2015-12-9 用心設(shè)計(jì)
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里
來(lái)源:莫貝網(wǎng)
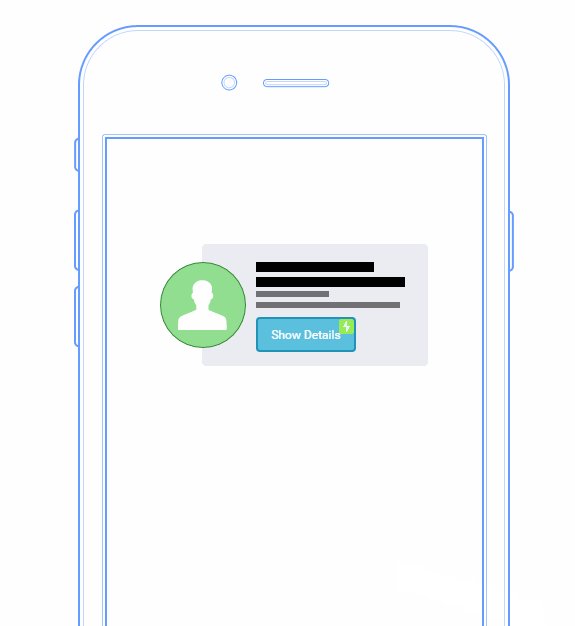
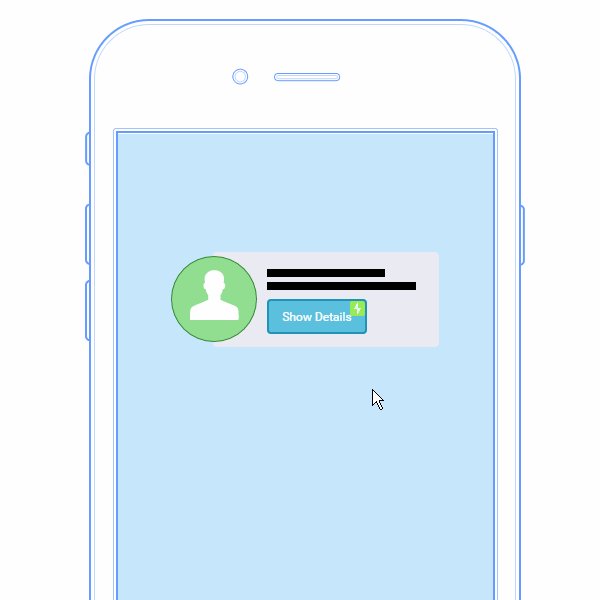
我們將在下文中,簡(jiǎn)單探討如何改善下面的這個(gè)交互。
相關(guān)好文推薦:《盤(pán)點(diǎn)那些應(yīng)該杜絕濫用的設(shè)計(jì)》

UI動(dòng)效設(shè)計(jì)的反面案例(線上Demo)
注:這個(gè)反面案例并非假設(shè),而是來(lái)自近期的真實(shí)客戶案例。
概述
自從 70、80 年代首個(gè)光柵圖像在CRT屏幕出現(xiàn)以來(lái),人們對(duì)于(數(shù)字)視覺(jué)設(shè)計(jì)的態(tài)度一直在不斷進(jìn)化。與其他藝術(shù)領(lǐng)域不同,在數(shù)字設(shè)計(jì)領(lǐng)域顯露的趨勢(shì),與使用設(shè)備的發(fā)展史緊密相關(guān)。
設(shè)備能力的提升有目共睹,顯示器技術(shù)使分辨率從CGA320*200,到VGA的640*480,然后到SVGA的800*600,到現(xiàn)在已快速提升至4k及以上。
類(lèi)比視覺(jué)設(shè)計(jì)發(fā)展歷程
動(dòng)效設(shè)計(jì)正在經(jīng)歷成長(zhǎng)的疼痛,正如在當(dāng)年90年代和21世紀(jì)初的視覺(jué)設(shè)計(jì)。追溯視覺(jué)設(shè)計(jì)進(jìn)化發(fā)展的過(guò)程,有助于我們?nèi)ダ斫猬F(xiàn)階段的動(dòng)效設(shè)計(jì)。

21世紀(jì)初期的網(wǎng)頁(yè)設(shè)計(jì)
在更精妙的設(shè)計(jì)語(yǔ)言出現(xiàn)之前,設(shè)計(jì)師們?cè)诔跗陔A段容易濫用新功能,這是正常的。90年代末和21世紀(jì)初的界面設(shè)計(jì)師,應(yīng)該還記得以陰影、斜角、高光,無(wú)留白這特征的過(guò)度設(shè)計(jì)。當(dāng)設(shè)計(jì)師們著迷于新媒體,并陶醉于像素的奇妙時(shí),這一結(jié)果再自然不過(guò)了。
扁平化設(shè)計(jì)

扁平化設(shè)計(jì)示例
不管你喜歡與否,扁平化設(shè)計(jì)在設(shè)計(jì)圈中已成為主流思想。所有的主要系統(tǒng)平臺(tái)(Android、iOS、OSX、Windows、Windows phone)都已經(jīng)開(kāi)始擁抱這種極簡(jiǎn)設(shè)計(jì)語(yǔ)言。同時(shí),它還主宰著高速發(fā)展的網(wǎng)頁(yè)設(shè)計(jì)。
扁平化設(shè)計(jì)是視覺(jué)設(shè)計(jì)思考成熟的體現(xiàn)。它是一個(gè)自然的進(jìn)程,一方面是被潮流和時(shí)尚驅(qū)使,另一方面折射出業(yè)內(nèi)人士終于逐漸掌握了數(shù)字媒體 。
動(dòng)效設(shè)計(jì)
現(xiàn)階段的動(dòng)效設(shè)計(jì),可以類(lèi)比視覺(jué)設(shè)計(jì)史的“陰影階段”。
網(wǎng)頁(yè)動(dòng)效能力有了顯著提升,得益于CSS中的過(guò)渡屬性(transition)和被硬件加速支持的變形屬性(transform),以及正在發(fā)展的標(biāo)準(zhǔn),如JS動(dòng)效(JS Web Animations)。
另外,現(xiàn)在的移動(dòng)設(shè)備由于其不斷精進(jìn)的性能,以及多核、多存儲(chǔ)、高dpi等優(yōu)越的特性,可以流暢地輸出60fps動(dòng)畫(huà)效果。

讓所有東西都動(dòng)起來(lái)!這樣的動(dòng)效仿佛讓人回到了1999年。
考慮到現(xiàn)在是UI動(dòng)效的早期設(shè)計(jì)階段,設(shè)計(jì)師試圖通過(guò)增加動(dòng)效來(lái)增強(qiáng)視覺(jué)亮點(diǎn),和曾經(jīng)的陰影和斜角沒(méi)什么不同。
但是我很確信,與視覺(jué)設(shè)計(jì)不同,動(dòng)效設(shè)計(jì)的成熟不需要耗時(shí)15年。
過(guò)度的動(dòng)效使用
無(wú)意義的動(dòng)效隨處可見(jiàn),它們也不僅出自業(yè)余設(shè)計(jì)師之手。作為用戶,我們可以很輕易地發(fā)現(xiàn)這種妨礙著你的動(dòng)畫(huà),它阻隔著你和你的目標(biāo),令你困擾皺眉。作為設(shè)計(jì)師,你需要意識(shí)到你的UI設(shè)計(jì)并非什么娛樂(lè)。沒(méi)有人只為看著酷炫的動(dòng)效爽,就使用你的app或者網(wǎng)頁(yè)。
UI動(dòng)畫(huà)的使用反例
OS X的全屏動(dòng)畫(huà)
桌面端和移動(dòng)端都有無(wú)數(shù)的糟糕UI動(dòng)畫(huà)示例,其中之一,就是OS X的窗口切換到全屏模式的過(guò)渡動(dòng)畫(huà)。因?yàn)樗鼇?lái)自因前沿的設(shè)計(jì)感著稱(chēng)的蘋(píng)果公司,且是旗艦產(chǎn)品的主要特點(diǎn),所以格外令人困惑。
(視頻:5-yosemite fullscreen.mp4)
這個(gè)UI動(dòng)畫(huà)有以下幾個(gè)問(wèn)題:
如何知道你的UI動(dòng)效使人厭煩?人們會(huì)在博客上寫(xiě)文抱怨。無(wú)數(shù)探討如何加速或禁用動(dòng)效的博文和論壇問(wèn)題帖,都很有力地說(shuō)明這個(gè)轉(zhuǎn)場(chǎng)動(dòng)效除了讓用戶煩惱,毫無(wú)作用,這是UI動(dòng)效設(shè)計(jì)的一個(gè)大忌。
動(dòng)效設(shè)計(jì)案例研究
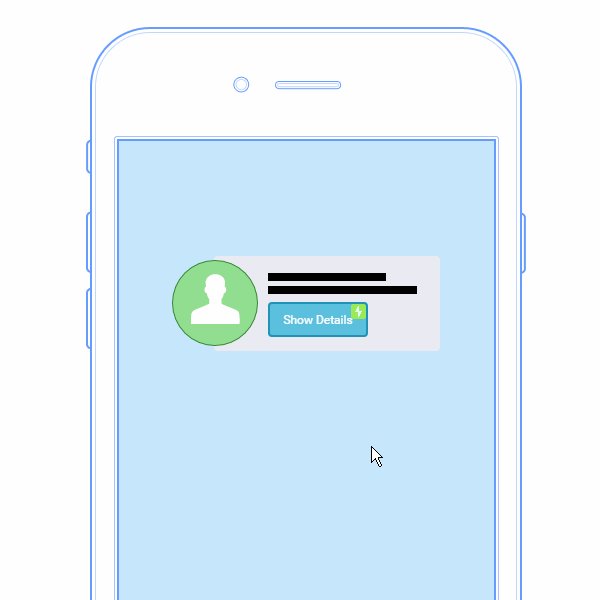
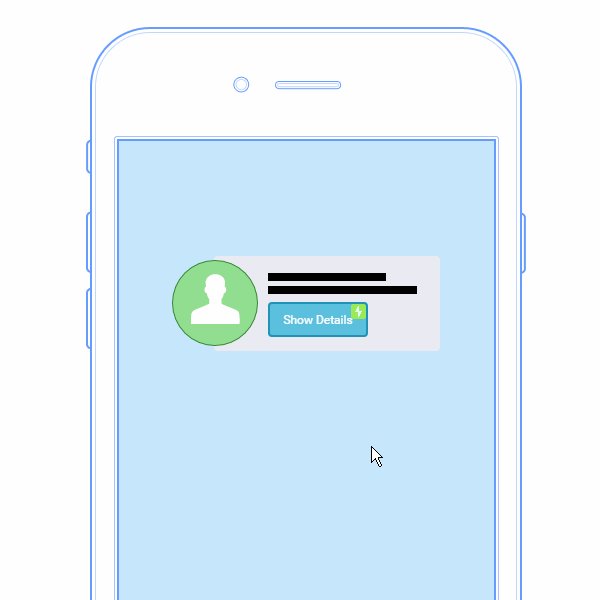
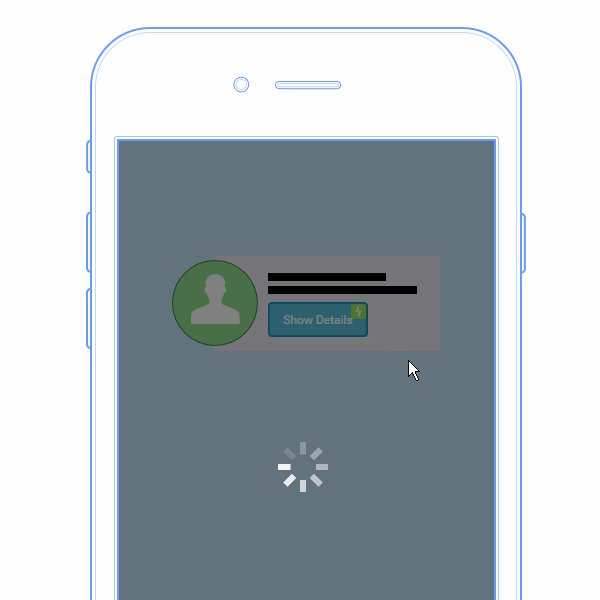
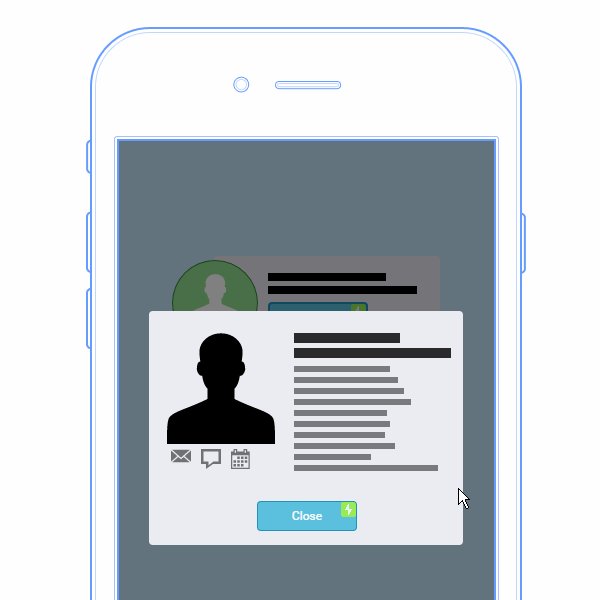
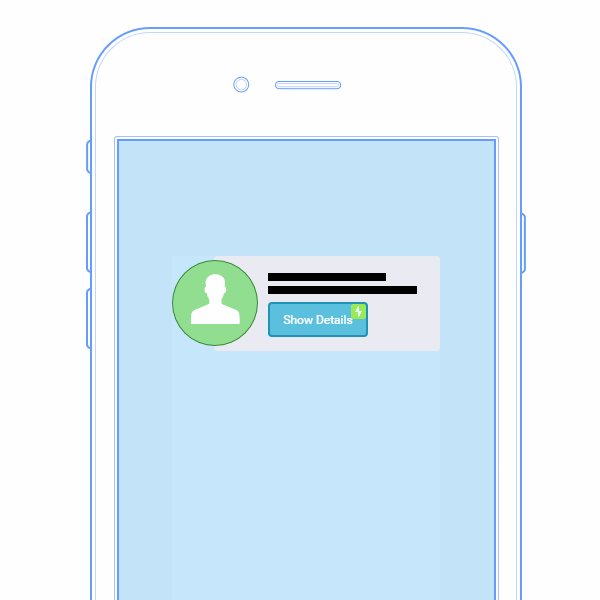
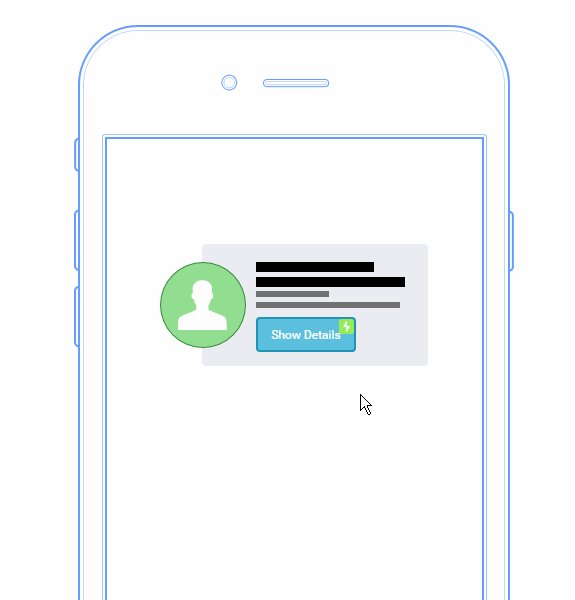
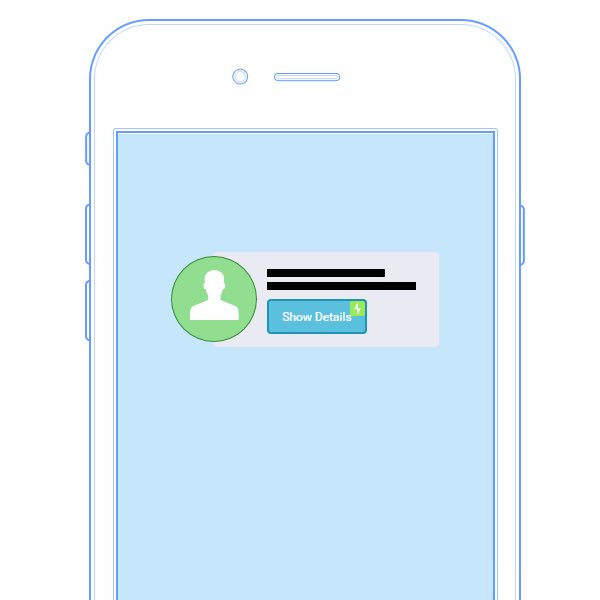
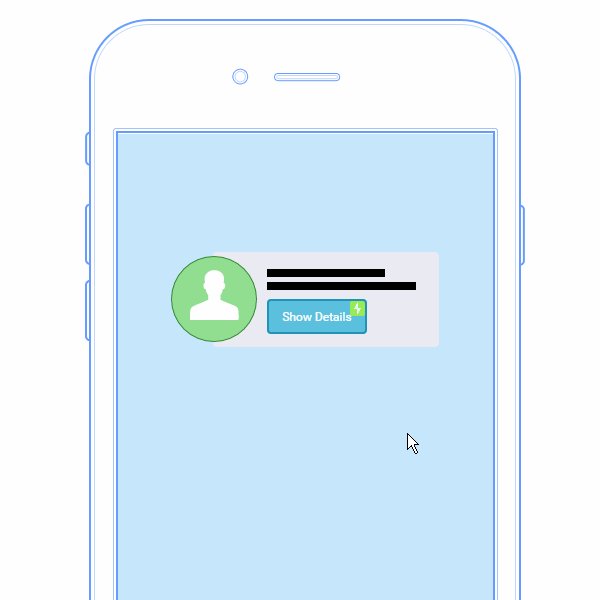
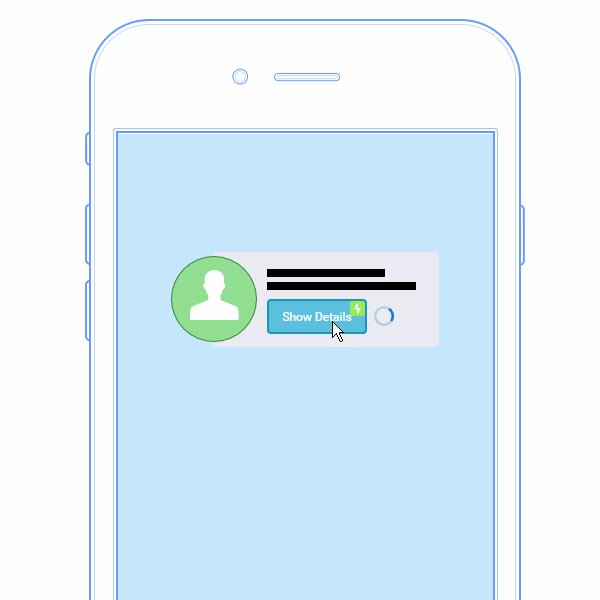
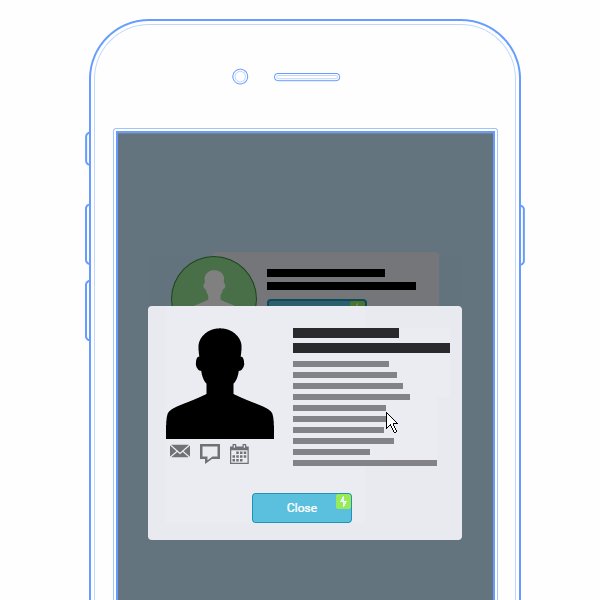
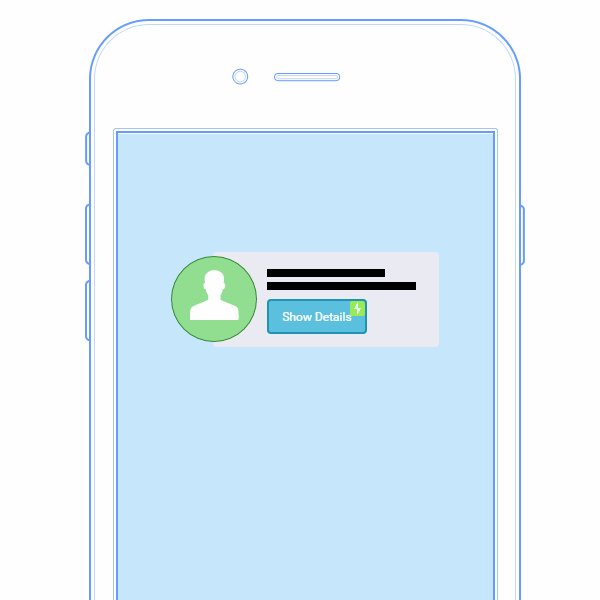
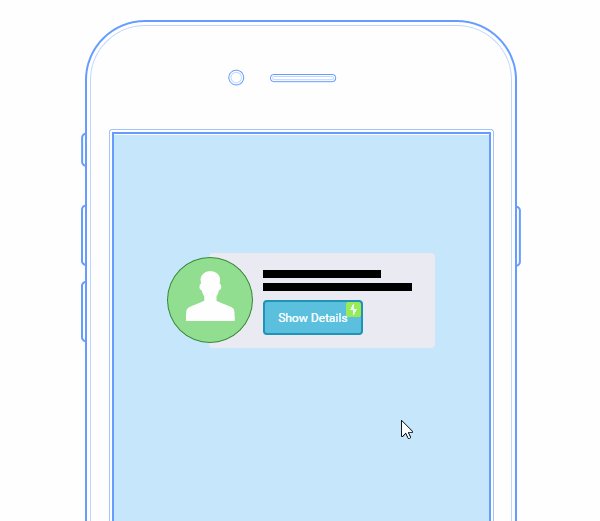
我們使用一個(gè)簡(jiǎn)單設(shè)計(jì)做示例,它來(lái)自我最近為客戶進(jìn)行的工作。這個(gè)交互包含了一些糟糕的設(shè)計(jì)決策。

UI動(dòng)效設(shè)計(jì)的反面案例(線上demo)
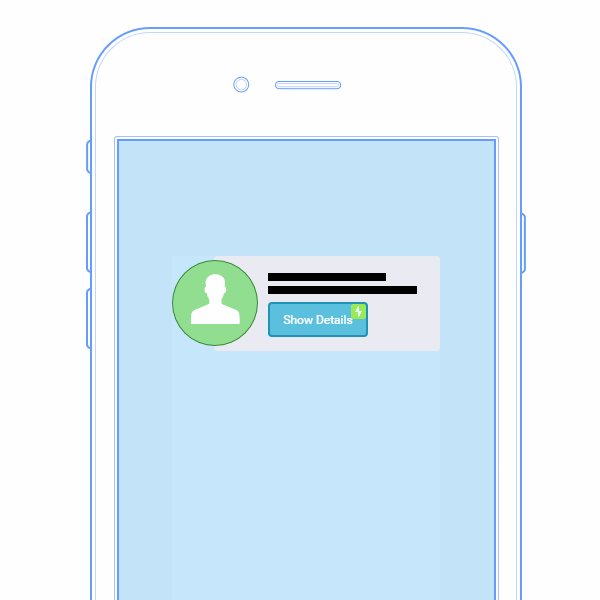
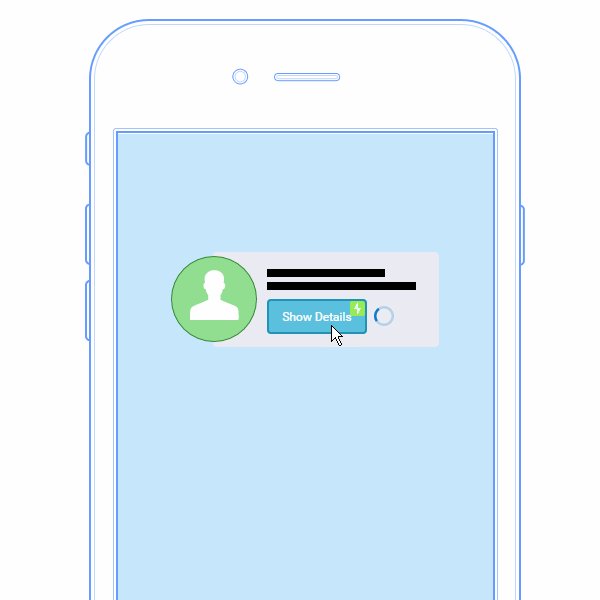
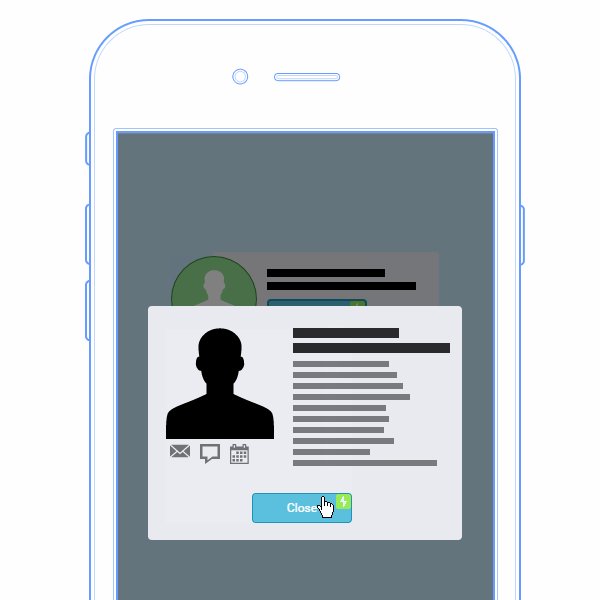
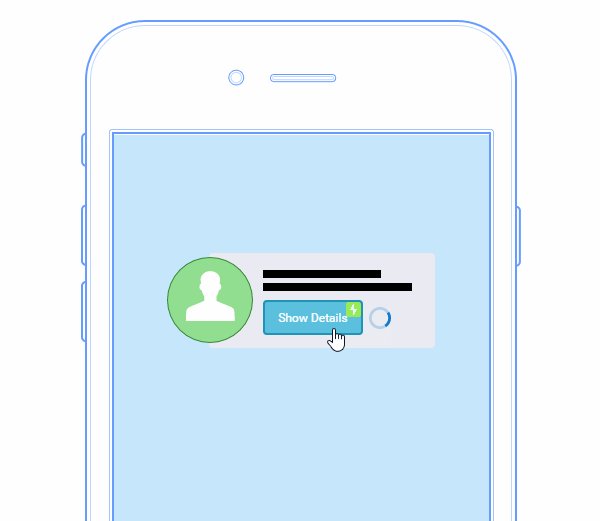
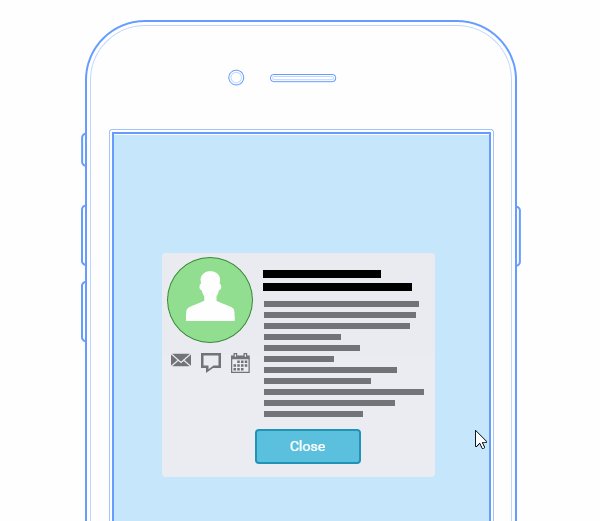
這個(gè)設(shè)計(jì)包括如下問(wèn)題:
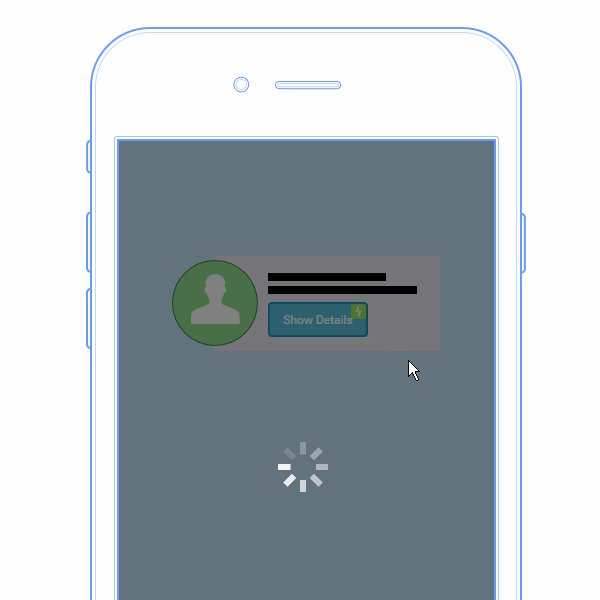
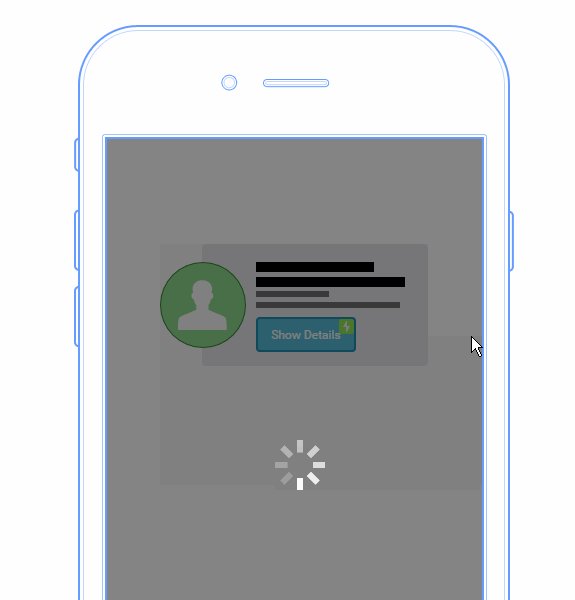
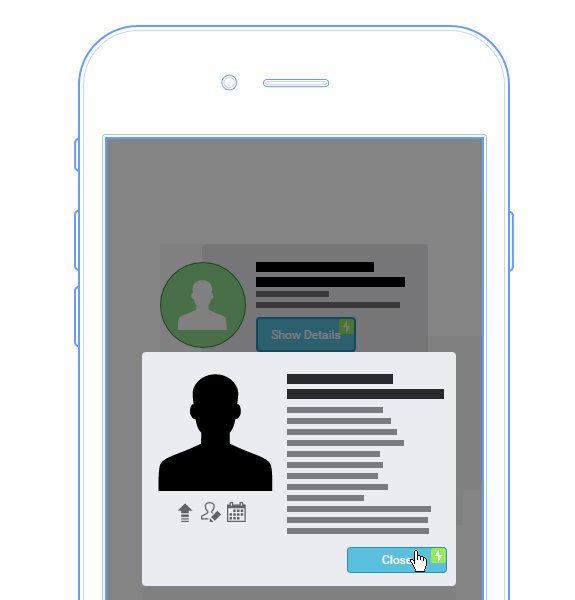
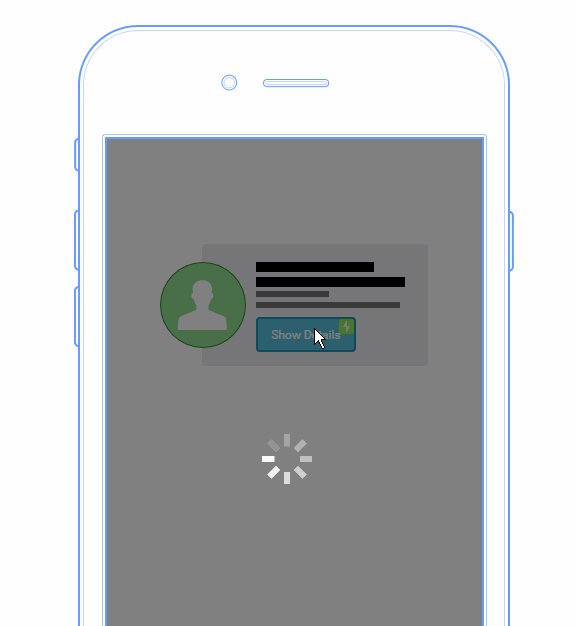
這個(gè)動(dòng)畫(huà)最煩人的一點(diǎn),是在耗時(shí)間的網(wǎng)絡(luò)請(qǐng)求完成后,這個(gè)動(dòng)畫(huà)才發(fā)生,導(dǎo)致增加用戶額外的等待時(shí)間。
動(dòng)畫(huà)是否必要?
首要問(wèn)題理應(yīng)為:這個(gè)動(dòng)畫(huà)提升了用戶體驗(yàn)嗎?
上述交互案例中,出現(xiàn)了正確使用UI動(dòng)畫(huà)的絕佳時(shí)機(jī)。考慮到這一交互需要一個(gè)耗時(shí)100-500毫秒的網(wǎng)絡(luò)請(qǐng)求,這是個(gè)利用動(dòng)畫(huà)來(lái)掩蓋請(qǐng)求耗時(shí)的絕好機(jī)會(huì)。
設(shè)計(jì)改進(jìn)

改進(jìn)1(線上Demo)
這是很小的一個(gè)改進(jìn),增加一個(gè)加載指示器,告訴用戶正在等待額外的數(shù)據(jù)。然而,彈出動(dòng)畫(huà)是多余的,減緩了用戶流程。

改進(jìn)2(線上Demo)
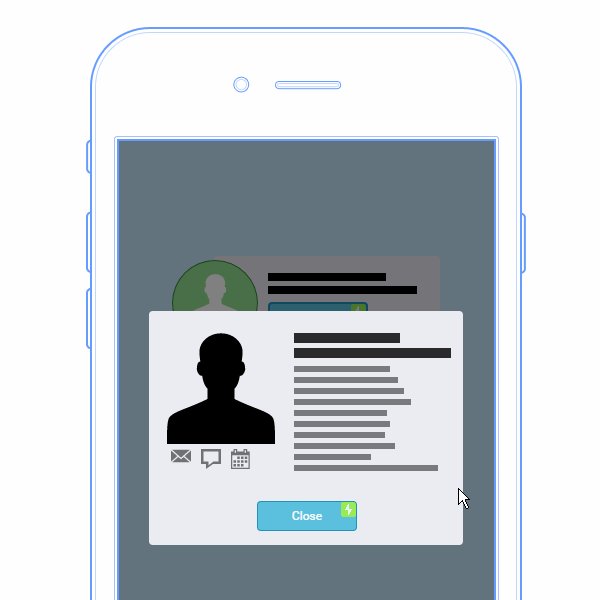
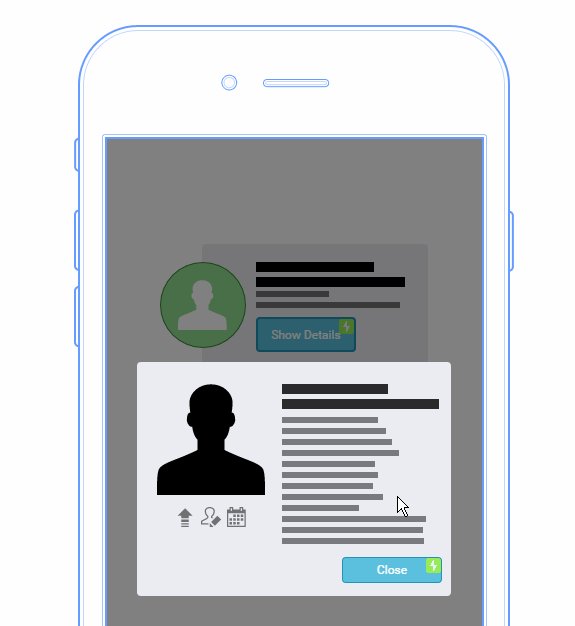
刪減了不必要的滑出動(dòng)畫(huà),使用戶在操作后即可看到所需數(shù)據(jù)。蒙層的使用阻擋了用戶視圖,是多余的打擾。
動(dòng)畫(huà)——障眼法
延遲,即使是網(wǎng)絡(luò)應(yīng)用的延遲,通過(guò)緩存和預(yù)讀取資源,也可以減少甚至消除。然而這種方式也有其問(wèn)題。使用流量有限的移動(dòng)網(wǎng)絡(luò)的用戶,并不愿意應(yīng)用預(yù)讀取大量可能根本不不需要的數(shù)據(jù)。
考慮到延遲并不總能完全避免,我們可以使用動(dòng)畫(huà)制造更利落的錯(cuò)覺(jué)。這種情況下,使用分層動(dòng)畫(huà)尤其有效。

改進(jìn)3(線上Demo)
改進(jìn)如下:
漸進(jìn)式加載
漸進(jìn)式加載可用來(lái)進(jìn)一步減少可感知的數(shù)據(jù)加載時(shí)間。用戶基本不可能立刻用到應(yīng)用展示的所有數(shù)據(jù)。通過(guò)分塊下載、數(shù)據(jù)可用后再顯示信息的方法,用戶會(huì)產(chǎn)生應(yīng)用比實(shí)際上響應(yīng)更及時(shí)的錯(cuò)覺(jué)。

改進(jìn)4(線上Demo)
很多留言的人,包括來(lái)自用戶體驗(yàn)社區(qū)的Isak Falch,推薦我使用“擴(kuò)展式卡片”,這個(gè)方法最切實(shí)的好處是保持了用戶對(duì)上下文環(huán)境的感知。
作為另一種備選方案,也已經(jīng)實(shí)現(xiàn)如下:

改進(jìn)5(線上Demo)
感謝大家的建設(shè)性意見(jiàn)!
結(jié)論
我們要注意,不要重復(fù)過(guò)去形式超越功能的錯(cuò)誤。動(dòng)畫(huà)可以且應(yīng)該應(yīng)用于加強(qiáng)網(wǎng)站或應(yīng)用的用戶體驗(yàn),而純裝飾性的動(dòng)畫(huà)效果,不太可能有助于產(chǎn)品變得更好。
長(zhǎng)時(shí)間的網(wǎng)絡(luò)請(qǐng)求,是使用動(dòng)畫(huà)障眼法,縮短等待時(shí)間感知的好機(jī)會(huì)。
注:如果你對(duì)這篇文章感興趣的話,你應(yīng)該也會(huì)對(duì)《有效的原型設(shè)計(jì)》感興趣。
原文地址:medium.com
譯文來(lái)自:MUX
藍(lán)藍(lán)設(shè)計(jì)( m.ssll180.com )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供有效的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.ssll180.com