2019-4-4 用心設計
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
Loading動畫,在現在的設計中已經是一個必須要考慮的系統元素,它能減緩用戶等待焦慮的心態,也能用來作為品牌透傳,增加曝光。
那關于loading動畫相關知識,我覺得對于設計師來說是有必要去了解的,所以我找到了這篇優秀文章,讓大家能夠深入了解loading動畫,透過現象看本質,學以致用。

圖片來源:Domaso
在用戶心目中,優秀的應用、工具、網站都應該是制作精良且能快速響應他們需求的產品。
舉一個真實的例子:最近我們新發布了一個用戶評價的應用,第一個版本并不完美,loading延遲在2-3秒。
你猜怎么著?
很多人認為這3秒是一個故障。在實際開發中,你可能要面對龜速的網絡,沒有優化的代碼,操作時間長或數據處理太多等問題。因此,App的運行速度可能沒有用戶預期中的那么快。雖然早期用戶可能會給你的產品第二次機會,但絕大多數人會立即退出它。
除非你的產品界面對用戶的行為提供了明確的即時反饋。剛才發生了什么?是操作錯誤還是在等待服務器的請求?用戶需要等待多長時間才能正常使用這個工具或網站?用戶為什么要等待呢?
讓我們一起深入了解Loading動畫:
對于這種類型的反饋,設計師會使用進度條、loading示意圖、預loading、或旋轉器。它們向用戶解釋什么時間發生了什么或正在loading的過程,以減少用戶的心理焦慮。
你覺得設計師是從什么時候開始考慮加上這種反饋的?
我很驚訝的看到關于Nielsen Norman的一篇文章,提到響應時間和loading動畫是在1993年(參考1985年的資料):
如果計算機無法提供快速響應,則應該以百分比的形式向用戶提供持續反饋。【Myers 1985 論文,“計算機-人機界面百分比進度指標的重要性”】
顯示進度的三個主要優點:向用戶保證系統沒有崩潰且正在處理他們的問題;告訴用戶還需要等待多久時間,讓用戶能騰出時間來做其他的事而不只是干等;甚至可以向用戶提供一些可以閱讀和查看的內容,減少等待的焦慮。—?Jakob Nielsen, on January 1, 1993
自從Web 1.0以來,幾乎每個網站都有loading狀態,用戶可以注意到當頁面內容正在loading時,這些Loading動畫活躍的身影。
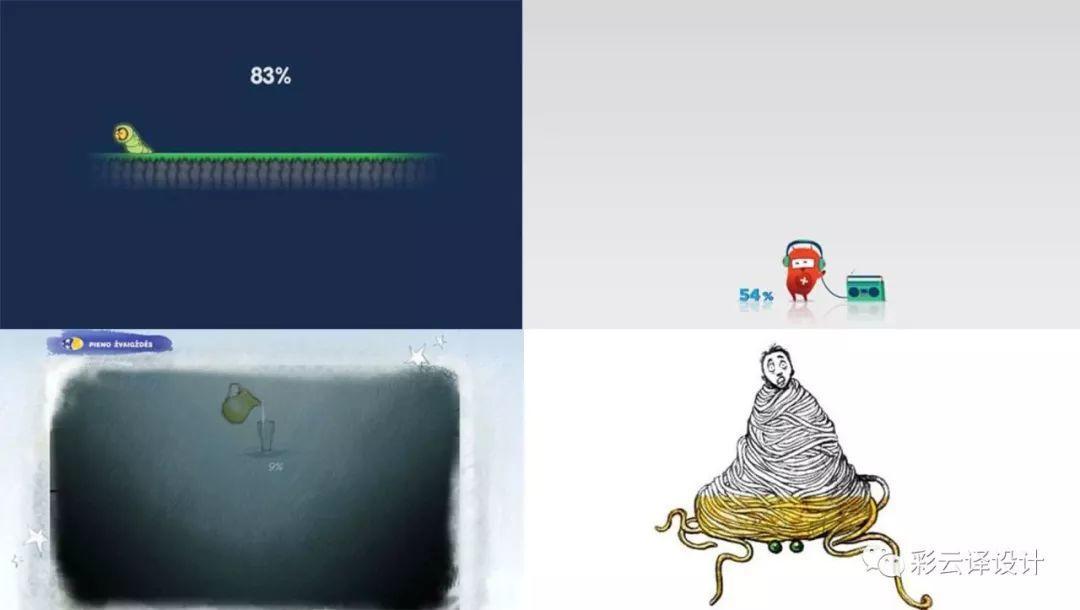
在2007年的時候,網站的Loading形式大概是下面這張圖上的樣子:

2007年時的Loading
在那個年代,你可以找到像Firewoks(2007)、Flash (2008) 或者Loading GIF Generator (2009)這樣的工具來做這些 loading動畫。
到了2010年,隨著CSS3的迅猛發展,出現了很多教程教大家如何做CSS3動畫,也能找到大量的loading 動畫預設包。設計師也可以在Ps cs5中做這種loading動畫,這個在10年前是非常流行的。
在那時,Loading動畫更像是web的專屬問題,因為頁面loading確實是一個問題。在2010年的時候,很多Flash網頁都做了一些很有創意的loading動畫:

30個創意Flash loading案例(https://web3mantra.com/2010/09/08/30-creative-flash-preloaders-examples/)
漸漸地,設計師們開始不滿足于簡單的進度條和旋轉Loading,到2014年-2016年的時候,變得更加關注這塊的設計。所以,你能發現更多關于loading教程,免費的Loading設計資源,插件和開源項目。

2016年出現的Material Design loading(http://www.qooqee.com/news/muse-preloader-widget-tips)
設計趨勢和方法已經發生了變化,但向用戶提供有效反饋的原則依然需要遵循。
優秀loading動畫所具備的特征
在一個完美的世界里,loading動畫應該:
如果你的工具或網站工作的足夠快,那就是非常完美的。或者至少要使得它們的速度符合用戶的預期,顯示好看的loading動畫只是一個緩兵之計,等待太久了一樣會惹惱用戶。所以,首先應該是解決內容的loading問題。
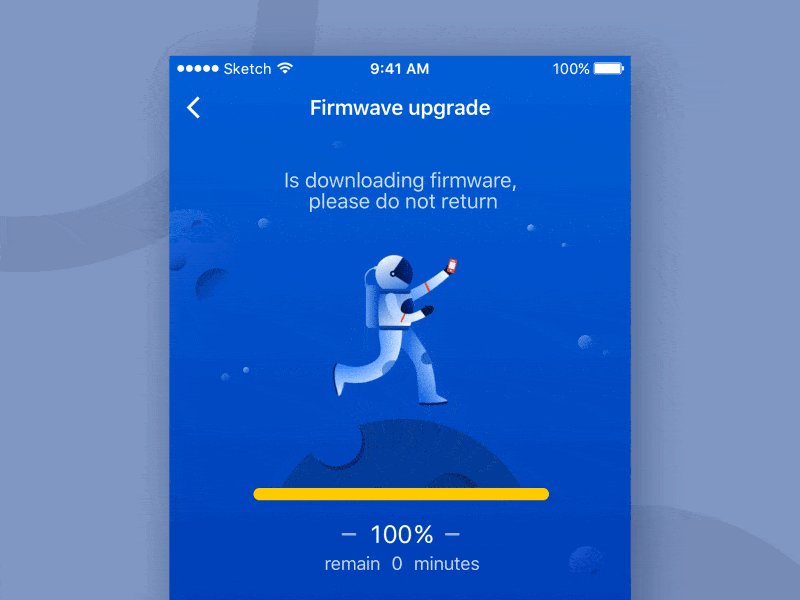
它可以是一條簡單的文本信息,告知大致的等待時間,也可以是可視化的圖形來表示。總共上傳了多少文件?更新需要多少分鐘?已經進行到了什么階段?這些體驗上的設計細節都可以給用戶預期并減少焦慮。

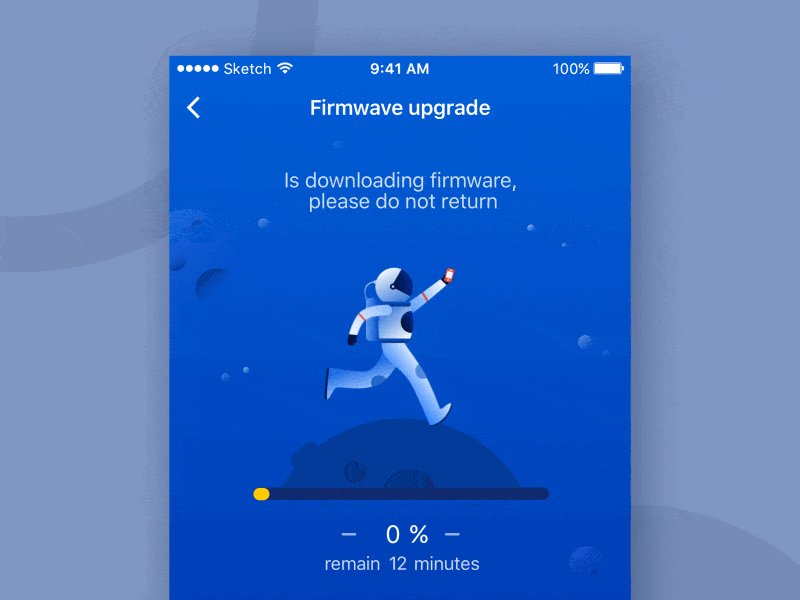
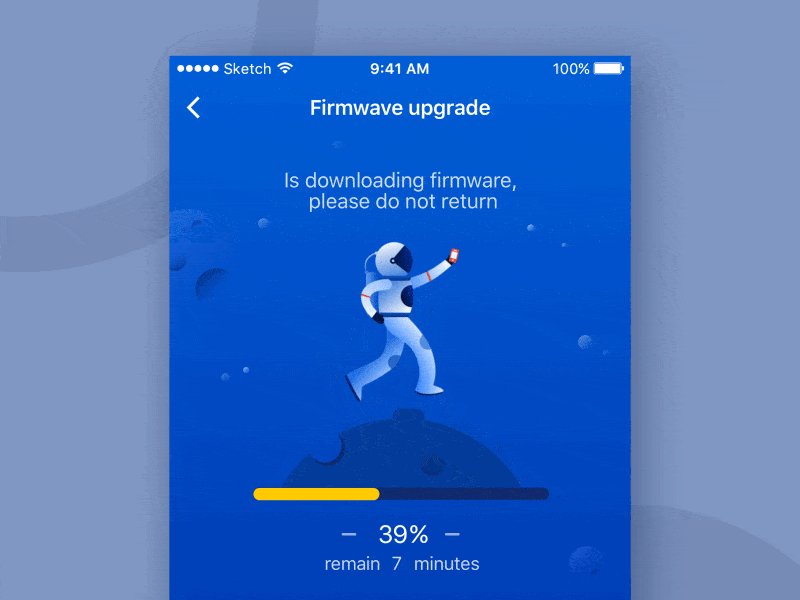
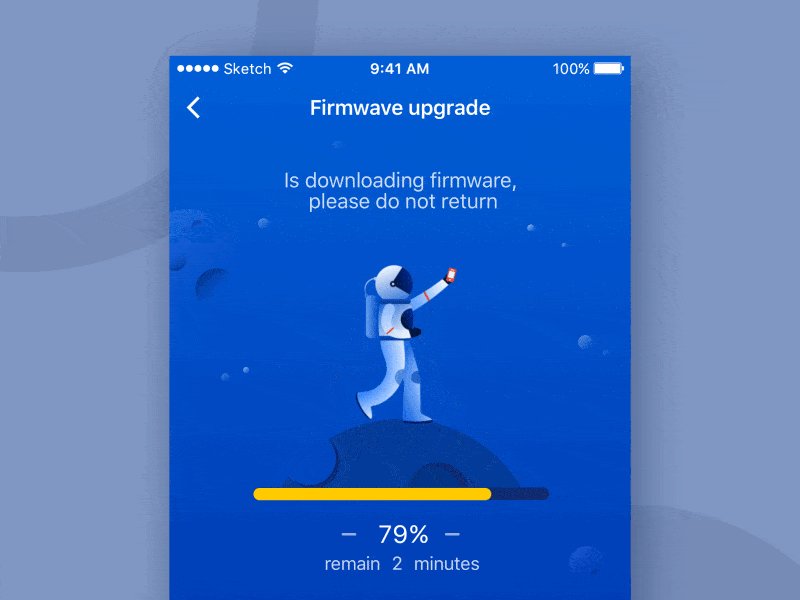
宇航員數據loadingby Cream M.
一些應用的loading過程,通常讓用戶不大容易理解。一個好的Loading動畫,應該要告知用戶等待的原因以及等待的背后軟件正在做什么:

文件獲取動畫 by Vinoth
讓我們說回我的案例,那個反饋工具軟件。當我們的等待時間超過1秒時,我們決定給這段等待時間增加一段解釋。動畫說明應用目前正在處理截圖資源,這清晰的表明,我們的工具沒有崩潰,它只是正在處理請求:

好的loading動畫
可以放一個有趣的動畫來吸引人,讓用戶的眼睛始終保持忙碌。

動畫來源:Alex Kunchevsky
這與上面提到的一點非常相關,如果你在等待的過程中發現了一些能夠吸引用戶注意力的東西,那么感覺上時間就會過得更快。它可以是一個引人注目的色彩搭配,有趣的想法,或者是一個什么特別的東西。

蛋糕loading by Pierre Kleinhouse
如果用戶在用你的應用或者網站時會有一段等待時間,為什么不機智的利用好這段時間呢?我不建議僅僅只是為了做loading而做一個loading動畫或者去在動畫里使用一些心理學技巧。我覺得最好是將品牌的聲音融入整個Loading動畫中,讓它成為一個非常重要的設計細節:

BCG的車票應用動畫 by Antonin
細節可以做出精彩
雖然有些人可能會認為Loading只是一個很小的UI細節,但它其實也有許多類型和變化。一般來說,我把loading動畫分為幾類,進度條,無限循環的loading圖和骨架圖。
當可以明確loading時間時使用,進度條可以通過數字或視覺化的形式來表現。
有數字進度的,有時也稱為百分比指示符。他們可以簡單直接,也可以很有創意,需要對你的用戶業務表達更有效:

一個app loading頁 by Nguyen Tran
你也可以找到有趣的進度條和循環動畫結合的loading圖。

Loading動畫by Dragonlady
進度條背后的主要思想是顯示一個操作將花費多長時間以及目前所處的狀態。根據UI需求的不同,進度條也可以是線性的,沒有百分比的形式。
想想Gmail,它沒有顯示進度百分比,但是用戶同樣可以感覺到加載的進度。下面是兩個簡單而又創意的例子:


Gamil loading和一個創意loading動畫 by Allen Zhang
當loading的時間是未知的時候來使用,它可以是默認的旋轉圖,也可以是一些創意動畫,顯示應用正在做一些事情。

計算loading圖標 by Hoang Nguyen
創意性loading動畫一樣可以與業務緊密相關,并幫助支持品牌發聲。請思考下那些應用會使用這種loading動畫?

LittlePin Spinner by Daniel Sofinet
無限循環動畫要求用戶在上傳或執行某些操作時等待,但不要求具體需要多久時間,它們可能會非常簡單或非常有創意。

Loading cat by domaso. So cute!

Infinity by Eszter Balogh. 看起來非常有趣,但是你并不想他們永遠不停下來。
如你所見,如今的loading動畫不僅僅只是一個系統狀態的UI元素。
骨架動畫展示了loading頁面的變化過程,你可以把它理解為開始是一些頁面占位圖,逐步加載上一些可見的圖片,文本和其他內容。
這個詞最早出現在Luke Wroblewski 的文章中,Luke建議使用骨架動畫來獲得更好的loading體驗。這個想法得到了其他設計師的支持,并在Facebook、Linkedln、YouTube, Google Drive 等用戶界面中得到了應用。
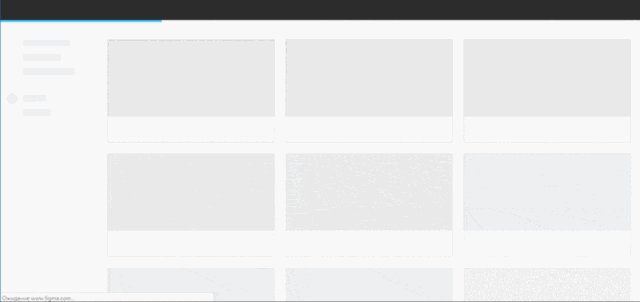
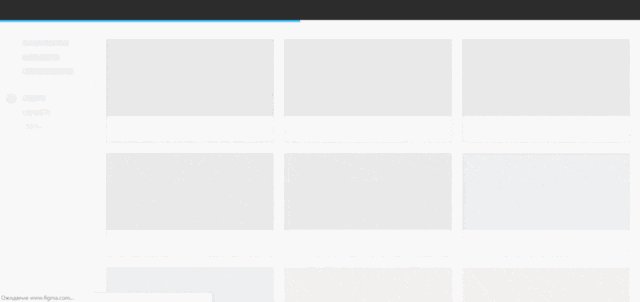
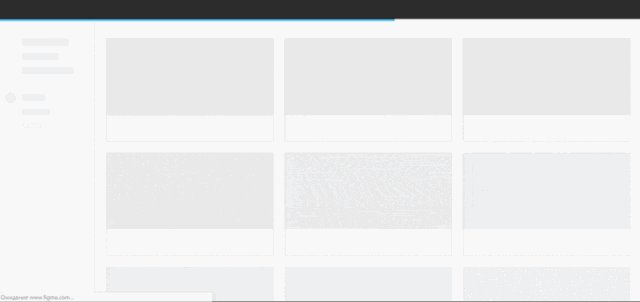
舉個栗子,如果你使用的是網頁設計工具Figma,你會在頁面頂部看到一個進度條,同時還在逐步loadingUI:首先你會看到占位符,然后才是可用數據:

Figma UI
除了這篇文章中所展示的一些優秀案例和Dribbble上的設計概念,在目前大多數應用中,你可能能看到還是一個默認的Loading。
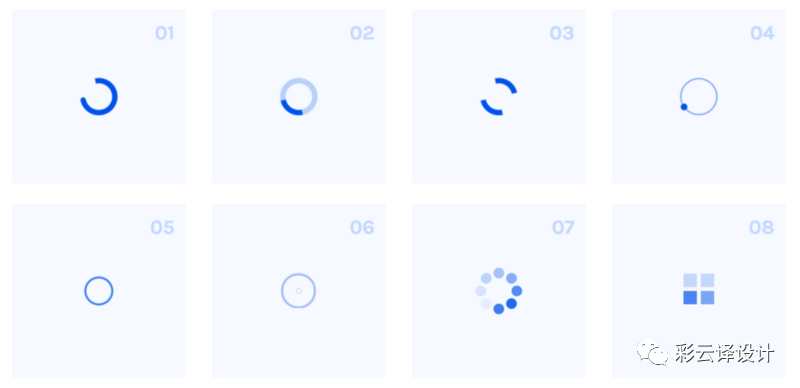
有一段時間,簡單的Loading被大眾所推崇,因為他們對于性能的影響最小(尤其是對于web)。使用默認的或開源的loading要容易的多,不需要設計師和開發花心思來設計和實現它。
如果你正在開發MVP或者項目的第一個版本,那么使用簡單的或者開源的loading動畫更符合邏輯。在這個階段,即使把loading動畫做的再怎么有創意,也并不會對你的產品有多么大的幫助,如果它不能解決真正的需求。

一些簡單的loading動畫案例
有趣的是,在2016-2019年,我們可以看到非常多精心的loading動畫。注重細節,日益成熟的設計公司,更好的科技環境,更方便的設計工具,這些都使得loading動畫變得更加富有創造性。如果你瀏覽Dribbble,能找到非常多超贊的Loading動畫,所以這也成了展現自己設計能力的一種方式。
即使在我們只有5人的初創公司里,我們也會考慮更好的用戶體驗,讓我們用戶等待的體驗更愉快。否則,我們做的反饋工具可能會失去用戶,沒有人希望失去用戶。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計