2021-10-21 ui設(shè)計(jì)分享達(dá)人
簡(jiǎn)介「行動(dòng)號(hào)召按鈕」是用來號(hào)召用戶點(diǎn)擊的進(jìn)行下一步的操作按鈕/可點(diǎn)擊的組件。
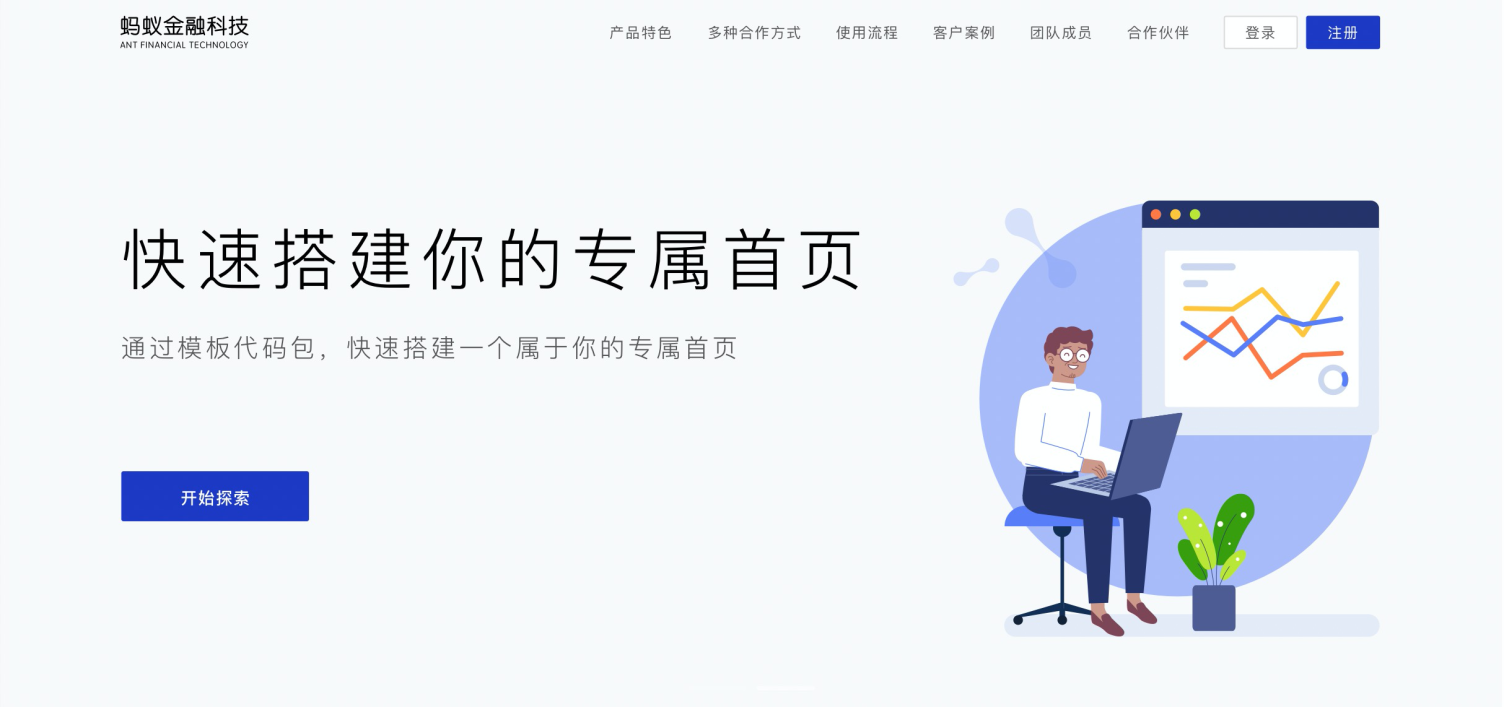
例子 螞蟻金融科技首頁(yè)的“開始探索”按鈕,點(diǎn)擊后跳轉(zhuǎn)到一個(gè)新的頁(yè)面進(jìn)行下一步操作。

「行動(dòng)號(hào)召按鈕」是在事件操作的最后一步出現(xiàn)的,可以讓用戶知道當(dāng)按下此按鈕時(shí),當(dāng)前事件的操作流程已經(jīng)完成或即將發(fā)起一個(gè)新的流程,可以給用戶一個(gè)明確的反饋。
當(dāng)你需要在界面中放置“完成”、“提交”、“確定”或“繼續(xù)”等按鈕時(shí),可以使用這個(gè)模式,一般放置在一系列操作的最后一個(gè)步驟中。
使用條件
頁(yè)面中即將進(jìn)行下一步操作或最終確認(rèn)的時(shí)候;
需要一個(gè)醒目的按鈕提示用戶結(jié)束當(dāng)前流程時(shí)。
創(chuàng)建行動(dòng)號(hào)召按鈕時(shí)可以使用平臺(tái)默認(rèn)的按鈕樣式,或者使用更大的按鈕樣式(注意不能是一個(gè)鏈接),讓它在頁(yè)面中非常醒目,讓用戶可以快速找到并點(diǎn)擊它。
需要注意:
按鈕可以放在頁(yè)面的底部或右邊,即任務(wù)流程最后一步的下面,也可以是你的平臺(tái)規(guī)范中規(guī)定的位置,只要能讓用戶能夠快速找到它就可以,避免用戶因?yàn)檎也坏桨粹o而結(jié)束了這個(gè)流程;
最好使用文字按鈕而不是圖標(biāo),因?yàn)槲淖帜茏層脩舾玫睦斫猓热缦瘛巴瓿伞薄ⅰ疤峤弧边@樣的按鈕用文字更能讓用戶理解。
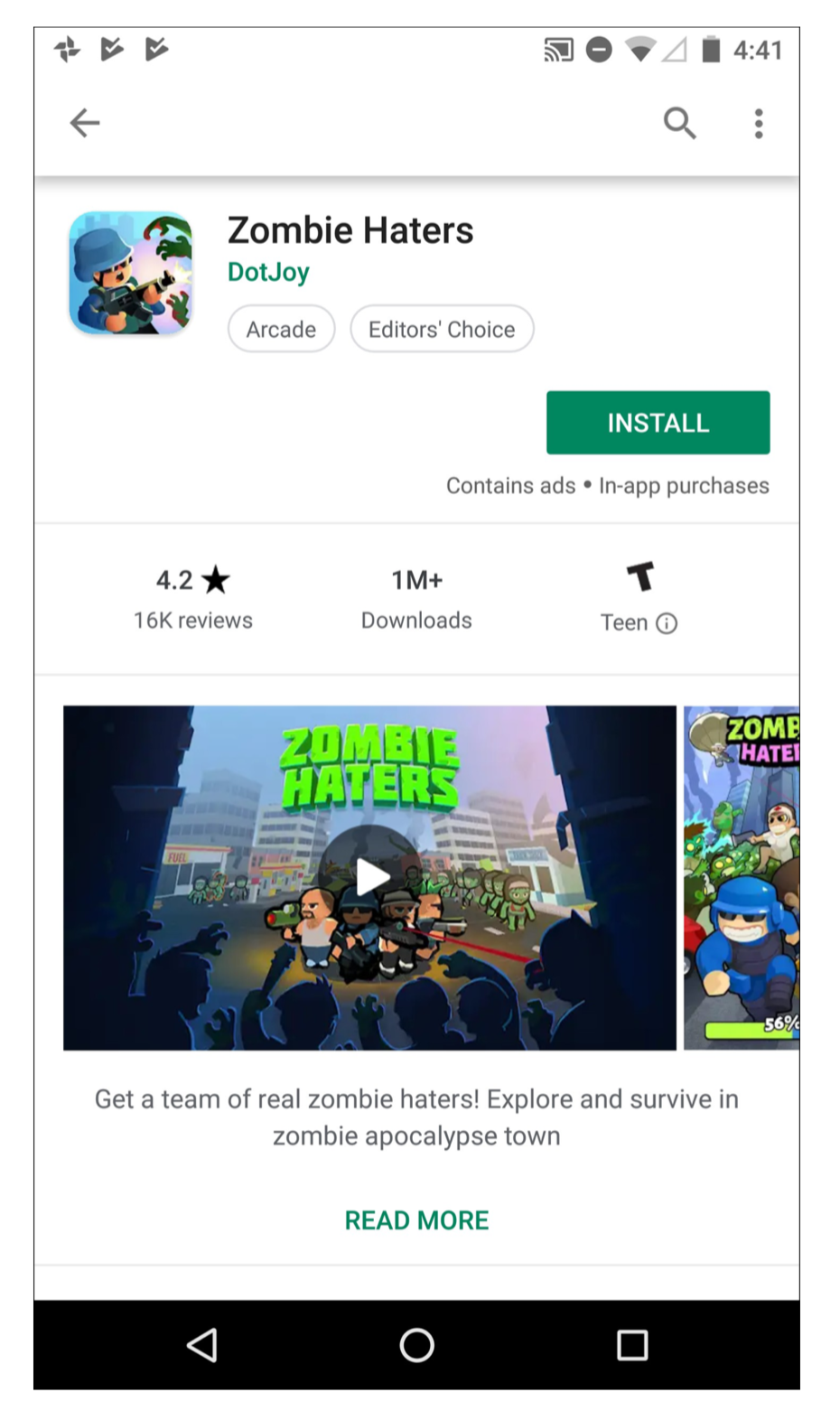
用戶需求:安裝應(yīng)用
安卓設(shè)備上的 Google Play 商店中軟件名稱右下方的“INSTALL安裝”按鈕就是一個(gè)很好的案例。此按鈕放置的位置是軟件名稱的下方和右側(cè),周圍的空白區(qū)域較大,是用戶視線最終會(huì)停留的位置,顏色是綠色與白色背景形成對(duì)比,且尺寸也很大,所以非常醒目 ,用戶一眼就能看見并點(diǎn)擊它。

用戶需求:查詢火車班次并預(yù)定
12306官網(wǎng)的首頁(yè)的搜索火車班次的界面上就使用了強(qiáng)按鈕,橙色的長(zhǎng)按鈕非常醒目,且位于信息的最下方,當(dāng)一切信息輸入完畢后,用戶可以立即看到查詢按鈕并順利點(diǎn)擊進(jìn)入到下一個(gè)頁(yè)面。

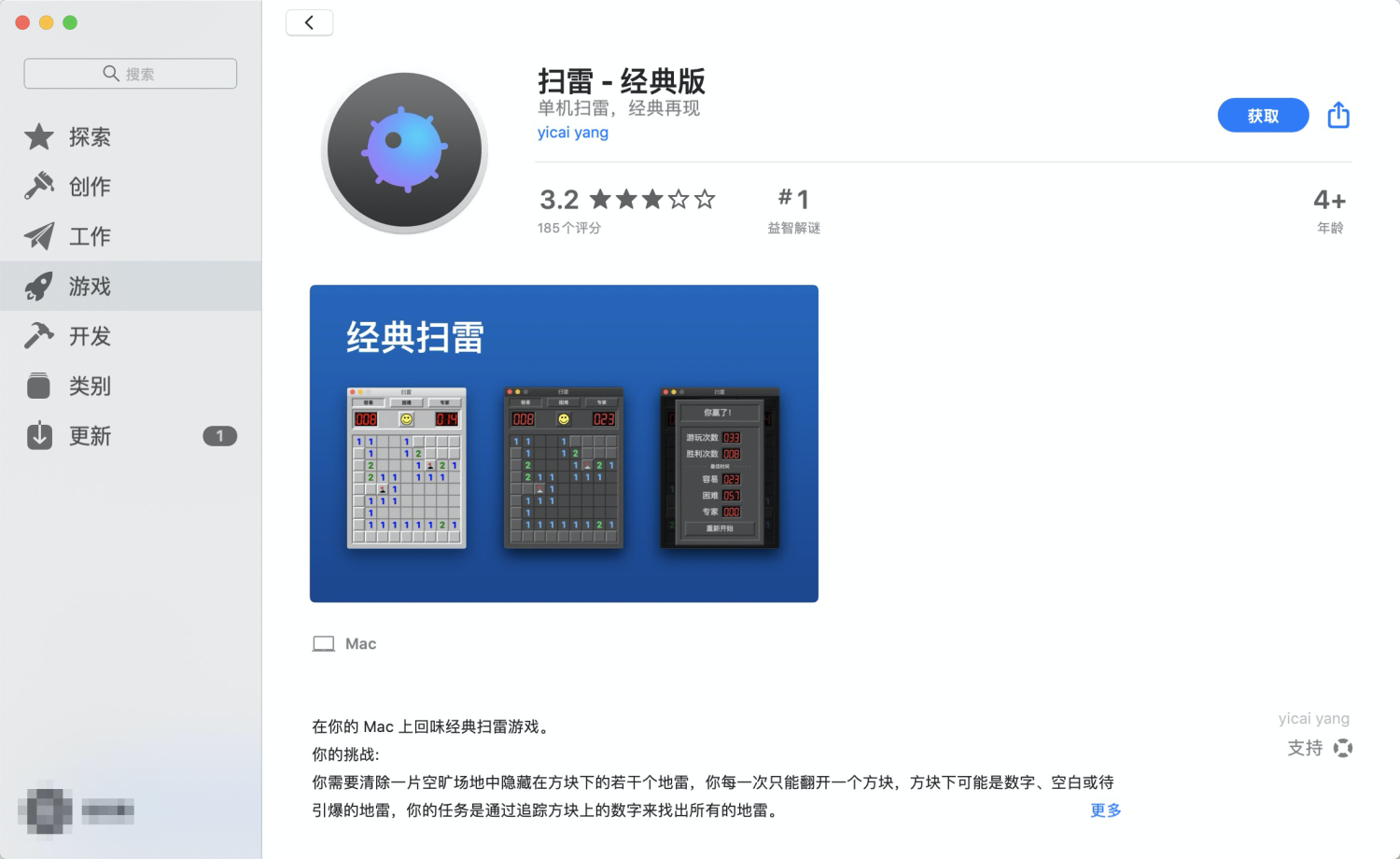
用戶需求:安裝軟件
用戶在搜索到軟件進(jìn)入到軟件詳情頁(yè)面時(shí),一眼就看到軟件名稱右方的藍(lán)色“獲取”按鈕,點(diǎn)擊它就可以安裝軟件,作為整個(gè)頁(yè)面唯一的動(dòng)作按鈕它十分醒目,符合用戶的“Z”字形的瀏覽信息習(xí)慣,確保用戶能看到它,快速達(dá)到目的。

藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國(guó)內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長(zhǎng)學(xué)習(xí),請(qǐng)掃碼ben_lanlan,報(bào)下信息,會(huì)請(qǐng)您入群。歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請(qǐng)與我們聯(lián)系。
免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請(qǐng)及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( m.ssll180.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.ssll180.com