從3個方面,手把手教你做B端的權(quán)限設(shè)計|蘭亭妙微UI設(shè)計公司

當(dāng)設(shè)計B端(商業(yè)端)系統(tǒng)的權(quán)限時,需要考慮以下三個方面:
- 理解業(yè)務(wù)需求: 在進行權(quán)限設(shè)計之前,首先需要全面了解業(yè)務(wù)需求。這包括確定系統(tǒng)中的用戶角色和其對應(yīng)的權(quán)限級別,以及用戶所需的功能和訪問權(quán)限。通過與業(yè)務(wù)團隊的緊密合作和需求調(diào)研,可以準(zhǔn)確地定義用戶角色和權(quán)限層級,確保權(quán)限設(shè)計與業(yè)務(wù)目標(biāo)一致。
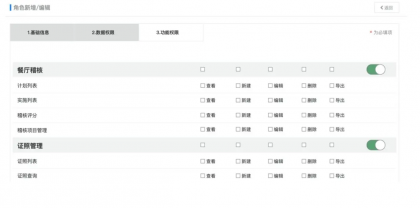
- 劃分權(quán)限層級: 在權(quán)限設(shè)計中,可以根據(jù)功能模塊和數(shù)據(jù)層級劃分權(quán)限層級。首先,將系統(tǒng)的功能模塊進行分類,例如用戶管理、內(nèi)容管理、訂單管理等。然后,為每個功能模塊定義相應(yīng)的權(quán)限,并將其分配給不同的用戶角色。權(quán)限分配應(yīng)遵循最小權(quán)限原則,即給予用戶所需的最低權(quán)限,以確保系統(tǒng)安全性。
此外,可以根據(jù)數(shù)據(jù)的敏感性和訪問控制要求劃分數(shù)據(jù)層級。例如,將數(shù)據(jù)分為公開數(shù)據(jù)、受限數(shù)據(jù)和機密數(shù)據(jù)等級,并為每個層級定義相應(yīng)的權(quán)限。通過將權(quán)限與數(shù)據(jù)層級結(jié)合,可以實現(xiàn)精細化的訪問控制,有效保護敏感數(shù)據(jù)。
- 實施權(quán)限控制機制: 在權(quán)限設(shè)計中,需要建立相應(yīng)的權(quán)限控制機制來管理用戶角色和權(quán)限的分配。可以采用基于角色的訪問控制(Role-Based Access Control, RBAC)模型,通過角色和權(quán)限的映射來生效權(quán)限控制。RBAC模型包括角色定義、權(quán)限分配和用戶角色關(guān)聯(lián)三個主要步驟。
在角色定義中,確定各個角色的名稱、描述和權(quán)限集合。權(quán)限分配階段將權(quán)限分配給相應(yīng)的角色,確保每個角色擁有適當(dāng)?shù)臋?quán)限。最后,在用戶角色關(guān)聯(lián)中,將用戶與其相應(yīng)的角色關(guān)聯(lián)起來,以實現(xiàn)權(quán)限的精確控制。
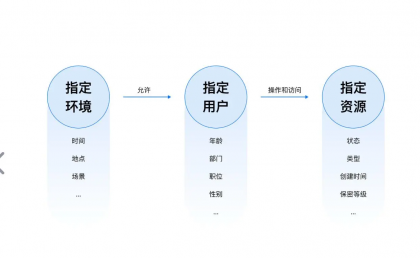
此外,還可以考慮其他權(quán)限控制機制,如屬性基于訪問控制(Attribute-Based Access Control, ABAC)和訪問控制列表(Access Control List, ACL)等,根據(jù)實際情況選擇最合適的權(quán)限控制策略。

綜上所述,通過深入理解業(yè)務(wù)需求,劃分權(quán)限層級,并實施權(quán)限控制機制,可以有效設(shè)計B端系統(tǒng)的權(quán)限,并確保系統(tǒng)的安全性和合規(guī)性。盡管權(quán)限設(shè)計是一個復(fù)雜的過程,但逐步按照上述步驟進行,并與相關(guān)團隊緊密合作,將有助于實現(xiàn)一個穩(wěn)健且可擴展的B端系統(tǒng)。
藍藍未來將會持續(xù)在平臺上分享關(guān)于設(shè)計行業(yè)的文章。此外藍藍設(shè)計建立了UI設(shè)計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計,如果有興趣的話,可以進入一起成長學(xué)習(xí),添加vx藍小助ben_lanlan,報下信息,藍小助會請您入群。同時添加藍小助我們將會為您提供優(yōu)秀的設(shè)計案例和設(shè)計素材等,歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系。
藍藍設(shè)計( m.ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)、UI設(shè)計公司、界面設(shè)計公司、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司、UI咨詢、用戶體驗公司、軟件界面設(shè)計公司