于移動設備的操作系統及應用來說,判斷其用戶界面設計方案是否優秀的一個重要衡量標準�����,就是看它對于手指觸控操作的友好程度�����。相比于桌面計算設備及相關的軟件環境�,觸屏移動設備所具有的交互特性幾乎將用戶體驗設計師們帶入了工業設計的領域�����;設計方案更多是在體現著人機工學方面的原理��,而不再是僅僅用來規劃內容與功能的視覺呈現方式。
拇指熱區與底部原則
首先��,我們需要了解人們通常會以怎樣的方式將手指?�?吭谠O備上���。拿手機來說����,普通青年們多數會使用拇指來進行觸控操作,所以觸屏手機的界面交互方案基本是圍繞著拇指來進行打造的�。
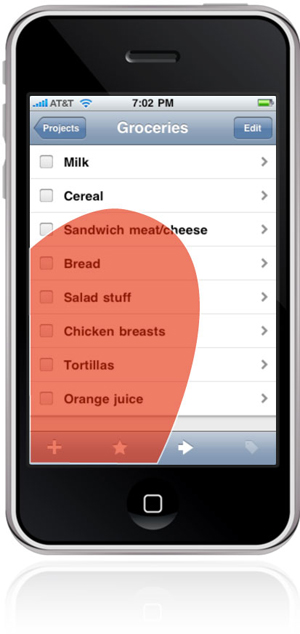
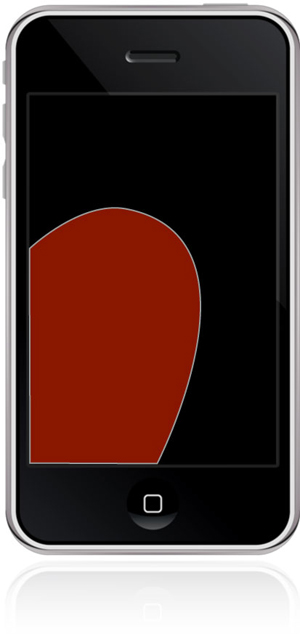
拇指是很不可思議的����,據說它是將我們與動物區分開來的重要標志之一...拇指的功能具有相當的彈性��,同時也受到一定的局限�����。對于常規的觸屏手機來說���,我們可以使用拇指掃過屏幕當中的大部分區域�����,但其中大約只有三分之一屬于真正有效的觸控區域�。所以在設計當中�����,要盡量將最重要的界面交互元素放置在這個范圍當中��。在右手持機的狀況下,有效觸控區域位于屏幕的左下方:

這也正是移動系統或應用中一些重要的工具欄或導航結構通常被放置在界面底部的原因。與此相反的是�����,在傳統的桌面設備系統環境中�����,導航菜單一類的界面元素通常被放在界面頂部���,無論是本地軟件還是網頁基本都是如此���。對于我們有限的拇指作用范圍來說��,這種傳統布局方式顯然不能在移動設備的用戶界面當中很好的適用。
相比之下,左下角還是右下角的問題略顯次要�。我們在實際當中經常會更改左右手持機方式���,想想看是不是這樣,譬如對于右撇子來說��,當他們正在寫字或是需要同時使用鼠標操作桌面設備時��,通常會將手機交于左手操作�����;而左撇子們則正相反。不過在多數時間內��,使用右手持機的用戶還是要相對較多一些���。
底部原則可以幫助我們對界面當中的可觸控元素進行更好的組織�。最常用的功能按鍵應該被放在拇指最容易觸摸到的熱點區域當中,而其它相對次要或是比較敏感的控制元素則應該盡量避開這個區域����。以iOS中的“編輯”按鈕來說���,它通常被置于界面右上方���,這個位置即可以保證它清晰可見�����,同時又不會被很容易的觸碰到���,以免發生誤操作�����。