2021-9-29 前端達(dá)人
目錄
自己實(shí)現(xiàn)雙向數(shù)據(jù)綁定的示例
遍歷列表數(shù)據(jù)-帶索引(Thymeleaf)
Vue (讀音 /vju?/,類似于 view) 是一套用于構(gòu)建用戶界面的漸進(jìn)式框架。與其它大型框架不同的是,Vue 被設(shè)計(jì)為可以自底向上逐層應(yīng)用。Vue 的核心庫(kù)只關(guān)注視圖層,不僅易于上手,還便于與第三方庫(kù)或既有項(xiàng)目整合
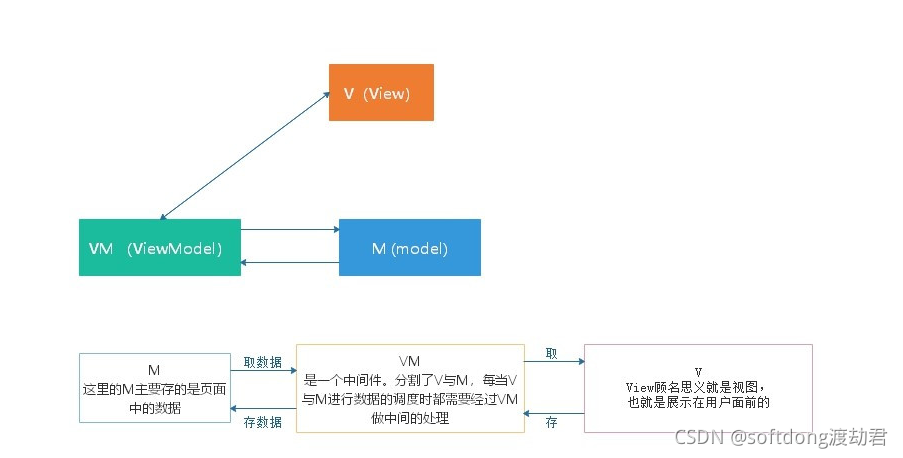
MVVM 是Model-View-ViewModel 的縮寫,它是一種基于前端開(kāi)發(fā)的架構(gòu)模式,其核心是提供對(duì)View 和 ViewModel 的雙向數(shù)據(jù)綁定,這使得ViewModel 的狀態(tài)改變可以自動(dòng)傳遞給 View,即所謂的數(shù)據(jù)雙向綁定。
Vue.js 是一個(gè)提供了 MVVM 風(fēng)格的雙向數(shù)據(jù)綁定的 Javascript 庫(kù),專注于View 層。它的核心是 MVVM 中的 VM,也就是 ViewModel。 ViewModel負(fù)責(zé)連接 View 和 Model,保證視圖和數(shù)據(jù)的一致性,這種輕量級(jí)的架構(gòu)讓前端開(kāi)發(fā)更加高效、便捷。

Vue中的Mvvm實(shí)現(xiàn)原理
Vue.js的實(shí)現(xiàn)方式,對(duì)數(shù)據(jù)(Model)進(jìn)行劫持,當(dāng)數(shù)據(jù)變動(dòng)時(shí),數(shù)據(jù)會(huì)出發(fā)劫持時(shí)綁定的方法,對(duì)視圖進(jìn)行更新。

這里有兩個(gè)方向:
1、數(shù)據(jù)流向視圖:數(shù)據(jù)變動(dòng)時(shí),能自動(dòng)更新Dom節(jié)點(diǎn)的內(nèi)容。此功能是通過(guò)數(shù)據(jù)劫持實(shí)現(xiàn)的,對(duì)數(shù)據(jù)(Model)進(jìn)行劫持,當(dāng)數(shù)據(jù)變動(dòng)時(shí),會(huì)調(diào)用劫持時(shí)綁定的方法,對(duì)視圖進(jìn)行更新。
2、視圖流向數(shù)據(jù):如輸入框input內(nèi)容發(fā)生變動(dòng)時(shí),input對(duì)應(yīng)的數(shù)據(jù)也會(huì)發(fā)生變動(dòng)。此功能是通過(guò)監(jiān)聽(tīng)Dom事件實(shí)現(xiàn)的。當(dāng)用戶在輸入框中輸入文字(即input的keyup事件發(fā)生時(shí)),vue會(huì)監(jiān)聽(tīng)到這個(gè)事件,找到對(duì)應(yīng)的數(shù)據(jù)模型變量,修改變量值。
vue中雙向數(shù)據(jù)綁定的示例
-
<div id="app-6">
-
<p>{{ message }}</p>
-
<input v-model="message">
-
</div>
-
var app6 = new Vue({
-
el: '#app-6',
-
data: {
-
message: 'Hello Vue!'
-
}
-
})

-
<!DOCTYPE html>
-
<html lang="en">
-
<head>
-
<title>雙向綁定demoo</title>
-
<meta charset="UTF-8">
-
</head>
-
<body>
-
<div id="app">
-
<input type="text" id="txt">
-
<p id="show-txt"></p>
-
</div>
-
</body>
-
<script>
-
var model={}
-
Object.defineProperty(model,'txt',{
-
_txt: "",
-
get:function(){
-
return _txt
-
},
-
set:function(newValue){
-
_txt = newValue
-
document.getElementById('txt').value = newValue
-
document.getElementById('show-txt').innerHTML = newValue
-
}
-
})
-
document.addEventListener('keyup',function(e){
-
model.txt = e.target.value
-
})
-
</script>
-
</html>
這里要講到一個(gè)關(guān)鍵函數(shù)
Object.defineProperty
Object.defineProperty 需要三個(gè)參數(shù)(object , propName , descriptor)
1 object 對(duì)象 => 給誰(shuí)加
2 propName 屬性名 => 要加的屬性的名字 【類型:String】
3 descriptor 屬性描述 => 加的這個(gè)屬性有什么樣的特性【類型:Object】
descriptor 屬性描述
get:一個(gè)給屬性提供getter的方法,如果沒(méi)有getter則為undefined。該方法返回值被用作屬性值。默認(rèn)為undefined。
set:一個(gè)給屬性提供setter的方法,如果沒(méi)有setter則為undefined。該方法將接受唯一參數(shù),并將該參數(shù)的新值分配給該屬性。默認(rèn)值為undefined。
-
<div id="app">
-
{{ message }}
-
</div>
-
<div id="app" th:text="${message}">
-
-
</div>
-
<div id="app" v-html="content">
-
-
</div>
-
<div id="app" th:html="${content}">
-
-
</div>
<img :src="imgUrl" :id="newId"/><img th:attr="id=${newId},src=${imgUrl}"/>
-
<div id="app" v-if="show">
-
這是一個(gè)區(qū)塊
-
</div>
-
<div id="app" th:if="${show}">
-
這是一個(gè)區(qū)塊
-
</div>
-
<ul id="app">
-
<li v-for="(item, index) in dataList">
-
{{ index }} - {{ item.message }}
-
</li>
-
</ul>
-
<ul id="app">
-
<li th:each="item, stat: ${dataList}">
-
{{ stat.index }} - {{ item.message }}
-
</li>
-
</ul>
在vue中,可復(fù)用的單元塊被稱為組件,定義組件
-
<template>
-
<button v-on:click="count++">You clicked me {{ count }} times.</button>
-
</template>
-
-
-
<script>
-
export default {
-
name: "button-counter"
-
data(){
-
count: 0
-
}
-
}
-
</script>
引入組件
-
<div id="components-demo">
-
<button-counter></button-counter>
-
</div>
被導(dǎo)入模塊index.html:
-
<div th:fragment="head">
-
這是網(wǎng)頁(yè)頭
-
</div>
在其它頁(yè)面導(dǎo)入index.html中的head模塊:
<div th:include="index::head"></div>由此可見(jiàn)在Html層面上來(lái)講,vue和后臺(tái)的模板引擎,整個(gè)設(shè)計(jì)方向是一樣。都是使用特定屬性標(biāo)簽,來(lái)描述如何把數(shù)據(jù)映射到視圖上。

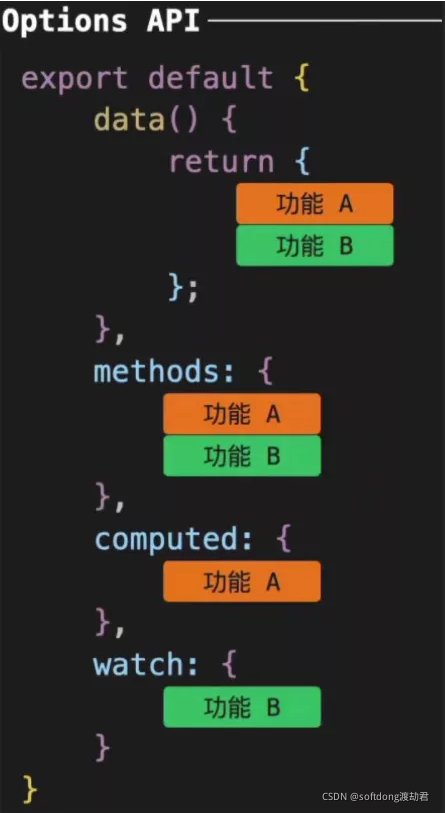
Options API,即大家常說(shuō)的選項(xiàng)API,即以vue為后綴的文件,通過(guò)定義methods,computed,watch,data等屬性與方法,共同處理頁(yè)面邏輯
可以看到Options代碼編寫方式,如果是組件狀態(tài),則寫在data屬性上,如果是方法,則寫在methods屬性上...
這種形式的頁(yè)面定義類似一個(gè)配置文件,定義了頁(yè)面的數(shù)據(jù)模型和行為
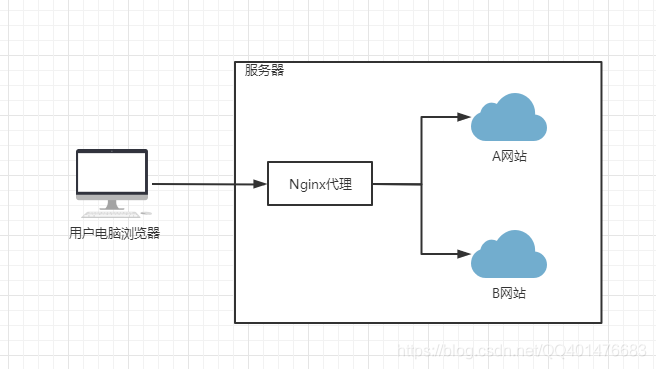
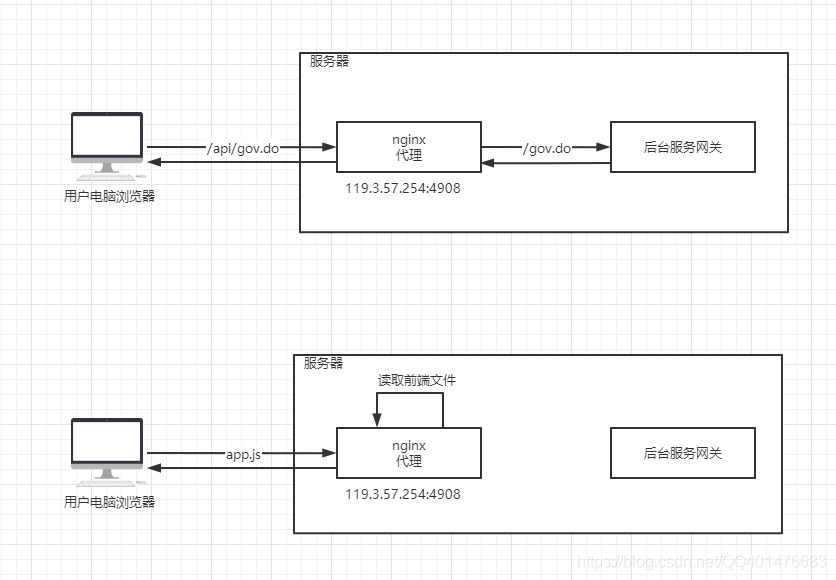
代理服務(wù)器:所謂代理服務(wù)器就是位于發(fā)起請(qǐng)求的客戶端與原始服務(wù)器端之間的一臺(tái)跳板服務(wù)器,是以正向代理可以隱藏客戶端,反向代理可以隱藏原始服務(wù)器。
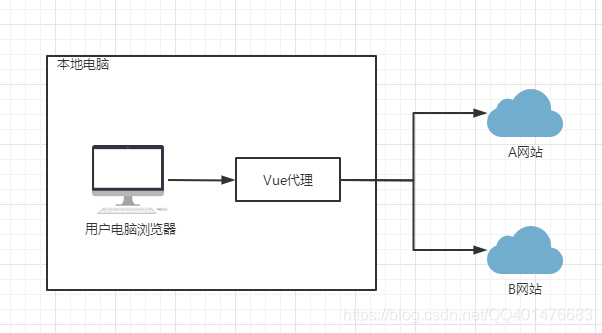
代理分為正向代理和反向代理,下面就以我們實(shí)際使用中的示例講解下這兩種代理方式的區(qū)別。

這樣對(duì)于瀏覽器而言,瀏覽器只需要訪問(wèn)代理服務(wù)器,就可以達(dá)到同時(shí)訪問(wèn)兩個(gè)網(wǎng)站的目的

我們看下實(shí)際場(chǎng)景下的nginx的配置
-
server {
-
listen 4503;
-
server_name vue.izkml.com;
-
-
access_log "pipe:rollback logs/gov-manage-new-vue/access_log interval=1d baknum=7 maxsize=2G" main;
-
-
# 接口代理
-
location /api {
-
#去除 /api前綴
-
rewrite ^.+api/?(.*)$ /$1 break;
-
# 轉(zhuǎn)發(fā)到 117.71.53.199:50020端口上
-
proxy_pass http://117.71.53.199:50020;
-
proxy_buffering off;
-
}
-
-
# 頁(yè)面文件代理
-
location / {
-
# 直接去本地文件讀取文件路徑
-
root html/gov-task-supervison;
-
index index.html index.htm;
-
if (!-e $request_filename) {
-
rewrite ^/(.*) /index.html last;
-
break;
-
}
-
}
-
}
其中可以看到,主要分為接口代理和頁(yè)面代理兩部分
1. 如果是/api前綴的請(qǐng)求,則去除/api前綴,轉(zhuǎn)發(fā)到后臺(tái)網(wǎng)關(guān)端口上
2. 其他情況下,請(qǐng)求的為頁(yè)面內(nèi)容,在html/gov-task-supervison文件夾中讀取文件內(nèi)容


-
devServer: { // 支持webPack-dev-server的所有選項(xiàng)
-
port: 8888, // 端口號(hào)
-
host: '0.0.0.0',
-
https: false,
-
open: true, //配置自動(dòng)啟動(dòng)瀏覽器
-
proxy: {
-
'/api': {
-
// 轉(zhuǎn)發(fā)地址
-
target: 'http://117.71.53.199:50020', //測(cè)試環(huán)境
-
changeOrigin: true,
-
ws: true,
-
// 去除/api前綴
-
pathRewrite: {
-
'^/api': ''
-
}
-
}
-
}
-
}
這里主要看的是proxy字段,其中定義了規(guī)則
1. 如果是/api前綴的請(qǐng)求,則去除/api前綴,轉(zhuǎn)發(fā)到后臺(tái)網(wǎng)關(guān)端口上
2. 其他情況下,請(qǐng)求的為頁(yè)面內(nèi)容,直接讀取本地項(xiàng)目路徑下面的頁(yè)面內(nèi)容 **(隱式包含)**
Vue.js 允許你自定義過(guò)濾器,可被用于一些常見(jiàn)的文本格式化
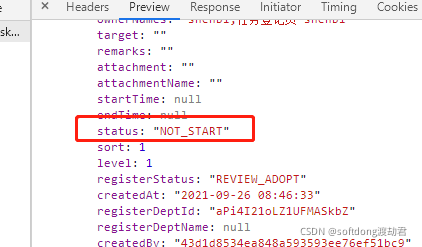
應(yīng)用場(chǎng)景: 前端常量翻譯
-
<el-tag v-if="scope.row.status" class="round" size="small" >
-
{{scope.row.status | CodeMaster('TASK_STATUS')}}
-
</el-tag>
-
Vue.filter('CodeMaster', function (value, type) {
-
return Vue.prototype.$codeMaster.getCodeValue(type, value);
-
})
在上面的代碼中,我們?cè)谀0録tml中,添加了filter的調(diào)用,并傳入了一個(gè)參數(shù)。
在vue進(jìn)行html生成的過(guò)程中,會(huì)調(diào)用相應(yīng)的filter,根據(jù)自定義的規(guī)則,完成文本格式化操作。


分享此文一切功德,皆悉回向給文章原作者及眾讀者.
轉(zhuǎn)自:csdn
免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問(wèn)題,請(qǐng)及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( m.ssll180.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.ssll180.com