2016-1-12 周周
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里

來(lái)自 Medium 的設(shè)計(jì)師在這篇文章中預(yù)測(cè)了2016年最值得關(guān)注的設(shè)計(jì)趨勢(shì),而老牌設(shè)計(jì)博客Designmodo 對(duì)此也有自己的看法。新的技術(shù)和新的設(shè)計(jì)趨勢(shì)會(huì)在2016年逐一涌現(xiàn),但是總體上來(lái)說(shuō),它依然會(huì)沿著2015的大趨勢(shì)來(lái)逐步演變。可以預(yù)見(jiàn)到的是,2016年會(huì)有更多的網(wǎng)站使用視頻背景,更多基于Material Design 風(fēng)格的界面設(shè)計(jì),幻燈片式的界面切換也會(huì)繼續(xù)火熱下去。
Designmodo 對(duì)2016年預(yù)測(cè)的設(shè)計(jì)趨勢(shì)有11種,其中許多確實(shí)和Medium “所見(jiàn)略同”。兩相印證,應(yīng)該能讓你看的更明白。


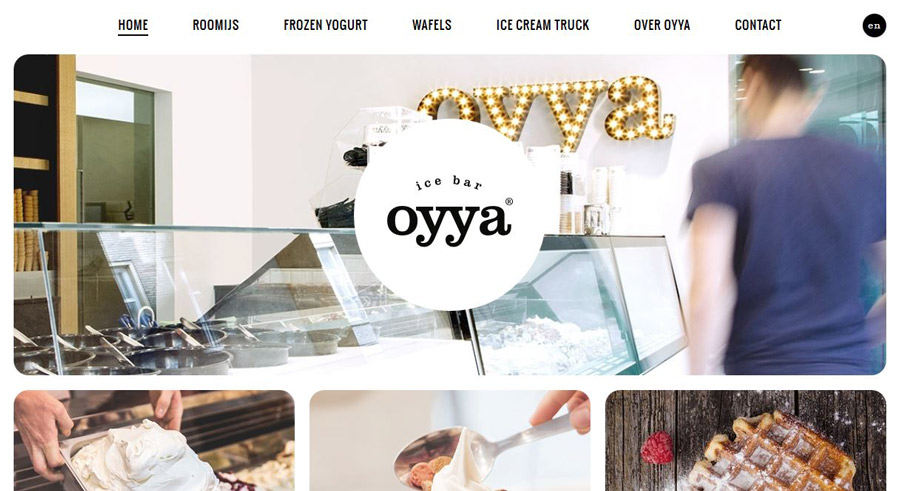
隨著移動(dòng)端流量一而再再而三的爆發(fā),網(wǎng)頁(yè)設(shè)計(jì)開(kāi)始越來(lái)越明顯地向著移動(dòng)端傾斜,更加直接的垂直滾動(dòng)式的頁(yè)面成為了大勢(shì)所趨。
幾年前,垂直滾動(dòng)式的頁(yè)面一度流行過(guò),當(dāng)時(shí)許多人對(duì)于這種“過(guò)于簡(jiǎn)單”的頁(yè)面設(shè)計(jì)手法并不看好,可是移動(dòng)端扁平化風(fēng)潮之后,移動(dòng)端正是上位,垂直滾動(dòng)頁(yè)面設(shè)計(jì)卷土重來(lái),殺出了一片天地。移動(dòng)端上,頁(yè)面滾動(dòng)對(duì)于用戶(hù)而言是一種直覺(jué)式的交互,這樣一來(lái),垂直滾動(dòng)式的頁(yè)面就顯得更加自然直接了。


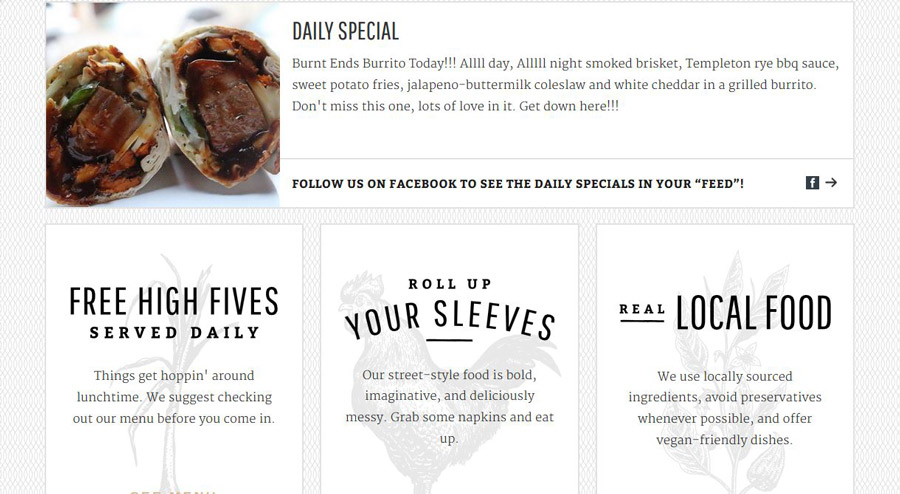
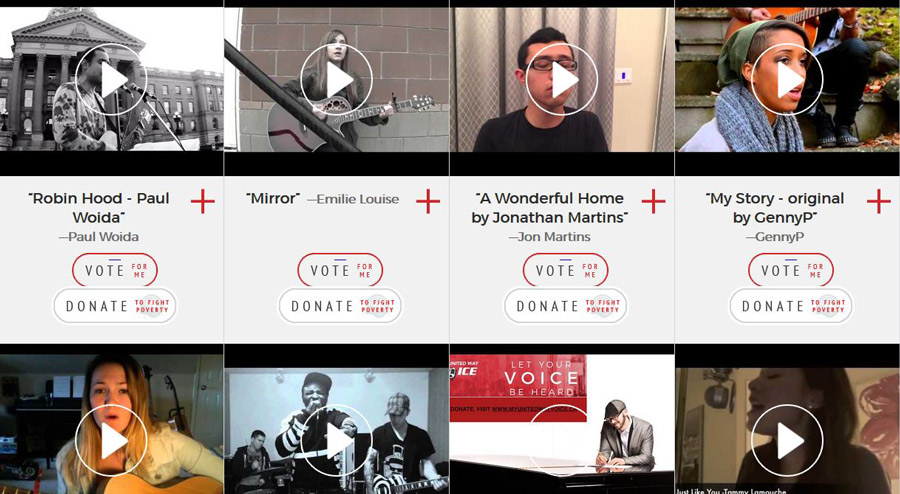
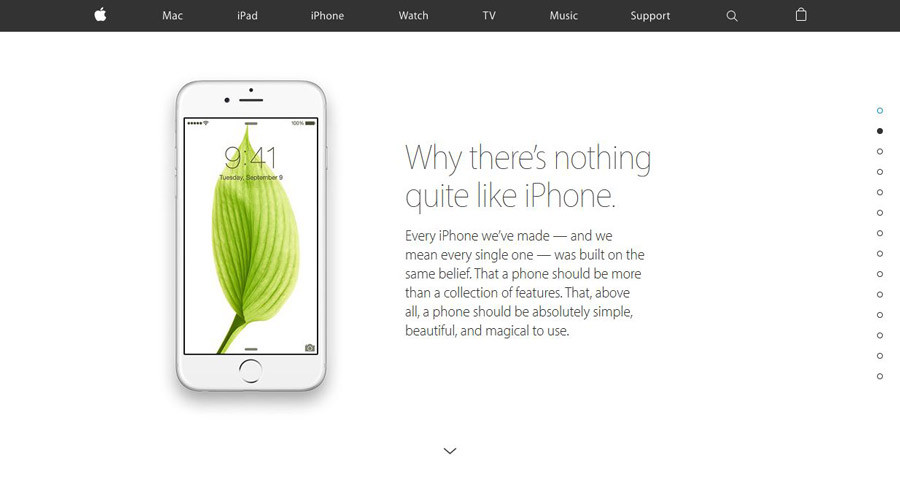
卡片式界面設(shè)計(jì)是 Material Design 啟發(fā)下逐步流行開(kāi)的設(shè)計(jì)手法,它最早出現(xiàn)于A(yíng)PP設(shè)計(jì),隨后在網(wǎng)頁(yè)設(shè)計(jì)中開(kāi)始流行,甚至影響到許多平面設(shè)計(jì)作品。卡片式界面是一種有趣又有用的創(chuàng)舉,因?yàn)榭ㄆ拇嬖诳梢愿玫亟M織信息,還能讓用戶(hù)更清晰地交互。卡片式設(shè)計(jì)暗合了模塊化設(shè)計(jì)的思想,從結(jié)構(gòu)到視覺(jué)上均是如此,這也使得它輕松地成為了跨設(shè)備交互的一種載體,堆疊、移動(dòng)、傳輸均可以有邏輯、清晰地完成。



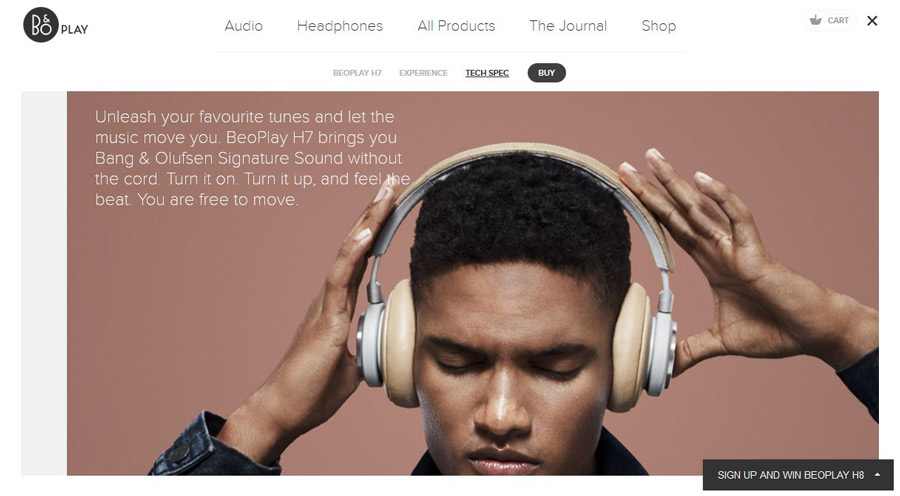
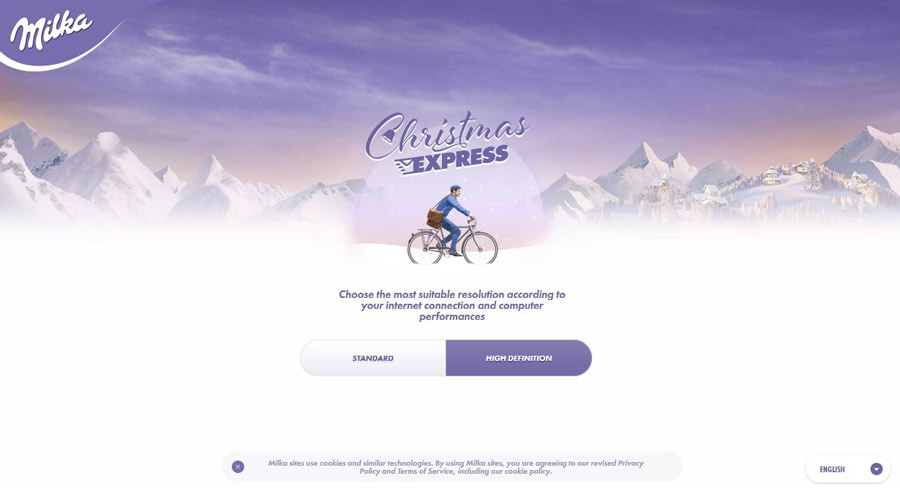
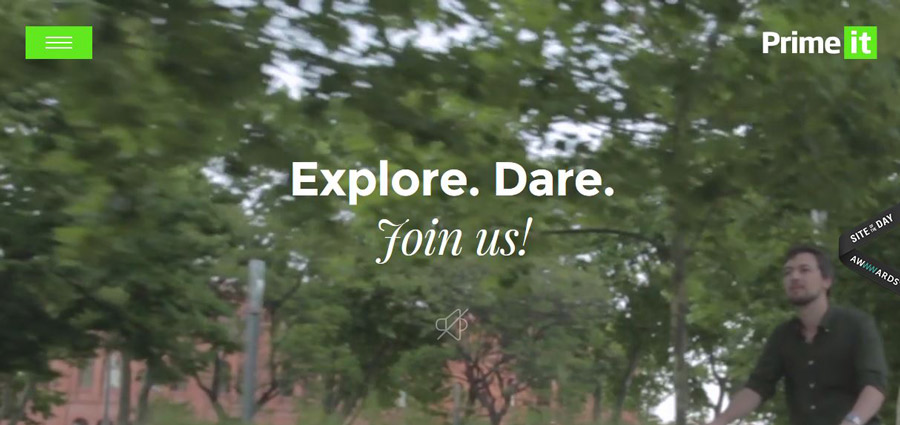
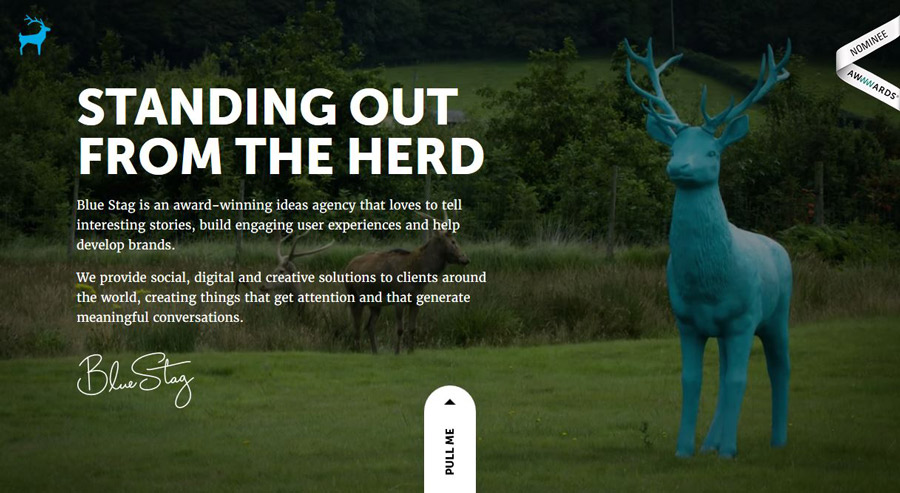
視頻背景的設(shè)計(jì)趨勢(shì)一直在升溫。讓網(wǎng)頁(yè)瀏覽擁有觀(guān)看電影一樣的用戶(hù)體驗(yàn),這是設(shè)計(jì)師一直期待的事情,但是由于數(shù)字設(shè)備的性能短板,在很長(zhǎng)的一段時(shí)間里面,設(shè)計(jì)師沒(méi)法實(shí)現(xiàn)自己的構(gòu)想。但是現(xiàn)在不一樣了,手機(jī)和電腦的處理能力已經(jīng)相當(dāng)不錯(cuò)了,短視頻背景也可以在手機(jī)電腦上流暢地播放。另外,智能電視的普及,使得視頻的運(yùn)用有了更大的空間,和更多的可能性。


和視頻背景一樣,動(dòng)效也是目前的熱門(mén)趨勢(shì)。視頻背景吃對(duì)帶寬的要求更高,而小動(dòng)效則是名副其實(shí)的吃性能,還好對(duì)于目前的數(shù)碼設(shè)備而言并不會(huì)有太大的壓力。小動(dòng)效可以在網(wǎng)頁(yè)的各個(gè)角落出現(xiàn),將用戶(hù)的注意力有意識(shí)地吸引到特定的地方,讓用戶(hù)流連,產(chǎn)生足夠的驚喜,帶來(lái)愉悅的體驗(yàn)。
當(dāng)然,動(dòng)效設(shè)計(jì)中最重要的因素,是動(dòng)效設(shè)計(jì)的目的:為什么要設(shè)計(jì)這么一個(gè)動(dòng)效,它真正的目的到底何在?


同小動(dòng)效關(guān)聯(lián)最緊密的應(yīng)該是交互。讓?xiě)?yīng)用和界面同用戶(hù)真正產(chǎn)生關(guān)聯(lián)的是交互,它是溝通的橋梁。真正優(yōu)秀的交互是潤(rùn)物細(xì)無(wú)聲的,它可以不明顯,可以很微妙,但是一定要自然,并且為用戶(hù)產(chǎn)生效用。從最簡(jiǎn)單的提醒,到復(fù)雜而漂亮的彈出框,從顯而易見(jiàn)的操控界面,到微妙的回彈微交互,交互設(shè)計(jì)界定了人和機(jī)器之間的邏輯關(guān)系,將界面、動(dòng)效、內(nèi)容、操作串聯(lián)到一起。現(xiàn)在設(shè)計(jì)師們更加注重統(tǒng)一的交互設(shè)計(jì),也著迷于如何將微交互和動(dòng)效充分地結(jié)合到一起,相信在新的一年里,這也是大家所關(guān)注的重點(diǎn)。


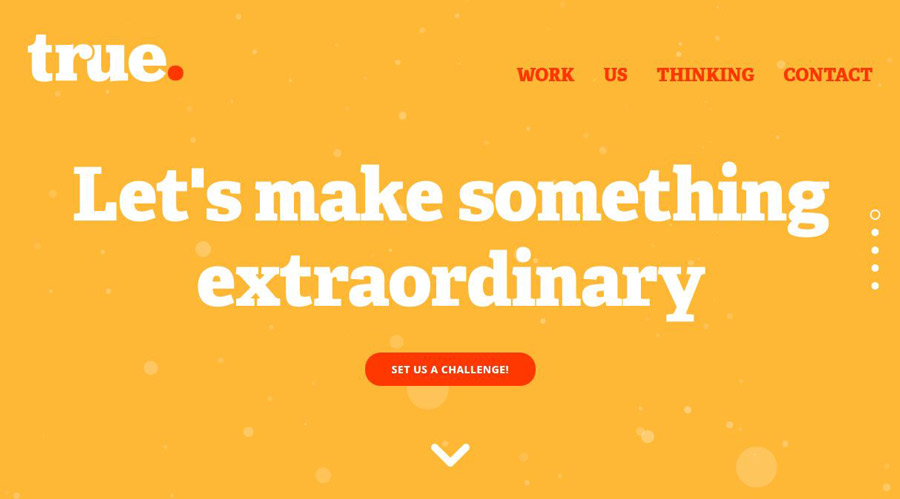
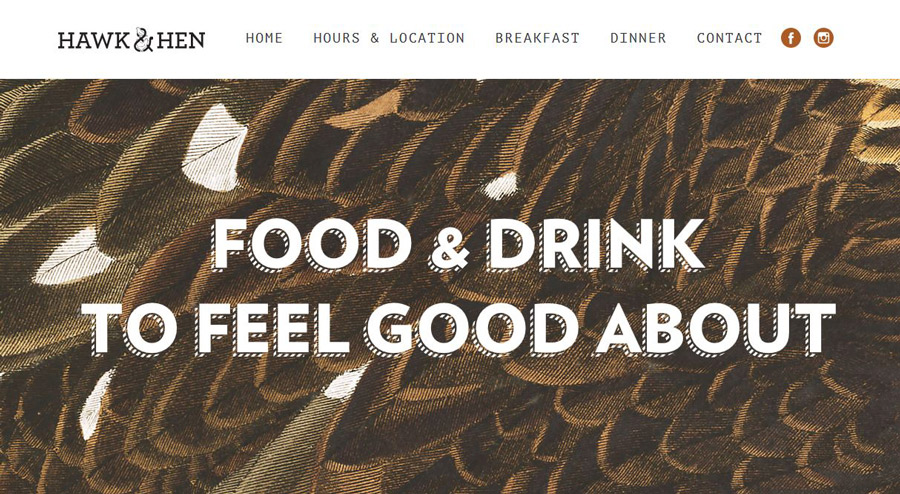
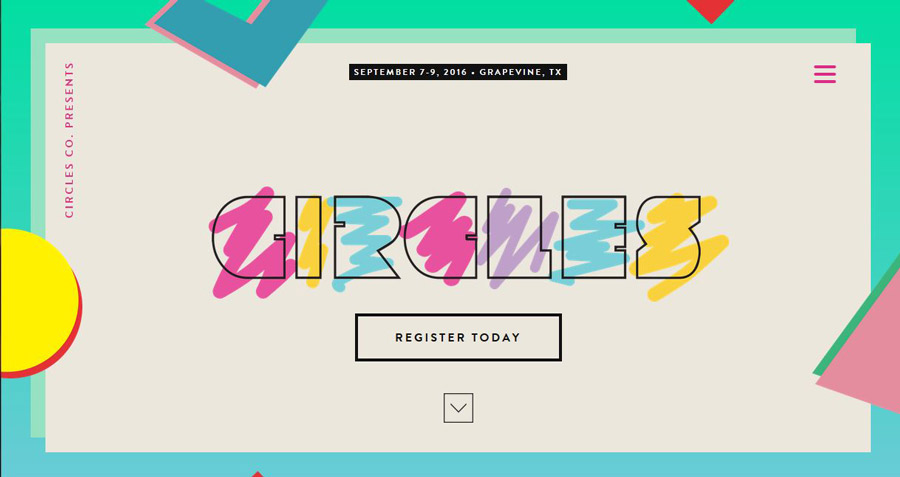
簡(jiǎn)約直觀(guān)的界面已經(jīng)微漂亮的字體排版留足了空間。尺寸巨大,風(fēng)格化的字體標(biāo)題和LOGO依然占據(jù)著歐美網(wǎng)頁(yè)設(shè)計(jì)的主流,國(guó)內(nèi)也有更多的設(shè)計(jì)師開(kāi)始選擇這樣的設(shè)計(jì)。漂亮的字體排版設(shè)計(jì)不僅會(huì)更加視覺(jué)化,而且可以為其他的元素留下更多的發(fā)揮空間。字體排版設(shè)計(jì)有一個(gè)問(wèn)題特別值得注意,字體排版要兼顧設(shè)計(jì)的趣味性和內(nèi)容的可讀性,優(yōu)秀的設(shè)計(jì)不僅設(shè)計(jì)思路優(yōu)秀,而且特別注重字體的搭配。


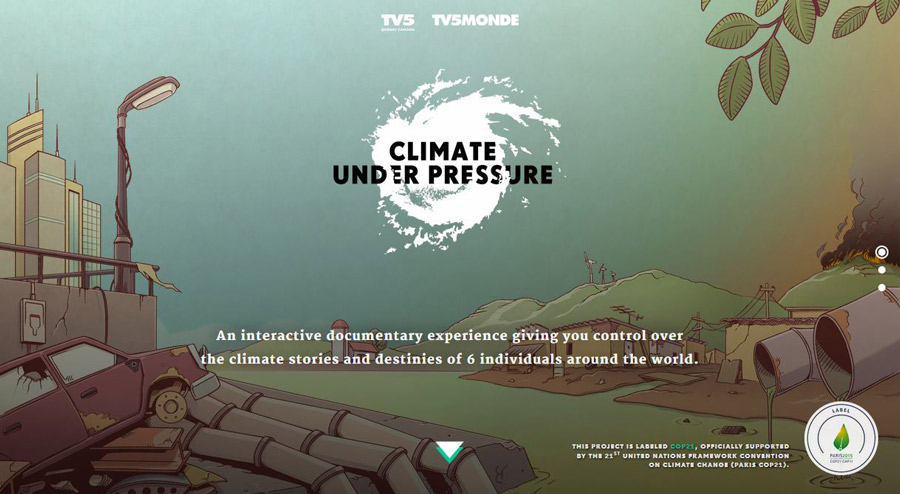
插畫(huà)和涂鴉往往能讓網(wǎng)頁(yè)顯得妙趣橫生,將奇思妙想注入其中。插畫(huà)的類(lèi)型很多,風(fēng)格多樣,大到整頁(yè)的背景,小到頁(yè)角的圖標(biāo),都可以是插畫(huà)。插畫(huà)和涂鴉最美妙之處在于,它會(huì)賦予網(wǎng)頁(yè)以性格,讓它更加個(gè)性化。也正是這種個(gè)性化,往往能同用戶(hù)產(chǎn)生共鳴,而這也是它走向流行的重要基礎(chǔ)。



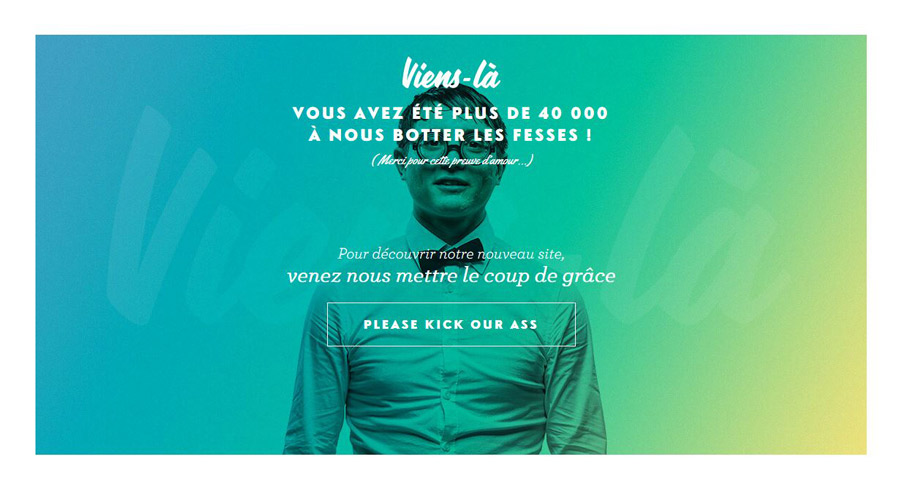
復(fù)古一直都在流行。而復(fù)古色的流行,很明顯是近幾年回潮的幾種流行元素之一。Material Design和扁平化的流行,給予了80年代風(fēng)的大膽、明亮的色彩以全新的舞臺(tái)。在過(guò)去的2015年當(dāng)中,單色的網(wǎng)站設(shè)計(jì)中,這些明亮的色彩已經(jīng)得到了驗(yàn)證,用戶(hù)并沒(méi)有抵觸。而在2016年里面,這些色彩可能會(huì)重現(xiàn)80年代的氛圍。


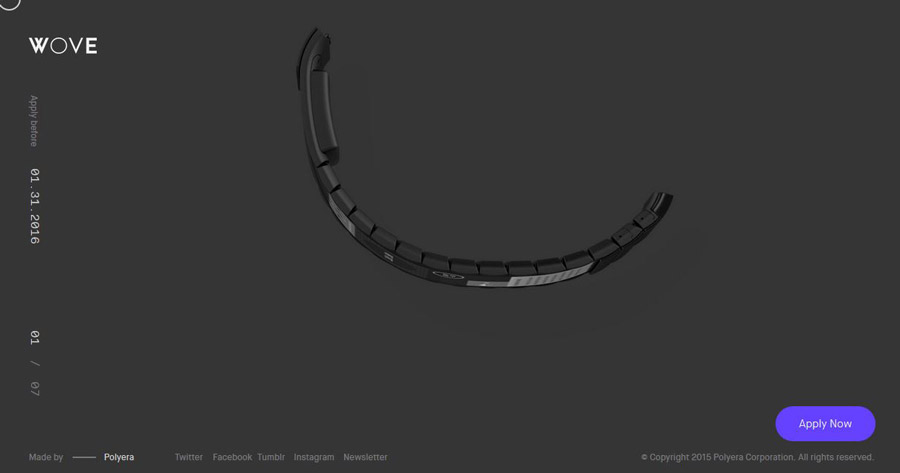
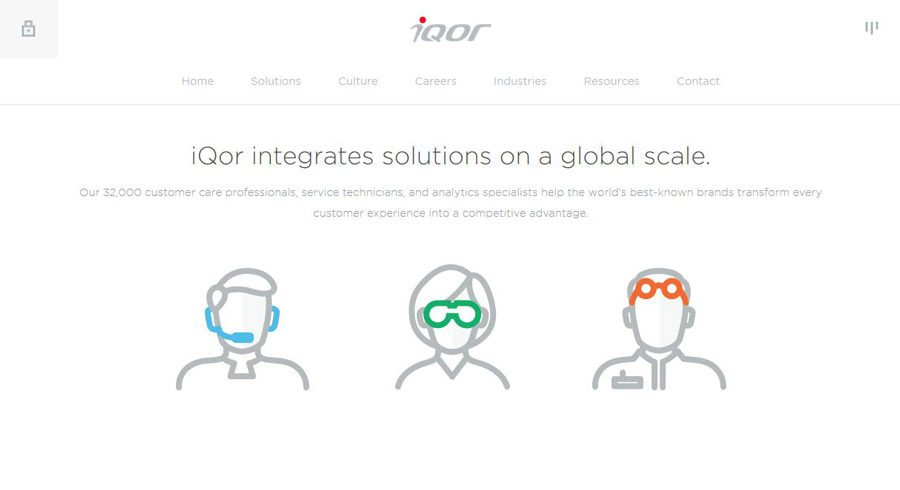
圖標(biāo)從來(lái)都是重頭戲,炫技用圖標(biāo),做網(wǎng)頁(yè)設(shè)計(jì)、UI設(shè)計(jì)、平面設(shè)計(jì)也都需要各式各樣的圖標(biāo)來(lái)做支撐。越來(lái)越多的UIKit 開(kāi)始加入圖標(biāo),而圖標(biāo)合集也開(kāi)始將各大圖標(biāo)設(shè)計(jì)項(xiàng)目整合進(jìn)來(lái),打包下載,甚至制作成獨(dú)立的圖標(biāo)工具。得益于SVG的格式優(yōu)勢(shì),許多超大圖標(biāo)也可以以更小的體積運(yùn)用到網(wǎng)頁(yè)和UI中。


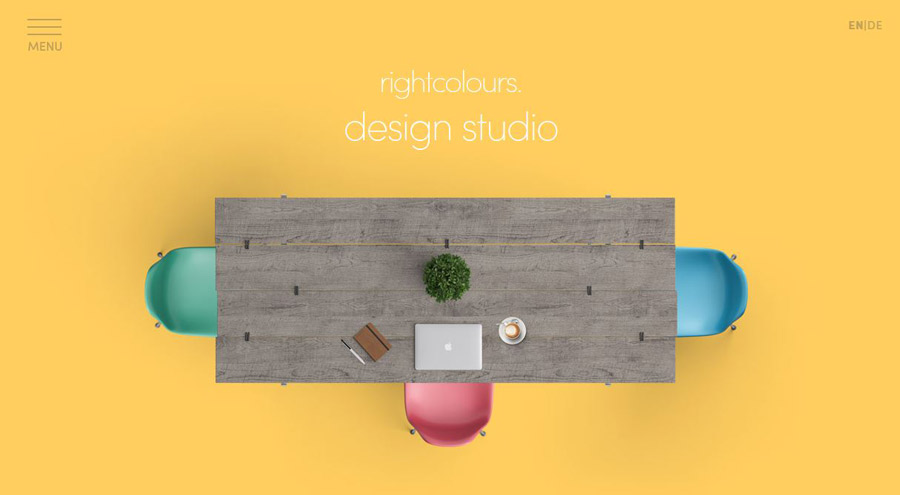
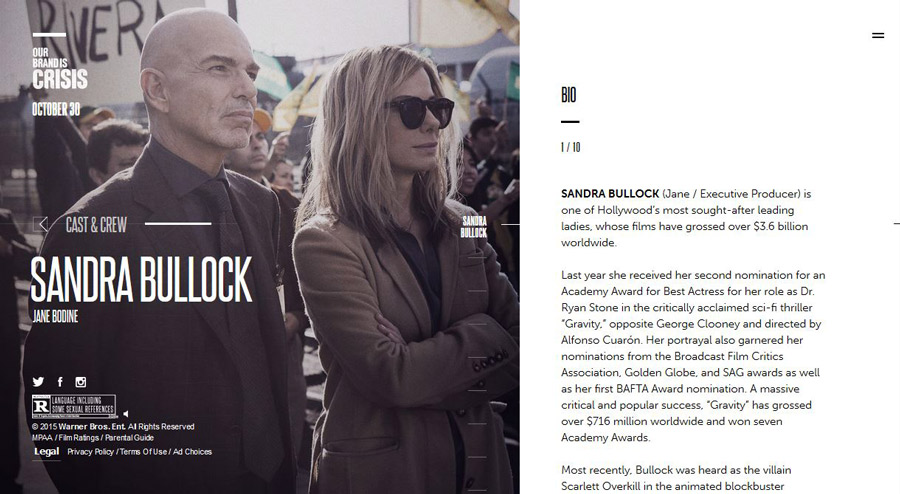
網(wǎng)站一定要設(shè)計(jì)成現(xiàn)實(shí)的,或者全是動(dòng)畫(huà)的么?在網(wǎng)頁(yè)設(shè)計(jì)這個(gè)事情上,現(xiàn)實(shí)和想象之間的邊界會(huì)越來(lái)越模糊,現(xiàn)實(shí)的素材和想象的元素會(huì)在一個(gè)界面中糅合,以一種更富有張力的方式呈現(xiàn)出來(lái)。其實(shí)這種現(xiàn)實(shí)和虛擬的內(nèi)容整合式的呈現(xiàn),會(huì)賦予網(wǎng)頁(yè)更加個(gè)性化的瀏覽體驗(yàn),對(duì)于設(shè)計(jì)師而言,這種手法的設(shè)計(jì)空間更大。



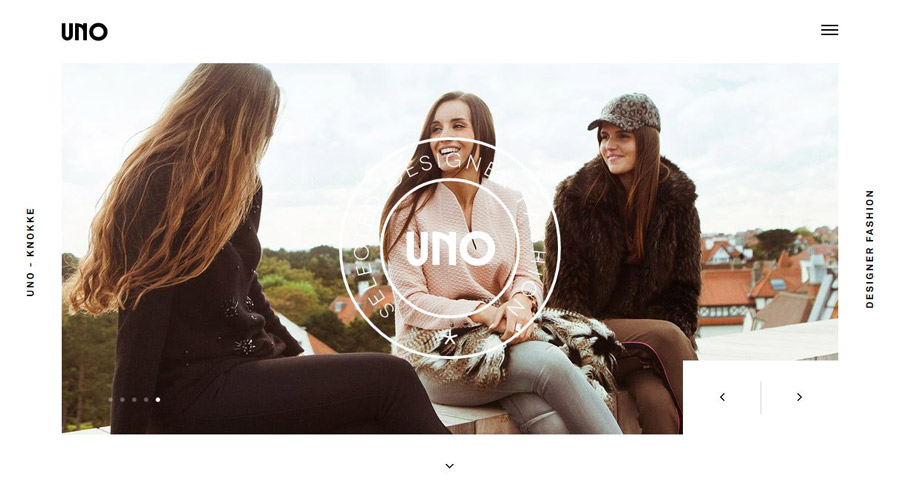
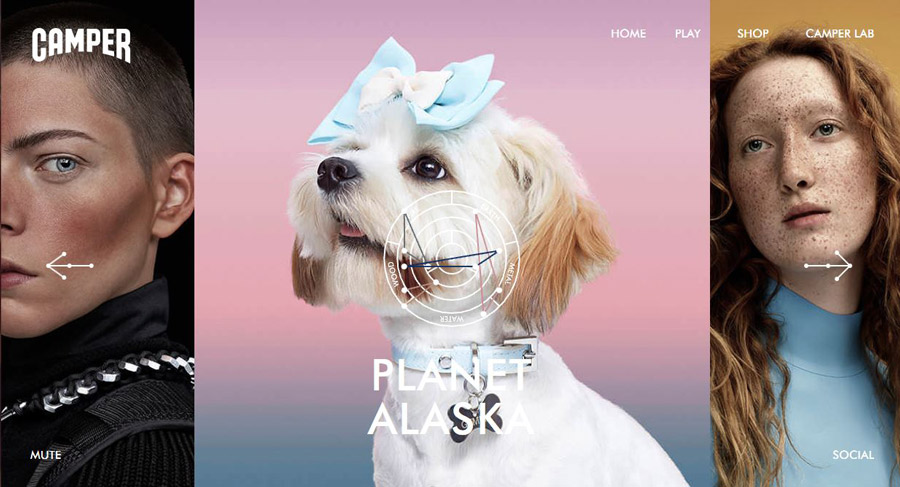
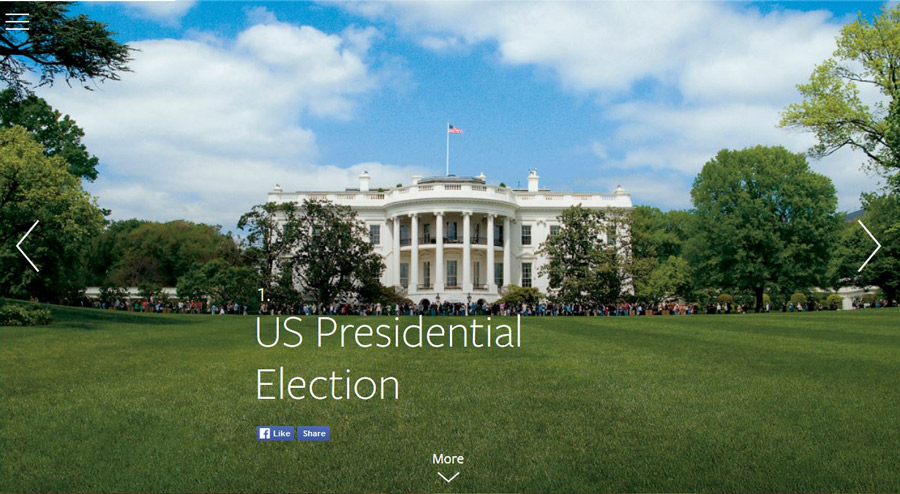
網(wǎng)站的輪播圖并不是什么新鮮的東西,但是如果將它擴(kuò)展到整個(gè)屏幕,就會(huì)形成類(lèi)似幻燈片一樣的頁(yè)面。每個(gè)占據(jù)整個(gè)屏幕的幻燈片可以承載不同的內(nèi)容,不一樣的設(shè)計(jì),可以制作成滾動(dòng)式的頁(yè)面,也可以加入延時(shí)動(dòng)效。用戶(hù)可以左右滑動(dòng)切換幻燈片,這是一種接近物理現(xiàn)實(shí)的交互體驗(yàn)。和許多設(shè)計(jì)趨勢(shì)一樣,這樣的網(wǎng)頁(yè)設(shè)計(jì)更加簡(jiǎn)約、直覺(jué)。
藍(lán)藍(lán)設(shè)計(jì)( m.ssll180.com )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供有效的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶(hù)體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.ssll180.com