2021-9-29 ui設計分享達人
按鈕的點擊率低,用戶在放置按鈕的頁面上花費了大量時間,這可能是由于按鈕不直觀和混亂。
我們將從用戶體驗的角度詳細解釋直觀且易于用戶理解的按鈕,例如內容中按鈕的排列、按鈕的形狀以及基于內容的配色方案。
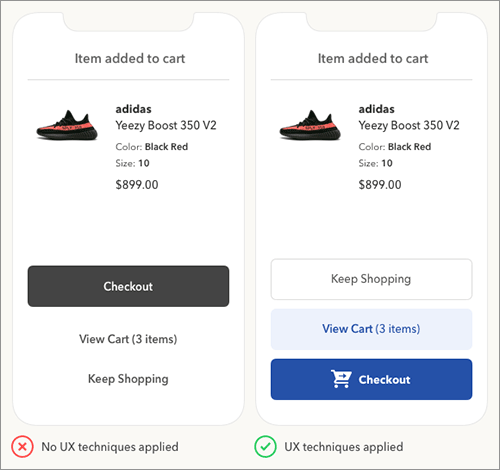
什么是用戶友好按鈕?
您擁有的按鈕越多,做出決定所需的時間就越長。用戶使用每個按鈕以確定需要哪個按鈕來實現目標。對按鈕的不確定性會導致對按鈕不做任何操作。
為防止出現這種情況,請直觀地確定每個操作的優先級。用戶一旦知道哪些按鈕對其任務很重要,就可以立即采取行動。

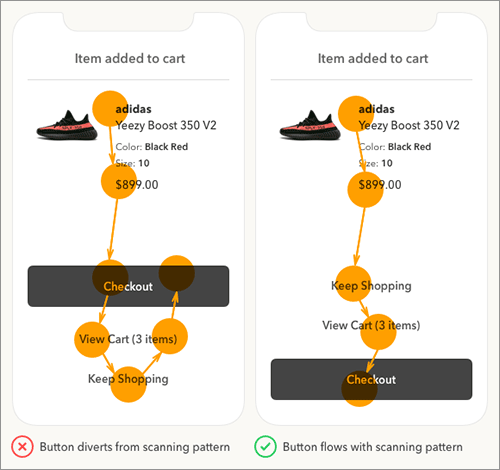
1. 按視覺掃描模式排列按鈕
應用程序中最常見的錯誤就是按與用戶自然掃描模式不同的順序排列按鈕。優先級最高的按鈕放在最前面,以便用戶首先注意到它。然而,通過視覺加權,用戶會以任何順序注意到按鈕。
按鈕的順序不是為了提高可見度,而是為了提高效率。首先放置高優先級按鈕會使掃描方向從上到下顛倒,從而破壞視線的自然流動。

它不是強制用戶重新掃描按鈕,而是允許用戶在單向掃描中執行高優先級操作。這允許用戶在做出決定之前依次掃描按鈕所需的所有信息。
將最高優先級的動作放在底部使其成為視覺阻力最小的路徑,并且可以快速輕松地點擊。此外,底部位置是手指最容易觸及的位置,進一步提高了效率。
2. 使用形狀區分按鈕和文本
應用程序中的另一個常見錯誤是使用文本來表示按鈕。設計師使用文本按鈕來表明它們的優先級低于其他操作。但是,這對于操作按鈕來說是不合適的選擇。文本看起來不像按鈕。通過使用文本按鈕,用戶可以忽略操作而只看到主要操作。

文本按鈕也會使得用戶對內容是按鈕還是信息而引起混淆。這種不確定性會導致這些按鈕被跳過。
文本按鈕不僅令人困惑,而且還是難以點擊的小目標。將文本標簽放置在按鈕形狀內可以更輕松地調用操作并點擊它。
按鈕形狀是抑制優先級低于文本按鈕的操作的好方法。使用戶更容易識別以他們喜歡的方式實現目標的所有選項。
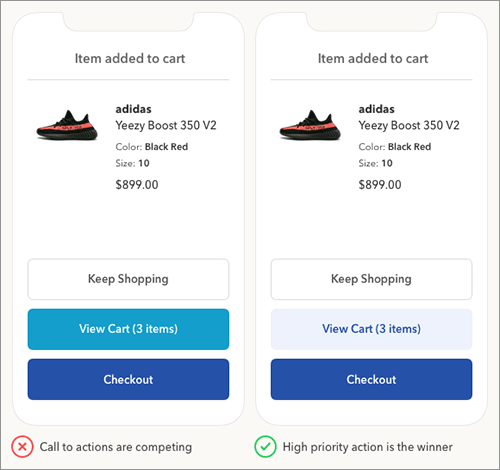
3. 為漸進式動作添加顏色
高優先級操作是最容易看到的。此操作與用戶的目標直接相關。如果您不確定其余的操作,請考慮哪些操作將用戶推向目標,哪些操作正在遠離目標。

在上面的例子中,“結帳”是優先的,這是用戶達到目標的一個動作。但是,尚不清楚“查看購物車”或“繼續購物”操作是否具有中等優先級。
“查看購物車”操作允許用戶查看他們添加到購物車中的產品,這會促進結帳。“繼續購物”操作將用戶從結賬返回到產品頁面。
通過查看每個操作,很明顯“查看購物車”具有中等優先級,而“繼續購物”具有低優先級。

按鈕顏色從文本顏色中脫穎而出并吸引用戶的注意力,因此它是顯示漸進式動作的有效方式。如果按鈕顏色與文字顏色相同,則信號不是很強。為漸進式動作添加不同的顏色意味著用戶應該采取的動作。

如果您為每個漸進式動作使用相同的顏色,則用戶無法確定哪個具有更高的優先級。此外,為每種顏色使用不同的顏色只會使用戶感到困惑,并且不會理解不同的顏色。并且,您還會在每個按鈕上感受到相同的視覺重量。
設計的訣竅是使用相同的色調,但改變中等優先級動作的飽和度和亮度,使其看起來比高優先級動作更亮。現在按鈕權重不沖突,很明顯哪個突出。
對比以增強對比度。主要按鈕使用深色背景上的淺色文字,次要按鈕使用淺色背景上的深色文字。這為高優先級操作提供了更亮的文本標簽和最佳對比度。
4. 改變標簽上文字的粗細
到目前為止,應用這些技術足以區分優先級,但您還可以做更多的事情。按鈕越直觀,用戶就越不需要考慮它。

對每個標簽上的文本使用相同的粗體可以賦予該文本相同的強調量。因此,建議根據優先級分別強調每個標簽的文本。更改文本的粗細,使高優先級按鈕最厚重,低優先級按鈕相對單薄。這樣,當用戶閱讀文本標簽時,文本的權重表示優先級。
在上面的例子中,“結賬”標簽比其他標簽更厚更亮。“查看購物車”標簽為半粗體,“繼續購物”標簽為中等。因此,文本標簽反映了每個動作的視覺權重。“查看購物車”標簽上指示“3件商品”的文字沒有加粗,因為它是補充信息,并不代表所執行的操作。
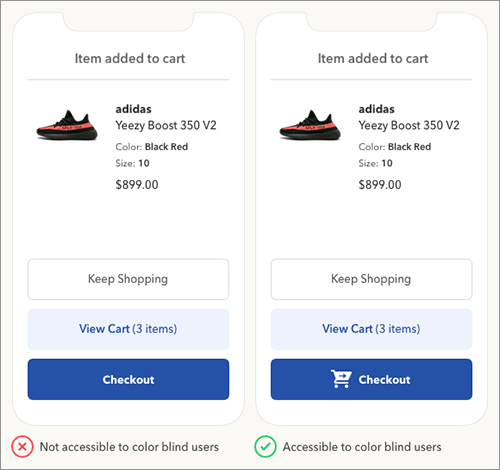
5. 為高優先級操作提供圖標
最后一種技術是讓色盲用戶可以訪問您的按鈕。色盲用戶無法通過顏色區分重量差異。因此,我們需要的東西是不是顏色作為一個視覺線索。

為高優先級操作添加圖標將進一步強調它以使其脫穎而出。用戶瀏覽時,用戶通常關注視覺元素而不是文本。該圖標將使所有用戶更加關注高優先級操作。
用戶仍然可以通過移除顏色和標簽來識別結賬按鈕。
總結
如果用戶在操作屏幕上花費大量時間,或者點擊率較低,可能就是按鈕設計的不直觀。在這種情況下,可以使用這些技術來增強按鈕顯示并有利于突顯優先級。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請掃碼ben_lanlan,報下信息,會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務