
本文3200字,主要分為三個部分,閱讀時間約15分鐘。


—————
動線
動線一詞最早是源自建筑與室內設計領域。指的是人在某個空間內的移動軌跡。例如住宅空間的動線設計,我們會經常聽到動靜分離的概念,講的就是動線的設計。住宅動線的設計目的是提高居住體驗,減少在室內的重復行走軌跡。
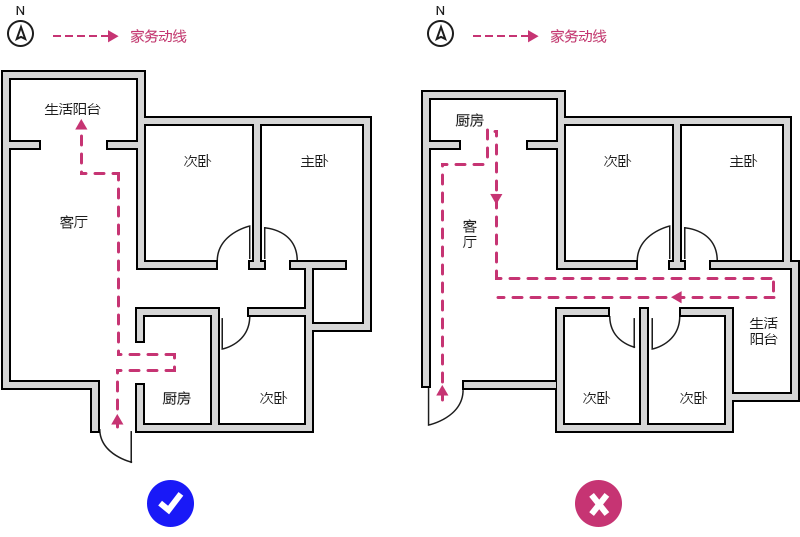
例如家務動線的設計,從進門到廚房再到生活陽臺,是家務勞動中最經常行走的路線。通過設計動線,減少家務勞動的行走,就能提高家務勞動的效率。在這里動線越短,效率越高。

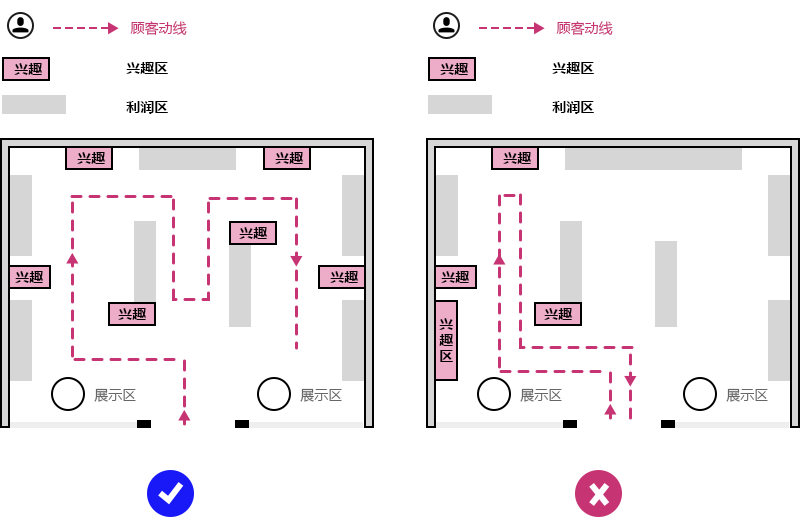
在商業建筑領域,動線的設計也被頻繁的運用。例如店鋪的顧客動線設計,通過興趣區吸引顧客,引導顧客盡量多的瀏覽店鋪的商品,從而提高銷售額。商業空間的動線設計講究的是坪效(每平米的銷售額),動線的設計更側重迂回。

還有比如動物園、游樂場的路線設計,就涉及到游玩順序的體驗,以及緩解擁堵等問題。因此動線設計的目的在于提高效率,在家居和商業空間領域已廣泛應用。而在視覺設計領域,也存在動線的概念。
————————
視覺動線
大家在生活中有沒有遇到這樣的情況,你要找的東西就在眼前,但是找了好久仍然沒有找到。
人眼之所以能看清物體,是因為視網膜中央有個很小的區域叫做中央凹,這個區域集中了大多數的視錐細胞,專門負責視力的高清成像。
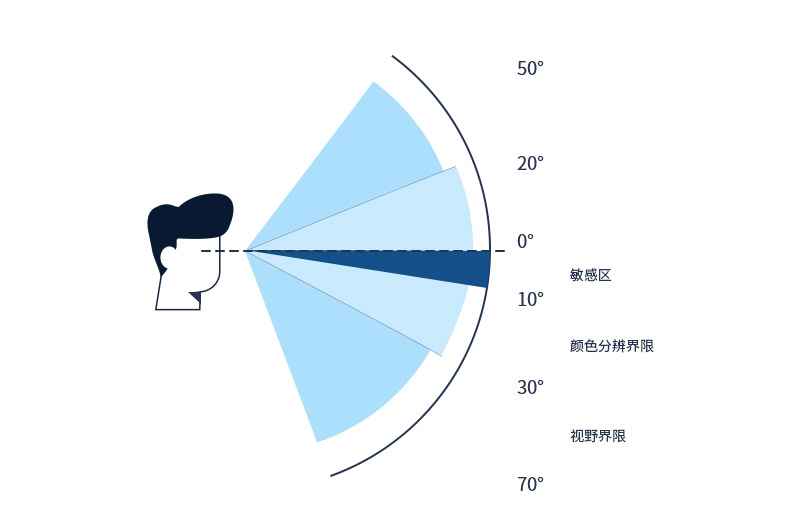
但是中央凹的面積極小,高清區域有限。人眼只有在10度視角范圍內才最為敏感,30度范圍內可以分辨出顏色。這就導致人眼可視范圍有限,一次只能產生一個視覺焦點。因此人眼在觀察物體時,沒辦法一下子看到所有信息,需要逐個地移動搜尋,這種視線的移動過程,就構成了視覺動線。

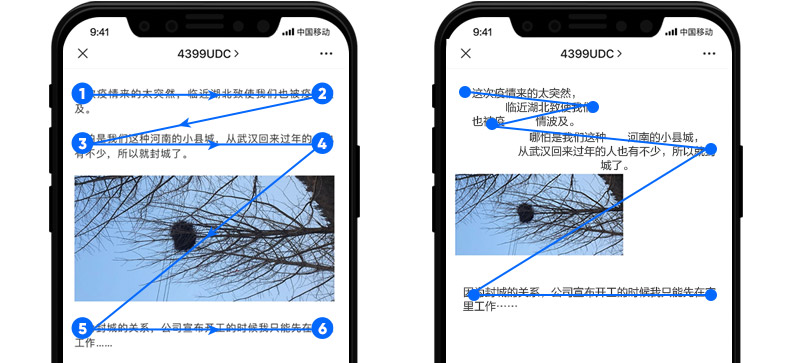
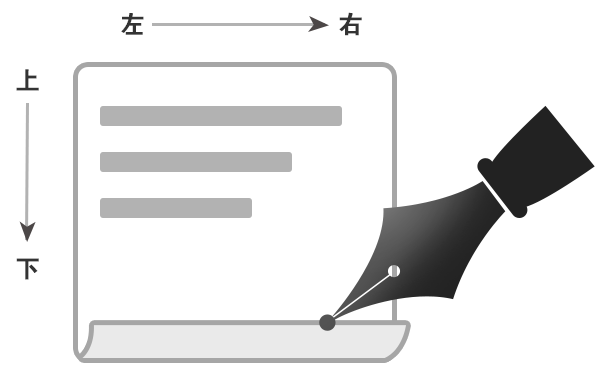
例如我們在閱讀文章時,一般是從左到右逐行地閱讀,這個閱讀順序就構成了視覺動線。如果文字的排版過于跳躍,沒有規律,就會造成視覺焦點過多動線混亂的情況,容易出現閱讀障礙,大大影響了閱讀體驗。

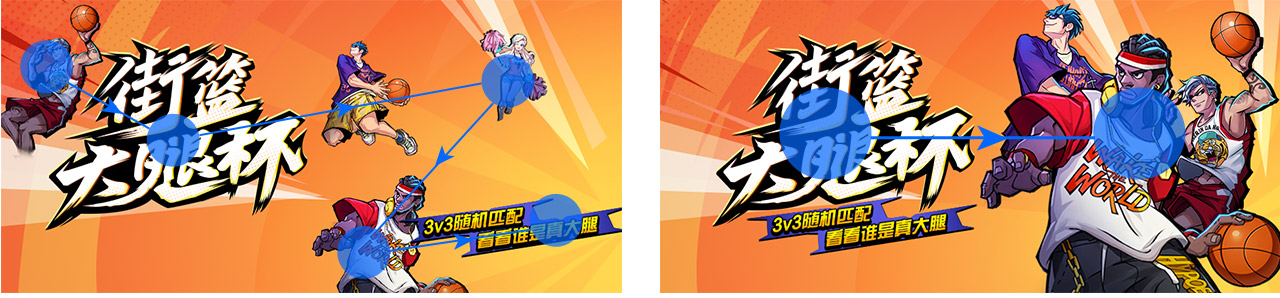
在視覺設計中動線的設計尤為重要,例如下圖的banner,左圖動線混亂主次不清。右圖則能清晰地引導觀眾從左到右閱讀信息,降低無效的閱讀成本。
因此構建合理有效的視覺動線,將有助于打造良好的閱讀體驗,能更高效地讓用戶獲取到信息,避免用戶的流失。


我們以運營設計為例,來討論一下常見的動線類型。在運營設計中,banner和活動專題是最為常見的,這類型的設計,畫面往往很有感染力,內容豐富。這里介紹的動線,是指某張banner或者活動頭部同屏類的動線軌跡。一般我們可以將常見的動線分為這幾個類型:直線型、匯聚型、發散型、扇型、以及Z型。
———————
直線型
直線型動線顧名思義,就是在一條路徑上依次展示信息元素。我們以banner為例來看看如何應用。

在分析動線軌跡的時候,我們應該逐一地尋找視覺焦點。這個案例中我們第一眼看到的是左側的標題,我們稱第一眼看到的焦點為視覺入口點;緊接著視線轉移到了右側的龍身上。這就構成了一條清晰的從左到右的視線軌跡。
banner中只在標題和火焰上使用了色彩,其他背景使用較灰的色系,這使得視覺焦點突出,動線清晰。

2.1.1動線角度
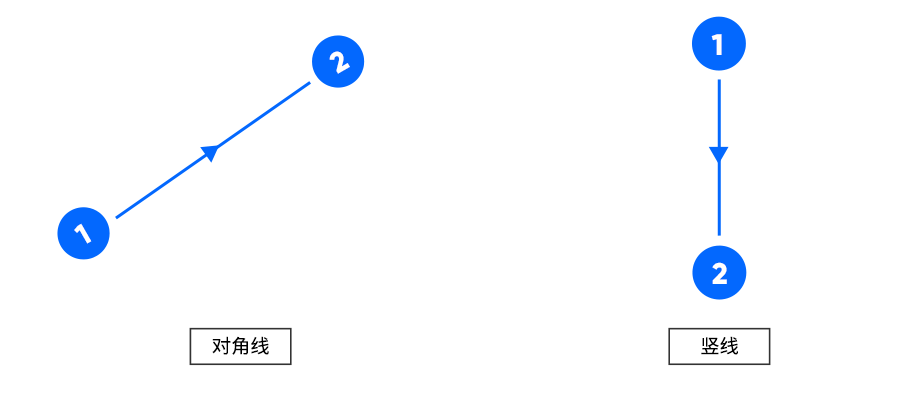
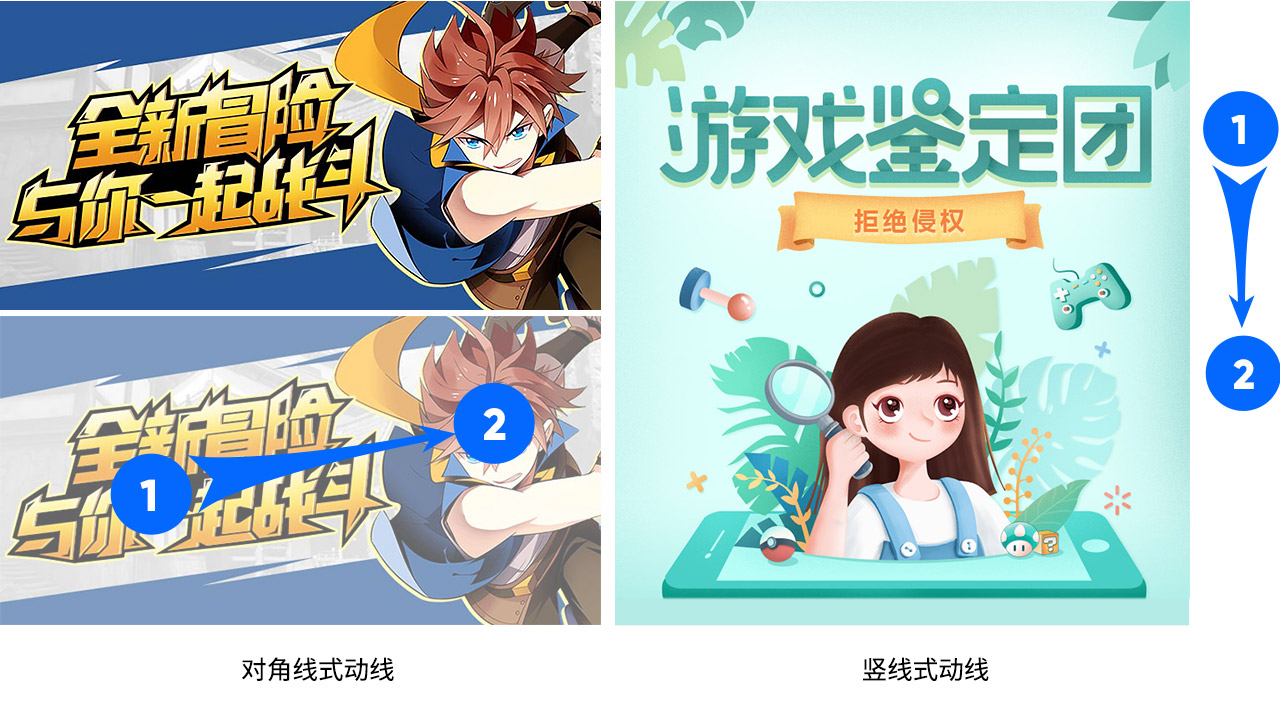
直線型動線在運用的時候,不一定都是從左到右的橫向角度。常見的有對角線以及豎線的形式。

例如左圖這張banner就是對角線式的動線軌跡。對角線具有傾斜的角度,容易塑造出速度感。因此這樣的動線軌跡往往畫面更加的有動感。而豎向的動線一般用在窄長比例的畫面中,例如手機端的運營活動。右圖的活動頁面就構成了從上到下,從標題到主體人物的動線瀏覽軌跡。

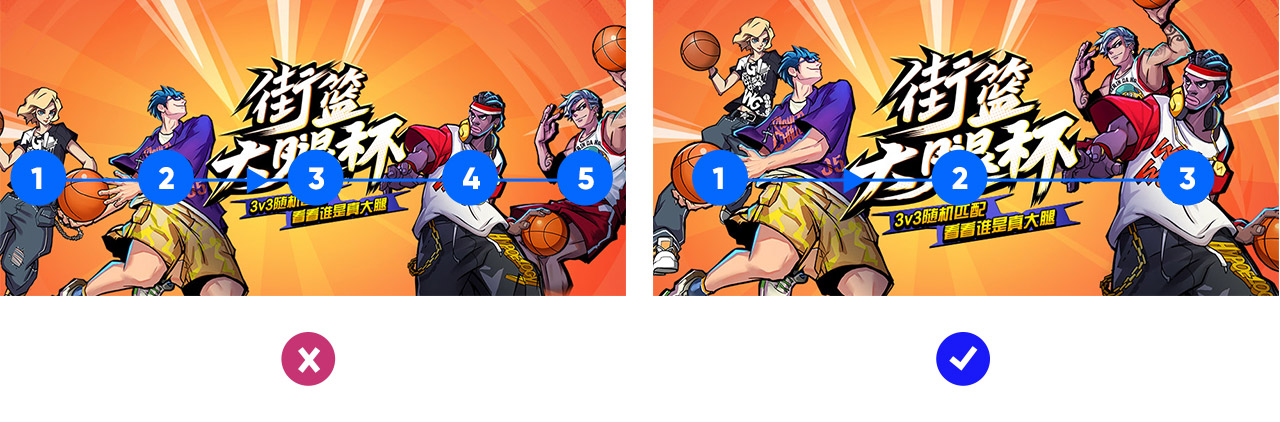
2.1.2視覺焦點個數
直線型動線中,人們的瀏覽軌跡是根據視覺焦點的位置進行的。在直線上依次排列視覺焦點,但并不是焦點越多越好,一般2-3個視覺焦點較為合理。較多的視覺焦點反而影響閱讀效率。

———————
匯聚型
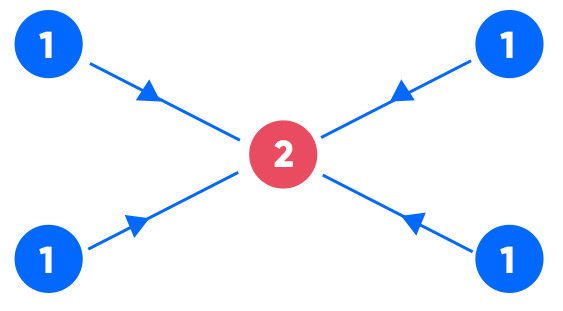
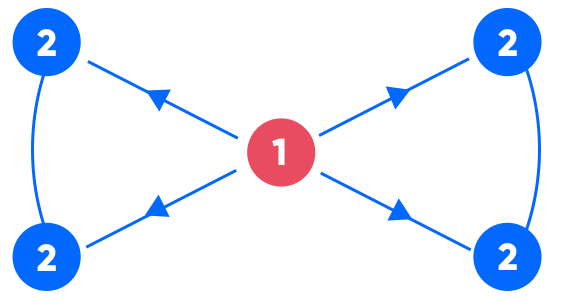
匯聚型動線是將用戶的視線聚焦到中心的一種動線軌跡。一般有多個視覺入口點來引導用戶的視線。

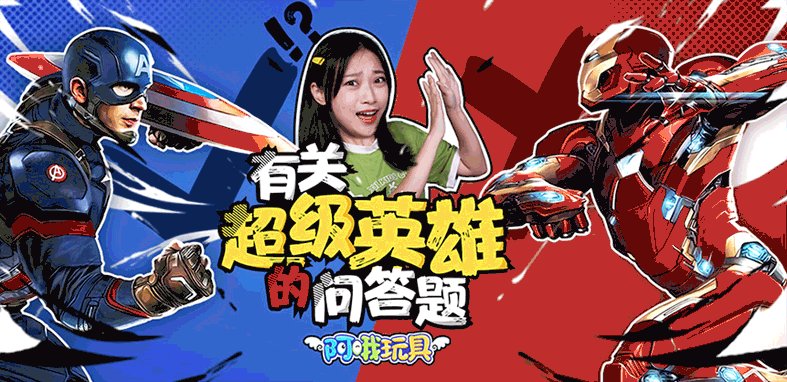
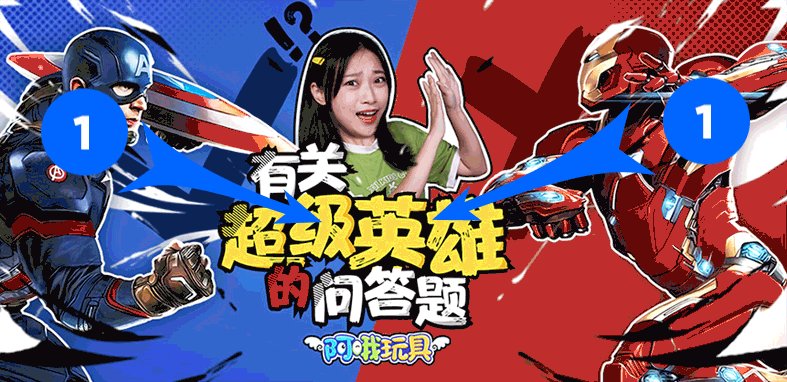
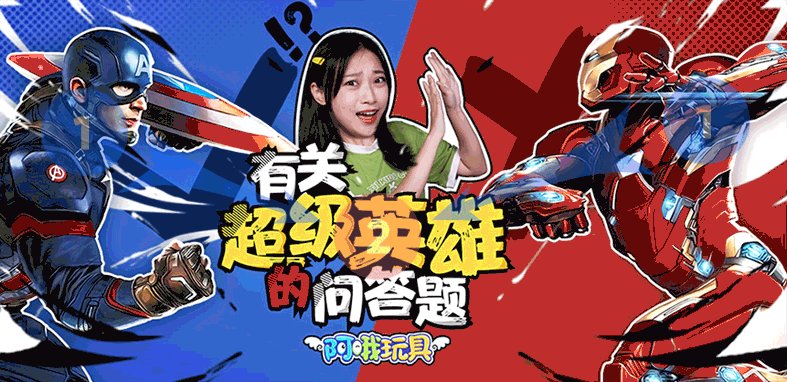
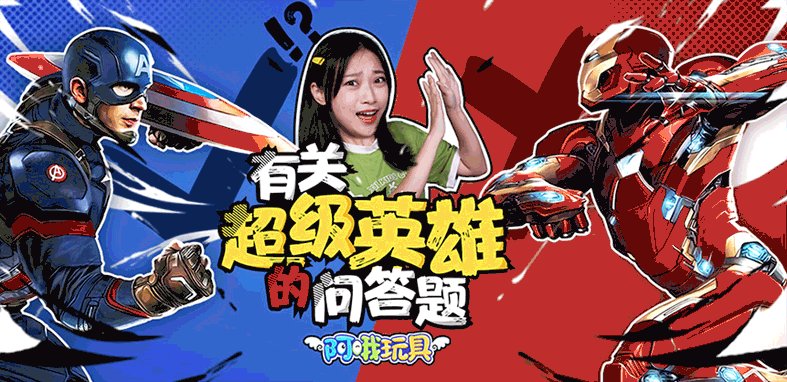
例如下面這張banner,我們的視線會先被左右兩側英雄所吸引,延著他們沖刺的方向視線轉移到了中間的標題,這就構成了匯聚型的視覺動線。匯聚型動線在元素擺放上一般具有引導性,最終目的是讓觀眾的視線聚焦到中心,以突出中心的標題或者主體信息。

匯聚型動線的視覺入口點一般在2個以上,例如下面這張活動頭部,通過兩側的煙霧塑造視覺入口點,引導觀眾視線匯聚到中心。是一種側重突出中心內容的動線類型。

———————
發散型
匯聚型動線是由四周向中心聚集的動線軌跡,而發散型動線則相反,它是由中心向四周轉移的動線軌跡。視覺入口點在中心,并逐步向四周擴散的動線類型。

例如下面這個暑假活動頁面,就是視線由中心往四周轉移的發散型動線。我們第一眼會被醒目的標題所吸引,這就是視覺入口點。之后視線逐步地往兩側移動,依次看到人物、書本、臺燈以及兩側的云朵。構成了漸進式的視覺瀏覽軌跡。

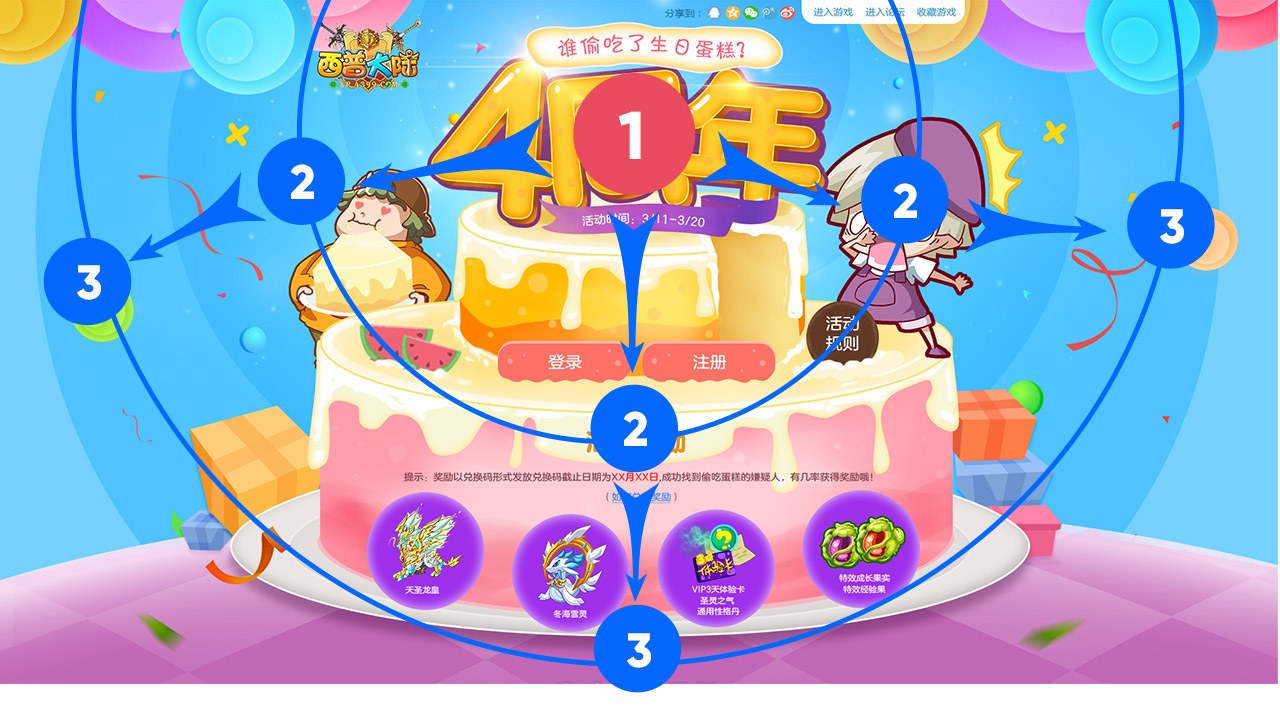
而下面這個四周年的活動,最醒目的也是標題,它將觀眾的視線聚焦到了中心,之后逐步向四周發散。按照放射的方向,依次瀏覽了人物、按鈕、獎勵、圓球等信息。
可以看到發散型動線一般運用在有較多信息元素的畫面中,瀏覽順序層層遞進,比較適合對信息元素進行歸類閱讀。

4.1入口點位置
發散型動線一般是由中心往四周發散,視覺入口點一般在中心線位置。不過入口點也有位于邊緣的情況。例如下面這張banner,作為視覺入口點的人物位于右下角,通過手勢逐步引導觀眾閱讀標題和玩具。是一種單邊發散的動線類型。

——————
扇型
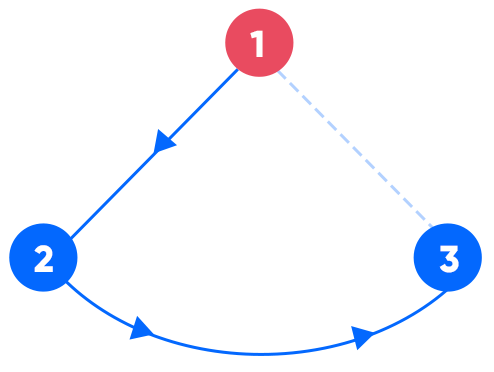
扇型動線一般會在中心線上塑造一個視覺入口點,之后保持著至上而下、從左到右的視線軌跡,這種軌跡就好比一把扇子。

例如下面這個手機端活動,我們第一眼會被可愛的小狗頭部所吸引,之后視線往下,看到主標題和副標題,并按從左到右的視線軌跡閱讀了標題。這就構成了扇型的動線軌跡。
可以看到扇型的動線軌跡保持了從上到下的結構關系,一般用在畫面較長的版式中。容易塑造至上而下、內容由少及多的閱讀關系。

—————
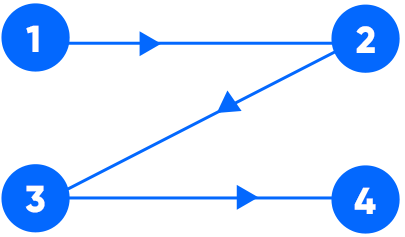
Z型
Z型動線是最為常見的類型,它遵循了人們從左到右的閱讀順序習慣。并且在長頁面中可以一直做反復的延續。

例如下圖的活動頁面,我們的閱讀順序就是從左到右逐行地掃視關系。先是主標題,再是副標題,最后是木牌上的信息。這構成了循環的Z型動線軌跡。此類動線比較適合應用于文字類信息較多的畫面中。


在動線的設計過程中,比較難的是如何去引導信息之間的先后關系。這里介紹幾種便捷的技巧,如何更有效的來設計動線。
————————
閱讀順序
第一種就是根據人們的閱讀習慣來設計,也就是從左到右,至上而下的順序。因為人的眼睛,左右轉動所看到的角度和區域,要比上下轉動所看到的要廣闊的多。從左到右也是人們通用的閱讀習慣和標準,橫向閱讀也更為舒適。在設計中我們只需要按照從左至右自上而下的規律來擺放信息元素,就能保證有良好的閱讀體驗。

——————————
元素指向性
第二種是利用元素本身的指向性來進行引導,特別是主體人物的肢體動作、手勢等。例如下圖中的banner就分別通過人物的眼神和手勢進行引導,讓觀眾的視線轉移到標題上,構成了很強的關聯性。讓動線的引導更為自然緊密。

———————————
引導線的設計
第三種是引導線的設計,我們可以通過設計一些引導性的線條來引導觀眾的視線。常見的有放射線,或者虛擬的線條。
例如下圖1的banner,就是通過左右兩側放射性的線條來增強引導,讓觀眾的視線匯聚到中心,構成了匯聚型的動線。圖2除了蜘蛛的視線引導外,標題文字的透視處理也構建出一條無形的引導線,讓整個視線的引導更加緊密自然。在元素本身指向性不強的時候,引導線的設計能讓視線的引導更加緊密,有規律。

—————————
層級的設計
第四種是通過層級關系的設計來構建動線,也是經常要用到的方法,構建層級關系的方式有很多,這里只做簡單介紹,有機會再跟大家交流。
例如下面這個活動頭部,我們的閱讀軌跡是從左到右的關系,先看到左邊的人物然后是標題,最后是右邊的人物,構成了直線型的動線軌跡。如果我們拉開人物之間的空間關系,我們首先會注意到離我們近的物體,依據遠近關系,形成了一條視覺引導軌跡。這就是層級對于視線引導的作用。
通過層級的塑造,可以更有效的來制造動線,引導觀眾的閱讀。

[ 小結 ]
綜上,只要我們能夠理解動線的概念和目的,在排列元素時就能有更清晰的目的性,設計更有方向感。信息的傳遞是我們構建作品和觀眾之間交流的橋梁,也是設計中首要考慮的因素。有效的信息傳遞才能發揮設計最大的價值。以上僅是個人的觀感與體會,希望對大家有幫助。
文章來源:站酷 作者:Tony老司機
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務