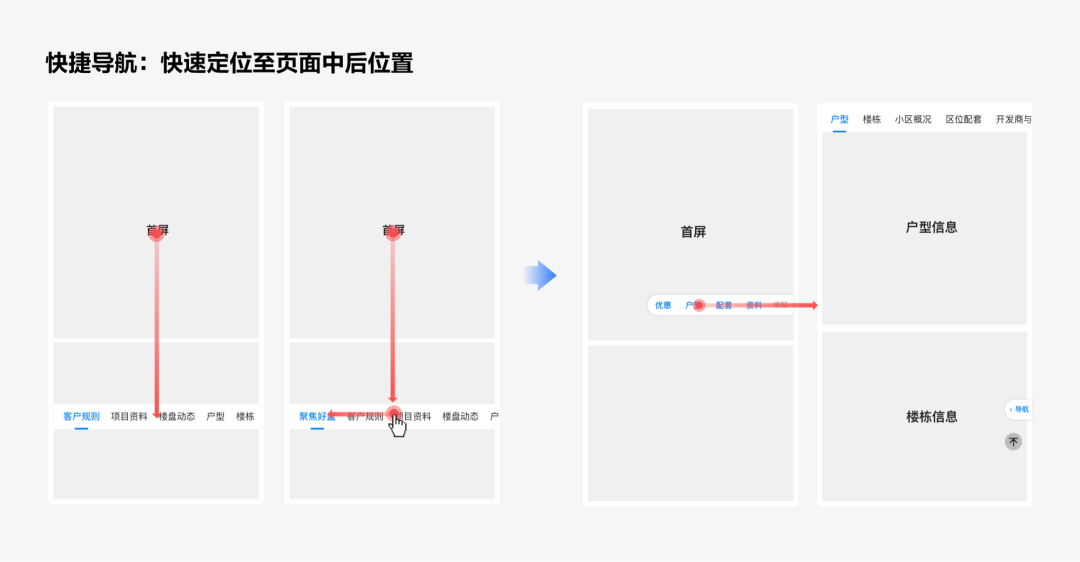
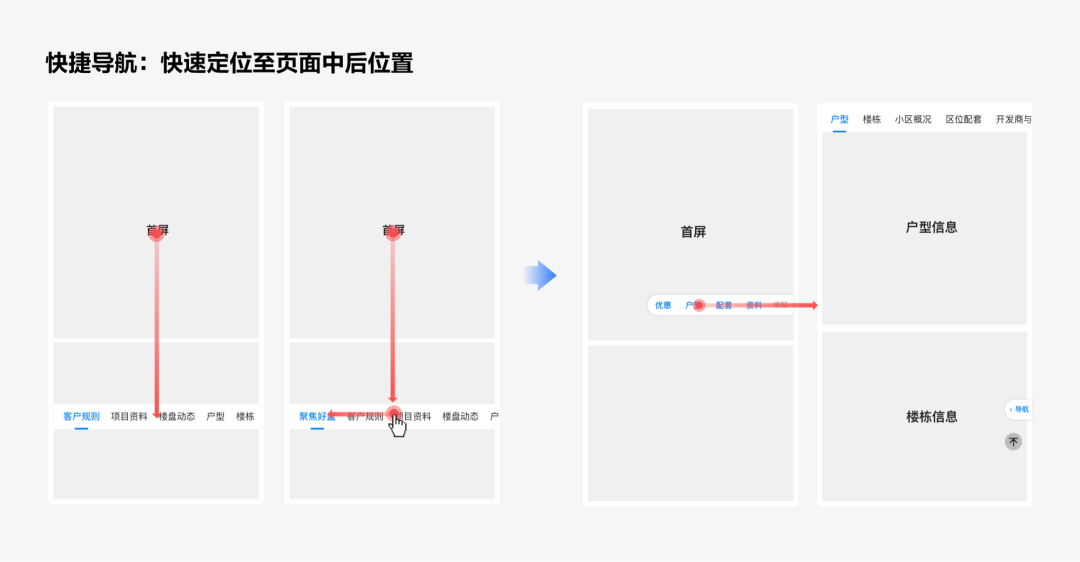
在完成結(jié)構(gòu)和單個模塊的內(nèi)容閱讀體驗優(yōu)化后,我們發(fā)現(xiàn)了另一問題:新房房源的信息體量很大,為了讓經(jīng)紀(jì)人在一級頁面能夠獲得核心完整的信息,頁面高度已經(jīng)達(dá)到5屏。而在「回答客戶問詢」場景下,經(jīng)紀(jì)人則需要快速查找到某個位置靠后的模塊信息,那么如何解決這個問題呢?舊版中有常規(guī)的模塊定位導(dǎo)航,但問題是該導(dǎo)航無法在首屏暴露,經(jīng)紀(jì)人需要上滑頁面再左滑Tab導(dǎo)航找到對應(yīng)模塊內(nèi)容。在需要即刻回復(fù)客戶時,這種方式肯定是不夠快速的。
于是,我們便增加了快捷導(dǎo)航,它固定在可見屏幕的右側(cè),經(jīng)紀(jì)人可一鍵定位至模塊位置。目前快捷導(dǎo)航呈現(xiàn)的4個入口也是調(diào)研經(jīng)紀(jì)人后挑選出的高頻使用模塊,同時這4個定位點也基本能夠均分整體頁面,即便想看其他模塊,也能輔助快速定位。

除了在整體結(jié)構(gòu)上縮短觸達(dá)路徑,在單個模塊的內(nèi)容查看上也做了細(xì)節(jié)交互調(diào)整。比如作業(yè)規(guī)則模塊細(xì)分了6個子分類,舊版方案是需要橫滑查看的Tab導(dǎo)航,經(jīng)紀(jì)人反饋不知道可以橫滑,甚至有人不知道可以點擊切換分類。新版方案則優(yōu)化成了標(biāo)簽導(dǎo)航并將分類全部展示,足夠直接。

圖10 客戶規(guī)則分類優(yōu)化前后對比
盤源詳情頁作為B端新房信息承載最重要的頁面,體量大且繁雜,當(dāng)海量內(nèi)容如決堤般襲來時,信息被割裂的更加碎片化,經(jīng)紀(jì)人往往會感到失焦,從而引起心理抵觸。
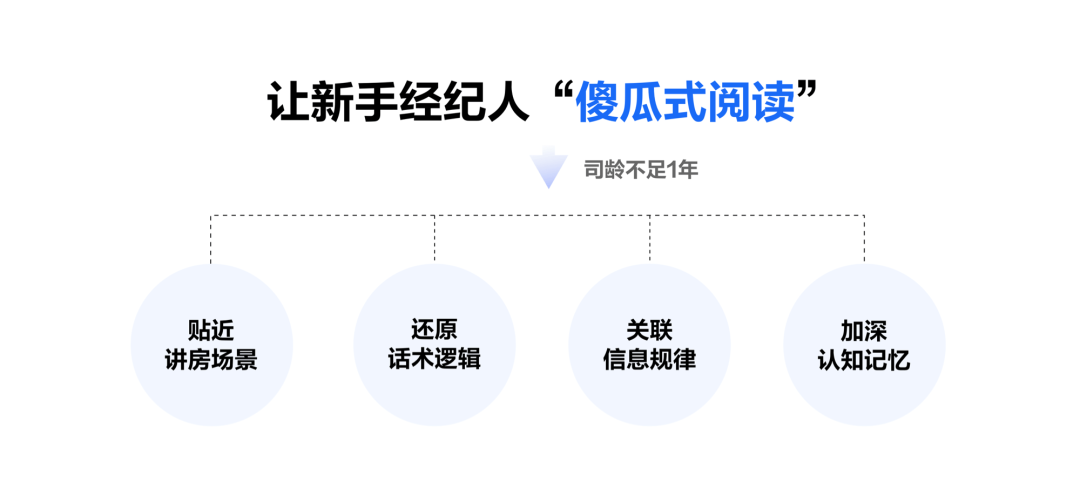
而詳情頁面向90%為司齡時長較短的經(jīng)紀(jì)人,處在業(yè)務(wù)熟悉階段居多,會停留較長時間查找信息,導(dǎo)致講盤或熟盤的過程體驗感降低。因此,如何在短時間內(nèi)引導(dǎo)經(jīng)紀(jì)人快速觸達(dá)到有用的“線索”,降低經(jīng)紀(jì)人的信息理解成本,找到記憶打點的形式則顯得尤為重要。詳情頁改版的核心目的在于打造快速聚焦的閱讀體驗,提升新房信息線上化的服務(wù)體驗。根據(jù)產(chǎn)品定位及改版目標(biāo),我們對盤源工具中高價值信息進(jìn)行強(qiáng)化感知,凸顯視覺重點,弱化次要信息,在吸引經(jīng)紀(jì)人快速定位的同時,盡可能降低頁面其余元素的干擾。因此提煉了以下“顯著線索”:這里我們以萊斯托夫效應(yīng)為設(shè)計的切入點-什么是來萊斯托夫效應(yīng)?意指在同質(zhì)類材料中具有差異化表現(xiàn),視覺突出便于記憶,實際上說明了材料的特獨性對大腦處理信息時起到一定作用。
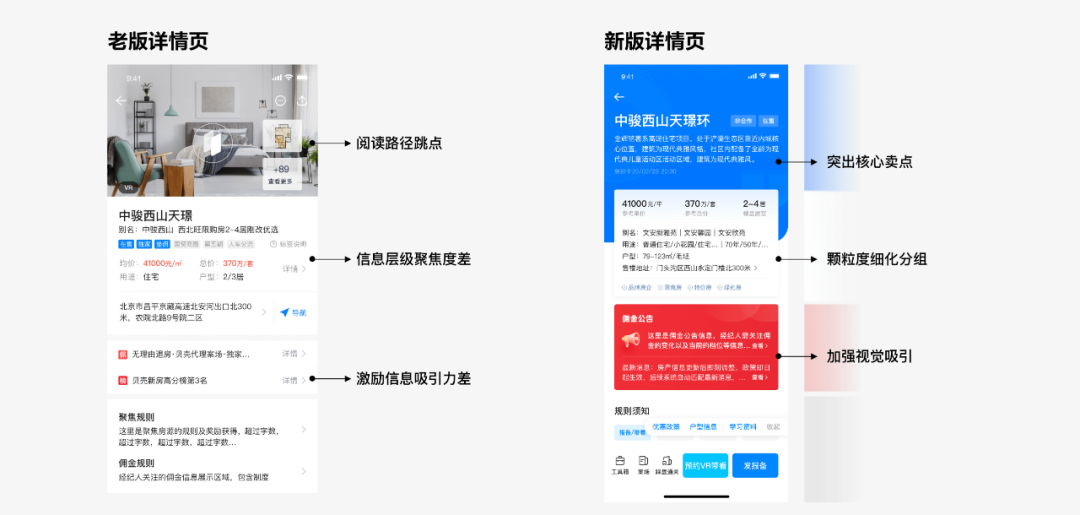
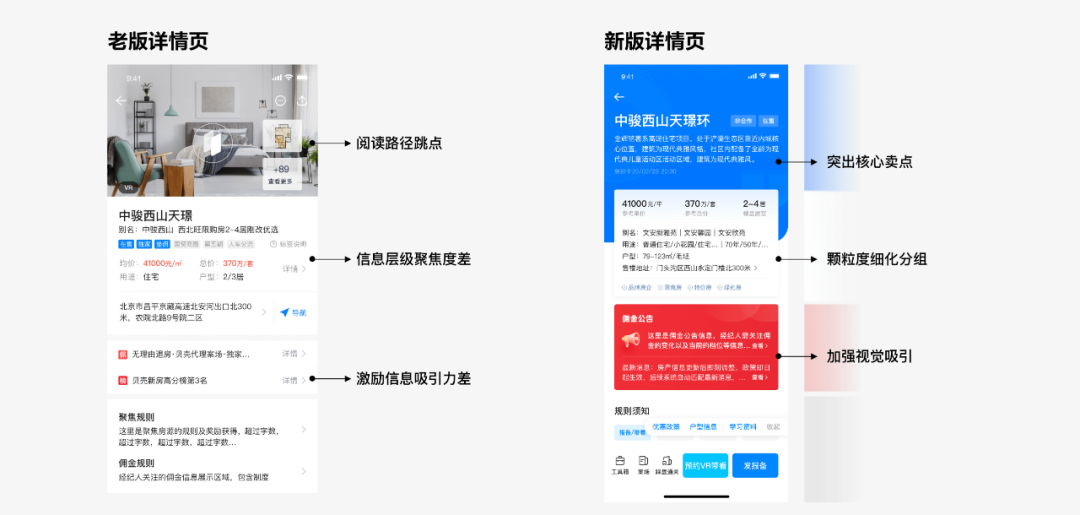
例如詳情頁是一座山,我們可以通過“峰頂”和“谷底”的對比來抓取眼球,同等于用夸張或強(qiáng)化的形式去吸引注意力,直觀的幫助經(jīng)紀(jì)人明確焦點信息是什么,從而降低其腦力資源的消耗。如何聚焦信息?首先需要對盤源關(guān)鍵信息進(jìn)行有效的聚類整合,其次無限貼合業(yè)務(wù)場景,獲取不同階段下經(jīng)紀(jì)人的關(guān)注點及訴求,再以合適的差異化表現(xiàn)形式配合信息節(jié)奏,優(yōu)化整體信息的透傳路徑。人的大腦擅長處理具有區(qū)塊感的內(nèi)容,塊狀信息能夠快速抓住用戶焦點,我們可以把盤源詳情頁拆解成顆粒度不一的各類模塊,再進(jìn)行歸納收攏。對比舊版詳情頁中的盤源基礎(chǔ)信息結(jié)構(gòu)散亂,對經(jīng)紀(jì)人的閱讀及認(rèn)知造成一定負(fù)擔(dān),所以在設(shè)計中,我們把頁面拆解成樓盤賣點、基礎(chǔ)信息以及作業(yè)內(nèi)容三大結(jié)構(gòu),在頭部信息處理上,將盤源賣點與基礎(chǔ)信息利用Z軸空間關(guān)系劃分了層級,重色塊與白卡片互相襯托,形成強(qiáng)烈對比,在保證賣點凸顯的同時也能強(qiáng)化卡片信息;

舊版頁面的戶型模塊與樣板間信息呈現(xiàn)位置不同,導(dǎo)致經(jīng)紀(jì)人的閱讀割裂感很強(qiáng),因此在新版設(shè)計中,對戶型信息做了功能比重的協(xié)調(diào)處理。基于熟盤或講盤特點,經(jīng)紀(jì)人及客戶對于戶型圖的需求較高,因此在視覺上擴(kuò)大其占比,強(qiáng)調(diào)一眼定位戶型模塊,同時集合三種功能,使卡片結(jié)構(gòu)更加緊密,讓經(jīng)紀(jì)人在有限的空間內(nèi)能夠快速找到對應(yīng)功能,提升整體的閱讀及操作效率。

由于人們的視覺更容易受到更大面積的影響,所以利用色彩差異化,對經(jīng)紀(jì)人最為關(guān)注的賣點及激勵信息進(jìn)行了色彩輔助突出,通過放大視覺對比,減輕經(jīng)紀(jì)人的閱讀壓力、從而達(dá)到有效快速聚焦的目的。首先樓盤賣點是輔助新手經(jīng)紀(jì)人作業(yè)的核心信息,在特定場景下需要第一時間幫助決策和溝通,因此頭部以大面積藍(lán)色背景做襯托,在視覺上輔助經(jīng)紀(jì)人快速定位,并與基礎(chǔ)信息進(jìn)行了區(qū)域分割,在視覺上更聚焦于核心話術(shù),便于更快找到且即時表達(dá)。其次新房經(jīng)紀(jì)人賦予激勵和規(guī)則的了解訴求比較大,需要實時關(guān)注政策及傭金激勵等變化情況,此類信息也是最能刺激經(jīng)紀(jì)人后期的作業(yè)效果,所以在設(shè)計上做了較為夸張的處理。卡片采用對視覺搶眼的紅色背景,輔助“喇叭”插畫形式襯托內(nèi)容,加深經(jīng)紀(jì)人對于公告信息的認(rèn)知和記憶。

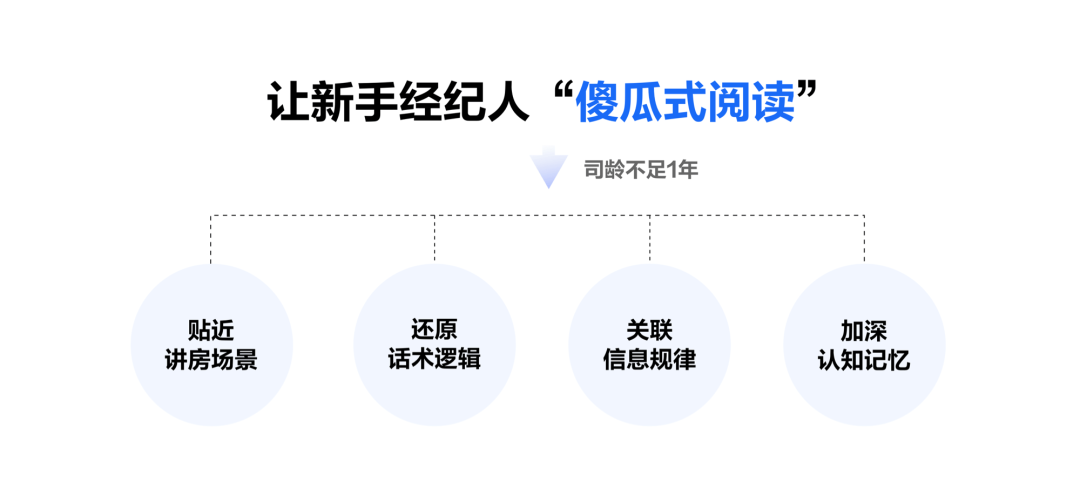
整體從屏效層面來說,頭部利用了色彩差異劃分了信息組,能夠保證在首屏快速聚焦到詳情?最核心的三塊信息,比舊版?面大大提升了信息觸達(dá)的效率。此次改版出發(fā)點是讓經(jīng)紀(jì)人們能夠做到“傻瓜式閱讀”,盡可能降低其認(rèn)知理解成本。我們可排列文本邏輯順序,明確引導(dǎo)路徑,從而形成有效焦點的內(nèi)容組,讓用戶輕負(fù)擔(dān)地找到有用信息。

若想讓用戶感到好用,設(shè)計的核心還是要了解用戶當(dāng)下目標(biāo),并去不斷貼近其工作路徑及閱讀習(xí)慣,站在對方視角去感知頁面呈現(xiàn)的效果是否達(dá)到目的,拉齊心智彌補(bǔ)認(rèn)知斷層,防止以自身視角做判斷。(2)給予規(guī)律,優(yōu)化結(jié)構(gòu)根據(jù)線性瀏覽習(xí)慣,盤源基礎(chǔ)信息的呈現(xiàn)需要保證服務(wù)者的講盤順序及閱讀邏輯,在新版設(shè)計中,對有邏輯關(guān)系的信息產(chǎn)生聯(lián)系,給予規(guī)律性,保證經(jīng)紀(jì)人的理解轉(zhuǎn)化。我們基于理解順序及習(xí)慣,可對應(yīng)表達(dá)價格、盤源屬性及標(biāo)簽的親疏關(guān)系,通過緊密度讓用戶感知到信息組的規(guī)律。例如,盤源基礎(chǔ)卡片是要引導(dǎo)經(jīng)紀(jì)人先關(guān)注盤源的相關(guān)價格,因此價格關(guān)聯(lián)的信息間距更緊密,其次是用途、面積、位置等屬性相關(guān),最后利用標(biāo)簽概括總結(jié)樓盤特性,再次強(qiáng)調(diào)整體盤源特點,從而由淺至深的強(qiáng)化用戶認(rèn)知和記憶。此次改版的視覺側(cè)重點是將信息差異放大,打造一定的記憶點,使得經(jīng)紀(jì)人在進(jìn)入詳情頁時,可不仔細(xì)查看信息,即可大致定位模塊內(nèi)容,從而進(jìn)行快速瀏覽,提升整體的信息閱讀效率。在這個過程中,不僅需要對業(yè)務(wù)場景下經(jīng)紀(jì)人的作業(yè)邏輯進(jìn)行把控,合理的梳理信息關(guān)系以及具有良好的表達(dá)形式,同時更多的是需要平衡自身感知與用戶感知,明確目標(biāo)用戶的感知顆粒度大小,以對方視角有側(cè)重性的強(qiáng)化信息,這樣才能提升服務(wù)體驗。