2021-9-29 ui設計分享達人
信息架構這篇是本人在現階段覺得較難學習與闡述的知識點,網上關于信息架構的知識內容也是參差不齊。在學習與探究的過程中查閱了很多資料,反復修改多次,盡量用直白的語言結合實例來闡述信息架構。目錄如下:

大家可以根據上述目錄來進行選擇性閱讀,當然全文閱讀也是極好的~

這篇文章的起源,來源于最近看到的話題“B端設計師會被組件庫取代嗎?”。從表面上看,在組件庫越來越完善的時代,很多頁面設計依靠組件庫就能夠快速搭建。
那么在這種情況下,B端設計師存在的意義和價值到底體現在哪里呢?其實B端設計的重點并不在頁面的視覺上,視覺只是作為設計師最終輸出成果的一小部分。個人認為B端設計師工作重心體現在做「正確的設計」,比如以下幾個方面:
1.這個設計能否完成對應的商業目標和產品目標;
2.我們的信息呈現是否合理以及能否解決當前需求;
3.用戶能否在頁面上快速找到想要的信息;
而想要弄清楚并解決上述這些問題,在眾多的話題闡述之下,我發現其論述本質上都逃離不了「信息架構」這個概念。因此我認為設計師都需要對這個概念有充分的認知,這能夠幫助我們做出正確且出色的設計。
關于信息架構的概念,在百科上面的定義大部分都比較晦澀難懂,比如維基百科和百度百科的解釋:

相信大部分人都很難明白其中描述的意思。在這里換種思路,將信息架構拆分為信息與架構去理解。
信息指的是內容的載體,常見的文字、圖像等都是信息;架構的含義則形容對應的組織和結構。那么信息架構就是將信息通過一定的形式組織起來,然后呈現出來。其本質就是研究信息的表達與傳遞。

通俗點講,信息架構就是讓用戶可以更容易的理解我們的產品,讓用戶在使用我們的產品時可以更順利、更自然。因此信息架構沒有一個具體的呈現形式,它更多的是體現在產品設計的各方面。具體主要表現為組織系統、標簽系統、導航系統和搜索系統。

為什么需要信息架構?我們都知道B端產品設計的核心是「降本提效」,在設計這一側的可以將其理解為降低認知成本,提升使用效率。
降低認知成本需要我們更好的表達信息,讓用戶能看明白我們的產品能夠做什么,如何用;提升使用效率需要提升信息的傳遞效率,讓用戶能夠很容易的找到需要的功能;
而信息架構從本質上來講也正是研究信息的表達和傳遞。因此我們需要通過它來幫助我們更好的完成B端產品設計。如果沒有信息架構來作底層支撐,那么我們在頁面上看到的可能就只有功能的堆疊,讓產品陷入難以上手或者不知道怎么用的尷尬境地。
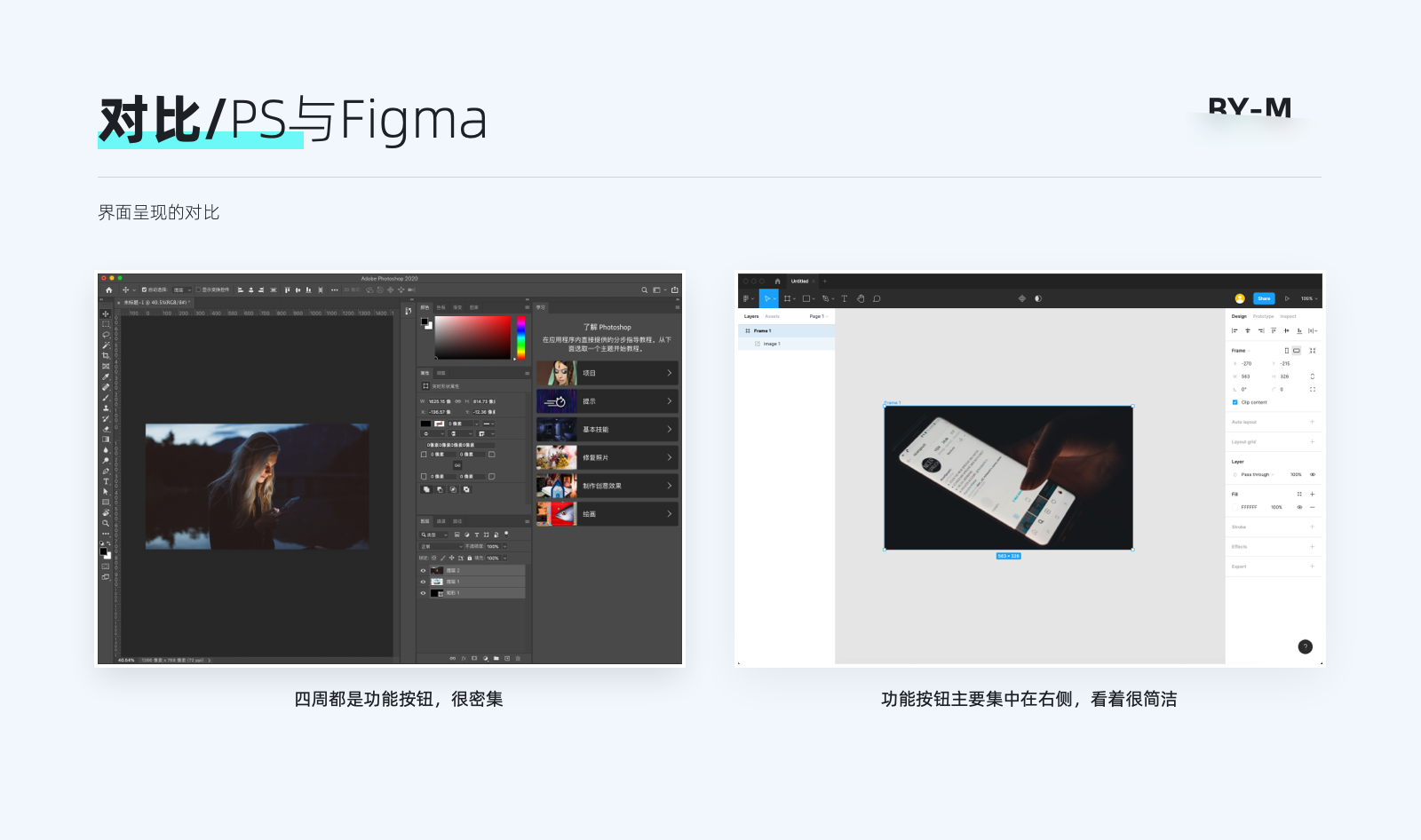
一個強大信息架構是產品質量的保證,是作為設計支撐點的骨架,它會減少可用性問題,提升整體導航行,創造對用戶友好的體驗。比如舉一個工具層面的例子:

PS的工具欄堆疊在界面各個部分,而Figma的工具欄則集中在右側且只出現當前需要的功能。很明顯Figma在信息架構中的信息組織部分做得更為友好,PS則會顯得遜色一些。這也是我們在學習PS的時候會顯得比較吃力的原因之一。
可以說良好的信息架構是高效用戶體驗的基礎。視覺元素,功能,交互和導航都是在信息架構的基礎上構建的。因此想要做出體驗好且合理的頁面設計,我們就需要參與到信息架構這個過程中來,和產品一起完成對應架構的梳理。而不是只完成從原型到頁面這個部分。

如果想要搭建一個好的建筑,我們需要知道其建造的目的,是按照什么樣的結構搭建,內部有哪些系統,以及最后呈現的模樣。
那么信息架構也同理,我們首先需要知道信息是為了什么目標服務,然后我們通過怎樣的結構來組織這些信息,以及過程中會用到的信息元素,最后如何呈現它們。這都是我們在搭建信息架構中需要進行的必要步驟。如果某些環節沒有做好或者沒有了解透徹,那么在輸出信息架構時往往會出現方向或者策略上的問題。接下來我們看看這些步驟是如何具體呈現的。
B端行業對于業務理解的要求是比較高的,只有在理解業務的基礎上,將業務需求轉化為對應的設計目標,我們才能夠輸出合理的信息架構方案。
個人認為理解業務的基礎,就是能夠用一句話講清楚當前設計的產品。這句話可以描述為:誰在什么地方想要完成什么目標。比如「用戶想要不出門就能夠吃到東西」,這就是外賣軟件提供的產品服務。
雖然看上去這句話很簡單,但其中包括了三個要素:用戶、場景和目標。因此我們在分析和梳理業務的過程中首先要弄清楚的就是這三個要素。

用戶永遠是排在第一位的,也是我們首先需要弄清楚的。在B端設計中,本質上可以分為兩類角色:客戶和用戶。比如我們常用的釘釘或企業微信,購買客戶是企業,實際用戶是員工。
對于企業:「我想要有一款軟件可以更好的管理員工」
對于員工:「我想要這款軟件能夠更好地提高工作效率」
客戶決定了我們產品的購買(部分情況下也兼顧使用),而用戶則決定了后續產品的復購率。因此在業務理解中,我們需要弄清楚當前產品所處的服務階段,比如初期為了打開市場肯定更傾向于客戶,而中后期為了提高產品的使用體驗又會偏向于用戶。
因此我們首先需要弄清楚的就是當前產品是為哪些「目標用戶」服務,這也就決定了我們在設計信息架構時對應的不同側重點。
場景是指需求產生的某種條件,這個條件包括但不限于環境、時間、地點、空間等,只有上述條件滿足,這個需求才能成立。這里可以把場景理解為產生該問題的原因。
比如當用戶提出「她需要一件衣服」,那么我們就需要弄清楚用戶為什么需要添加衣服,是她感冒了自身覺得冷還是因為外界環境冷。這兩種場景涉及到的解決方案是完全不一樣的。
在平日的工作中我們可以通過以下兩種方式來更好的了解業務場景:
1.通過業務方文檔進行業務背景的初步理解。業務文檔中一般都會包括需求背景,我們可以通過文檔進行初步了解。
2.通過業務溝通進一步加深業務背景的理解。由于很多B端業務離設計師本身的生活比較遠。因此對于需求背景中不理解或者比較模糊的部分,我們可以通過與業務方或產品多次溝通來挖掘最底層的背景。

畢竟需求背景是理解業務的重要步驟,我們只有知道需求產生的原因,才能夠針對性的給出解決方案。
目標決定了我們的產品最終的方向。我們首先接觸到的一般都是業務目標,而我們要做的就是將業務目標轉化為我們此次的設計目標。
A.業務目標
業務目標就是此次業務想要解決的實際問題,它通常是一個宏觀上的描述。比如打車軟件的業務目標簡單概括來講就是讓用戶能夠更快速地打到車,減少等待焦慮。我們一般通過文檔或者溝通來了解該目標。
B.設計目標
設計目標是我們基于業務目標而給出的設計策略,是一種更具體的實現方式。比如我們要讓用戶快速的打到車,那么這個時候我們的設計目標就是通過將用戶位置和司機位置進行快速匹配,并通過超時補貼紅包的方案來降低用戶焦慮。從而實現業務目標。而這一過程涉及到的信息點就有:司機位置、乘客位置、等車時間、補貼金額等元素,并需要思考它們之間的關系和呈現方式。
可以發現從業務目標轉化到設計目標這個過程,實際上就是在確定功能和信息點的過程。這樣才能讓我們更好地設計信息架構。
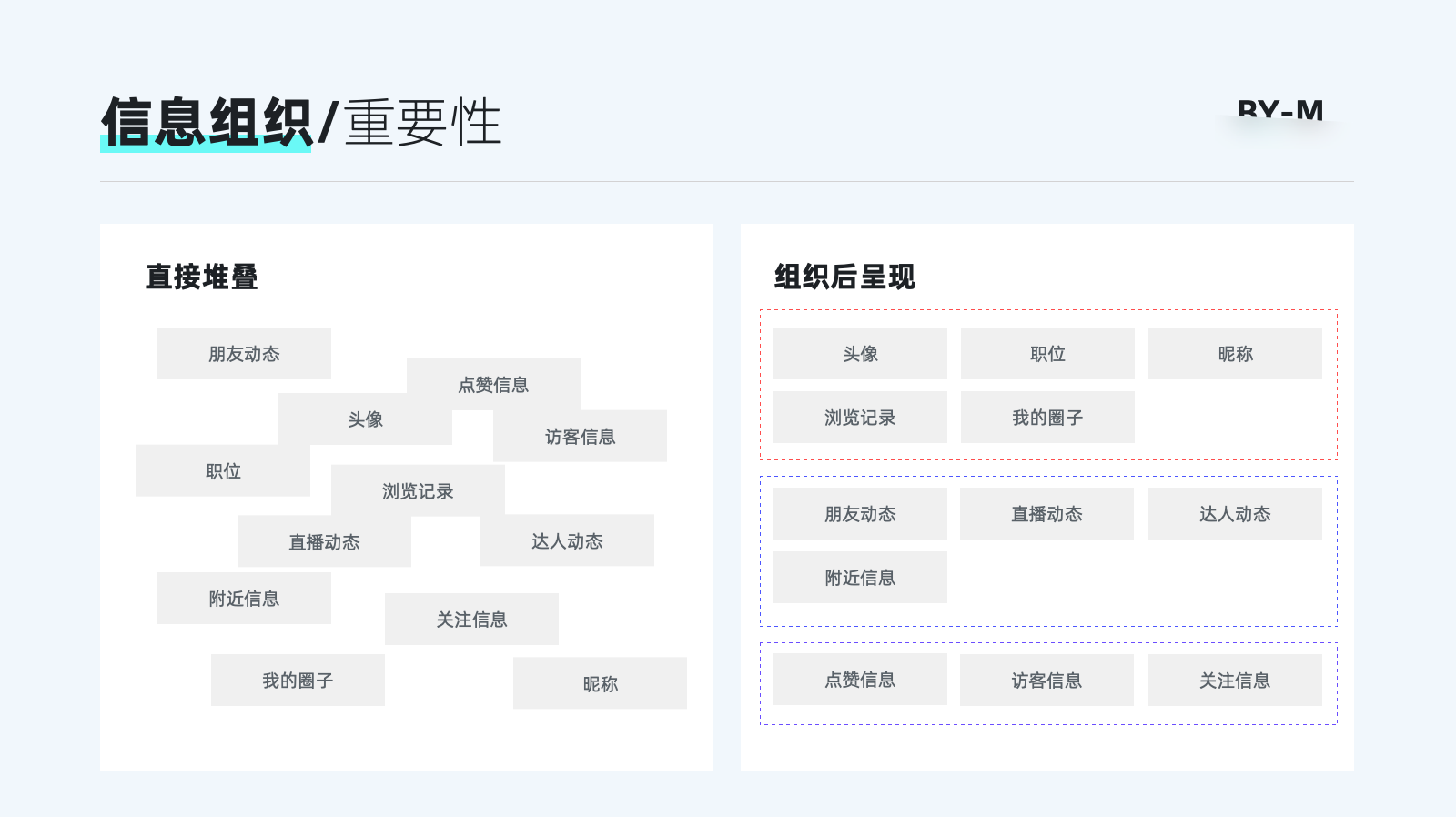
從前文可以看出我們會在整體設計過程中出現很多的信息元素。如果不經過對應的組織和處理,直接堆疊在一起,那么信息含義會比較亂且難以調用。比如下方:

而右側圖片信息的組織過程可以理解為通過將零散的數據信息進行分類,再以某種結構化的形式將它們重新組合排布的過程,直白一點就是先分類,再結構化呈現。我用一張圖來表明這個過程:

那么這個過程中「信息組織」和「結構呈現」到底應該怎么做,也就是接下來要講的組織方式和結構類型。
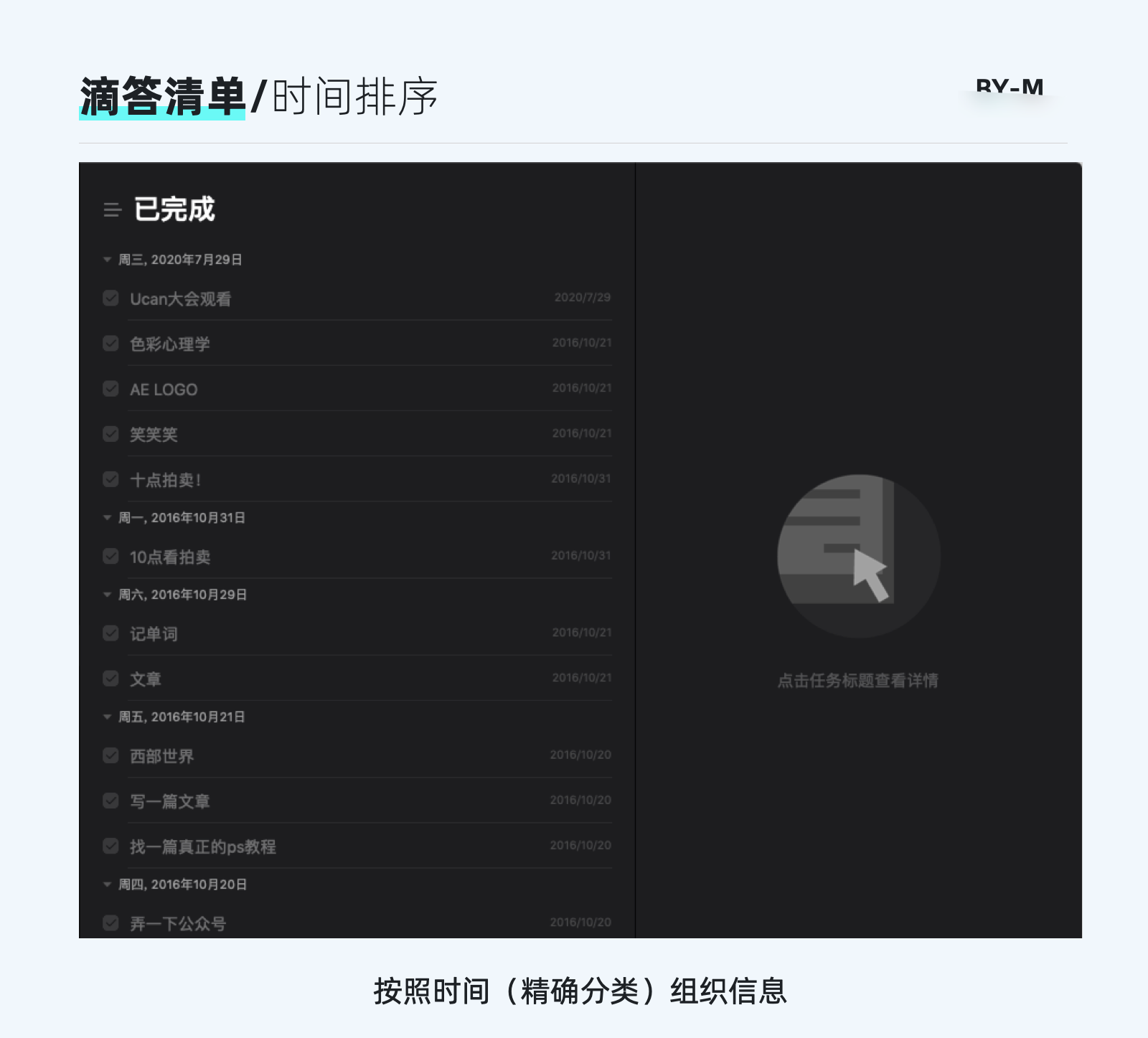
組織方式可以分為精確分類和模糊分類。精確分類就是我們會利用物體本身物理屬性來進行分類,比如位置、字母表、時間、類別、層級等方式進行組織。一些工具類應用例如滴答清單內容信息都是按照時間來進行組織的:

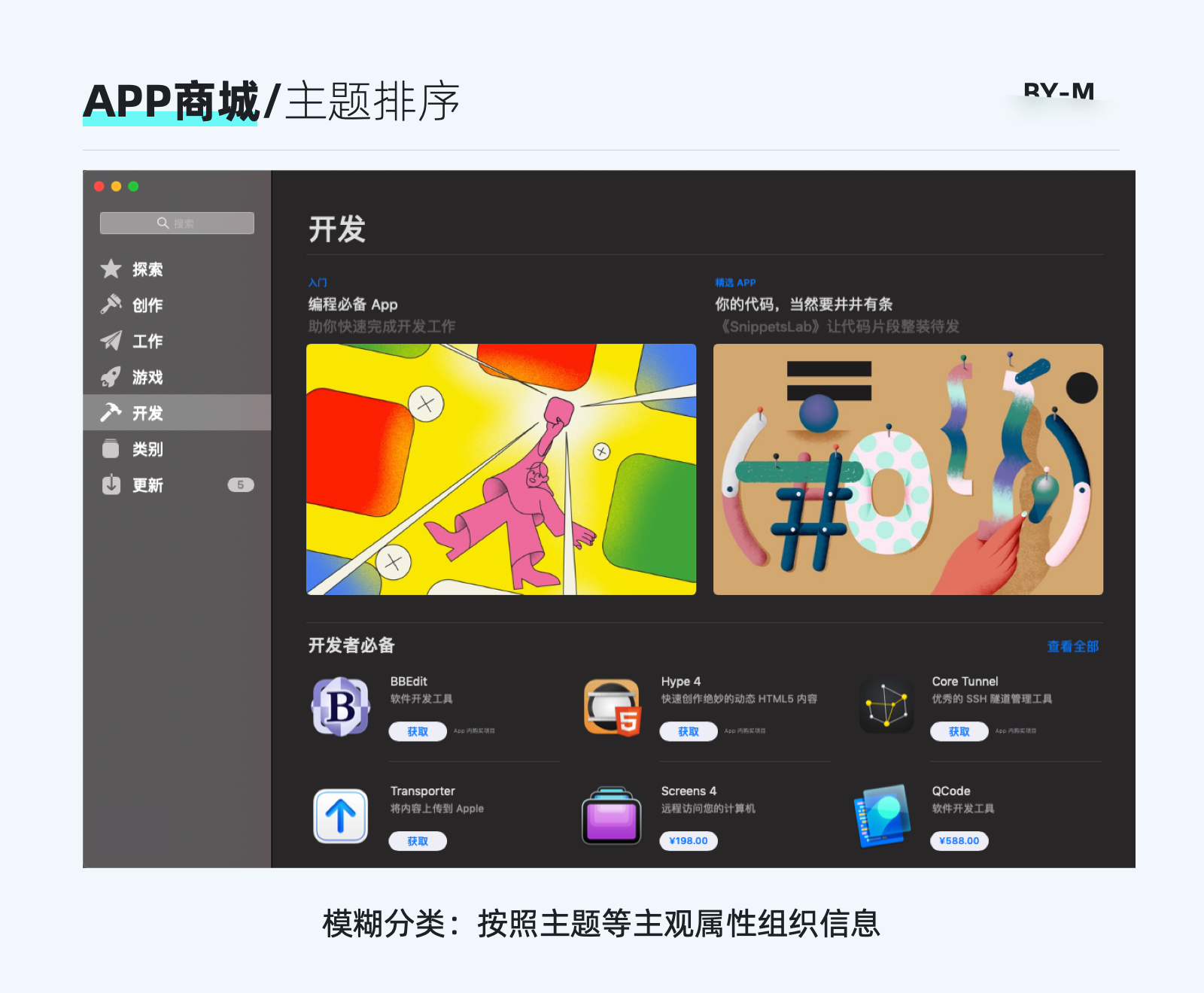
而模糊分類則是按照更為主觀的邏輯對信息進行分類, 如主題、任務、用戶、隱喻等來進行歸類,比如我們常用的APP商城是按照不同的主題類別來進行區分的。

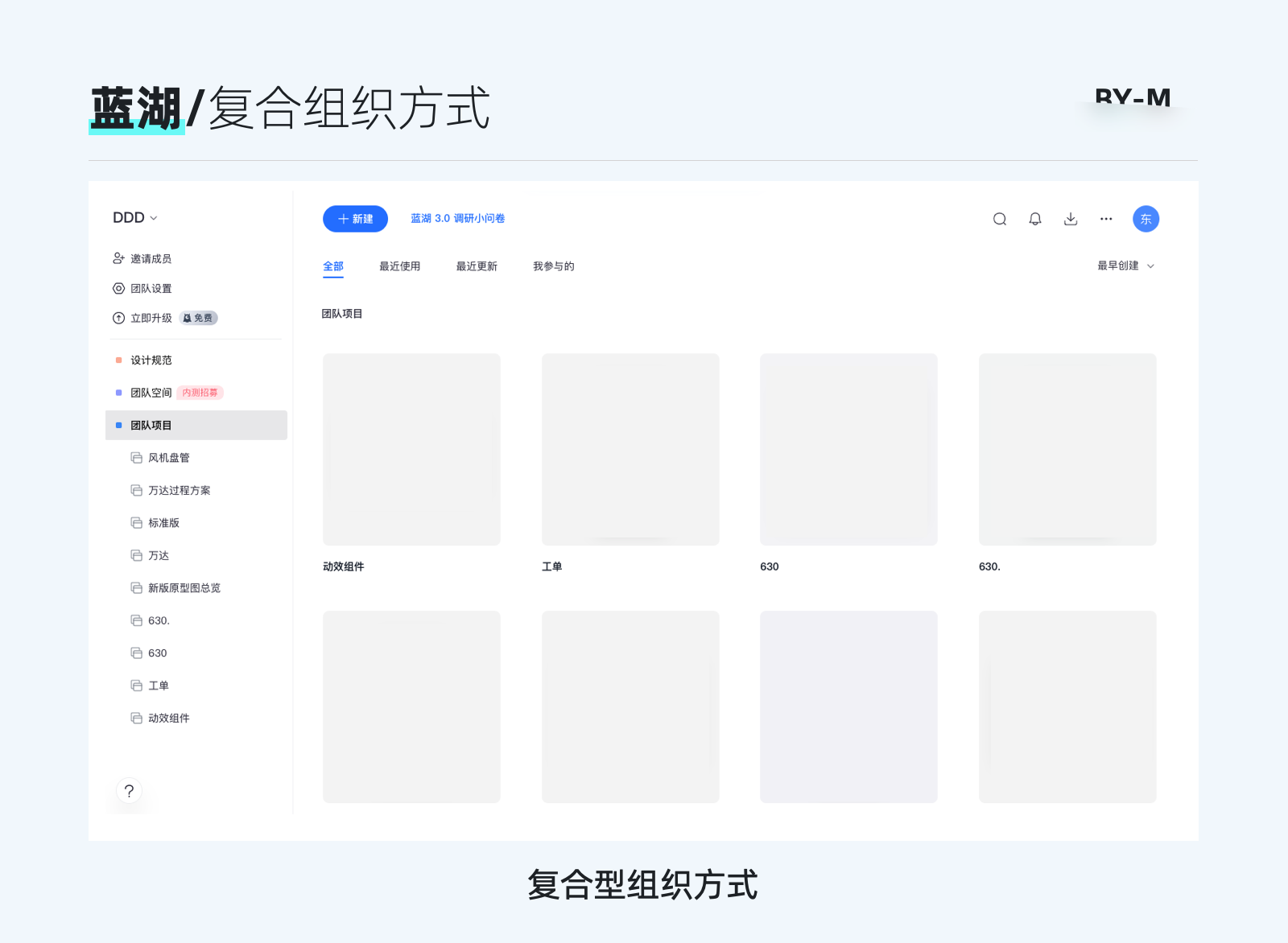
但在很多時候,產品傾向于將兩種組織方式結合起來形成復合型組織方式,從而能夠使我們的整體組織形式更符合用戶的使用習慣。比如藍湖的信息組織,其中既包含了模糊分類(按使用類型等分類),也包含了精確分類(按上傳文件時間等)。

其實在大部分B端產品中,大都按照模糊分類來進行處理,比如按照任務、流程等方式。而精確分類更多用于在頁面內的局部信息模塊,比如創建時間和文件大小等。
歸根結底,我們分類方式的選擇需要結合我們前面提到的用戶、場景和目標,這樣才能讓我們的分類更具說服力。
當信息按照分類維度組織后,我們接下來就是把整體信息進行結構化,這樣才可以將信息整體連接起來并呈現出來。一般分為以下四種組織方式:
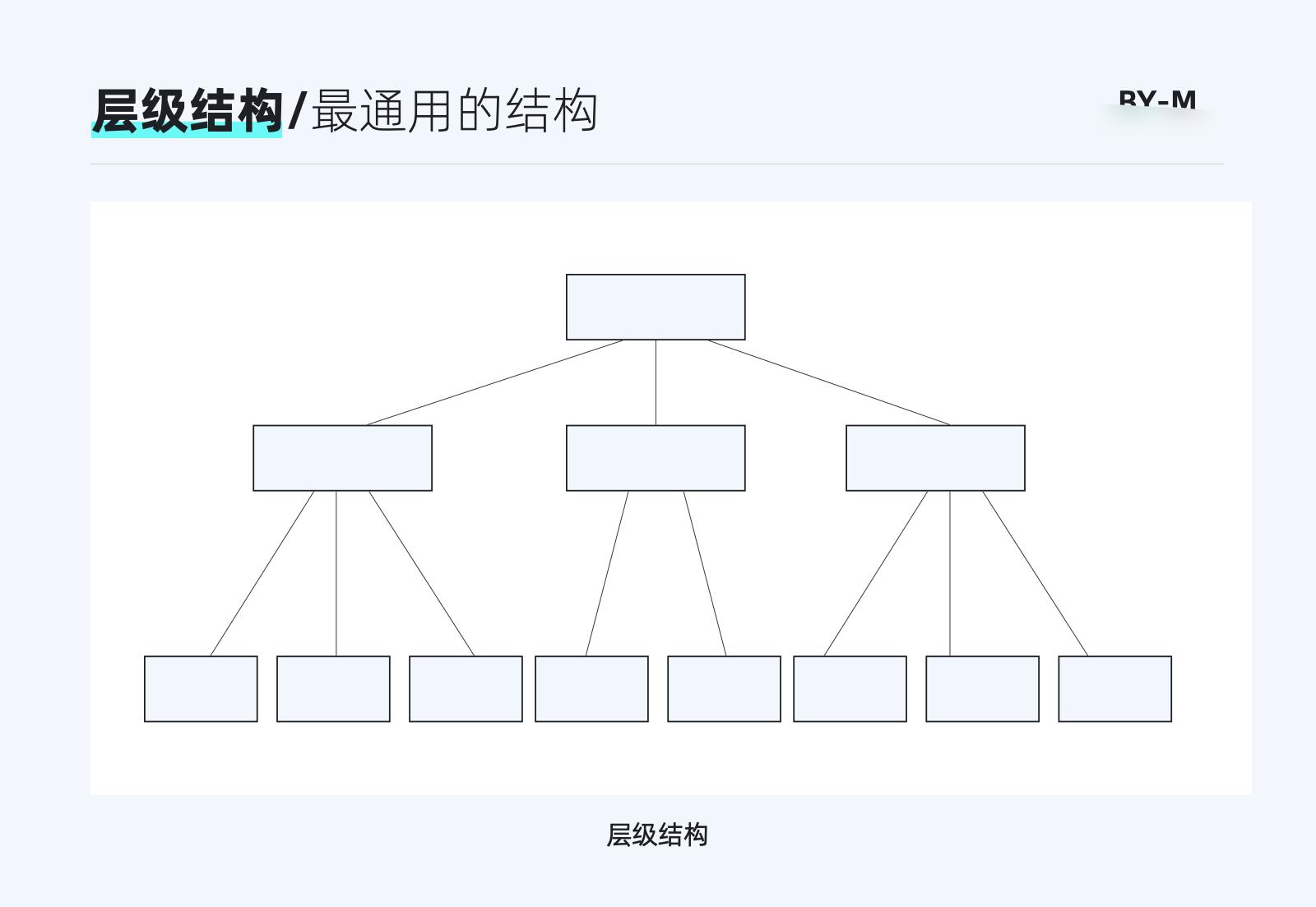
A.層級結構(最重要的結構)
這是信息架構中最為常見的結構,也是比較符合用戶認知的結構。有時也稱為「樹狀結構」。以子父節點的形式一層一層延展。

層級結構的優勢就在于可以承載復雜的多層級內容,通過層級遞進的方式將復雜的多層級拆解得更簡潔。
但我們需要把控好內容的廣度和深度,廣度指的是在層級結構中每一層的數目,最好控制在7個以內。如果廣度太寬意味著每個頁面會給用戶展示太多的信息,增加尋找內容的負擔。深度為縱向結構,建議一般3層,最多不超過5層。過深的層級會讓用戶點擊很多次,且不容易被用戶發現。比如飛書的基本信息架構也是主要以層級結構來進行的。

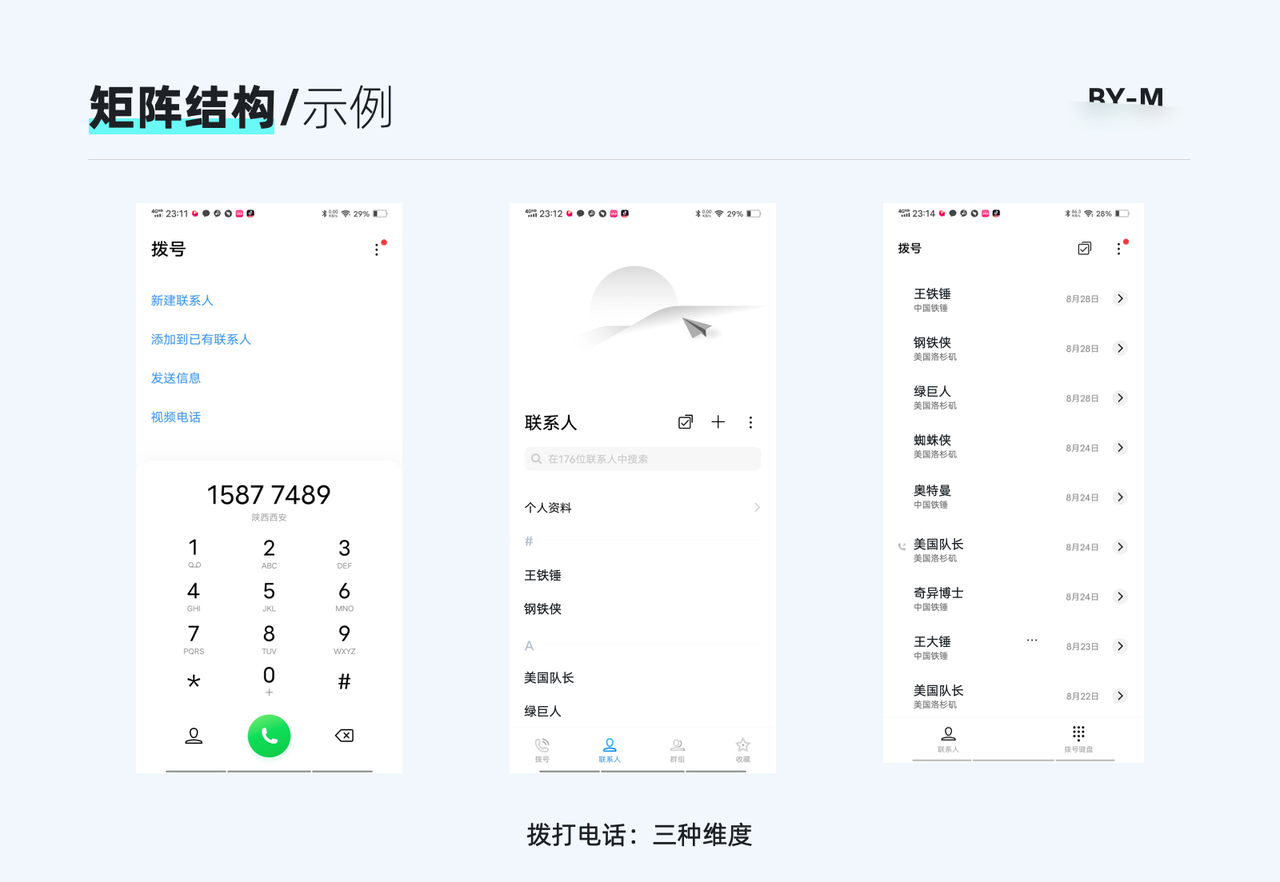
B.矩陣結構(多維度結構)
矩陣結構是各個節點都相互連接的一種信息架構方式,通俗來講就是用戶既可以通過多個維度去觸達同一信息,也可以從單個維度連接多種信息。

這種結構其實就更類似于我們在做相關功能時:比如當你進入電影全屏時想要退出時,既可以通過點擊按鈕退出,還可以通過鍵盤的Esc返回到,通過多點觸達同一操作。
又比如我們的聯系人功能,我們既可以通過輸入數字撥打電話,也可以查找聯系人進行撥打,還可以查詢電話記錄進行回撥。

矩陣結構最重要的意義在于給用戶提供多種路徑,使用戶能夠在不同路徑中尋找各自想要的東西。
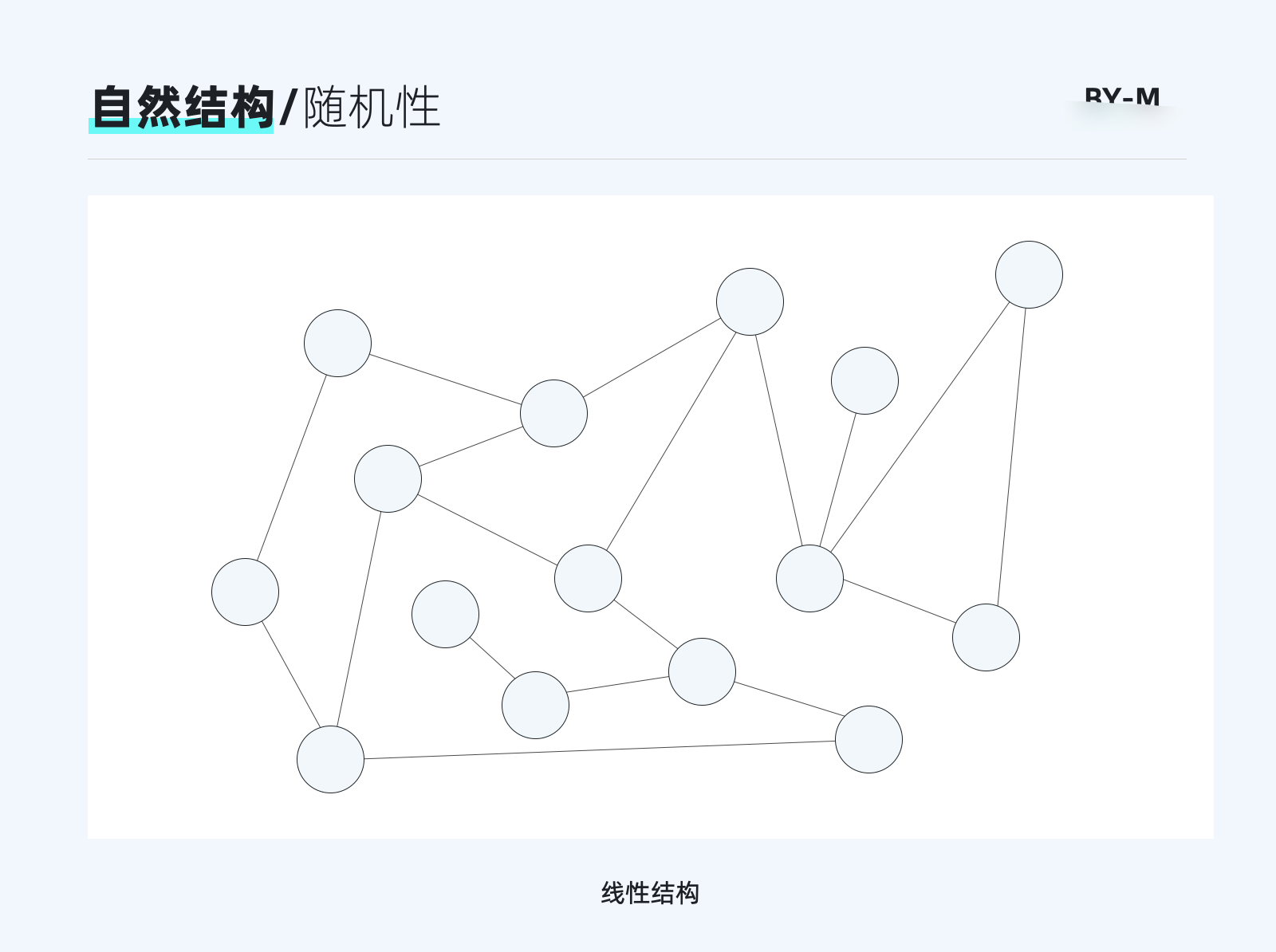
C.自然結構(隨機性)
自然結構不遵循任何一致的模式,節點都是被逐一連接起來的。

自然結構一般都具有隨機性和不確定性。這種更傾向于泛娛樂化的C端應用。比如我們常見視頻網站的在推薦流都是應用的自然結構。比如打開B站等視頻平臺,你很難猜到剛進入看到的是什么。

但一般自然結構不會單獨存在,比如B站在自然結構中也綁定了層級結構來進行層級上的劃分。
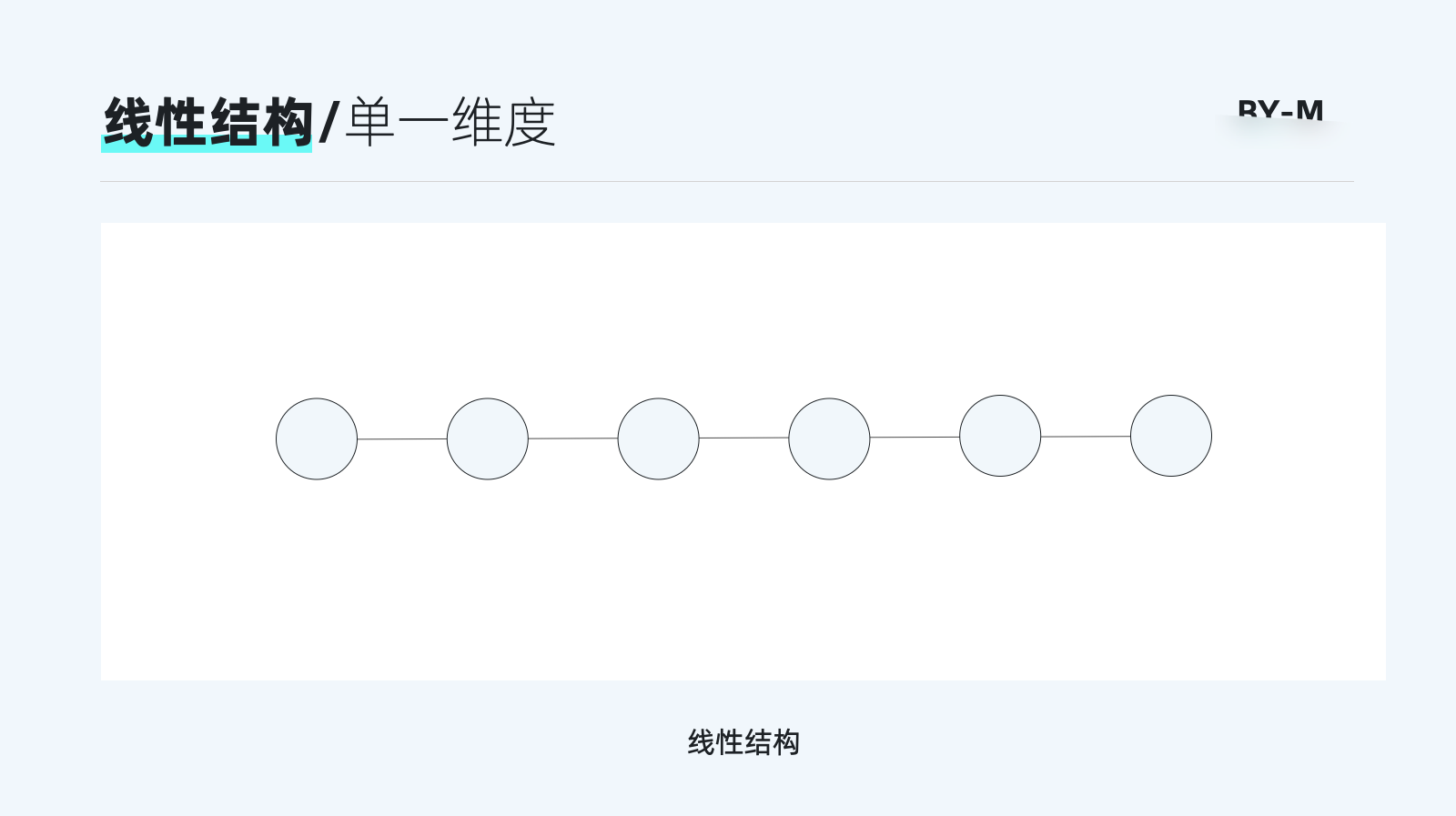
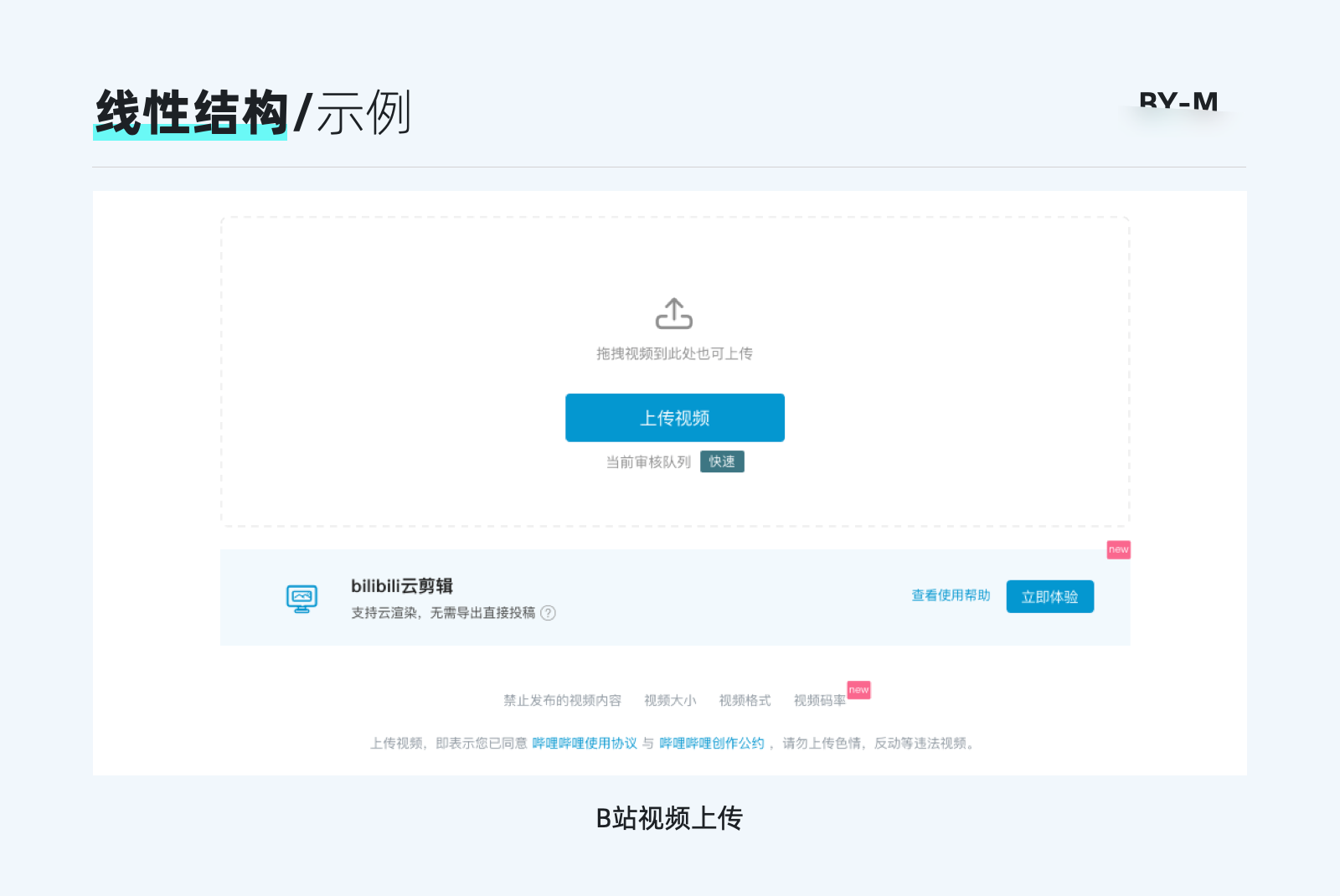
D.線性結構(單一性)
線性結構是非常單一的一個結構,整體是一層一層向下遞進。比較強調先后順序的一種結構。

這種結構通常用于我們常見的軟件安裝程序等,也可以用于部分功能結構,比如網站的視頻發布,一般都是經過上傳-編輯-發布這三個步驟來依次進行。

大家可以發現在進行信息架構時,我們在很多情況下可能會運用多種組織結構方式,我們需要根據對應的用戶決策場景來考慮讓最適合的幾種方式相結合。但最終目的都是為了讓用戶能夠更快速的獲取信息。
在信息的組織過程中,我們需要注意用戶的心智模型。比如當我們看到紅點就知道有新信息通知,看到下拉箭頭就知道可以展開。這是互聯網產品在無形中給用戶建立的底層習慣認知。用戶目前對于普遍產品的一些基礎布局、功能名稱和交互邏輯都形成了一定的習慣,這都屬于用戶的心智模型的內容。
因此我們在組織信息時盡可能不要去打破用戶常見的心智模型,否則必然會導致用戶的不習慣。我們常見的「掃一掃」功能,微信、支付寶和QQ會隱藏在「+」號里面。而微博和抖音卻分別放置在了「我的」和「搜索」里面。

這樣會導致用戶難以發現該功能。因為用戶接觸新的信息時,會以最初接觸的局部信息為依據展開并形成初步認知,而用戶認知中的信息組織邏輯和實際信息的吻合度越高, 他在進一步查看或尋找信息的過程中體驗會更順暢, 反之, 若一開始形成的認知與實際信息的差異過大, 在后期的信息搜尋過程中則容易遇到困難。而這個吻合程度其實就是用戶心智模型。
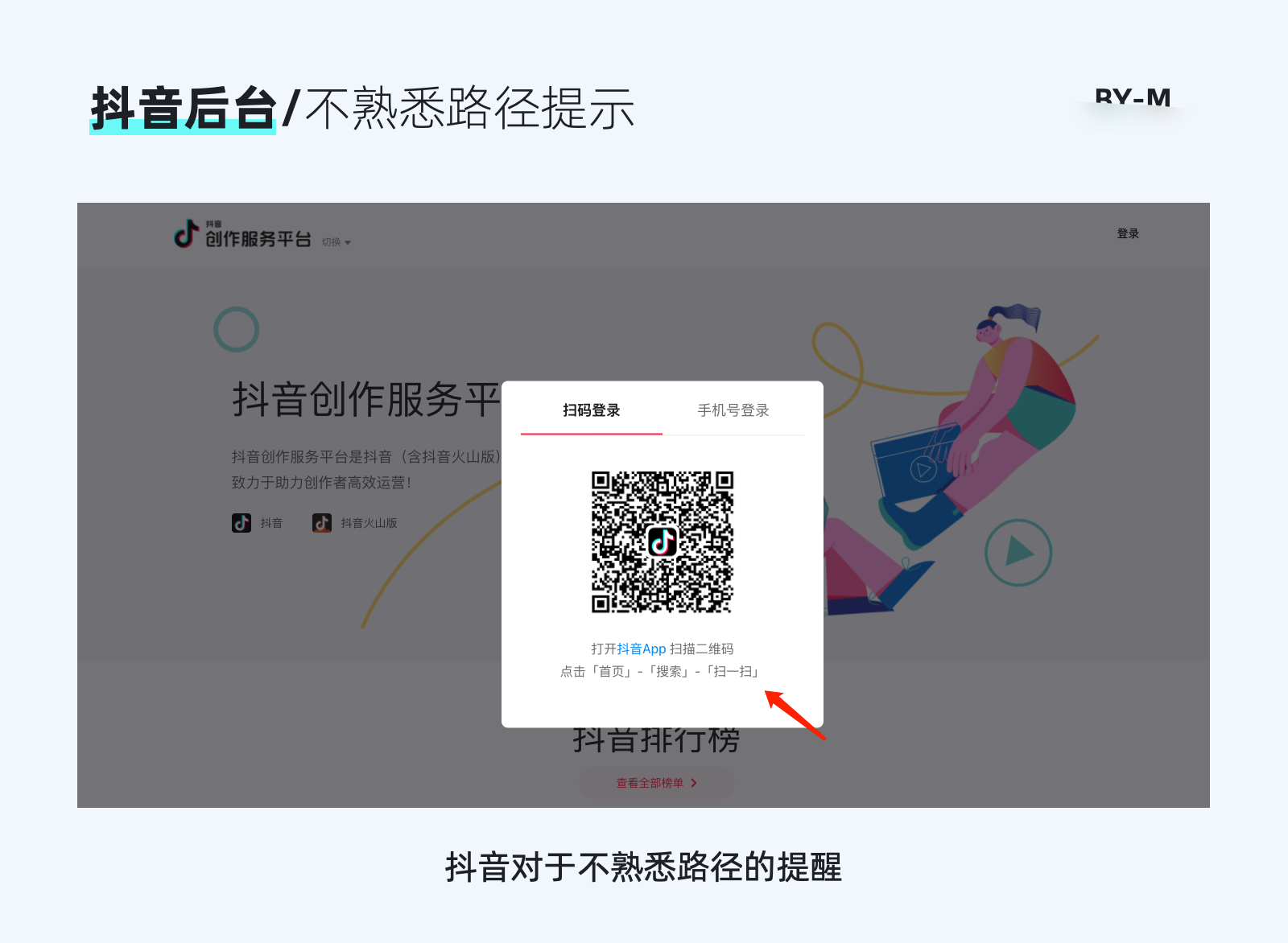
雖然建議在一定程度上遵循用戶心智,但并不是說絕對遵循。對于用戶不熟知的場景或者某些專業術語,我們需要通過靈活有效的提示(比如標記注釋等)來引導用戶就可以了。比如我們剛才提出的抖音掃一掃,它的應用場景其實是用于抖音官網后臺登錄,且在后臺登錄時已經給出了對應提示,那么這樣的設計也是合理的。

當經過上面的信息組織,其實我們已經能夠歸納出一個大體的信息架構框架。但在信息組織之外,我們還需要關注以下三點:標簽、導航和搜索。這對于信息架構的完整性也有非常重要的意義。
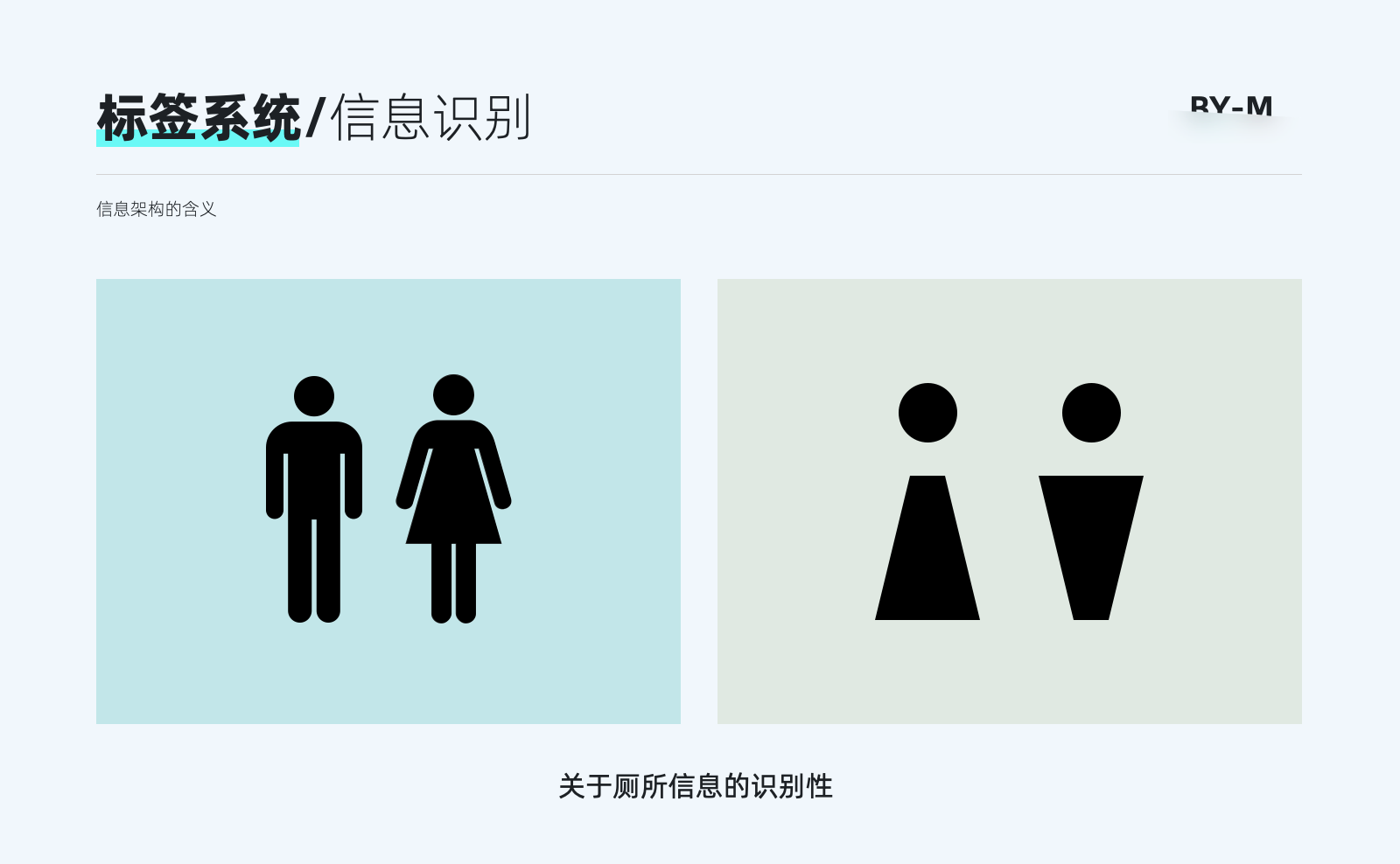
標簽系統,通俗來講就是要我們對當前整個系統信息節點的命名,從而讓信息的呈現更容易識別。拿個最簡單的例子來進行說明:

可以看到左側和右側關于衛生間的信息標示,可能左邊你能一眼區分,右邊可能就需要反應半天才能猜出到底代表什么含義了。
這其實就是關于我們的信息命名是否能夠被大多數用戶所接受的場景,也就是我們標簽作用所起的作用。標簽可以分為圖片和文字標簽,都需要考慮用戶對該信息命名的認知程度,也就是前面提到的心智模型。那么如何能夠更好的去定義標簽名稱呢,這里需要注意2個方面:
A.優先選用被行業廣泛接受的詞或圖標
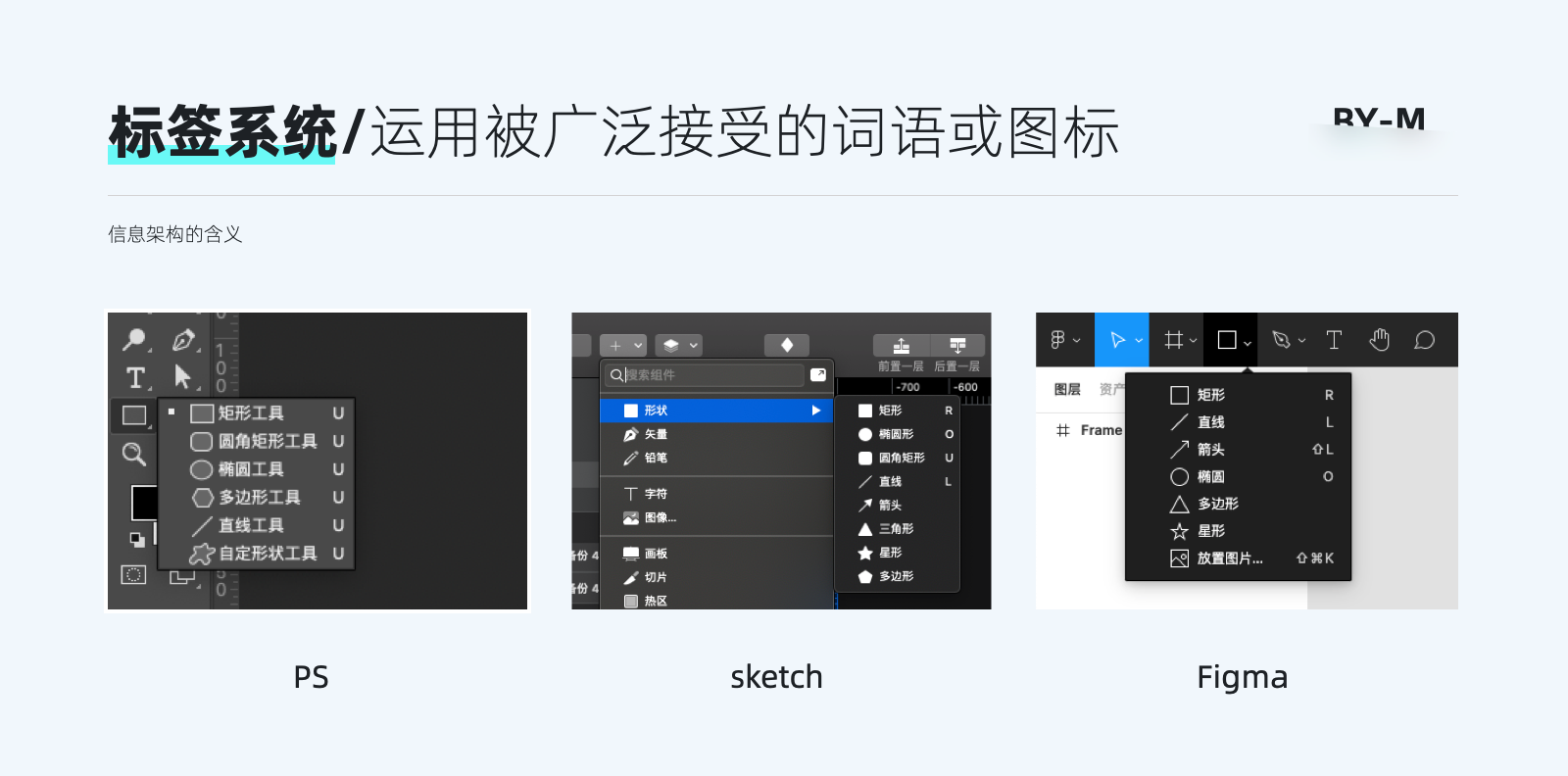
在進行標簽定義的時候,盡量選擇已經被用戶所熟知的詞語,比如「工作臺」「通訊錄」等已經被運用得非常熟練,對于類似功能就直接以該形式命名,比如我們的設計軟件中,很多圖標和功能名稱都是通用的:

這樣做能夠很大程度減少用戶的學習成本。因此在B端設計中我們也需要注意到我們所在的行業,哪些名詞已經達成了共識,就無需再造新名詞。
B.不確定的詞語可以參考競品或調研來決策
當某類功能或場景的標簽難以確定時,我們就可以嘗試去找一下競品是否有類似功能,或者找該行業的領頭羊(比如聊天工具的巨頭微信),那么在進行標簽定義的時候,可以參考它的命名體系。因為它已經替我們教育了一部分用戶,會間接降低學習成本。
如果某些標簽在上述過程中還是無法確定,那么我們結合自己經驗或者與咨詢業務相關人員來進行討論,在必要時候可以在標簽旁邊添加注釋來進一步說明。
導航系統其實應該是大家比較熟知的一個系統了。就像使用導航系統來規劃行程一樣,導航系統都會存在于每個網站中。比如我們常見的側邊導航、頂部導航等。

因為網上關于導航系統已經有很多資料的講解了,在這里闡述下四類導航的含義:
1.全局導航:位于頁面最上層的導航,用戶幾乎在頁面的每個地方都可以看見,是最高層級的導航系統;
2.局部導航:位于最高導航的下級子類導航,子類導航并不是必須的導航,根據場景進行取舍;
3.情景式導航:通過點擊文字鏈接進行跳轉的導航,比如在個人資料里面植入其它網站的鏈接地址;
4.輔助導航:這里包括網站地圖,網站索引,網站指南等輔助類型的導航。
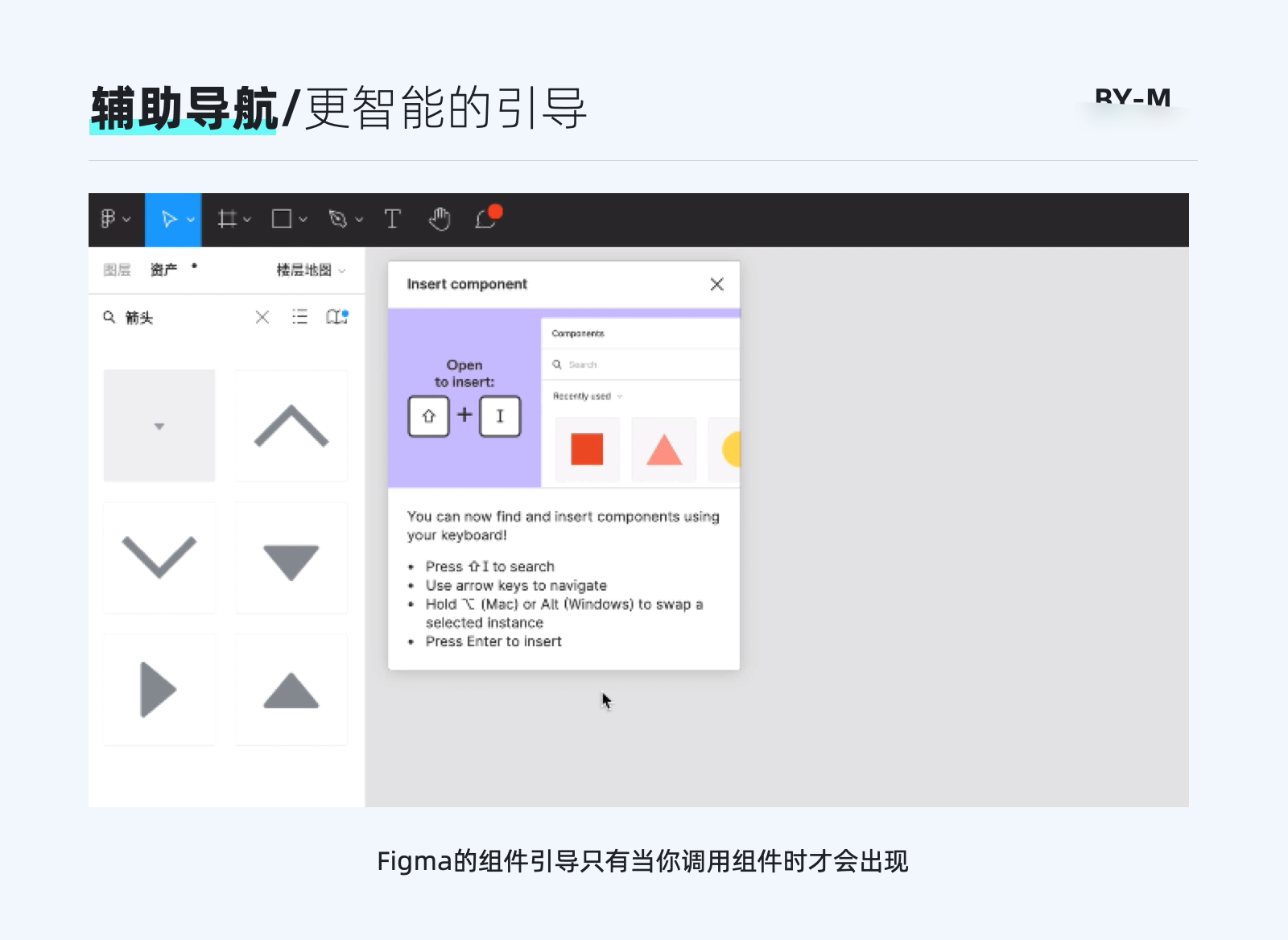
輔助導航的網站指南包括新手引導和演示教程等。現階段更巧妙的功能引導,是當用戶在進行某些功能的操作時及時進行提示,這樣不僅達到了為用戶引導的效果,還減少了一連串的新手引導對于用戶的打擾。比如figma在進行組件更新后,只有當你調用組件功能時,才會及時進行提醒。

搜索,是我們平日最常用的查找信息的功能,它能夠幫助我們快速進行信息的檢索。雖然搜索功能非常重要,但并不是每個系統每個頁面都需要搜索。我們決策是否添加搜索時需要考慮下列三點:

1:內容復雜度:當前頁面承載的內容復雜度如果較少,對于簡單內容頁面往往不需要搜索;
2:內容性質:當前頁面的性質是偏向于用戶瀏覽還是查找,根據用戶行為來決定是否需要搜索;
3.搜索場景:如果搜索場景很簡單,考慮是否只用篩選或分類就能夠解決問題;反之如果搜索內容很復雜,我們還可以搜索結合篩選來更好的查找信息;
上述3點決定了我們是否需要考慮搜索功能。而關于搜索的其他細節點,比如搜索規則和搜索結果等,在這里不做進一步的闡述。在這篇文章中更重要的是弄清楚我們何時需要搜索功能。
我們通過上述方法已經知道如何梳理信息架構了,那么我們應該如何呈現它呢。這部分其實也是很多資料中比較模糊的點。
在學習的過程中,發現部分資料認為信息架構就是單純的指思維導圖,但實際上信息架構并不能單純只用思維導圖就能夠完全表示。

因為信息架構包含了很多部分的內容。只能說思維導圖可以是信息架構的一種表現形式,其可以幫助我們在思考階段梳理整體產品的信息構成。
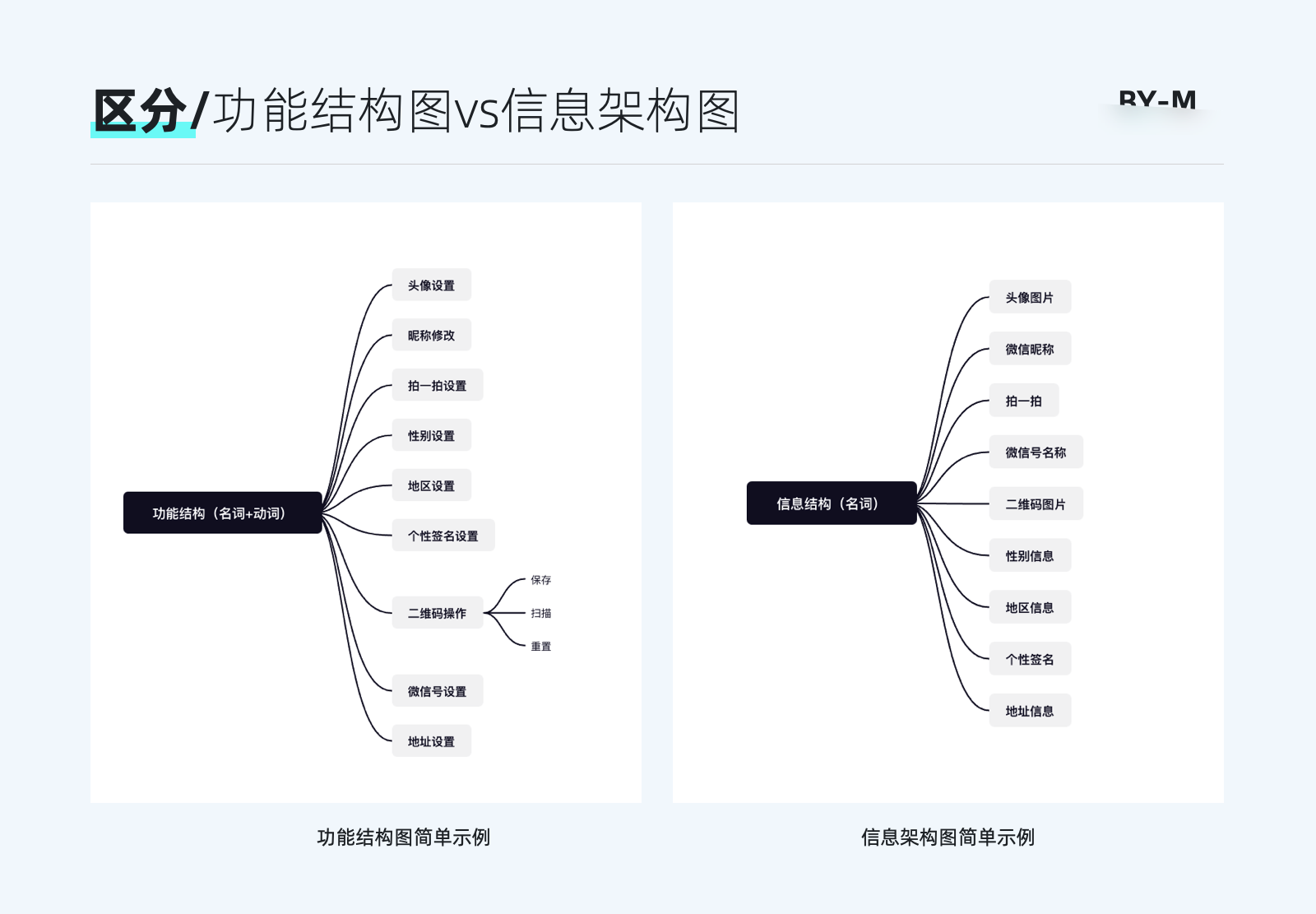
這里拋出一個很有意思的觀點,那就是「功能結構圖」和「信息架構圖」到底什么關系,這里用兩張圖示例:

可以看到,功能結構圖更多體現的形式是功能闡述,一般形式為名詞+動詞,比如頭像設置;而信息架構圖重點呈現的應該都為信息元素,一般為名詞,比如頭像圖片。
但在大多數時候我們看到的產品架構圖,其實更偏向于功能結構圖和信息架構圖的結合。因為在很多時候闡述信息構成時需要依賴功能進行輔助說明。
因此這篇文章講述的信息架構更偏向于基于產品的整體架構。其實信息架構對于呈現形式并沒有特別的限制,只要能夠幫助你清晰表達產品整體結構就行。《信息架構:超越web設計》第4版中其實也并沒有對表現形式這一塊進行嚴苛的定義,其用「顯示信息元素間的關系——站點地圖」的說法概括了信息架構的呈現形式,其表達如下:

可以看到其表達形式包括思維導圖和流程圖等形式:思維導圖的優勢是能夠總覽全局信息,查看信息的深度和廣度,而流程圖的優勢則更能夠表達整體的邏輯關系。
因此信息架構的呈現需要根據你的產品場景選擇合適的視覺框架表達。不必讓形式限制了我們的發揮,而是應該形式追隨于我們的架構表達。其只是一個信息梳理結構的說明結果(類似于中間態),我們需要借助它來更好的闡述思路與溝通想法。
在輸出信息架構之后,其實這里想聊一聊頁面的呈現。因為當梳理好大的框架后,剩余的頁面細節其實都需要通過原型圖來進行體現。這個過程是從框架到頁面的階段,其實對于設計師來說也是很重要的部分。在這里根據自己的理解列出了以下幾方面的注意點:

A.頁面能夠讓用戶看懂
這其實就是涉及到我們的信息組織和標簽系統。如果當我們的某個頁面不能讓用戶第一時間獲取到該頁面表達的信息,反思一下是在哪個方面做得不好。是標簽系統含義模糊呢,還是信息的組織分類方式不對。從頁面呈現倒推信息架構。
綜合來說就是設計時的排列要考慮用戶的心智模型(比如網頁的常規排版和通用名詞定義等),對于某些難以理解的地方給予用戶幫助和解釋。雖然B端產品想要完全避免學習成本是不可能的,但我們可以盡量減少其學習成本。
B.考慮用戶的視覺動線
當我們在進行信息排列時,這時需要思考的就是用戶的視覺動線,也就是我們常說的視覺瀏覽「F模型」和「Z模型」。對于不同的信息流來說,采用不同的動線模型能夠讓用戶更好地查找信息。
F模型和Z模型的使用區分其實就是在使用場景上,對于內容頁面來說F模型會更為合適(比如文章或者搜索結果),適合文本類的內容。但對于非文本的頁面,則更適合用Z模型,Z型模式的設計跟蹤了人眼掃描頁面時的路線——從左到右,從上到下,能夠更好引導用戶的視線。
C.掌控好適度的信息層級
B端由于在視覺的發揮空間不多,那么相對來說保持良好的信息層級能夠讓整體的體驗變得更為良好。
不管是原型圖還是視覺,整體的視覺層級要體現得更為清晰。按理說最好的視覺層級控制在三級左右。如果發現視覺層級過多,需要考慮是不是因為信息架構設計時縱向層級過深,通過調整架構的形式來更好的呈現信息。以及對同頁面的信息進行重要程度分級。

當我們做完或者聽別人闡述對應的信息架構時,該如何評判呢,到底怎樣的信息架構才算優秀呢。個人認為可以從3方面去進行判斷:

業務層:
1.設計目標合理:能平衡商業目標和用戶的目標,保證客戶和用戶都有較為良好的體驗;
2.核心任務目標:能夠讓用戶順利完成產品的核心任務,需要通過用戶測試來進行驗證
結構層:
1.平衡廣度和深度:在進行功能使用時不會隱藏的太深而找不到,是否有冗余步驟
2.保證拓展性:當前信息架構在面對未來新增或者刪減信息時能夠穩定拓展
體驗層:
1.保證易讀性:用戶不經過介紹,通過頁面信息呈現能夠看懂該產品是用來做什么的
2.保證易查找性:用戶在需要某個功能時能否快捷的找到,是否有多種查找方法(比如搜索或篩選)
合理的信息架構需要具備以上條件,我們需要在做設計呈現時也盡量保證以上條件。但在很多情況下其實并不能完全滿足,這個時候我們需要根據業務目標的重要性來選擇某些點進行滿足。

梳理一下整體文章的架構,其實是按照「是什么-為什么-怎么做」的形式來進行拆分的:

這篇文章想要表達的觀點,不是讓設計師獨立去梳理整體信息架構,而是讓設計師擁有信息架構意識,了解其是如何進行并產生的。這樣你在看到整體架構時,有足夠的理論支撐去判斷它的好壞,并通過自己的理論認知去理解和改進不好的地方。
當我們對信息架構有足夠的認知時,我們在設計頁面時才能有合理的思考方向,做出「正確的設計」,避免成為無情的作圖機器。信息架構作為產品交互視覺最底層的支撐,只有骨架搭好,對于用戶的使用體驗才能夠有本質上的提升。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請掃碼ben_lanlan,報下信息,會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務