2019-4-3 用心設計
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
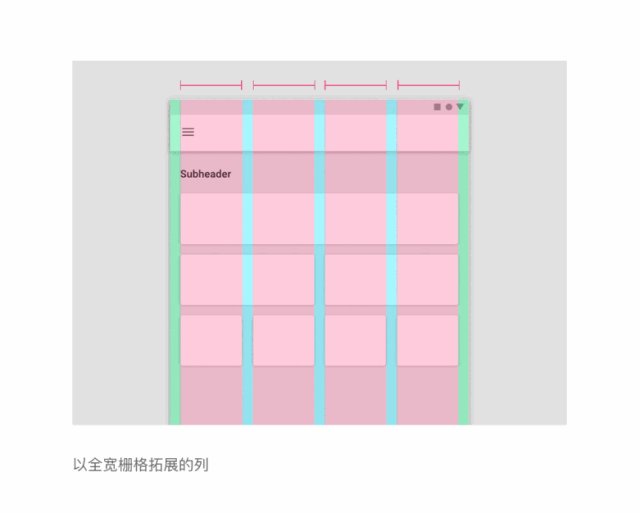
Material Design 響應式布局柵格適應屏幕尺寸和方向,確保布局的一致性。

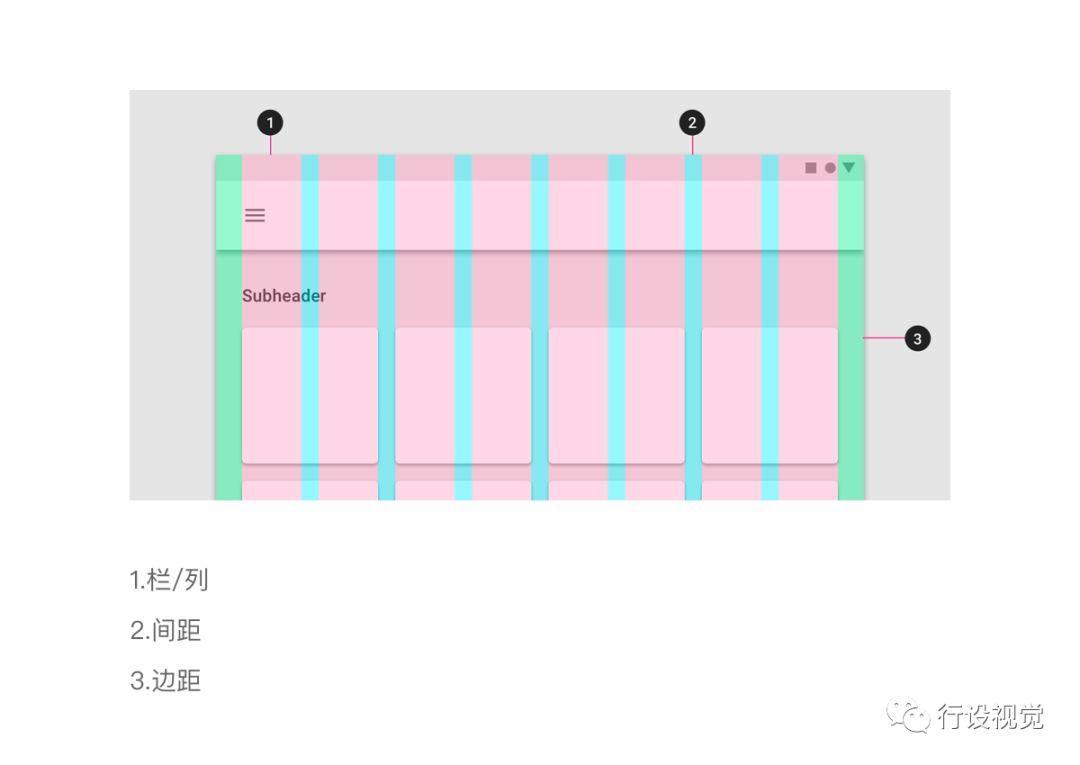
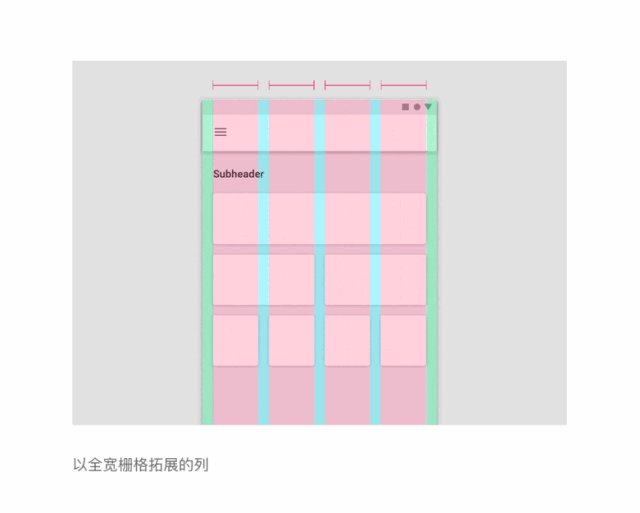
Material Design 布局柵格由三個元素組成:列、間距和邊距。

內容放置在包含列的屏幕區域中。
列寬是使用百分比而不是固定值來定義的,以允許內容靈活地適應任何屏幕大小。網格中顯示的列數由查看屏幕的斷點范圍(預定屏幕大小的范圍)確定,無論是移動設備,平板電腦還是其他尺寸的斷點。


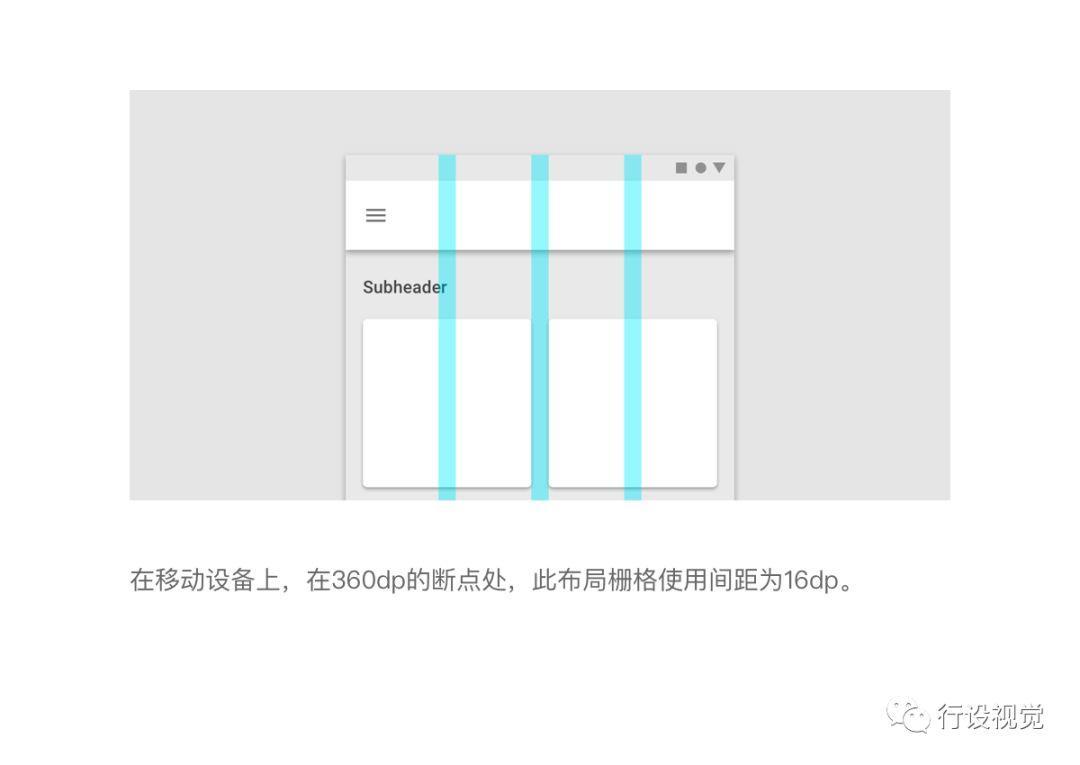
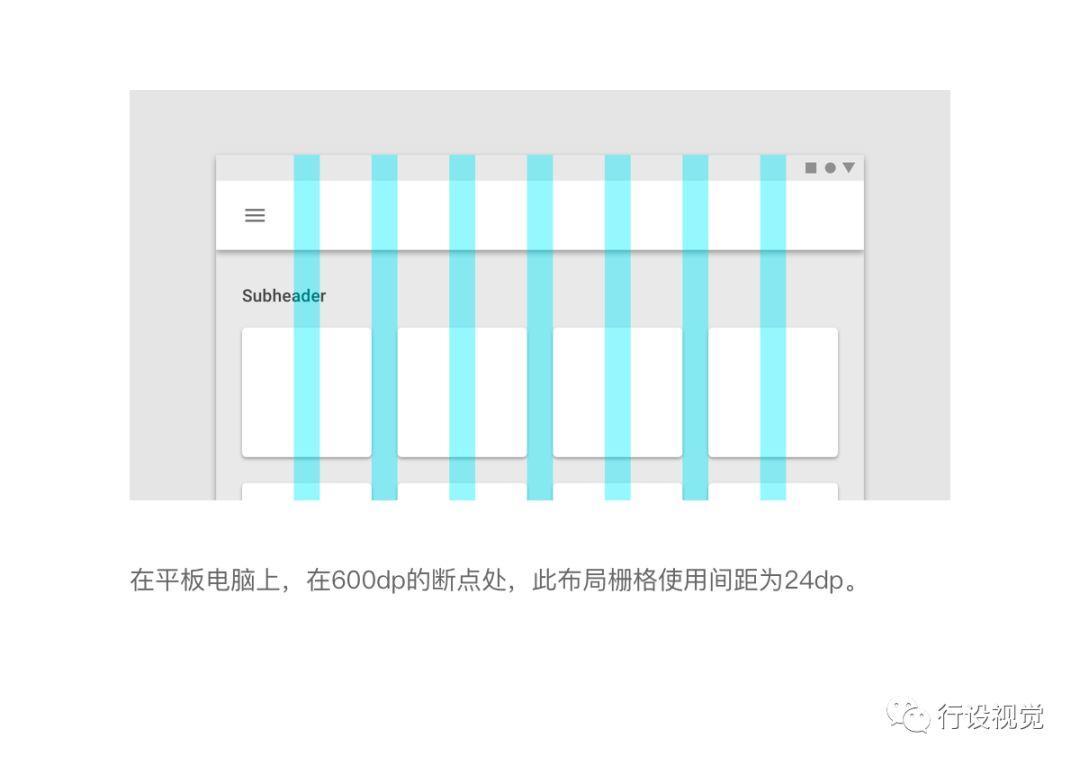
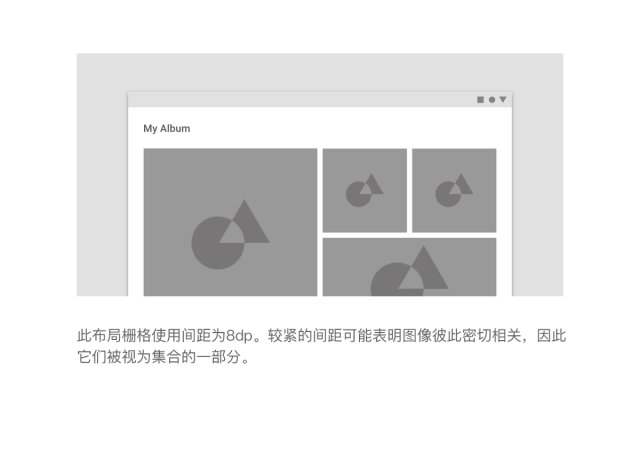
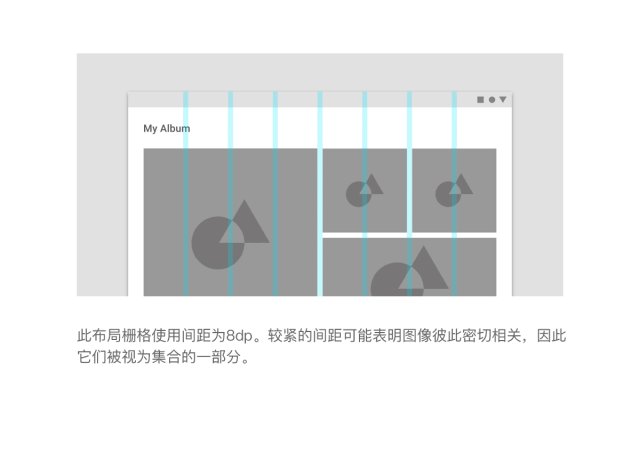
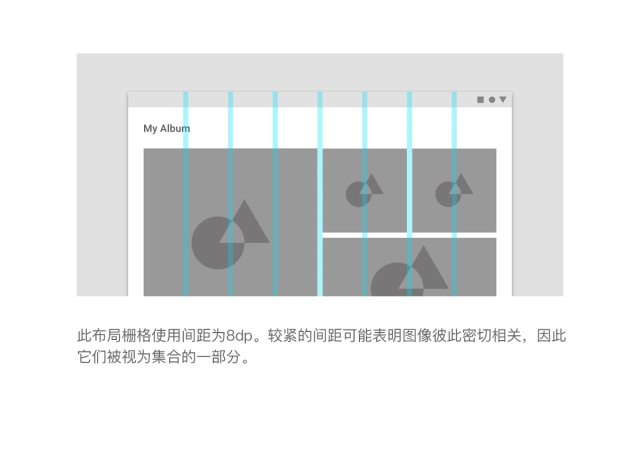
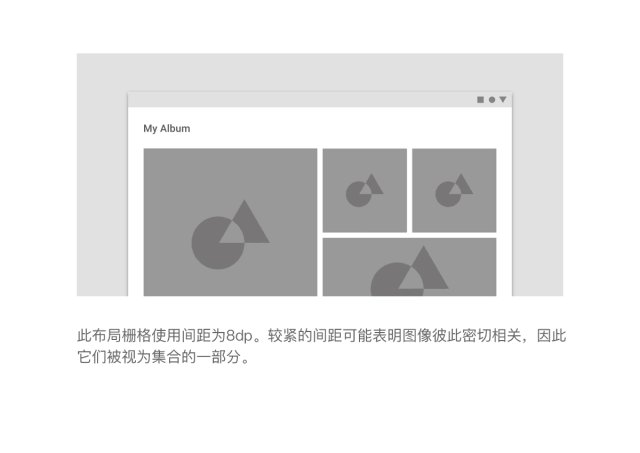
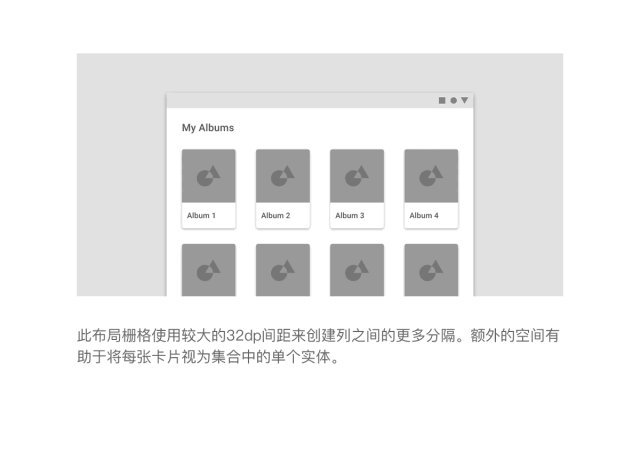
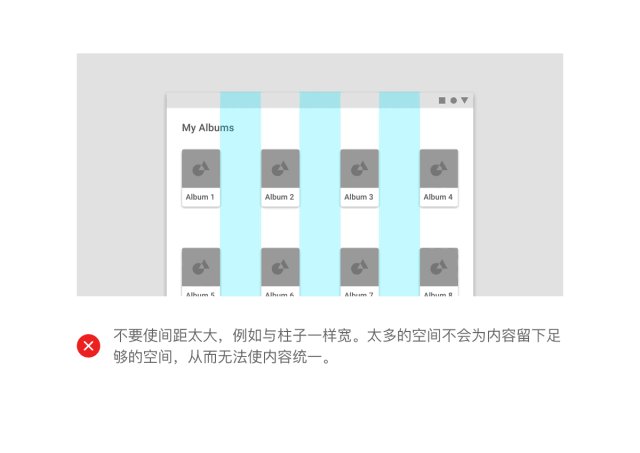
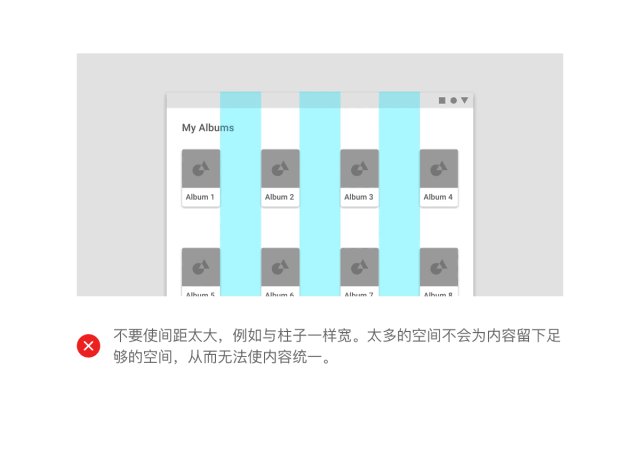
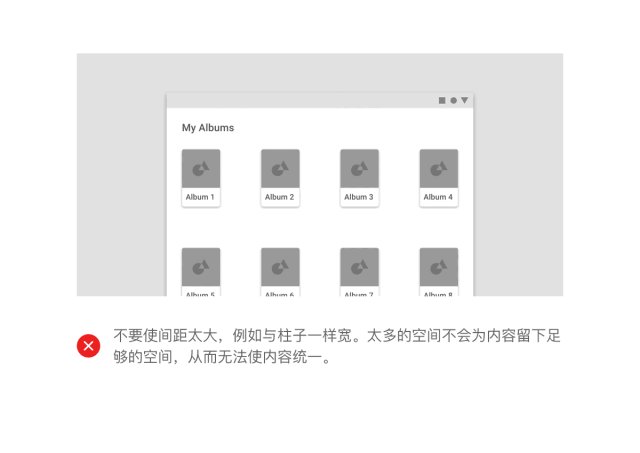
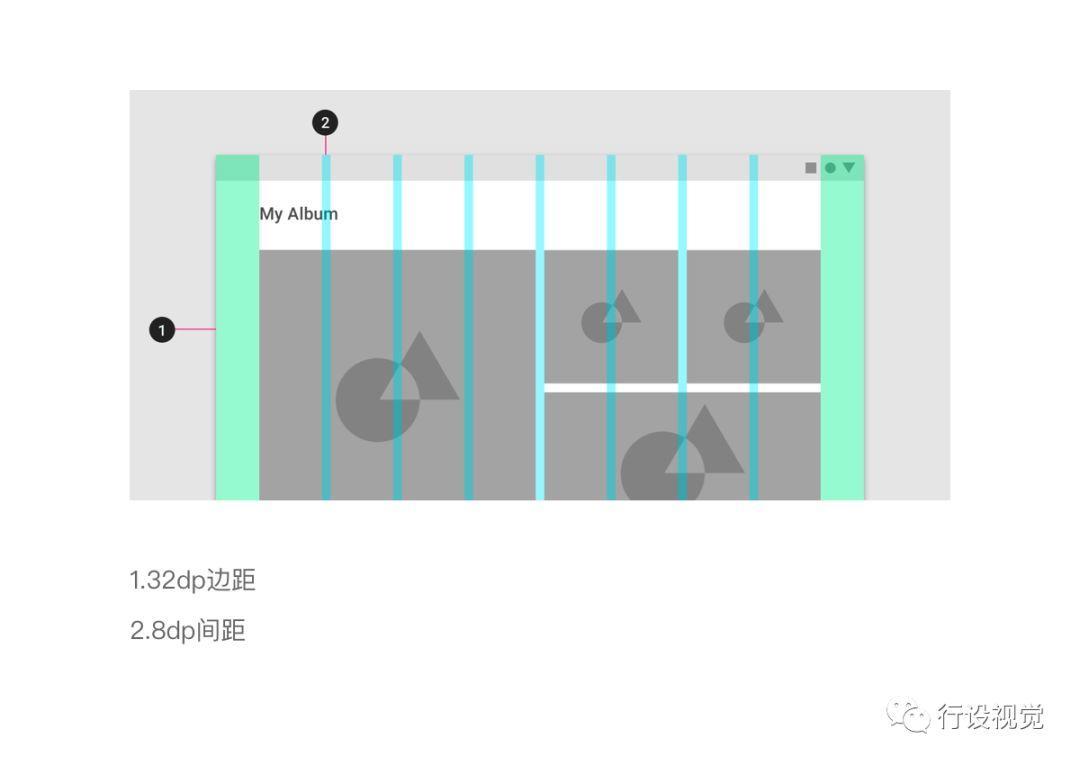
間距是列之間的空間,它們有助于分離內容。
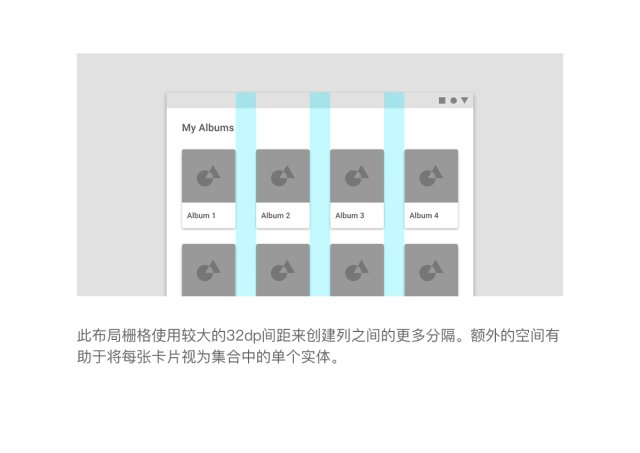
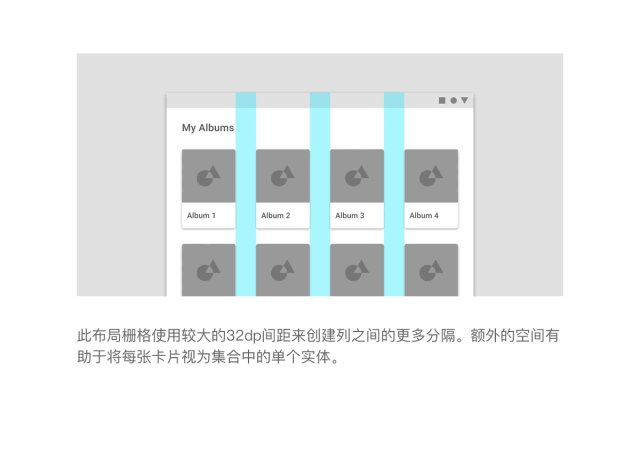
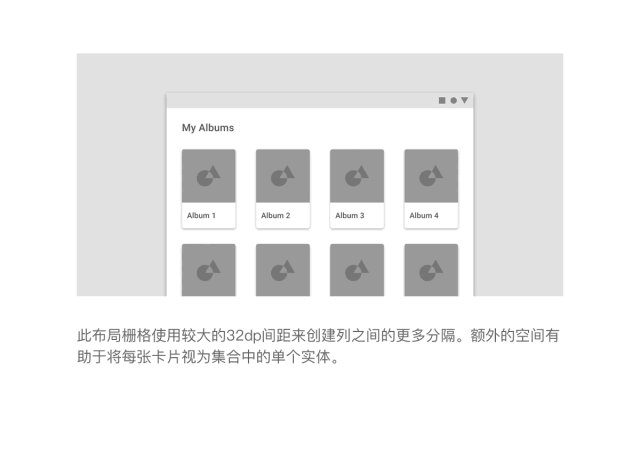
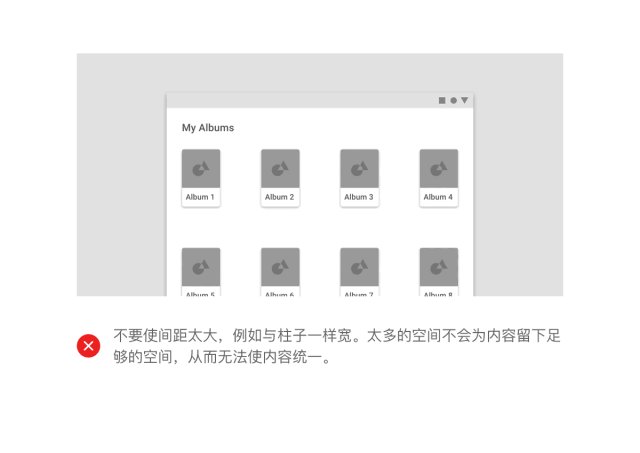
間距在每個斷點范圍內的值是固定的。為了更好地適應屏幕,間距寬度可以在不同的斷點處改變。更寬的間距更適合大屏幕,因為它們在列之間創建了更多的空白。


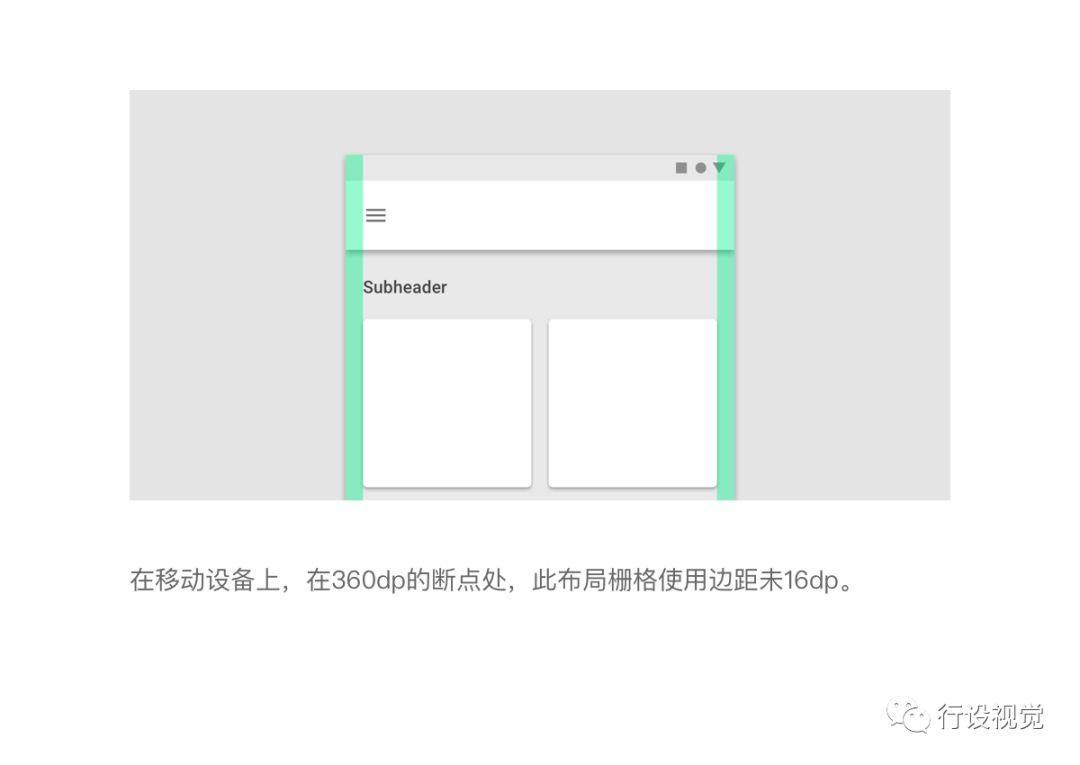
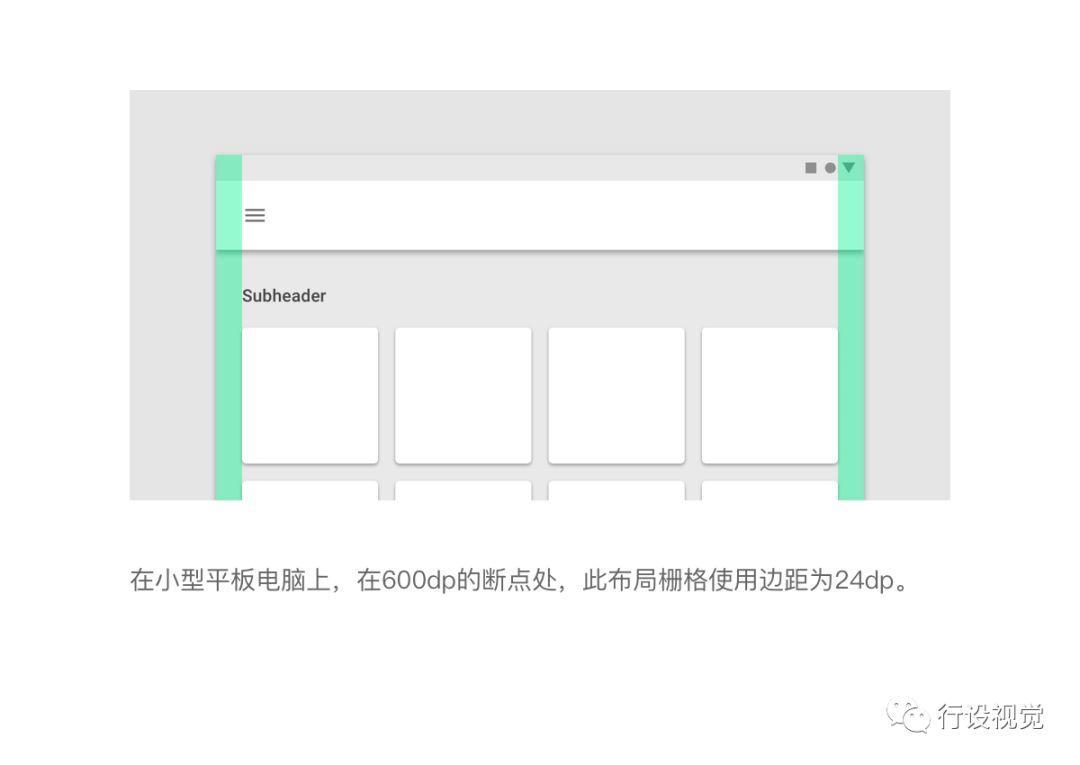
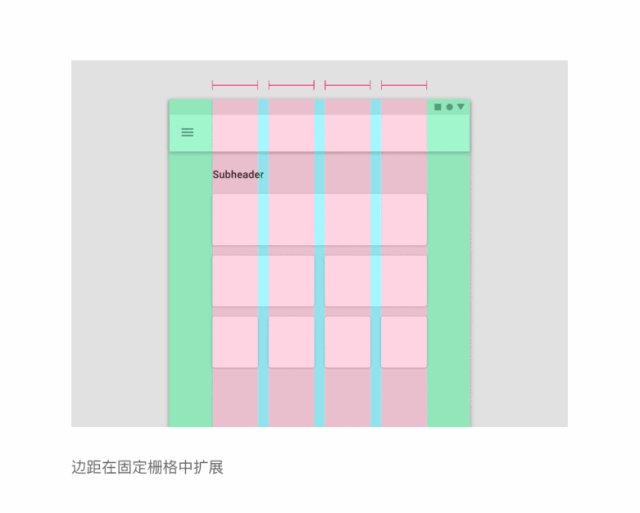
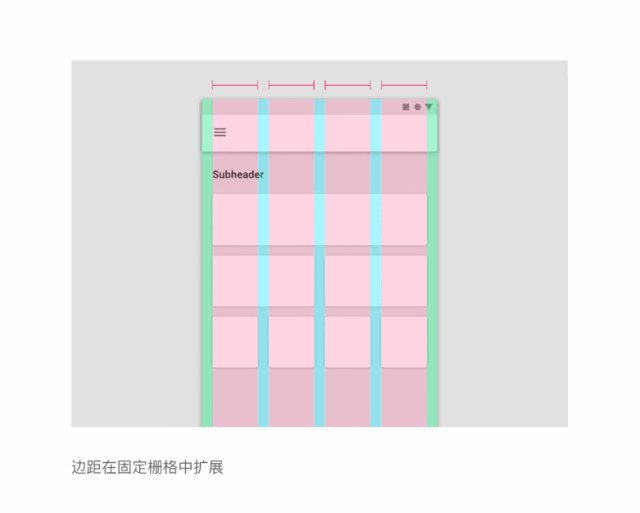
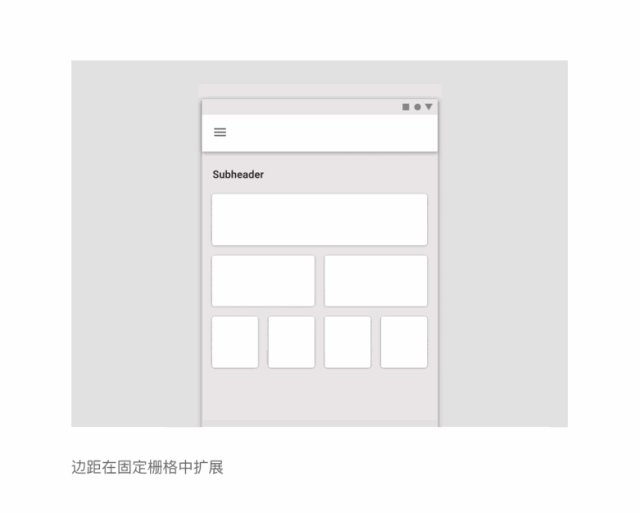
邊距是內容和屏幕左右邊緣之間的空間。
邊距寬度定義為每個斷點范圍的固定值。為了更好地適應屏幕,邊距寬度可以在不同的斷點處改變。更寬的邊距更適合更大的屏幕,因為它們在內容的周邊創建了更多的空白。


可以調整布局柵格以滿足您的產品和各種設備尺寸的需求。
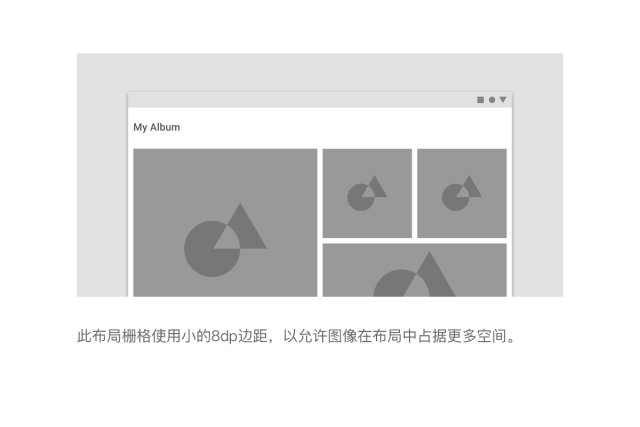
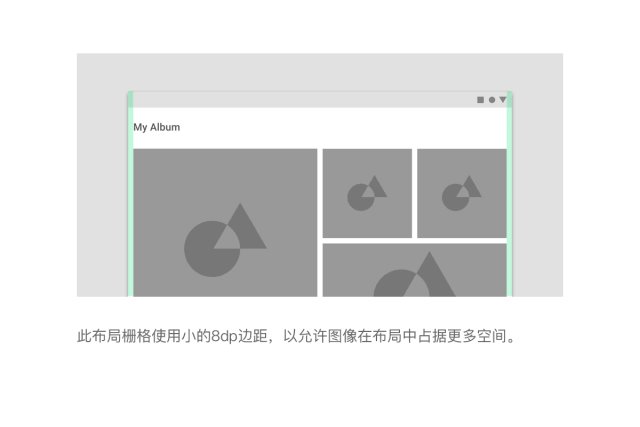
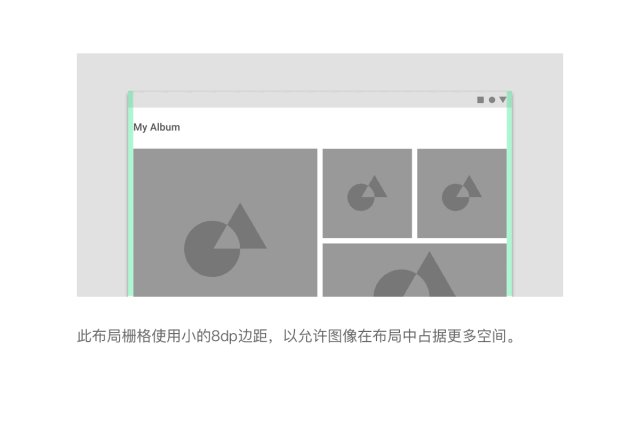
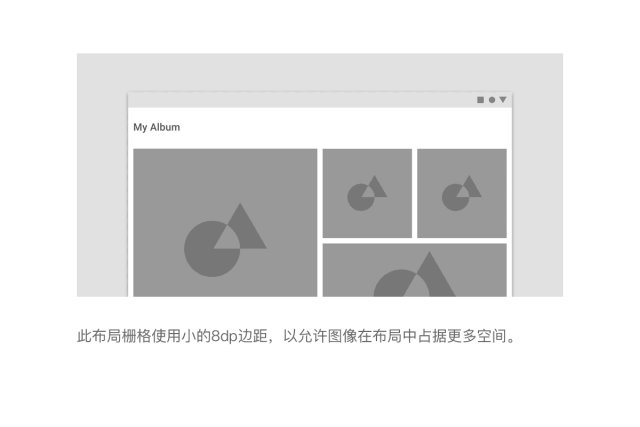
可以調整間距以在布局的列之間創建更多或更少的空間。



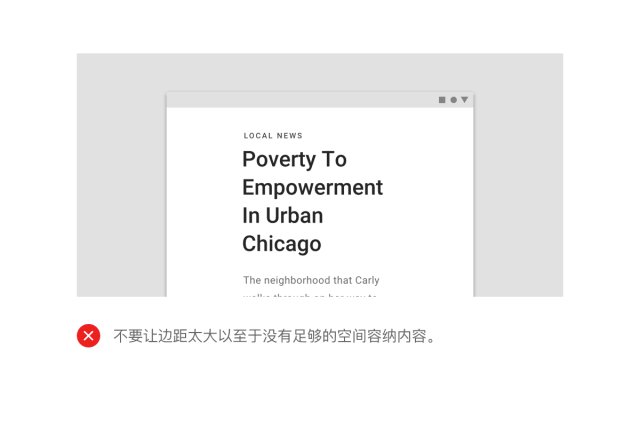
可以調整頁邊距,以在內容和屏幕邊緣之間創建或多或少的空間。頁邊距對每個斷點使用固定值。
正文副本可讀性的理想長度是每行40-60個字符。



在同一斷點內,間距和邊距寬度可以彼此不同。

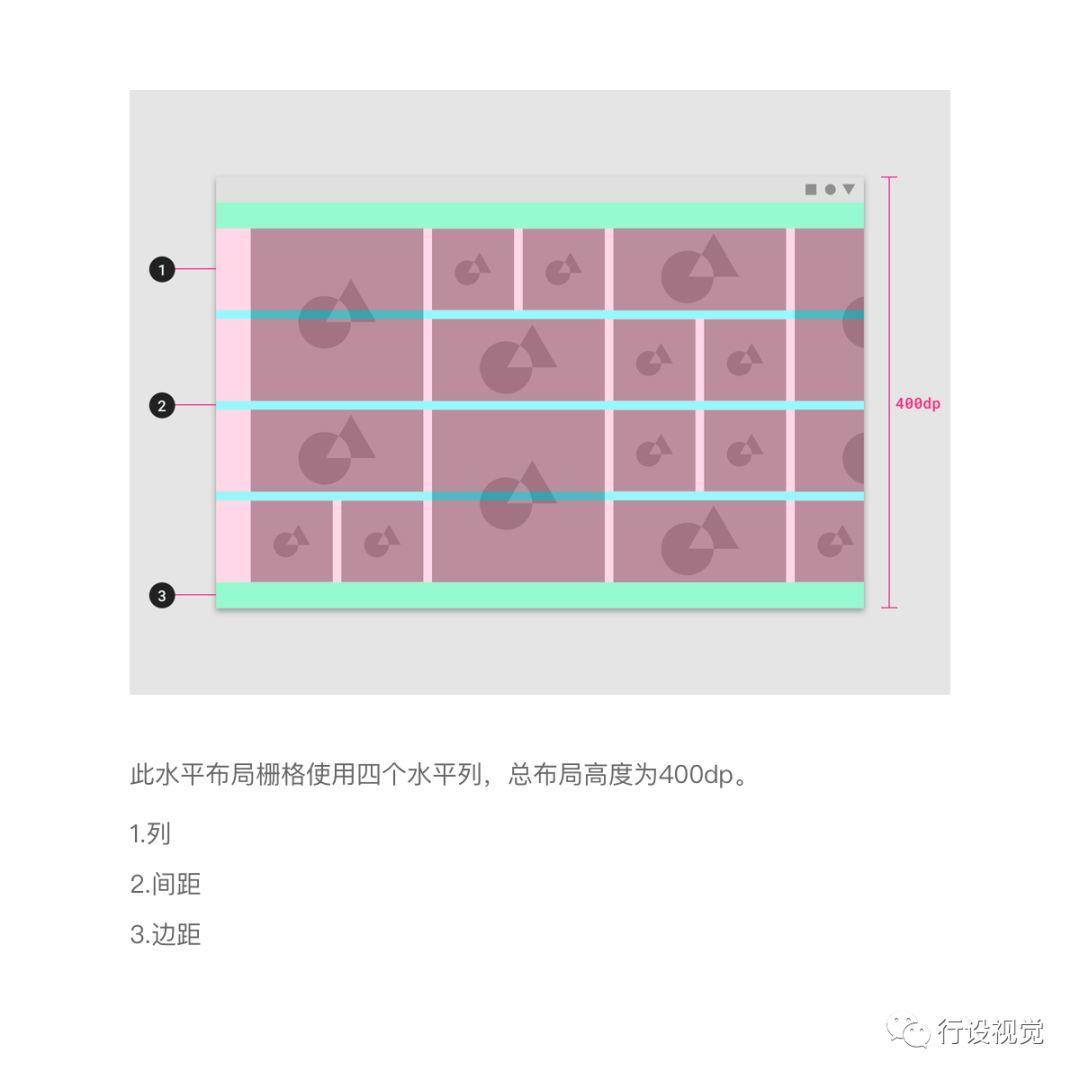
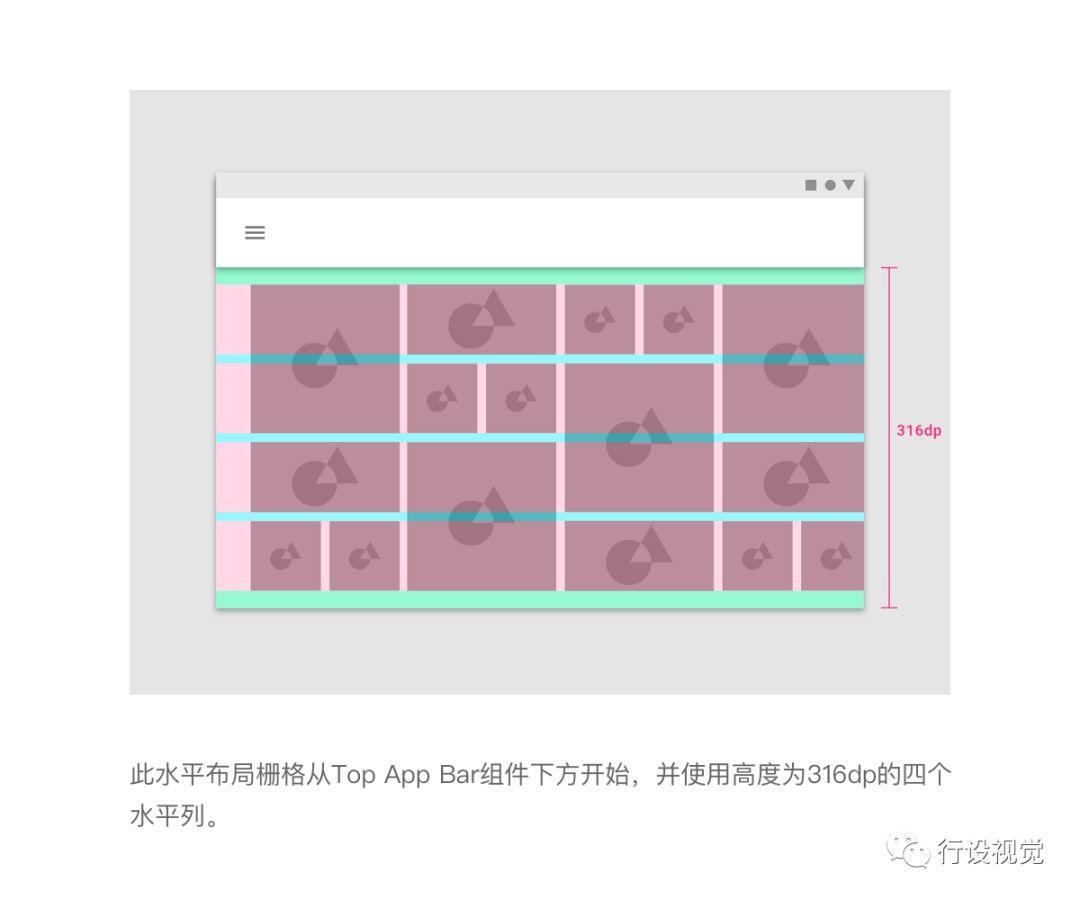
Material Design布局柵格可以被水平滾動的觸摸UI自定義。列、間距和邊距從左到右排列,而不是從上到下排列。屏幕的高度決定水平柵格中的列數。
在非觸控和web平臺,水平滾動的UI并不常見。

可以定位水平柵格以適應不同的高度,從而為頂部的app欄或其他UI區域留出空間。

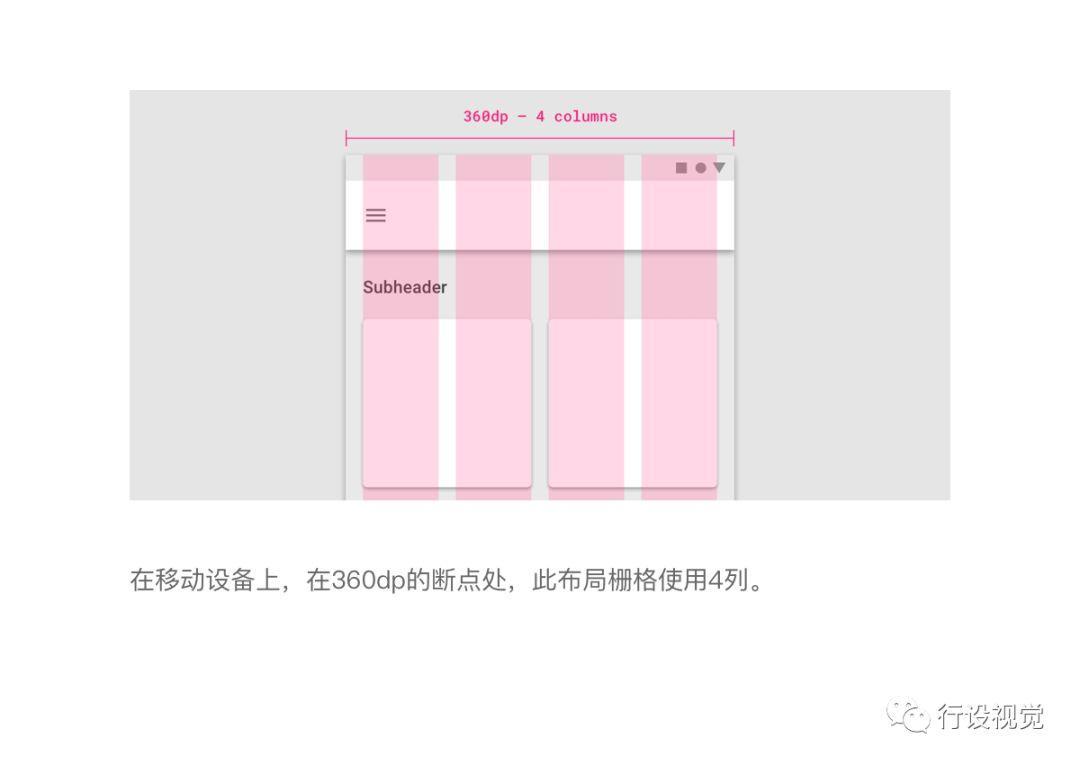
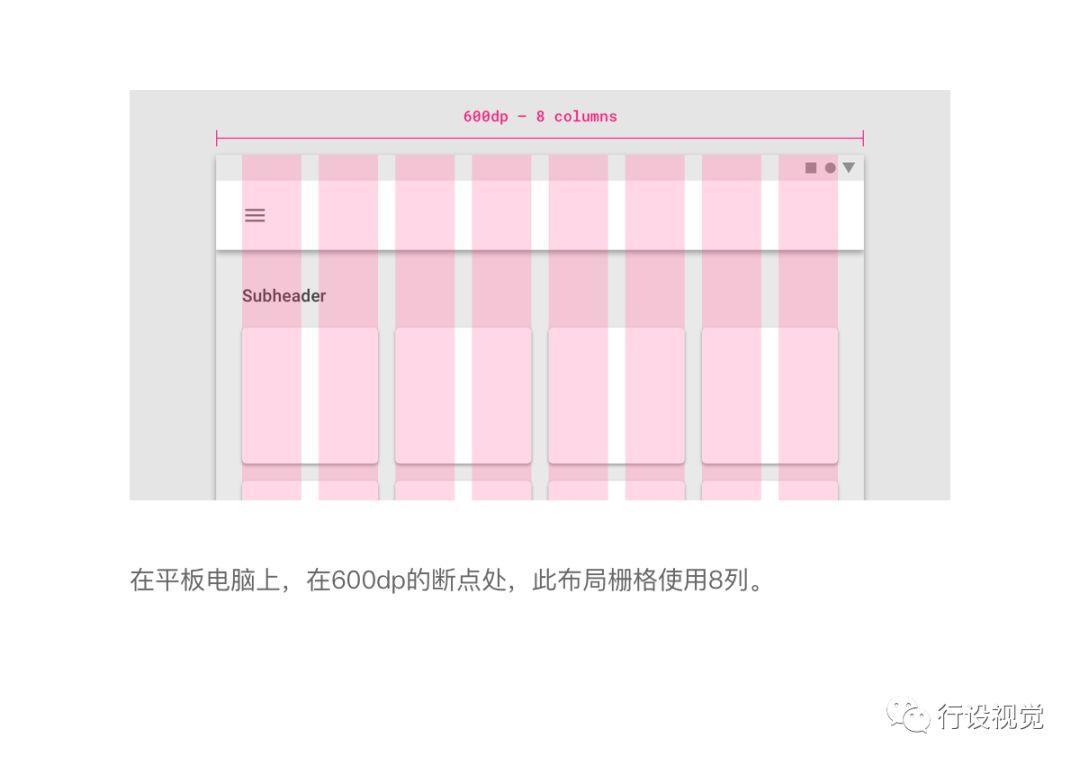
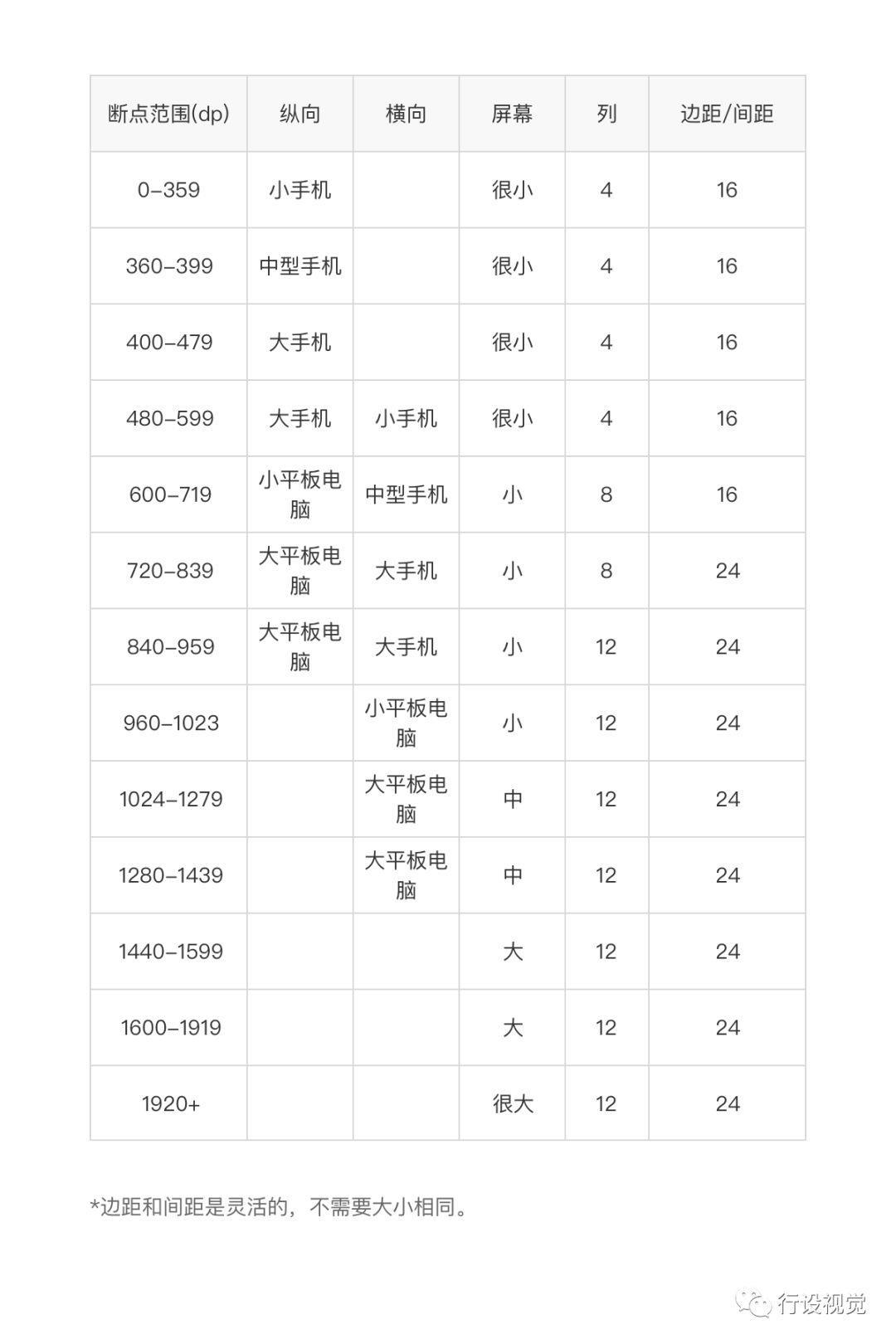
斷點是具有特定布局要求的預定屏幕大小的范圍。在給定的斷點范圍內,布局將根據屏幕大小和方向進行調整。

Material Design基于以下列結構提供響應式布局。使用4列,8列和12列柵格的布局可用于不同的屏幕、設備和方向。
每個斷點范圍決定每個顯示大小的列數、建議的邊距和間距。

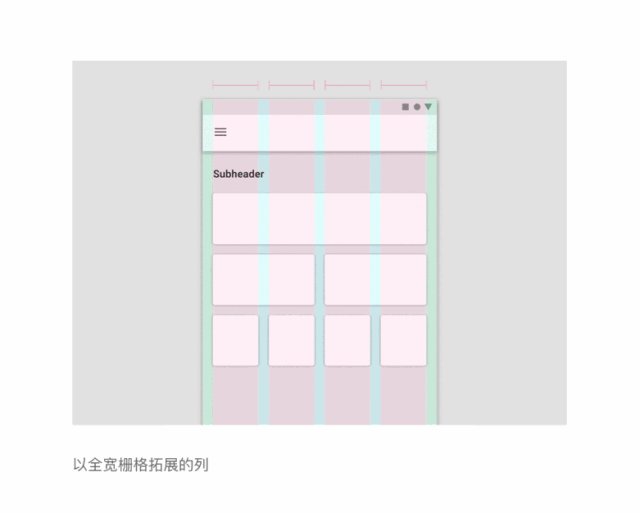
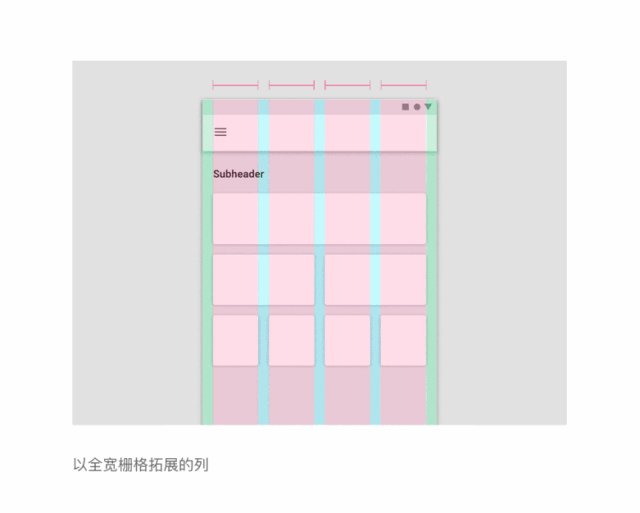
彈性柵格
彈性柵格使用可縮放和調整內容大小的列。彈性柵格的布局可以使用斷點來確定布局是否需要顯著更改。

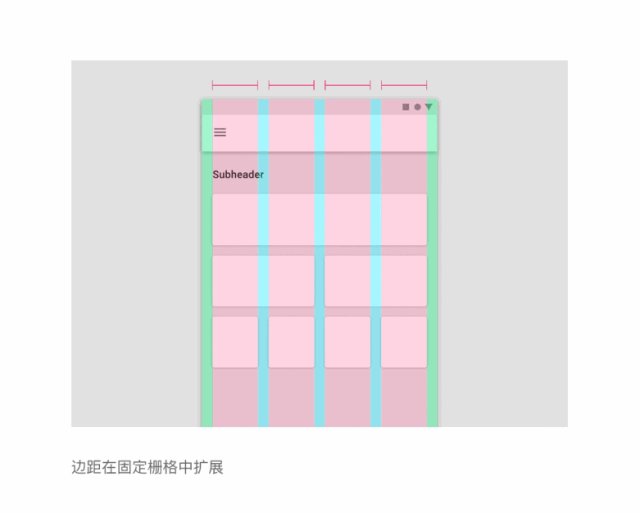
固定柵格
固定柵格使用固定大小的列,具有流體邊距,以在每個斷點范圍內保持內容不變。固定柵格的布局只能在指定的斷點處更改。

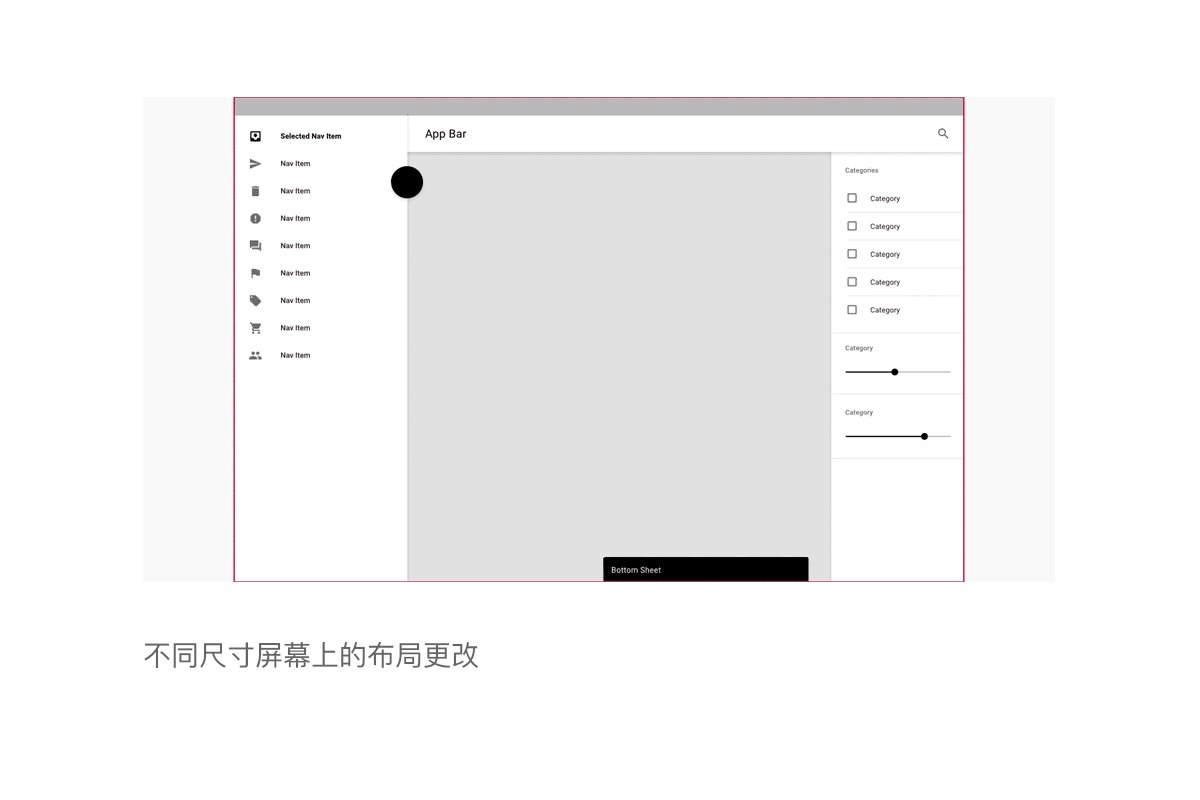
UI(用戶界面)區域
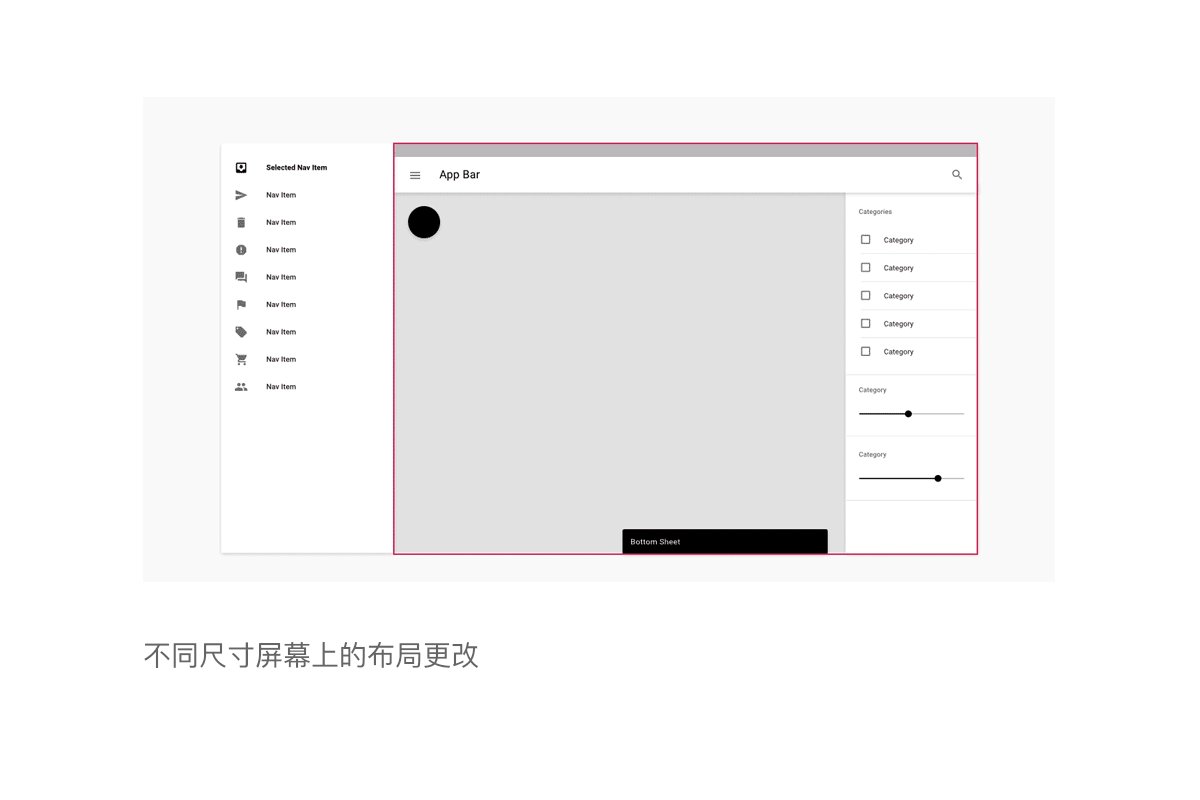
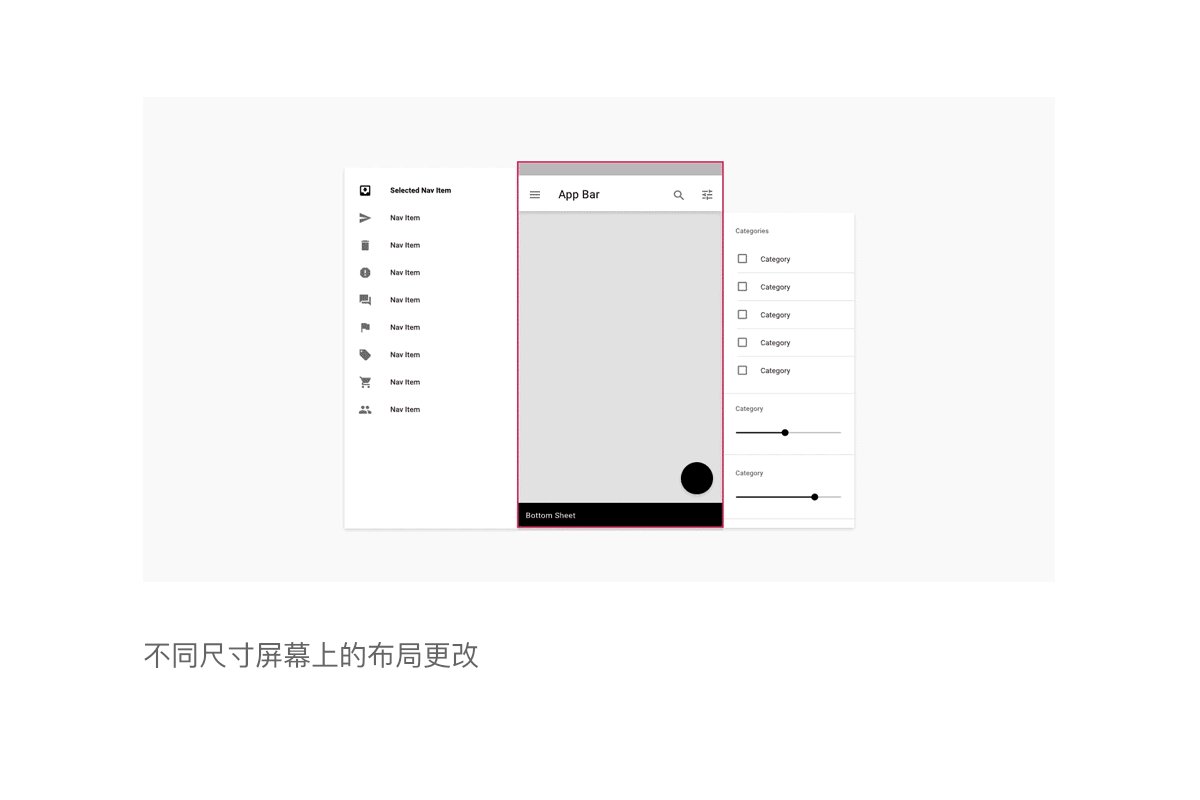
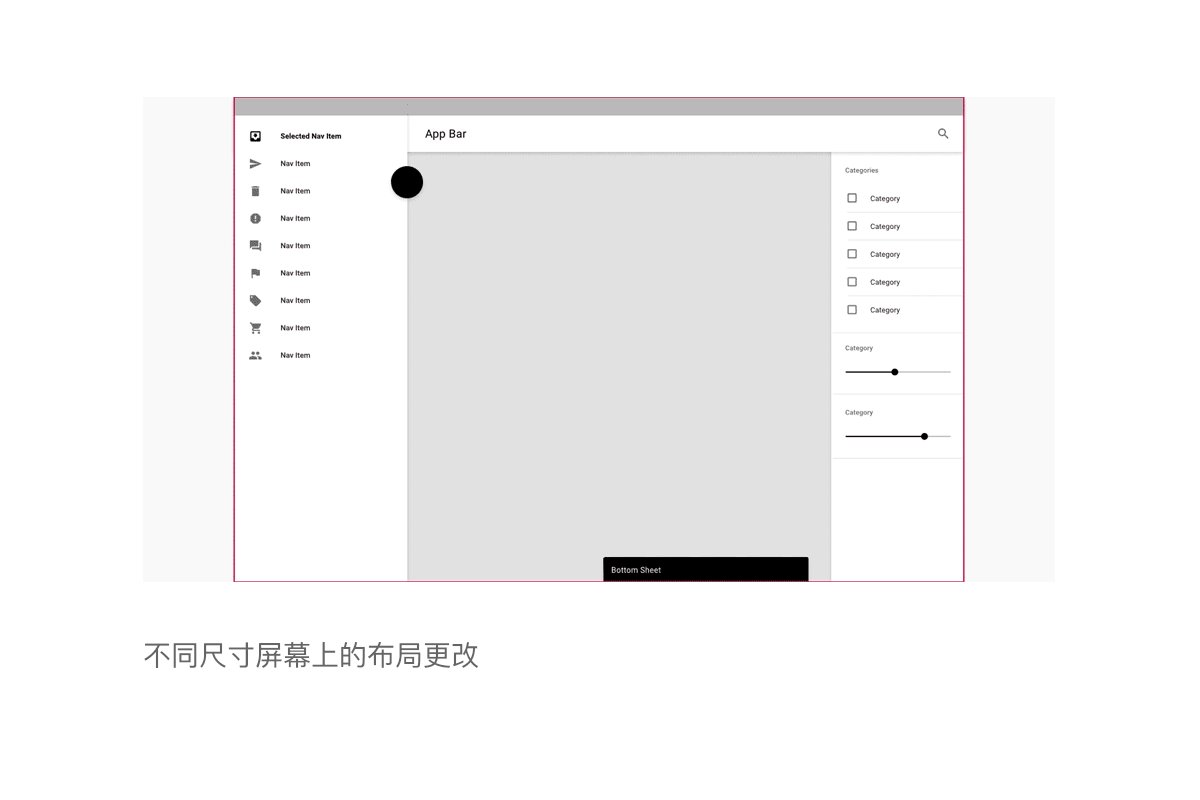
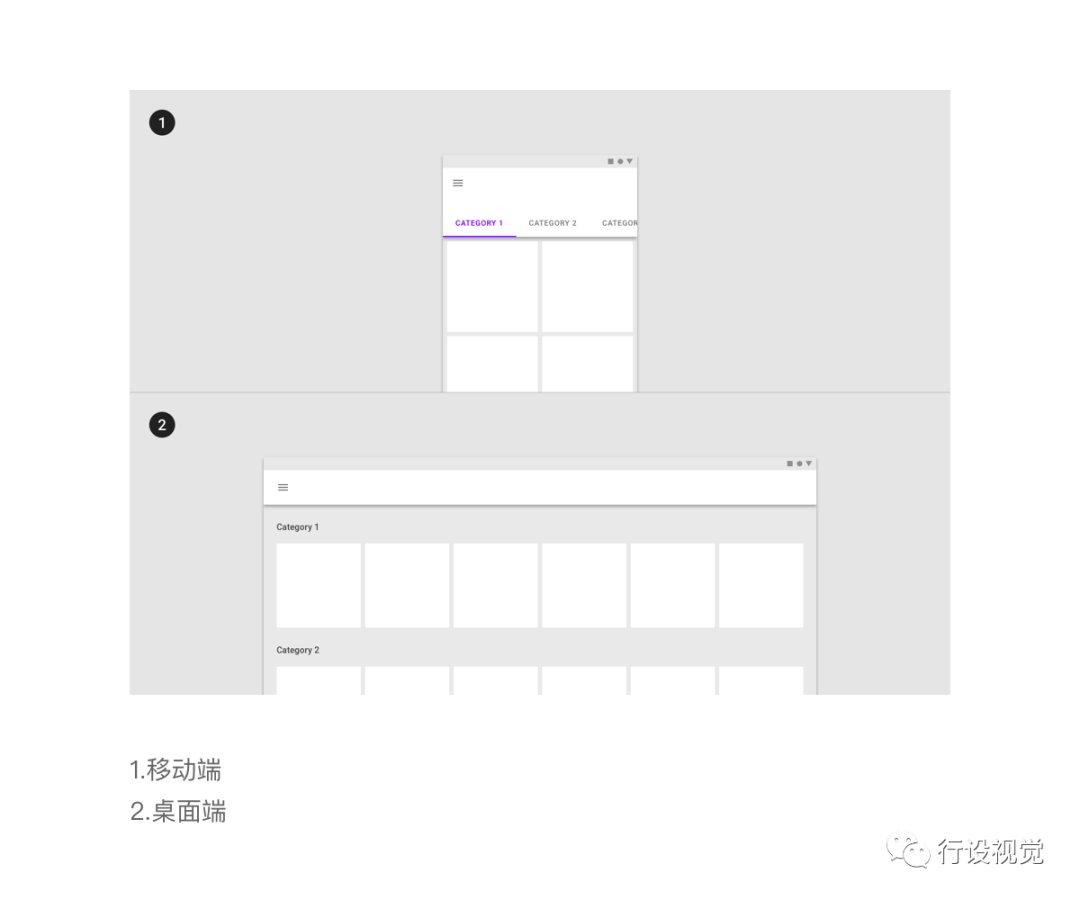
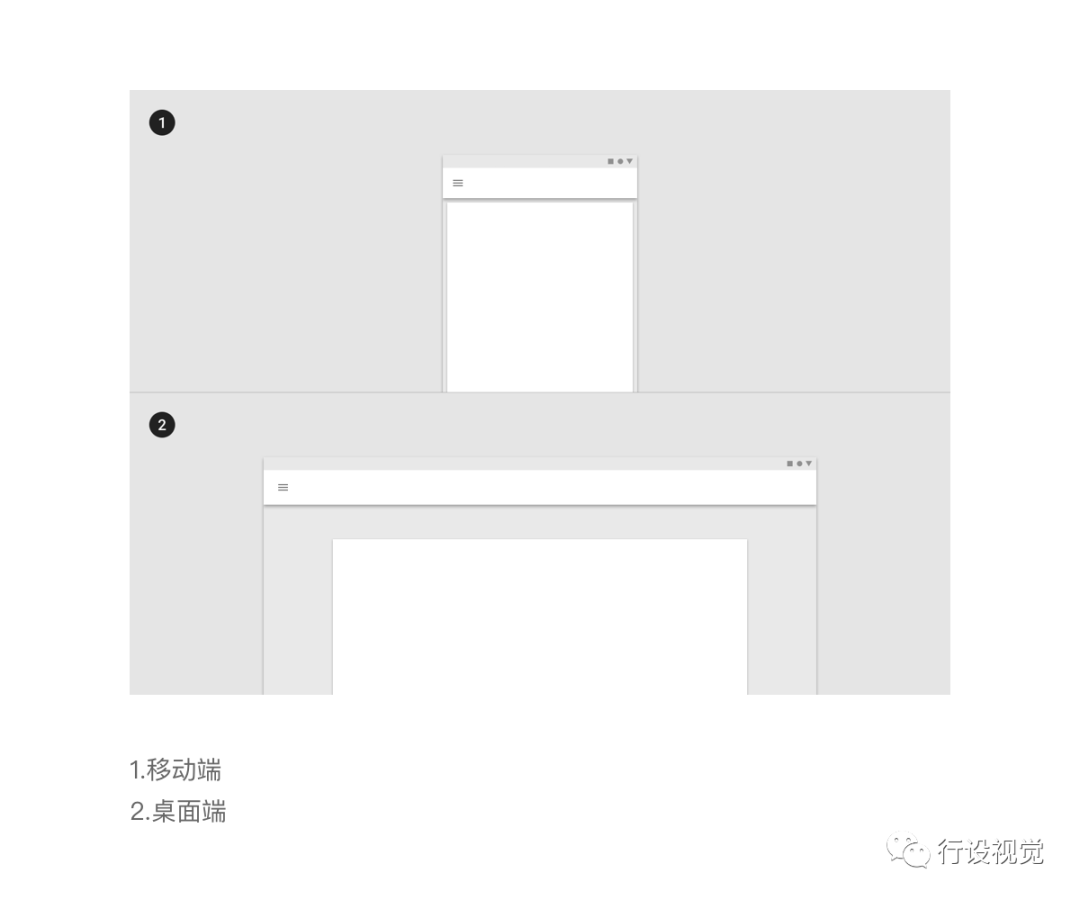
布局由多個UI區域組成,例如側面導航,內容區域和應用欄。這些區域可以顯示操作、內容或導航目標。UI區域應跨設備保持一致,同時適應不同屏幕尺寸的不同斷點。
為了提高設備之間的熟悉度,為桌面設計的UI元素應該以與移動UI一致的方式進行組織。

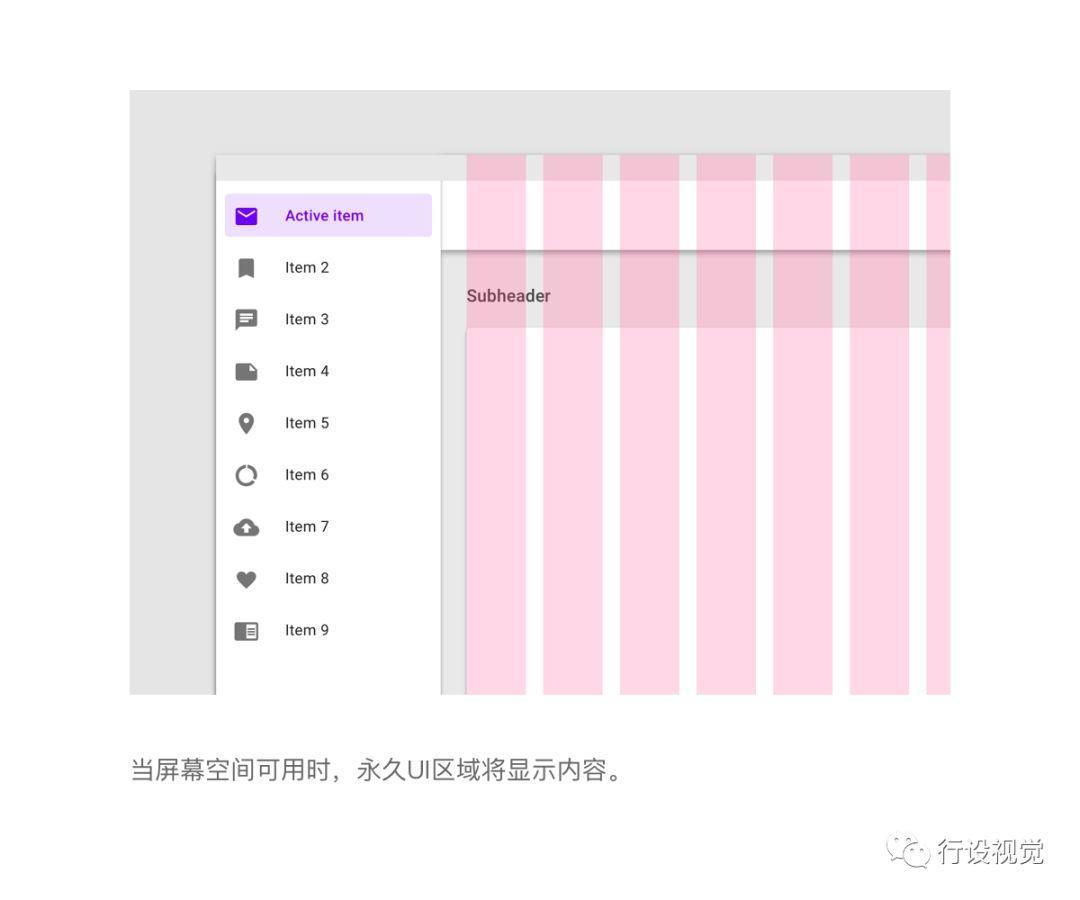
永久UI區域
永久UI區域是可以在響應柵格之外顯示的區域,如導航抽屜。這些地區不能重疊。

持久UI區域
持久性UI區域是可以隨時根據命令顯示的區域,或者它們可以保持可見。它們可以打開或關閉,出現或消失。當它們出現時,它們會壓縮內容和柵格。
當持久性UI區域可見時,其可見性不受與屏幕上其他元素交互的影響。

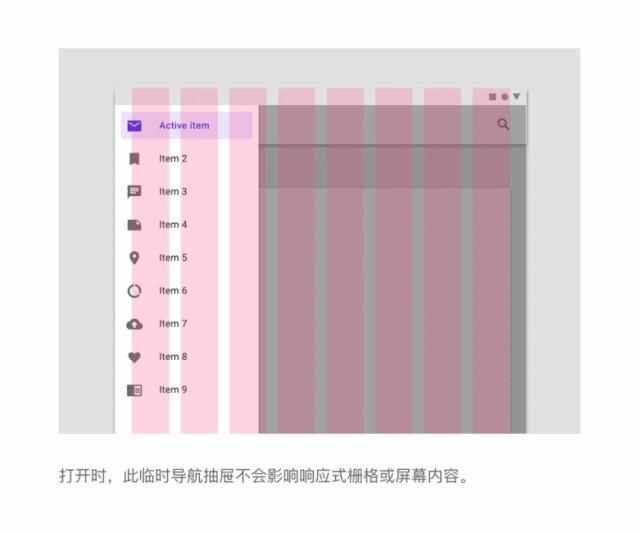
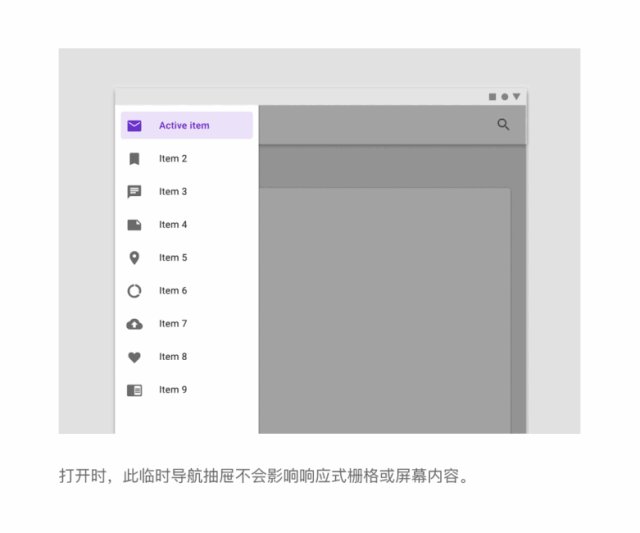
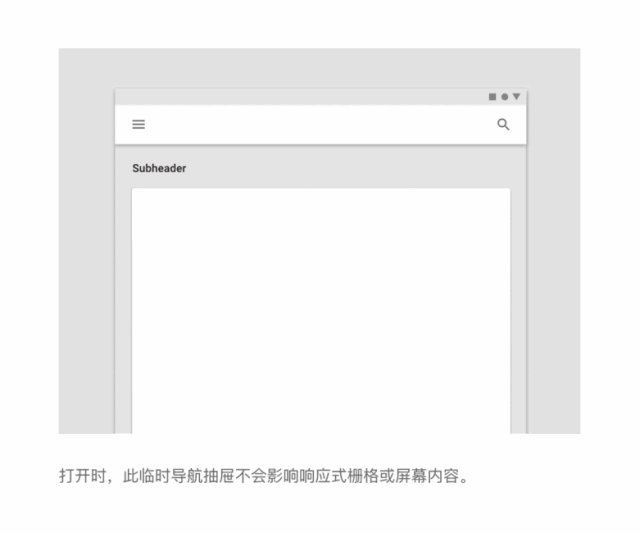
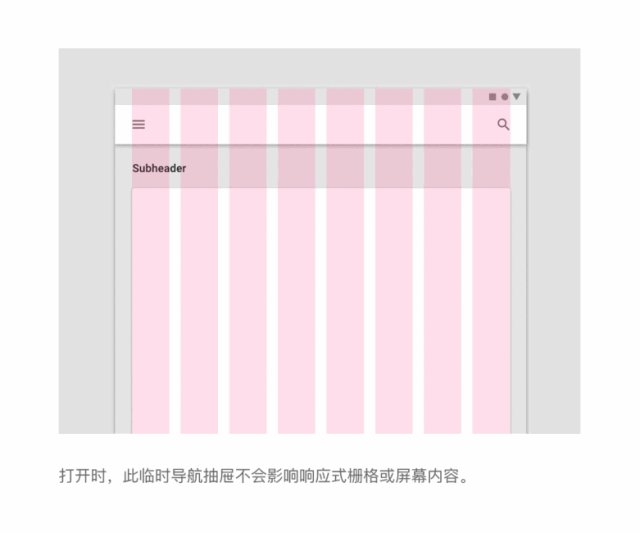
臨時UI區域
臨時UI區域暫時出現,當它們出現時,它們不會影響響應式柵格。當它們可見時,可以通過點擊其區域中的項目或其區域外的任何空間來隱藏它們。
當UI區域可見時,其他屏幕元素不是交互式的。

原型
原型是結構化布局,為布局、分層和陰影提供一致的方法。它們是一個起點,旨在在進行修改以滿足產品的特定需求。


藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計