一 設計規范的目標
在搭建設計系統之前,我們要想清楚設計規范的目標是什么?使用者是誰?
· 目標:保持產品風格統一性、提高設計輸出效率、減少無效溝通。
· 使用人群:UI、交互、前端、測試。

二 設計原則
設計規范要符合基本的設計原則,否則你的規范會雜亂無章。這里我總結了 6 條原則供大家參考。

· Unity(統一性):頁面風格、色彩、布局等要保持全局統一,不可為了某一功能的美觀而去破壞整體性。
· Accessibility(易用性):易用是首要考慮的因素,能一步解決的事情絕不兩步。
· Proximity(親密性):如果信息的關聯性強,則他們的距離就要相應的縮短,讓他們看起來是一個視覺單元;反之,則距離要加大。要讓用戶對信息的區域劃分一目了然。
· Alignment(對齊原則):在界面中,將元素進行對齊,即符合用戶的認知,也可以引導視覺流向,讓用戶更加流暢的閱讀信息。
· Contrast(對比原則):對比是增加視覺效果最有效方法之一,同時也能在不同元素之間建立一種有組織的層次結構,讓用戶快速識別關鍵信息。
· Repetition(重復原則):相同的元素在整個界面中不斷重復,不僅可以有效降低用戶的學習成本,也可以幫助用戶識別出這些元素之間的關聯性。
三 框架布局
這里一般采用柵格布局。說到柵格,有好多小伙伴又要再回顧一下知識點了。我今天再把柵格知識幫大家復習一遍,如果之前不是很了解柵格的,拿個小本本記下來,要考~~
柵格布局能夠適應各種屏幕尺寸及分辨率,確保整體布局的一致性。
柵格建議使用 1、2、3、4、6 切分布局,可以進行多種布局組合,并在整個設計中保持布局的結構的一致性。

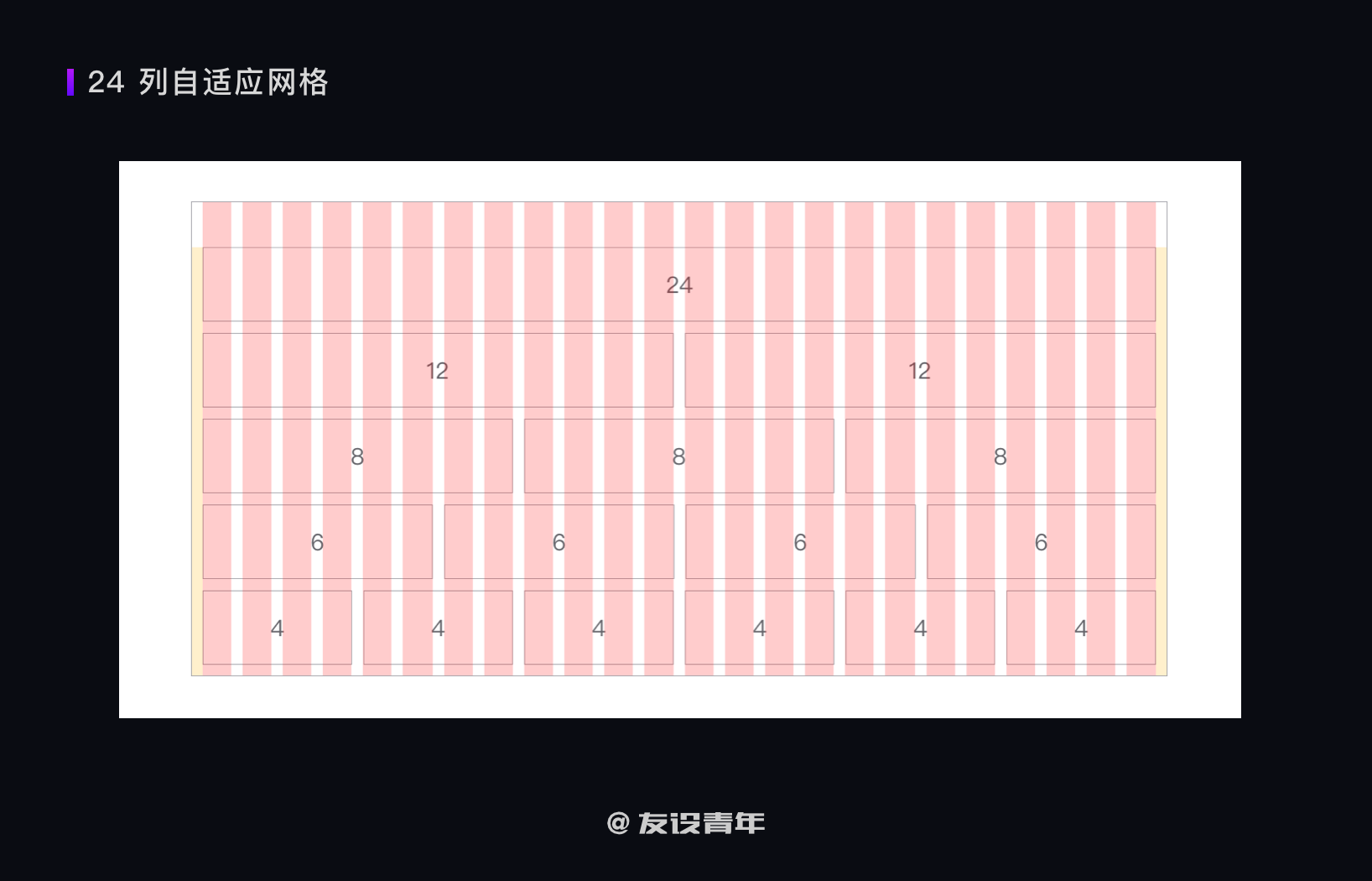
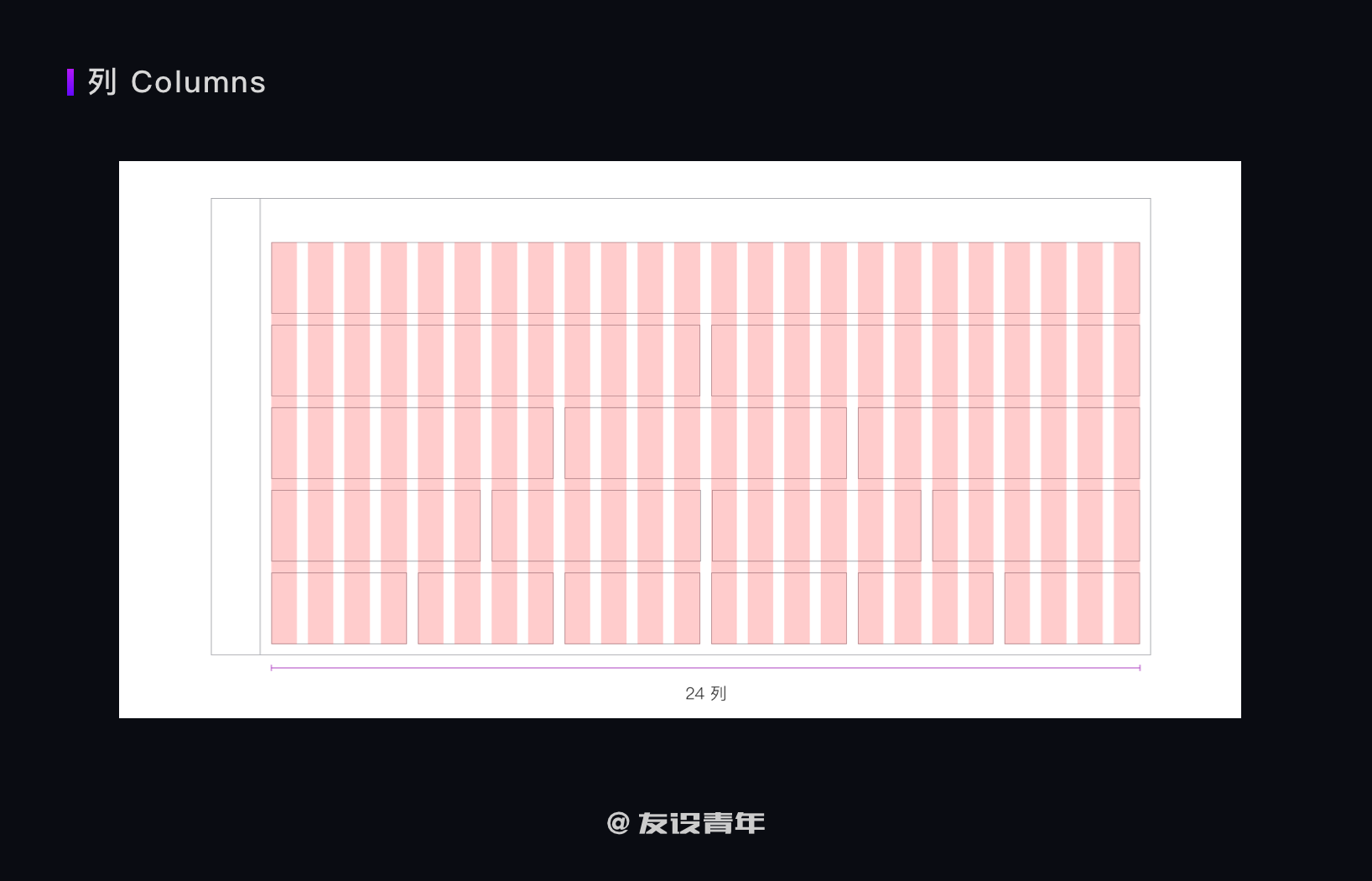
頁面中一般采用 24 列自適應網格,你可以使用它為各種屏幕尺寸創建靈活的布局。

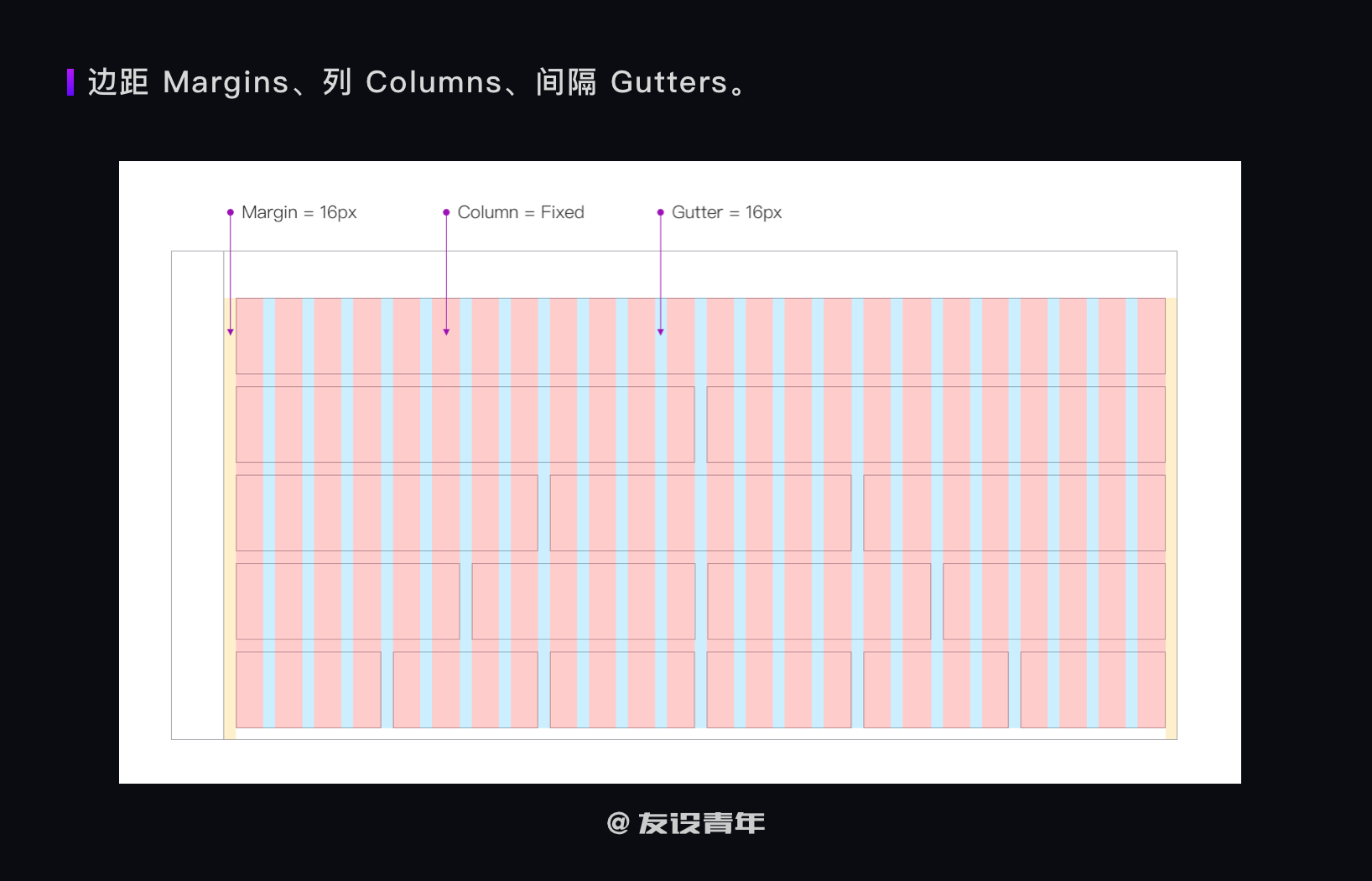
邊距 Margins、列 Columns、間隔 Gutters 分別是什么?

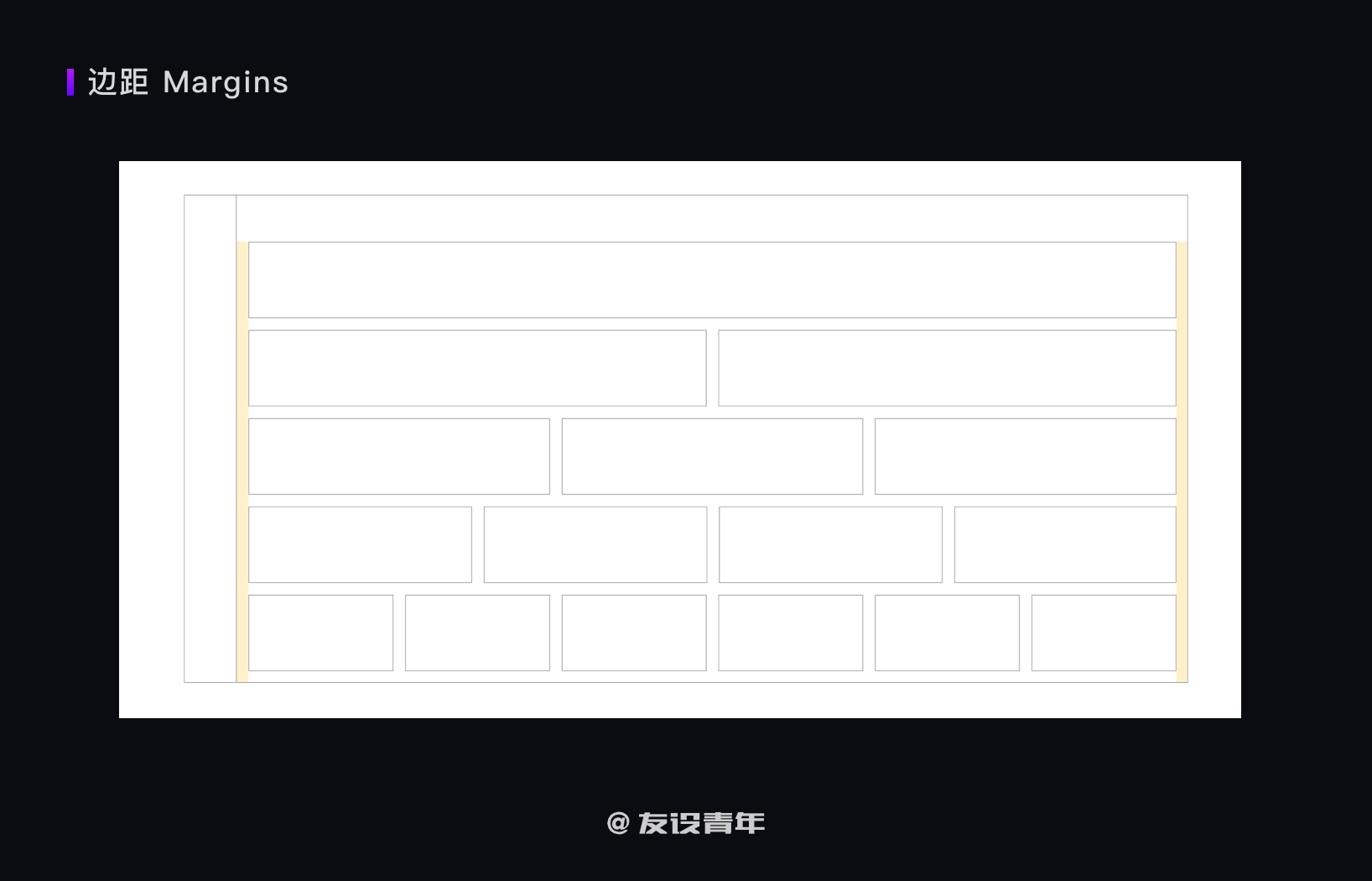
· 邊距 Margins:邊距是內容與左右邊緣之間的空間。控制臺內容區的邊距選用 8 的倍數為設定值,一般采用 16/24px 的居多。

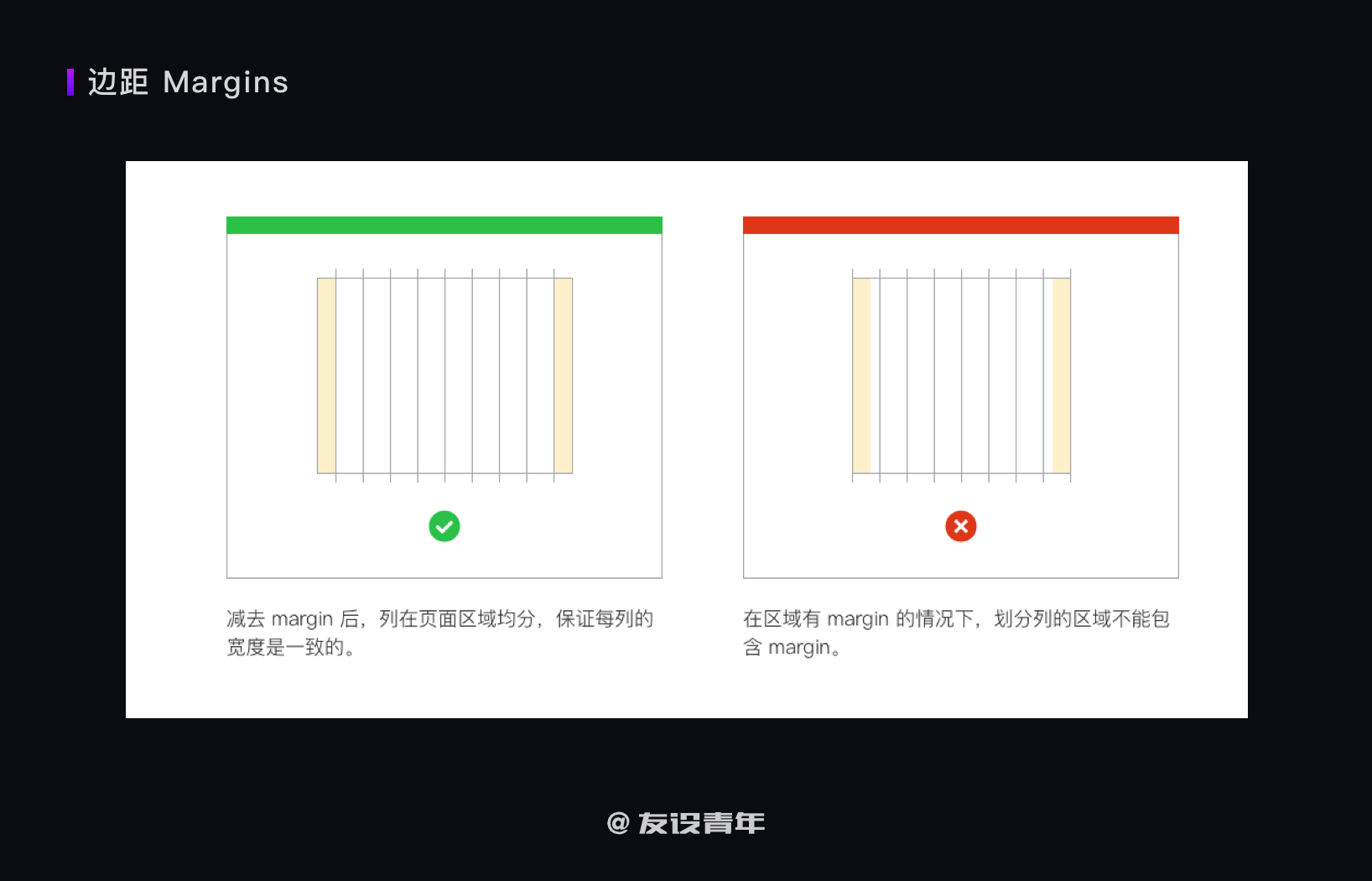
需要注意的是:
·· 減去 margin 后,列在頁面區域均分,保證每列的寬度是一致的;
·· 在區域有 margin 的情況下,劃分列的區域不能包含 margin。

· 列 Columns:在電腦端列的數量是個常量(24列),每一列寬度的尺寸隨屏幕大小進行自適應調整。

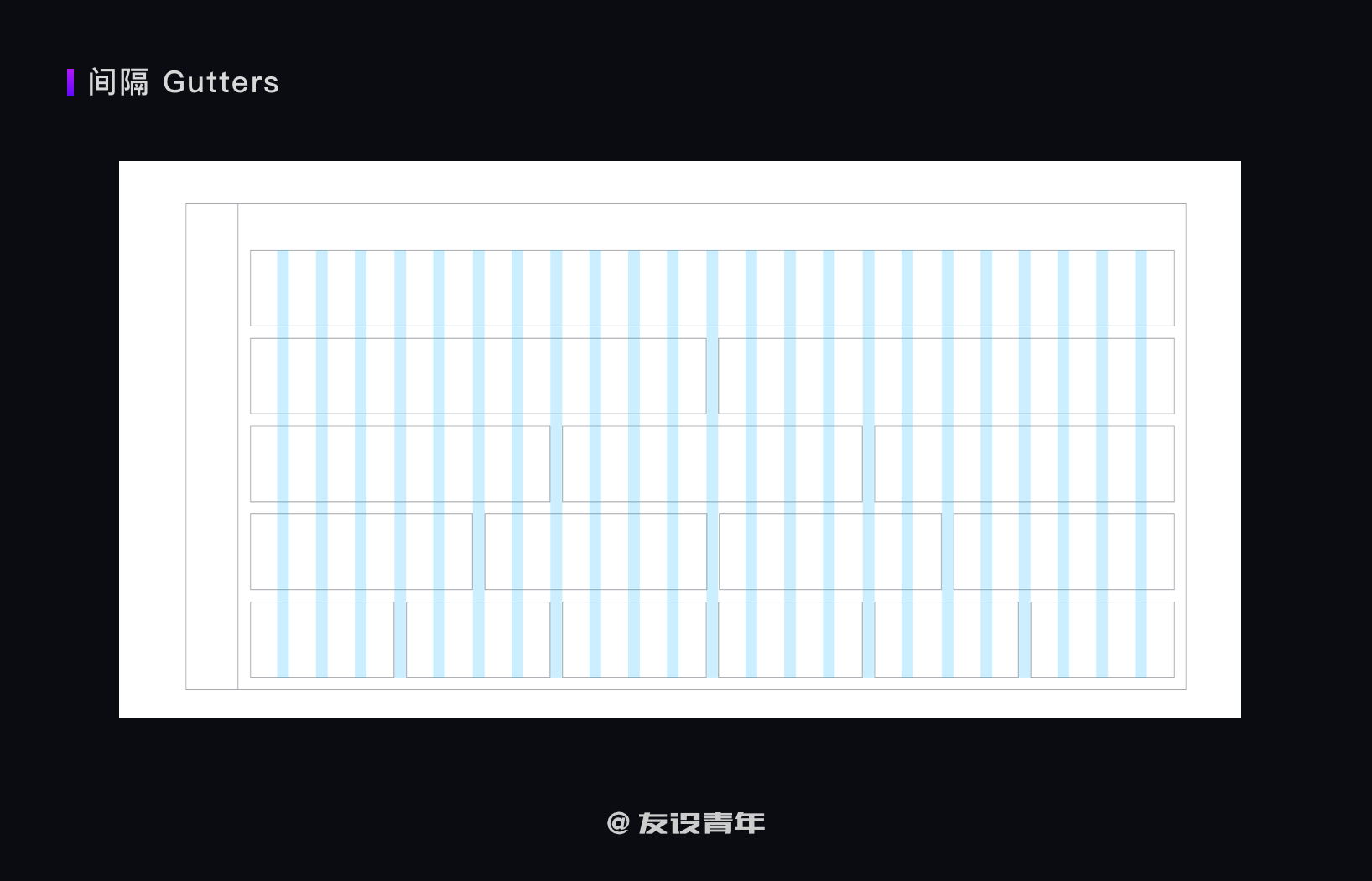
· 間隔 Gutters:間隔是列與列之間的空隙,控制臺產品 gutter 使用固定值也要是 8 的倍數,一般采用 16/24px。

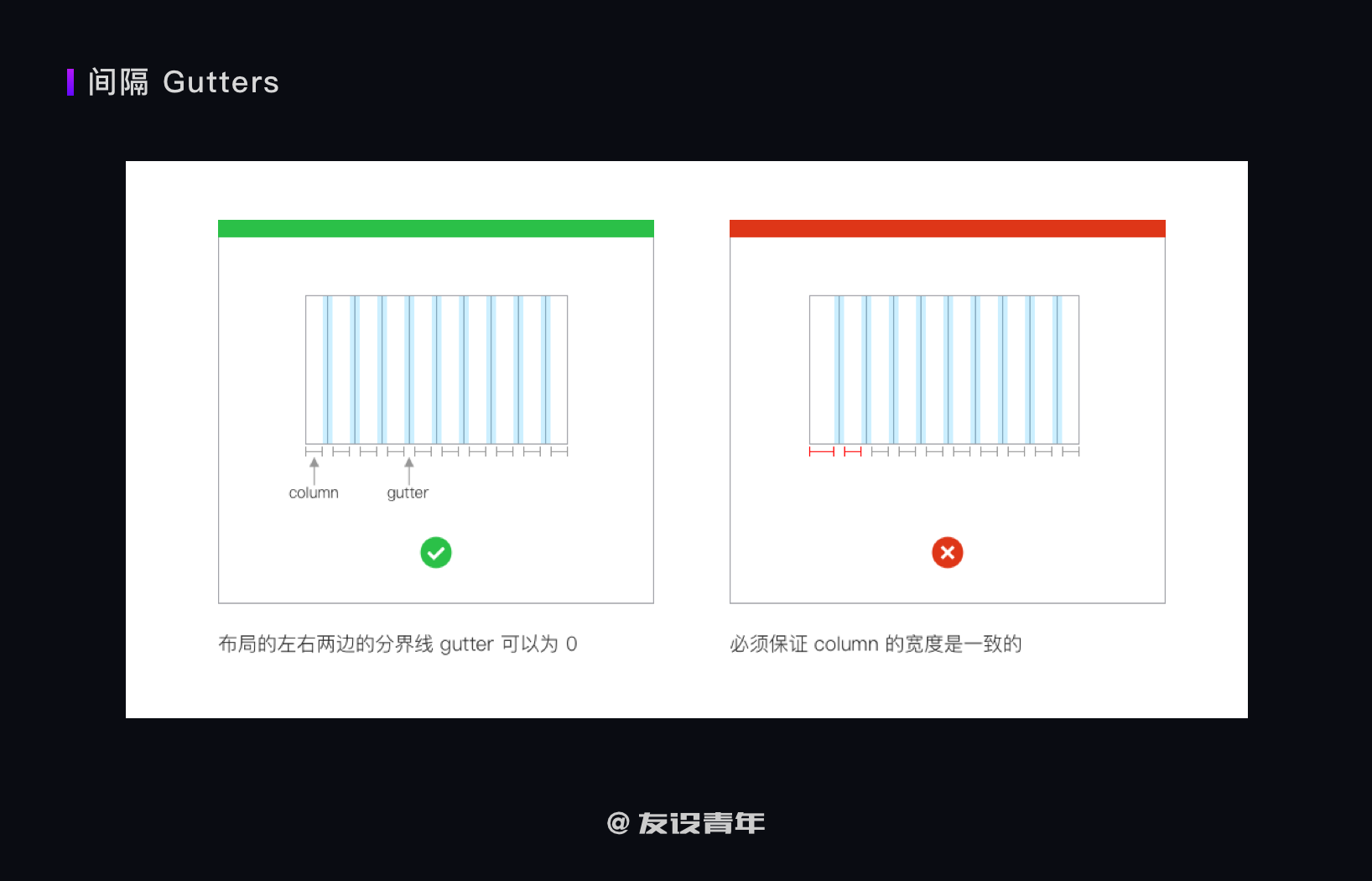
需要注意的是:
·· 布局的左右兩邊的分界線 gutter 可以為 0;
·· 必須保證 column 的寬度是一致的。

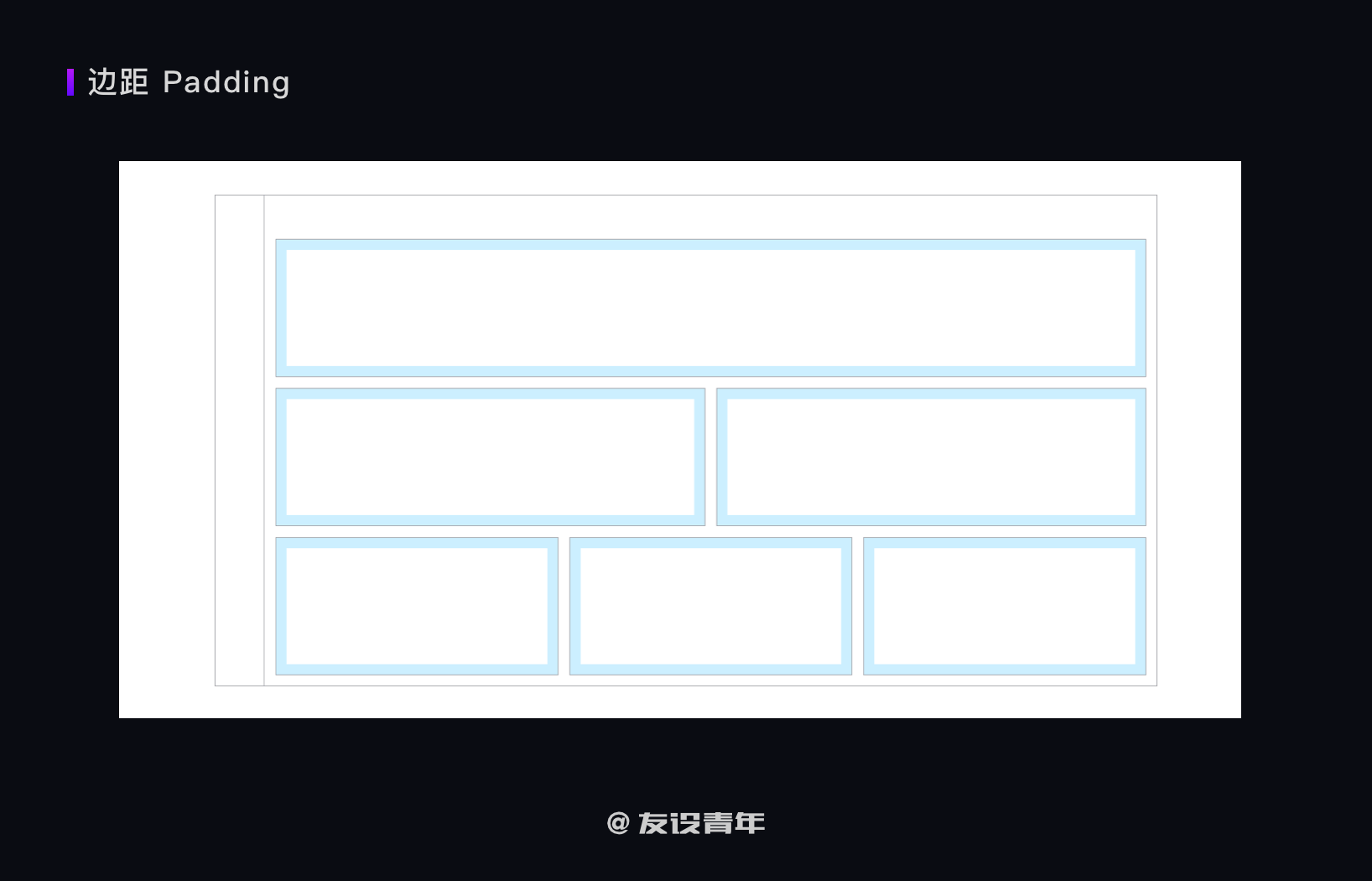
· 邊距 Padding:padding 指一個元素的內容和其邊界之間的空間,padding 最小值是 4px,然后其余均為 8px 的倍數,建議值為 8/16/24px。

· 內容區定寬:此場景常用于用戶歡迎頁、結果頁等需要將內容區寬度設置為固定值的頁面。此時 column 和 gutter 保持不變,根據頁面寬度改變 margin 的值。

四 設計風格
4.1 Color(顏色)
色彩內容主要包含基礎色(如品牌色、黑色、白色)和功能色(如鏈接色、提醒色等)。圖表配色為單獨的配色體系。
在前期制定顏色規范的時候,精益求精的設定顏色,切忌顏色過多。
顏色的狀態色盡量用原色進行轉換,設置一個合理的變色公式,讓所有顏色的狀態色都根據這個公式進行轉換。例:
· Hover:H不變 S加10 B減5;
· Click:H不變 S加20 B減10;
· Disable:HSB均不變,不透明度 30%。
在設計規范中,盡量把顏色的色值和 rgba 值都寫出來(這里是強迫癥患者要標的,因為有時候色值完全一樣,但 rgba 數值略有不同,雖然效果一樣,但是對于強迫癥的你來說,舒服嗎?)
狀態色有 4 狀態色:Normal、Hover、Click、Disable。
在設定圖表顏色的時候,要考慮不同的使用樣式(柱狀圖、環形圖、餅圖等...),同時也要考慮他的延展性,比如你設定 12 個 chart 色值,在使用的時候按著順序來使用,當超過 12 個后可以為同一個顏色。
4.2 Font(文字)
設定統一的字體規范,使用非襯線字體在各個操作系統下都有最佳展示效果。
首先,要設置一個字體家族,保證產品界面的最優展示。
例如(僅作為展示,不是建議):font-family: "Chinese Quote", -apple-system, BlinkMacSystemFont, "Segoe UI", "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", "Helvetica Neue", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
4.2.1 字號
現在主流的產品中,主體字為 12px / 14px 的居多,可根據自身的產品定位以及用戶的習慣進行設定。字號不要出現奇數,否則在一些顯示器上會有對不齊像素的狀況發生。
4.2.2 行高
行高常規的有兩種規范:
· 字號+8px;
· 1.5倍 / 2倍 * 字號。

我喜歡用第一種,就是字號大小 + 8px 作為行高的規范。行高是不可被忽略的重要細節之一,因為在算間距的時候,行高是要被算進去的。
4.2.3 字重
字重有很多,但是在真正的產品使用中,字重盡量不要太多種,2~3 種即可。
4.2.4 字體顏色
字體顏色數量建議在 3~4 個,不宜過多,但是每個層級之間區分要大一些。
文本應該保持至少 4.5:1 (基于亮度值計算)的對比度以保持文本清晰;最佳對比度為 7:1。測試對比度的網站:https://contrast-ratio.com
WCAG 2.0 中將顏色對比等級分為 3 種,A級,AA級,AAA級,等級越高意味著顏色的對比度越高,呈現出來的視覺壓力越大。
· A級:對比度 3:1,是普通觀察者可接受的最低對比;
· AA級:對比度 4.5:1,是普通視力損失的人可接受的最低對比度;
· AAA級:對比度 7:1,是嚴重視力損失的人可接受的最低對比度。
4.3 icon(圖標)
設定統一的圖標使用規范,讓視覺效果更和諧。
4.3.1 Icon 大小
icon 的常用尺寸有很多,需要注意的是 icon 的大小中,相鄰的兩個尺寸至少相差 4px,否則你會在后期用的時候會有選擇困難癥。同時功能 icon 盡量貼邊或盡量貼邊繪制,保證展現的視覺統一性(操作 icon 除外)。
單獨 icon 使用的時候,盡量不要太小,最小值建議為 12px。
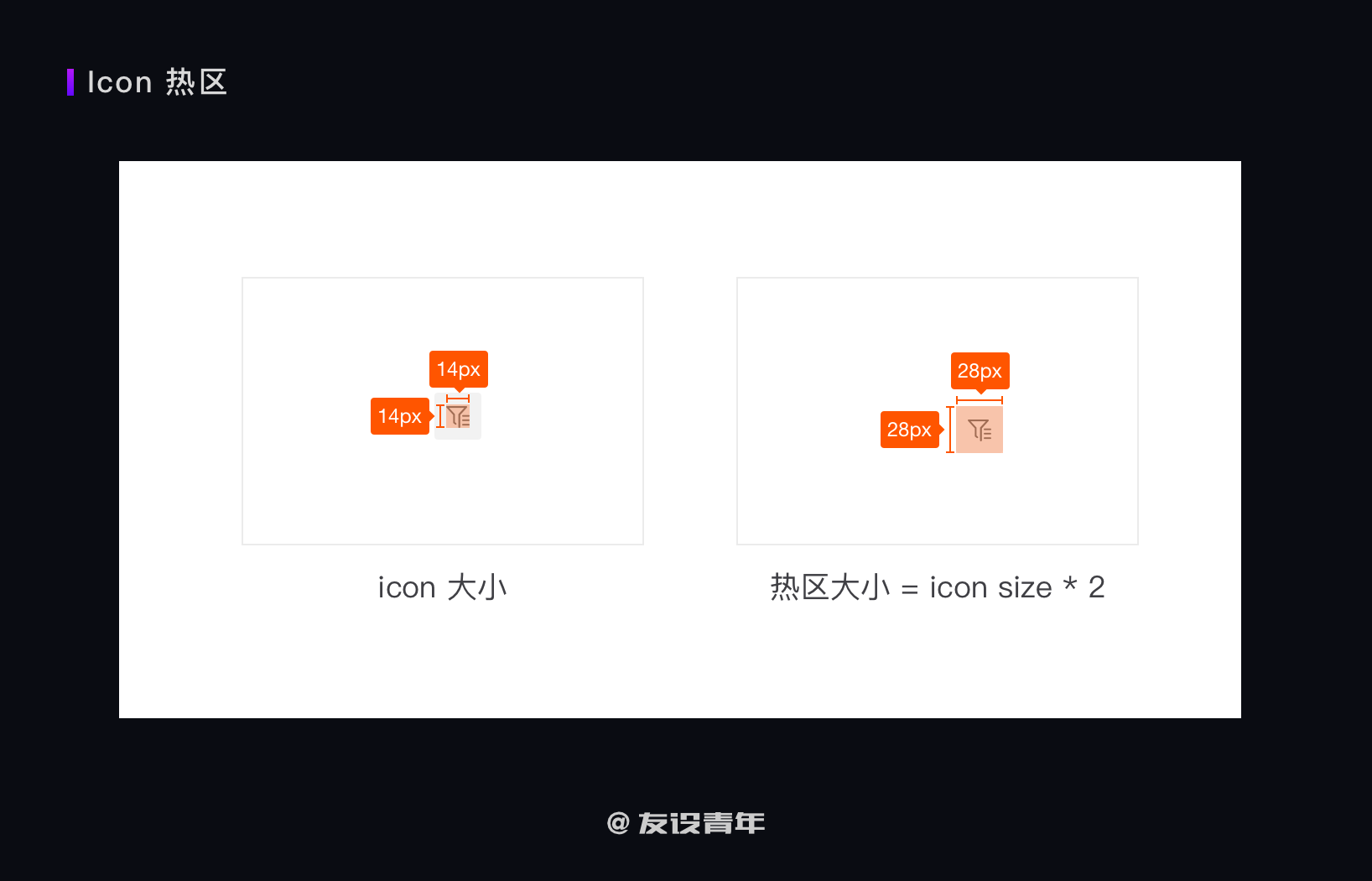
4.3.2 Icon 熱區
icon 的熱區經常被設計師和開發所忽略,本身 icon 的尺寸一般就很小,再加上如果沒有設置熱區的話,操作體驗極差。所以一定一定要設置 icon 的熱區,設置的值我建議為 icon 大小的 2倍。例:icon 大小為 14 * 14px,則熱區大小為 28 * 28px。

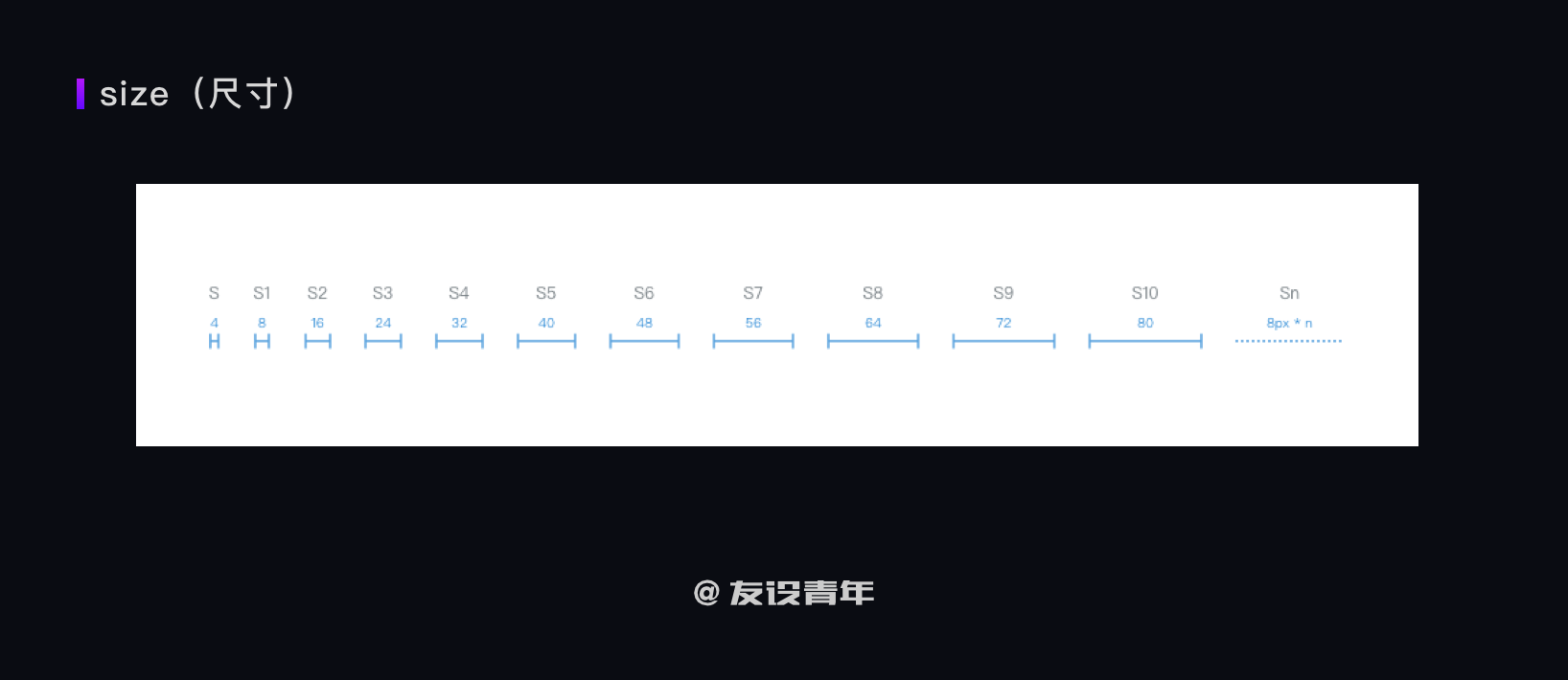
4.4 size(尺寸)
頁面內布局間、模塊間、模塊內的各部件距離。
尺寸大部分規范中都用的是 8 的倍數,不用糾結,直接用就行。我這里有個公式:Sn = 8px * n,n為正整數。特殊:最小支持4px。

五 交互
交互我分為兩個方面:交互方式和交互狀態。
5.1 交互方式
交互方式指的是對某一個操作所進行的具體行為,比如刷新方式有下拉、上滑、按壓點擊等方式,這就是所謂的交互方式。交互方式有很多種,沒有最優,只有最適合。
交互方式要保持產品的統一性,同類別的交互不可有不同的操作感受。同時交互方式要符合大眾的認知習慣,可創新但不可違背潛意識。
隨著時代的發展,交互方式也在不斷的更新。比如最開始的手機是按鍵式的,隨著大眾對屏幕大小的需求不斷提升,到了現在的全面屏手機,如果這個時候你再去做當年火爆的按鍵手機,那你就只能跟市場說拜拜。
總結交互方式的幾個關鍵點:創新、統一、緊跟趨勢。
5.2 交互狀態
一個完整的產品生態是不會遺漏每一個交互狀態的。
同樣是做售票的軟件,為什么高鐵管家就比 12306 做的好呢?是因為高鐵管家把很多交互狀態友好的做了展現反饋,而不是冰冷的數據吞吐。
同類產品中,每個都有自己獨特的交互狀態,可能你一直用某個軟件的原因只是有個功能的交互狀態打動了你,從此你就深深愛上了它。
現在工作中,我們都在講人效,拼命的去更新迭代,去研發新功能,開拓新產品,往往會忽略交互狀態這個點,因為很多時候付出收獲比是很低的,但是真正好的產品,這部分是不可或缺的。
交互真的太大了,單獨寫一篇文章都寫不完,這篇我只能拋磚引玉,勾起你的思維,如果有任何要探討的,歡迎來叨擾。
六 引導
引導分為 5 種:Newbie guide(新手引導)、Steps guide(步驟引導)、Help / Operation guide(幫助/操作引導)、New function guide(新功能引導)、Blank guide(空白頁引導)。
6.1 Newbie guide(新手引導)
新手引導是針對新用戶的,首次進入產品的時候,我們要著重的把自己產品的亮點以及操作快速的介紹給新用戶,讓他用最短的時候上手我們的產品。
新手引導要言簡意賅,并且如果非必要的話,盡量給用戶一個可以直接關閉的按鈕,讓用戶有選擇權。我就非常討厭有一些產品的新手引導,必須走完全部流程后才能關閉,惡心的不行。

6.2 Steps guide(步驟引導)
步驟引導一般用在有固定操作步驟的場景下,指引用戶一步一步的完成想要的結果。常規的步驟引導建議在 3~5 步之間為合理。

6.3 Help/Operation guide(幫助/操作引導)
幫助/操作引導的展現方式是比較豐富多彩的,可以是提示語、輔助性文本、tooltips 等等,他的作用就是輔助用戶去了解并且知道如何操作這個功能。
這個也是在產品中使用頻率最高的,運用好他,可以讓你的產品事半功倍。
6.4 New function guide(新功能引導)
他就是常用在新功能上線后,用戶第一次登陸相關頁面后做的一些引導,目的是為了告訴用戶我們做了新東西,你快來試試吧。

6.5 Blank guide(空白頁引導)
空白頁引導一般用在在缺省頁,對用戶進行一些操作指引,讓無信息的頁面變得更有價值。比如百度在一些缺省頁上就放了一些關于失蹤兒童的信息,就因為做了這個引導,幫助了千萬個家庭找到了失散的孩子。

七 組件
組件是設計系統里面最為龐大的東西。組件可以分為了 5 類:
· Navigation(導航)
· Data Entry(數據錄入)
· Data Display(數據顯示)
· Feedback(反饋)
· Other(其它)
基本上這幾類已經覆蓋了多數的組件,下面我把我自己整理的這幾類分別都包含哪些組件,以及組件的簡單介紹給列出來,快來保存吧。
7.1 Navigation(導航)
· Affix(固釘):將頁面元素釘在可視范圍。
· Breadcrumb(面包屑):顯示當前頁面在系統層級結構中的位置,并能向上返回。
· Menu(導航菜單):為頁面和功能提供導航的菜單列表。
· Pagination(分頁):采用分頁的形式分隔長列表,每次只加載一個頁面。
· Steps(步驟條):引導用戶按照流程完成任務的導航條。
7.2 Data Entry(數據錄入)
· Checkbox(多選框):可選擇多個。
· Radio(單選框):只可選擇一個。
· Switch(開關):開關選擇器。
· Form(表單):具有數據收集、校驗和提交功能的表單,包含復選框、單選框、輸入框、下拉選擇框等元素。
· Input(輸入框):通過鼠標或鍵盤輸入內容,是最基礎的表單域的包裝。
· Select(選擇器):下拉選擇器。
· Skeleton(加載占位圖):在需要等待加載內容的位置提供一個占位圖。
· Time selectors and sliders(日期時間選擇過濾器):當用戶需要輸入一個時間或日期,可以點擊標準輸入框,彈出時間面板進行選擇。
· Transfer(穿梭框):雙欄穿梭選擇框。
· Upload(上傳):文件選擇上傳和拖拽上傳控件。
7.3 Data Display(數據顯示)
· Badge(微標):圖標右上角的圓形徽標數字。
· Card(卡片):通用卡片容器。
· Collapse(折疊面板):可以折疊/展開的內容區域。
· Popover(氣泡卡片):點擊/鼠標移入元素,彈出氣泡式的卡片浮層(可操作)。
· Tabs(標簽頁):選項卡切換組件。
· Table(表格):展示行列數據。
· Tag(標簽):進行標記和分類的小標簽。
· Timeline(時間軸):垂直展示的時間流信息。
· Tooltip(文字提示):簡單的文字提示氣泡框。
· Tree(樹形控件):文件夾、組織架構、生物分類、國家地區等等,世間萬物的大多數結構都是樹形結構。使用樹控件可以完整展現其中的層級關系,并具有展開收起選擇等交互功能。
7.4 Feedback(反饋)
· Alert(警告提示):警告提示,展現需要關注的信息。
· Notification(通知提示框):全局展示通知提醒信息。
· Drawer(抽屜):抽屜從父窗體邊緣滑入,覆蓋住部分父窗體內容。用戶在抽屜內操作時不必離開當前任務,操作完成后,可以平滑地回到到原任務。
· Modal(對話框):模態對話框和非模態對話框。
· Progress(進度):展示操作的當前進度。
· Spin(加載):用于頁面和區塊的加載中狀態。
7.5 Other(其它)
· Button(按鈕):按鈕用于開始一個即時操作。
· chart(圖表):圖標數據顯示。
· Copyright(版權):版權信息。
· Divider(分割線):區隔內容的分割線。
· logo(標志):logo 的使用。
· LocaleProvider(國際化):為組件內建文案提供統一的國際化支持。
· Text link(文字鏈):點擊有鏈接跳轉的文字。
· Scrollbar(滾動條):在特定界面區域內進行內容的更多展示。
以上組件可根據自己的產品進行增刪,把組件規范設計完成后,整個設計規范就完成了 90% 以上,可以算一個比較完整的設計規范了。
總結
每一個設計規范都是有靈魂的,規范是為了更好的做設計,而不是限制設計師雙手的枷鎖。
設計規范也不是一成不變的,他在落地使用的時候多少都會有問題,需要慢慢的去反復檢驗規范的合理性,發現不合理的及時更正。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請掃碼ben_lanlan,報下信息,會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系。
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務