2016-1-11 用心設計
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
本文從移動應用、網頁設計、設計工具3個方面聊聊2016年可能流行的新趨勢,有理有據,亮點不少,建議同學們在研究技法時也多看看這類文章,有助于及時調整學習重點。
部分原生控件上只存在風格上的差異,對用戶無顯著影響。
Material Design 不會大興其道,更不可能逆襲(用 Material Design 設計的 App 在 iOS 上使用),iOS 的實用主義設計會顯著影響 Material Design。
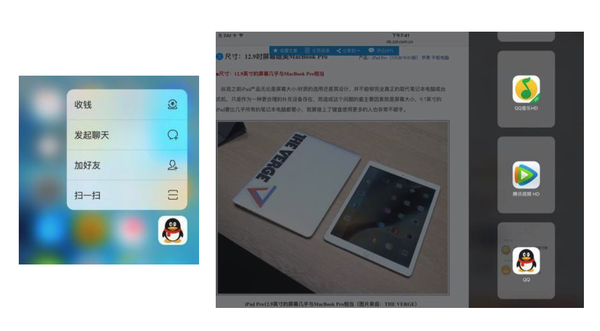
桌面常見的交互形式也將更多影響移動端,要支持 iPad Pro 這樣的生產級設備,iOS/Android 會為了兼容桌面場景作出優化。

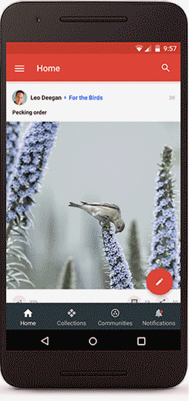
來源:Google+ 在 Android 版也出現了底部導航的交互
大廠商更加務實,更遵守平臺的設計規范,只在需求無法滿足的情況下重新發明輪子,因為實現、適配、用戶學習成本等方面的考慮,自創的交互效果未必理想。
(iOS 上的 App,在理想情況下應該適配 iPhone 5/6/6+ 的分辨率,iPad/iPad Pro的 25%, 50%, 75%, 100% 寬的分辨率)

支持平臺特性(3D Touch, Live Photos, Chromecast, 分屏)能夠在 Early Adopter 中樹立口碑,得到免費的傳播點,同時也會把中間立場的用戶從競品手中拉攏過來。
但 3D Touch 仍然是噱頭。
過于華麗的動畫,經常出現容易引起厭惡,而且會導致用戶等待的時間延長。
合乎邏輯的動畫、微交互形式將在2016年沉淀下來并作為新的平臺規范。(如之前的下拉刷新、Float Label 等很難察覺的動效會更流行)

智能手機的用戶已經擴展到非常邊緣的人群,而且數量級很大,他們對于一般的界面交互、隱喻沒有任何概念,把信息盡量直白、無損地傳遞出去,會在可用性和設計的「簡潔性」上產生一定的沖突。

來源:LukeW: Obvious Always Wins
這也是「漢堡菜單」和 Material Design 中 FAB 按鈕最大的問題。
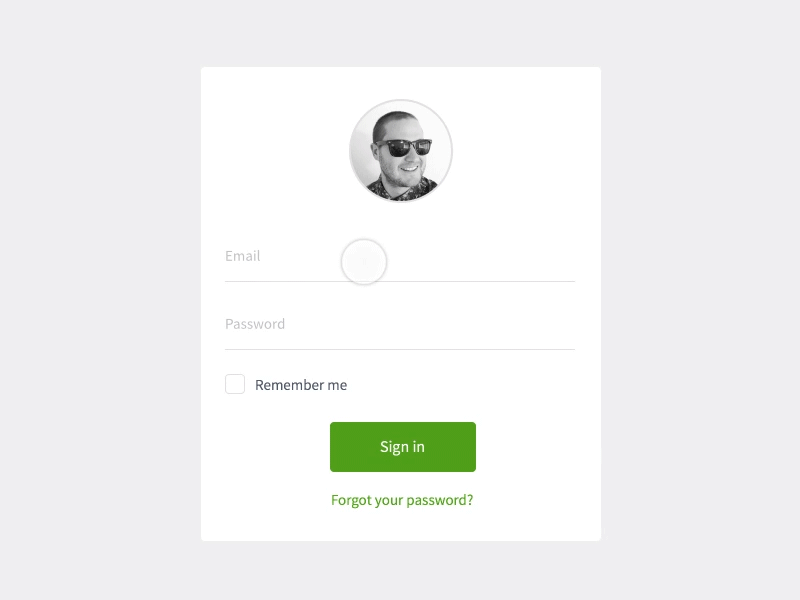
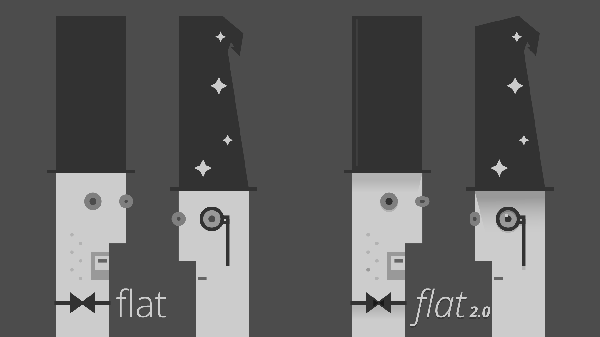
Flat 2.0 感覺的設計:雖然整體感覺還是「平」的,但陰影、漸變等細節會更豐富。

來源:Flat Design 2.0
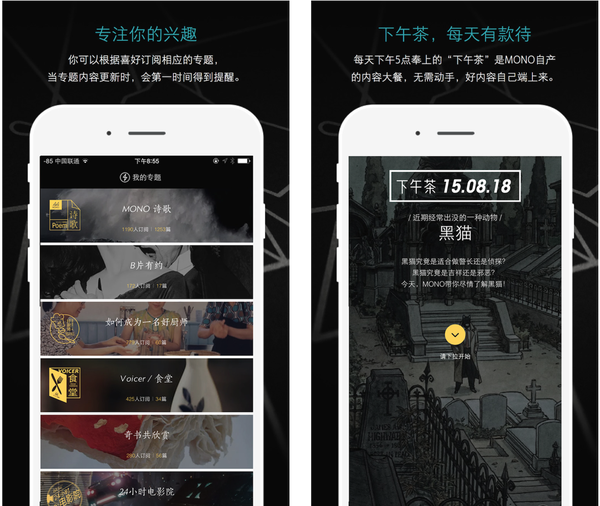
精美的插畫、攝影更普遍,直接影響App本身的品質感。
字體的選擇更多,排版更像雜志。

來源:MONO 貓弄

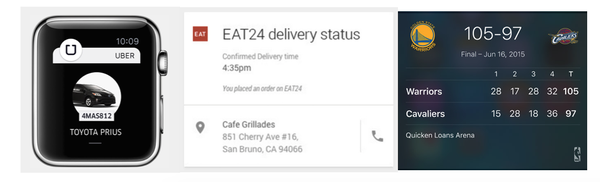
Apple Watch 等智能手表最核心的價值被證明是「通知」,尤其是在每個人有很多App,注意力資源稀缺,不主動啟動應用(或不方便啟動,如 Apple Watch)的情況下,通知成為了用戶與 App 交互的最直接渠道。
通知會以更「智能」的形式出現,不會是現在的小廣告推送形式,也不會是類似 Widget 常駐的形式,而更接近「手表屏幕」大小,按需出現,可交互的、功能相對完整的界面(即使是在手機上而不是手表上),用戶甚至可以永遠不打開一個 App,而能夠享受 App 提供的全部功能。
對新的應用而言,功能最齊全、最強大的一定是手機版。因為手機所能獲取的信息最豐富,可以通過發通知等各種辦法與用戶更貼近。

△ 來源:Periscope 的主頁,只提供下載應用的入口,無視頻直播功能。

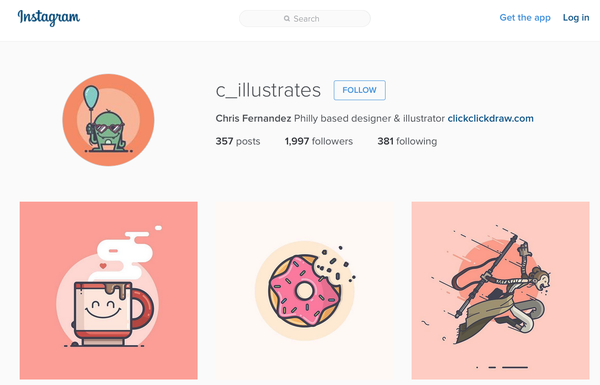
△ 來源:Instagram 的 Web 頁,只有圖片的瀏覽功能,無法上傳拍照,也沒有發現新用戶、搜索等功能。
HTML5 頁面作為分享頁面展示、導流的重要入口,會優先保留內容的展示和消費、二次分享的功能,也會滿足最基礎的應用功能,如滴滴打車的微信版。
網頁版僅作為 HTML5 頁面的放大和內容的擴充,很少會有 Web 的特色功能。
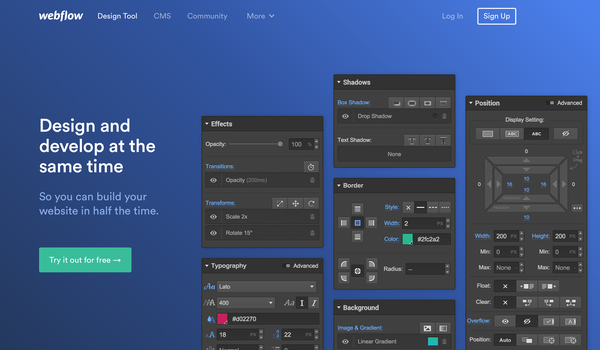
隨瀏覽器能力的增強、開發工具成熟,Web 開發者的數量增長很快,會有大量 Gmail / Google Docs 級別的應用沒有對應的原生版。

來源:Webflow
大量效果優秀、設計鮮明、交互神奇的桌面體驗將來自瀏覽器端,網頁端用戶行為側重于重度、創作力強的核心用戶。

來源:Species in pieces
成本高,而收益有限,如果改版的話,會主要作為品牌擴展、設計同步的因素考慮,最小化修改功能層面,換皮為主。
如果要做功能層面的改版,將會從響應式出發,以手機版、平板觸摸版的設計出發,延伸到桌面端來設計。這個過程中損失掉的高級功能,可能會以原有界面原封不動,增加隱藏入口這種不優雅的方式解決。
原型工具能夠勝出的條件
原型工具經過2015年的混戰,到了2016年可能會有一個平臺成為新的 Sketch 作為事實標準。
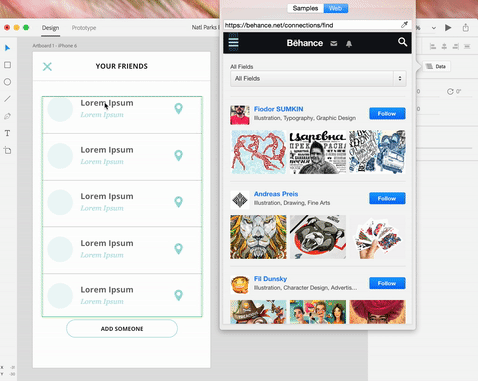
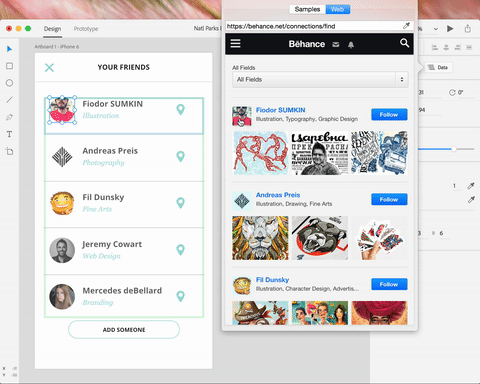
Project Comet 在 Adobe Max 上給大家演示的從 Google Spreadsheet,從網頁等來源直接把數據接入到設計稿中,給人印象深刻。這是一個明確的趨勢,今年大多數應用都應該支持這樣。
真實的數據,無論是對設計決策還是產品決策,都會產生非常直接的作用。(已經有太多產品看效果圖自我感覺超級好,真實一上線爹都不認識)


來源:Project Comet 主頁 / Blog 介紹
2016 年隨著 Oculus Rift 的正式發布,VR 進入了商用化的元年。雖然之前 VR 更多是用于游戲中,但 Facebook 收購 Oculus VR 肯定不止是為了討好游戲玩家。

來源: Oculus Rift
VR 帶來的身臨其境感顯然會帶來新的信息展現和交互方式,這些都不是目前的平面設計軟件所能滿足的,但目前進行 VR 也沒有除了直接搞代碼之外的設計方式,這些可能都會在今年有所改觀。
蘋果自己還沒有在 iPad 上有可用的 Xcode(哪怕只是跑跑 Swift 的命令行),Sketch 也沒有在 iPad 推出軟件的打算,至于在 Mac 平臺上已經大興其道的各種原型軟件,也根本沒有在 iPad 上有任何動靜。即使今年有,也最多是玩具。在2016年,iPad Pro 的處境仍然不夠樂觀。
原文地址:zhuanlan.zhihu
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務