2015-12-11 周周
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點這里

做APP的數(shù)據(jù)圖表設(shè)計之前,你考慮過移動端屏幕大小與屬性嗎?考慮過可視化數(shù)據(jù)圖表,提升APP氣質(zhì)嗎?考慮過在APP和WEB端,數(shù)據(jù)圖表的展示有何不同嗎?也許你都考慮過,但作為一篇科普文,還是要從最基礎(chǔ)的說起。
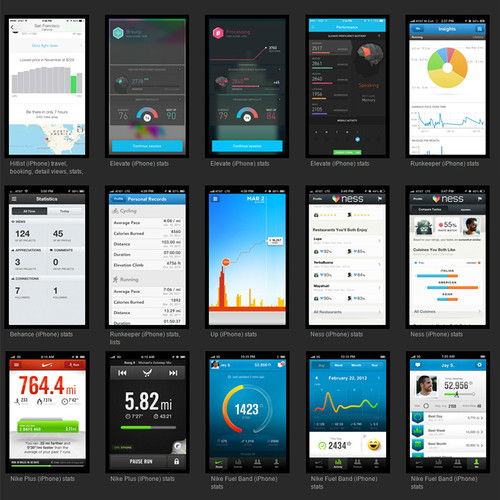
前期,yoyo通過App Store、MobilePattern、Dribbble瘋狂搜圖,積累了以下豐富的案例。

MobilePattern :
Dribbble:
通常,我們見到有數(shù)據(jù)圖表的APP無外乎下面這幾類:
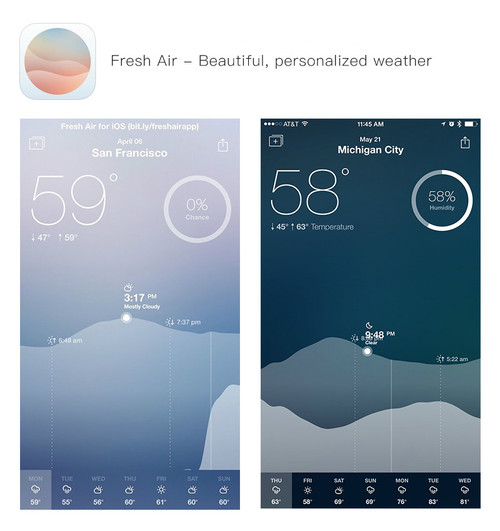
到App Store隨手一搜“天氣”,搜索列表中展示的APP無一不是在風(fēng)景圖上添加了天氣溫度等。以下推薦了一個名為“Fresh Air”的APP,從設(shè)計上區(qū)別于常規(guī)天氣APP,可以根據(jù)時間和溫度背景色有調(diào)整。

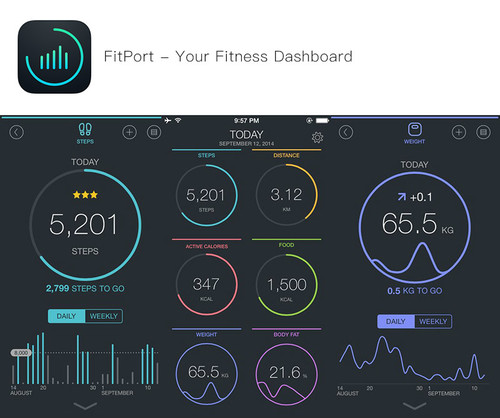
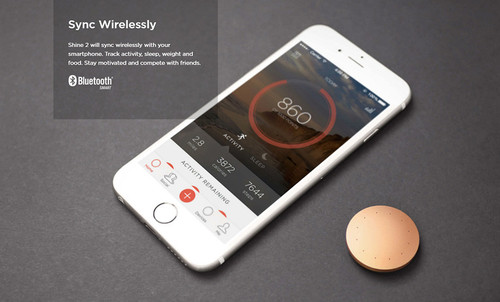
隨著各種手環(huán)的流行,大家對步數(shù)、睡眠質(zhì)量等數(shù)據(jù)也更加看重。國外除了Fitbit、Jawbone、MisfitShine手環(huán)外,國內(nèi)的科技公司也相繼推出各種價格上更占優(yōu)勢的手環(huán),比如小米手環(huán)。鑒于這類APP大家都比較熟悉,以下就列舉了一個大家可能不太了解的APP,界面以深色底為主:FitPort,它的數(shù)據(jù)比較豐富,除了記錄步數(shù)外,還對體重和能量消耗有記錄。

健康類的APP除了關(guān)注身心健康外,還有一些智能硬件能檢測環(huán)境的安全、舒適性,比如下面的NEST,是一款家庭恒溫器,它可以通過記錄用戶的室內(nèi)溫度數(shù)據(jù),智能識別用戶習(xí)慣,并將室溫調(diào)整到最舒適的狀態(tài)。

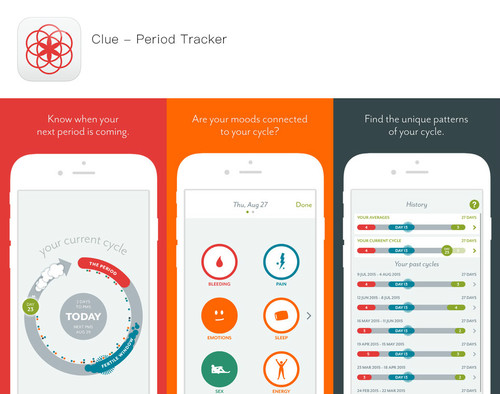
Clue是一款姨媽助手,在數(shù)據(jù)展示上比美柚等做得更輕松,它會根據(jù)不同階段的心情做可視化,比如臨近姨媽期用一些爆炸云朵表達(dá)煩躁的心情。

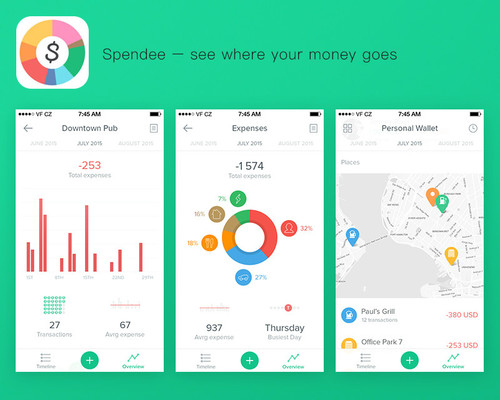
各種記賬類APP和理財類APP幾乎囊括了所有圖表樣式,趨勢圖、餅狀圖、柱狀圖應(yīng)有盡有。以下列舉的Spendee在圖表設(shè)計上算是行業(yè)翹楚。

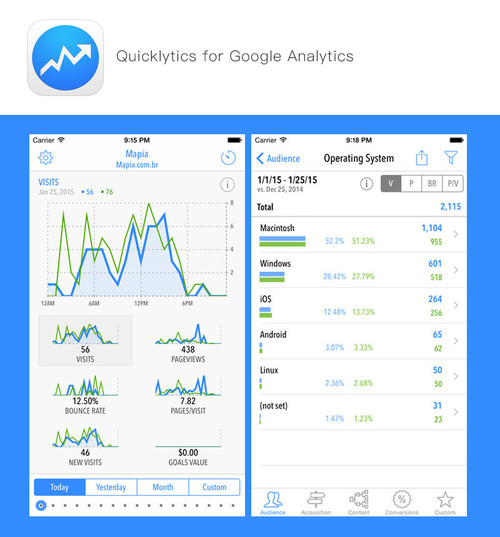
隨著移動辦公的需要,有一些專業(yè)的數(shù)據(jù)分析平臺精煉了產(chǎn)品功能,需要在移動端展現(xiàn)。以下列舉的Google Quicklytics 便是Google Analytics在移動端的產(chǎn)品體現(xiàn)。

看了以上這些APP,基本對數(shù)據(jù)圖表有了直觀的感受。如果你的APP也需要呈現(xiàn)數(shù)據(jù)圖表,那yoyo接下來的分享希望對你有所幫助。
A)深色底
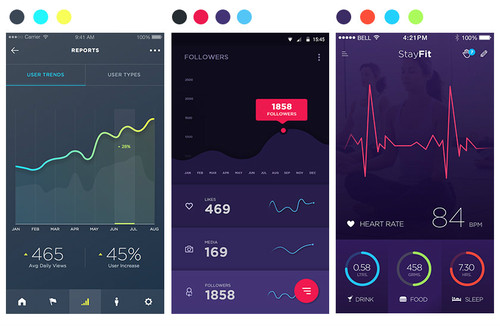
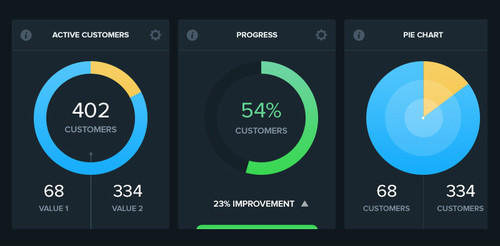
深色底上的圖表通常為了營造一種氛圍,展示數(shù)據(jù)信息一般較少,此時可以選用鮮亮的色彩,這樣圖表信息容易從深色中跳出來。

△ Dribbble
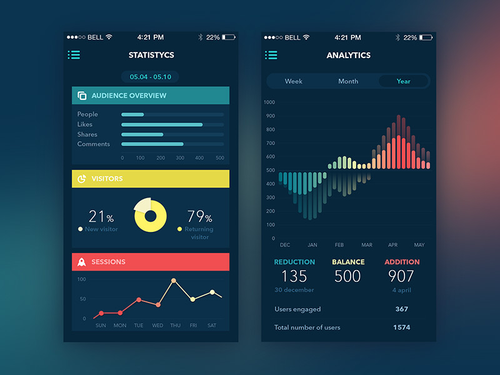
B)淺色底
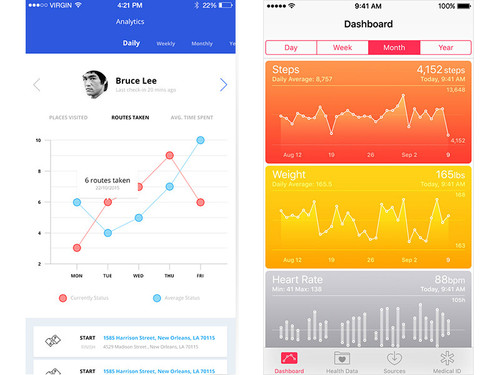
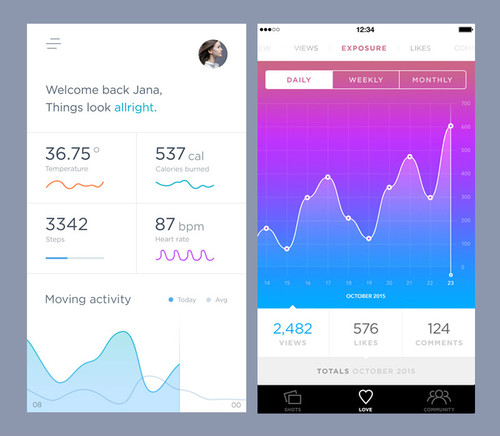
如果需要清晰展示大量的數(shù)據(jù)信息,建議選用淺色底,數(shù)據(jù)信息在淺色底上的識別度相對較高。但需要注意的是:如果數(shù)據(jù)信息量太小,淺色底上會顯得頁面太空,這會讓用戶覺得你的平臺沒有內(nèi)容或者熱度。當(dāng)然,這可以通過圖形質(zhì)感、顏色等優(yōu)化。

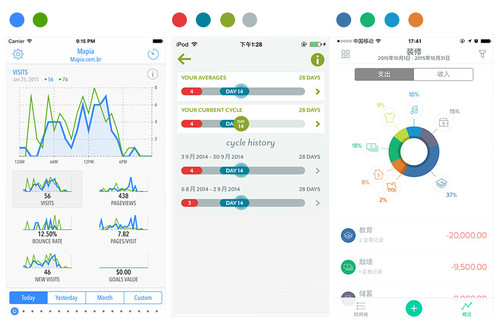
△ 左(Google Analytics)中(Clue)右(Spendee)
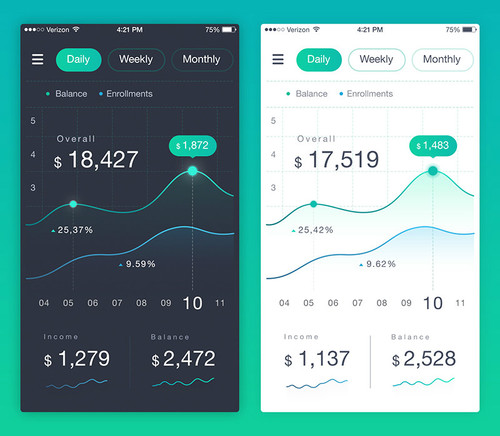
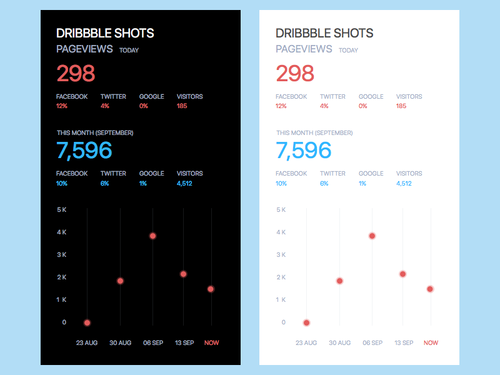
下面就深色底和淺色底的閱讀效率進(jìn)行比較:
在以數(shù)據(jù)分析為主、有大量數(shù)據(jù)的頁面中,淺色底的頁面可讀性更高,閱讀效率也會更高。


△ Dribbble
C)色彩底
有時,為了讓頁面更加生動,可以將數(shù)據(jù)信息展示在大面積色塊上。
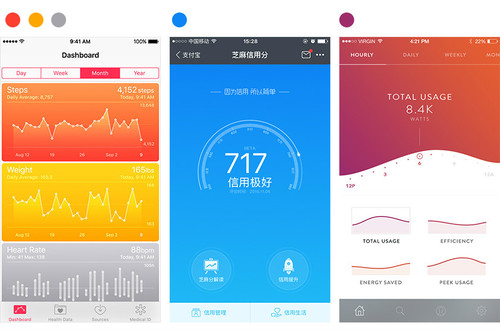
商務(wù)類APP可采用用藍(lán)色、綠色系作為底色。
運動類APP可選用的色彩自由度更高,偏活力的色彩,如橙色、黃色、橘色等都可以。

△ 左(Apple Health)中(支付寶)右(Dribbble)
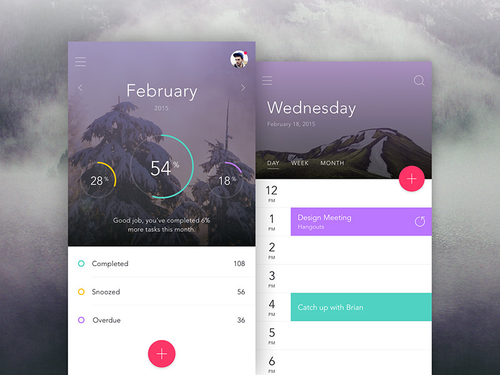
D)圖片底
為了讓數(shù)據(jù)閱讀更加輕松,可采用圖片底。在一些天氣類APP中,這種使用方式比較常見,圖片內(nèi)容與數(shù)據(jù)信息產(chǎn)生關(guān)聯(lián),提升可讀性。

△ Dribbble
健康類APP,讓閱讀數(shù)據(jù)時能有更加輕松的心情。

△ Misfit Shine
天氣類APP,首頁呈現(xiàn)會根據(jù)當(dāng)時天氣情況自動拉取背景圖片。

△ 左(天氣通)中(墨跡天氣)右(Yahoo天氣)
接下來會簡單介紹我們通常在APP中見到的圖表類型。
A)折線圖
[折線圖] 將序列顯示為一組由單個線條連接的點;用于表示在一段連續(xù)時間內(nèi)發(fā)生的大量數(shù)據(jù)。

△ 左(Dribbble)右(Apple Health)
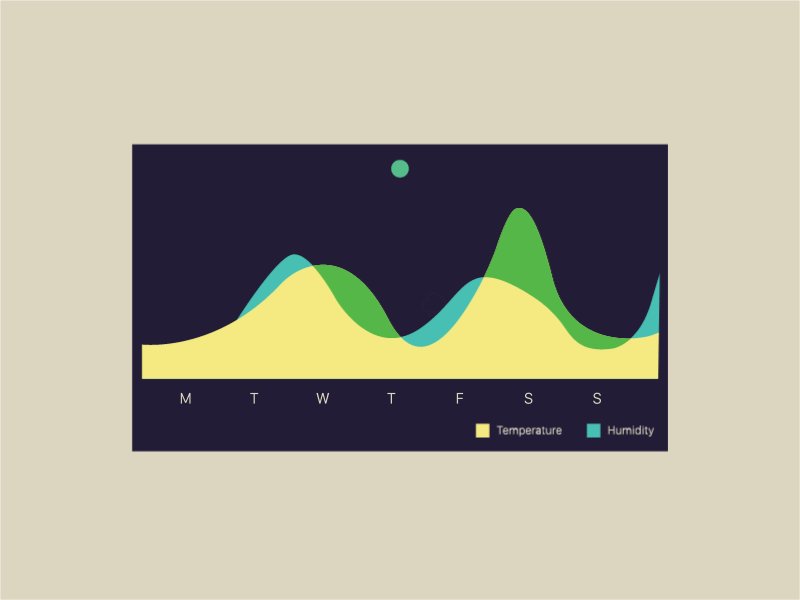
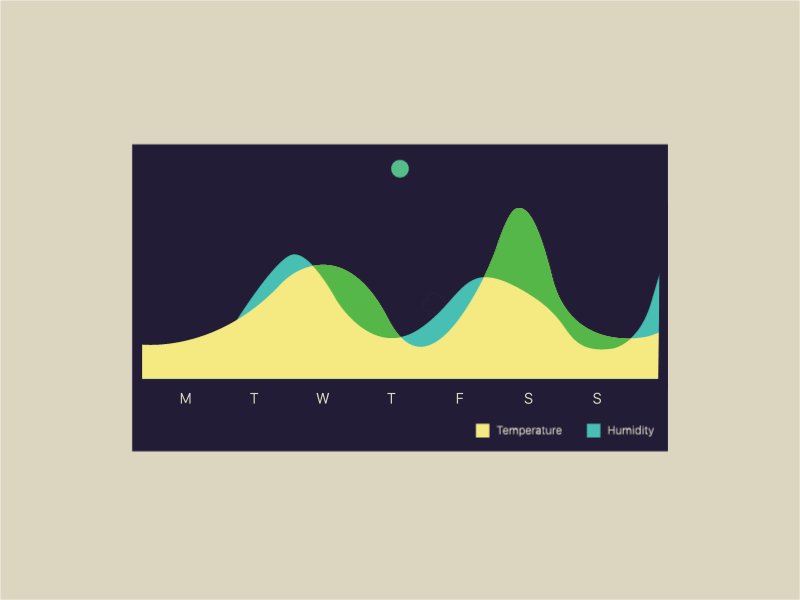
B)曲線圖
[曲線圖] 使用光滑的曲線來連接。如果數(shù)據(jù)是連貫實時的,且任意兩點間的數(shù)據(jù)具有分析價值,用[曲線圖] 比用[折線圖] 更合適,如24小時數(shù)據(jù)。

△ Dribbble
C)餅圖
[餅圖] 常用于顯示每個組成成分的數(shù)值相對總體的百分比。

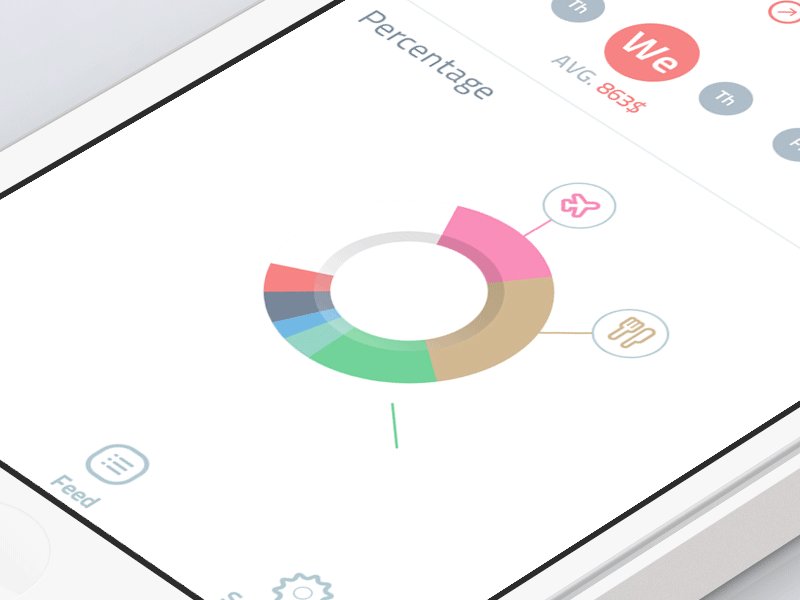
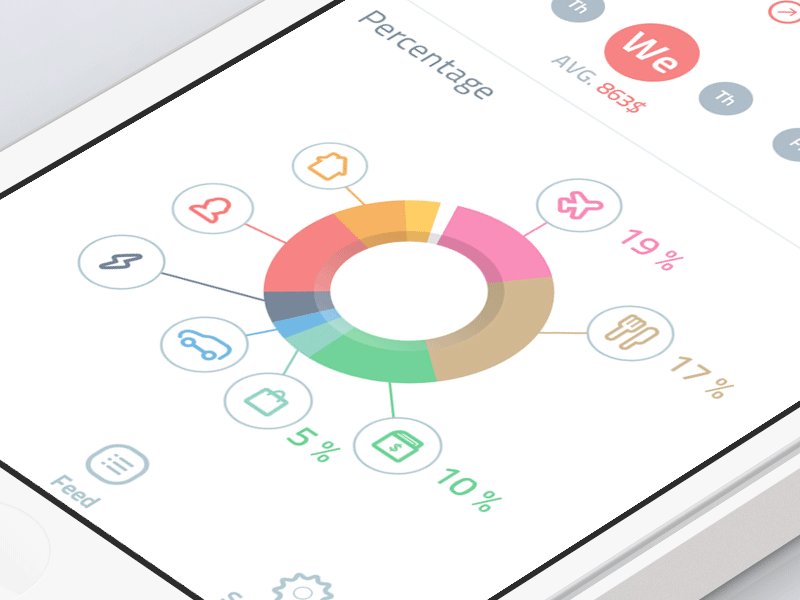
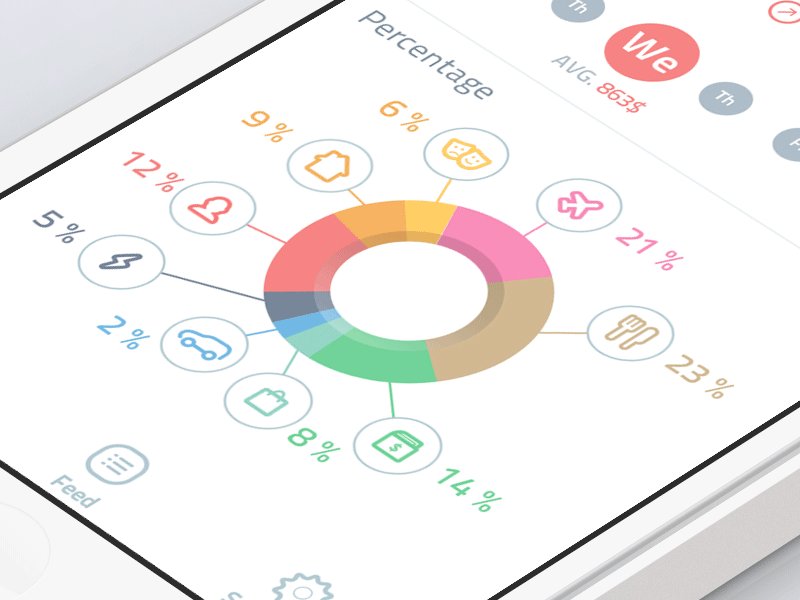
△ Dribbble
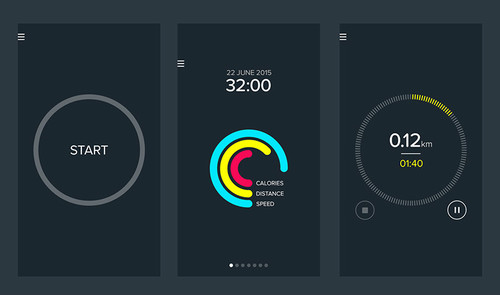
D)環(huán)形圖,表現(xiàn)進(jìn)度
[環(huán)形圖] 即中心為空的餅圖。除了顯示占比,還可用來顯示進(jìn)度加載,擬鐘表/ 計時器設(shè)計。


△ Dribbble
E)條形圖&柱狀圖
[條形圖] 將序列顯示為若干組水平圖條。
[柱形圖] 將序列顯示為按類別分組的垂直圖條。

△ Dribbble
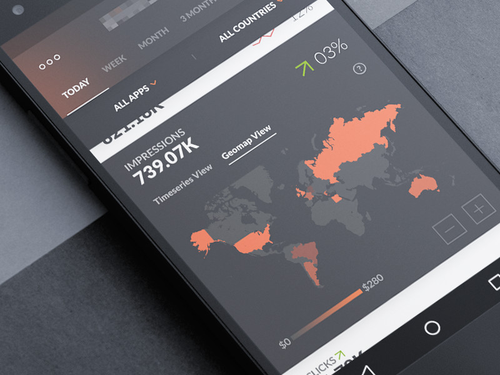
F)熱度圖
[熱度圖] 常用在基于地理位置,對一段時間的數(shù)據(jù)(常常是離散量)累積量進(jìn)行分布統(tǒng)計的圖表,進(jìn)而可以分析數(shù)據(jù)密集區(qū)域/稀疏區(qū)域。這是一種展示效果較好的表達(dá)方式。

△ Dribbble
G)雷達(dá)圖
[雷達(dá)圖] 在比較多個類別數(shù)據(jù)序列以及查看整體情況很有用,既可以查看自身整體發(fā)展的均衡情況,也可以對比兩個序列整體的優(yōu)劣勢。這也是一種展示效果不錯的數(shù)據(jù)表達(dá)方式,在展示整體綜合信息上很直觀。

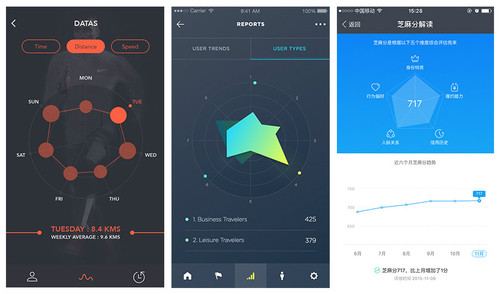
△ 左中(Dribbble)右(支付寶)
H)列表
列表是一種常見的表達(dá)方式,通常我們見到的列表往往是如下最右的Spendee的界面,但也有一些APP做了可視化嘗試,在列表中通過對數(shù)據(jù)可視化做一些分區(qū),詳見如下左和中Elevate的界面。

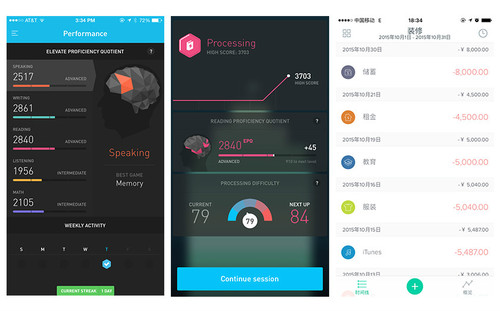
△ 左中(Elevate)右(Spendee)
了解基本的圖表類型后,接下來的重點是進(jìn)行圖表的組織。
移動設(shè)備最大的特點是屏幕小,用戶每次可接收的數(shù)據(jù)信息量小,所以如何有效組織圖表信息是一個重要的設(shè)計點。
A)如何展示單個數(shù)據(jù)?
鑒于APP屏幕小,單個頁面中就展示一個重要數(shù)據(jù),如何設(shè)計?
此時選用圓形,會是一個不錯的選擇,因為它在頁面中形成視覺中心。不管是餅狀圖,還是環(huán)形圖,或是擁有視覺中心的雷達(dá)圖,都會讓頁面上呈現(xiàn)一個視覺重點。
單個數(shù)據(jù)未免有些單調(diào),為了讓頁面更加豐富,可采用深色、彩色、圖片為背景輔以純色的圖形(如芝麻信用分),或者將像Clue一樣,用重色將圖形撐滿,求得視覺上的飽滿。

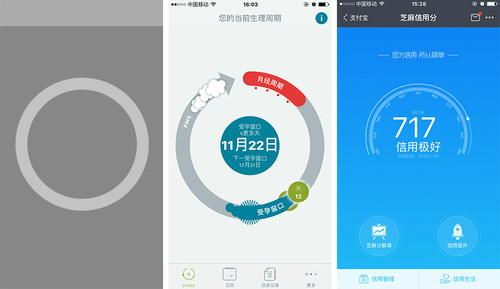
△ 中(Clue)右(支付寶)
B)如何展示主次數(shù)據(jù)?
要在頁面中展示兩到三種類型的數(shù)據(jù),如何設(shè)計?
此時要注意以稍大的篇幅突出重點數(shù)據(jù),弱化次要數(shù)據(jù),盡量讓主次數(shù)據(jù)的圖表類型不一致,曲線圖、餅圖、環(huán)形圖、柱狀圖等基礎(chǔ)圖表,交替使用,這樣使得整個頁面層次清晰,內(nèi)容豐富。

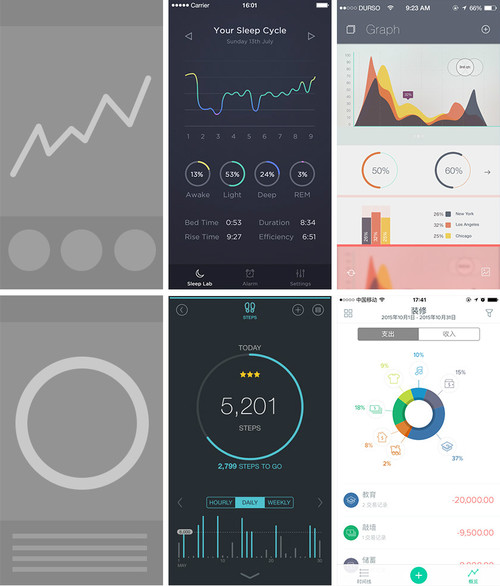
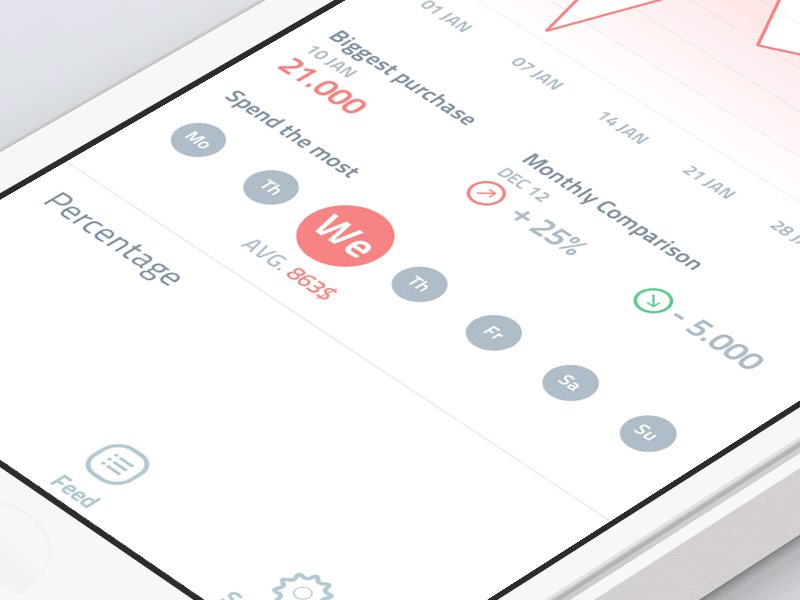
△ 上:中右(Dribbble) 下:中(FitPort)右(Spendee)
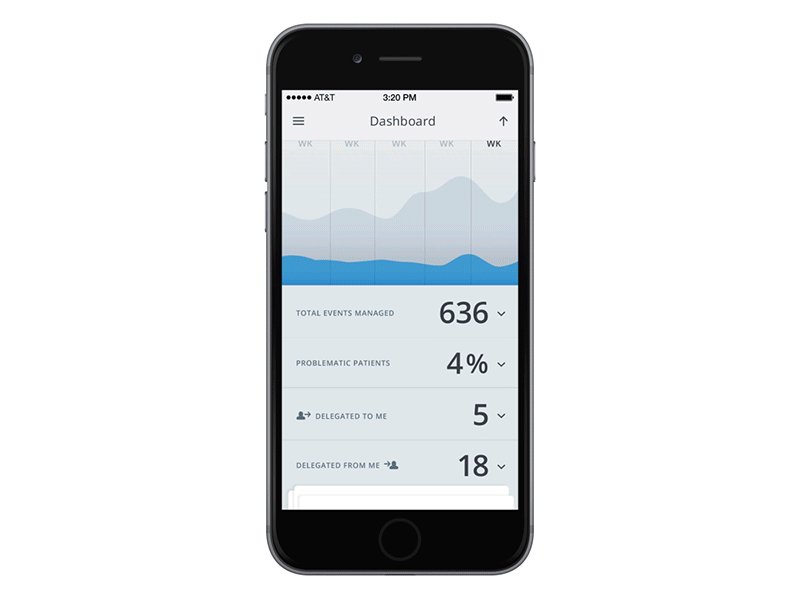
C)如何展示大量數(shù)據(jù)?
還有一種類型,整個頁面要分幾大模塊展示大量的數(shù)據(jù)信息,如何設(shè)計?
用戶可能要刷幾屏才能把所有的數(shù)據(jù)閱讀完,此時,建議每個模塊單獨采用一種圖表類型,各個模塊的圖表類型均不同,這樣會減輕用戶對數(shù)據(jù)展示的疲勞度。

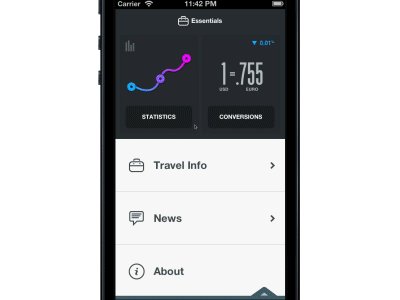
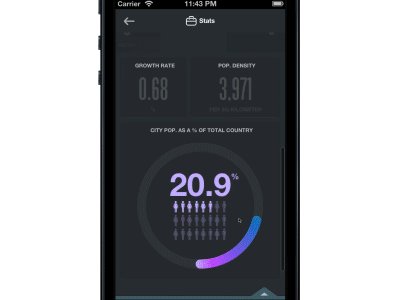
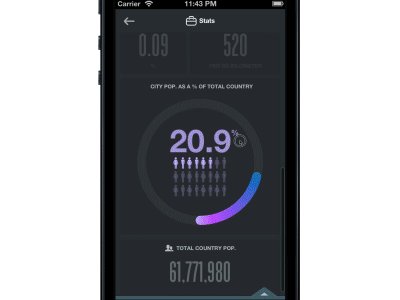
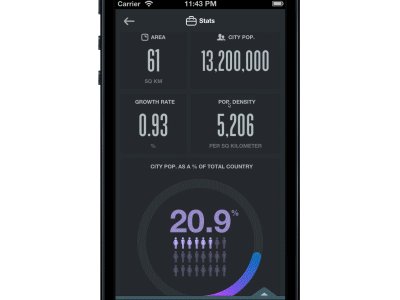
△ City Guides
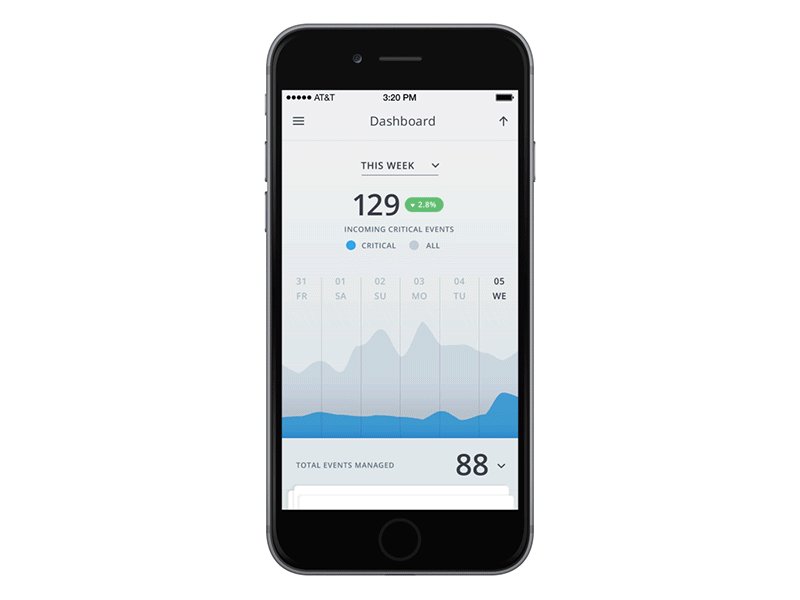
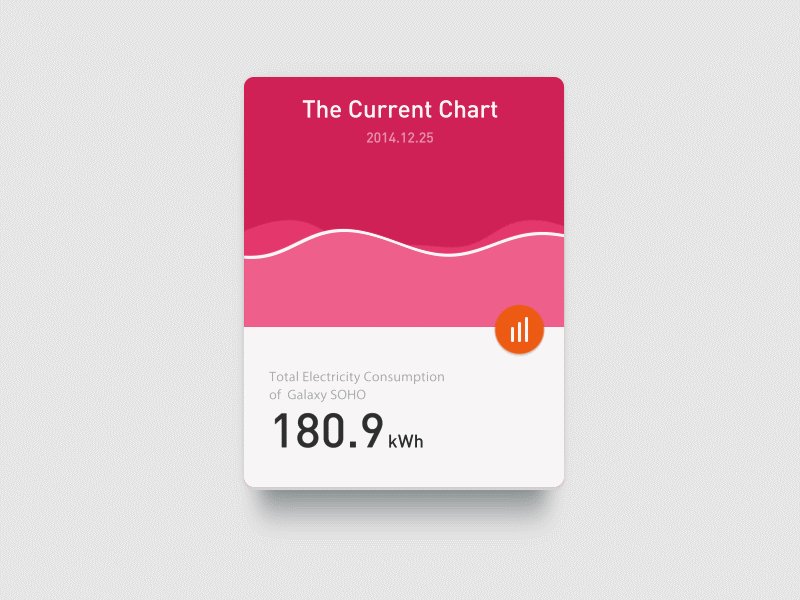
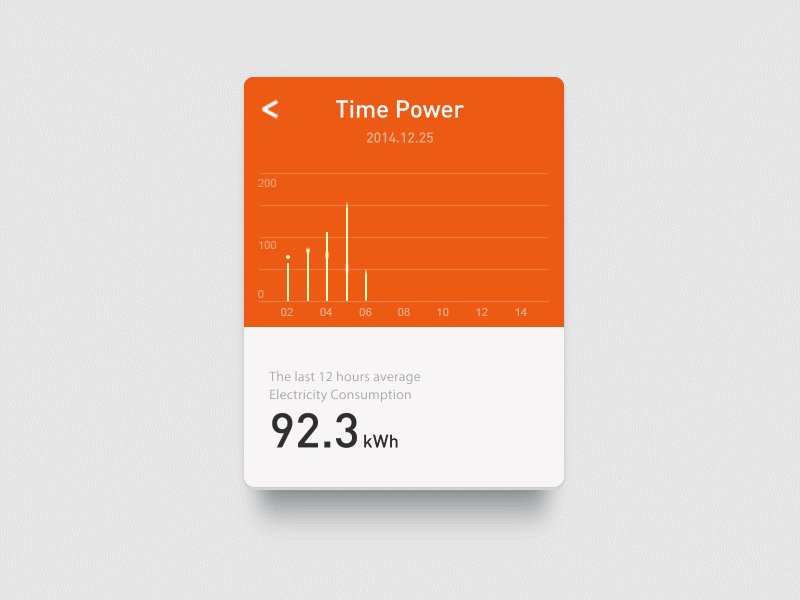
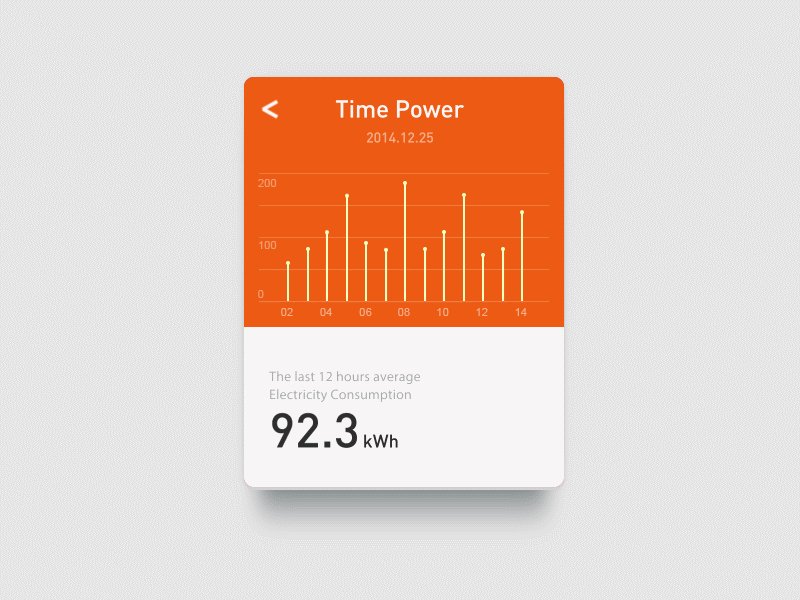
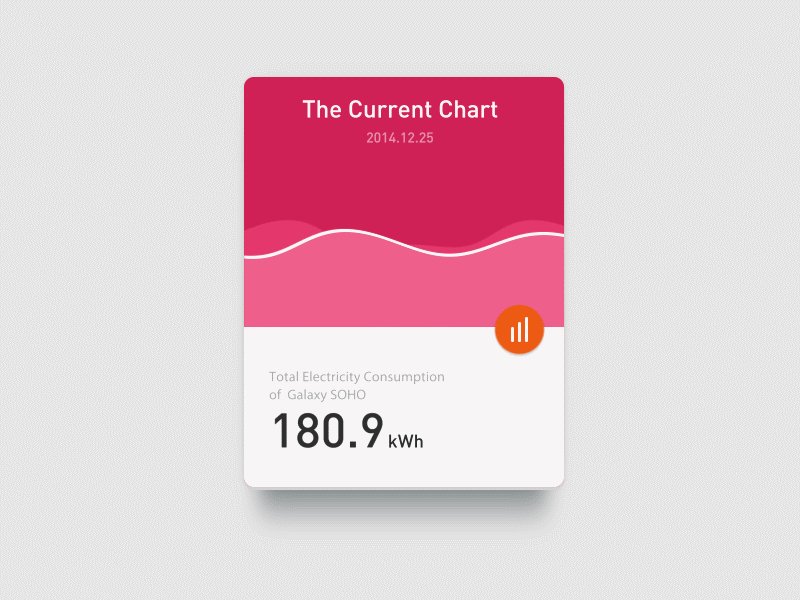
動效可以提升產(chǎn)品趣味性,尤其在展示大量數(shù)據(jù)信息時,使用動效能緩解閱讀壓力。數(shù)據(jù)圖表中常見的動效有以下幾種:
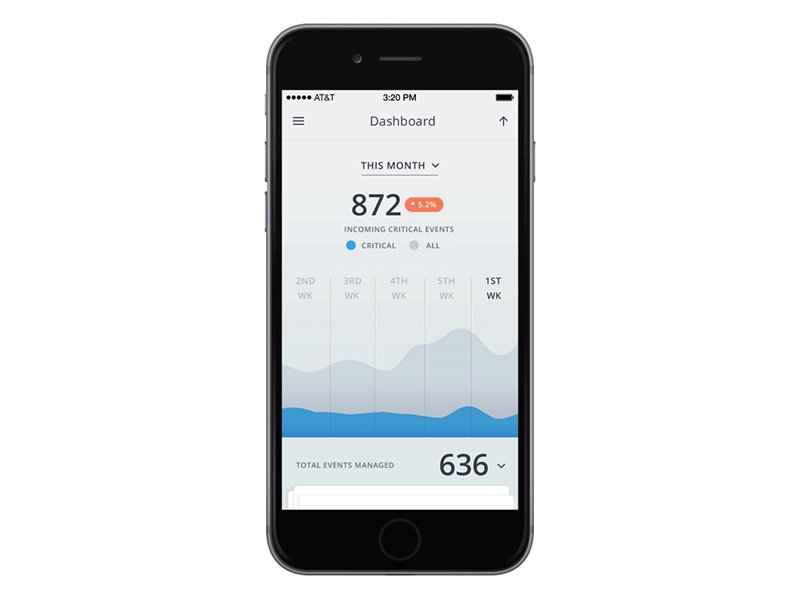
A)以時間先后動態(tài)呈現(xiàn)數(shù)據(jù)

△ Spendee
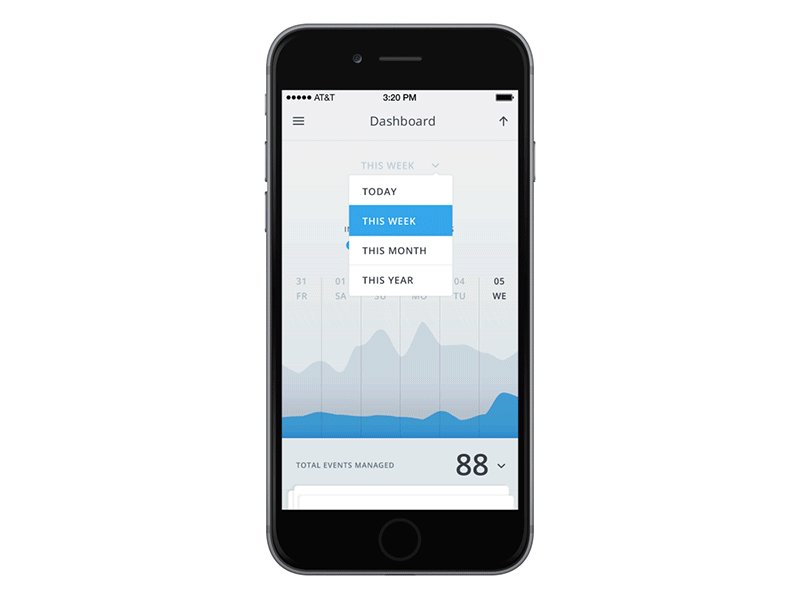
B)導(dǎo)航切換

△ Dribbble
C)展示更多功能

△ Dribbble
D)屏幕橫縱向切換數(shù)據(jù)

△ Dribbble
一款字體使用的好,能彰顯整個APP的氣質(zhì),讓整個APP特立獨行。但鑒于APP字體版權(quán)及字體包大小,多數(shù)APP開發(fā)者都不把字體作為考慮范疇。
CityGuides是一款特別出色的APP,其圖表設(shè)計很棒,字體選用也與整個風(fēng)格設(shè)計相得益彰,非常出彩。有興趣的可以網(wǎng)上下載這個字體(Optigiant),非商業(yè)用途的情況很受用。

△ CityGuides by National Geographic
APP中數(shù)據(jù)圖表設(shè)計遠(yuǎn)不止于此,還是實踐出真知。
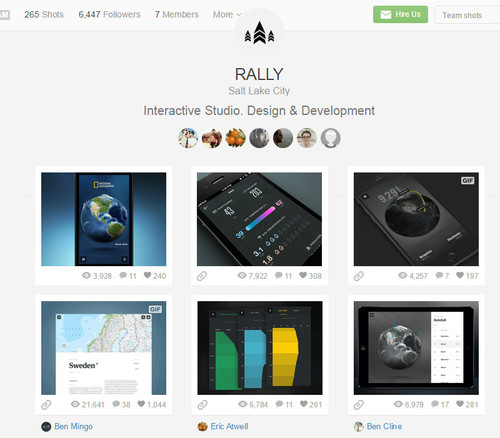
最后附上一個在數(shù)據(jù)圖表設(shè)計上有豐富經(jīng)驗的團(tuán)隊Rallyhttps://dribbble.com/rally
代表作:City Guides、Snowbird

藍(lán)藍(lán)設(shè)計( m.ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供有效的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)
藍(lán)藍(lán)設(shè)計的小編 http://m.ssll180.com