2022-1-16 資深UI設計者
大家好,新年了,先祝大家新年快樂。這次分享一下自己學習道路上的小總結,僅此而已,以做紀念。希望能和大家多多交流。感謝。瑞思拜~
本次給大家帶來一篇關于如何從0到1的建立一個符合自己產品調性的3D組件庫,以及如何運用到日常的工作中去,并可以大幅度提升設計師產出的效率,起到降本增效的作用,還可以賦能給你的業務(盡量體現在匯報PPT中),讓你在寫年中年度總結的時候不會被問到,“你的價值又在哪里呢?”這種不得不回答的問題。雖然自己感覺還是做的不成熟,但是還是想分享給大家,自己也做一個沉淀,繼續努力。我想在你看完這篇文章并且可以做出嘗試以后,你和你的老板一定會喜歡。
一.首次升級改版
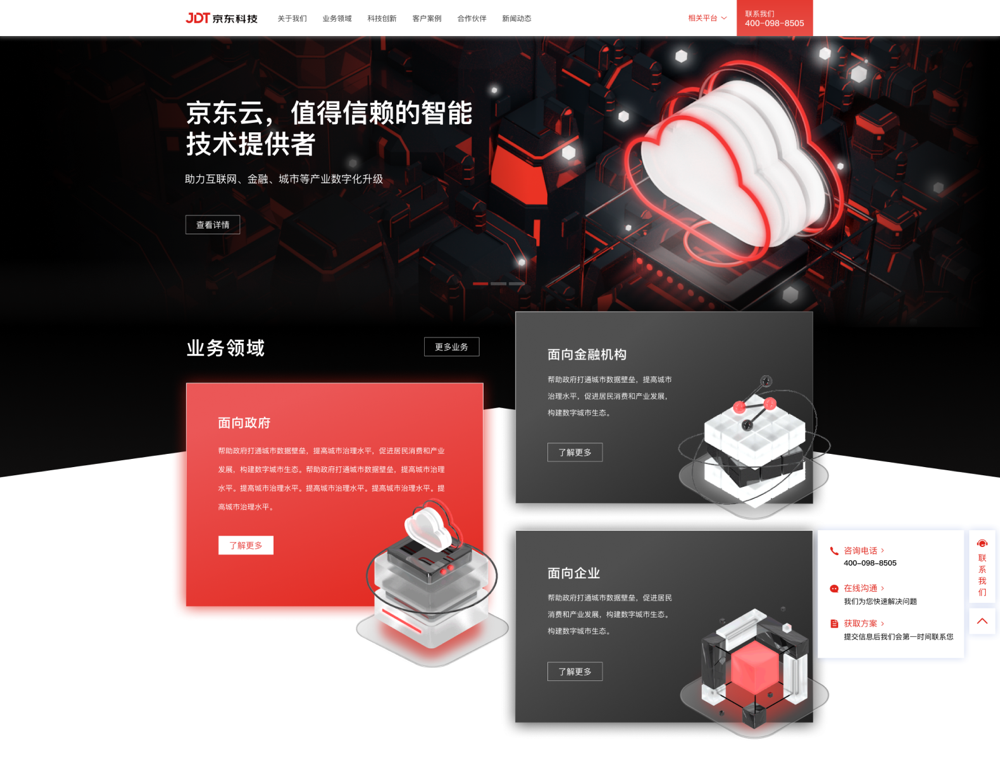
我們現在看到的無論是阿里云,華為云,騰訊云,金山云等等這些優秀的云產品設計當中,都在大量的使用3D建模渲染與2.5D風格互相搭配的運用。京東云官網也分別在4月和10月份各做了一次大的改版升級,很有幸都有參與到當中,那么就先說4月份的品牌站改版,以下的效果,用C4D的默認渲染器完全可以做到。

1.早期2.5D的積累
這次的改版是第一次從2.5D風格轉向3D風格的探索性嘗試。再此之前,設計師們有著3年多的2.5D風格組件庫的大量積累。面向新用戶以全新的面貌向用戶傳遞科技引領,助力全球產業數字化升級,推動實體經濟高質量發展的使命。

早期同學們積累的2.5D組件庫。

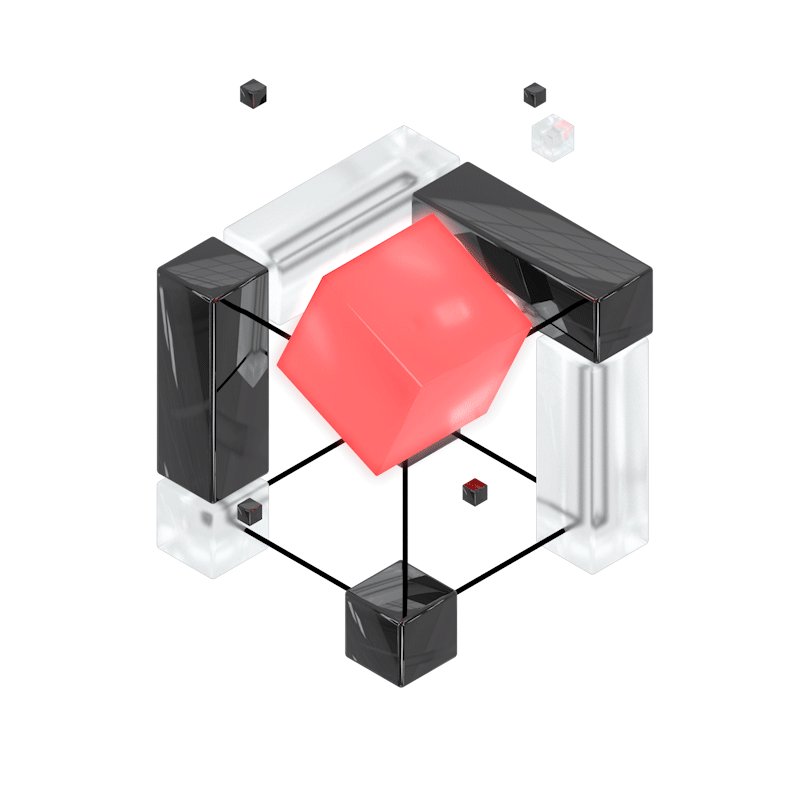
第一次升級后的組件庫。

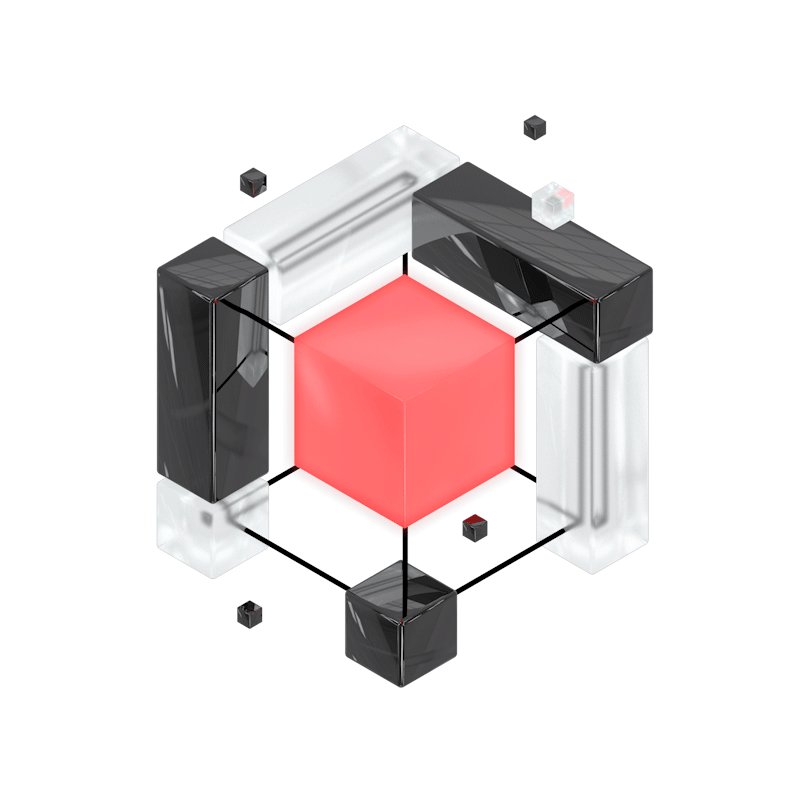
第二次升級后的組件庫。
2.組件庫及規范的建立

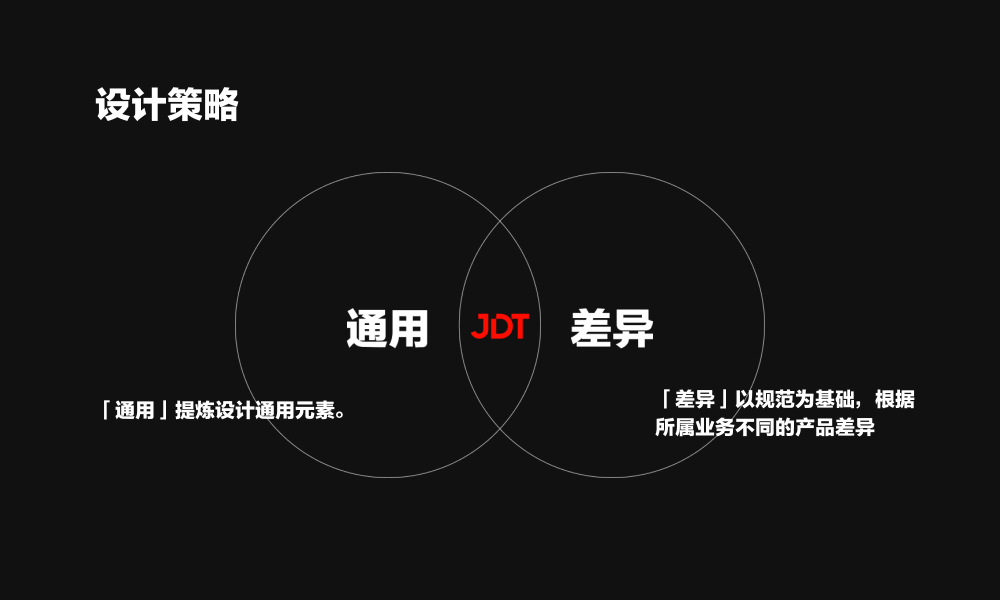
在3D規范的產出過程中,我們嚴格圍繞著新的設計策略「通用」和「差異」兩個點相互融合,以提煉設計通用的元素,差異以規范為基礎。根據不同的場景化的突出特點,3D及留白節奏的合理使用,突出3D的干脆,嚴謹,從而約束好網站的整體調性,讓用戶無論是在視覺感官體驗上還是使用體驗上都十分舒適。所以我們最后得到的四個關鍵詞即為:探索、開放不封閉、共生攻堅和用戶信賴。

3.建立組件庫的四個維度
為了利用三維與二位的沖突感凸顯視覺表現的主體信息,強化是覺得一致性。表達出通透和呼吸的開放組合。因而我們映射到了色彩,質感,字體,構成四個維度上。

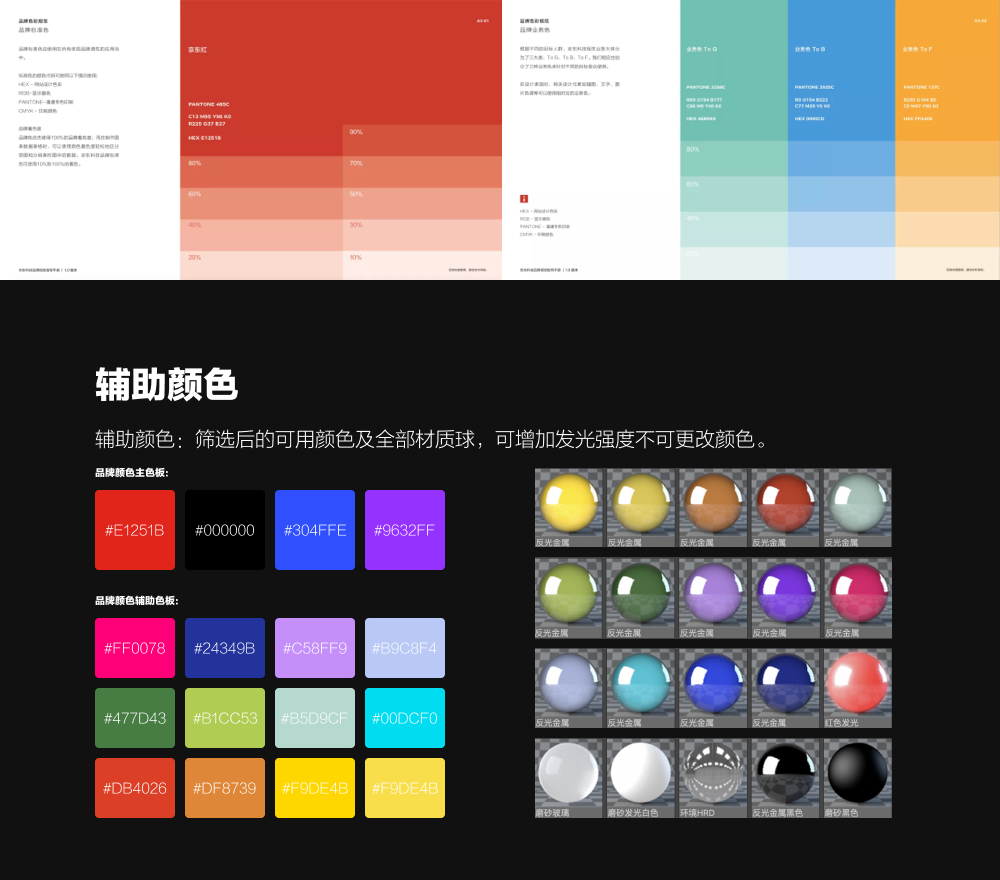
/1.色彩:
在色彩上以京東紅為底色,黑色代表著科技專業以及智慧未來。在規范出主色調的同時為了保持京東科技品牌調性的一致性規定了品牌的業務色及輔助色,同時也規范了使用顏色建議的搭配以及占比關系,作為設計師使用時的有效參考。

/2.字體:
在字體上,規定京東朗正體為品牌名稱級產品名稱字體,在樓層中的字體為方正蘭亭黑系列,英文字體為思源黑體。字體行高的1.5倍行距,段落間的上下間距為字號的1倍。

/3.構成:
在構成上,用高度概括簡單干脆的幾何形式展現,既可以突出文字的信息層級,又渲染了整體的氣氛進而增強了頁面層級更加清晰的效果,強化了嚴謹的幾何形體,讓用戶感受到秩序化。

/4.質感:
在質感上,三種不同的材質——金屬材質、發光材質以及磨砂玻璃材質。

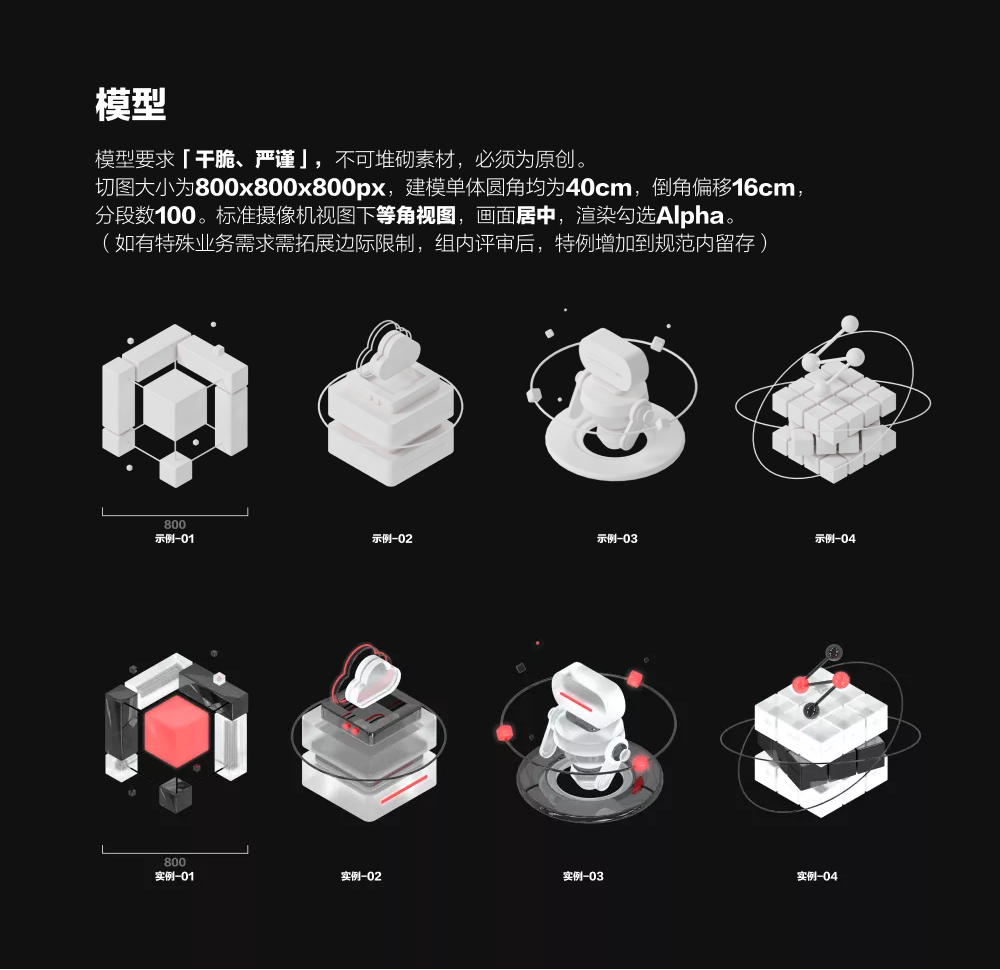
4.渲染及模型參數
在規范好了基礎的四個關鍵點后,進行了渲染的嘗試,最后投票確定了一套大家都認可的效果。并且產出了預設工程文件,方便設計師建立白模且通過設計評審后直接導入進行渲染。

5.動畫的渲染及精靈圖的制作
為了滿足頁面中部分鼠標移入移出的交互效果,我們渲染了動效以及精靈圖的制作。關于精靈圖的制作,在之前的文章當中我們有詳細的說明和制作方法,這里就不再贅述。



以上就是我們的第一次3D視覺升級,這一次升級做的還是比較系統且完善的。從構建組件的價值開始到設計策略——競品分析——實現策略——規范要求——模型——顏色——質感——構成——渲染——動畫——應用場景和最后的開發上線。
第二次升級改版
那么到了10月份,為了更加貼合業務和升級產品調性。進行了第二次的改版,這一次的改版我使用了新的OC渲染器以及在原有的基礎上做了完善和調整。

1.通用底座的新增
幸運的是這一次改版我就順手了很多,還是老生常談規定了規范說明、模型、品牌顏色、質感、構成方式等等。新增了對通用底座的規范。更加規范了使用。

2.HDR環境貼圖
由于使用了OC渲染器,對環境的設定以及HDR貼圖的使用變的十分重要,嘗試了很多效果。

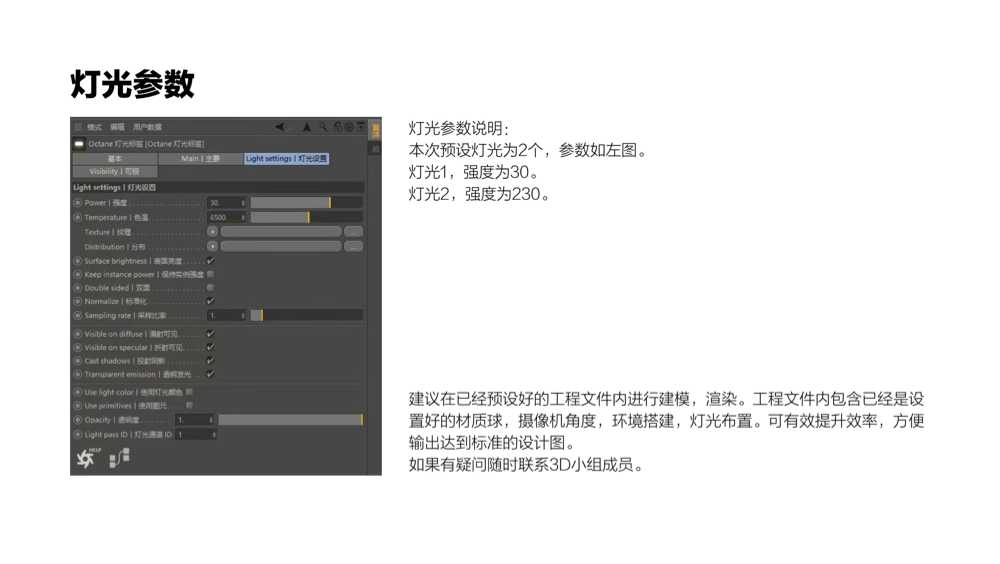
3.燈光參數
至于打光,沒有做過度的布置。在環境亮度滿足的情況下,只用了2盞補光,并且做了參數的說明。

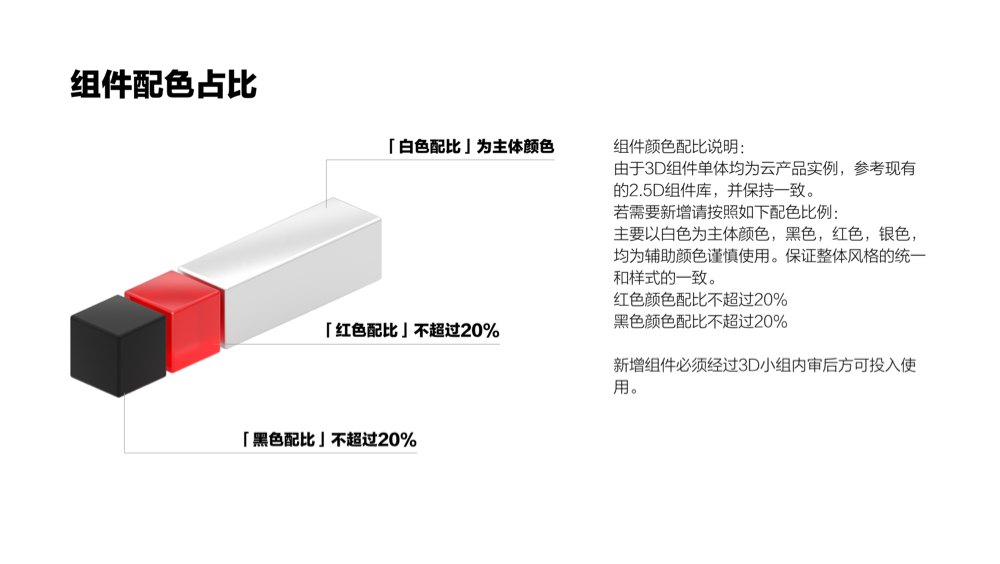
4.組件配色占比
規定了每種顏色的占比參考。

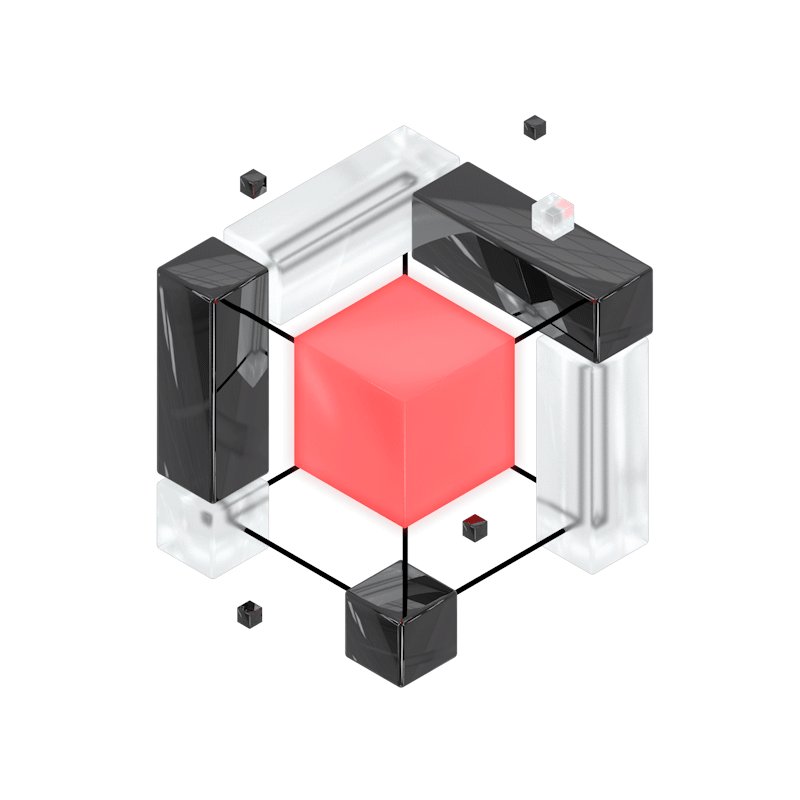
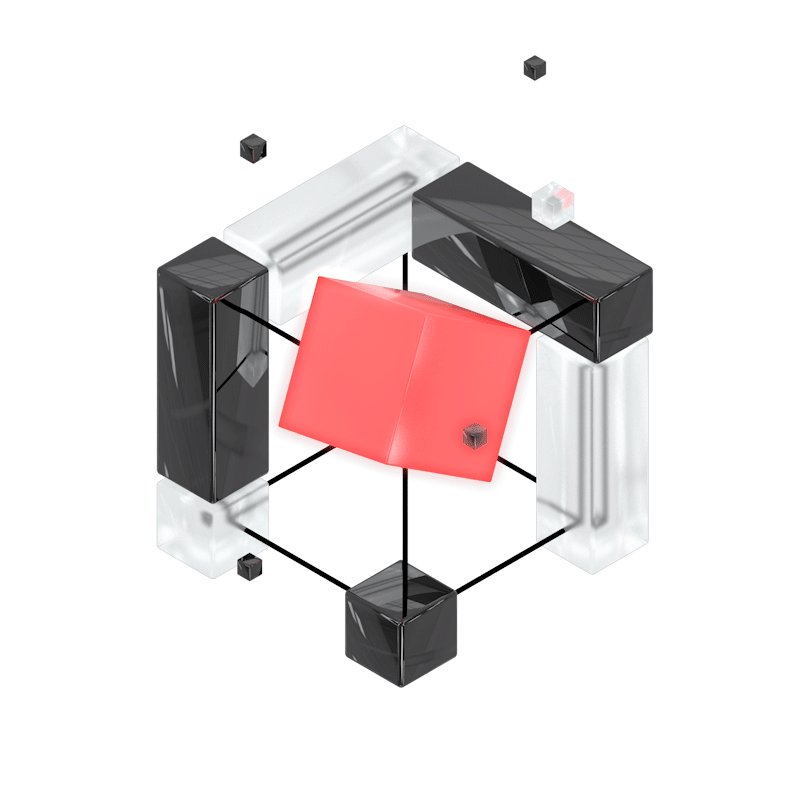
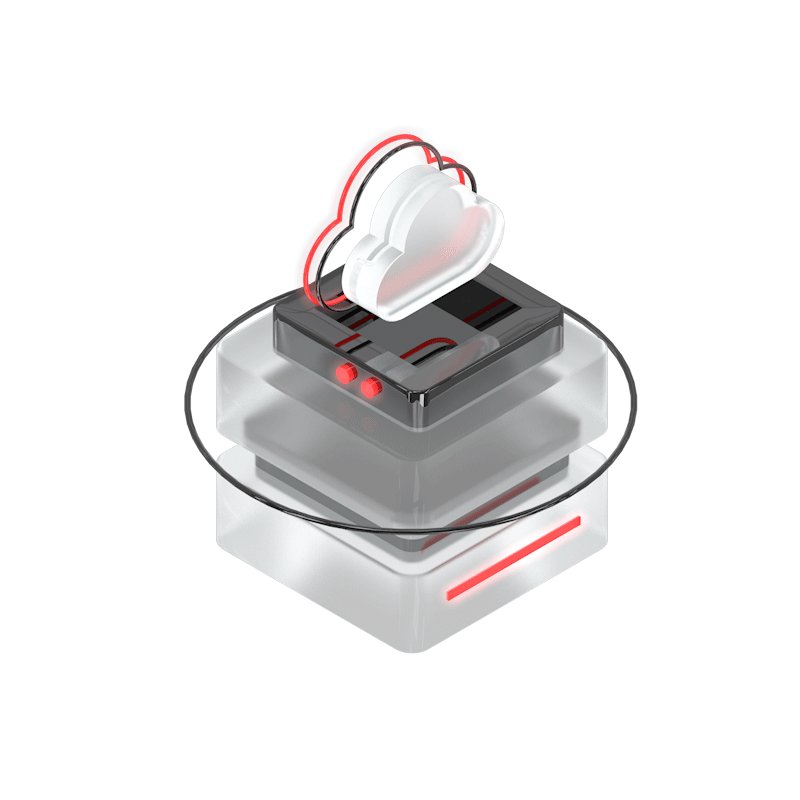
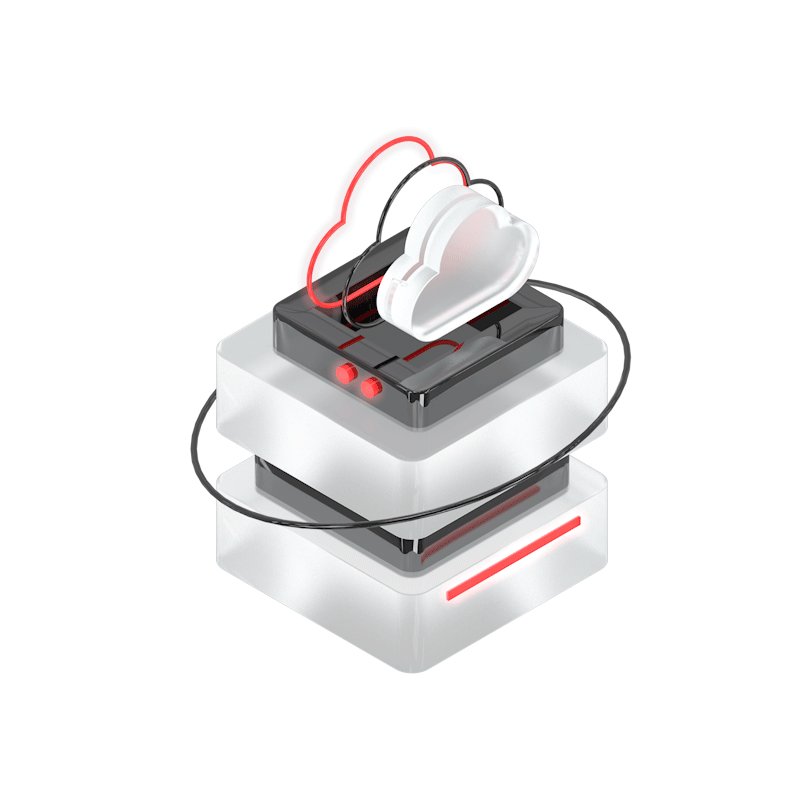
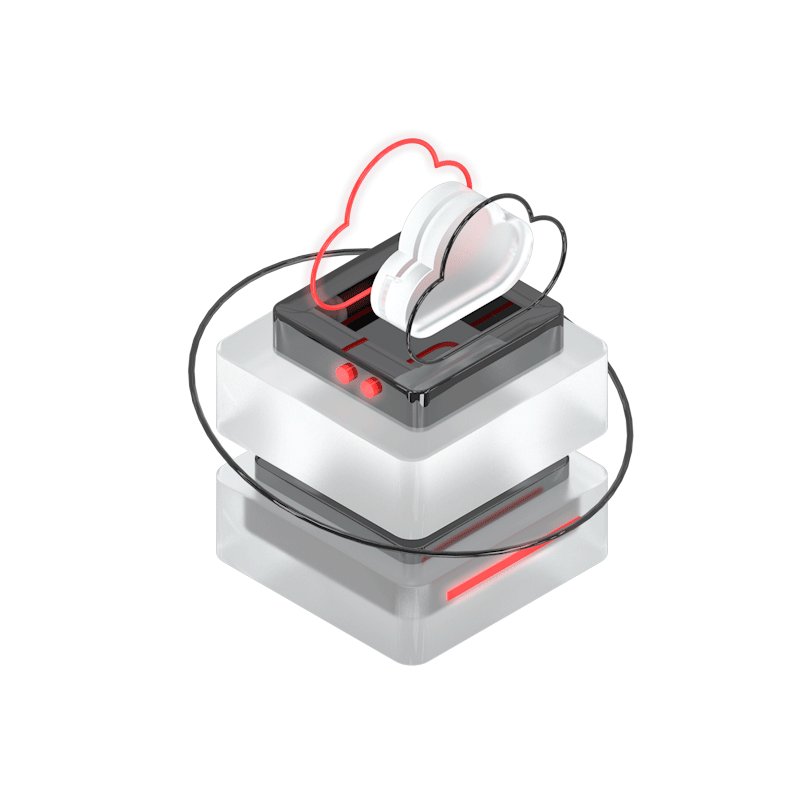
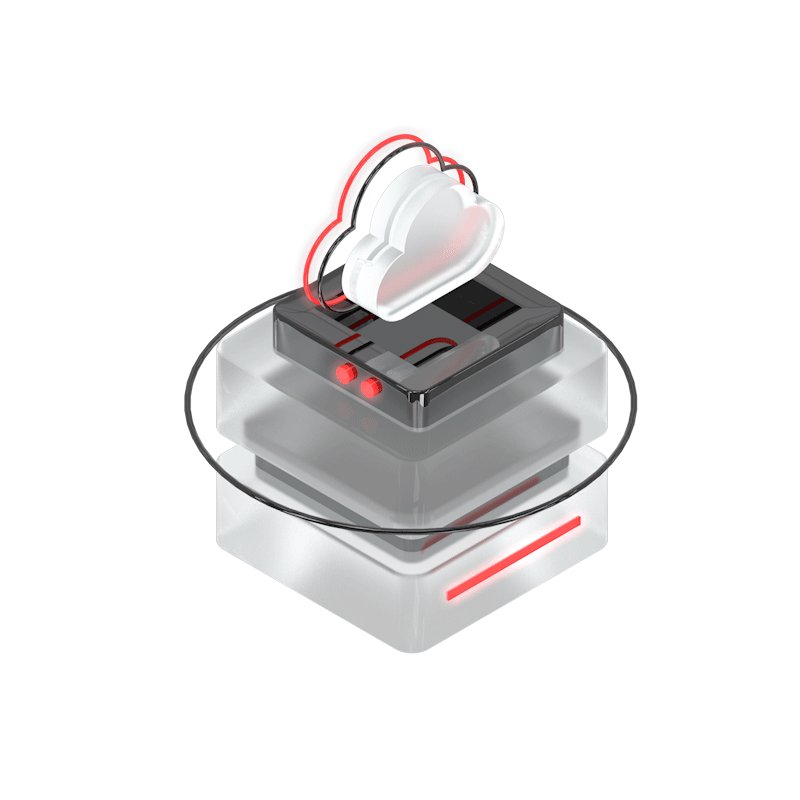
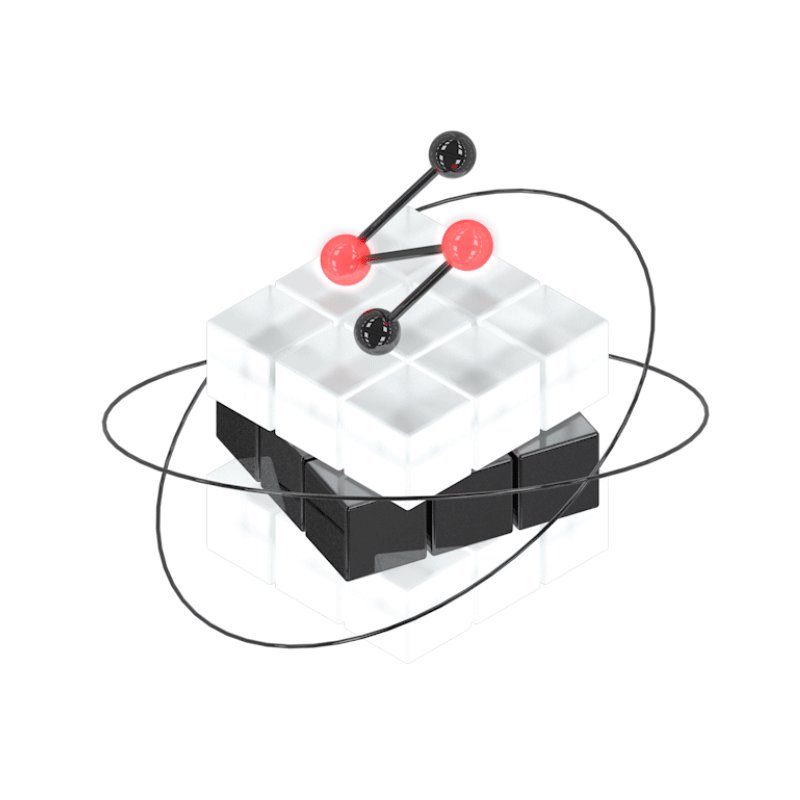
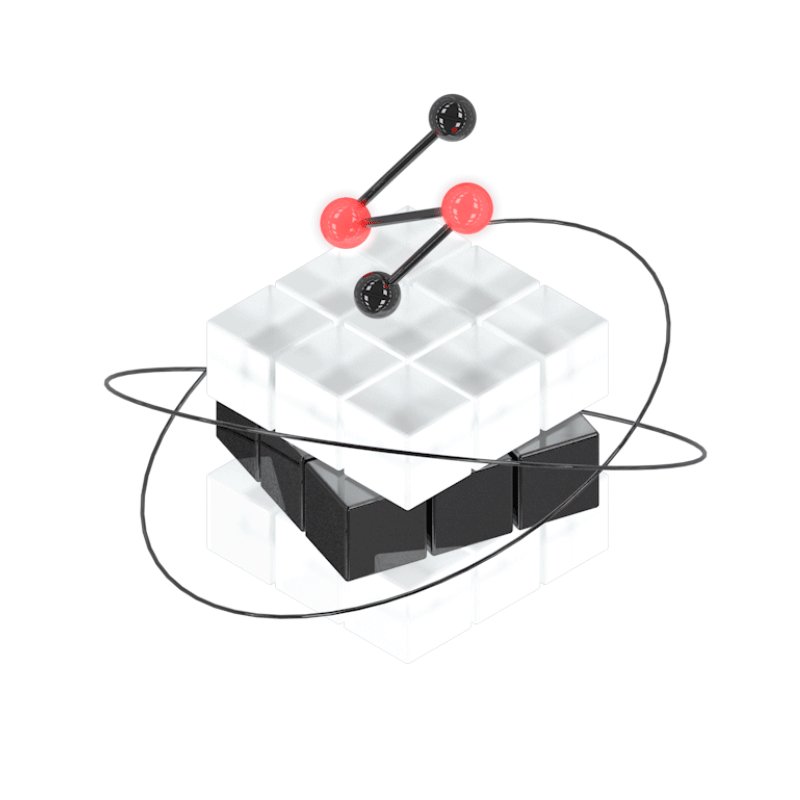
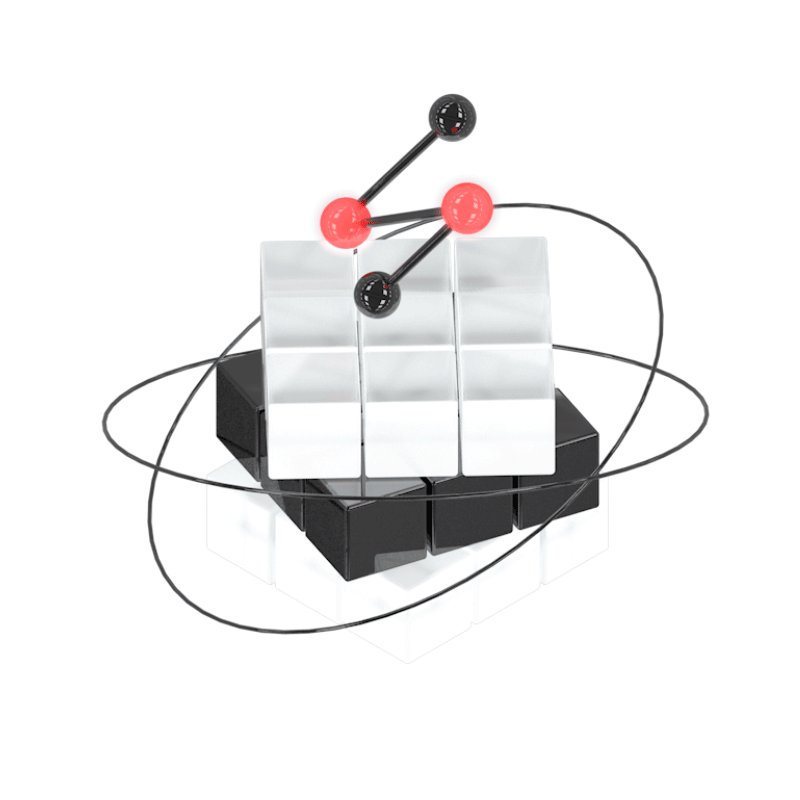
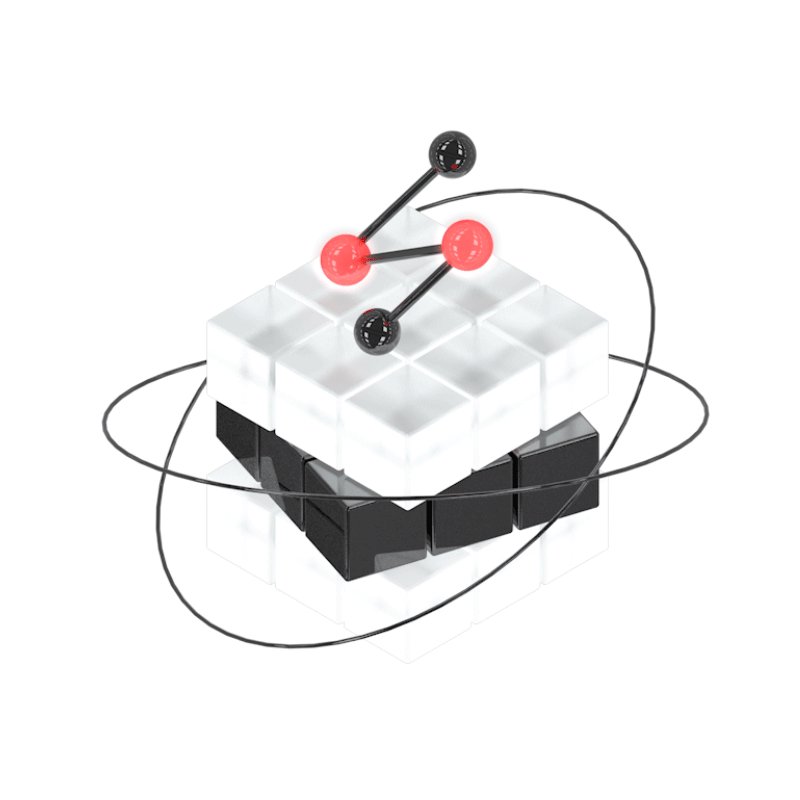
5.組件渲染實例
下面看一些我們渲染出來的實例。以及我們優秀的小伙伴建模并渲染的Banner。

那么以上就是本文的全部內容,希望能對大家的日常工作有一些幫助。很多地方還不成熟,會繼續沉淀把更好的東西分享給大家。瑞思拜。
文章來源:站酷 作者:秦能補拙
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務