“系統應該在合理的時間內通過適當的反饋,始終讓用戶了解正在發生的事情” --尼爾森。
用戶都希望產品是可控的、狀態是可預測的,所以無論用戶在界面上做了什么,系統應該在合適的時間給予合理的反饋,始終保持界面的狀態可見、變化可見、內容可見,讓用戶對已經發生的、正在進行的、以及后續走向都有所了解,以避免在后續的轉化決策中出現錯誤。
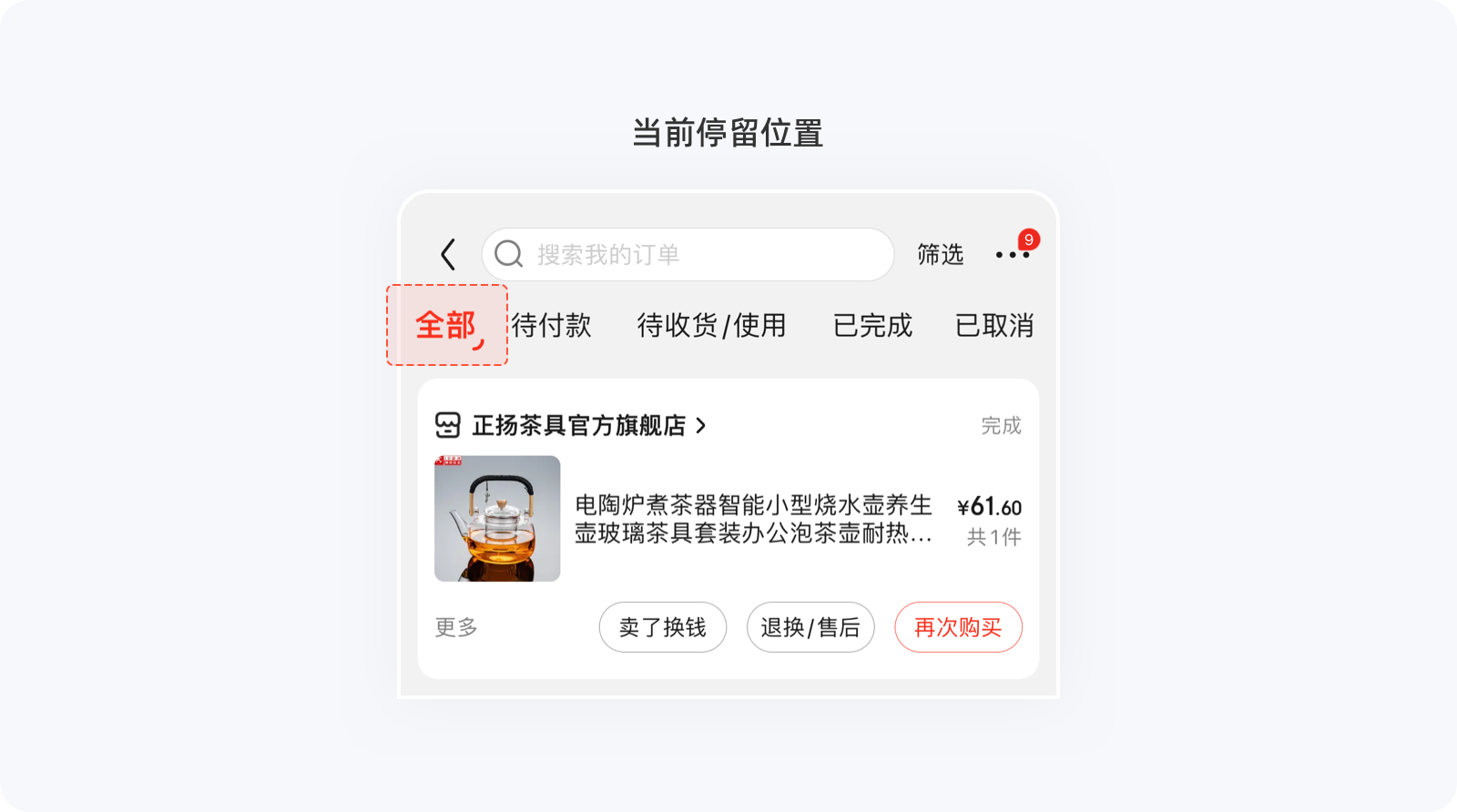
界面不僅僅是為了把信息呈現給用戶,還需要引導用戶來操作,讓用戶清楚的知道當前在什么位置,以及操作時最想要知道的信息。
例如,訂單頁頂部的導航分欄,不僅將字體加大加粗、色彩加深,還添加了主題色的形狀,為的就是強化用戶當前所在位置。購買產品VIP時,按鈕中會顯示金額,也是為了讓用戶的視線停留在CTA按鈕上,避免用戶想要查看價格時將視線從CTA按鈕上移開。

對于同一操作,系統需要搭配不同的時間場景給予不同的反饋,確保反饋的及時性,避免讓用戶產生焦慮或不安。例如在跳轉頁面時,即時跳轉,用戶通常看不到任何跳轉中的狀態,時間稍長會看到加載動效,若長時間沒有響應,則會提示其他問題,如網絡問題、跳轉失敗等。

用戶需要清晰感知到已經發生、正在發生以及即將發生的事情,以便于他們進行下一步決策。每當用戶進行交互后,系統應將當前狀態、位置、進度以及操作結果適當的反饋給用戶,以減少不確定性。如果用戶存在失誤,更應加以正確方向上的引導,避免用戶產生疑惑或重復操作。
例如在電商應用中,將商品收藏、添加到購物車等,這種操作行為不會造成任何損失,系統在反饋時盡量不要打斷用戶,使用類似toast簡短彈窗提示即可。但對于金額支付、內容刪除等,會涉及用戶利益或安全方面的操作,就需要通過彈窗打斷用戶當前操作,讓其二次確認后再作決策,以減少不必要的損失。

“系統應該說用戶的語言,用戶熟悉的單詞,短語和概念,而不是系統導向的術語。遵循現實世界的約定,使信息以自然和合乎邏輯的順序出現”--尼爾森。
設計師需要站在用戶的角度去做設計,但并不能就此代表用戶,不要將自己對產品的理解、行業中的專業術語代入用戶場景中,因為用戶的認知大多來源于多周圍環境的感知,我們需要使用最貼近目標用戶群體生活場景的表達方式,讓信息表現的自然,用戶能更容易理解。
對于環境貼切原則,直接點就是“說人話”,蘋果之父「喬布斯」和微信之父「張小龍」的產品核心理念便是如此,用最簡單直白的語言、用戶最熟悉的概念呈現信息,盡量貼近真實的世界,將產品做到傻瓜也能操作,才能保證與用戶溝通交流的順暢。
產品的設計語言需要針對不同的用戶群體以及不同的使用習慣,使用該群體所熟知的文字、圖形、版式、配色以及設計風格等,讓用戶覺得這個產品能解決自己的問題,不會有認知上的困難。
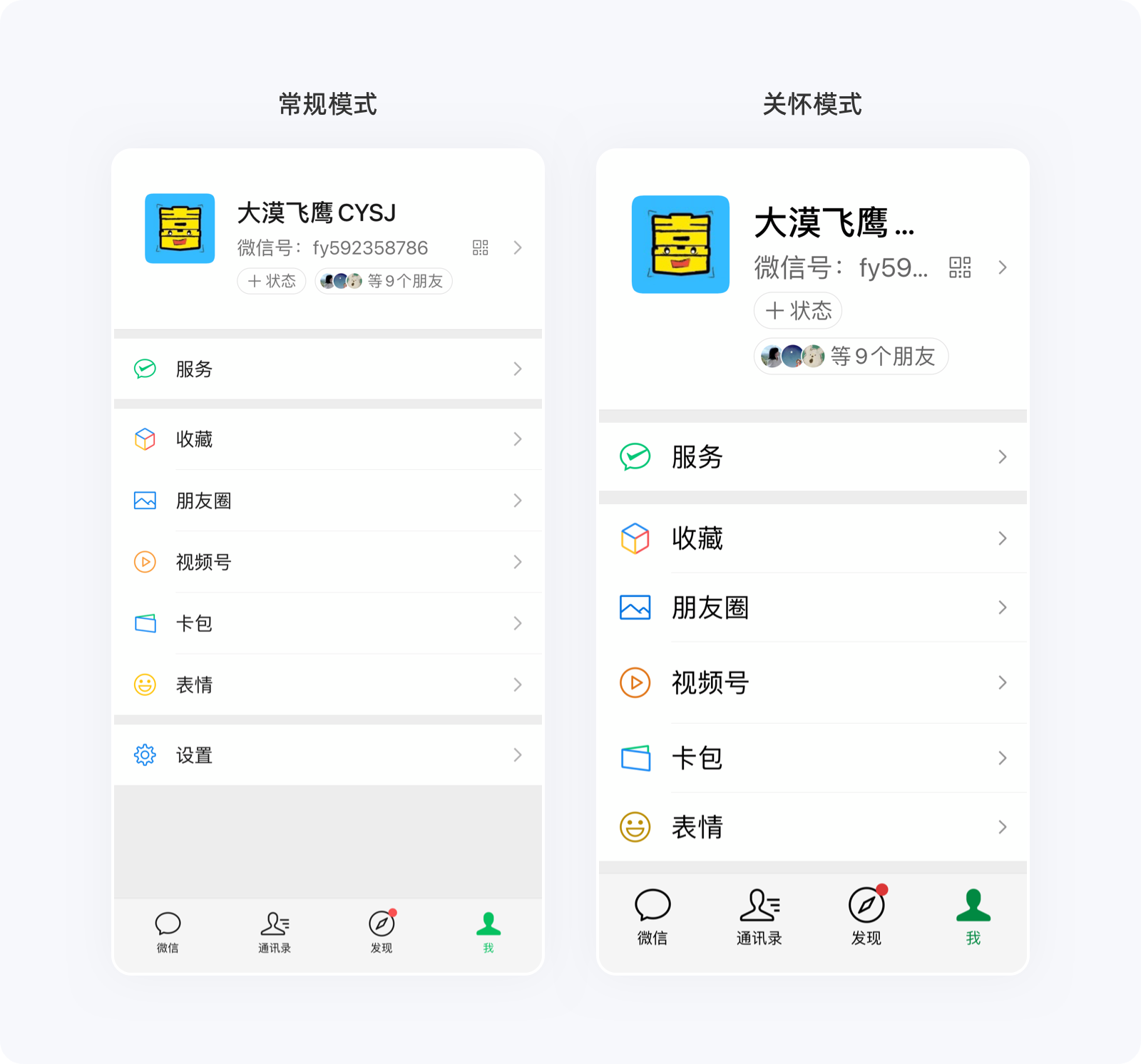
從大了講,例如微信的標準模式符合大多數常規用戶的操作,但又另外設計了一套關懷模式,將文字、按鈕變的更大,色彩變的更強,這就是為老年人的視覺障礙而準備的一套解決方案。還可以開啟聽文字消息,在會話框中只要點擊一下文字消息,系統就可以直接閱讀,將信息的傳達從視覺轉移至聽覺,更大程度的解決了視覺障礙問題。其實,不管是微信的標準模式、關懷模式,還是其他的鄉村模式、青少年模式、大學生模式等,都是為了迎合不同的用戶群體。

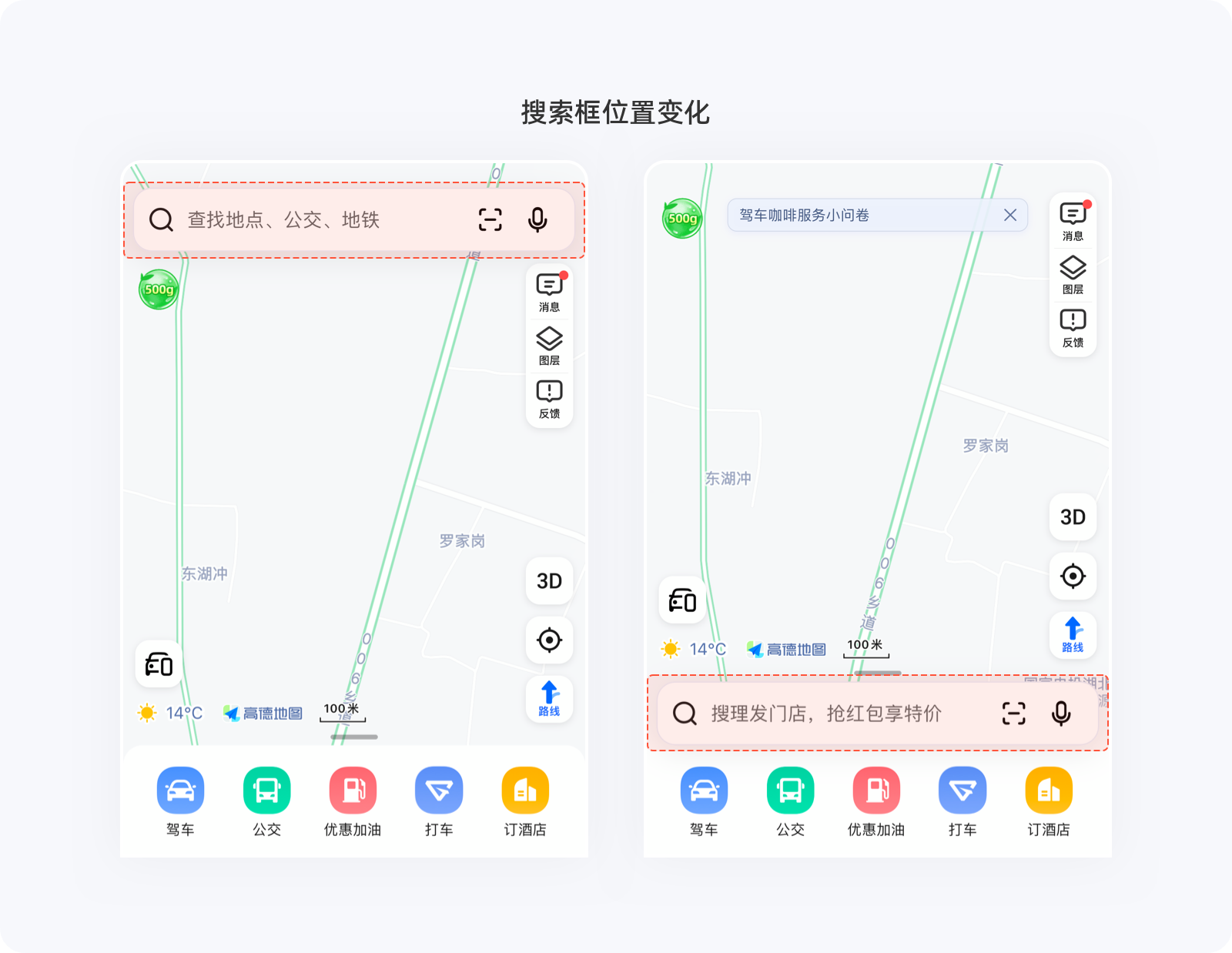
將范圍縮小至產品的某個功能,如高德地圖視覺障礙模式(色盲/色弱用戶的專屬配色)、首頁設置(搜索框位置的調整)等也是為了滿足不同用戶群體或同一用戶群體的不同使用習慣而設計。

將現實世界中的物體映射至產品設計中,能讓用戶通過對現實環境的認知感受到產品的真實易懂,很大程度上降低了學習成本,幫助用戶更快的理解并輕松掌握其使用方式。模擬現實世界的物體并不僅僅局限其外形,對于其動態效果、聲音以及其他屬性特征等都可以加以融合,打造更真實的用戶體驗。
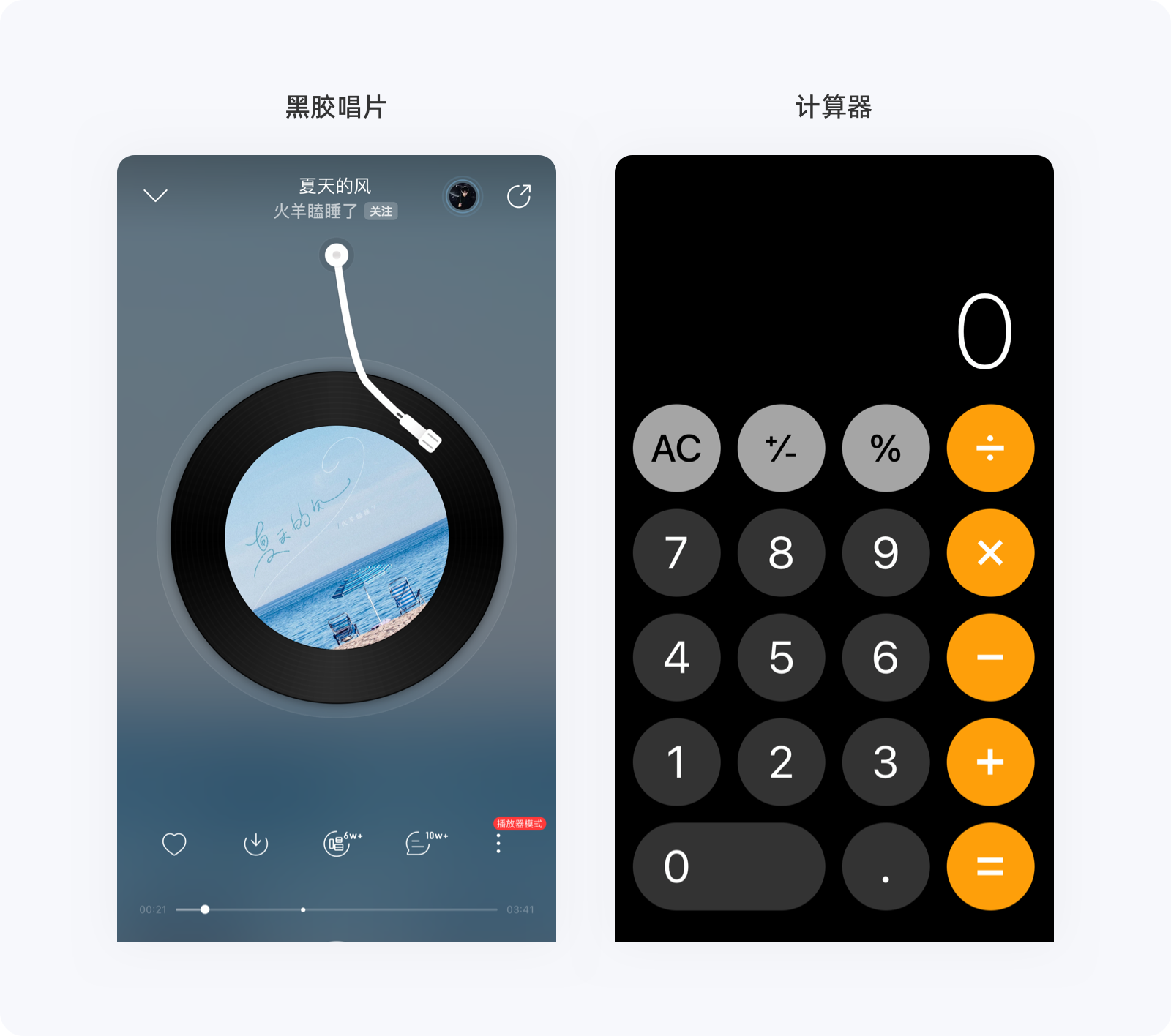
iOS系統早期的桌面圖標就是如此,即便后來逐漸過渡到扁平化,但很多地方依然保留了擬物化的設計,如同步變化的動態時鐘表盤、接近于物品外觀的相機、計算器圖標等。網易云音樂播放頁面中,復古的黑膠唱片,不僅模仿了早期的留聲機,還融入的懷舊情感,與其他同類產品的差異性也即刻凸顯。

產品不僅可以使用人們對真實物體的視覺感知,還可以利用文化觀念進行隱喻。
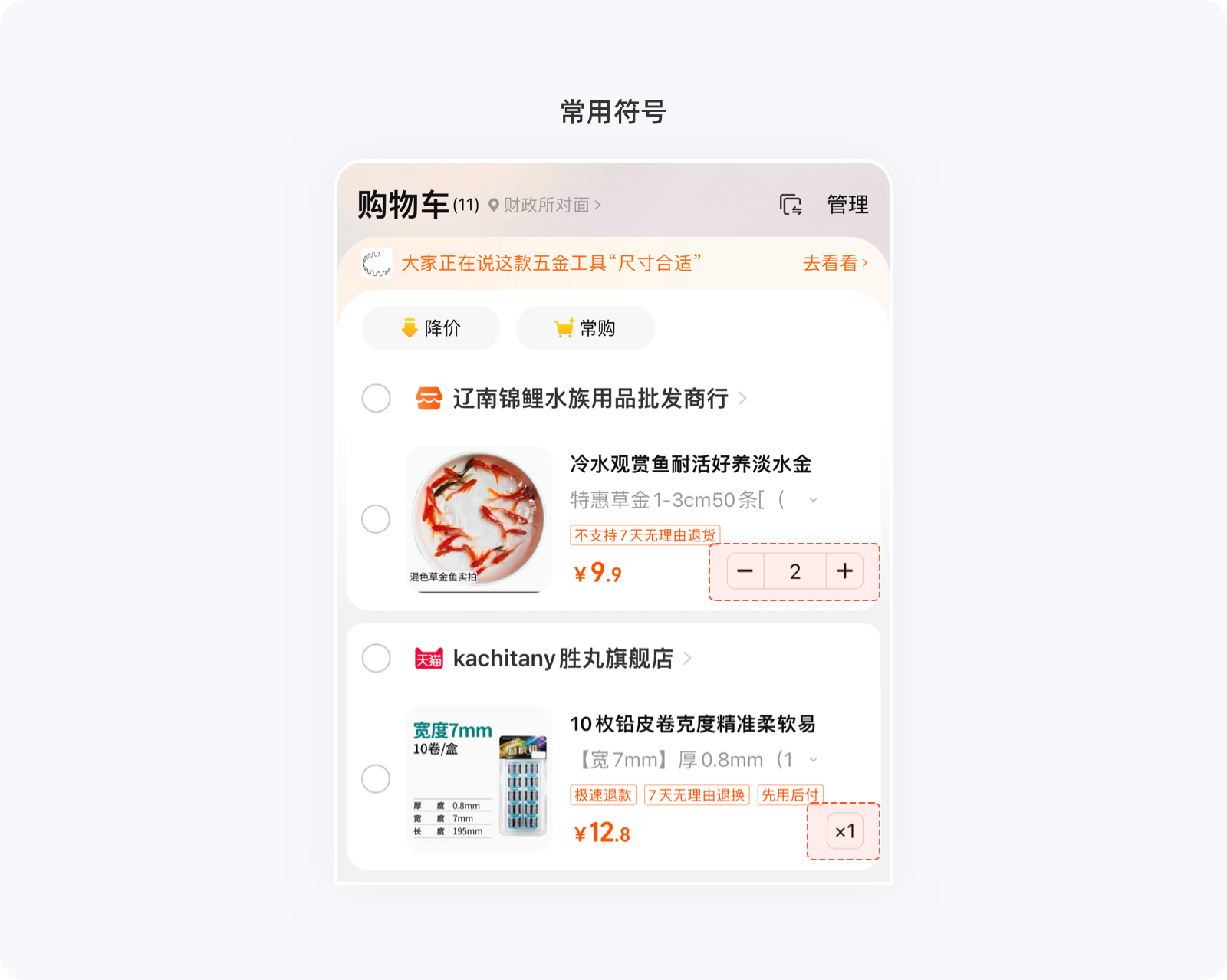
例如,紅色意味著危險、禁止,綠色則代表安全、通過,而產品中的審核結果就可以用顏色醒目的圖標強化提示,紅色表示審核未通過、綠色表示審核通過。另外在現實生活中,“+、-”符號代表增加和減少,對于互聯網產品,同樣可以使用“+、-”來表示內容的增加與減少,常見的有購買商品數量調整、自定義內容布局等。

“用戶通常會錯誤地選擇了系統的某個功能,并且需要一個明確標記的「緊急出口」來離開不想要的狀態,而不必進行擴展對話。支持撤消和重做”--尼爾森。
用戶需要擁有控制系統和來去自由的權利,且產品要在用戶可能犯錯誤之前及時警示并給予正確的引導,但總有些特殊場景,用戶發生主觀上的失誤不可避免,為了不讓用戶進入到錯誤的場景,這時系統應該提供一個“緊急出口”,便于用戶撤銷和重做。
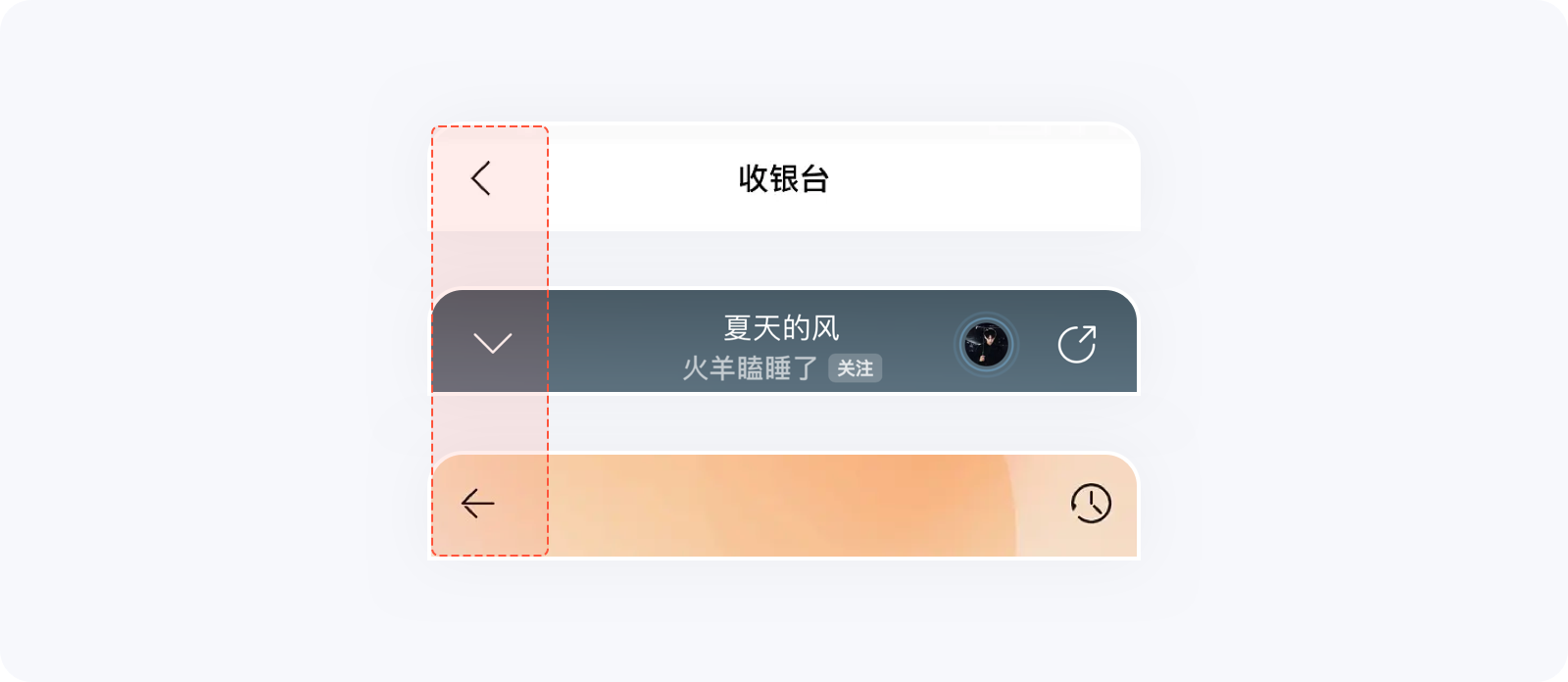
在使用產品的過程中,系統檢測到用戶有可能出現操作失誤的情況,應給予明確的提示和指引,關閉/返回就是最為常見的“緊急出口”,即便大部分用戶知道向右側滑返回,但“緊急出口”依然要明確顯示。
另外,在刪除某些信息時,系統給予的確認彈窗也是為了減少用戶操作失誤,以免造成不必要的損失。

用戶的失誤行為已不可避免的發生,應當提供撤銷、取消或重做等相關功能。
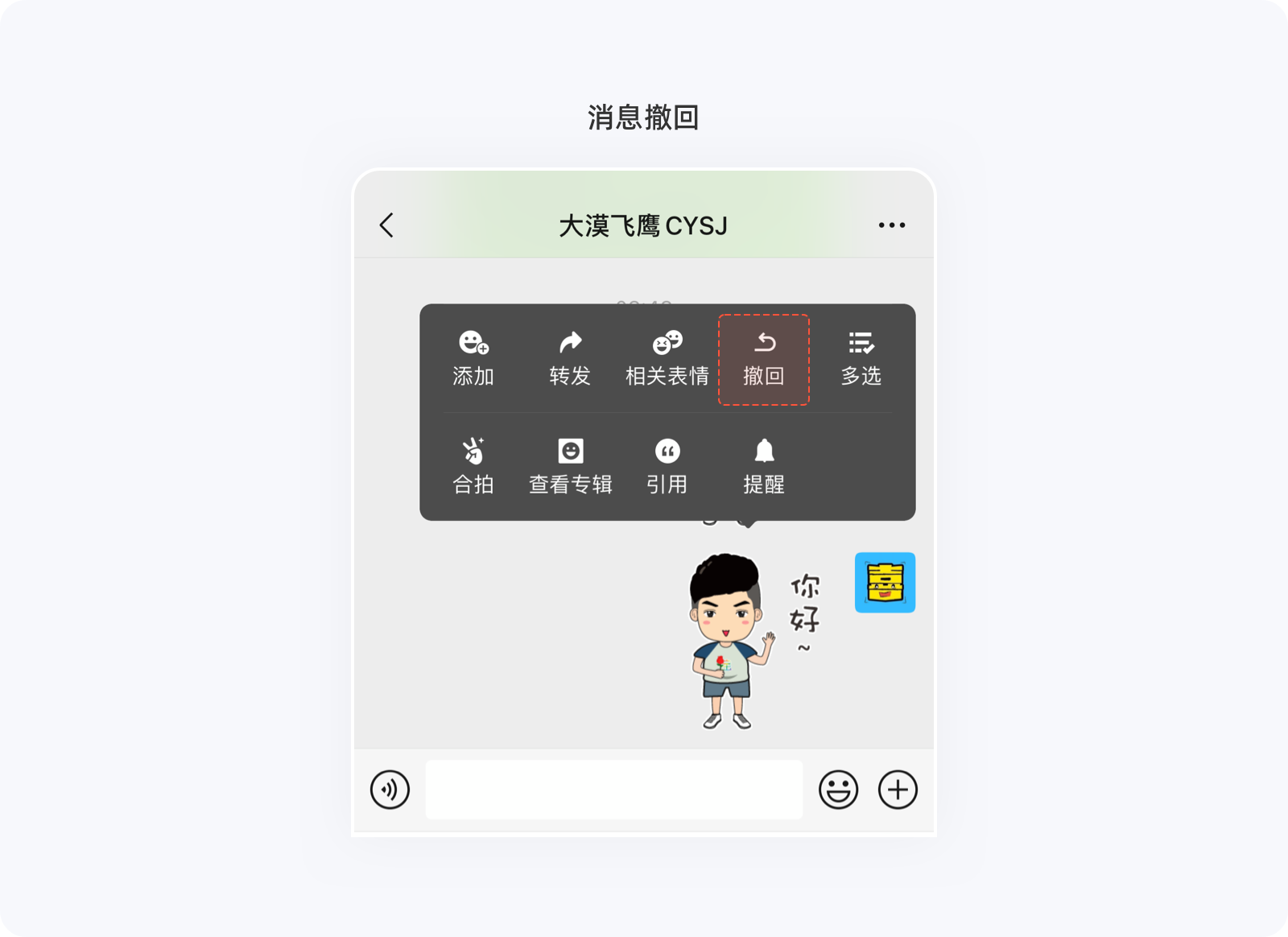
在社交類應用中,短時間內發出的消息可撤回重新編輯,便是給了用戶可以反悔的權利,辦公類產品中的回收站亦是如此。

“不應該讓用戶懷疑不同的話語、場景或行為是否在表達同樣的一件事情。系統設計需遵循平臺慣例,保持一致性”--尼爾森。
對用戶來說,同一產品需要統一的設計規范,其視覺樣式、交互形式都應該遵循基本的用戶習慣,保持功能、操作的一致性為確保用戶對界面的學習使用至關重要。
設計規范就是為保持產品內部的一致性而生,不管是色彩間距、還是組件模塊,保持一致性不僅能讓用戶感覺使用的是同一個產品,還有助于品牌傳播,給用戶留下一定的印象。
對于業務非常復雜的大型產品,雖然各元素組件樣式繁多,但會從視覺風格和交互形式上來確保產品的一致性,這都可以減少用戶的思考負擔和學習成本。

雖然很多產品都在呼吁創新、去同質化,但差異化較大的設計雖然達到了去同質化的目的,卻給用戶增加了更多的學習及思考成本。這里意思請大家不要誤解,并不是說不去創新,而是除非你的產品有足夠的影響力,對于較大的變動,企業能承擔起試錯成本、以及增加了額外學習成本可能造成的用戶流失,否則只能進行一些小的改動,循序漸進的跟隨主流。
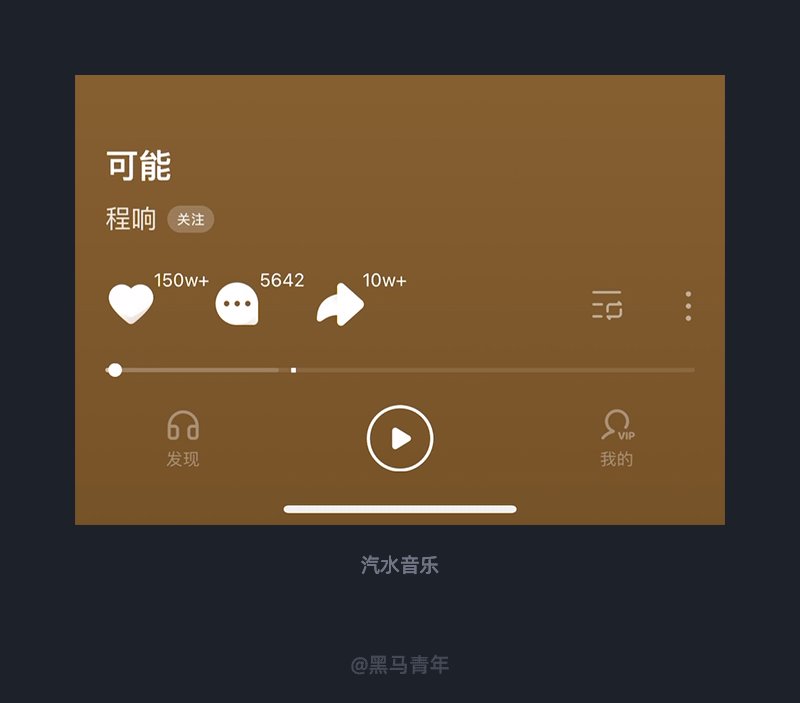
對于同類型的產品,我們依然需要參考競品的一些設計形式,如下圖是音樂APP的播放頁面,其主要功能的優先級排列、頁面布局基本相同,即便是創新也是從設計風格、氛圍以及微動效等方面做出差異化。

先舉個例子,之前有不少產品引用費茨定律“任意一點移動到目標中位置距離越短,所花費的時間就越少”這一原則,于是將左上角的返回按鈕搬到了左下角(側滑返回操作沒有影響),沒錯,對于現在的大屏手機來說,返回效率確實提升了,但卻違背了用戶的使用習慣,增加了誤操作的可能性。
返回按鈕放置左上角,與絕大多數產品保持一致的使用習慣,這意味著用戶只需付出更少的學習成本甚至無需學習即可快速上手。

“系統要么消除容易出錯的情況,要么檢查它們,并在用戶采取行動之前向用戶提供確認選項”--尼爾森。
用戶的很多操作都是比較隨意、無意識性的,也因此造成了一些不可挽回的錯誤。系統應該在用戶出錯之前采取一定的措施,這并沒有多么復雜,或許只是一個走心的設計,如使用引導用戶、溫馨提示、有效控制等方式以減少錯誤的發生。
主動引導的目的就是為了給用戶提供明確的路徑,減少錯誤操作。很多APP首次下載或更新迭代之后就會提供新手引導,還有表單的占位符提供的格式規范、內容描述也是如此。

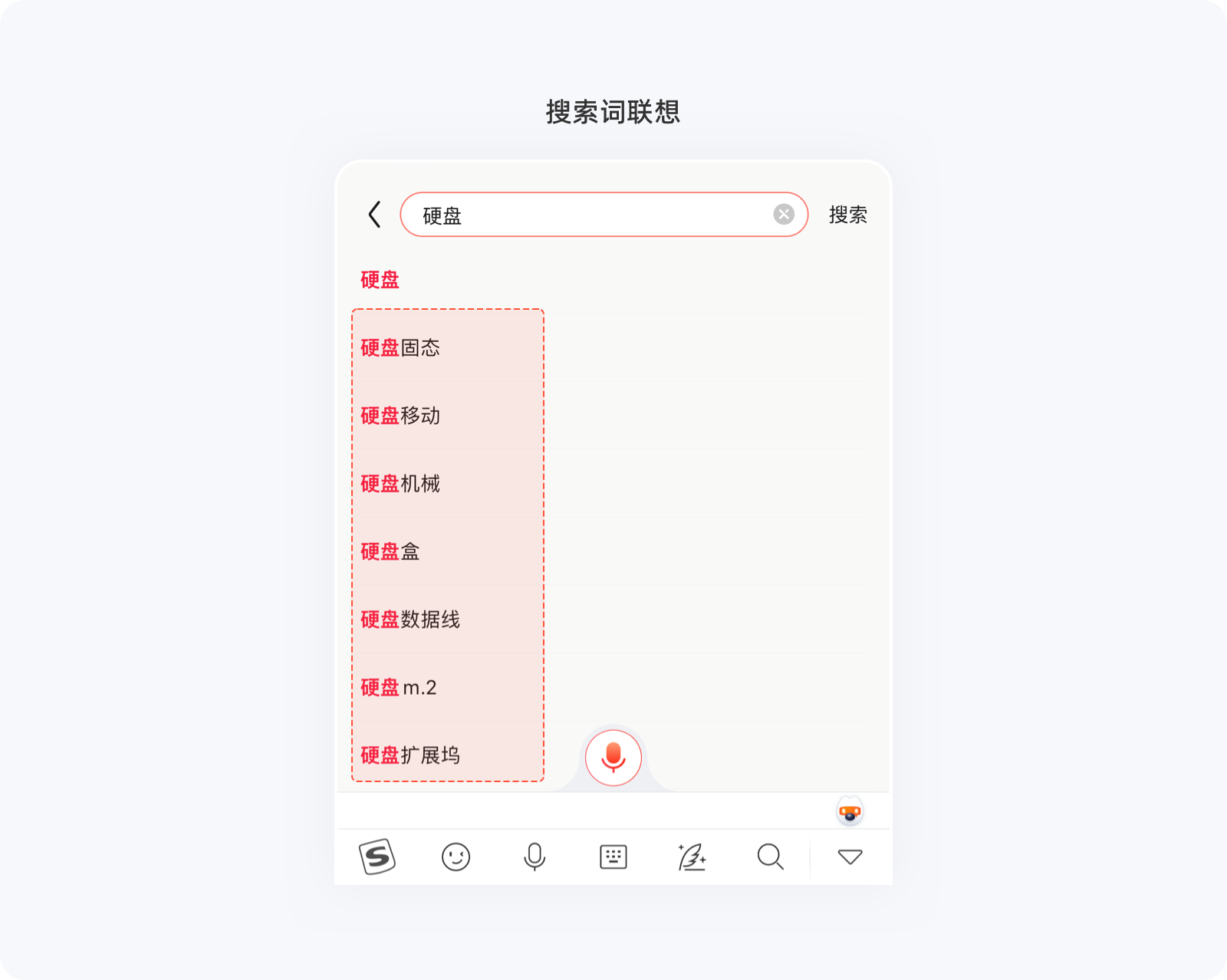
在用戶操作時,系統對用戶錄入的已有信息進行預判并提供相匹配的內容讓用戶選擇,也是一種常用的防錯方式。如搜索聯想詞、商品錯誤文字自動修正等。

對于一些較為敏感、可能存在危險或不可逆轉的操作時,系統需要提供二次確認引起用戶注意,以起到警示作用。例如注銷賬號、刪除某些內容或中途退出流程,都會有彈窗提醒用戶,避免誤操作帶來不必要的損失。

從表面來看,限制用戶似乎并不友好,但為了避免用戶錯誤理解,利用明確的限制阻止用戶犯錯也是一個不錯的選擇。例如無效內容置灰、未達到操作條件的限制,都能很好的防止用戶無效操作。

筆者曾使用過一個產品,在選擇出生年齡時,往前的年份能滑到清朝時期(一百多歲玩不動智能手機了),往后面能滑到今年之后的幾十年(我還沒出生呢),這并不是在質疑設計的合理性,而是無效或過于冷門的選項越多,用戶可能會有選擇性困難「綜合癥」、也可能會提高隨意性以及選擇錯誤的幾率,這對后期用戶數據分析的精準度有很大影響。
適當的限制操作范圍,對產品來說也是一個很好的防錯策略。例如:美團定酒店的日歷限制在半年以內、在手機號碼表項中限制輸入11位數字等,都可以降低用戶出錯的概率。

對于隨意性較強的用戶,通常都是「做多錯多」,所以在部分場景下,如果對用戶的操作需求明確可控,可根據實際場景提供符合目標的默認值,以減少用戶操作成本。
添加銀行卡時,輸入卡號后會自動匹配對應的銀行、購物下單時系統也會自動選擇一個默認收貨地址,這些默認值的存在都或多或少的減少了用戶操作步驟,即便不是用戶所需,也不會造成什么負擔,這本該就是用戶完成任務的必要流程。

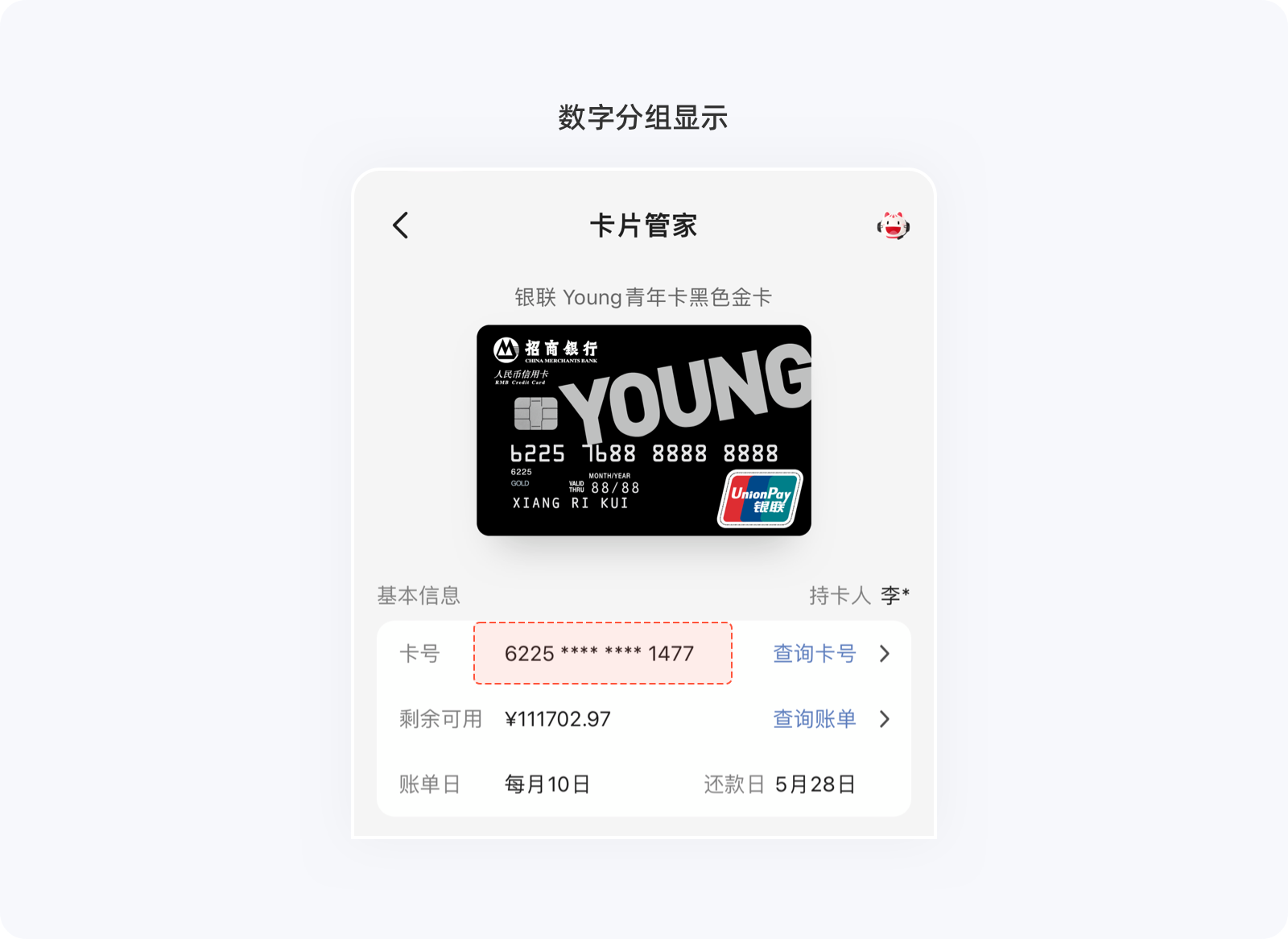
在數字信息輸入場景中,可以利用一些特定格式,不僅能減少出錯,還能有效避免將錯誤信息帶入下一步流程。
例如,輸入手機號、銀行卡號、身份證號等,可以將幾個數字分為一組,以此類推,這樣更有利于用戶自查。

“通過使用對象、動作和選項的可視化表達,最大限度地減輕用戶的記憶負擔”--尼爾森。
在產品設計的時候,需保證組件、按鈕以及選項的可見性,用戶不需要去動腦筋,產品應該把用戶當傻瓜對待,盡可協助其記憶。在特殊情況下,用戶離開當前頁面,產品可提供關鍵信息讓其確認,而不是讓用戶去回憶,徒增記憶負荷。
產品能做決定的就不要讓用戶去選擇、能讓用戶選擇的就不要讓他們自己輸入。其實選擇和輸入的操作成本相差巨大,很多用戶都不愿意在輸入上面花費過多時間。
問個比較現實的問題,如果你申請信用卡的意愿不是很明確、在辦與不辦之間猶豫徘徊時,有多少人是被幾頁超長表單勸退的?需要用戶提供的信息我們無權刪減,但可以利用設計手段降低操作成本,如果將部分輸入框變成選擇框,讓任務變的更容易完成,用戶的抵觸心理自然也會降低。例如:微信添加銀行卡時,手機號、銀行卡號都能從相應的接口獲取,減少了很多操作。

與其讓用戶逐步完成任務,不如讓用戶只進行一步簡單操作,產品就智能化的將信息提取出來、自動拆分并送到用戶手中,不僅節省了大量的交互步驟和瀏覽時間,也降低了用戶因自行輸入信息可能出錯而帶來的不可控感,大大提高了產品的易用性。
新建收貨地址時,將地址信息粘貼至輸入框,產品即可自動拆分省/市/區、詳細地址及個人信息;綁定信用卡時,只需掃描卡片就能自動提取卡號、開戶行、有效期等信息。

特別是一些隱藏的交互操作,一定要使用用戶最熟悉的方式,避免浪費時間去回憶或手動試錯,要保證用戶在最短的時間內有效識別、理解。
例如,左滑列表中的某個內容可進行刪除操作、屏幕邊緣右滑返回上一頁、雙擊短視頻點贊等。

眾所周知,文字表意明確,也是最能讓用戶理解的方式,不過它的信息傳達效率遠遠不如圖形,所以在眾多UI設計中,有圖標的出現,就會搶占信息組中的主視覺,但這并不代表可以完全替代文字,很多時候,我們應該讓文字成為輔助的存在,以加深用戶的理解。圖標+文字組合表意更加明確,能迎合更廣泛的用戶群體,避免少數用戶產生疑惑。

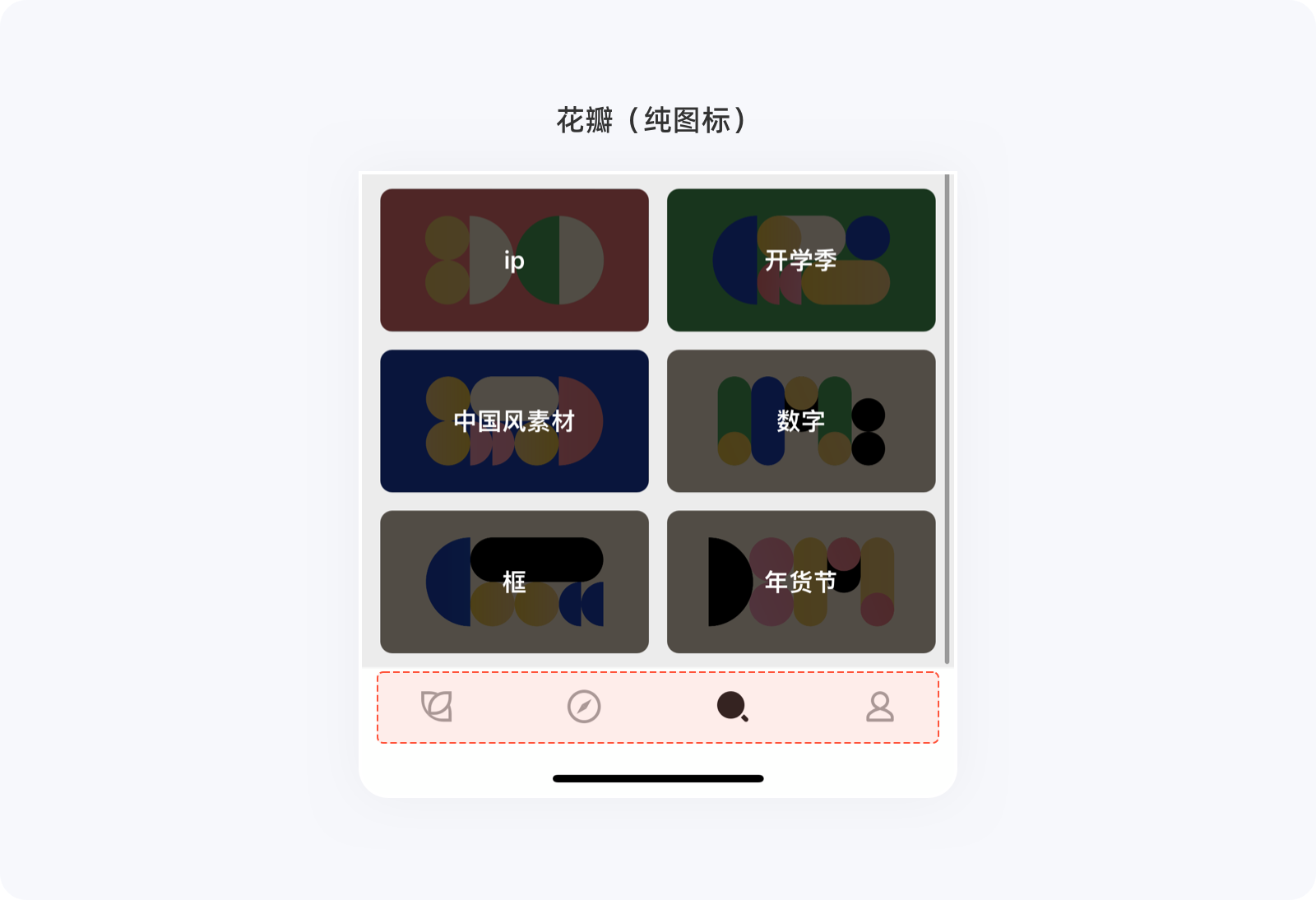
這里要說明一點,圖標并非不能單獨出現,而是要慎用。就如搜索圖標,全球99%都在用這個放大鏡造型,無可厚非。花瓣APP底部標簽欄也使用了純圖標形式,因為它所面對的用戶絕大多數都是設計師,而設計師對圖標的識別和理解自然沒什么難度。

針對一些需要用戶記住或對用戶來說較為重要的信息,即便已進入下一步流程,產品有必要二次呈現用給用戶確認,避免用戶回憶(想不起來就會離開)。
在購物下單頁面,會提供商品的關鍵信息給用戶確認;部分產品的表單任務完成后,點擊提交,也會彈出之前輸入的內容給用戶自查。

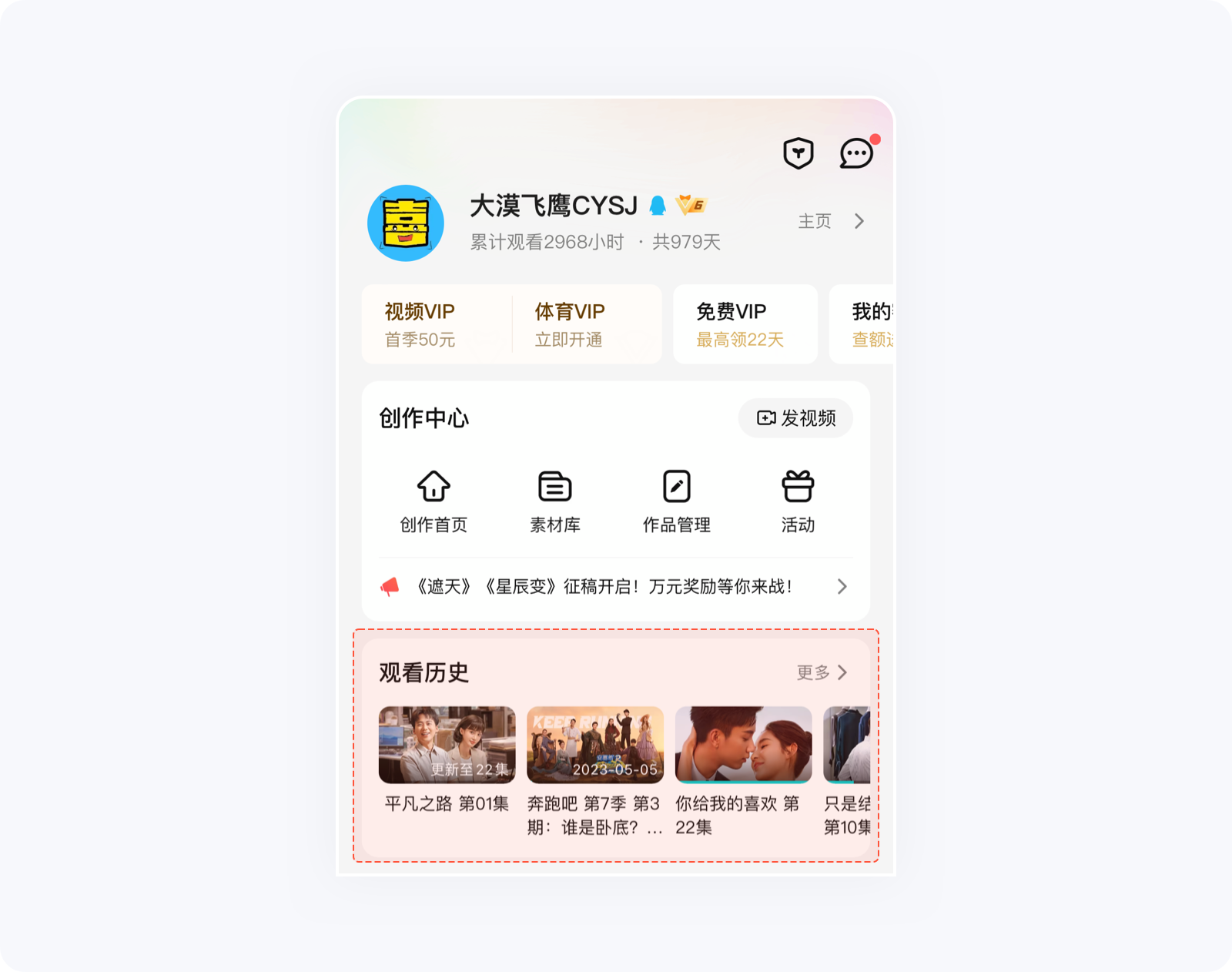
系統應該提供用戶最近的訪問項,幫助他們提供未完成或想要重復完成的任務,即便是跨系統、設備,再次使用也不用來回調整,歷史記錄功能便是這個需求的最佳體現。
例如騰訊視頻的觀看歷史模塊,按照時間排序,提供了看過的內容以及進度,點進去之后會從上次退出時的位置節點接著播放,視頻、音樂、閱讀類應用都是如此。

“好的產品需要同時兼顧新用戶和資深用戶的需求,對新用戶來說,需要功能明確、清晰,對于老用戶需要快捷高效使用高頻功能。不可迎合某一種用戶,把不必要的信息占據重要部分”--尼爾森。
靈活高效原則旨在滿足多樣化的使用群體,通過對他們的使用場景、任務流程進行深挖,讓其在最短的路徑以最快的速度完成目標需求。
系統要同時照顧新老用戶的使用體驗,對于新手用戶,要盡量降低學習成本,能讓其快速上手是留住他們的必要手段。而對老用戶來說,對產品的信任度有一定的基礎,能快捷高效、心情愉悅的使用至關重要。
沒有什么能比提供快捷操作更能節省時間成本了,但凡使用過手機、電腦辦公的用戶都用該知道Ctrl+C、Ctrl+V、Ctrl+S這三組合的神奇之處,提升的效率真的不是一星半點兒。
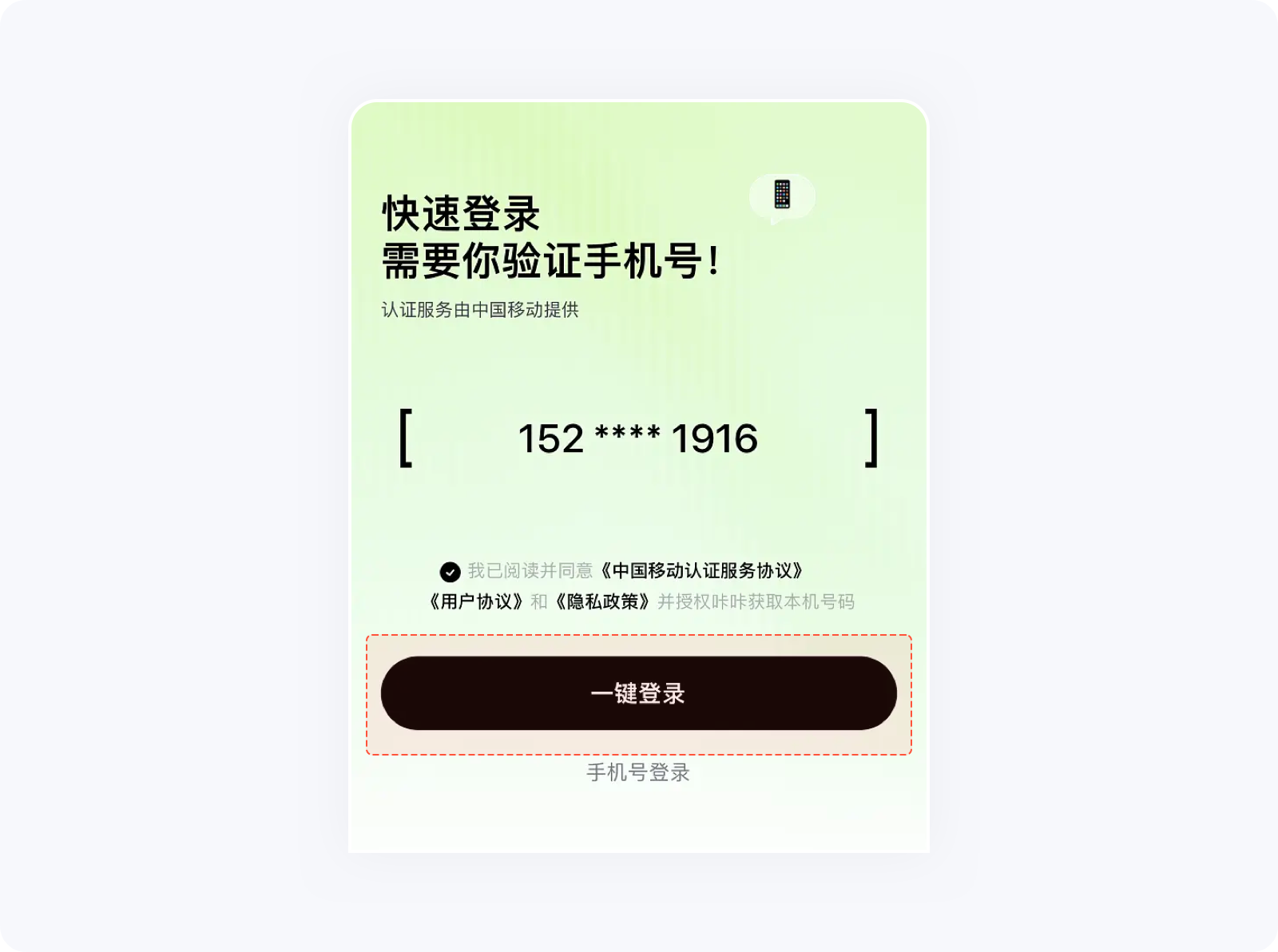
在UI設計中,很多快捷的入口、操作方式都相對降低了用戶使用門檻,例如快捷登錄(QQ、微信、手機號一鍵登錄)減少操作步驟,節省用戶很多時間;另外,在一些產品截圖后就會彈出分享、反饋入口,這也是通過行為預判為用戶提供便捷操作的體現。

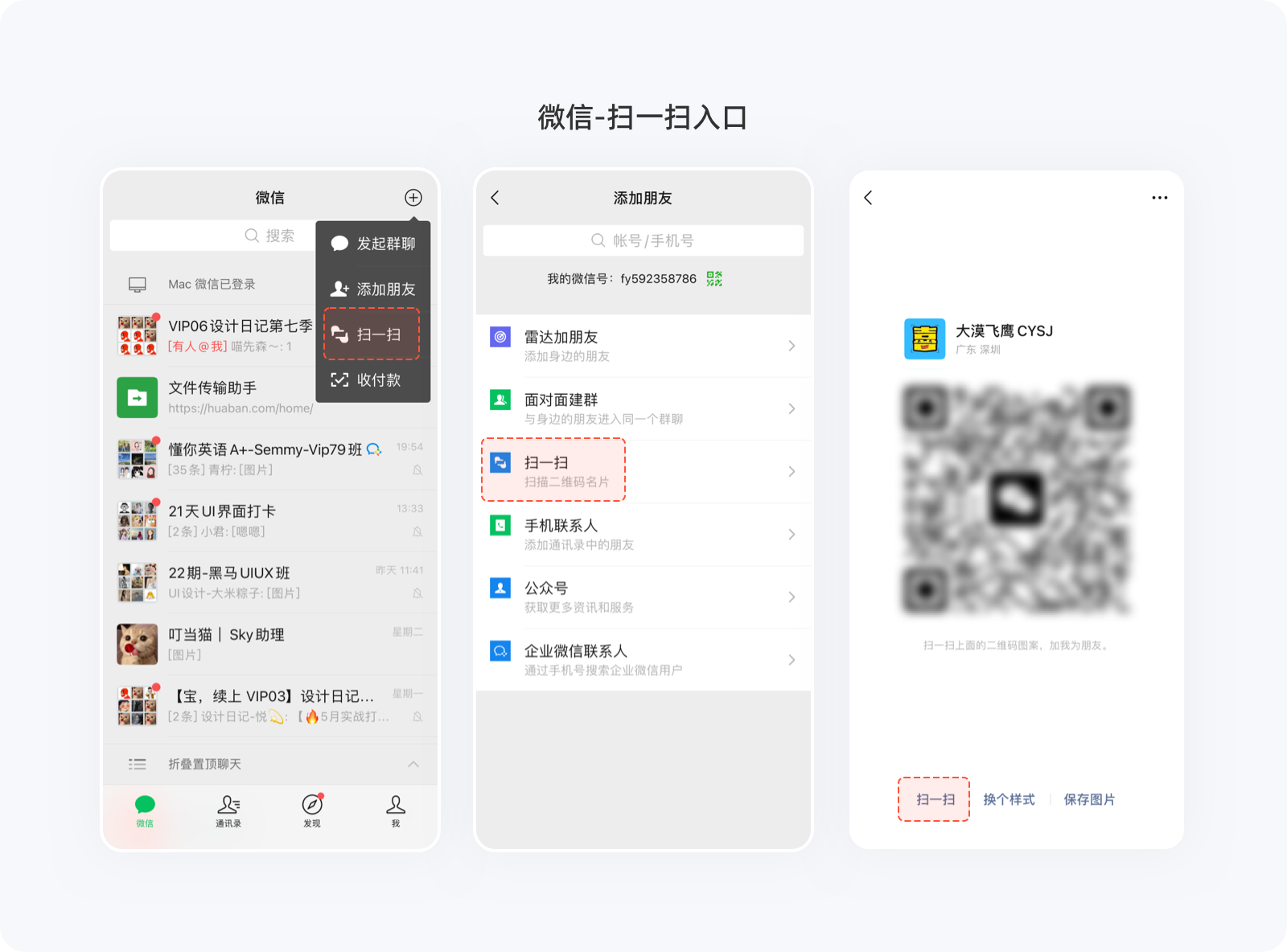
一些頻繁使用的功能,可在不同的頁面重復顯示,當用戶有使用需求時,能隨時通過就近的操作入口進入。微信的掃一掃在會話列表、通訊錄、個人信息等頁面都有操作入口,非常方便;支付寶首頁的花唄、借唄、芝麻信用等功能在我的頁面幾乎都重復了一遍,觸手可及,對產品轉化也有很大的幫助。

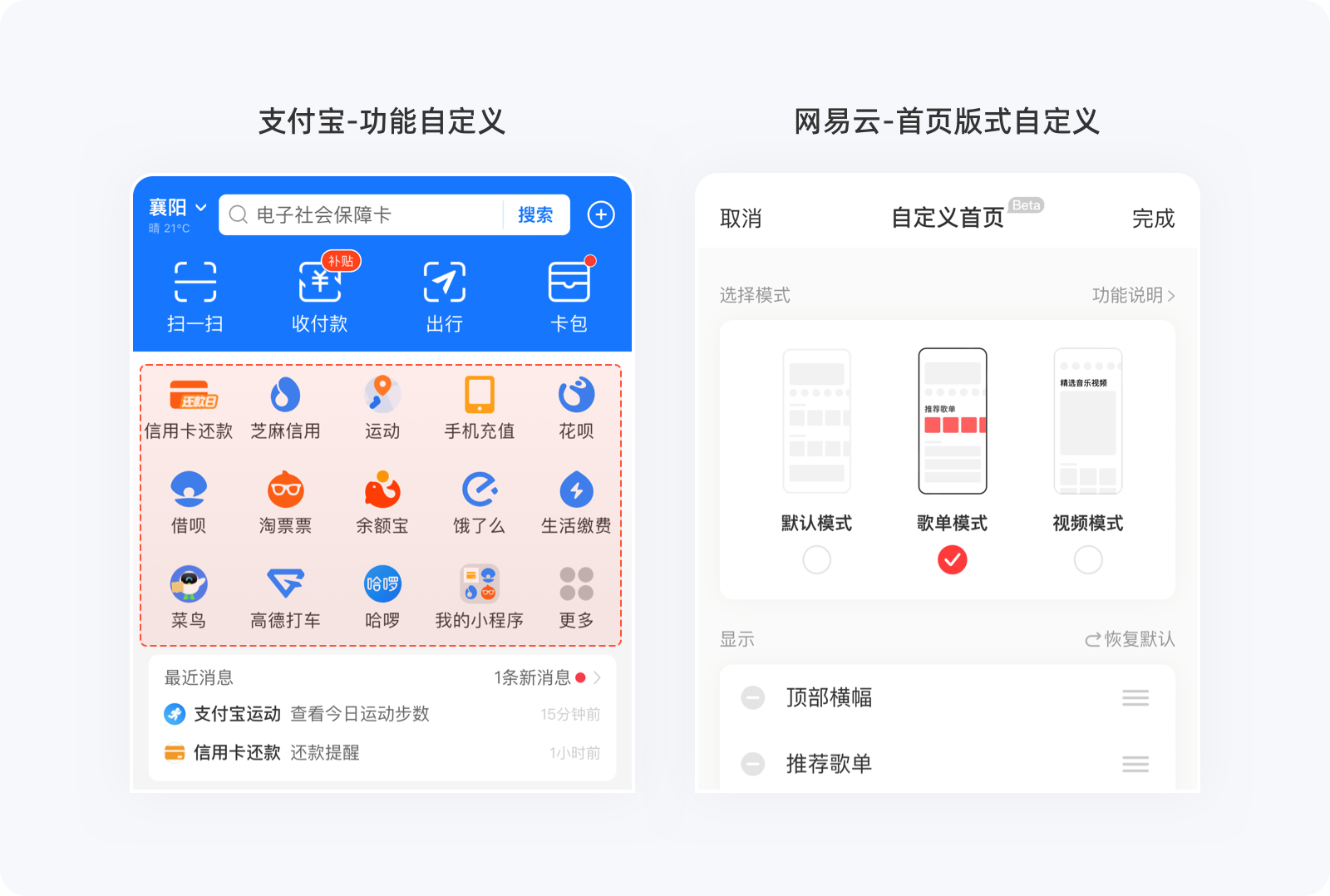
「功能自定義」意味著用戶可以對自己常用或喜歡的功能進行隨意排列、增減,兼顧了不同用戶對不同功能的使用需求,提高產品的靈活性。
支付寶讓用戶根據自己的喜好選擇13個常用功能放在首頁,操作起來更加方便,滿足了用戶的自定義需求。網易云音樂則更個性化,不僅能對功能模塊、底部導航自定義,系統還提供了3種不同的版式風格,對于這種靈活的調整,不管是“蘿卜”還是“青菜”,總有一款是你的最愛。

提供默認選項上述有提到過,通過減少多余操作,不僅對防止用戶出錯有極大的幫助,對于提升任務完成效率也尤為明顯。

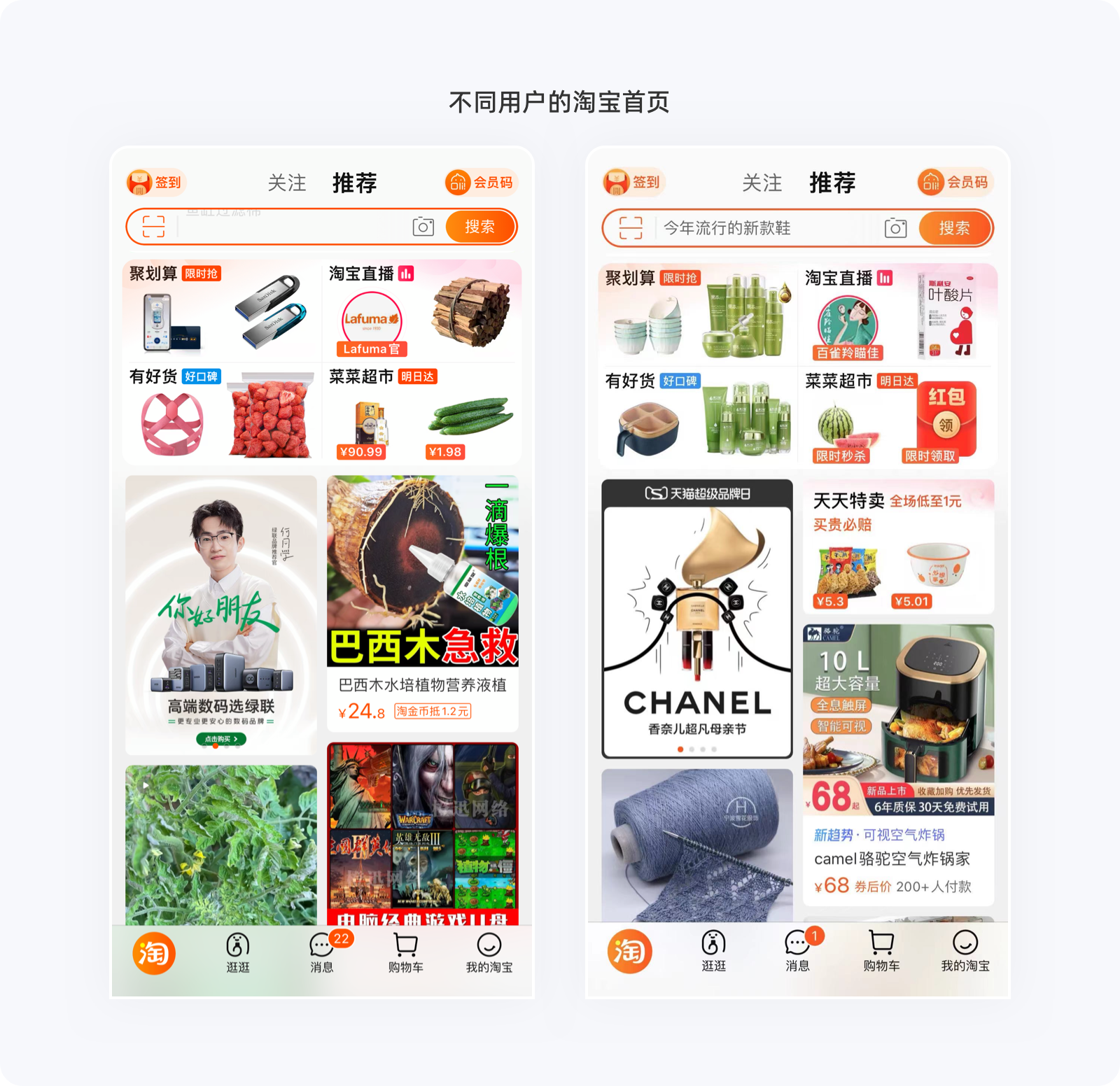
不同的用戶就有不同的需求、不同的喜好、不同的使用習慣,產品需要做到千人千面,以最大化的程度滿足多種用戶群體。
這種類似的案例非常之多,且不說各大電商通過背后隱藏的算法為各種用戶匹配不同的內容,就說明面上能看到的如關愛模式、鄉村模式、青少年模式等,還有高德地圖搜索框上/下位置調整、京東商品頁的宮格樣式/列表樣式等,都在為滿足絕大多數的用戶的使用需求而付出了最大努力。

“不要包含不相關或低頻次的信息/操作。頁面中的每個額外信息都會降低主要內容的相對可見性”--尼爾森。
在設計頁面時,需要注意信噪比(有效信息與無效信息的比例),處理好信息層級,方便用戶能快速捕捉到自己想要知道、或產品想讓用戶知道的信息。因為用戶的注意力有限,任何低頻次或不相關的信息都將成為視覺“噪音”,導致原本重要的信息被用戶忽略。
不管是模塊與模塊之間、還是單個模塊內的各個類容,都有其一定的等級權重,劃分好信息層級能集中用戶注意力,更好的引導用戶操作,避免用戶分不清重點而徒增使用成本。需知什么內容都想突出,其結果必定是什么也突出不了。

產品的視覺效果需要和諧統一,富有設計感、獨具一格的效果能給人眼前一亮個感覺。這就是為什么很多小而美產品能頻頻登上App Store的榜單的原因。例如,躺平(已下線)、即刻、小宇宙等應用獲得了用戶的一致好評。

不管一個頁面中信息量的多少,但是一定要有“主角”,很多時候,我們會通過添加次要信息或背景裝飾來襯托這個“主角”的存在。設計之前一定要權衡視覺重點,應弱化或去除頁面中的無關信息,減少信息“噪音”的干擾,使用體驗能得到良好的提升。

所有的設計都應該遵循產品設計四大原則,即親密、對齊、重復、對比。很多時候,頁面設計不夠精致,總感覺差點意思,但又找不出真正的原因,就是基礎原則沒有掌握好,或許只是間距、字號、大小的一個微調,即可達到意想不到的視覺效果。關于設計四原則,暫不多做贅述,后續會單獨出具詳細的文章。

“錯誤的信息應該用通俗易懂的語言表達,較準確的指出問題,并且提出解決方案。避免通過代碼等用戶難以理解的形式”--尼爾森。
筆者相信有很多人見過這樣的問題,在遇到網絡問題時過了幾分鐘后的頁面還是一片白板、很多錯誤反饋就顯示什么錯誤404/505/321之類的代碼,真心搞不懂,很讓人抓狂。
用戶在使用過程中,有時候出錯不可避免,系統應該通過明確的提示性文字或插圖來提醒用戶,并附上解決方案,而不是給一堆看不懂的代碼草草了事,需要幫助用戶從識別、診斷、并從錯誤中恢復過來。
用戶在操作前(預判)、操作中、操作后都可能出錯,系統可通過前端驗證(優先使用)和后端驗證明確告知出錯的原因以及解決方法。
例如手機號碼表單項都是限制在11位數,如果用戶手滑少輸了一位數字,在離開輸入框時,系統應及時通過前端驗證告知用戶。這里要吐槽一點,一些產品是等用戶完成所有表單內容并提交后才統一反饋,這并不太友好。還有產品在用戶未達到表單要求的情況下,始終將下一步按鈕處于置灰狀態,期間并沒有任何提示,這就需要用戶反復查看每個表單項的內容是否達標,無故浪費大量的時間成本,實則不可取。
當網絡出現問題或長時間無響應,系統會給出明確的提示,并提供重新加載、刷新、設置網絡等操作入口,讓用戶知道問題出現的原因以及如何解決。

當錯誤已經發生,系統應盡可能的幫助用戶從錯誤中恢復,將損失降到最低。
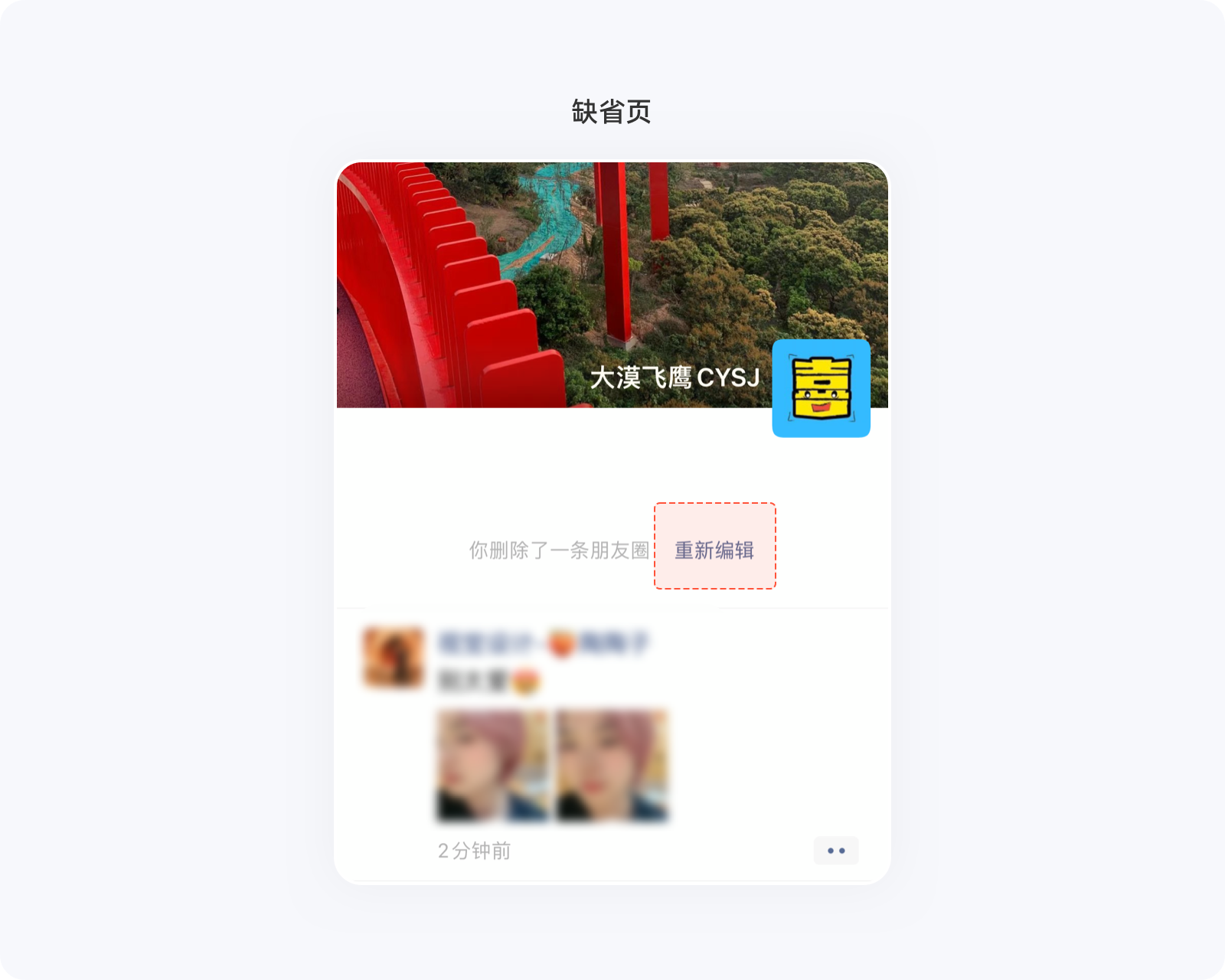
發布微信朋友圈,如果內容有問題刪除后,系統會提供“重新編輯”入口,并保留了原先所有內容,能很輕松的、以最小的操作成本就完成了二次編輯。iPhone相冊中的回收站會保留30天內所刪除的內容,方便隨時恢復,這都用戶犯錯后能及時止損的最佳體現。

“如果系統能讓用戶不需要閱讀文檔就會使用那是最好的,但通常情況下還是需要幫助文檔的。任何信息應該容易被搜索,且專注于用戶的目標任務,并列出具體的步驟來告知用戶”--尼爾森。
雖然很多時候,用戶并不需要幫助或稍加摸索便能上手,但要考慮到意外情況的發生,系統有必要提供一份幫助文檔,方便用戶有需要時能隨時了解,以便接下來專注于完成任務。
能進行清晰直觀、符合用戶習慣的設計再好不過了,無需任何幫助,用戶也能順暢的完成任務。如組件庫的打造,就是為了讓設計更簡單、用戶更容易理解與使用。
對于那些用戶只需花費少量的時間就能熟練使用的功能,產品為了實現快速轉化或給少數的特定人群提供幫助,會提供一次性幫助。如首次進入App的新手引導、迭代后的部分新功能指引等。

對于較為復雜的操作流程或存在必須要用戶注意的問題,產品會在必要的位置提供說明,方便用戶在需要時能及時獲得幫助。
例如粵通卡ETC激活流程,對于這種冷門卻又必須要用的功能,即便使用過的老用戶也未必能記住所有步驟,所以每次進入激活功能,首先看到的便是操作指引。其他如綁定信用卡時,輸入簽約手機號、安全碼,對應位置都有固定的幫助入口。

對于一些常見的使用問題,系統會提供一個「幫助中心」功能入口,將所有問題集合在一起,方便用戶隨時查看。

藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。
在市面上有各種各樣的方法論,但我們重中會發現答案是如此的相像。
【 發現問題 —— 定義問題 —— 解決方案 ——上線 —— 復盤 】
以下是我總結的思維模型;

設計模型分為五個階段,分別是:
1、定義問題:確定需要解決的問題,如果發現問題不需要解決,需要重新尋找問題。
2、正確的做事:在確定問題后,需要展開多維度挖掘,并確立核心目標。
3、用正確的方法做:圍繞核心目標,通過UE交互、UI設計等方法解決問題,進行可行性預測并提前進行數據埋點。
4、真的做對了嗎:上線后進行設計驗證,進行數據分析和反饋,了解用戶需求,度量產品是否符合預期。
5、規劃:根據驗證結果開展新的設計指標調整和后續迭代。
這些階段的設計模型可幫助您更好的解決問題。
在職場上,很多情況下接到需求同時已經把方案確認來。所以我們前置問題。以下兩個理論很好的詮釋為什么要整明白事情后做事。【黃金圈法則】【第一性原理】我們應該多問為什么直擊問題本質。

5Why分析法
5Why分析法是一種用于解決問題的方法,通過不斷問“為什么”來找到問題的根本原因,從而采取相應的解決措施。該方法主要包含以下步驟:
1、確定問題:明確問題的具體表現和影響,將問題定義清晰。
2、提出第一個為什么:從問題的表面原因開始,問“為什么”出現這個問題。
3、進一步提出為什么:根據第一個為什么的回答,追問“為什么”這個回答是如此,找到更深層次的原因。
4、重復以上步驟:根據第二個為什么的回答,再次追問“為什么”,直到找到問題的根本原因。
5、制定解決方案:針對問題的根本原因,提出相應的解決措施。
通過追問層層遞進,直至得到問題本質。抓住關鍵點,排除信息干擾。MECE法則,相互獨立、完全窮盡通過不斷追問“為什么”,可以找到問題的真正原因,避免只解決表面問題而忽略了更深層次的問題。

我們可以通過體驗走查、競品分析、數據分析、用戶分析、專家訪談、圓桌會議、用戶體驗地圖、產品體驗報告。可以根據項目需求的不同篩選出更適公司的策略,從而更好的解決問題。
體驗走查:通常情況下由體驗設計進行專業性的走查發現體驗問題
競品分析:防止閉門造車,發現競品亮點。統一固有的交互方式增強易用性。
用戶分析:用戶類型分析,對人群劃分。
專家訪談:專家訪談也叫用戶方案,主要針對反饋問題進行進一步的了解。
圓桌會議:通過調研報告二手資料審視產品問題。
用戶體驗地圖:用戶體驗地圖又稱體驗地圖、旅程圖主要是圍繞用戶主流程洞察用戶痛點,從痛點形成設計目標。
產品體驗報告:公司內部對產品調研反饋的報告文件,可以是第三方可以是不同崗位的調研報告。
聚焦,顧名思義根據上一步我們挖掘出來的「問題」、「機會點」進行聚集。實際上我們很容易的先入為主從用戶體驗上推論出可行性設計解決方案,而忽略了業務目標形成有效的商業價值。所以我們應該從業務目標為前提解決用戶訴求。
設計日標 = 用【某設計策略】給目標用戶帶來【某價值】,以助力【某變現方式】

在設計思路的探索階段,我們需要采用發散思維的方式,嘗試不同的方案,以激發更多的可能性。通過設計工作坊、競品分析、頭腦風暴等形式,圍繞著設計目標,我們使用不同的設計策略對產品進行改進和優化。在主要負責產品迭代優化并滿足業務需求的過程中,我們需要不斷地探索和嘗試,以達到更好的效果。
設計策略是解決設計問題的核心方法,它幫助設計師建立正確的思維框架,從合適的維度去思考和檢驗設計方案。它是基于設計目標、用戶需求、市場分析等因素而制定的指導性原則,指導我們選擇合適的設計方法、工具和技術,以達成最佳設計效果。設計師在于是否熟練掌握了相關的設計策略并正確地實施。因此,我們不能生搬硬套固定的設計方案,而要根據不同的情境和問題,靈活運用設計策略。
我們可以通過設計預演、可行性測試、設計評審設計流程來進行設計最終評審。
這一階段我們可以從不同角度來審視自己的設計是否可行。甚至可以把一些不確定的設計方案進行拋磚引玉。最重要的是設計闡述,通過什么設計手段來達到我們的目標,來支撐我們的設計方案,需要有空杯的心包容其他人提出的問題。最終形成設計方案,這個過程并不是一次完成,有可能進行多輪討論完成。

產品上線后我們需要驗證產品的最終是否符合我們設計預期。首先我們需要根據設計預期統計上線后的數據表現。
灰度測試
灰度測試和A/B測試都是軟件測試中的一種測試方法,但是它們的目的和實現方式有所不同。灰度測試是指在軟件發布之前,先將新功能或者新版本的軟件發布到一部分用戶中進行測試,以收集用戶反饋,然后再逐步擴大范圍,直到全面推廣上線。而A/B測試則是將同一個功能或者頁面設計出兩個或多個版本,然后將不同版本的頁面隨機分配給不同的用戶,通過比較不同版本的用戶行為數據來確定哪個版本更優秀。
數據驗證
前期在設想目標轉化流程,然后通過數據埋點數據采集,來收集用戶行為數據、應用數據、網站數據等等。構建數據指標體系,進行事件分析,查看數據是否符合預期。如:轉化率、用戶停留時長、跳出率等等。
除此以外,我們還可以參考行業其他的度量方式:如(谷歌Heart模型、阿里巴巴五度模型)
用戶反饋
不同行業收集渠道都不一樣可以根據成本、可行性出發選擇一個能快速執行的方案。
1、內部渠道,比如客服咨詢、反饋投訴,可以直接了解用戶的問題、建議、需求等。
2、比如在線問卷、彈窗調查、用戶評論等,可以主動邀請用戶提供反饋。
通過數據埋點,構建數據指標體系,進行事件分析,查看數據是否符合預期。如轉化率、用戶停留時長、跳出率等等如五度模型
復盤
復盤是一個對整個設計過程進行回顧、總結和反思的過程,主要目的是為了發現問題、優化流程、提升設計質量和工作效率。它通常包括三個階段:準備階段、設計復盤階段和知識共享階段。
在準備階段,需要明確復盤的目標和范圍,梳理并整理在整個設計過程中產生的調研內容、分析結果、設計成果物等。這樣有助于在復盤階段更加有針對性地收集和整理相關信息,以更好地發現問題和優化方案。
在設計復盤階段,可以從自身出發,對整個設計過程進行回顧、總結和反思,進一步發現問題和提升設計質量和工作效率。同時,也可以從外部出發,收集項目組成員、真實用戶等各方反饋,進一步驗證設計質量、工作質量等。在復盤階段,可以采用面談、問卷調查、數據分析等方法,對設計過程和成果進行評估。
在知識共享階段,可以分享得出的結論、總結和優化方案,以便其他人可以從中受益。同時,還可以將得出的結論、總結和優化方案進行知識沉淀,以便以后的設計過程可以更好地避免犯同樣的錯誤。知識共享和沉淀是復盤的重要結果之一,也是大家共同進步的關鍵。
總之,充足的前期準備會讓之后的復盤過程更加順利,復盤結果更加準確。復盤是一個持續改進的過程,通過反復的復盤和優化,可以不斷提升設計質量和工作效率,實現更好的效果和成果。
5.1 產品規范
在新版產品發布后,通過數據驗證進一步了改版后是否達到預期。改版的價值是否能體現?如果不是我們應該如果重新調整方向。
總之,針對電商產品新版發布后的項目規劃和調整,需要通過數據分析來了解用戶需求和反饋,制定相應的項目計劃和調整方案,并在實施過程中不斷監控和評估,以便及時進行必要的調整和優化。
結語
優秀的體驗設計師是鳳毛麟角,但每個人都可以提出一些建議。本文介紹了一些方法,希望能啟發讀者,成為優秀的用戶體驗設計師。作為一名用戶體驗設計師,需要掌握以下幾個技巧:
1、溝通技巧:用戶體驗設計師需要具備與團隊成員、利益相關方和用戶進行高效溝通和協作的技巧。
2、用戶理解力:深刻理解用戶需求,準確把握目標受眾,并站在他們的角度思考問題,以設計出符合用戶需求的產品和服務。
3、數據分析能力:能夠運用數據挖掘技術,客觀論證假設,提高決策正確性,以評估設計效果并提出改進方案,不斷優化產品的用戶體驗。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。
為什么要做精細化設計
1)不同圈層用戶需求不同,如股票小白、一般散戶、專業用戶群體,特點不同,需求也不同,充分對用戶進行挖掘、細分才能更好的理解用戶。
2)在產品同質化嚴重背景下,精細化設計是一條能持續產生創新收益路徑。
3)互聯網新流量獲取困難,比起搶占流量,當下更重要的,是提升用戶粘性、更好的服務用戶、打造精細化服務體系。
精細化設計方法優勢
精細化設計是可以被復用的標準化流程方法,設計師可以通過精細化用戶/場景/時段分析后更好的理解用戶多樣化需求,從而轉換角色發現用戶痛點,基于痛點制定設計策略,展開具體設計,設計方向精耕、細致,更關注效果,重視投入產出比。
一、精細化需求分析
用戶分層及需求分析
用戶分層:方法包含多種,包括按用戶價值、生命周期、RFM模型、AARRR模型、使用經驗分層等方法,需結合需求目標及業務類型選擇匹配的方法。
以搜索金融垂類為例,目標是更好的滿足用戶的需求,而不同分層下的用戶需求不同,因此結合金融垂類下不同使用經驗用戶需求不同的特征,按用戶使用經驗由淺入深分為:小白用戶、一般散戶、專業用戶,基于大盤用戶分析報告發現用戶類型主要以小白用戶和一般散戶為主,小白用戶占比最高。
需求分析:方法包括問卷調研、用戶訪談、焦點小組、數據分析等方法,此項目需求分析結論來源于用戶分析報告,主要是通過問卷方式調研用戶需求,將不同分層用戶的需求進行分類整合,得出以下需求特征:
小白用戶:入門學習資料、百科基礎知識、新聞資訊、行情、社區內容。
一般散戶:行情、自選、新聞資訊、投資建議。
專業用戶:自選、行情、資訊、社區、更高級的策略組合。
場景分類分析
輔助挖掘分場景的細化需求并提供對應設計解法
不同場景下用戶需求不同,設計解決方案會有差異,金融品類需求豐富包括股票/基金/期貨/外匯/貴金屬,需求類型包括實體需求/問答需求/轉化需求,需通過數據分析了解各類需求占比,可以作為后續優化優先級的判斷指標,經過數據分析后得出結論股票品類需求及用戶占比遠高于其他品類,以股票品類舉例細化用戶需求,列舉搜索詞,便于后續進行線上問題走查挖掘設計機會點。

使用時段分析
輔助挖掘分時效的細化需求并提供對應設計解法
股票交易時段有固定的交易周期,包括盤前/早盤盤中/午休/午盤盤中/盤后幾個固定時段,不同時段用戶需求不同,了解不同時段的用戶需求可以更好的滿足用戶,比如開盤過程中用戶想看到更實時更專業的行情信息、實時的資訊動態,而在盤前/盤后用戶更想看到的是今日大盤的走勢預測/收盤后的大盤總結,除了固定周期的用戶需求,突發的新聞資訊類時效性內容對用戶做決策分析也很重要。

二、機會點挖掘
綜合分析判斷設計優先級
由于開發資源有限,不能一次做完所有產品設計優化,因此需針對優化內容排布優先級,對高優場景進行優化,這里的方法是結合用戶分類規模、產品品類規模、發展目標、體驗收益高低明確優化優先級,通過上述精細化分析得出結論股票場景用戶規模大,且小白用戶占比高,因此在股票場景下針對偏小白用戶高優進行設計優化。

結合分析結論洞察機會點
結合小白用戶需求特征在股票需求場景下挖掘設計機會點,結合股票場景需求分類結論列舉搜索詞,針對搜索詞下的需求滿足情況進行挖掘分析,可以從以下三點著重分析:
1)結合用戶需求結論分析是否存在未滿足的使用需求。
2)結合競品分析已滿足需求是否有提升空間,如在滿足效率上、信息理解成本上。
3)結合競品分析交互、布局、視覺樣式上是否存在優化空間。
以大盤詞下的股市行情搜索詞為例:
1)當前僅滿足了用戶單一市場的行情需求:僅展示了A股下的上證指數行情,缺少美股/港股等多市場滿足、缺少重要行情動態信息包括大盤最新消息、大盤整體漲跌情況、大盤特殊異動等信息。
2)數據圖表復雜理解成本高,滿足效率低:橫縱坐標數據多、圖表內包含分時、五日、日K等專業行情功能切換,小白用戶難以理解。
3)內容布局及樣式上相對單一:由于滿足卡片使用了通用的股票行情設計模板、且需求滿足有缺失,導致了內容及布局上相對單一,與競品相比在內容豐富度及視覺樣式上差距較大。

按照以上方法對列舉搜索詞場景進行逐一分析挖掘,最后整理分類總結設計機會點。

三、制定設計優化策略
明確設計準則及發力點
基于小白用戶經驗少、金融垂類專業知識多晦澀難懂、數據復雜難理解的背景,制定易觸達、易理解2個策略,通過信息可視化外顯、圖表圖形化表達、關鍵信息外顯等方式降低用戶消費門檻,提高信息獲取效率,強時效是基于股票特有的盤前/盤中/盤后周期性交易特征擬定的,可通過此特征打造更加差異化的滿足。

四、落地應用驗證
股票大盤場景
1)分析用戶需求及業務訴求
典型搜索詞:如大盤行情、今日股市動態等大盤泛搜索詞。
用戶需求:結合用戶高頻使用功能分析發現小白用戶、一般散戶、專業用戶均對行情功能有高頻率的使用需求,具體需求包括了解多市場、關鍵指數行情、了解最新快訊、重要行情動態、盤前/盤中/盤后簡報,再結合小白用戶占比高且對百科內容有需求的現狀,知識科普信息也是相關待滿足需求。
業務訴求:增加自選股入口、開戶轉化導流入口。

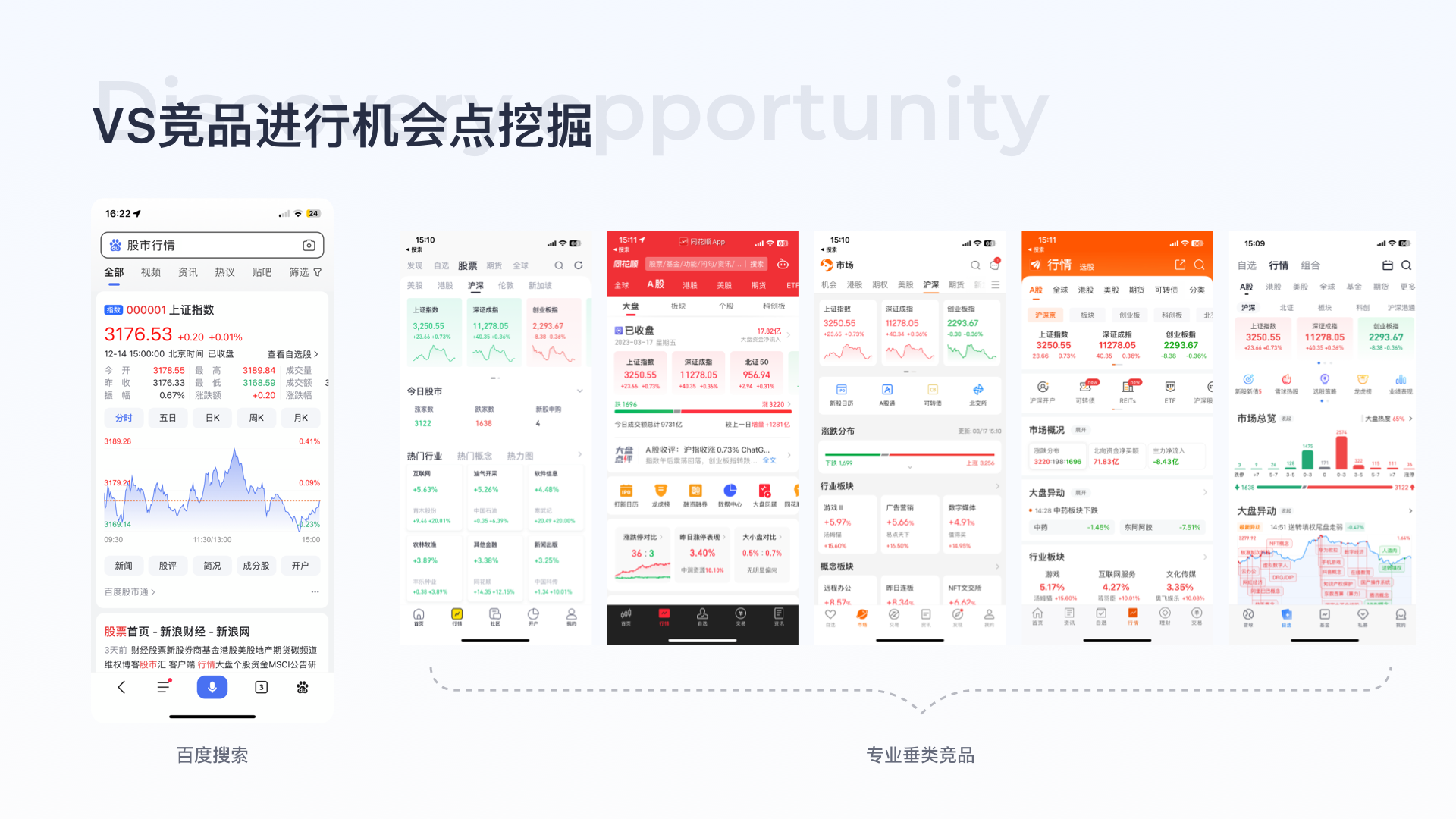
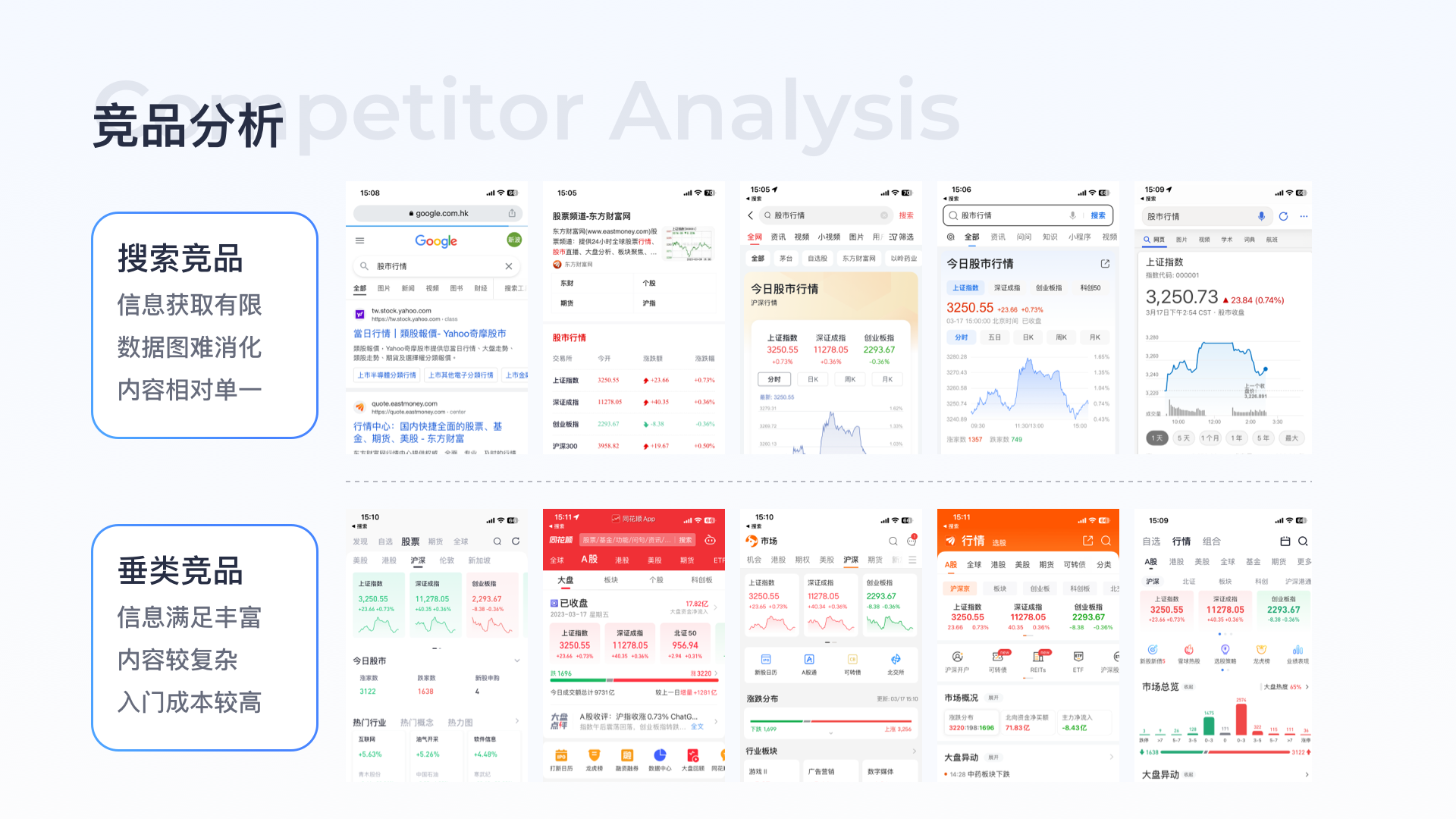
2)競品分析挖掘優化點
搜索競品分析:普遍用一張晦澀難懂的數據結果卡滿足全部用戶的復雜檢索需求,可獲取信息很有限,對小白用戶來說復雜的數據圖更是難以消化。
垂類競品分析:更專業,信息滿足更豐富,但頁面內容較繁雜,對于小白用戶來說入門成本較高。
設計優化思路:結合競品優劣勢可得出,需要在提高信息豐富度的同時,考慮小白用戶的入門成本,用更可視化及簡潔的設計語言輔助用戶快速獲取有效需求信息。

3)結合策略展開設計
結合用戶需求優先級對信息模塊進行分區,強需內容放在頭部,弱需滿足放在中部,附加轉化放在底部,如多市場TAB+指數模塊作為搜索強需置于上方,關鍵指數信息置于頭部,市場總覽及簡報內容置于中部,開戶轉化等激發需求入口置于下方輔助展現,并結合設計策略進行詳細設計。
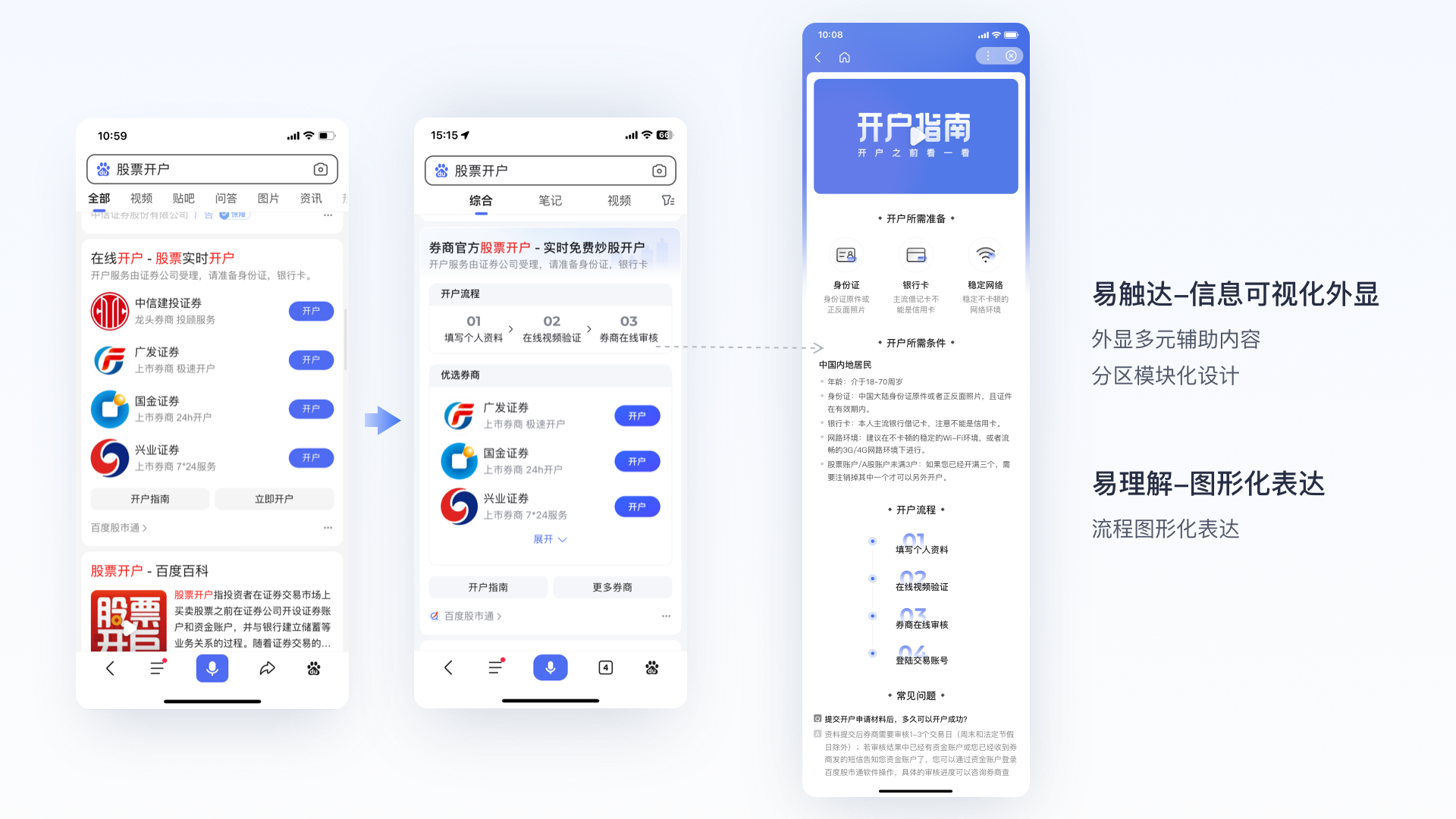
易觸達:優化前的搜索結果卡片僅支持上證指數數據的展示,更豐富的行情信息都承載在落地頁內,通過前卡與落地頁的聯動優化,外顯滿足需求的關鍵信息,幫助用戶提升消費效率。
易理解:通過數據結構化、圖形可視化、標簽化字體等用戶更易理解的設計表達語言,幫助用戶更簡單快捷的獲取信息。
強時效:增加快報簡訊等時效性內容、周期性內容展示。
4)實驗上線驗證
通過最終上線實驗數據分析發現,設計改版后由于更高效的滿足了用戶多樣化內容需求,搜索量、點擊率大幅提升,也驗證了整個設計方法思路的正確性。

開戶轉化場景
設計方法流程相同
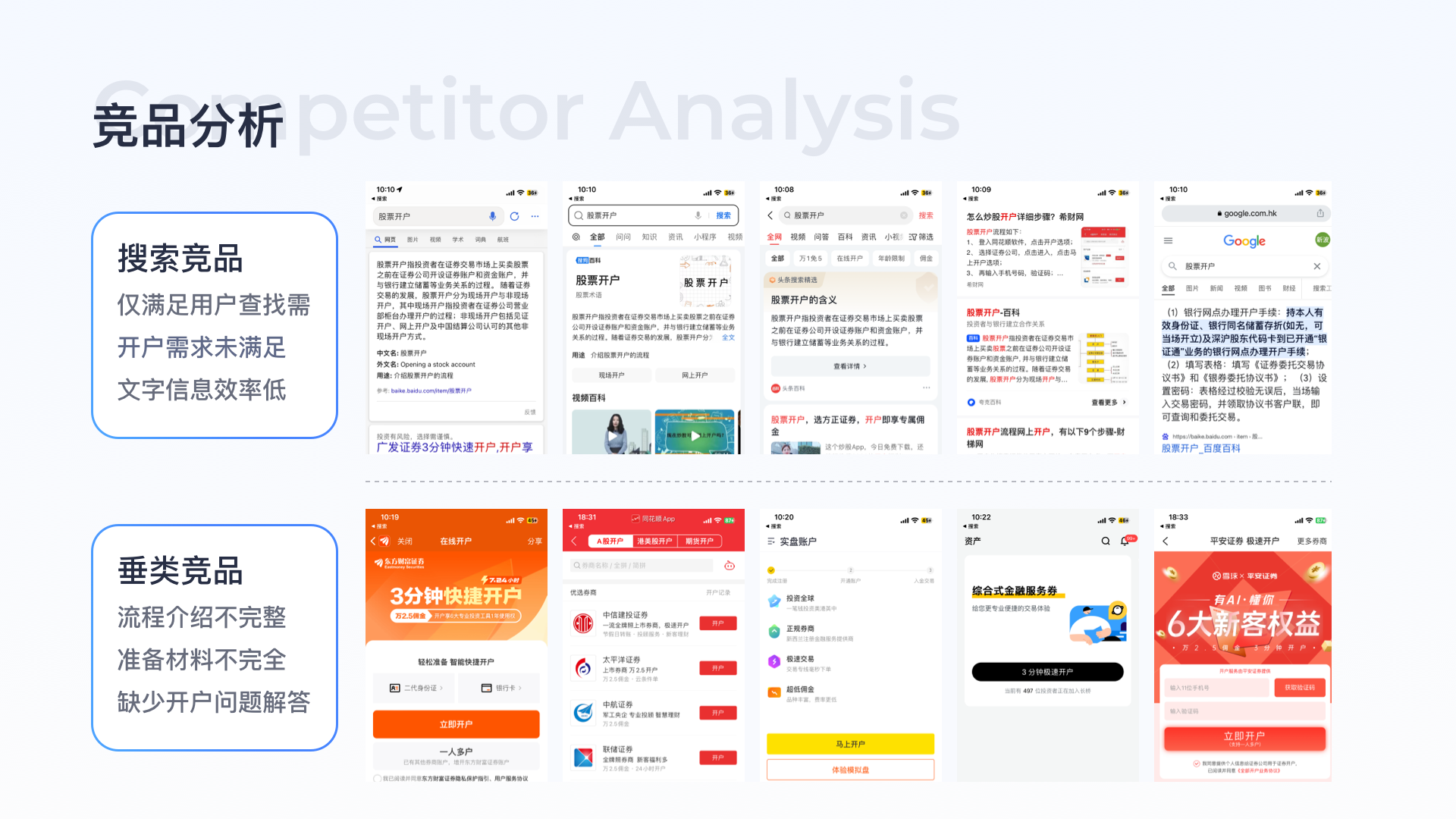
分析需求:典型搜索詞股票開戶等轉化詞,線上僅有開戶入口列表,但實際搜索用戶有潛在的查找開戶方式需求未滿足,因此需先滿足用戶了解開戶流程的需求,再提供轉化入口。
競品分析:搜索競品包括今日頭條、夸克、QQ瀏覽器、必應、谷歌均以滿足用戶查找需求為主,信息以純文本形式展現,消費成本較高,且未滿足用戶潛在的開戶需求,垂類競品開戶頁對流程、材料介紹均不完整、缺少完整的介紹及問題解答。

策略設計 :結合用戶需求優先級對信息模塊進行分區,可視化外顯優先滿足開戶流程需求,再提供優質券商開戶入口,考慮到搜索結果頁卡片展示屏效,完整開戶指南配合在落地頁內呈現。
驗證收益:產品上線后開戶轉化率提升,用戶需求和轉化需求得到了較好的平衡,再次驗證精細化設計方法的有效性。

總結與展望
精細化設計方法應用落地主要分為四步:1)分用戶、場景、時效的精細化需求分析;2)VS競品分析問題挖掘設計機會點;3)結合分析制定設計優化策略;4)高優場景設計及收益驗證。該方法不僅適用于搜索金融垂類體驗持續優化,同時也可應用至搜索全局啟發設計優化思路。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.ssll180.com )蘭亭妙微,是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。
一、弧形輪播的 Banner 圖設計
在移動端 Banner 圖通常以左右輪播居多,也有個別產品會在輪播形式上創新,比如上下輪播、分層輪播、漸隱輪播、Z 軸輪播等。
最近在體驗態棒 App 時,其 Banner 圖采用弧形輪播的形式。利用弧度的形式展示商品提高了 Banner 位的利用率,有助于展示更多推薦商品,直觀的表達也使得商品更加突出。自動輪播類似于滾動的櫥窗,表現形式非常新穎,帶給用戶更好的感官體驗。

二、默認頭像的多種預設選擇
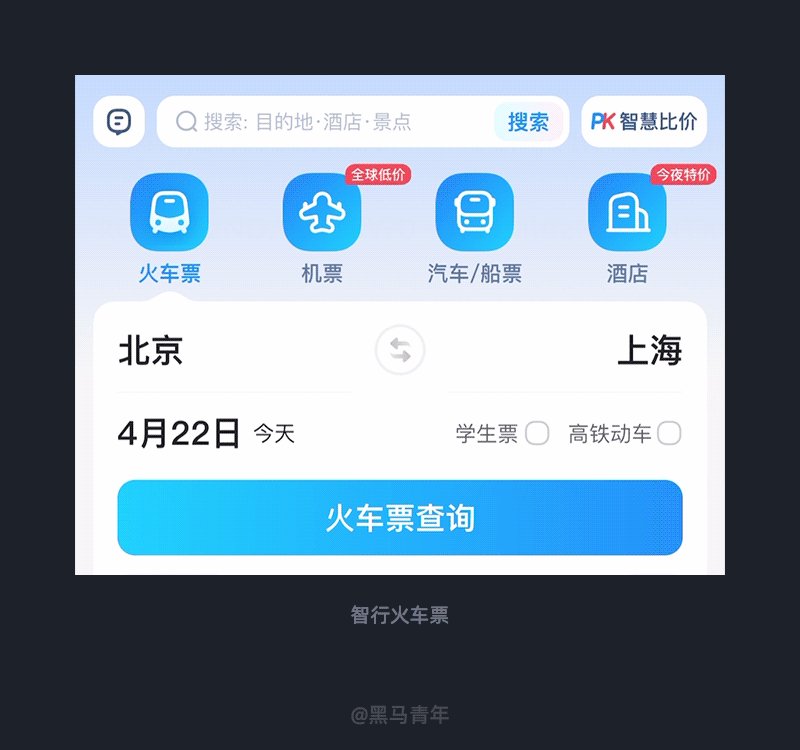
隨著產品感官體驗的提升,很多產品在默認頭像的設計層面變得更豐富,不一定需要用戶上傳照片,自定義的選擇也更靈活。
除了通過 IP 形象強化默認頭像的視覺感以外,最近在使用智行火車票 App 時,其默認頭像以矢量插畫風為主。用戶進行頭像設置時無需上傳照片,產品提供了多個默認頭像,方便用戶根據自己的喜好作出預設。多種預設讓自定義選擇更靈活,也能讓默認頭像更美觀,提升用戶對產品的好感度。

三、趣味性的心情打卡設計
對于職場人來說壓力是難以避免的,總會遇到一些煩心的事或者壓力,就會因此影響我們的情緒。我們要試著釋放壓力,治愈我們的情緒才能迎接美好的明天。
最近體驗到一個幫你記錄心情,治愈心事的產品-歲歲。整個產品設計風格清新可愛,看著就有種治愈感。可以對自己當前的心情進行打卡,類似于儀表盤一樣的心情打卡設計也是趣味性十足,表情設計風格非常可愛,哪怕是不開心也能通過這樣趣味性的打卡形式而治愈。設計風格觀賞性很高,值得大家體驗。

四、五一主題氛圍設計
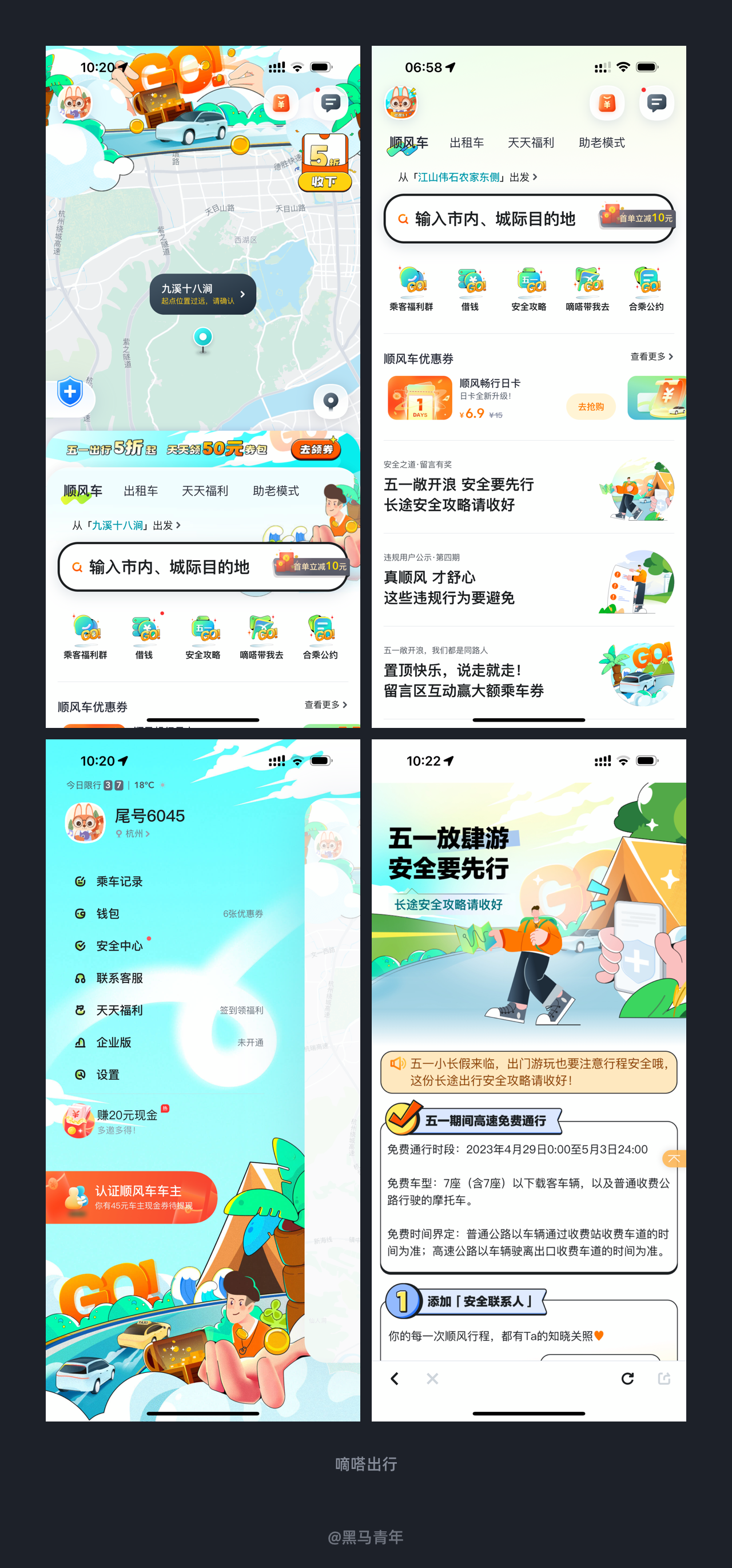
眾多產品都會在五一假期期間進行系列主題活動,如何充分利用好當前布局結構,是產品設計師進行設計發揮的關鍵。
在五一期間使用嘀嗒出行 App 時,多個主界面結合了五一主題氛圍設計,青春活潑的插畫風渲染出歡快的節奏。整個界面被裝扮得非常有氛圍感,既傳播了主題活動,也帶給用戶非常新穎的視覺享受。

五、場景化的積分兌換設計
為了提高用戶黏性,通過簽到積分、消費積分、任務積分等,再結合積分兌換提高用戶參與度,是提升黏性轉化的有效形式。
麥當勞 App 在積分兌換的設計中結合了兌換套餐的實物照片,讓用戶對于兌換商品更有直觀感受。也可以切換不同積分兌換的差異,提高用戶參與積分的積極性。通過場景化的積分兌換設計,不僅提高用戶參與度,設計感官度也非常棒。

六、動態賣點強化關注度
需要強化功能的關注度時,除了在視覺表現層體現差異以外,動靜結合也能起到突出作用。
比如智行火車票 App 首頁設計中,以動效的形式演變賣點,以此突出酒店欄目。動效表達的形式形成動靜對比,以差異化的形式突出業務重點,提高用戶的關注度。

七、播放按鈕的品牌氛圍營造
越來越多的產品開始注重立足于品牌的設計,強化品牌曝光度和產品差異化,品牌基因的融入可以一舉多得。
最近在使用汽水音樂 App 聽歌時,播放按鈕暫停狀態背景會有氣泡漂浮,還原了汽水帶給用戶的視覺感。通過小小的動效表達不僅強化了品牌感,也提高了播放按鈕的點擊欲,帶給用戶不錯的感官體驗。

八、登錄設計中的動態背景
登錄已經逐步成為體驗產品的必備步驟,很多產品都需要用戶登錄才可以體驗,如何提高用戶的登錄意愿度變得至關重要。
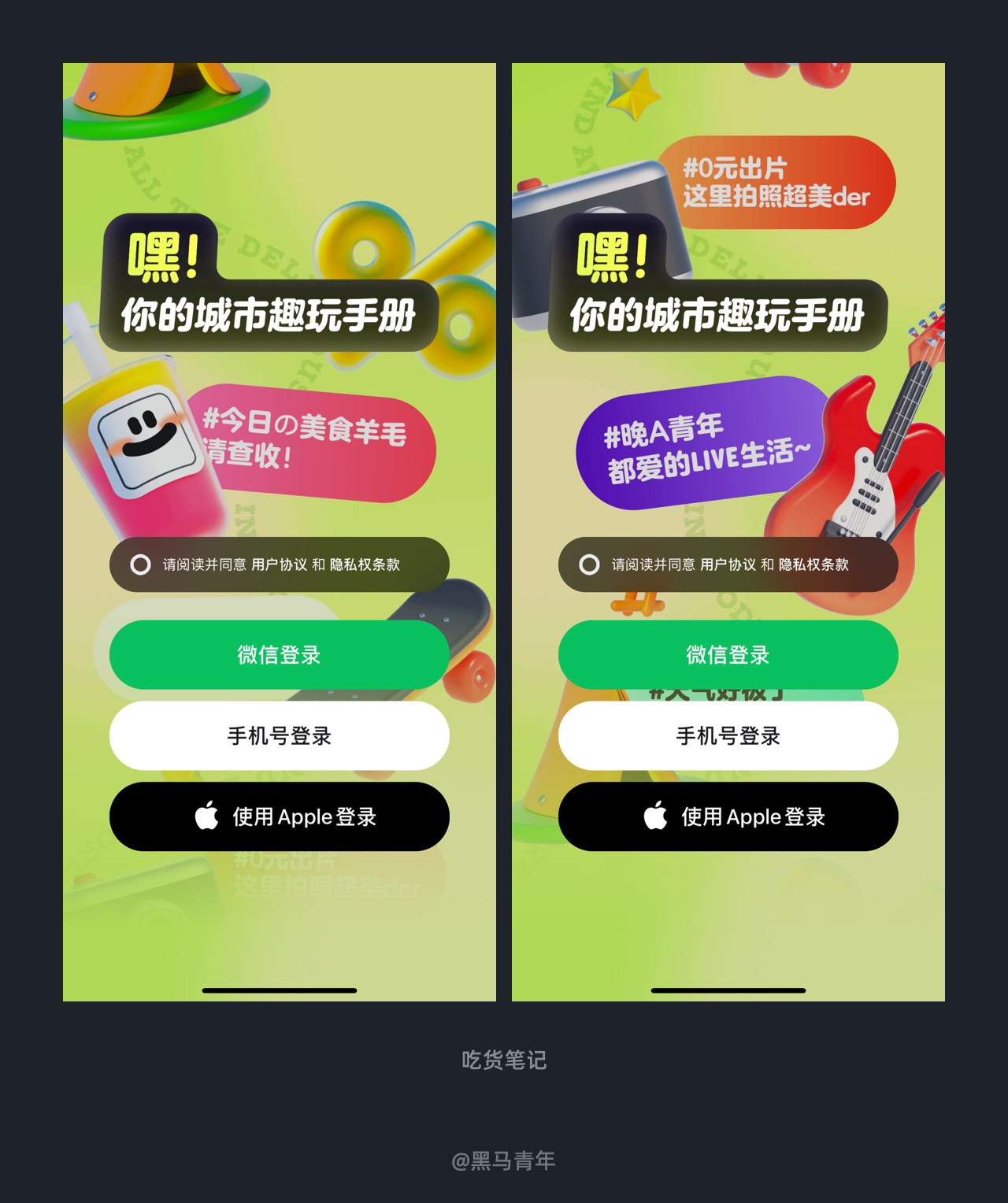
吃貨筆記 App 在登錄設計中采用動態背景增強視覺感,有種炫酷的感覺。動態背景結合炫酷的圖形設計,營造出不錯的氛圍感,以此降低登錄帶來的排斥感,提高用戶登錄體驗產品的意愿度。

九、導航結束的人性化設計
導航算是這個時代最便民的工具之一,讓大家的出行更便捷和安全。隨著導航產品的不斷完善,使用體驗也越來越人性化。
五一期間使用高德地圖導航時,抵達目的地結束導航的設計中,會根據目的地屬性進行場景表達。比如目的地是古鎮類景區,會以古鎮代表的圖標設計替代默認圖標,也會顯示景區購票信息,方便用戶進行購票和了解相關信息。結合場景打造人性化的設計,讓用戶時刻感受到產品的溫度。

十、不一樣的點贊設計
點贊設計已經很普遍,通常以伸大拇指和愛心圖標為主,點擊變化過程中也會結合動效和衍生設計。
最近在體驗歲歲 App 時,在樹洞欄目中點贊設計采用動效結合卡通形象。點贊時以動效表達卡通形象送愛心的過程,呈現出不一樣的點贊效果,帶給用戶差異化的點贊體驗。

藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。
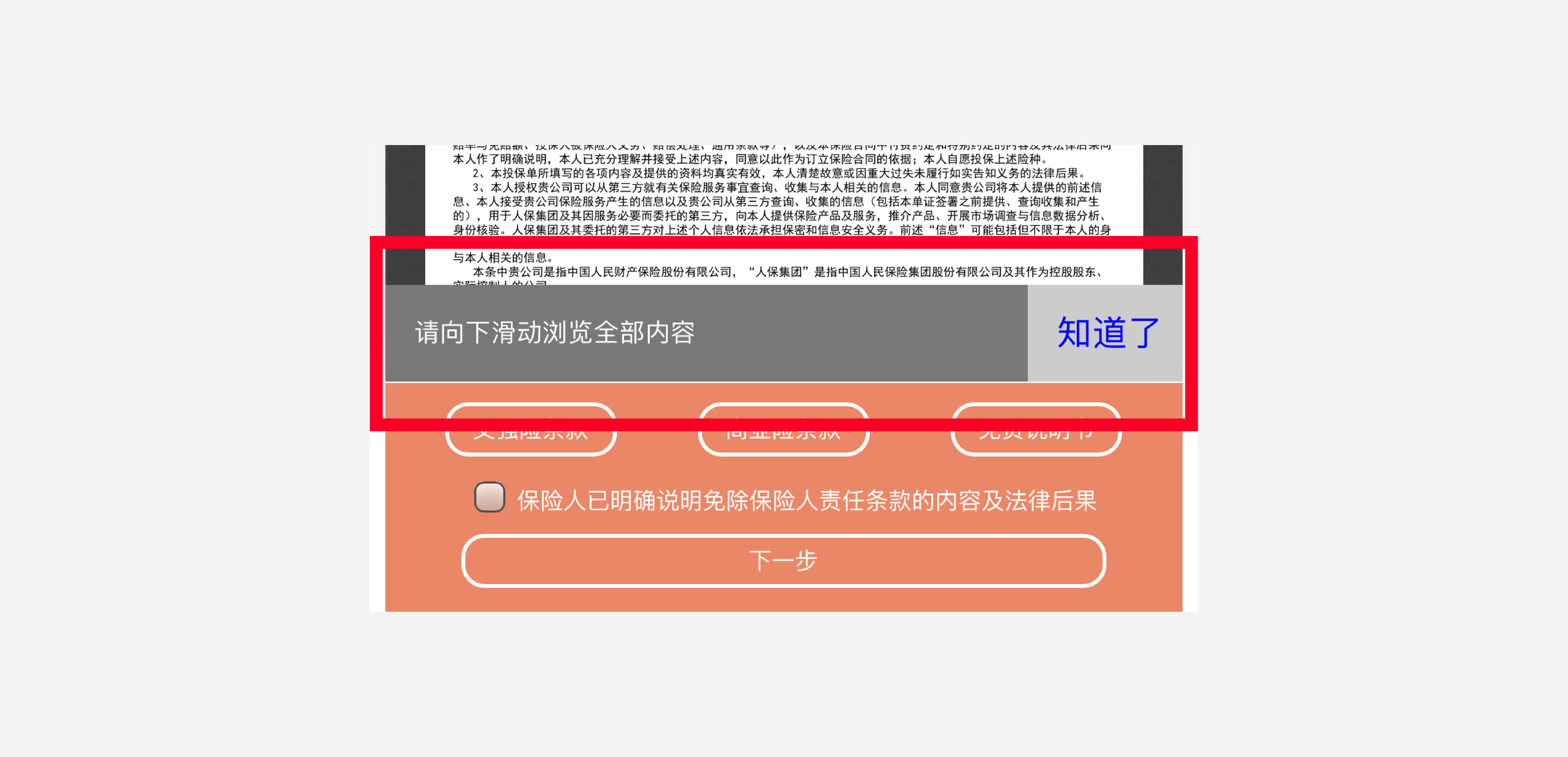
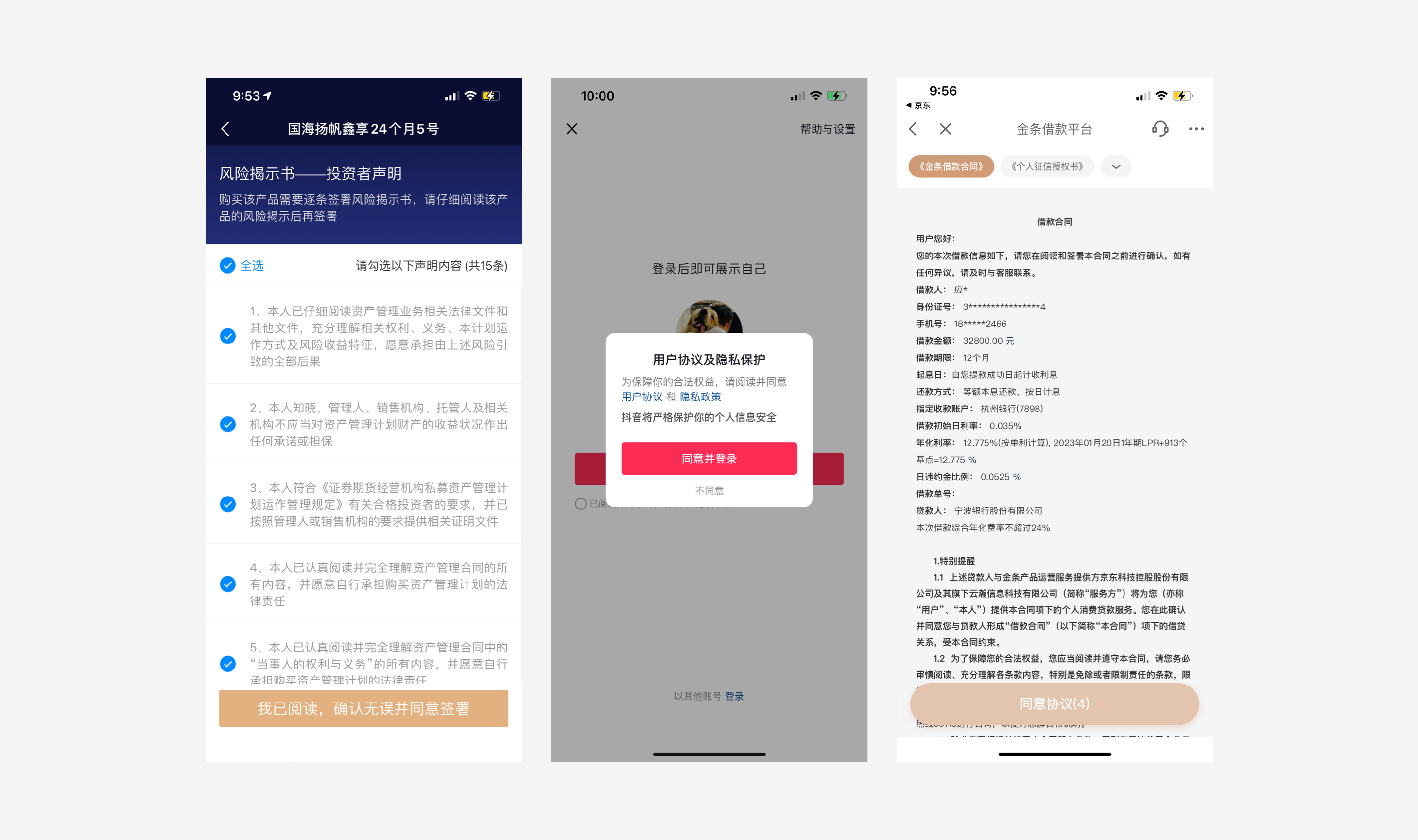
這個頁面第一眼最突兀的地方首先是“知道了”這3個字,因為在這個界面中,橙色產品色,而突然出現的藍色會讓你覺得特別醒目,所以我們第一眼會看到這三個字以及這一行的內容,這里只涉及到了UI層面上的視覺表現就可以將用戶的注意力吸引過來,但提示欄的視覺優先級并不應該設計的這么高。
這里的業務規則是,用戶必須將保險內容全部瀏覽完才可以進入到下一階段,也就是說一共4頁內容,如果你在擊下方的checkbox或者下一步時時,內容沒有定位在4/4的分頁狀態時,就會被判定沒有閱讀完保險內容。但是這里的文案只是告訴用戶,請向下滑動瀏覽全部內容。

底部有3個條款按鈕,在視覺表現上是3個統一樣式的幽靈按鈕,點擊后會出現彈窗讓用戶閱讀條款內容,并在一定時間內允許關閉,用戶點擊閱讀完后樣式不變,但這里的規則是必須閱讀條款且全部閱讀。
必須閱讀完三個條款與說明,才可進入下一步。所以這里就會出現多種問題,比如用戶閱讀完保單內容但沒有注意到中間的條款按鈕,在視覺沒有給出“必讀”的意符的情況下,用戶會先點擊下一步,但是被告知需要閱讀條款,用戶點擊閱讀完第一條條款,認為自己已經完成要求后繼續點擊下一步,但發現需要閱讀完三個條款才能完成要求。
這樣的交互與信息設計讓用戶在該頁面的操作效率大幅度下降,所以面對這種情況,我們是否可以用一些交互優化的手段來解決這些問題呢?在選擇策略和方案之前,我們需要思考一些問題:
1.條款的必讀性、風險控制
2.效率與法律責任的權衡
3.面對多文本、文檔的操作、閱讀的便利性
其實這些問題一部分是業務規則,如果業務上的要求不是必須的那么在效率上的操作空間就會比較大。比如我們經常看到的條款和說明的閱讀,幾乎沒有人會去全部一字不落的看完,但是為了讓用戶充分了解條款、協議的內容,以防后續帶來的風險,現在產品的設計策略就是給用戶一個5秒的閱讀倒計時,倒計時結束前無法關閉彈窗,但說實話這種設計也是雞肋的很,不想看的人你給60秒也不會去看,想看的人不設計倒計時也會很仔細的看。所以現在很多產品也做了簡化處理,例如在這個保險條款的交互方式中,我們也可以這樣設計。在底部直接將條款做成鏈接的形式,和checkbox一同做在一個欄里方便用戶操作,想看自己點,不想看就直接勾選后下一步即可。

關于風險揭示、知曉以及同意協議這個步驟有很多種做法,還有下方的3種例子:

1.將所有風險平鋪讓用戶勾選并同意,這樣的方式比做在一個模塊里打鉤其實形式上是一樣的,因為都可以全選后確認,一種同構異型的做法。將風險需知面積展示的更多,希望用戶能對其重視,但是為了效率起見還是做了一個全選,也是在形式上尊重了“風險”。
2.用標簽選擇的形式將合同、條款披露給用戶,這種形式在本質上也和上面的差不多,甚至很多用戶可能不回去點第二個標簽。
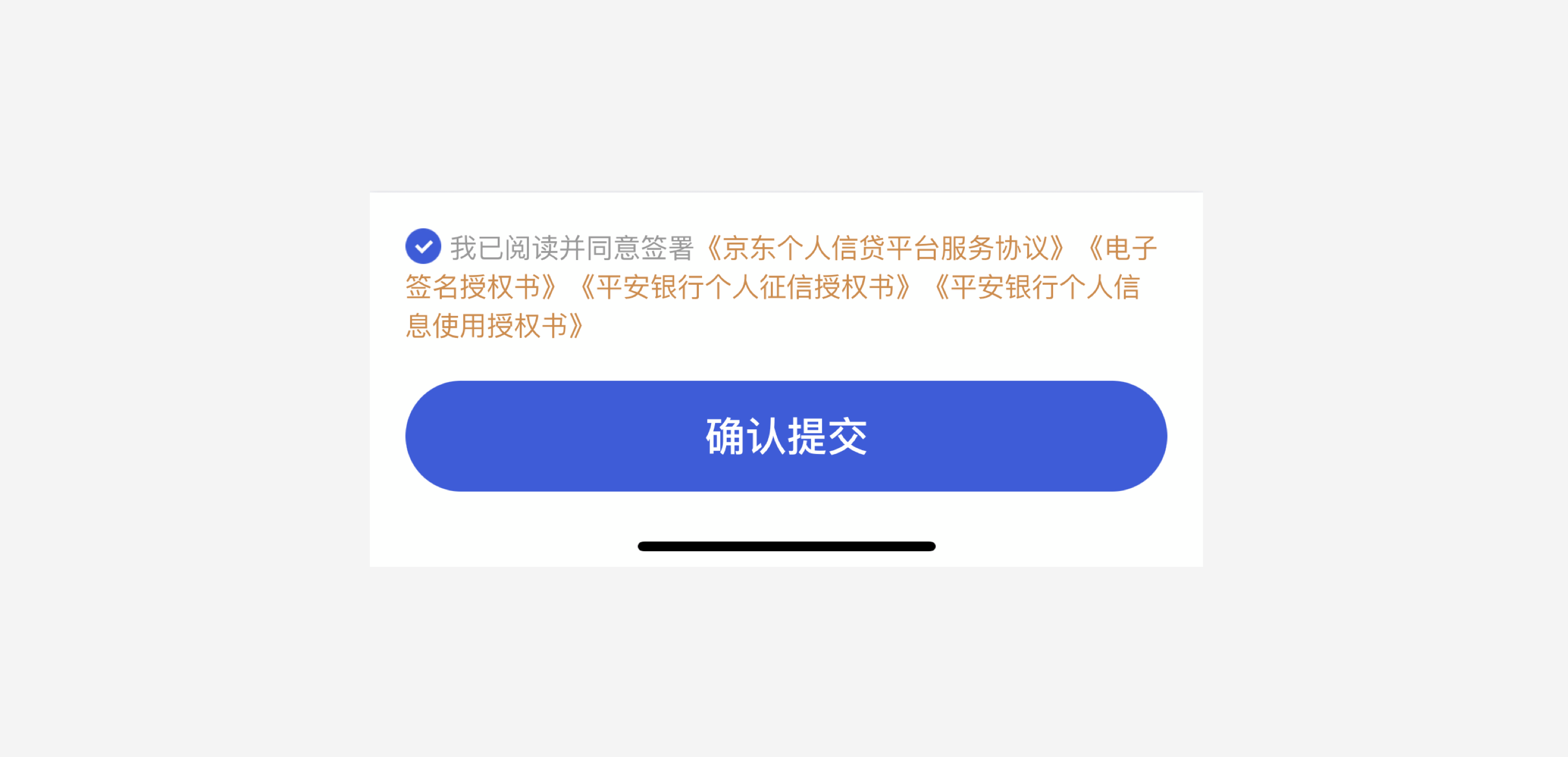
3.現在很多產品因為政策的關系都會在登錄頁面中加上用戶協議和隱私政策的說明,需要用戶自己去點擊,很多用戶都覺得在登錄前點擊該協議非常的麻煩,有時也會忽略,所以一些聰明的產品就在用戶點擊登錄后再彈出彈框讓用戶同意該協議。
最后,話又說回來,領導非讓用戶點擊完3個按鈕,才可以點擊下一步,該怎么設計呢?首先在視覺樣式層面,用常規的色塊、線條樣式的按鈕肯定是不行的,因為在這里我們要考慮幾個點:
1.如何讓用戶知道這3個條款是必須點擊閱讀的
2.讓用戶知道只有全部閱讀完才可以進行下一步。所以做成常規按鈕,用戶無法知道該點哪個,先點哪個,要點幾個。

那可以做成勾選嗎?也不行,感覺比做成按鈕還要離譜。
那我們可以考慮這樣做,在這個步驟中也無法單獨將閱讀條款列為一個界面,所以只能繼續在頁面下方用列表的形式讓用戶去閱讀。通過這樣的設計可以讓用戶明確我該點哪個,哪個還沒有閱讀,當用戶沒有完成閱讀要求時,底部按鈕置灰。

藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。
一個上線只有3年的產品其實只能算一個剛上幼兒園的孩子,但它不僅有自己的自營醫生專家團隊,而且覆蓋了所有醫療產品常見的服務和問診方式。更難以置信的是,你要把阿里健康、平安健康、叮當健康、微醫、醫聯這些公司的市值加起來,才能勉強可以和它扳手腕。京東健康APP,發布于2020年3月,但出道即巔峰,目前以1776億人民幣(截止到5月4日,來自谷歌財經)位居醫療產品市值第一位。本期設計大偵探,就讓我們一起來拆解京東健康,看看這個產品是如何設計的?
1. 內容結構
京東健康APP的產品拆解包含六個部分,分別是導讀、產品畫像、醫療服務、內容服務、設計總結和寫在后面的話,內容篇幅12957字,閱讀時間最少30分鐘。

2. 適合人群
產品拆解是一種專業、深度的創作形式,所以比較適合于以下幾類用戶閱讀學習:
● C端醫療產品設計師:通過對京東健康APP的產品拆解,了解京東健康APP的產品設計細節,有助于更好理解自己所在公司的產品設計,其次可以全方位提升產品分析、競品分析能力。
● 希望提升產品思維的UI/UX設計師:通過從產品層到體驗層的拆解,幫助你跳出設計執行層理解一個功能設計背后的價值和意義,提升產品設計思維。
● 準備跳槽到京東健康APP的互聯網從業者:如果你有準備去京東健康APP求職,這份產品拆解報告可以幫助你提前了解京東健康APP的產品細節和體系。
● 醫療產品從業者及創業者:收獲一份專業、完整、有價值的競品分析參考。

3. 分析模型
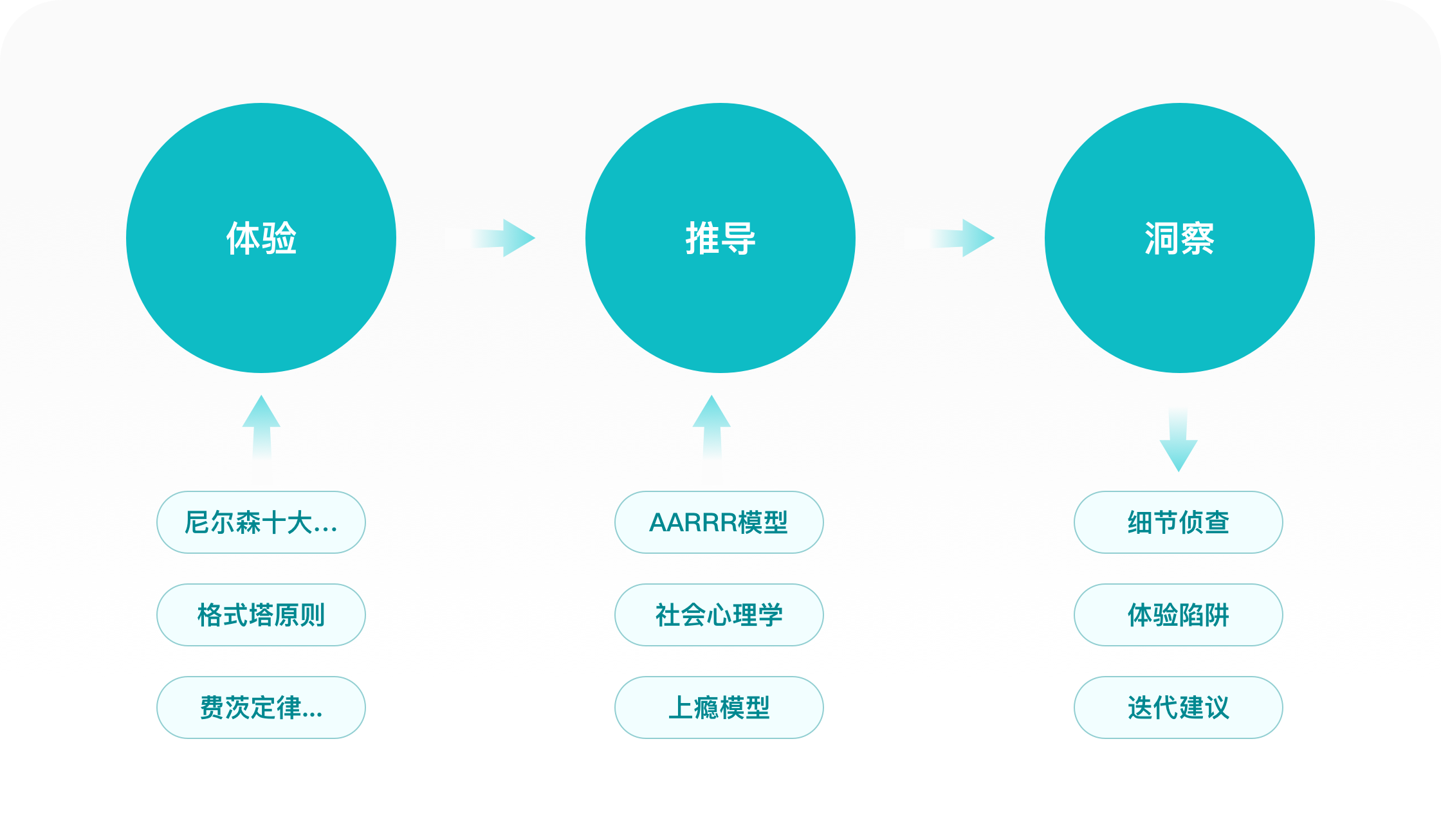
產品拆解是以反向推導的形式去拆解一個產品的設計策略和思路,所以我們采用了以下分析模型和設計理論做支撐:
● AARRR模型(又稱為海盜模型):由戴夫·麥克盧爾提出,包含用戶獲取、用戶激活、用戶留存、獲取收入、用戶推薦,分別對應用戶生命周期中的5個重要環節,主要用于拆分和分析產品的功能價值。
● 尼爾森十大可用性原則:尼爾森十大可用性原則是界面設計中最基礎、最重要的設計原則,任何產品的設計,都可以通過這十個原則進行指導設計。
● 設計基礎理論:包括常見的格式塔原理、費茨定律、巴甫洛夫反應、7±2效應、席克定律等常見理論,用于診斷京東健康APP的交互及界面設計。

4. 閱讀建議
在閱讀本篇拆解的時候,建議一邊體驗京東健康APP,一邊閱讀產品拆解報告,其次可預約我們的產品拆解解讀直播,收獲會更大。
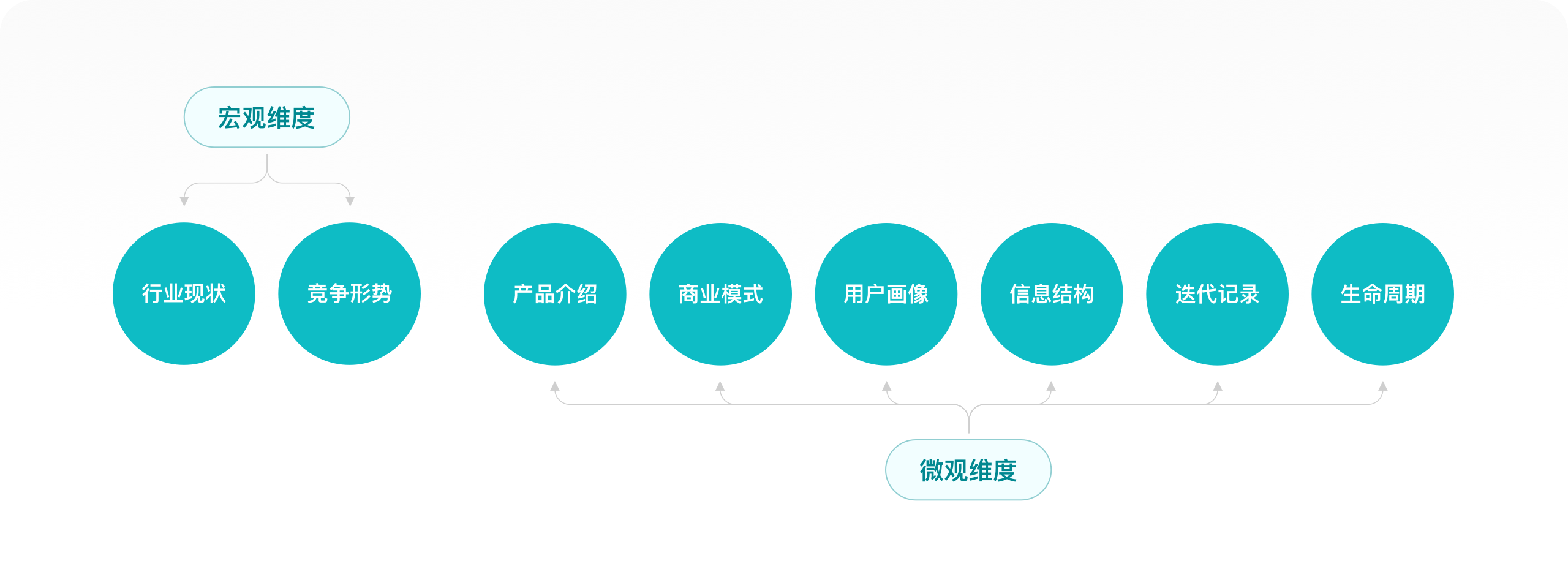
在拆解京東健康APP之前,我們需要從以下8個維度去提煉京東健康APP的產品畫像,這樣才能理解京東健康APP的產品設計策略。

1. 行業現狀
結合艾瑞咨詢《中國在線醫療健康服務消費白皮書》和易觀千帆《2022年中國互聯網醫療年度盤點 -易觀》兩份報告,我們提煉了一下互聯網醫療行業的發展現狀和趨勢:
● 隨著互聯網技術的蓬勃發展,中國醫療服務日趨便捷,已經邁入3.0階段(線上線下一體化發展),互聯網醫療生態正加速形成,逐步構建成良性的在線醫療健康服務生態價值鏈,滿足用戶的實際醫療需求。
● 在政策方面,國務院2022年5月發布的《“十四五”國民健康規劃》中指出,支持醫聯體運用互聯網技術便捷開展預約診療、雙向轉診醫療等服務,驅動“醫、藥、險”聯動。其次隨著深度學習、語音技術、人工智能、5G等技術的發展,互聯網醫療產品不僅幫助患者享受多樣化、個性化診療服務,打破傳統診療領域,協助醫護人員高效、高質量提供服務,也能有效解決醫療資源分布不均的問題。

● 在用戶需求方面,受疫情的助推,用戶醫療習慣已經開始向線上轉移,并形成可觀的用戶存量,截至 2021 年 12 月,我國在線醫療用戶規模已達 2.98 億,占網民整體的 28.9%,超過95%的用戶對互聯網+醫療產品基本持滿意態度,并有超過80%的用戶表示對未來使用或購買互聯網+醫療產品非常感興趣。
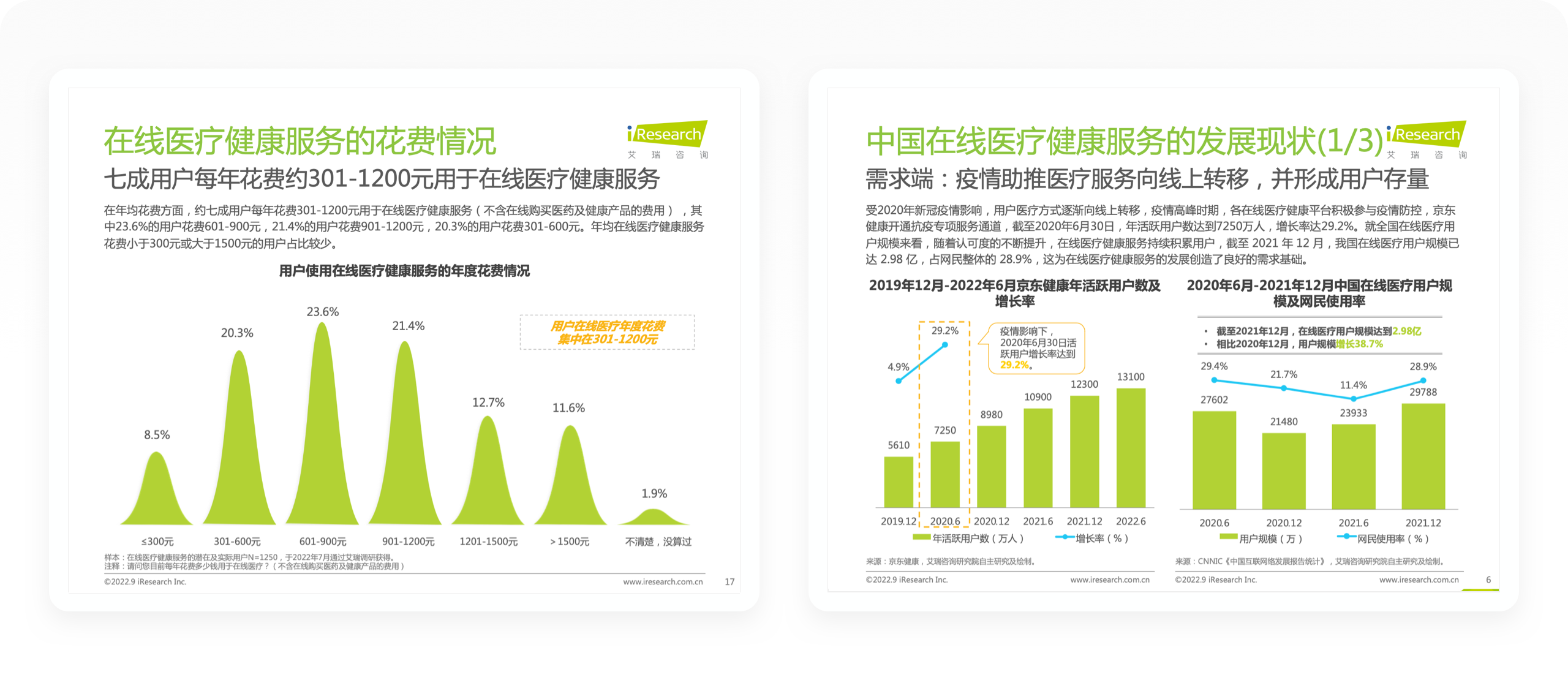
● 在用戶年均花費方面,約七成用戶每年花費301-1200元用于在線醫療健康服務(不含在線購買醫藥及健康產品的費用),并且多數用戶近三年內開始使用在線醫療健康服務且頻率增加。

綜上所述,互聯網醫療行業作為民生保障的基礎行業,發展空間和市場規模依舊足夠大,隨著AI等新技術的發展,將會不斷為行業帶來更多的機會。
2. 競爭形式
互聯網醫療作為兵家必爭之地,除了在醫療行業深耕多年的丁香園、好大夫等公司,BAT等巨頭也早已布局多年:
● 從易觀千帆《2022年中國互聯網醫療年度盤點 》生態圖譜觀察,我們可以看出京東健康APP所在的行業競爭形勢比較嚴峻。直接競爭對手有平安健康、醫聯、醫鹿、百度健康、春雨醫生、好大夫等頭部產品,其次還有互聯網醫療垂直平臺的眾多產品,比如丁香醫生、微醫、好藥師等,另外傳統的公立醫院也在布局互聯網醫院,比如北京大學腫瘤醫院、北京協和醫院等眾多知名醫院。

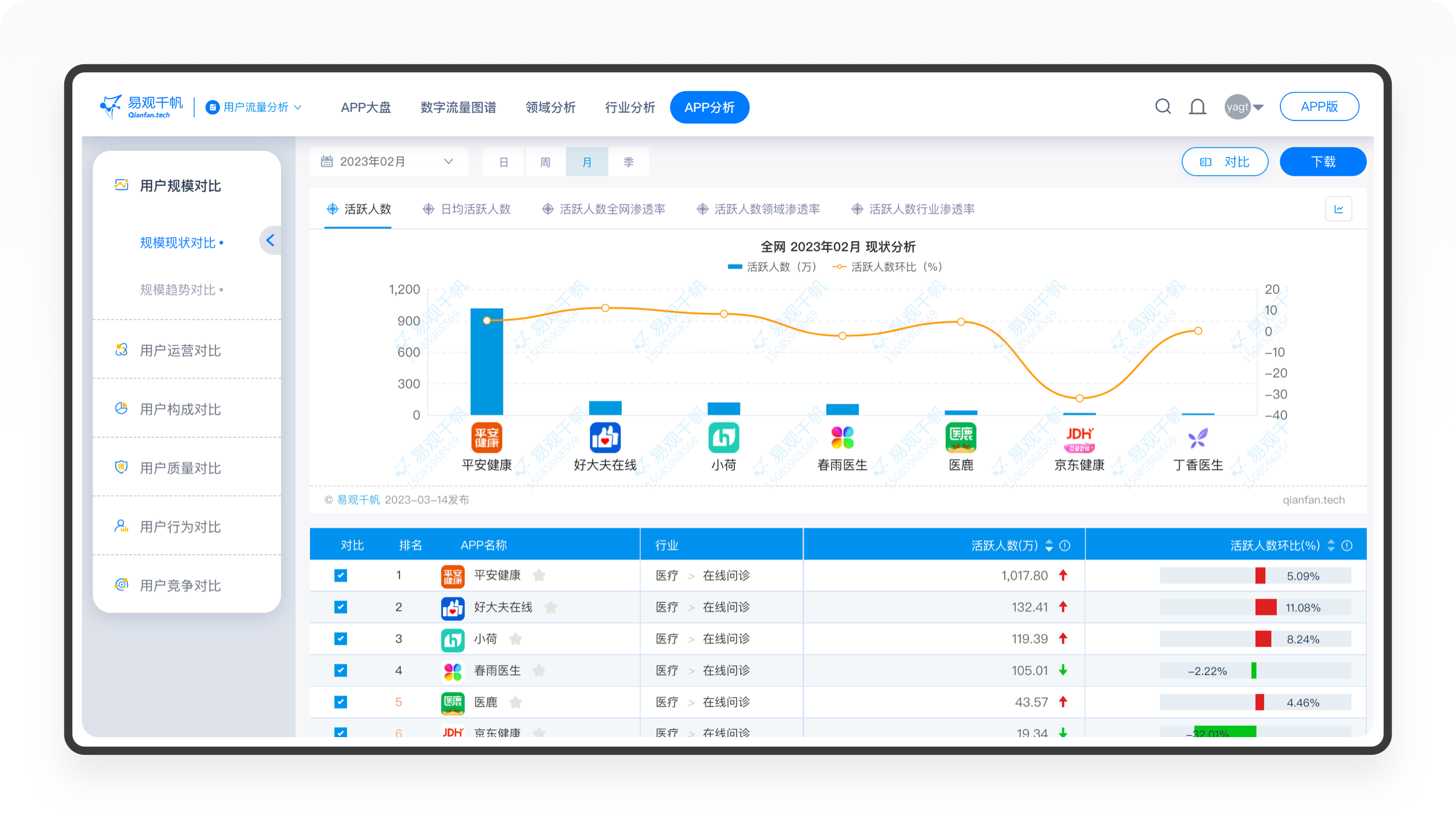
● 從易觀千帆月活躍用戶人數數據觀察,京東健康APP的月活躍用戶人數28.45萬,在直接競爭對手中僅領先于丁香醫生,相比平安健康的968萬,差距還比較大。不過考慮到京東健康APP起步較晚(首個版本發布于2020年3月),京東健康APP未來還有很大的增長空間,不過所在的行業競爭形勢非常嚴峻。

● 從《2022年度中國數字健康市場數據報告》報告觀察,國內醫療行業上市的公司只有8家,而京東健康APP以1988.44億占據頭名,排名第二的阿里健康的只有它的一半。
綜上所述,互聯網醫療行業的競爭形勢非常嚴峻,不過受益于京東集團在健康行業多年的布局,京東健康APP出道即巔峰,市值位居行業第一,不過就APP月活躍用戶人數而言,還有很長的路要走。
3. 產品介紹
京東健康APP是京東集團旗下京東健康APP面向患者端使用的在線問診平臺,致力為用戶提供預約掛號、醫生咨詢、線上購藥、健康科普、預約體檢、健康管理等全方位專業健康服務,打造以醫藥及健康產品供應為核心,醫療服務為抓手,數字驅動的用戶全生命周期全場景的健康管理平臺。

4. 商業模式
基于對京東健康APP的深入調研,再結合京東健康APP的《2022年度報告》,我們對京東健康APP的商業模式進行了全面推導。

4.1 客戶細分
關注健康管理,并期待擁有專業醫療服務的26-35歲、文化水平較高、收入穩定的白領用戶人群。
4.2 價值主張
首席健康管家
4.3 渠道通路
京東健康APP背靠京東商城巨大的流量池,主要通過京東商城進行導流,其次也通過常規的線下線上廣告、搜索引擎等渠道進行推廣和維護品牌形象。
4.4 客戶關系
通過名醫義診、專家直播、健康公益等欄目和用戶建立鏈接。
4.5 收入來源
根據京東健康APP《2022年度報告》顯示,京東健康APP的收入來源主要依靠醫藥和健康產品銷售,占比86.37%,其他服務收入占比13.63%。
4.6 核心資源
母公司京東集團在醫藥行業已經布局多年,擁有非常強大的用戶基數和資金資源。
4.7 關鍵業務
京東健康APP的業務體系非常龐大,除了最核心和最賺錢的醫療電商,還覆蓋了各種豐富的醫療服務,比如皮膚醫院、中醫、寵物醫院和海外醫療。
4.8 重要合作伙伴
● 全國各地的醫院和醫生專家,為平臺患者提供在線醫療服務;
● 全國各地的線下藥房及藥店,用戶可在平臺下單,京東物流進行配送;
● 醫藥供應商和第三方醫療機構,比如疫苗、醫療體檢等公司。
4.9 成本結構
根據京東健康APP《2022年度報告》顯示,京東健康APP的主要開支來源于銷售及市場推廣開支、產品研發開支以及常規的行政開支。
5. 用戶畫像
結合易觀千帆京東健康APP數據,我們對京東健康APP終端使用用戶人群提煉了以下用戶特征:
● 從用戶性別看,以男性用戶居多,占比60.06%,女性占比39.04%;
● 從年齡分布看,31-35歲用戶人群最多,占比69.44%,其次為24-30歲,占比13.76%,36-40歲用戶人群占比9.66%;
● 從用戶消費能力看,中等消費者占比31.19%,中高消費者占比18.86%,高消費者占比27.23%,購買能力很強;
● 從地域分布看,三線城市用戶最多,占比21.02%,其次為二線城市,占比19.92%,新一線城市占比18.53%,其中福州市最多,其次為武漢和保定。
6. 信息結構
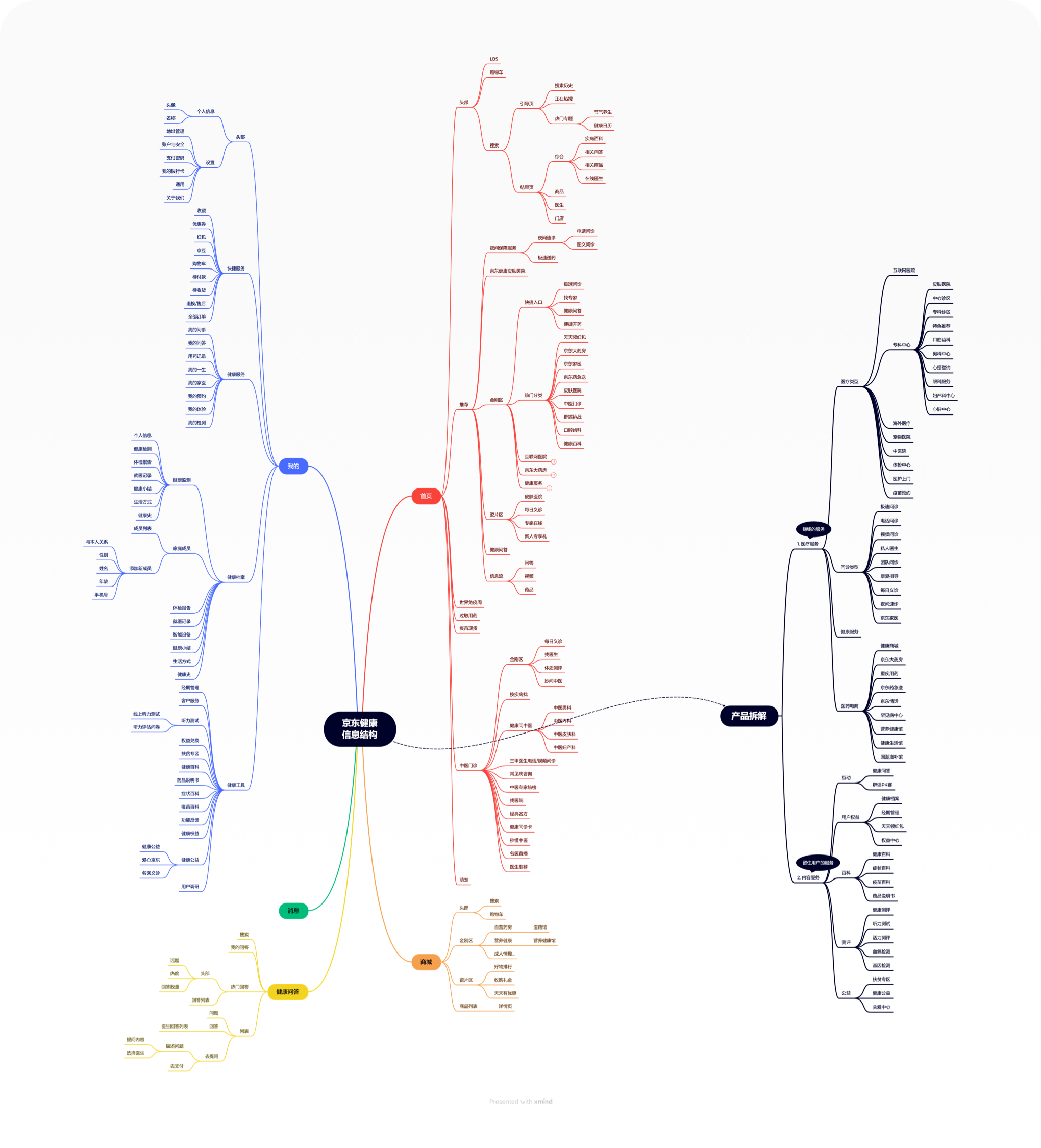
通過對京東健康APP的信息結構梳理,我們發現它的體量非常龐大:
● 京東健康APP菜單欄為五個,包含首頁、京東買藥、健康、消息和用戶中心,其中「首頁」聚合了在線問診、京東買藥、專家名醫和根據用戶興趣生成的健康問答、科普等信息,「京東買藥」是醫藥在線商城,向用戶提供營養健康、感冒發燒、兒童、中藥、醫療機械等藥品在線購買服務;
● 京東健康APP除了提供各種專科醫院問診,還提供中醫、寵物醫院、海外醫療、體檢、報告解讀和疫苗預約,其次問診方式多達9種,比如極速問診、電話問診、視頻問診、私人醫生、門診加號等。
● 京東健康APP設計了非常豐富的用戶留存工具,比如健康檔案、健康工具、健康百科、健康檢測和健康公益等版塊。

7. 重要迭代記錄
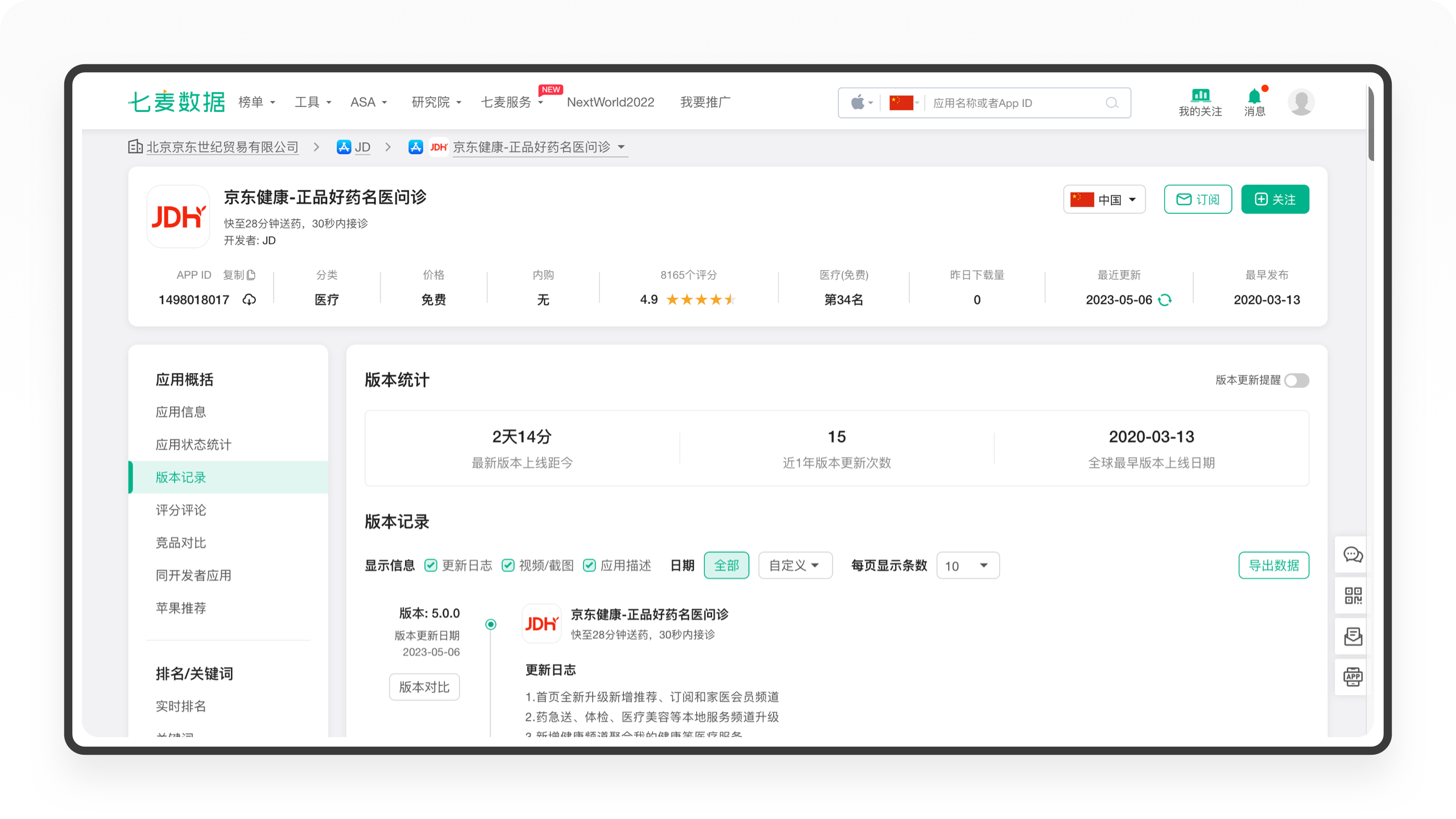
根據七麥數據資料,京東健康APP的首個版本發布于2020年3月13日,截止到2023年5月5日,APP版本已經更新至V3.3.2版本(不過筆者此次拆解的是正在內測的V5.5.0版本,預計稍晚就會正式更新),近一年版本更新次數為15次,迭代頻率相比其他醫療產品略低。

以下為京東健康APP版本重要迭代記錄:
● 2020年3月,發布V1.1.0版本,核心功能包括在線掛號、在線問診、健康商城、健康工具和體檢、醫美、基因檢測等服務。
● 2020年8月,發布V2.0.0版本,推出京東家醫會員服務,產品全面升級;
● 2022年4月,發布V3.0.0版本,新增母嬰、醫美、萌寵等服務,產品全面升級;
8. 產品生命周期
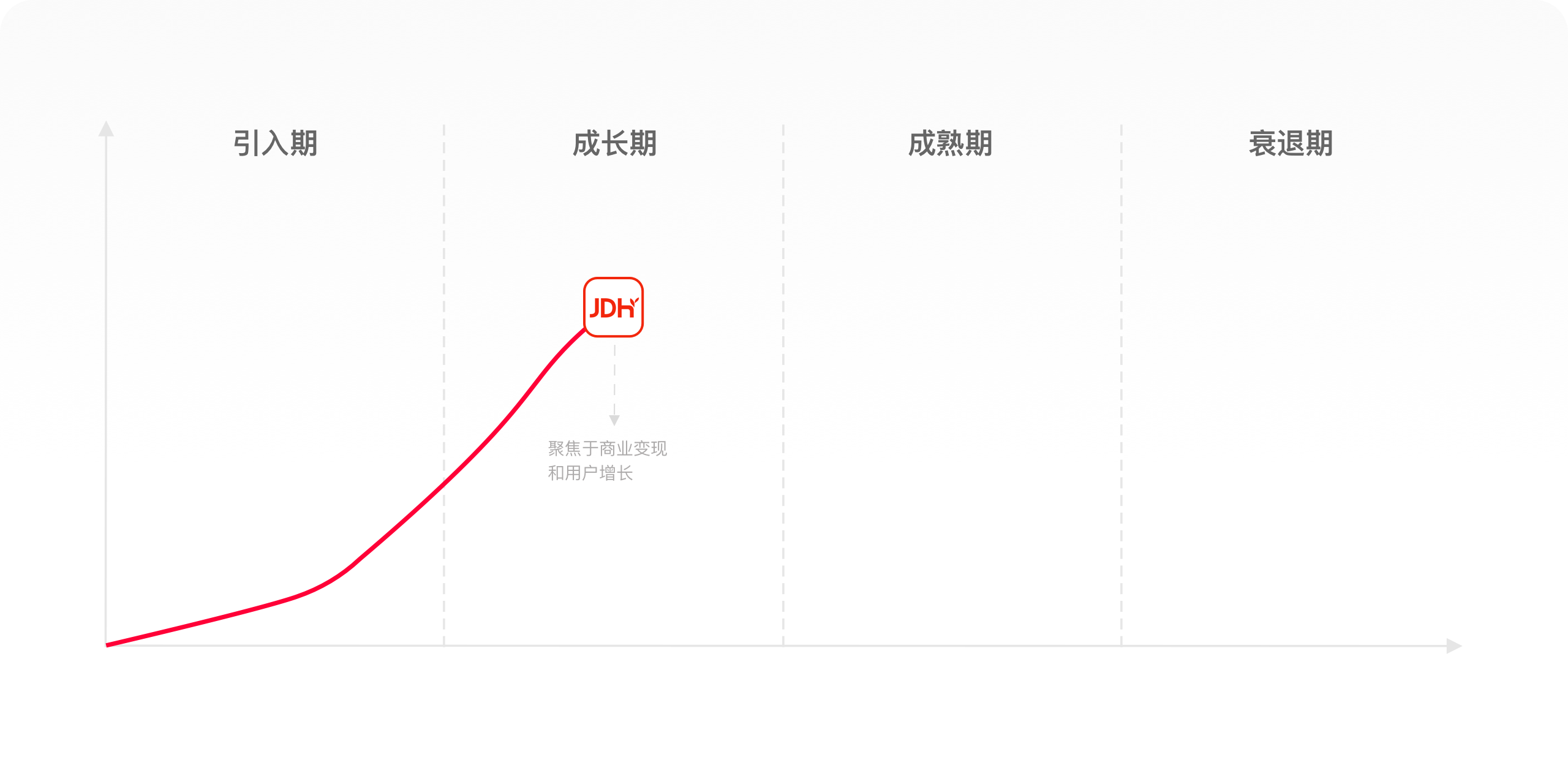
京東健康雖然已經上市,但是京東健康APP距離首個版本發布時間只有36個月,這個產品還處于產品生命周期的成長期。而且根據易觀千帆數據顯示,截止到2023年5月,京東健康APP月活躍用戶人數只有28.45萬,距離平安健康968萬還有非常大的差距,當下及未來除了解決上市的營收壓力,更需要注重用戶增長。

9. 小結
通過以上8個維度的調研和推導,我們可以看出:京東健康APP只是整個京東健康集團面向患者推出的一款APP,雖然發布時間比較晚,但背靠京東巨大的資源優勢,可謂出道即巔峰,整個產品設計得非常完善和成熟。
「醫療服務」是根據AARRR模型拆分,主要是指實現商業變現的功能,其次根據格式塔原理拆分為互聯網醫院、問診類型和醫藥電商三塊內容。在對京東健康APP進行深入體驗和推導拆解過程中,我們發現京東健康APP雖然發布時間較晚,但京東健康APP不僅有自己的京醫自營醫生團隊,而且還擁有非常豐富的醫療問診類型和醫療服務內容。

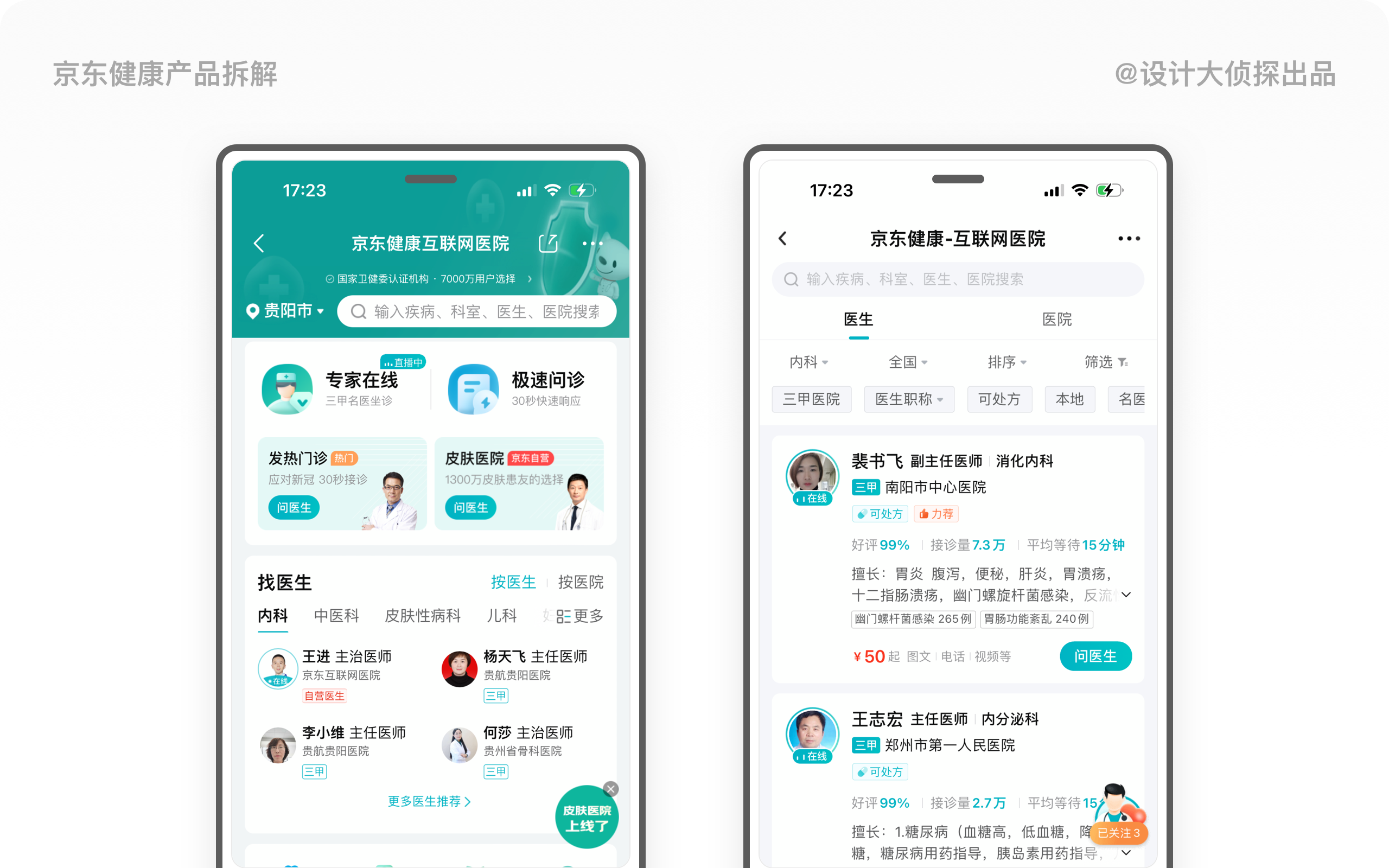
1. 互聯網醫院
「互聯網醫院」是京東健康APP的在線就診中心,包含極速問診、找醫生、找醫院、專家直播、專科中心和健康科普等內容,它是實現商業變現最重要的業務之一,但這個版塊在首頁沒有入口,需要在金剛區的「全部功能」才能進去。

設計思考
「互聯網醫院」理應作為菜單欄的核心入口,但京東健康APP在V5.0.0版本的升級中,依然沒有升級這個版塊的權重,相反重新聚合了一個「健康」的欄目,這樣的設計實在讓人捉摸不透。

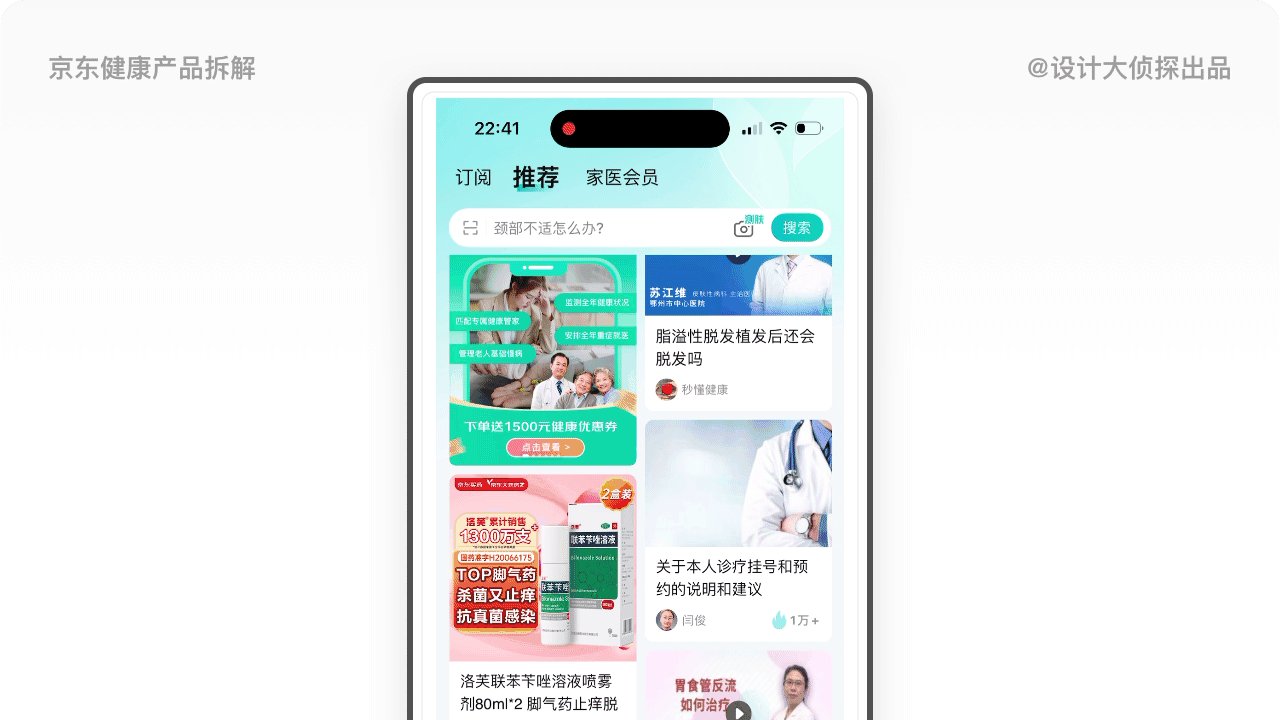
1.1 APP首頁
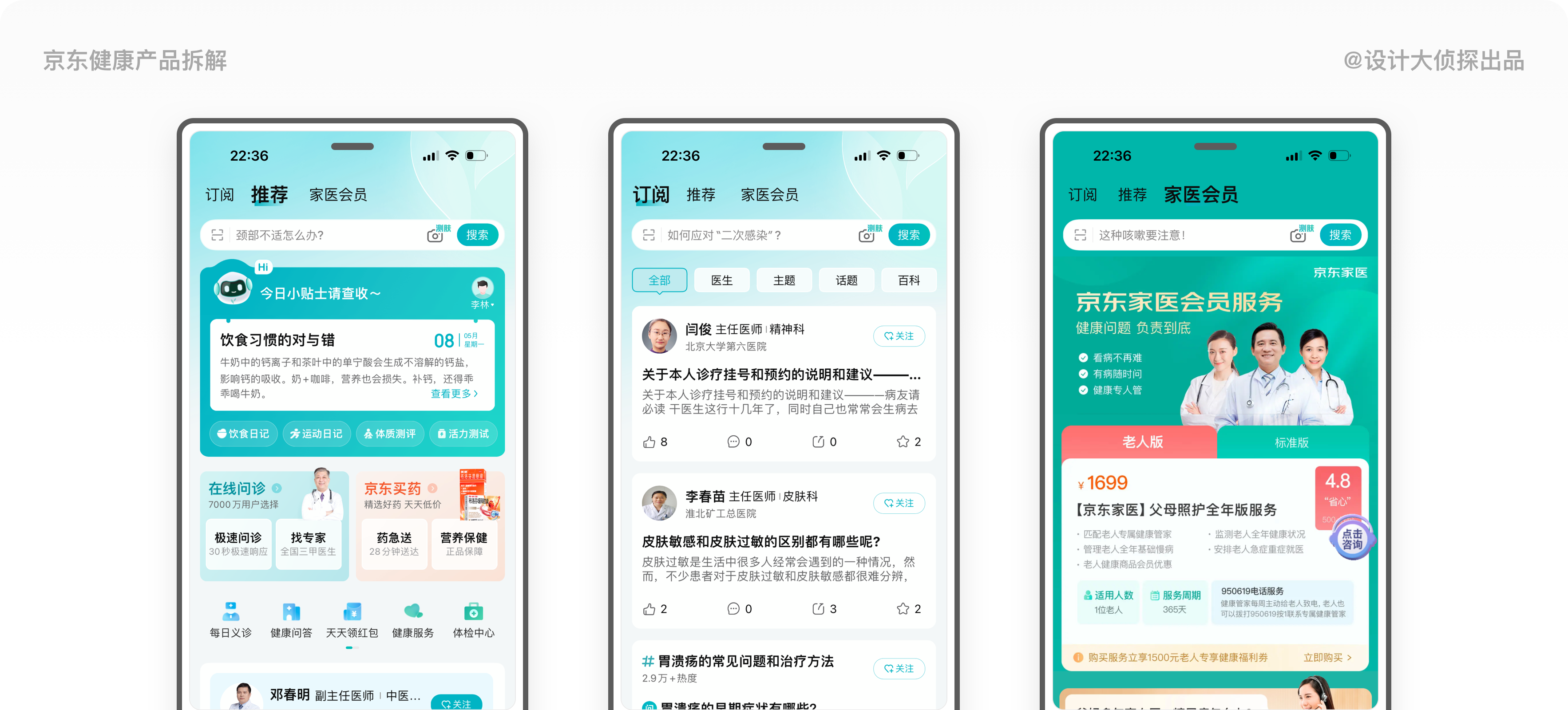
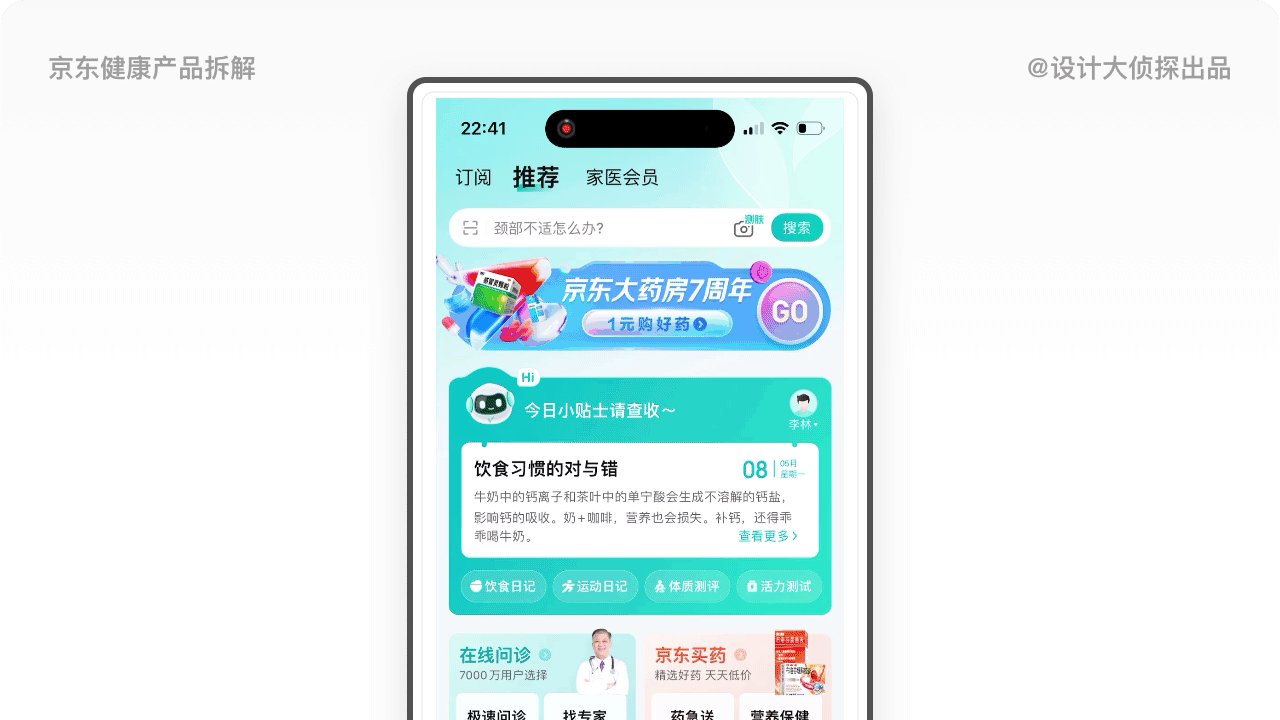
京東健康APP在V5.0.0版本中,對APP首頁進行了全新的升級,首頁拆分為三個頻道,分別是推薦、訂閱和家醫會員,用戶可點擊TAB切換。

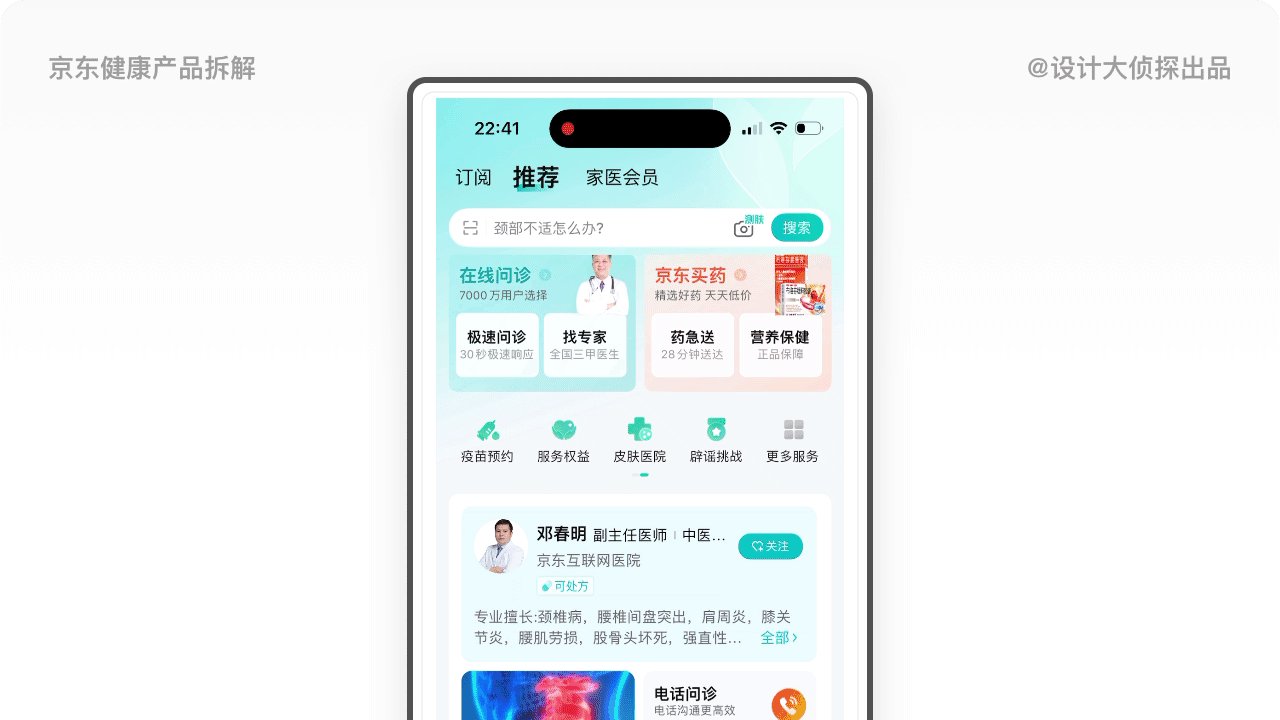
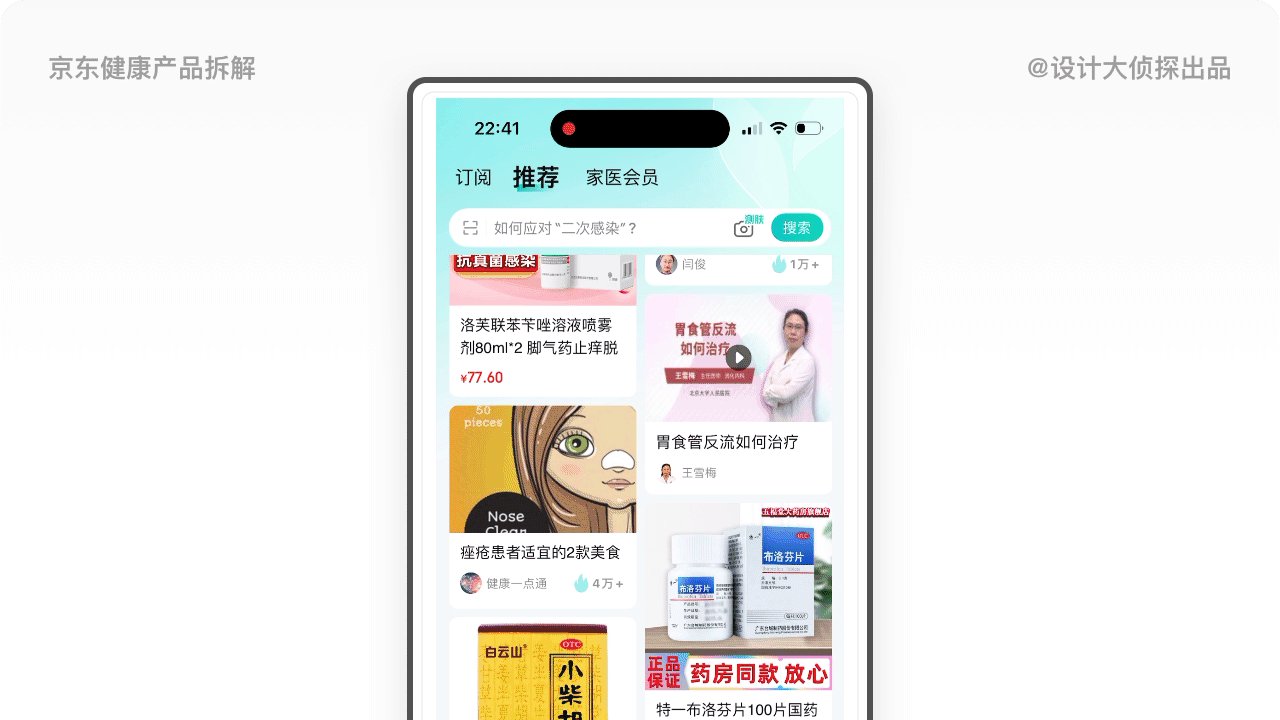
1.1.1 推薦
「推薦」作為整個APP的默認首頁,從結構上看,主要分為5個部分。頭部為今日小貼士(包含飲食日記、運動日記等用戶健康管理功能),瓷片區為在線問診和京東買藥(核心高頻功能),金剛區是核心功能的入口(包括每日義診、健康問答等,是京東健康APP醫療服務的入口),然后是推薦醫生列表(主要為京東自營的醫療專家),最后是根據用戶興趣和瀏覽行為生成的信息流列表(包括科普短視頻、文章、問答、藥品等)。

1.1.1.2 今日小貼士
「今日小貼士」聚合了健康問答、飲食日記、運動日記、體質測評和活力測試五個功能,呼應了「健康管家」的產品理念:
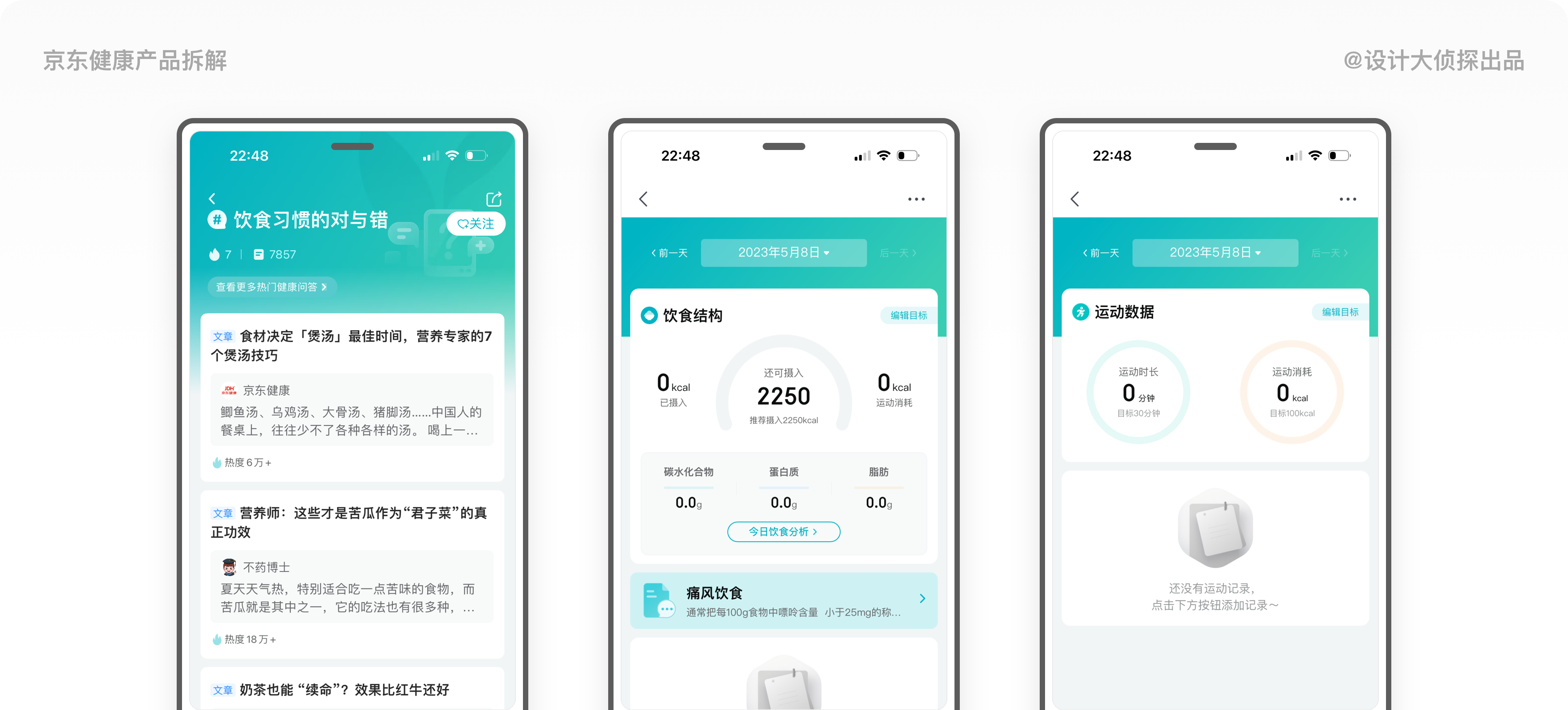
● 「健康問答」是向用戶推薦實時的熱門話題,吸引用戶關注;
● 「飲食日記」是對用戶每日的飲食數據進行分析管理,用戶可以輸入每日的早餐、午餐、晚餐等數據;
● 「運動日記」是對用戶每日的運動數據進行分析管理,用戶可以手動錄入,也支持綁定智能設備同步數據;

設計思考
京東健康APPV5.0.0升級后的首頁,弱化了在線問診的功能,比如過去占據大幅面積的「極速問診」,如今被收縮到瓷片區,其次首頁也不再大面積展示相關的醫療服務(京東健康APP是一個非常龐大的APP,所設計的醫療服務多達幾十個),這樣的”醫療瘦身“不知道升級后的用戶訪問時長、停留數據會怎么樣?
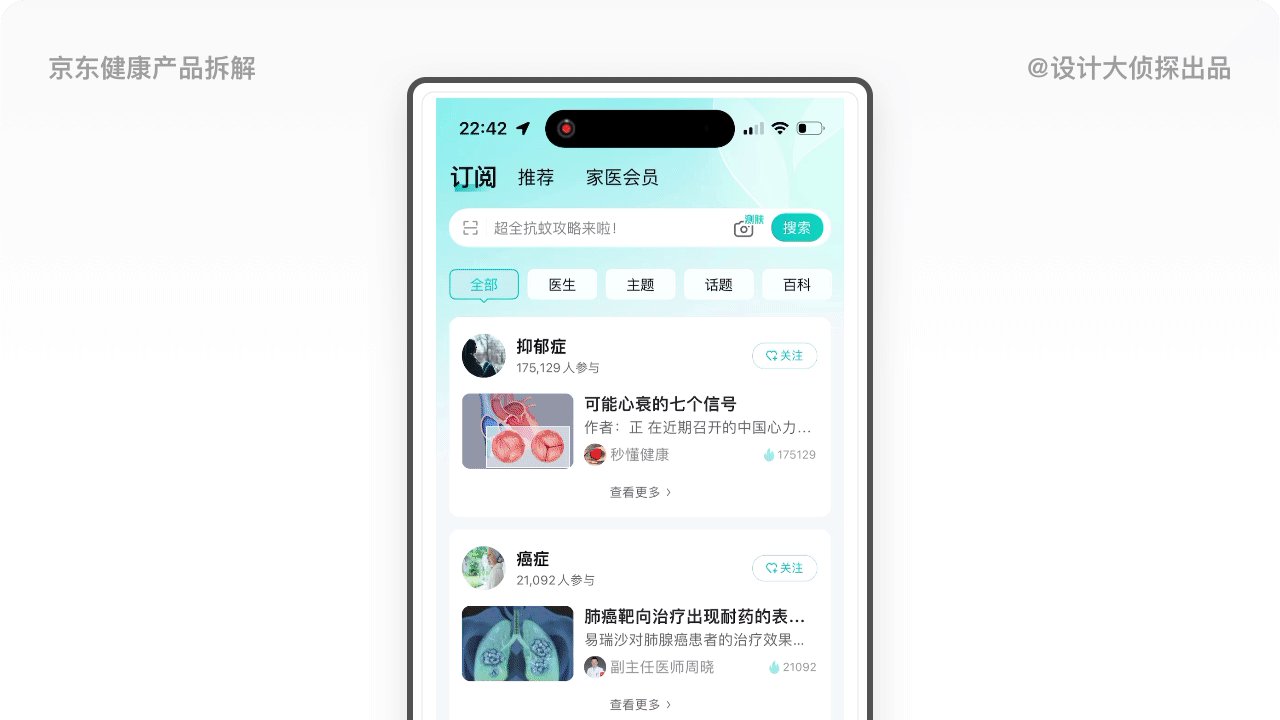
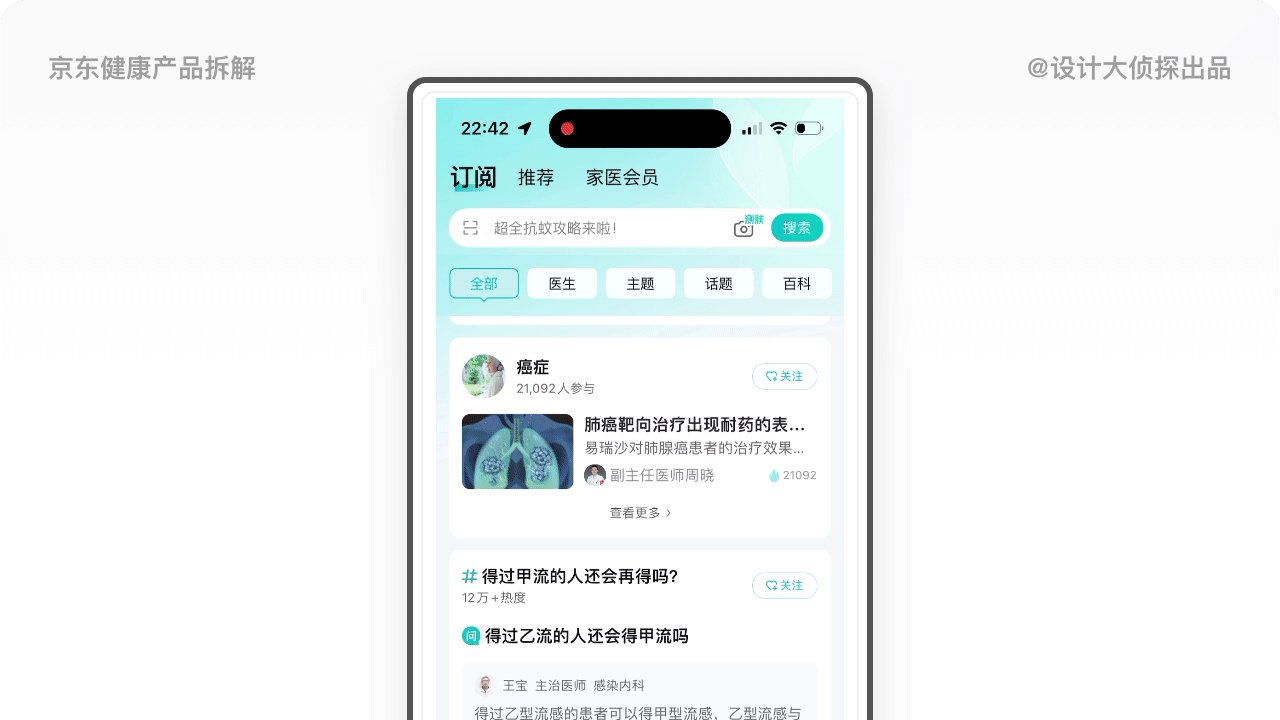
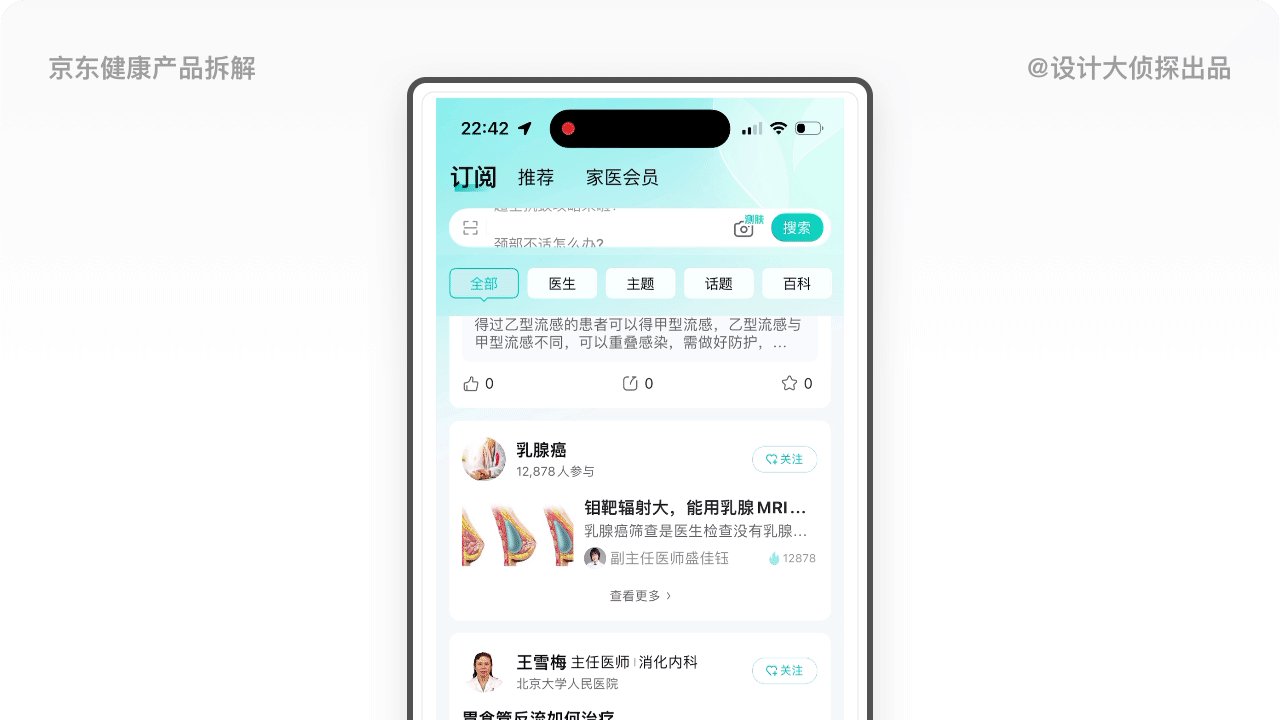
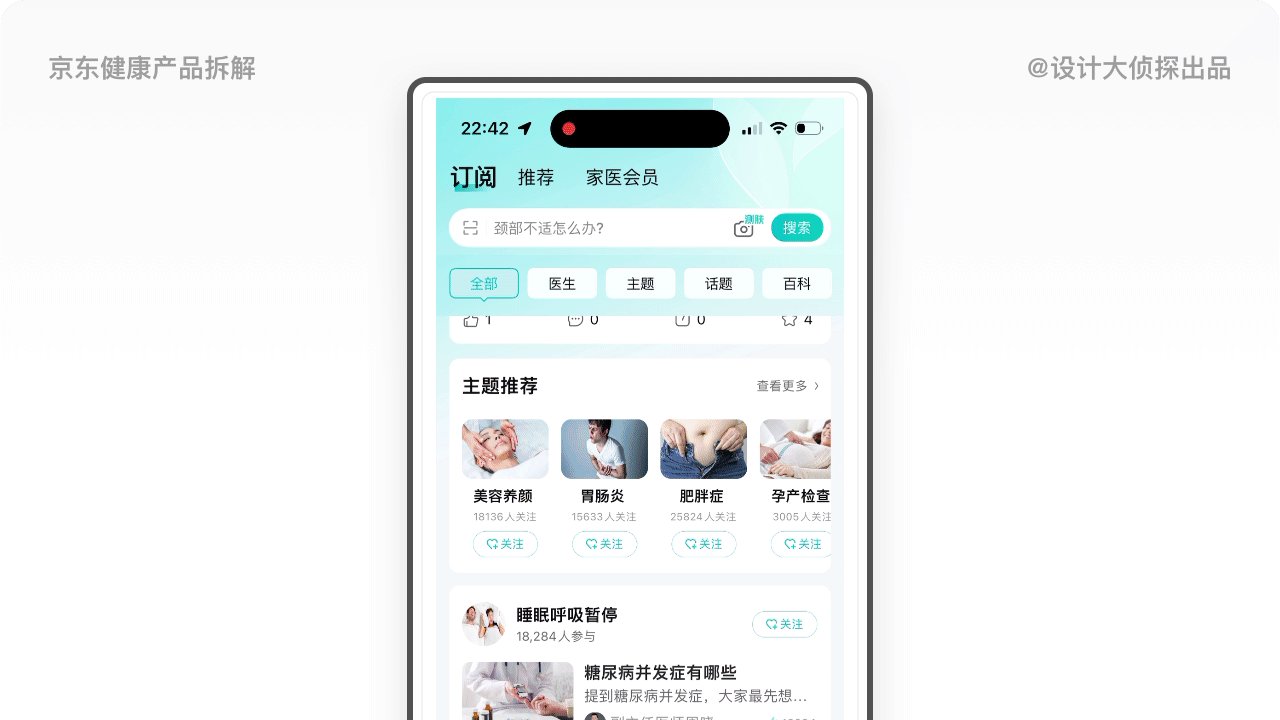
1.1.2 訂閱
「訂閱」分為五個tab欄目,分別是全部、醫生、主題、話題和百科。「全部」是平臺隨機推薦的聚合內容,目的是吸引用戶關注自己感興趣的話題或醫生,當用戶開始關注后,在對應的欄目就能查看到自己關注的內容。

1.1.3 家醫會員
「家醫會員」是京東健康APP的會員服務,主要分為以下幾個部分:
● 從服務人群看,京東家醫目標用戶人群主要為老年人,其次還有孕婦和寶寶;
● 從服務賣點看,京東家醫主要以解決長期在外工作的年輕人無法照顧年邁的父母的痛點,幫助年輕人隨時掌握父母的健康狀況;
● 從服務內容看,京東家醫提供1名專屬的健康管家,全程跟蹤服務,還會建立專屬的家人群,隨時可了解家人情況;對于特殊人群還會全年照護,提供定期的線下隨訪。
● 從定價策略看,分為老人版和標準版兩個版本,按年服務,定價分別為1699元和1299元;其次還按照服務人數銷售,有2人版、3人版、4人版、6人版等。

細節偵查
家醫會員的設計非常創新,相比圖文問診、電話問診這些低價、普通的問診形式,京東健康APP鎖定老年人、孕婦和寶寶這些重點需要照顧的人群,以專業、完善、高品質、1V1全程跟蹤的醫療服務進行差異化設計,不僅打造了高客單價的利潤產品,而且拉長了用戶的生命周期,一舉兩得。
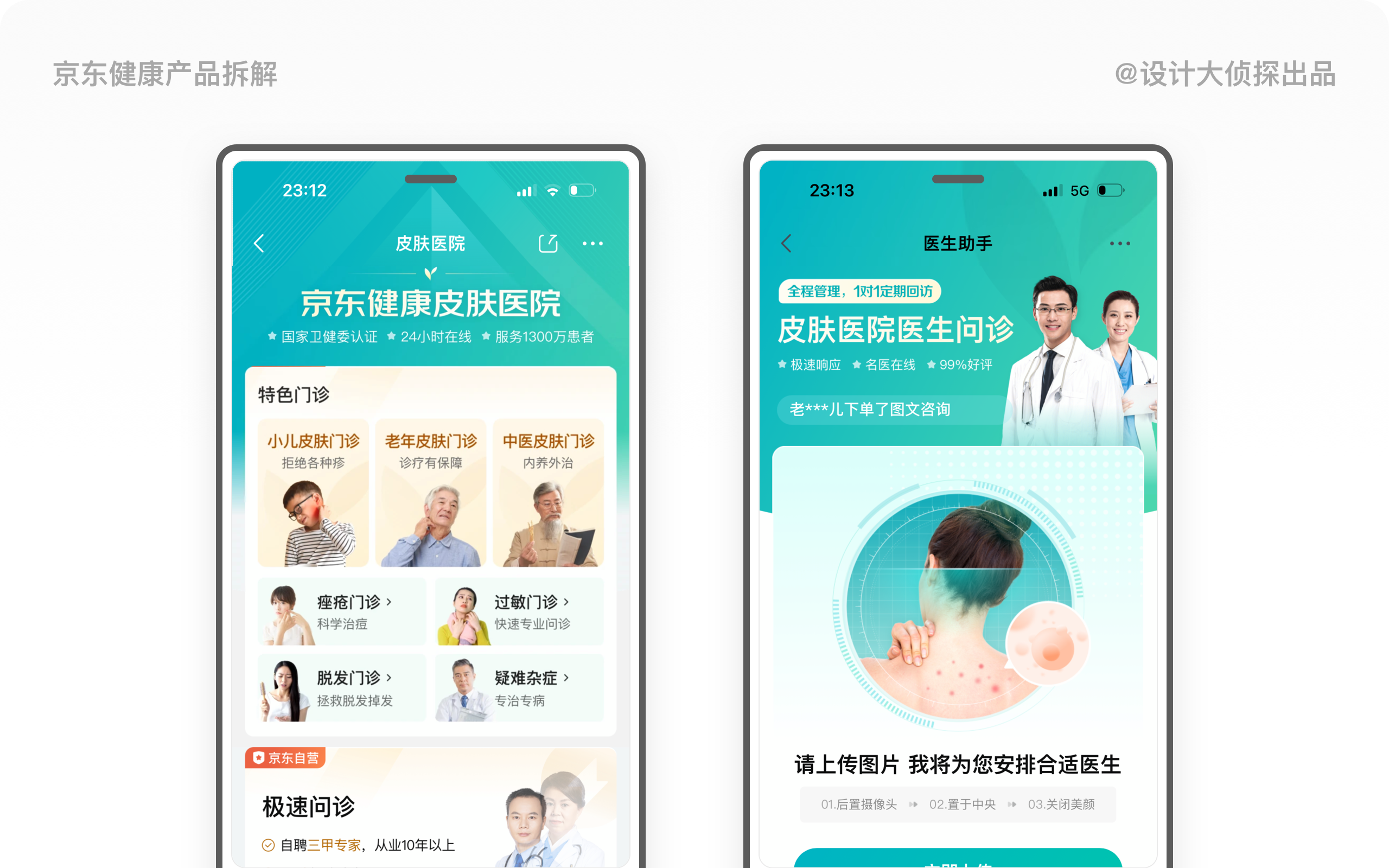
1.2 皮膚醫院
「皮膚醫院」是針對皮膚問診的專科醫院,從頁面內容看,皮膚醫院包括小兒皮膚門診、老年皮膚門診、中醫皮膚門診、痔瘡門診、過敏門診和脫發門診等,醫生資源來源于京東健康APP自聘專家團,從業經驗10年以上,30秒就可響應,28分鐘送藥上門。其次還為患者提供了AI測膚和痔瘡管理等測評功能,服務鏈路非常完善,設計得非常用心。

細節偵查
皮膚問診的流程體驗非常好,當患者點擊以后,首先會提示用戶可上傳自己的圖片,系統利用AI功能對患者的皮膚進行初步的評估后再進行問診,如果用戶不愿意,則立馬進入傳統的圖文問診的步驟,給了用戶充分的自主權。

1.3 專科醫院
除了皮膚醫院,京東健康APP還設立了口腔齒科、男科中心、心理咨詢、眼科、婦產科、兒科和心臟中心,覆蓋的科室非常廣,而且從頻道內容觀察,服務體系非常完善。

設計思考
相比丁香醫生(聚焦于年輕女性用戶群體的醫療健康平臺)、小荷健康(針對腫瘤患者的醫療平臺)等產品,京東健康APP的醫療服務追求大而全,幾乎覆蓋了所有的熱門科室,這樣的發展策略會不會讓本身起步較晚的京東健康APP失去自身的特色。
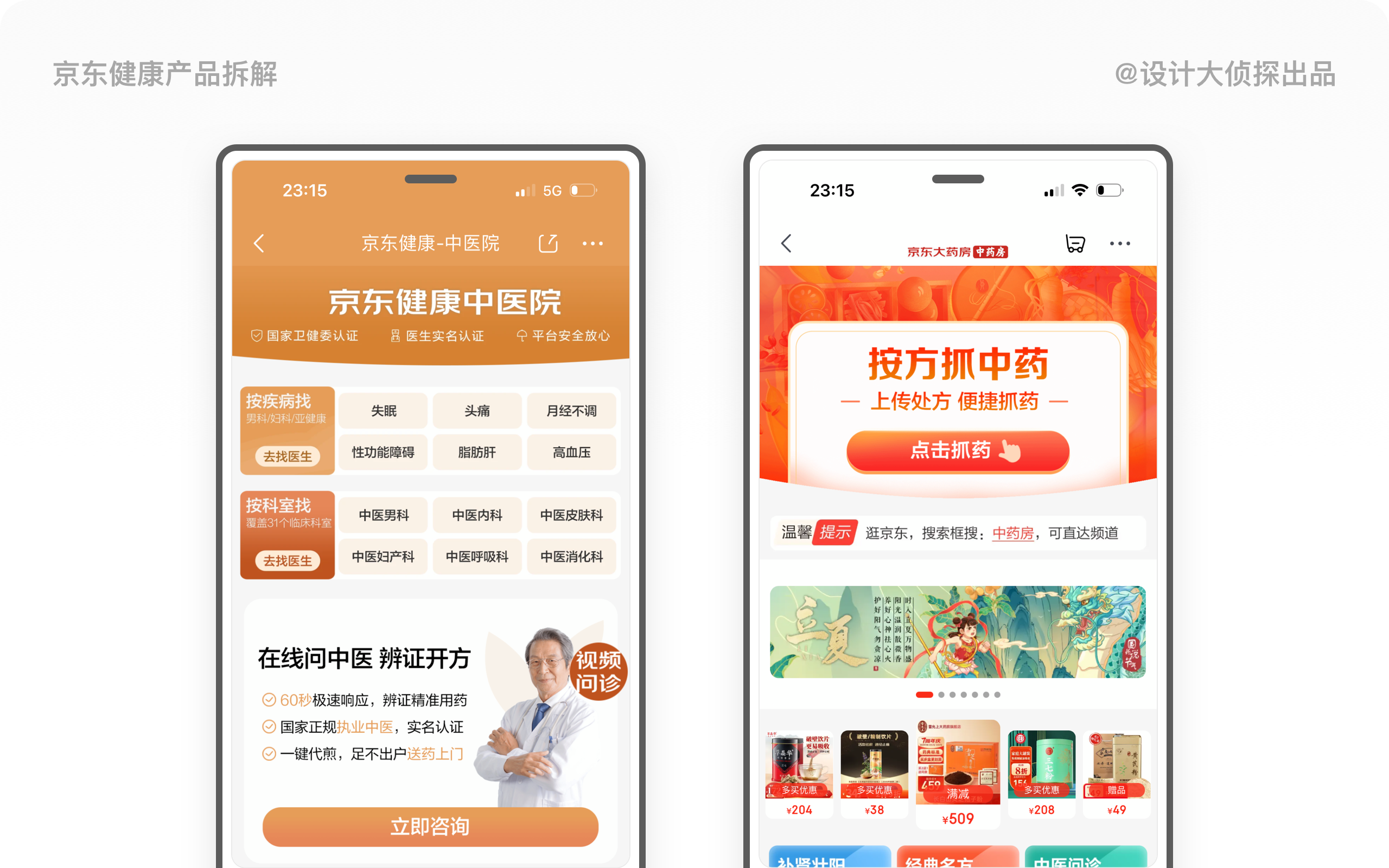
1.4 問中醫
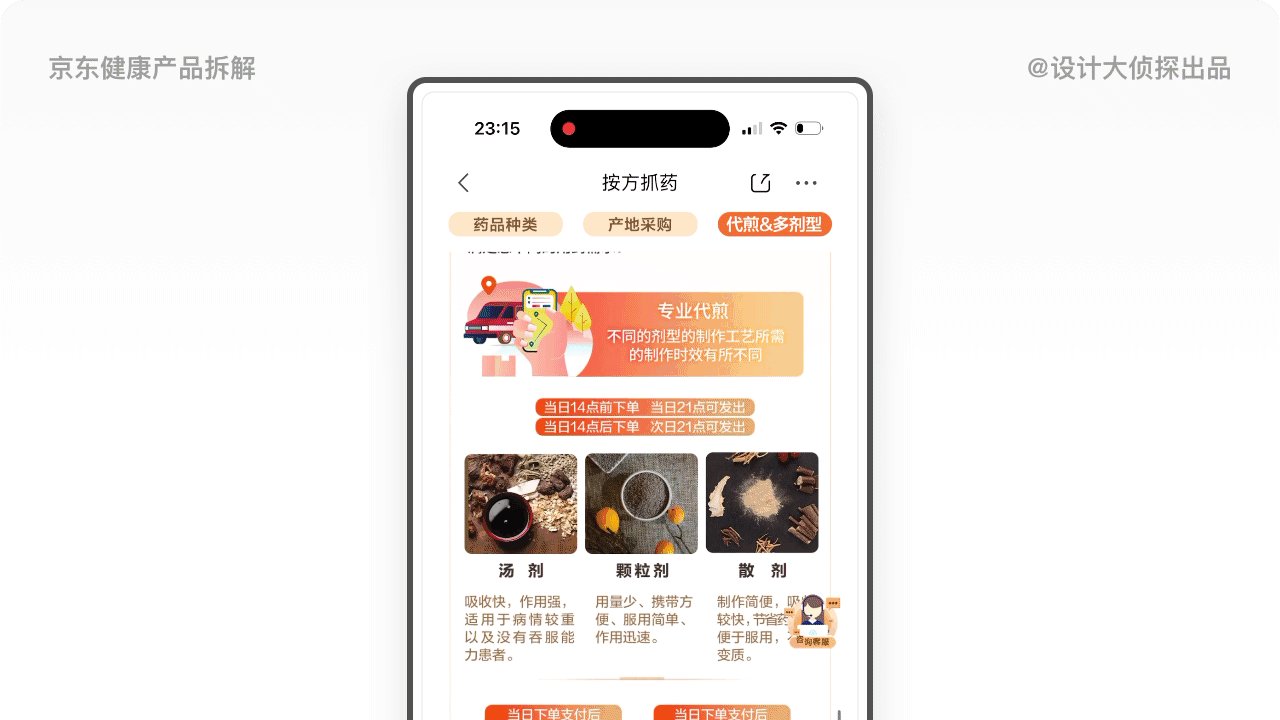
京東健康APP也開設了中醫版塊,為患者提供全國各地中醫醫院和醫生專家的線上就診,包括男科、內科、皮膚科、婦產科等疾病。中醫還支持視頻問診,患者可通過京東健康APP和專家視頻線上問診(中醫會通過舌苔面相等體征對患者進行診斷),其次還支持一鍵代煎,送藥上門,把京東的服務優勢發揮到了極致。

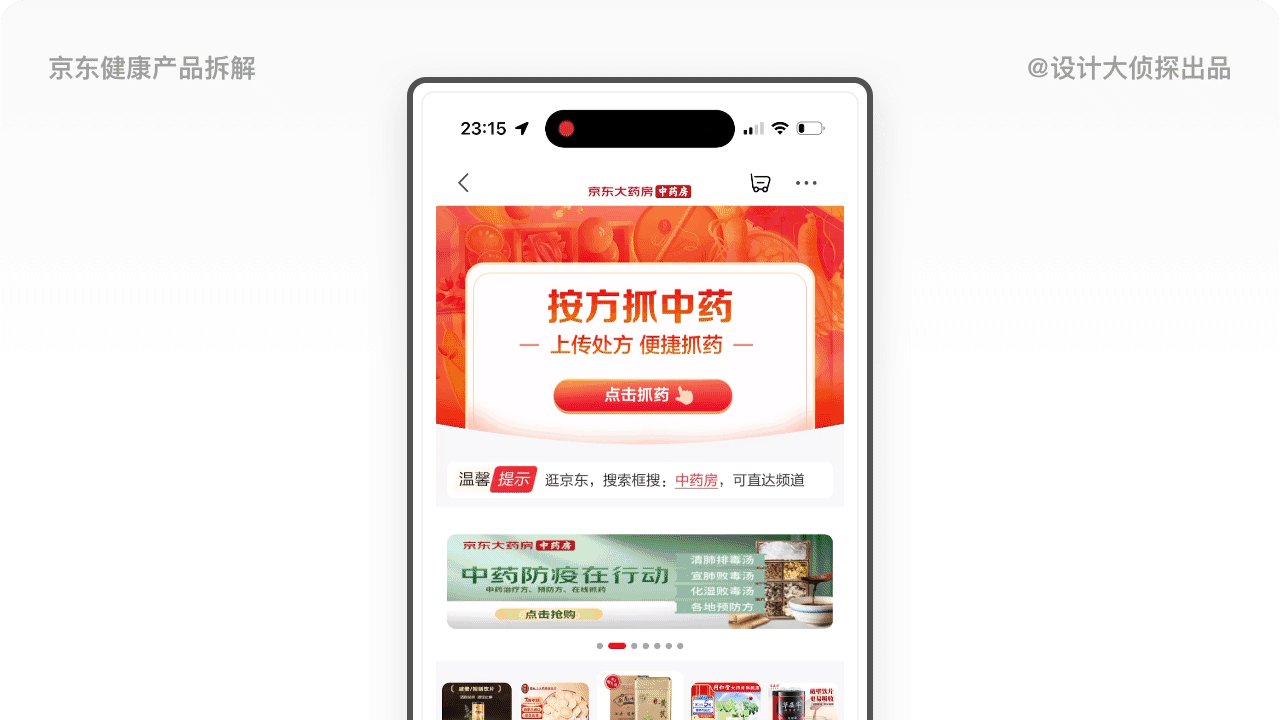
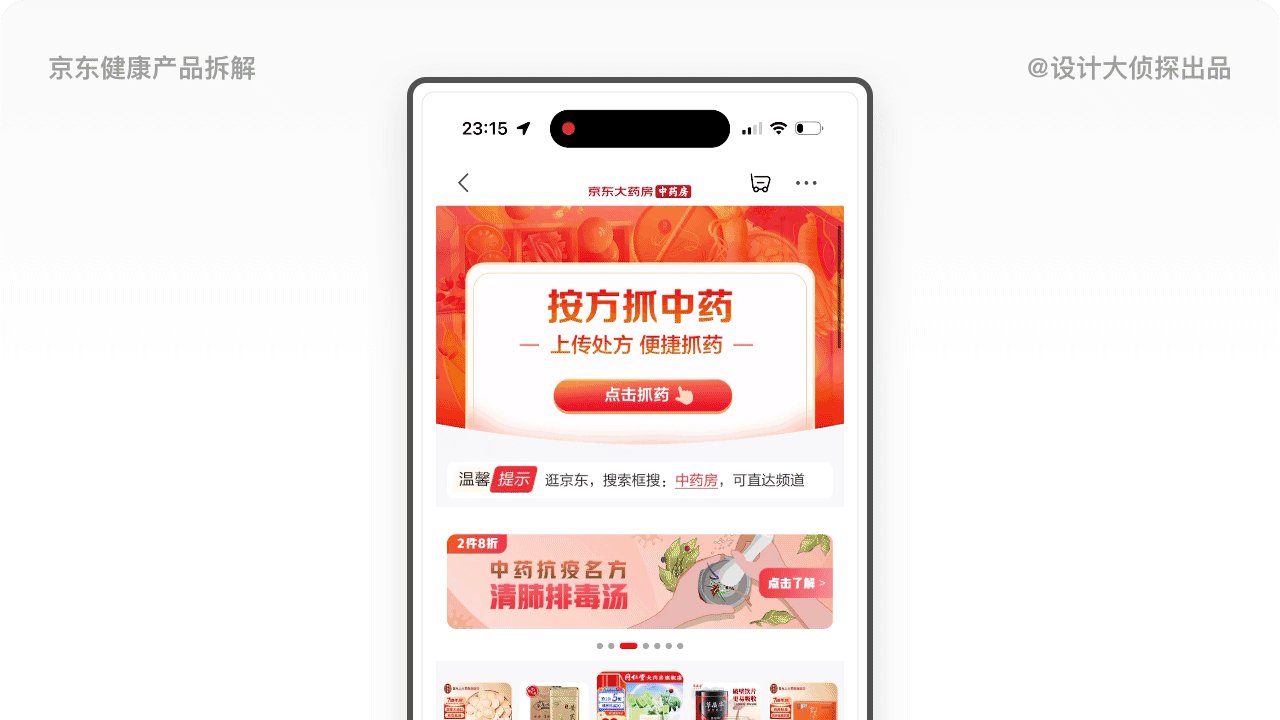
1.4.1 中藥房
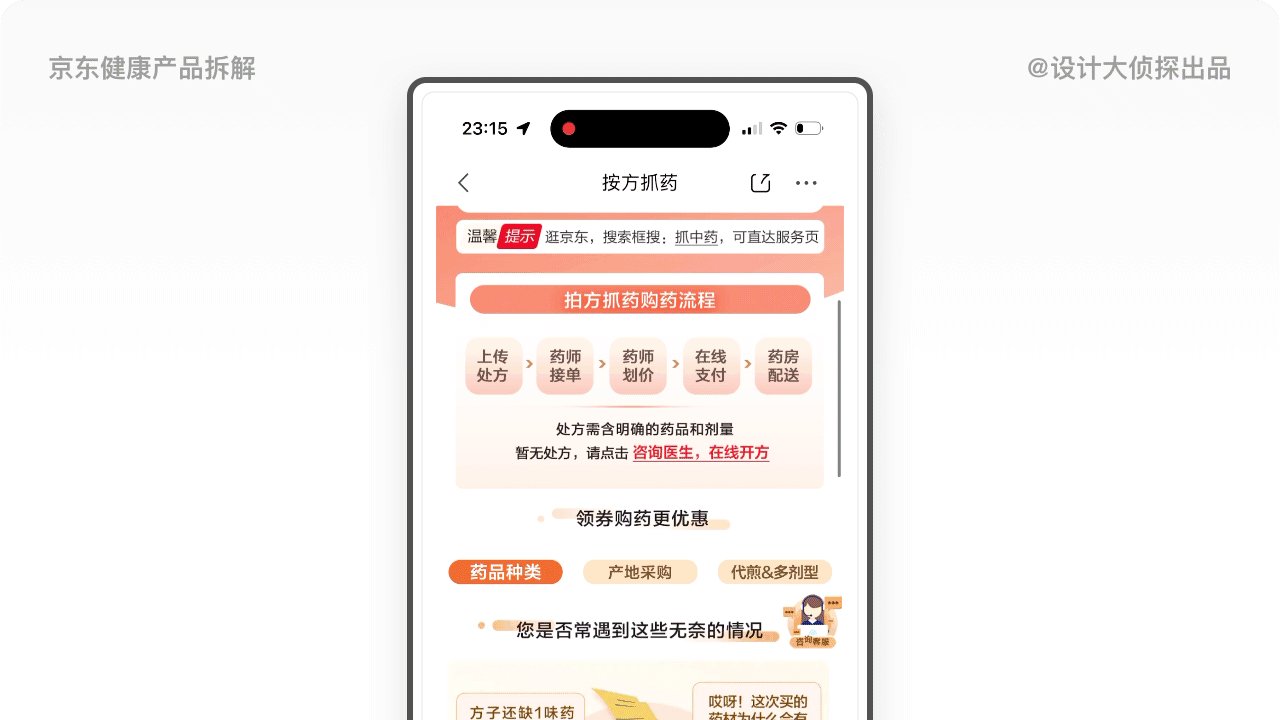
「中藥房」是一個為患者提供上傳處方就能實現便捷抓藥、配送的服務。「拍方抓藥」的流程為患者上傳處方后,藥師接單進行劃價以后,患者支付生成訂單,藥房進行煎熬以后,再為患者進行配送。這有效解決了中醫患者采購中藥困難、欠缺專業熬制經驗的痛點,而且最后還能配送到家,服務非常便捷。

迭代建議
中醫這個版塊,完全可以以小程序的形式設計,獨立發展運營,其次這個版塊的用戶體驗也非常欠佳,不管是配色還是頁面設計,相比APP主站,不夠用心,視覺檔次非常低。
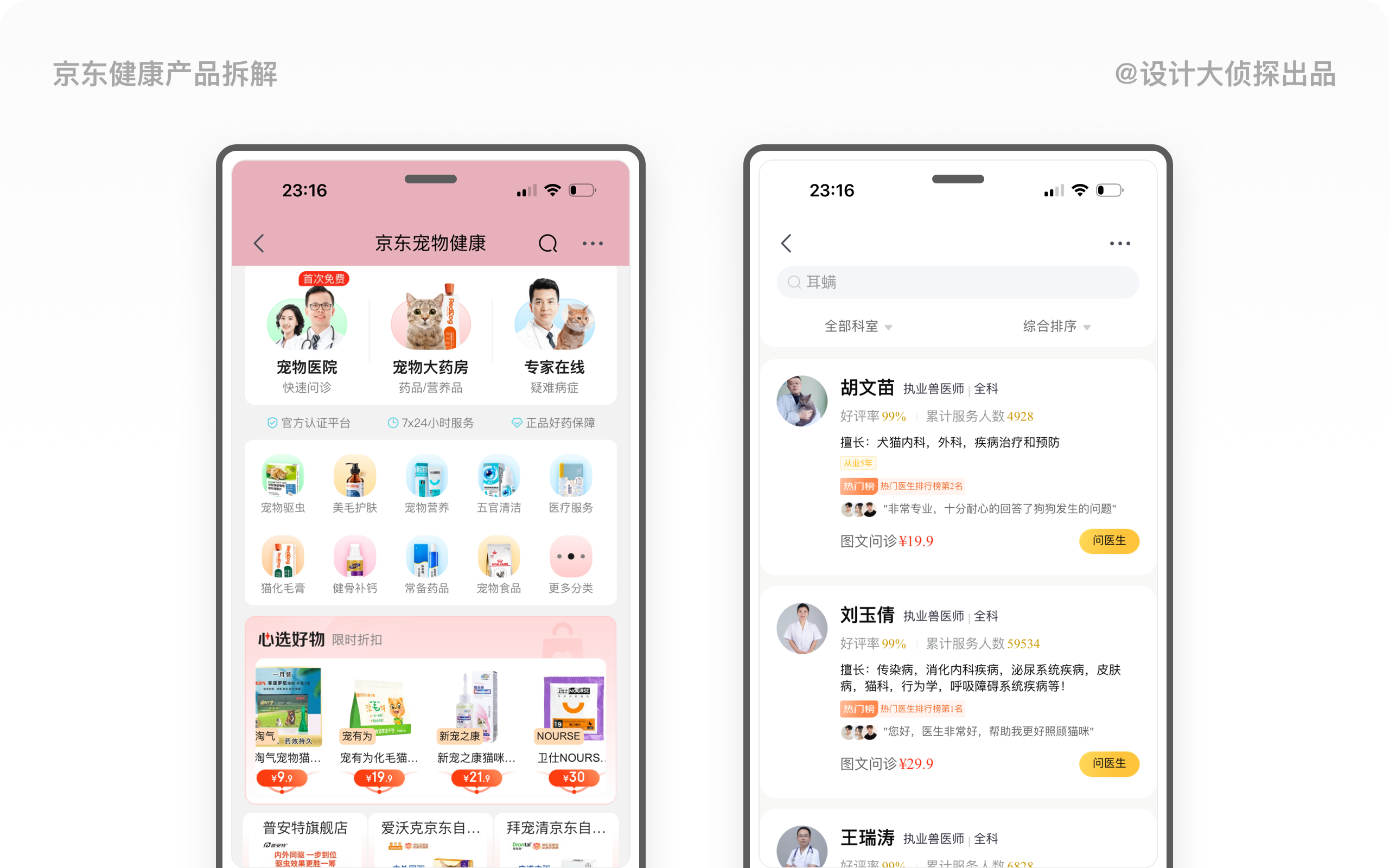
1.5 寵物醫院
「寵物醫院」是為寵物提供在線就診和寵物藥品及營養品銷售的版塊,從頁面內容看,包含了極速問診、專家問診、寵物大藥房、愛寵服務、寵物健康科普和寵物檔案等內容,非常豐富。可以看出如今的寵物行業發展非常好,用戶的消費能力非常高,舍得為寵物寶寶花錢。

1.6 海外醫療
京東健康APP還提供高端的海外醫療服務,不過這個版塊是鏈接至京東的高端醫療京東自營旗艦店,從服務內容看,涵蓋了國際會診、海外就醫、出國體檢、輔助生殖等高端服務。

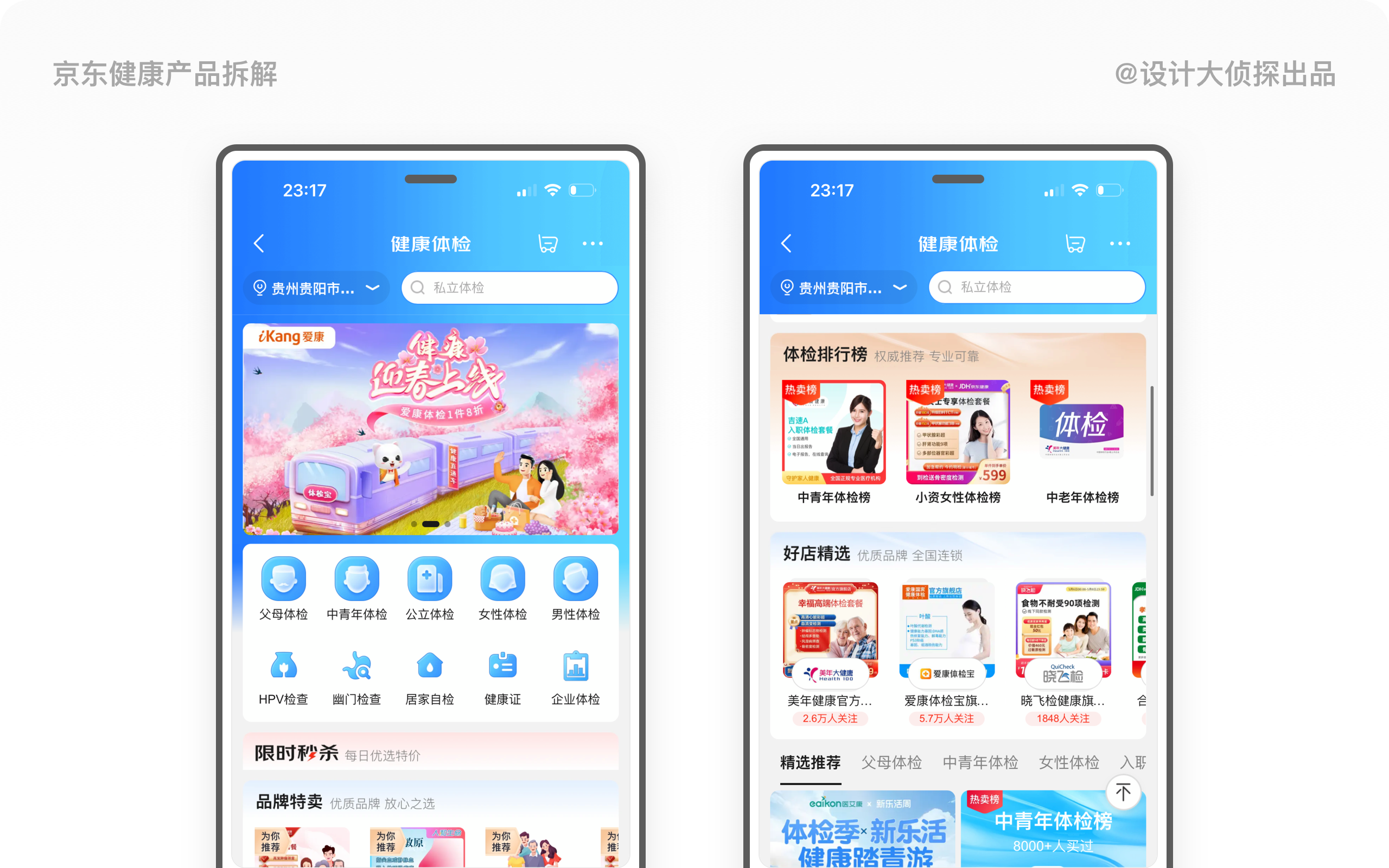
1.7 體檢中心
「體檢中心」的內容非常豐富,包括父母體檢、中青年體檢、公立體檢、女性體檢、HPV檢查、居家自檢等熱門體檢服務。這個版塊的服務主要和愛康、瑞慈第三方醫療機構合作,為患者提供全面的醫療服務,增加商業變現方式。

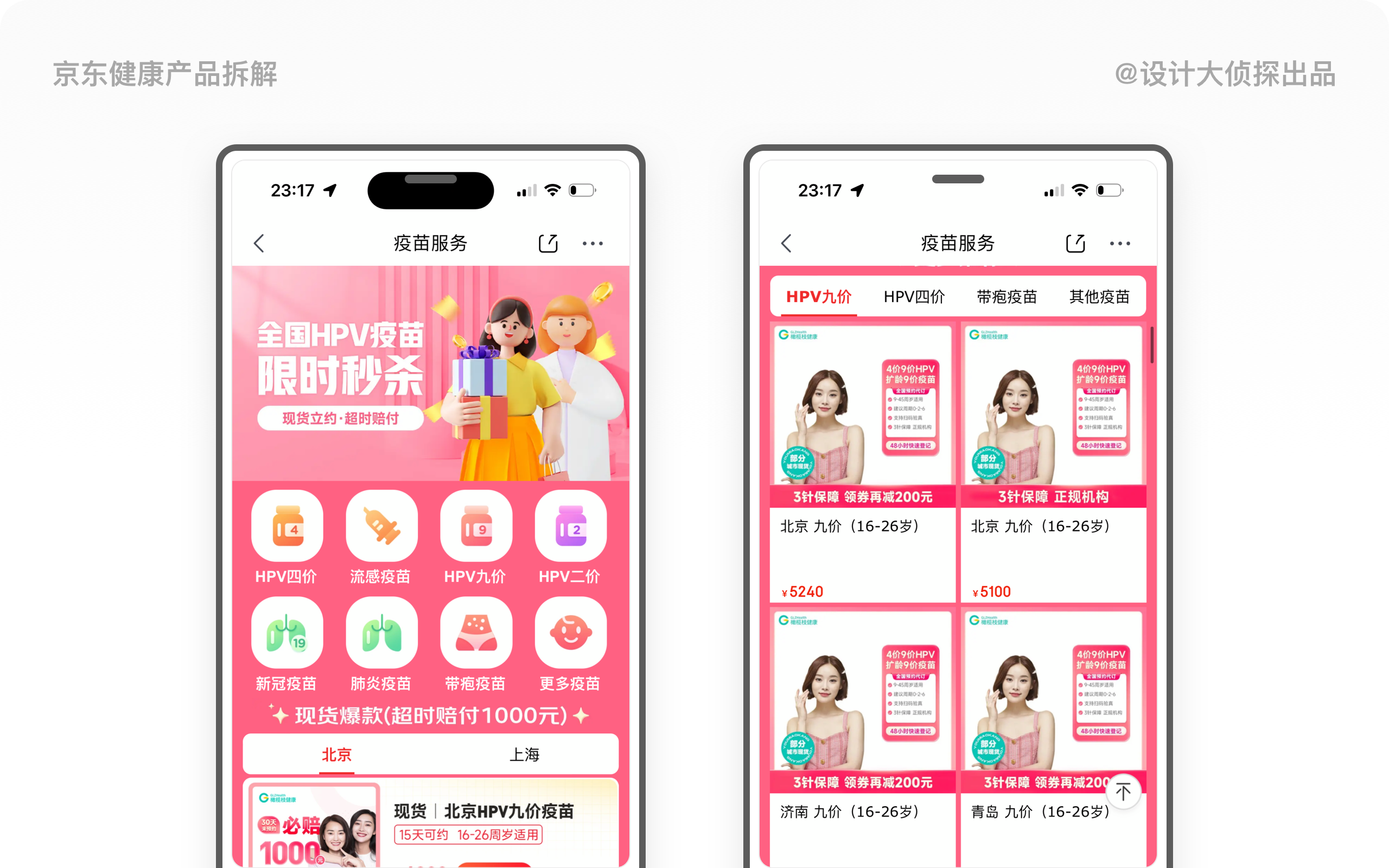
1.8 疫苗預約
「疫苗預約」是為患者提供疫苗接種服務,包括新冠疫苗、HPV9價、流感疫苗、兒童疫苗等服務。這個版塊主要是和第三方專業機構合作,用戶可直接跳轉到品牌的京東旗艦店進行下單購買。

1.9 小結
從互聯網醫院版塊的拆解可以看出:
● 京東健康APP的醫療服務非常豐富,不僅有多個專科醫院,還有中醫院、寵物醫院和海外醫療,其次也充分利用了京東線下配送的優勢,為患者提供了從線上問診到送貨到家的全鏈路服務,這是京東健康APP獨一無二的優勢;
● 從用戶體驗看,京東健康APP的很多子版塊設計得非常混亂,操作路徑太過繁雜,互聯網醫院的入口不僅太深,而且很多子頻道包含了新的菜單欄,用戶在使用的過程中,如果要回到首頁或用戶中心需要返回七八次以上,這樣的體驗實在太差,很容易造成用戶迷失,最后只能重啟APP才能解決。
2. 問診類型
「問診」是醫療產品最基礎的服務,患者可以通過圖文、電話、視頻等形式向醫生發起咨詢問診。京東健康APP提供了多達10種問診服務,幾乎涵蓋了醫療產品常見的所有類型。
2.1 極速問診
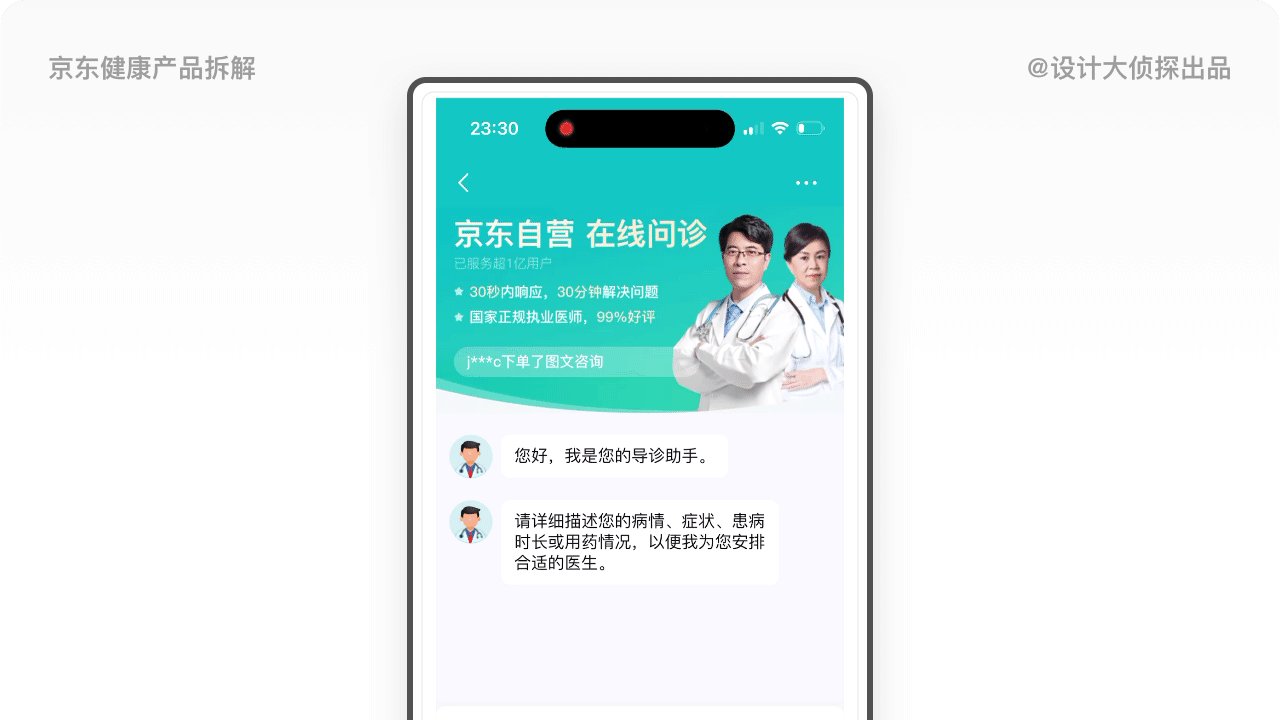
「極速問診」就是提供快速問診的渠道,患者只需要輸入癥狀,平臺就可以安排醫生在30秒內接診。這種問診方式的特點非常適合于激活新用戶,當患者剛開始使用產品的時候,不知道如何進行在線就診,只需要進入快速問診就能解決自己的問題。

2.1.1 問診流程
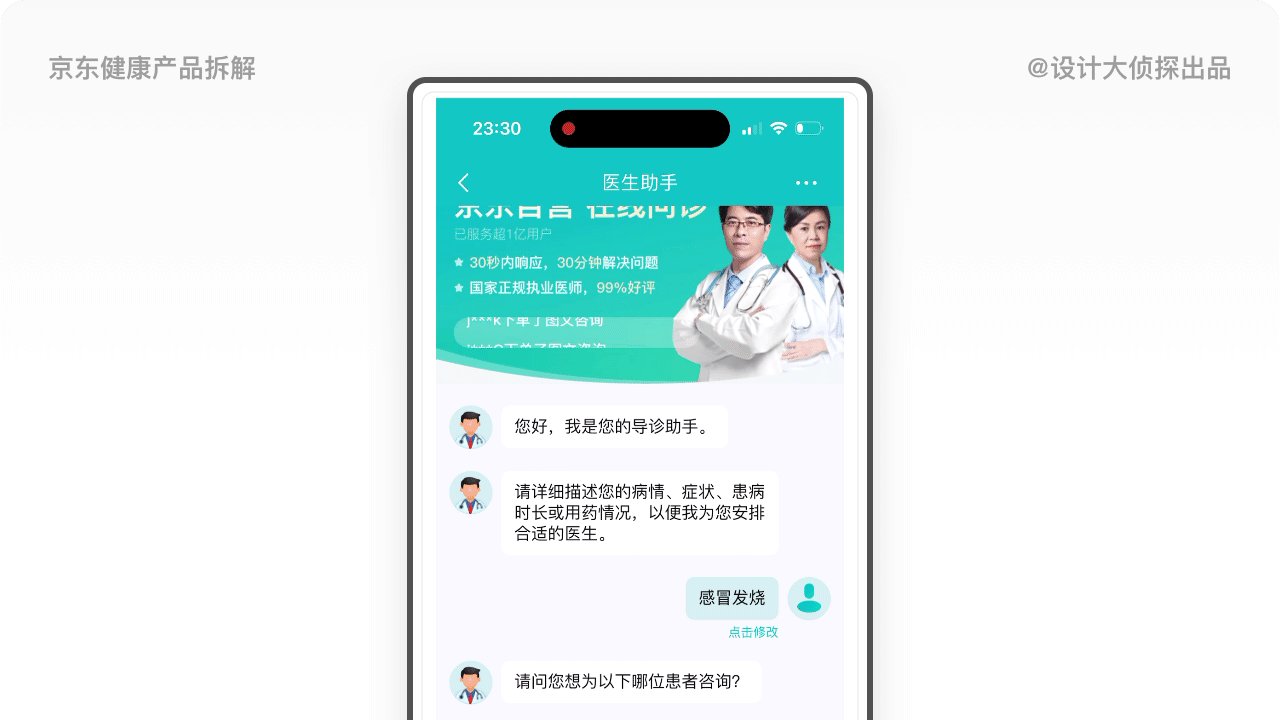
①患者進入問診聊天頁面后,需要輸入自己的癥狀(支持發送圖片、語音),系統也提供了常見的癥狀,比如發燒、可售、哮喘等;
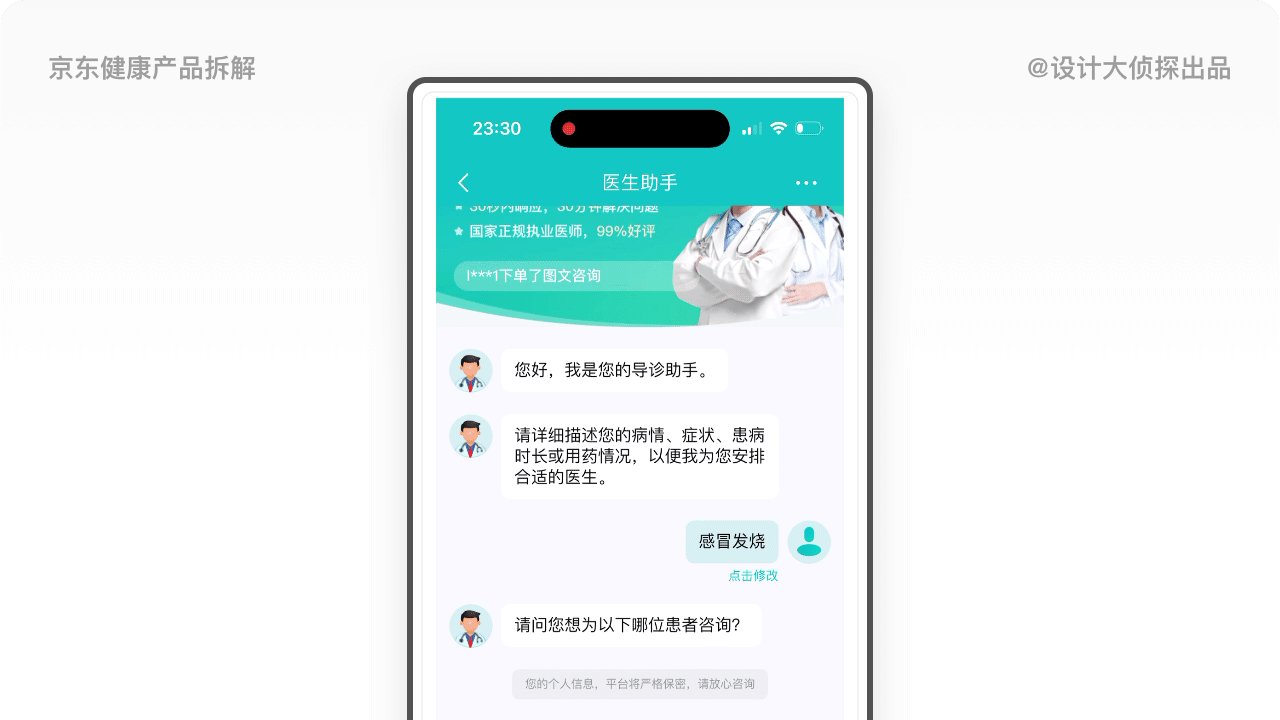
②選擇患者,這一步如果患者沒有建立就診人信息需要新建才能進行下一步;
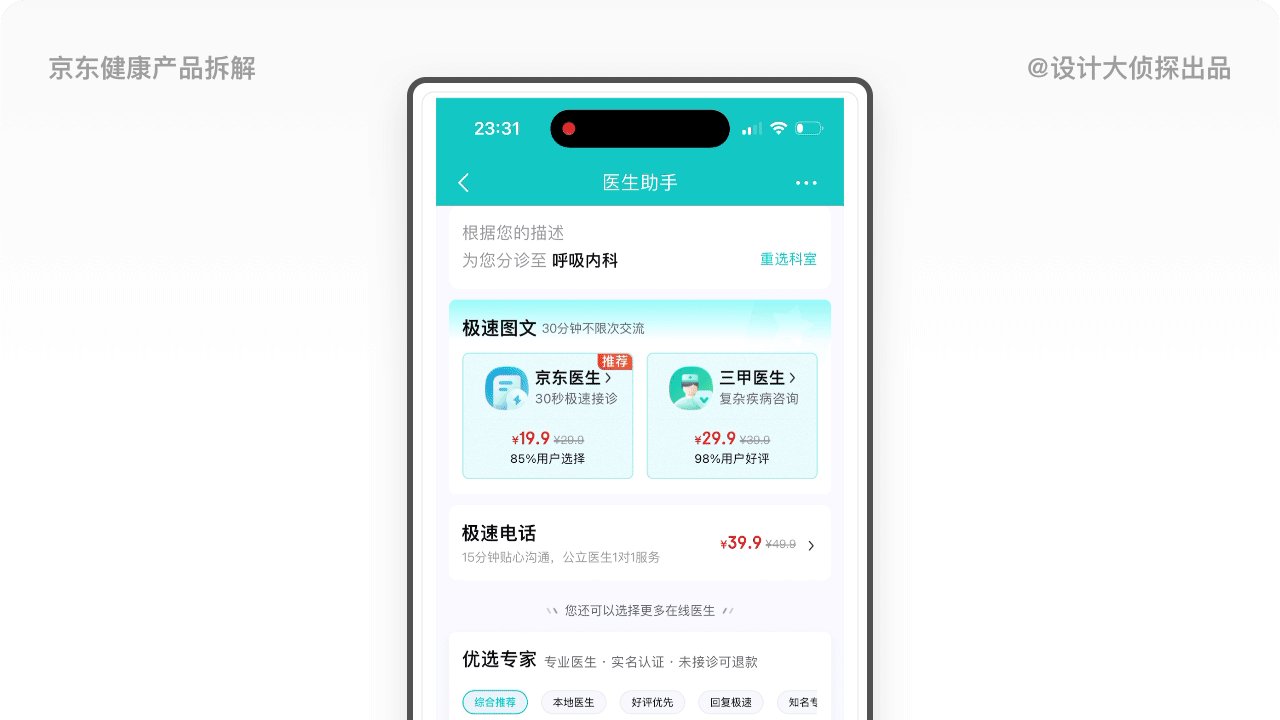
③系統根據患者的癥狀和就診人信息,智能分診到對應的科室,以及問診服務類型(圖文和電話),推送相關科室的優選專家(可根據本地醫生、好評優先、回復極速等標簽選擇);

④患者選擇所需要的問診服務類型(圖片或電話),或者直接點擊醫生專家的「問醫生」按鈕;

體驗陷阱:
這一步系統的內容輸出太多,違反了席克定律,給了用戶太多選擇,增加了很多學習成本,對于新用戶來說,完全不知道如何進行下一步。
⑤患者支付費用,生成訂單后,等待醫生接入,在線交流。
迭代建議:
問診窗口的內容太多,比如頭部banner嚴重分散了患者的注意力,可參考字節跳動的小荷健康AI診斷窗口,直觀、簡潔,降低用戶認知負荷。
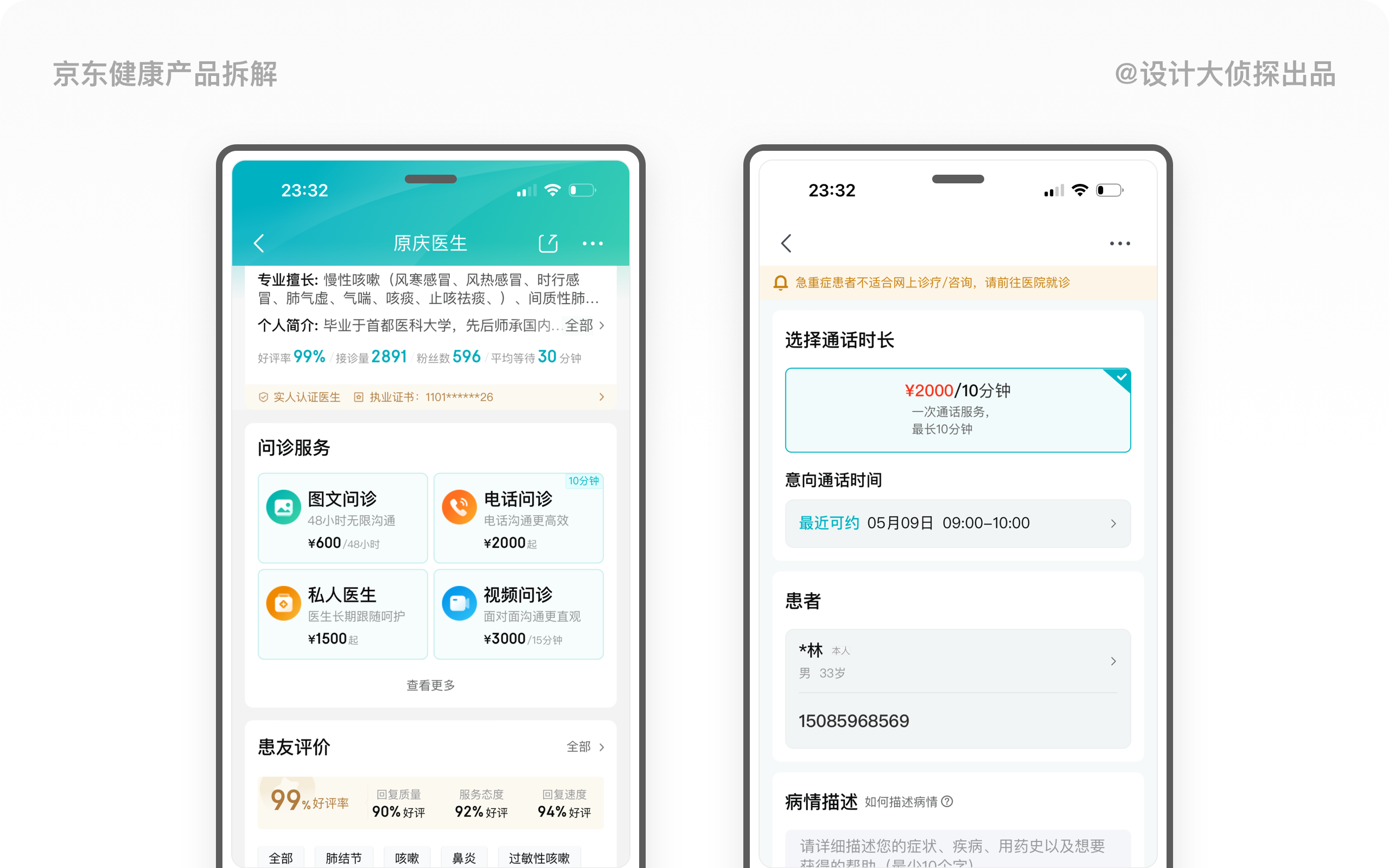
2.2 電話問診
「電話問診」就是指可通過電話和醫生進行溝通,提高就診效率,它的費用是極速問診的1.5-2倍。電話問診的問診流程是患者先預約醫生的就診時間,選擇就診人和描述病情后,支付訂單等待醫生接通電話。

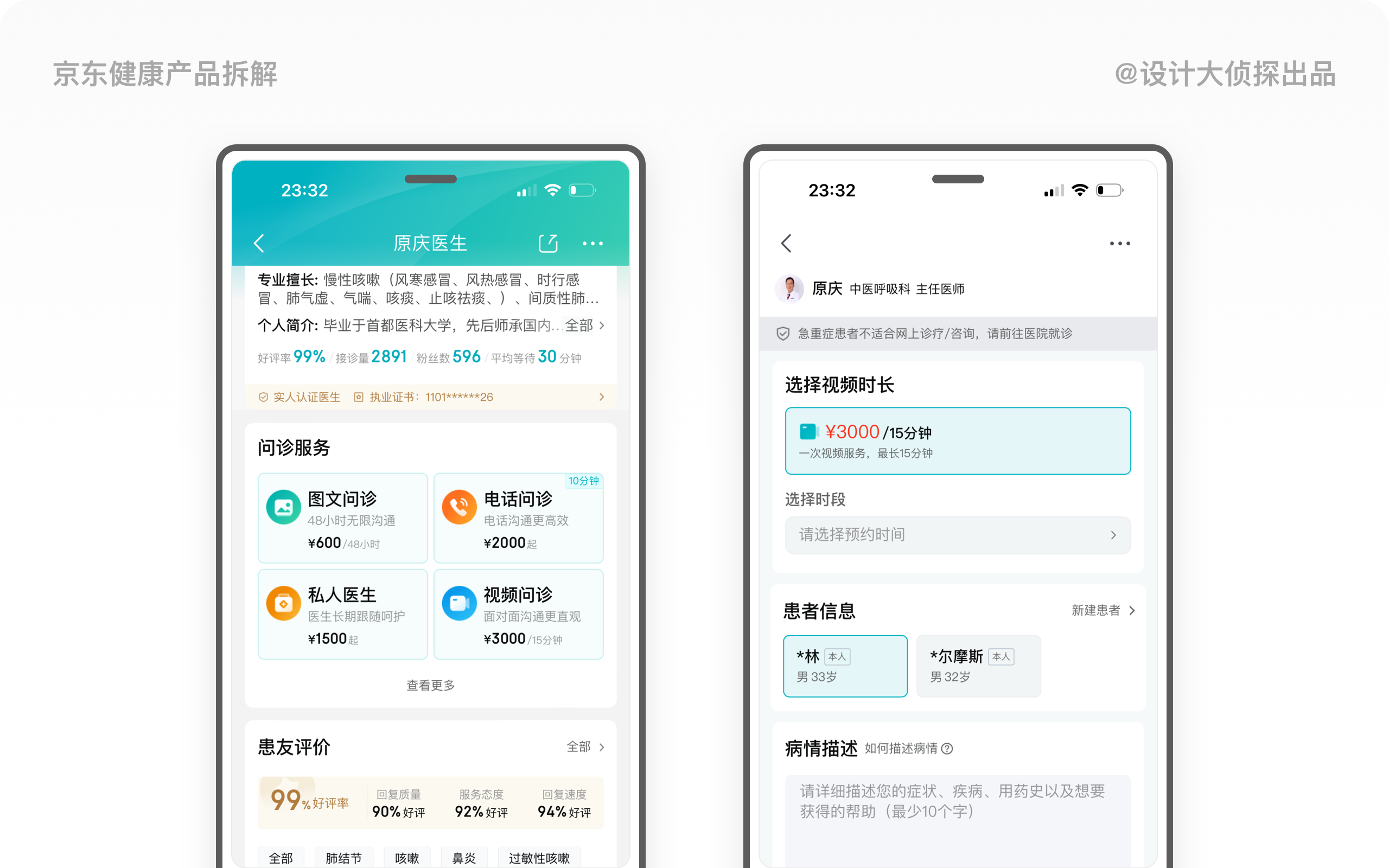
2.3 視頻問診
視頻問診和電話問診的功能及流程都比較相似,醫生可以通過面對面的視頻形式為患者進行就診。

2.4 私人醫生
「私人醫生」就是醫生的專屬服務,購買醫生的這個服務后,可以不限次數咨詢醫生,為自己的健康保駕護航。

2.5 康復指導
「康復指導」是一個定制型(根據病種設計,比如兒童生長遲緩30天隨訪)的全周期康復的就診服務,一般以7天、10天、15天為一個周期,內容包含詳細的科普知識、調理方案、康復計劃和留言提醒等。它有點像知識付費的訓練營模式,醫生為你定制康復指導計劃。

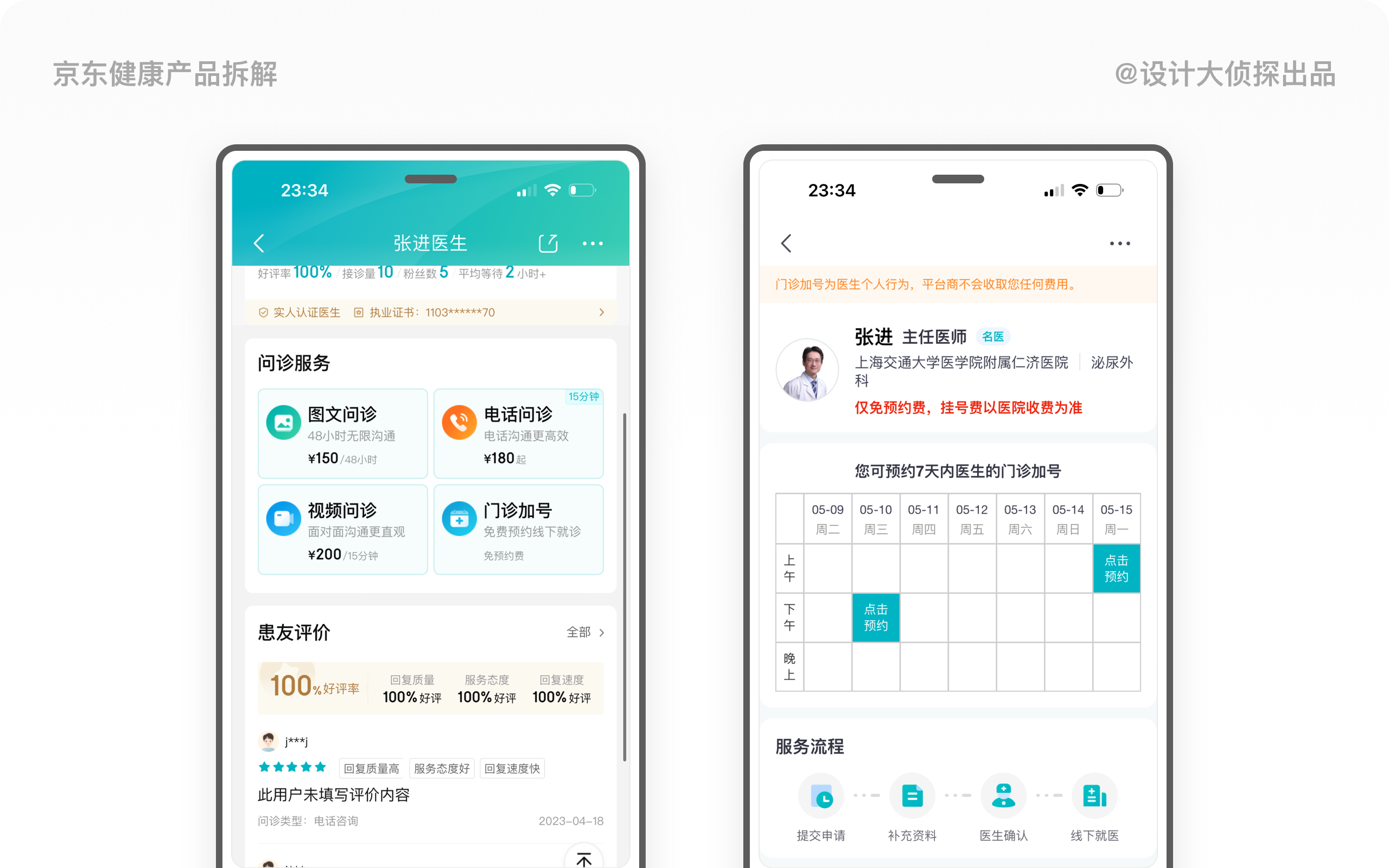
2.6 門診加號
「門診加號」是為患者提供線下醫生專家門診加號的功能,這個功能可有效解決患者在公立醫院無法掛上號的痛點。

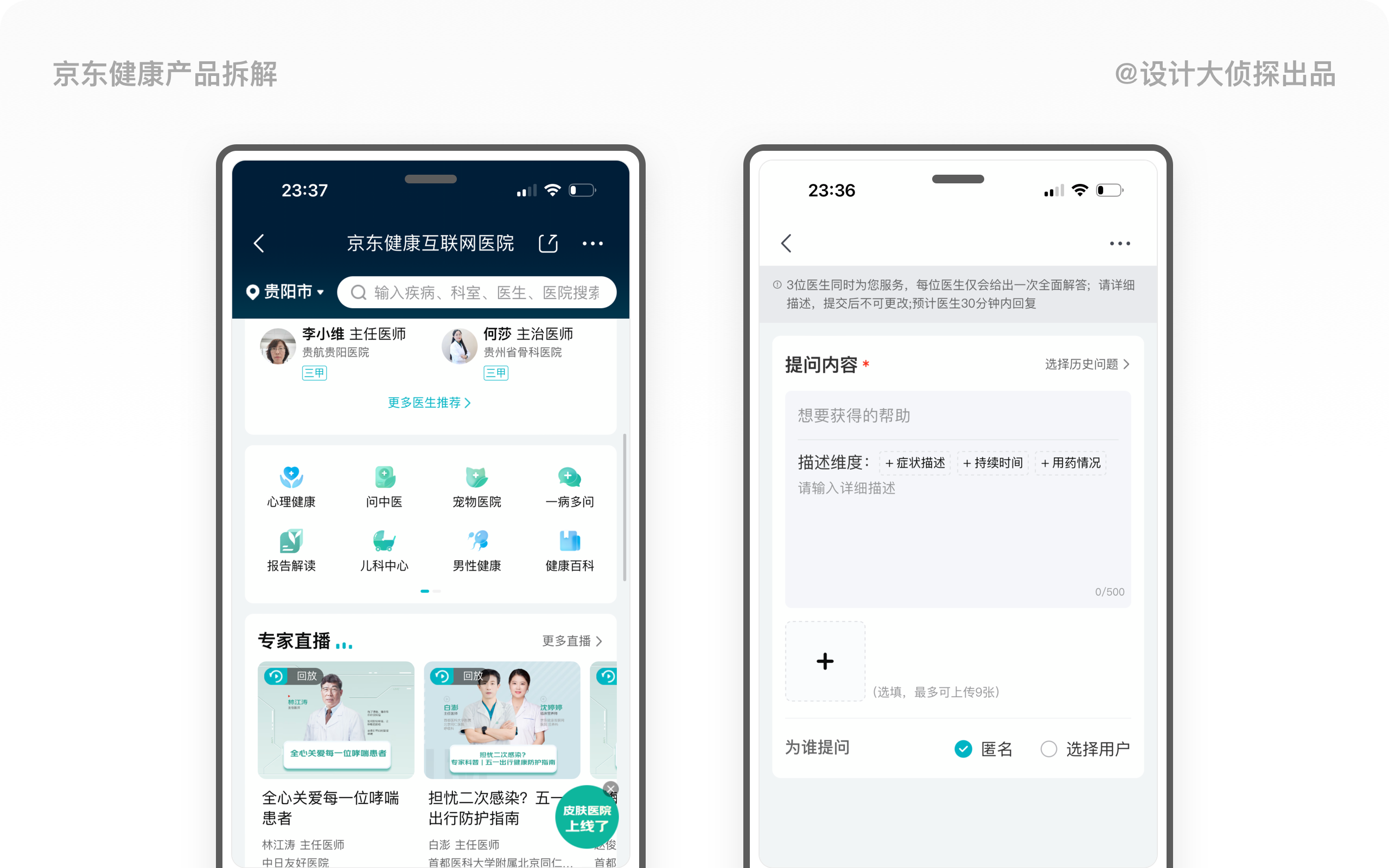
2.7 一病多問
「一病多問」是指患者提供病情描述后,平臺會同時提供3位醫生為患者服務,幫助患者獲取全面完善的就診建議。

2.8 夜間速診
「夜間速診」是一個非常溫馨的服務,為患者提供夜晚20:00-次日7:00的就診服務,夜班醫生實時在線,30秒內可接診,28分鐘可極速送藥上門,解決患者夜間看病難的痛點。

2.9 專家義診
「專家義診」是指京東健康APP向患者提供少量低價(9.9元)的三甲專家就診名額,幫助患者享受專家服務。這個服務的價值重在激活,讓患者低價體驗專家服務,從而進行轉化。

2.10 小結
從這個版塊的拆解可以看出,京東健康APP的問診形式設計得非常用心,相比丁香醫生、醫鹿等產品,京東健康APP作為一個發布于2020年的年輕產品,在產品的設計上可謂充滿了誠意。比如夜間速診這樣的服務,真正吸引用戶的不是就診速度,而是貼心的服務;還有康復指導這樣的服務,不僅充滿了創意,而且性比價非常高,這對用戶的品牌忠誠度提升有非常大幫助。
3. 醫藥電商
「醫藥電商」作為京東健康APP的核心服務,從藥品分類看,包含了感冒發燒、兒童用藥、營養禮品這些常見日用藥,其次還有健康生活、中藥房、醫療機械、傳統滋補、計生情趣等熱門品類。另外從服務人群看,還有針對罕見病患者和重疾患者的特定藥品。除了藥品種類豐富以外,京東健康APP最吸引用戶的就是配送速度了。
3.1 京東買藥
「京東買藥」作為京東健康APP的一級菜單欄欄目,權重非常高。從內容觀察,包含了自營藥房、營養健康、成人情趣、感冒發燒等熱門分類,其次還有好物排行、首購禮金、優惠券等內容,整個版塊的設計比較簡單,主要為患者提供醫藥用品的在線銷售。

3.2 京東大藥房
「京東大藥房」是京東自營旗艦店,為患者提供各種醫療商品的銷售,商品分類包含慢病用藥、兩性健康、家庭常備等內容,患者下單后,由京東官方負責配送上門到家。

迭代建議
京東大藥房和健康商城的內容幾乎相同,這會給用戶的操作訪問增加焦慮感,這一點在我拆解的過程中反復出現,很多時候不知道自己在哪個頻道,增加了我的記憶負荷。
3.3 京東藥急送
「京東藥急送」是京東和線下的藥店進行合作,為患者提供線上購買,線下送藥的服務。京東的物流配送系統以快著稱,而京東藥急送主打賣點就是附近28分內送達和同城門店次日達。相比其他以醫藥電商為主的醫療產品,京東健康APP把“快”發揮到極致。

設計思考
在策劃一個產品的內容時候,除了遵循那些基礎的設計理論以外,產品的成長土壤其實也特別重要。京東以專業完善的自營物流體系殺出血路,所以在京東健康APP這個產品的拆解中,你可以看到京東配送幾乎就是整個產品服務的底層,最終形成自己的核心競爭力。還有哪個平臺可以讓我就診完以后28分鐘內就把藥送到家門口呢?
3.4 重疾用藥
「重疾用藥」主要針對重病患者的藥品銷售,比如腫瘤、神經系統、心血管等疾病。這個頻道加入了三甲醫院的名醫問診,方便患者可直接向專家進行問診,其次還加入了大腸癌風險和乳腺癌風險的自測功能。

3.5 罕見病中心
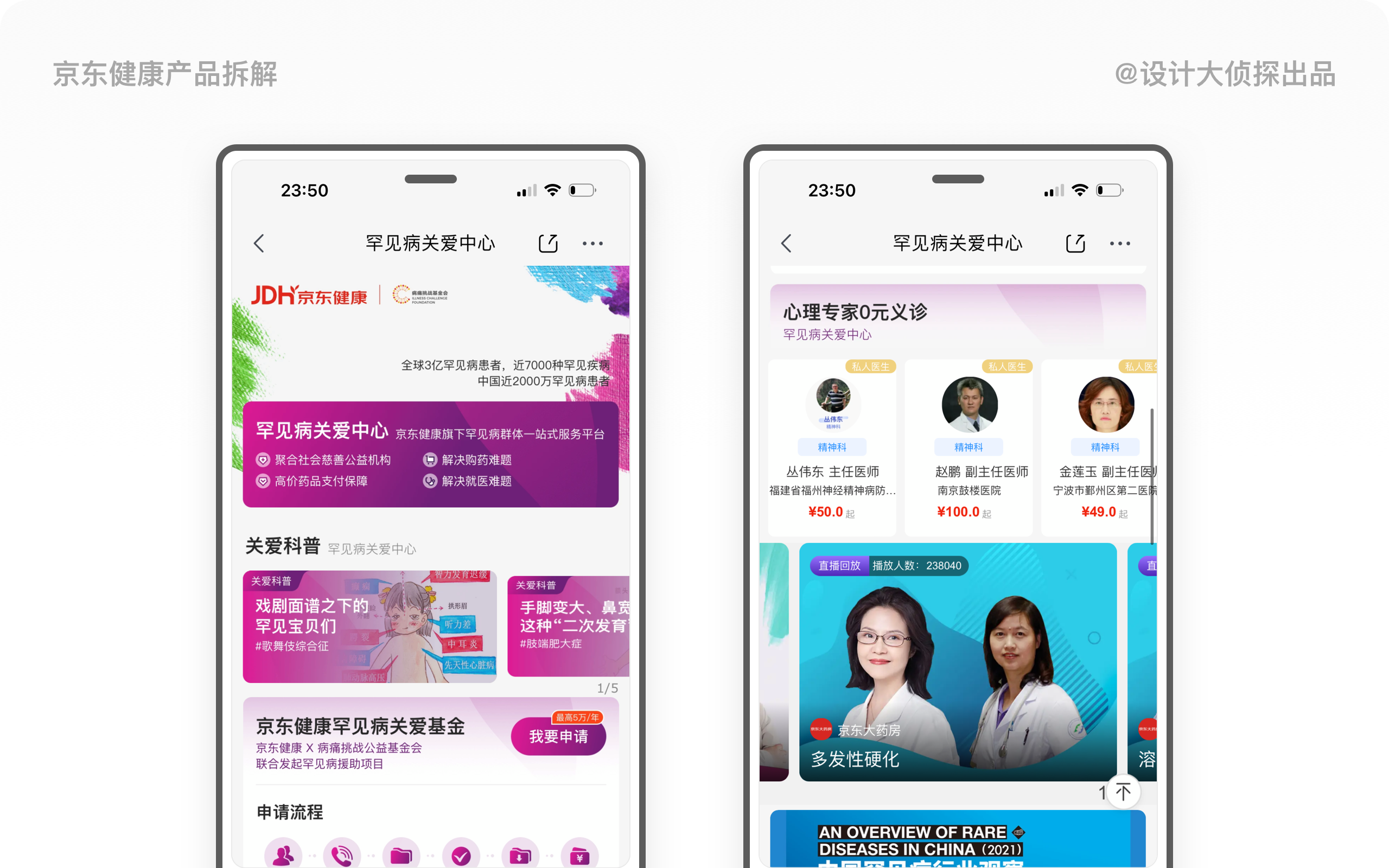
「罕見病中心」是京東健康APP針對全球罕見病患者推出的一站式服務平臺,解決罕見病患者購藥、就醫等難題。這個版塊包括了關愛科普、關愛基金申請、專家義診、罕見病百科、推薦藥品等內容,設計得非常完善。

3.6 新特藥
「新特藥」是指醫療專家針對常見疾病研發的最新特效藥,比如腫瘤、風濕關節、移植用藥等。京東健康APP提供了多種熱門疾病的新特藥,患者可直接在京東大藥房下單購買。

3.7 小結
從醫藥電商版塊的拆解可以看出,京東的醫藥電商服務經過多年的發展,已經非常成熟,不管是藥品的品類,還是小眾患者的特定需求,京東健康APP都覆蓋了。再加上京東完善的物流和配送體系,讓京東健康APP這個產品變得不止是好看,而且非常便捷。
「內容服務」是根據AARRR模型拆分,主要是指提升用戶激活和留存的功能,其次根據格式塔原理拆分為信息、工具、互動和公益四塊內容,包含健康百科、健康問答、健康檔案、健康公益等功能。

1. 信息
1.1 健康百科
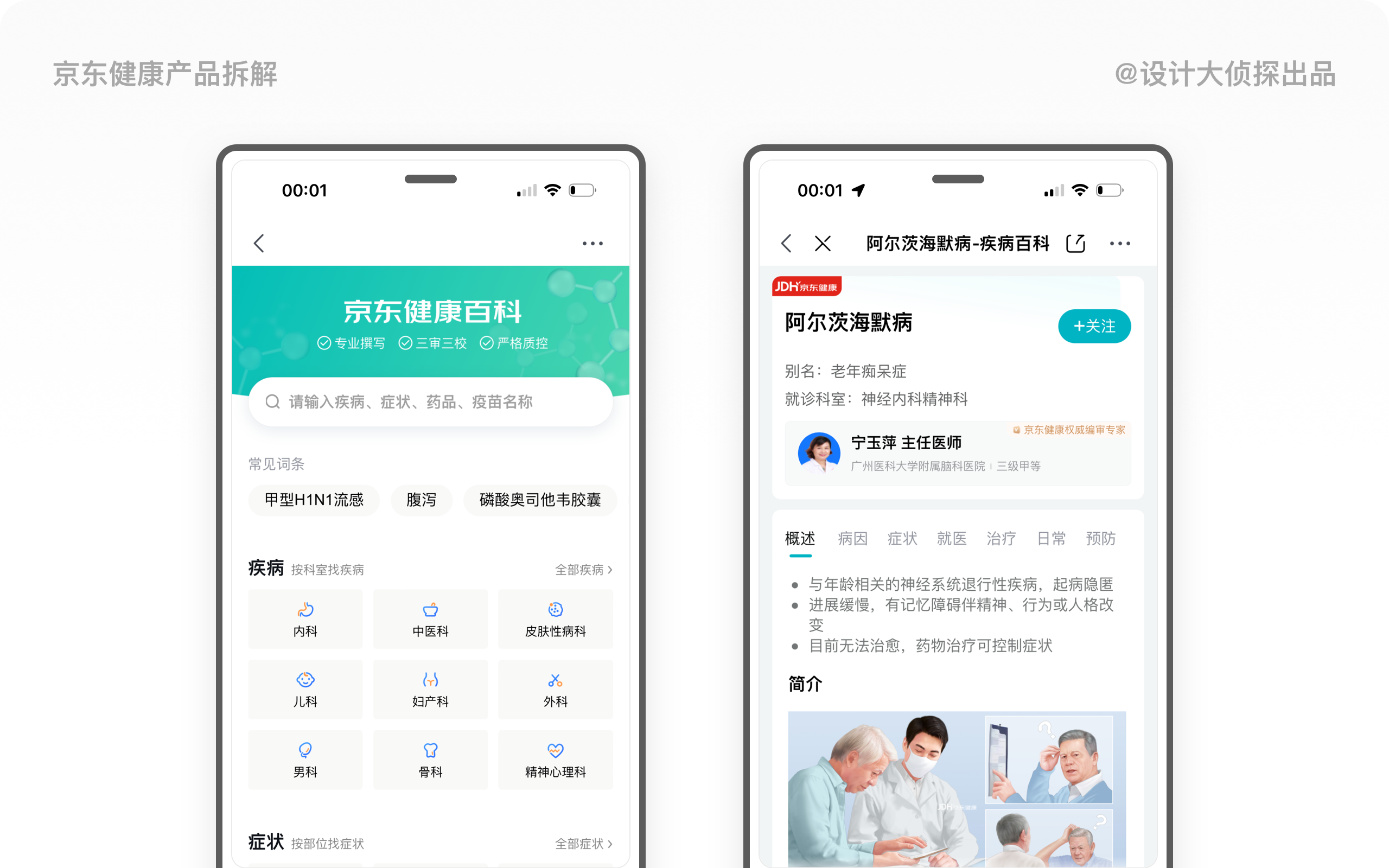
「健康百科」是醫療產品中最常見的功能之一,它對用戶的留存有極大的幫助。通過專業撰寫的百科詞條,幫助用戶解決日常生活中的健康疑惑,從而提升用戶的忠誠度。
● 從內容看,健康百科分為疾病、癥狀、藥品和疫苗四個頻道,每個頻道還有數十個子分類,內容非常豐富;
● 從詞條詳情頁看,詞條均由三甲級別以上專家編審,包含概述、病因、癥狀、就醫、治療、預防等內容;

迭代建議
百科詞條的詳情頁內容加入了相應疾病就診的推薦醫生和藥品,這可以幫助平臺實現引流轉化,但這兩個內容的所占的區域較大,影響了用戶體驗。畢竟在百科這個頁面,用戶目標主要是獲取準確的詞條信息,過度的引流會分散用戶的注意力,造成用戶流失。
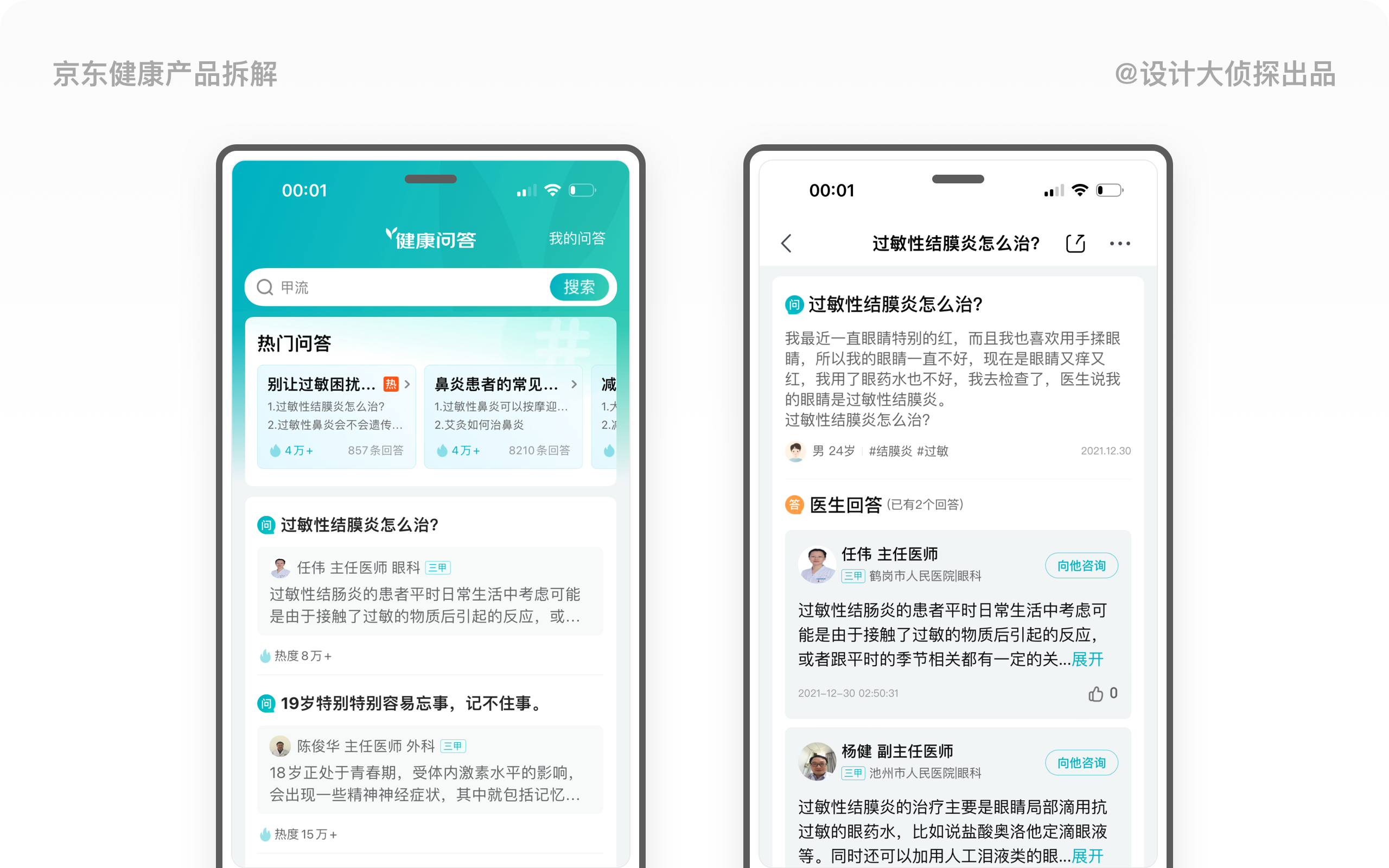
1.2 健康問答
「健康問答」是以問答的形式解決用戶的健康問題,比如皮膚過敏止癢的方法等。用戶輸入癥狀后,選擇回答的醫生級別(二甲醫生0.1元,三甲醫生1元),就能發起提問。這是一個快速激活用戶的功能,不僅可以幫助用戶獲取其他用戶常見的健康問題,也可以讓用戶以非常實惠的價格體驗在線醫療服務,培養用戶習慣。

迭代建議
「健康回答」在V5.0.0版本升級后,已經從一級菜單欄中取消,目前這個版塊沒有入口,只能在「訂閱」和「今日小貼士」通過單個話題頁面訪問「查看更多熱門健康問答」才能進入。考慮到這個版塊的內容是京東健康APP的資訊核心,金剛區應該設置直接訪問這個版塊的入口才合理。
2. 工具
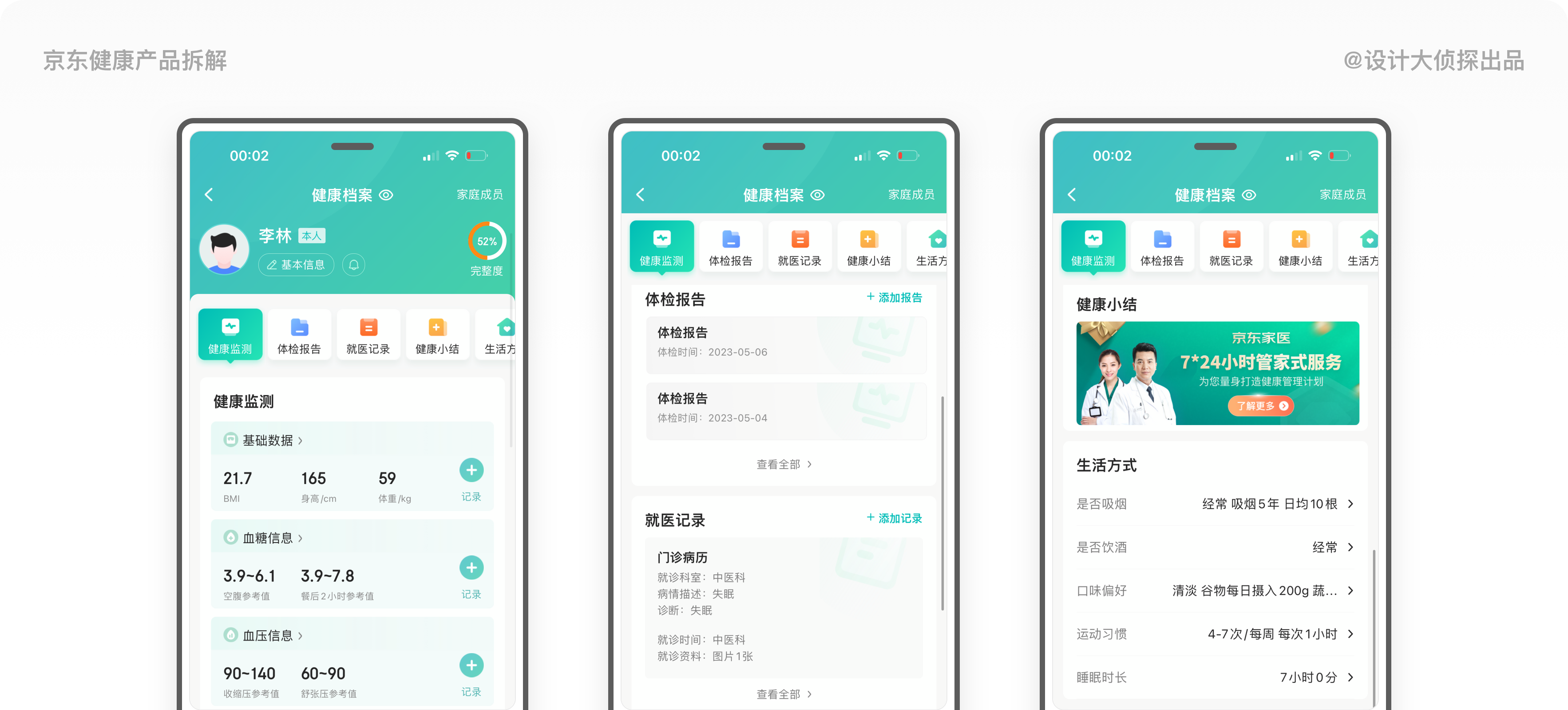
2.1 健康檔案
京東健康APP致力于做用戶的「首席健康管家」,吸引用戶完善和提交自己的健康數據就顯得特別重要。「健康檔案」就承擔著這個重任,目前這個功能的權重非常高,入口已經升級到APP首頁。
● 從內容看,健康檔案包含了健康監測、體檢報告、就醫記錄、健康小結和生活方式五個內容;其中健康監測又包含了基礎數據、血糖信息、血壓信息、心率數據、睡眠質量、運動數據和血氧數據(用戶在健康測評的數據沒有實現同步);
● 從數據錄入方式看,心率數據、睡眠質量、運動數據和血氧數據需要通過綁定智能設備才能錄入,這造成了用戶使用的門檻很高,健康檢測的功能就很難體現;其次在體檢報告和就醫記錄中,筆者隨意提交了一張圖片,系統也無法做出準確的判斷,而是直接為筆者生成了一條記錄。

迭代建議
這個版塊的內容設計得很豐富,界面也很清爽,但用戶使用門檻非常高,需要鏈接智能設備才能獲取用戶數據。其次當筆者提交初步的個人健康數據以后,系統沒有給與任何反饋,這違反了尼爾森十大原則的系統可見性原則,最終會讓用戶對這個功能失去興趣。
2.2 經期管理
「經期管理」是一個為女性用戶群體量身定制的健康工具,提供精準的經期、排卵期預測和經期改善建議。用戶輸入準確的資料以后便可開始使用,系統會根據用戶的生理數據進行精準的數據分析,比如懷孕幾率、改善建議等。這個功能可有效提升女性用戶的留存率,培養用戶的忠誠度。

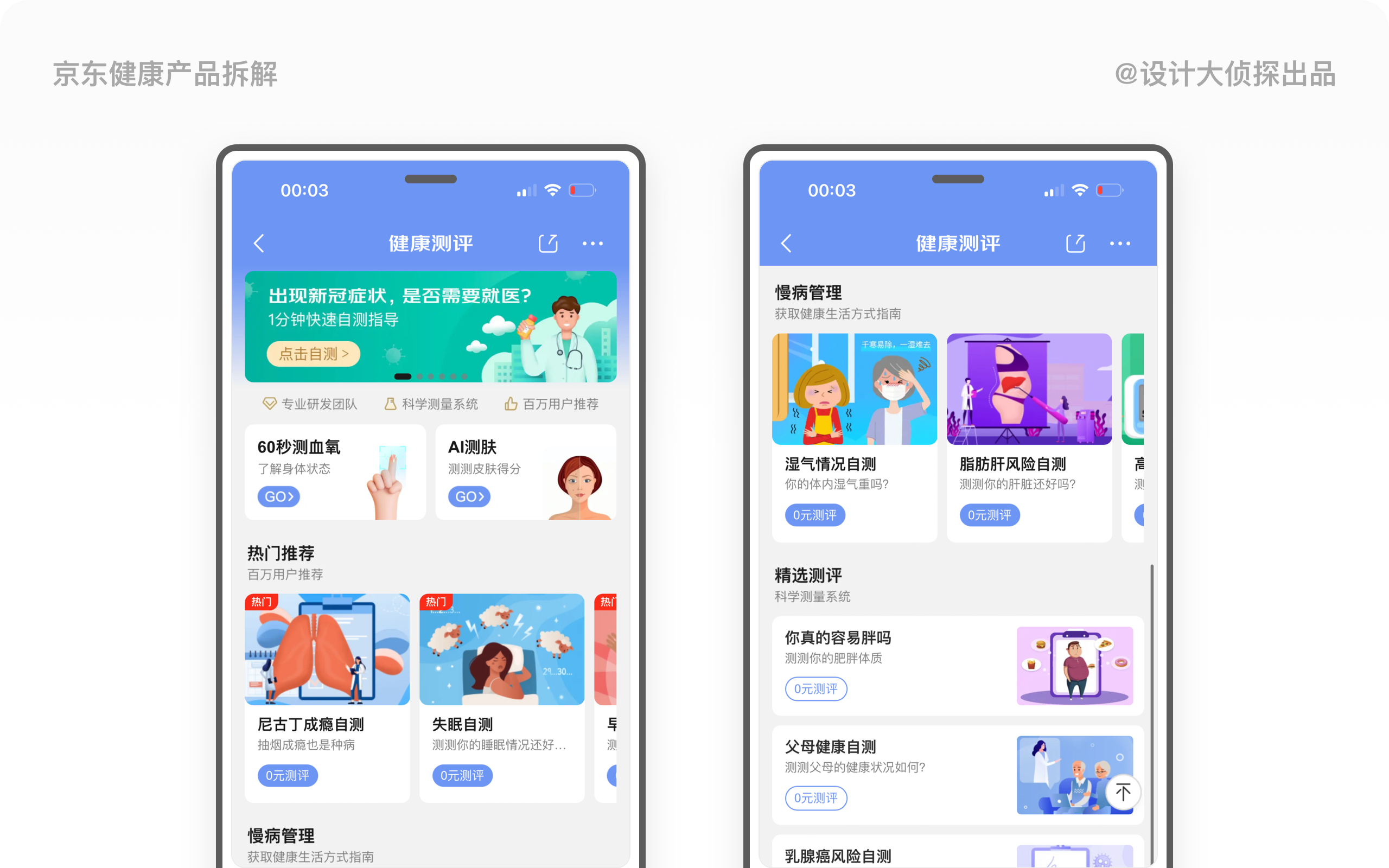
2.3 健康測評
「健康測評」是為用戶提供自我評測的版塊,包含了血氧測評、AI測膚、尼古丁自測和慢病管理等疾病測評。這個版塊有效促進用戶激活和留存,比如AI測膚,作為皮膚科的問診功能,可以快速吸引用戶進行評測,從而實現激活轉化。

迭代建議
筆者根據測評的教程,親自體驗了一下血氧監測(通過物理感應評測個人身體狀態)。雖然不知道測評數據是否準確,但這種免費的測評可以有效吸引用戶使用產品,提高用戶活躍度。不過系統并不支持保存用戶每次測評的數據,而且無法同步數據到「健康檔案」,體驗一般。
3. 互動
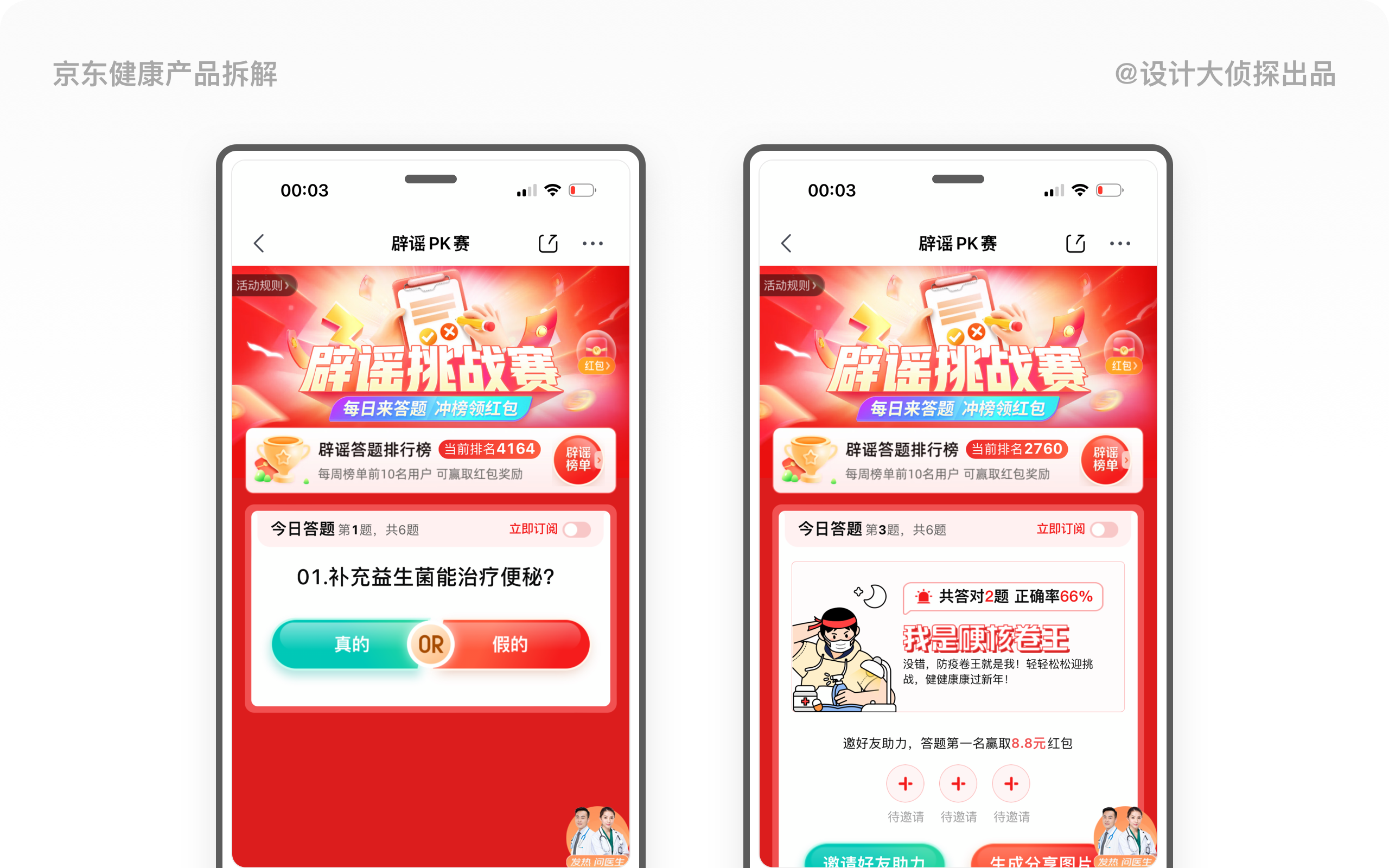
3.1 辟謠PK賽
「辟謠PK賽」是為用戶提供一個針對健康常識辟謠的挑戰賽。用戶每日最多可答6道題目(后三題需要用戶邀請好友助力才具備資格),平臺每周更新辟謠排行榜,前10名用戶可領取紅包獎勵(紅包可用于問診、購藥抵扣)。這個頻道的價值不僅可以為用戶提供健康常識科普,還可以利用排行榜和紅包獎勵提升用戶的活躍度。

迭代建議
用戶回答3個題目以后就需要邀請好友助力才能繼續答題,這樣的設計看上去可以吸引用戶分享拉新,但事實上用戶體驗比較差,分享的欲望不增反減。
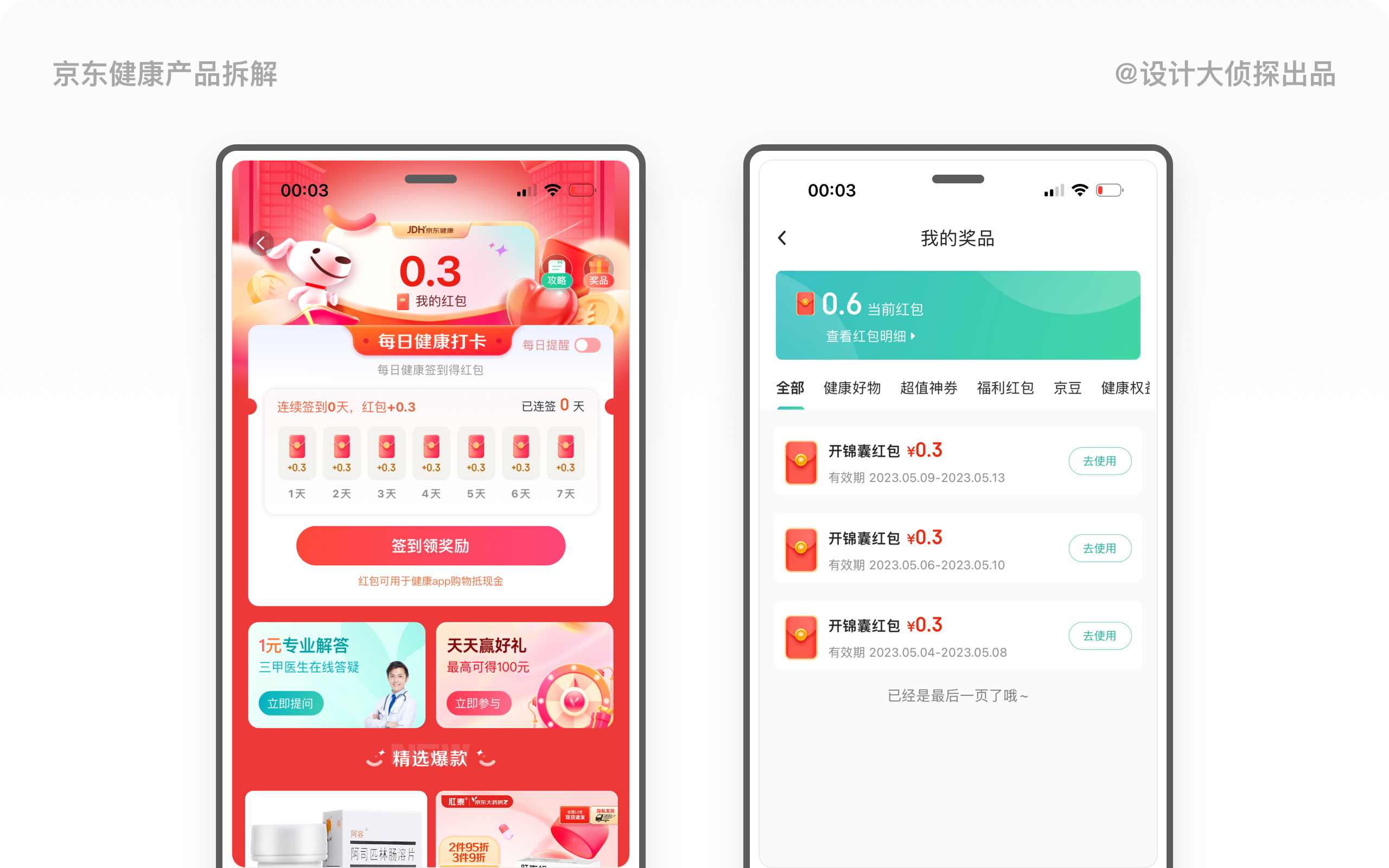
3.2 天天領紅包
「天天領紅包」以簽到領紅包的形式吸引用戶每天打卡,用戶還可以通過邀請好友助力的形式贏取鼓勵金。這個頻道主要是幫助平臺提升用戶的留存率,通過紅包抵扣的形式吸引用戶消費。

體驗陷阱
當用戶簽到以后,簽到的按鈕還有「繼續領獎勵」的提示,但用戶點擊則沒有任何反應,這是一個嚴重的BUG,會讓用戶陷入焦慮。
4. 公益
4.1 健康公益
公益是醫療產品中一個比較常見的版塊,主要解決中國醫療資源資源分配不均、資源利用不充分扥問題,解決患者“就醫難”、“用藥貴”等痛點。京東健康APP的健康公益板塊設計得非常豐富:
● 從內容看,分為健康公益、愛心京東和名醫義診三個菜單欄;健康公益又按照疾病劃分為罕見病關愛中心、阿爾茨海默病關愛中心和腫瘤公益專區,還有健康中國醫藥補助工程、患者故事和健康資訊內容。
● 從功能看,健康公益為患者提供求醫指南、關愛基金、患者招募、藥品采購和在線義診等功能。
迭代建議
相比其他醫療產品,這個版塊的內容非常豐富,但設計風格和京東健康APP沒有保持統一,混亂的配色拉低了產品的設計品質,影響了用戶體驗。
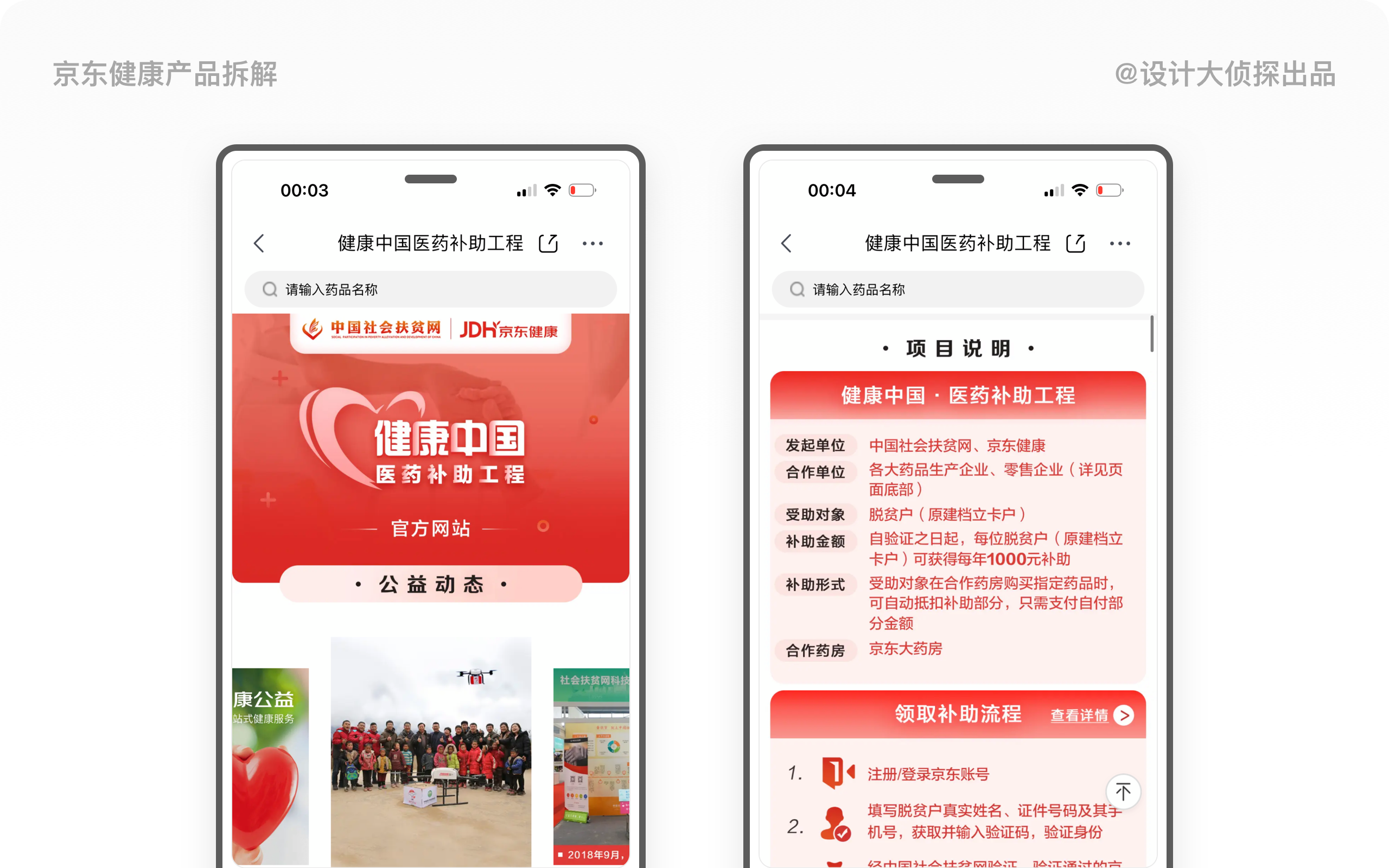
4.2 扶貧專區
「扶貧專區」是京東健康APP和中國社會扶貧網合作的公益欄目,貧困家庭用戶每年在京東大藥房購買指定藥品時候可享受1000元的補助,比如感冒用藥、腸胃消化用藥和腫瘤用藥等。用戶可以在京東健康APP填寫自己準確的信息,經過中國社會扶貧網機構驗證以后,補助金會自動充值到用戶的京東賬號。這個頻道不僅可以提升京東健康APP的知名度,還可以進一步培養用戶使用產品習慣,激活轉化。

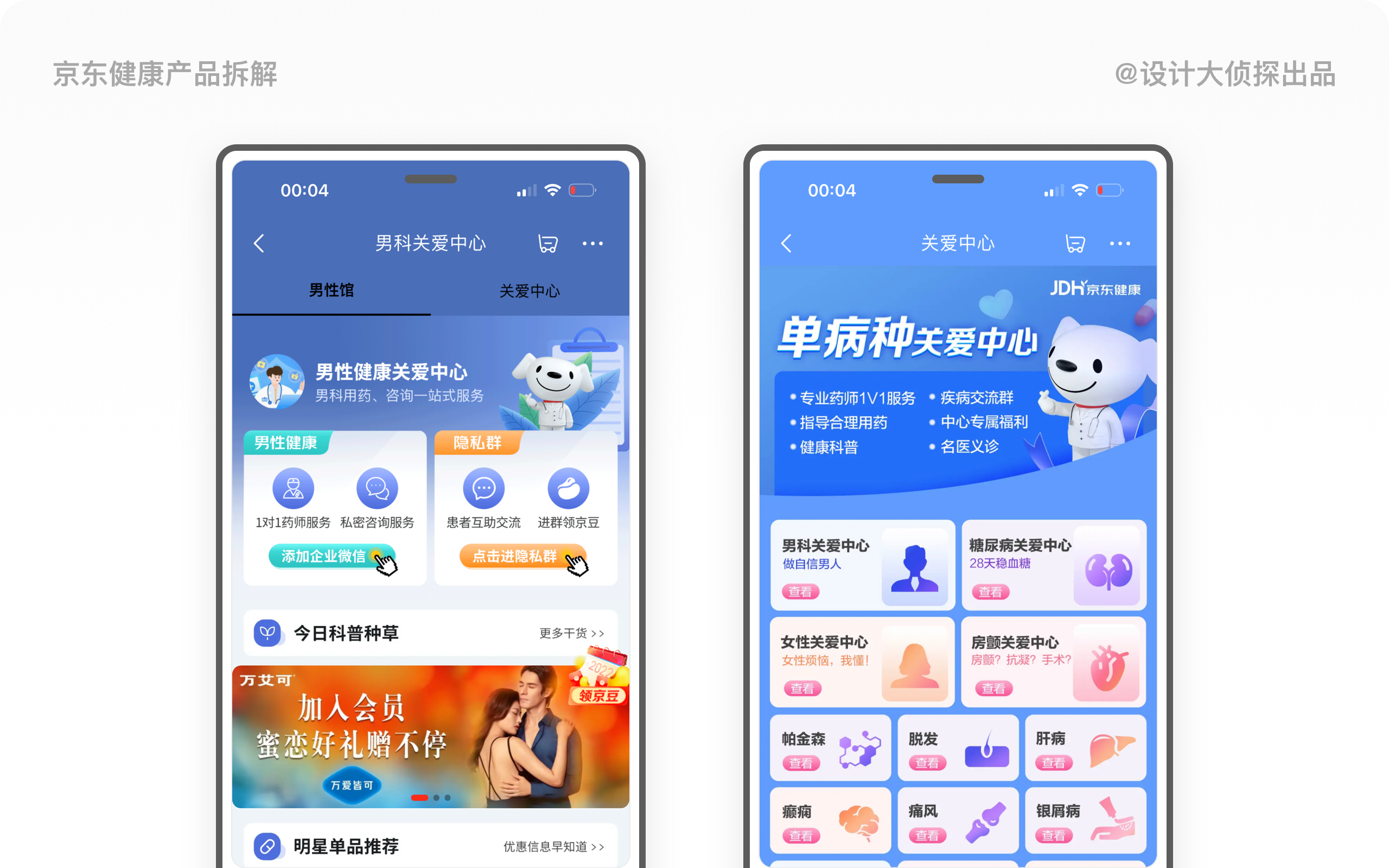
4.3 關愛中心
「關愛中心」是根據病種拆分設計,包含了男科、糖尿病、女性、帕金森、脫發等常見高頻病種,為用戶提供了專業藥師1V1服務、疾病交流群、用藥指導、名醫義診等服務。這個版塊有利于提升用戶的忠誠度,但整體設計得比較混亂,風格也沒有和主站統一,層級非常深,體驗一般,而且和專科醫院的很多內容重疊。

5. 小結
從這個版塊的拆解,我們可以推導出:
● 京東健康APP的用戶激活和留存服務其實非常完善,幾乎涵蓋了醫療產品中所有常見的功能,比如健康百科、健康問答、健康檔案、健康測評、經期管理等,但這些功能都做得不夠深入。比如健康檔案,雖然內容很夯實,但使用門檻非常高,而且在用戶完善數據后也沒有給與及時的反饋,用戶體驗欠佳。
● 從用戶體驗觀察,京東健康APP的很多版塊風格設計并不統一,而且層級非常混亂,即便剛迎來V5.0.0版本的重大升級,但歷史遺留的問題還依然非常多,拉低了產品設計的品質。
根據以上部分對京東健康APP的設計推導和拆解,我們可以看出,雖然京東健康APP起步較晚,但是它的產品體量卻非常大,所以也造成了這個產品有諸多歷史問題,以下為我梳理的產品設計總結和建議:
1. 商業層
京東健康APP致力于做用戶的健康管家,不過整個產品的設計其實和健康管理的關聯并不大。如果不是剛好迎來V5.0.0版本的升級,“健康管家”這個概念幾乎沒有任何體現。從商業模式看,京東健康APP變現的方式非常多,它設計了非常完善的醫療服務和就診方式,再加上京東物流強大的配送服務優勢,京東健康APP的吸金能力確實非常強(截止到5月4日,最新市值為1776億)。不過京東健康APP也許應該思考一下如何學會聚焦,把拳頭產品打磨好,做出產品自身特色。
2. 內容層
京東健康APP的內容體量非常大,幾乎趕上了醫療產品月活躍用戶人數排名第一的平安健康,它所包含的醫療服務(除了常見的各種專科醫院還有中醫、寵物醫院和海外醫療)和就診類型(包含圖文、電話、視頻、私人醫生等9種方式)幾乎是所有醫療行業APP的集合。這種大而全的設計策略可以滿足不同類型的用戶需求,但也會讓人懷疑京東健康APP是否有足夠專業和完善的醫療資源來支撐,畢竟距離這個產品的首個版本發布才過去36個月。
3. 體驗層
京東健康APP由于內容過于龐大,所以整個產品的設計的統一性不足,特別是在某些子版塊的交互設計方面,操作路徑太過繁雜,界面風格也和主站風格不統一,給用戶的體驗非常差。其次我覺得京東健康APP的設計風格一定要和京東商城區分開,這樣才能向用戶植入品牌基因,讓用戶成為京東健康APP的忠實用戶,當然,「京東健康APP」這個名字從誕生就注定只能成為京東集團的某個業務版塊。

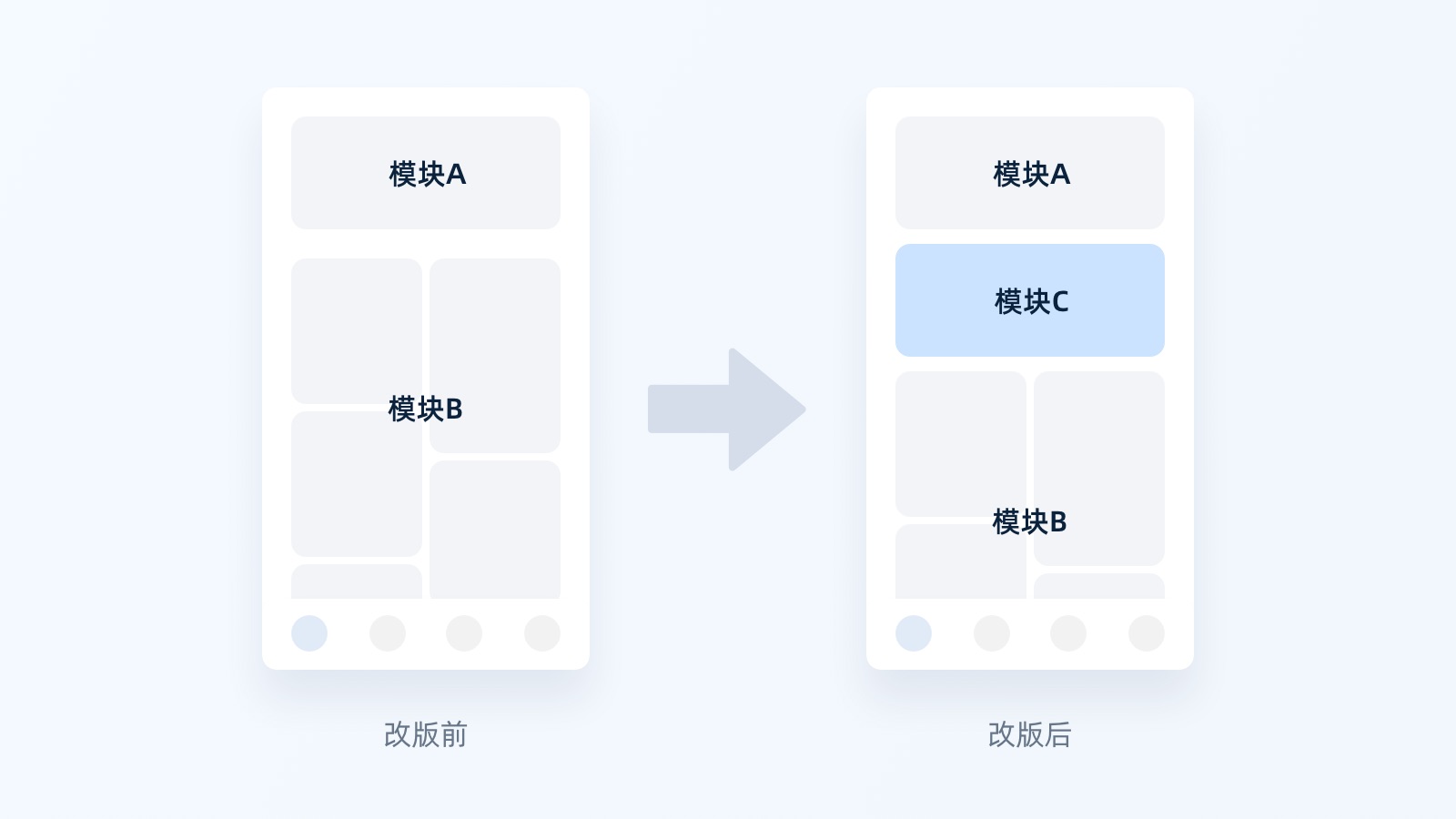
作為UX設計師,很多人在講述改版前后方案對比時,對于改版后方案,會引用業務功能層面的優化&升級,并以此證明設計的價值,類似下圖的呈現方式:

但這樣的論證對于衡量設計的價值,真的有說服力嗎?
以往收到的面試作品集中,不乏這樣的案例。每每追問一句,這更多是業務和功能層面帶來的變動,設計在里面起到了哪些作用? 得到的答案大多不盡人意,甚至有些新人會陷入深深的自我懷疑: 設計能做的,僅僅是對業務的支持嗎?都這個年代了,難道UX設計師本質上還是美工?
針對上述問題,我們該如何找到設計的發力點,并在業務支持中體現個人的設計價值呢? 我們可以嘗試通過下面幾個步驟,來找到一些解決問題的角度。


作為設計師,對于業務背景和目標的了解是基本要求,但在此基礎上如果我們有更深入的了解和挖掘,會讓我們對所負責的業務建立更深刻的認知。
比如,我們可以從下面舉例的一些維度來思考一下:

所以工作中當拿到需求后,如果我們能主動挖掘更深層次的背景和目標,站在更高、更多元的維度來思考,會對當前的工作有更全面的理解,設計方向的確定也會更加精準。 優秀設計師對業務的理解,絕不只限于產品文檔。要站在更宏大視角下看待工作中的每一個需求,它們無論大小都充滿著意義,都能在我們心里激發出足夠的“使命感”。

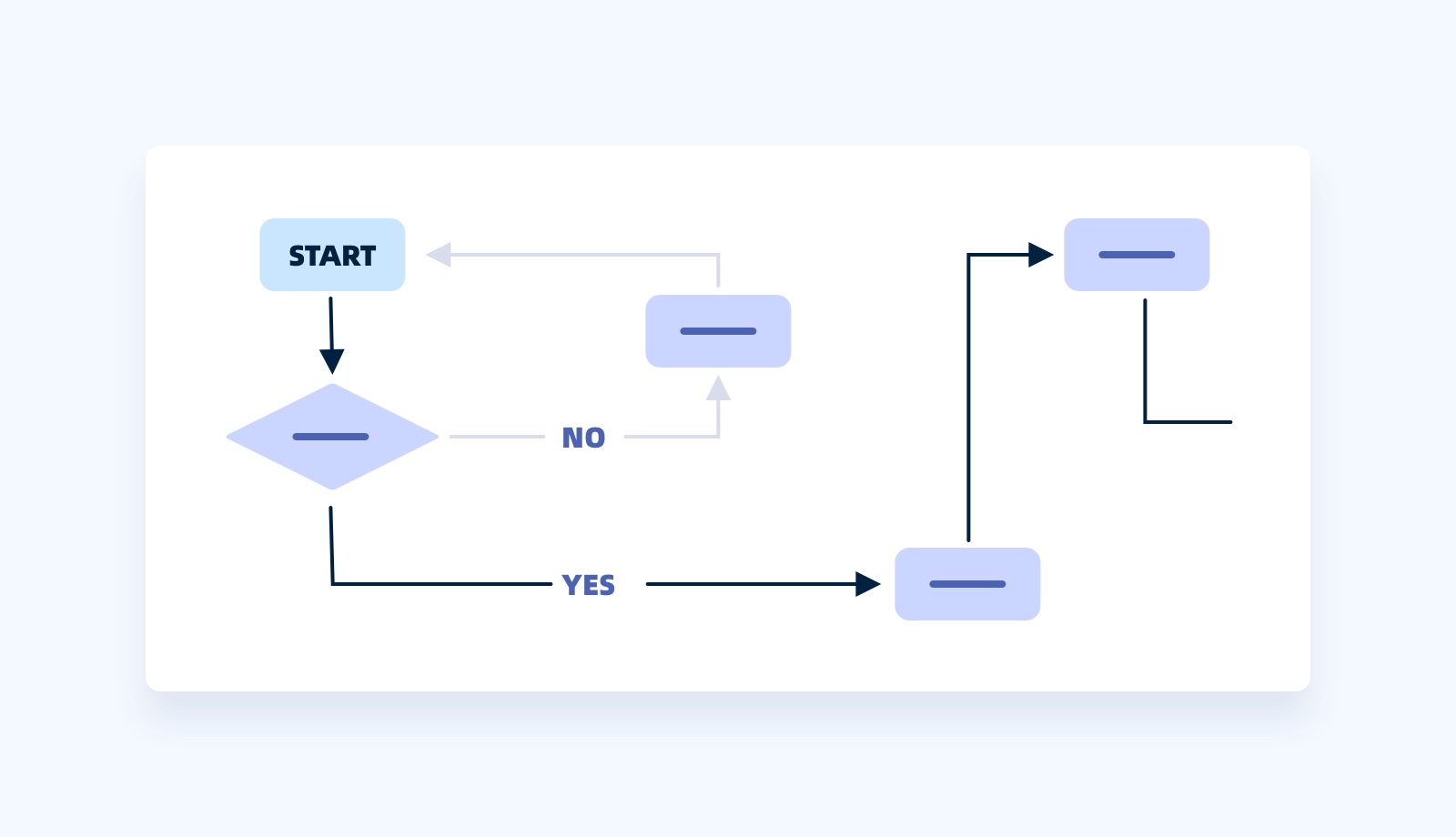
在充分了解業務背景和目標后,可以通過業務流程圖來分析核心流程&業務邏輯,對于需求的功能框架及交互流程有更清晰、更完整的理解,可以增加對整體流程的“掌控感” 。


我們對于前期拿到的有效信息,不能只是簡單對其整理和羅列,而是要通過洞察找到一些適合設計側推動的問題或機會,并將其轉化為設計發力點。 需要注意的是,重要但設計側無法發力的信息,不是我們當下的重點。
通常在業務支持中,設計側的發力點主要體現在以下三個方面:

主要體現在美觀度、易用性、實現成本幾個角度。
關于美觀度和易用性,對于設計師來說屬于基本要求,雖然基礎但極其重要,設計輸出品質的高低,都取決于設計師的基本功。同樣一個需求,功底深厚的設計師總會做的更加驚艷。所以這部分始終需要我們持續精進。
關于實現成本,依賴于我們的經驗累積和思考總結。如方案構思中要充分考慮產品功能的普適性和拓展性,在輸出時要保證規范的一致性,復雜模塊的切圖或動效輸出也要從研發角度選擇更易實現的方式。這部分屬于設計師的隱性價值,不做也不會有影響,但是做得好就可以更大程度的節約成本,從而間接為公司創造價值,還會在產研團隊中大大提升設計師的專業度和信任感,更有利于長期協作。

通過設計手段來放大/突出產品功能,并強化用戶感知,這也是設計的重要價值體現。 可以從正向和負向兩個角度入手:
增強正向牽引-通過設計手法強化利益點、關注點,牽引用戶完成目標行為。

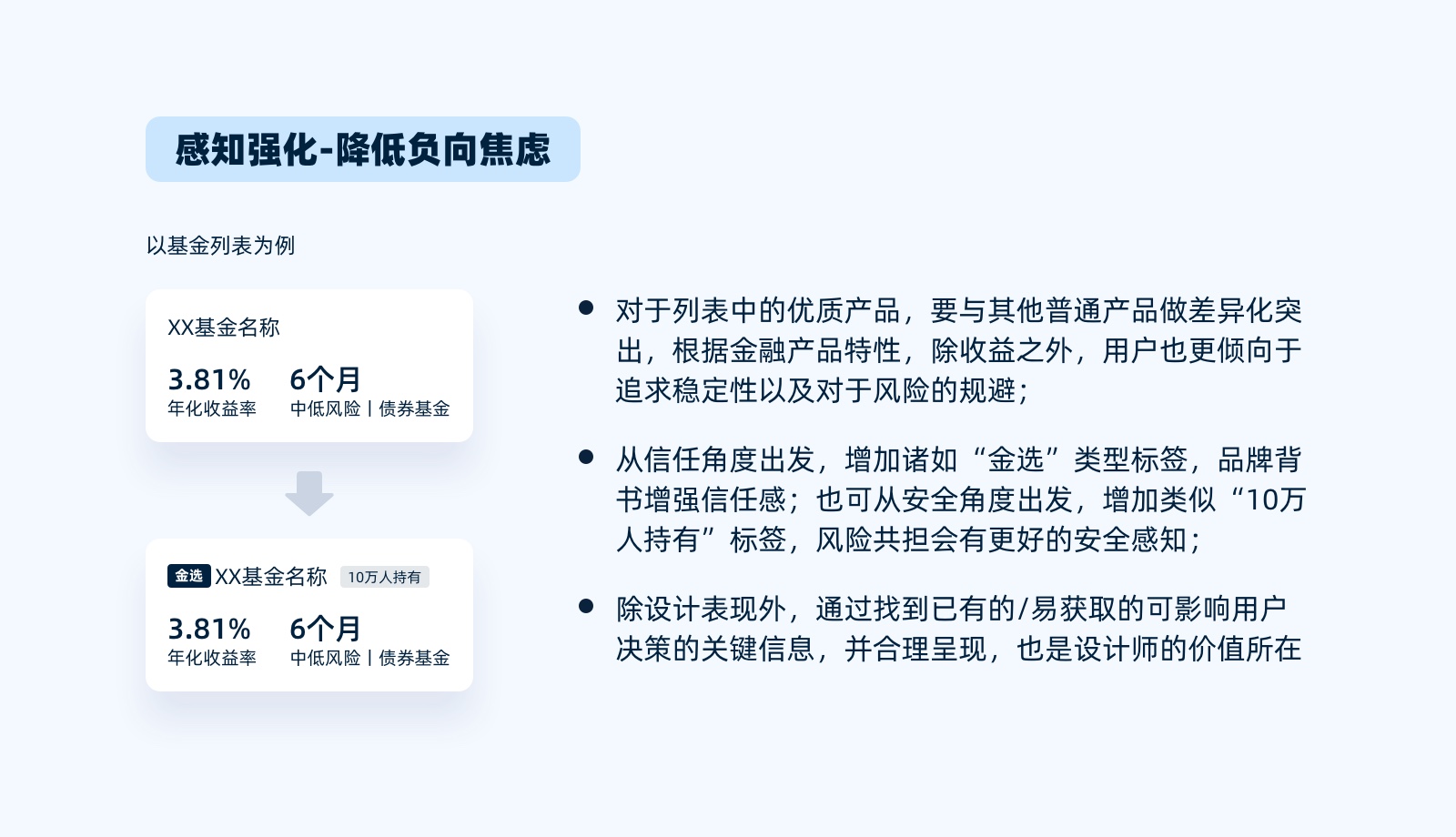
降低負向焦慮-通過突出展示關鍵信息(如安全、信任等方面),來降低用戶負向焦慮,從而促使用戶完成目標行為。

可從兩方面入手提升效率
信息&流程優化-通過發現關鍵流程中的問題&卡點并對其進行優化升級,來提升用戶的使用效率。常用方法有信息精簡、信息聚合、信息后置等方式,實際工作中可結合具體情況選擇適合方法。

用戶行為優化-通過對用戶的重要或常用行為提供快捷操作甚至行為預判,來提升用戶的使用效率。

1.消息列表通常在導航欄存在“一鍵清除”快捷操作按鈕,提升用戶標記已讀的效率;
2.短視頻平臺在刷到有趣特效視頻時,通常帶有“拍同款”快捷入口,方便用戶即時進入創造并發布新內容;
3.在端外復制好地址文案并返回寄件頁面時,會自動彈出地址識別結果彈窗,通過系統對用戶行為的預判,提升信息錄入效率。

對于如何衡量業務支持中設計的價值,可以通過定量和定性的方式來衡量。具體方法相關教程有很多,再此不展開講,只強調下需要注意的點:
我們要根據需要驗證的不同內容,定義符合條件的關鍵行為,并確定與之對應的關鍵的指標,注意指標一定要具有強關聯性。 如上線一個新活動,我們可以根據活動入口banner的CTR、最終轉化率等關聯性強的數據來驗證方案有效性,而DAU、使用時長等指標則不能直接體現方案價值,不具備說服力,講述方案價值時一定要選擇合適的數據指標
在驗證方案中設計的價值時,要保證設計因素為單一變量,盡量減少其他因素對結果的影響。典型方法是利用AB測試,在其他條件均相同的條件下,驗證設計點對結果的影響,進而可以量化設計的價值;

如圖示意,與對照組相比,實驗組1是正確的,這里的單一變量只有按鈕不同,其他因素均相同;而實驗組2則不是單一變量,獎勵策略、文案、按鈕樣式均不同,最終的數據無法量化到具體每個元素對應的影響和價值。
也可以從用戶視角出發,來了解用戶對于方案的反饋,進而確定是否滿足用戶訴求。同時,定性分析還可以幫助設計師了解用戶對于體驗和情感層面的看法,這些對于設計價值的評估同樣非常重要。
綜上,通過定量和定性分析,可以有效地驗證設計在業務中的價值,也可以幫助設計師更精準地了解用戶需求、評估設計效果,進而為業務做出更有價值的貢獻。

對業務的支持是大多數設計師日常最主要的工作,如何在這樣看似基礎的工作中體現價值,是我們需要思考的問題。
我試著從下面3點來闡述個人對于價值體現的理解:
1.優秀完成本職工作
如果我們能充分理解需求,方案產出與核心目標精準錨定,且專業水準過硬,那么就可以說我們優秀的完成了對業務的支持;
2.間接創造價值
如果我們在項目中可以依據經驗,合理協調資源、規劃排期、選用合適方案,進而節約了人力/時間/經濟成本并提高開發效率,那么我們也為公司間接地創造了價值;
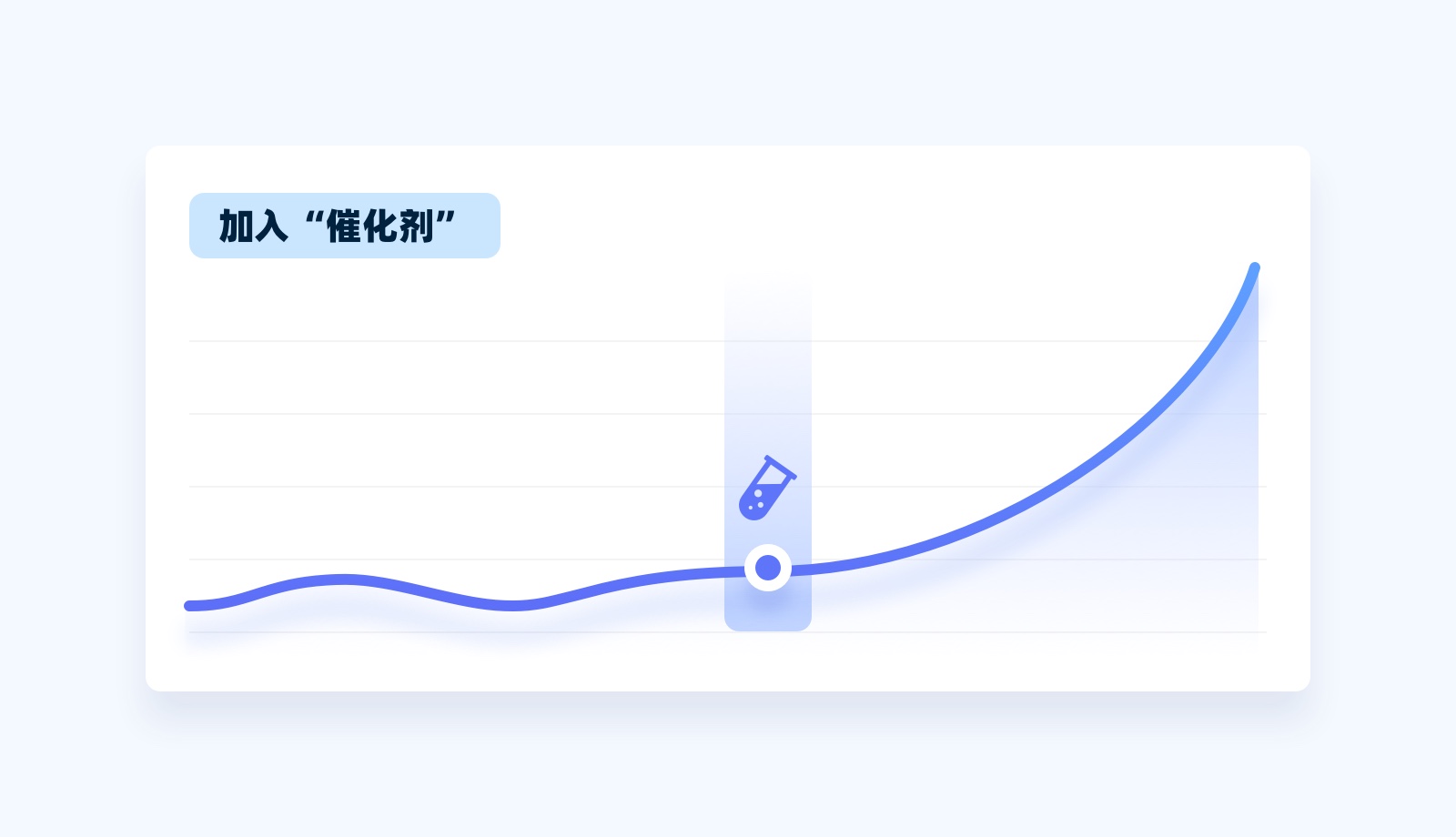
3.價值定位-催化劑
我們在明確業務所處階段的基礎上,找到設計價值定位及發力點。我把業務支持階段的設計定義為“催化劑”(自身不是反應物,但能大幅提升化學反應的速率)

在功能搭建的同時,我們的發力點圍繞在強化感知和提高效率兩方面:強化感知,提高用戶的主觀意愿;提高效率,優化產品的操作路徑。 圍繞這兩點來發力,在各個場景鏈路中撒下“設計催化劑”,讓關鍵數據指標加速提升,這也是設計在這個階段的意義和價值所在。
最后,希望大家在未來工作中能夠明確自身定位,找到發力點并將專業能力發揮出來,雖然當下人工智能的發展勢頭強勁,但我們對于實際業務的洞察和價值貢獻,現階段的GPT還是無法替代的,這點你贊同嗎?
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。
前言
作為百度APP用戶增長方向的設計師,我們一直致力于為用戶打造更有趣好玩的運營活動體驗,同時助力業務達成增長目標。本文將通過百度最經典的集卡玩法案例,結合用戶視角的體驗設計思考和理論方法,揭示設計師如何構思出讓人上頭的游戲化增長玩法。

眾所周知,ToC產品的生命周期通常會經歷四個階段:導入期、成長期、成熟期、衰退期,運營方向在不同階段會采取不同的運營手段助推產品增長。在導入期和成長期,運營手段側重利益驅動,通過補貼/紅包等短平快的推廣活動快速獲取用戶;當產品積累了大量注冊用戶,進入漫長的成熟期,持續促進用戶活躍就成為更加重要的目標,品牌運營活動是此階段的主要運營手段之一,在利益驅動的同時,加強游戲化的趣味體驗,取悅用戶、制造記憶點,更有利于黏住用戶、建立長期忠誠。
百度移動端產品在過去的幾年中經歷了快速成長期、進入成熟期,運營設計團隊在這期間設計支持了多種品牌運營活動,在歷年的各種節日、體育賽事、高考等大事件中,通過豐富的游戲化玩法向用戶傳遞品牌價值,激發用戶參與熱情、體驗百度豐富的產品服務。
設計師在游戲化增長玩法上如何發力?
要回答這個問題,我們一方面需要清楚上文提到的業務所處發展階段和核心目標,另一方面我們需要了解影響用戶參與熱情的因素是什么,從而找到體驗設計的發力點。通過若干次用戶研究、與真實用戶的多次對話,我們提煉出游戲化增長玩法的三個體驗要素:玩法策略、世界觀、情緒體驗。

玩法策略
在一個游戲化的運營活動中,玩法策略對用戶參與熱情的影響程度最強。用戶進入活動首先感知到的便是玩法,這個活動是否吸引人、淺玩之后是否愿意玩下去、中后期是否能保持興趣直到活動結束,好的玩法策略能夠作為核心驅動線索、持續激發用戶熱情。
例如百度的集卡玩法,是春節運營活動中一直延續的經典玩法,在過去5年中,很多忠實用戶每年參與,已將百度集卡視為春節期間的傳統活動。在2022年之初,設計團隊就參與到了新集卡玩法的策劃中,提出了一個滿足業務訴求的升級方案,將過去的雙層卡玩法,改造為多層高級卡闖關玩法,并在春節活動中賦予不同的主題,傳達新年祝福的美好寓意。

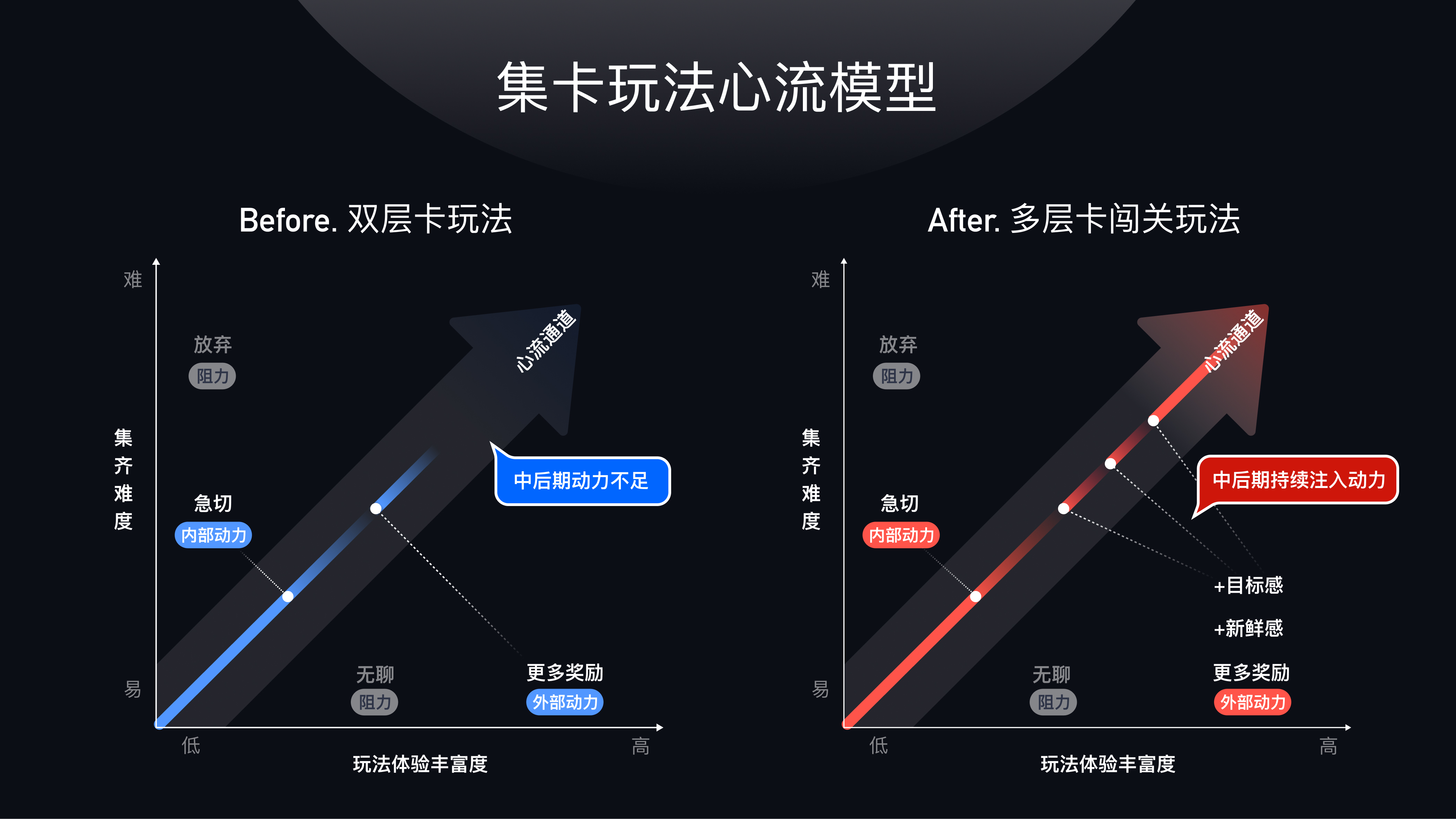
這個升級方案看上去并不復雜,其背后有一個經典的理論依據——心流模型。這個理論模型是由著名的積極心理學家Mihaly Csikszentmihalyi提出的,心流狀態指的是:個人將精力完全投入在某件事上,并且感到興奮和充實。
結合用戶研究結論,我們參考經典心流理論,模擬出集卡玩法的用戶心流模型。我們在調研中發現,用戶在活動初期的內心動力是較強的,急切地希望集齊卡片,但若嘗試一段時間感覺難度太大,用戶則很容易在這時放棄;而中后期需要反復合成同樣的卡片,用戶感覺索然無味。

我們通過回顧分析發現,原來的雙層卡翻倍玩法在界面上缺少明確的目標提示,用戶對這一規則的感知較弱,并且重復收集同一套「運」卡感覺沒有盡頭,導致動力消退;于是我們提出了多層卡闖關玩法,將中后期翻倍玩法改造成有限的4個關卡,合成卡片依次解鎖4套精致的高級卡,分多個階段給用戶目標感和新鮮感、注入新的動力,在長達10+天的活動期,不斷將用戶拉回心流狀態、保持參與熱情。同時在策略方面降低了從始至終的集齊難度,讓用戶闖關更輕松、玩得更久。
世界觀
喜歡游戲的朋友對世界觀應該并不陌生,它是游戲化運營活動體驗設計的第二要素,在第一要素玩法策略的基礎上,世界觀就像一件外衣,讓參與過程有了故事感、增添趣味、甚至打動人心。
在2022年的世界杯集卡活動中,我們構思了一個簡單的故事:集齊基礎卡后用戶解鎖一只球隊去參加世界杯,繼續集卡合成讓自己的球隊晉級,從16強到冠軍,最終根據晉級結果瓜分獎金。
你可能發現,這個世界觀的核心玩法與上文提到的春節集卡好像是一樣的?沒錯,我們在同一個玩法上包裝了球隊故事,讓集卡玩法完美貼合了世界杯大事件主題,也讓球迷朋友們在百度產品內感受到別樣的賽事氛圍。

這樣的世界觀是如何構想出來的呢?如果你自身想象力足夠豐富,自己天馬行空也是可行的。
而在這個項目中,我們聯動了多個職能一起進行腦暴,包括產品經理、交互設計師、視覺設計師、前端和后端研發同學,大家集思廣益,最終確定了這個球隊晉級的世界觀。

腦暴過程中,我們使用了問題引導和5W1H方法,逐步引導參與者構建世界觀。在小組討論時,基于Kano原則收斂形成最終的玩法世界觀方案。Kano原則中特別值得一提的是Aha時刻,運營玩法中的Aha時刻可以成為用戶參與過程中的一個關鍵外部動力,比如「恭喜開啟球隊」就是一個關鍵的Aha時刻,制造動力階梯,為用戶打開一個全新的挑戰階段。
關于腦暴方法還有很多種,例如白三角筆記法、六芒星、角色演繹等等。運營設計團隊在多個項目都有應用。
情緒體驗
前面所講的玩法策略和世界觀,對用戶的參與意愿有非常直接的影響,階段性地為用戶熱情注入新的動力。而在界面設計上,順暢而帶有驅動作用的細節情緒體驗也能起到助推作用。
在這方面,我們將前人的著名理論應用到了設計定位和方案決策中,為用戶設計出細致入微的活動情緒體驗。
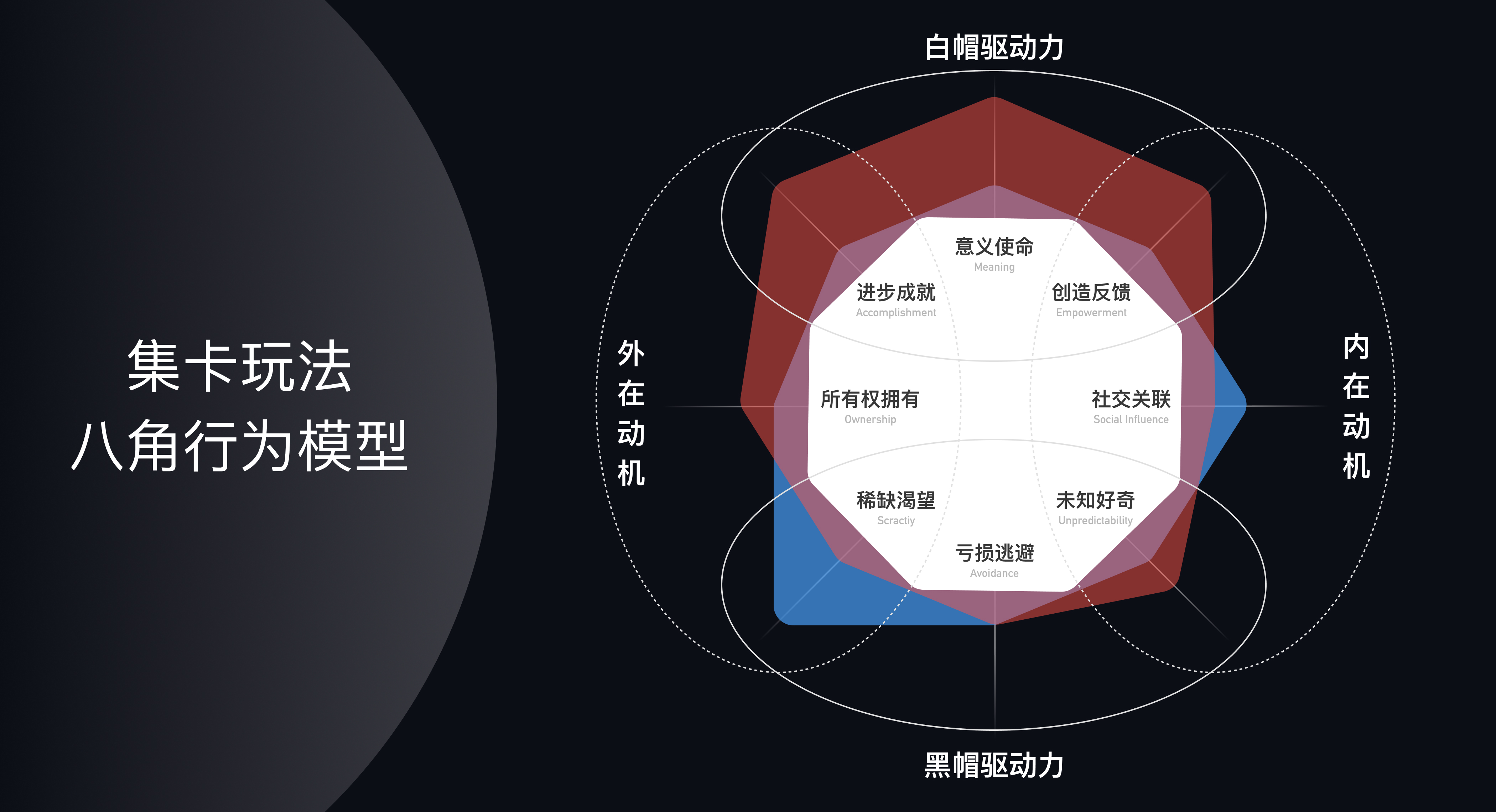
其中八角行為模型理論對我們的情緒體驗設計有重要啟發,它是由游戲化和行為設計專家Yu-Kai Chou提出的,用八個維度概括了用戶的行為動機,制造情緒感受從而激發用戶行為。
八角模型的上半部分屬于白帽驅動力,讓用戶感覺積極正向、快樂和爽感;下半部分屬于黑帽驅動力,用戶感覺難以控制而焦慮;左半部分是人為制造的外部驅動力,右半部分是用戶容易被激發的內部驅動力。

每種玩法都天然具備一個較強的驅動力。我們的集卡玩法本身就具有較強的「稀缺」黑帽驅動力,因此需要在設計上制造更多白帽驅動力,來平衡「稀缺」給用戶的負面感受,使用戶愿意持續參與。
通過這一分析,在2022世界杯集卡項目中,我們的體驗設計目標也逐漸清晰了,著重加強「使命」「創造」和「成就」感、適當制造「未知」神秘感激發用戶的內部動力。

強化使命:前文提到的「球隊晉級」世界觀本身具備明顯的使命感,在參與流程設計上,我們特意在用戶集齊基礎卡的時刻增加了「開啟新階段」彈窗,進一步強化球隊的使命感。
塑造成就:在16強到冠軍的四個關卡上設計了晉級勛章,當用戶集齊過關時,通過勛章轉場塑造成就感,最終開獎時用戶會獲得最高勛章,輔助加強分享炫耀的動力。
場景創造:在高級卡階段,我們一改以往的常規卡片形態,通過球隊圖鑒的新形式,激勵用戶持續抽卡合成,填補缺失球員創造晉級場景,為集卡過程增添趣味性。

未知好奇:在最初交互設計階段,我們曾經糾結過這樣一個問題:“對于未解鎖的關卡,是否允許用戶看到卡片”?如果用戶最終都沒有到達這一關,我們精心設計的球員卡片豈不是很可惜。最終我們與業務討論決定在這個問題上保持未知好奇感,希望在現金激勵這個外部動力之外,為用戶增加一個內部動力因素,更有利于用戶深度參與。
通過這些細節設計,雖然集卡玩法的「稀缺」屬性天然存在,但增加更多積極正向的情緒體驗可以轉移用戶對負面感受的注意力,同時也讓參與過程更加豐富有趣,打造出讓人上頭的玩法體驗。
寫在最后
本文圍繞游戲化增長玩法展開其中的設計思考,提出了玩法體驗的三要素,深入剖析了心流模型、八角行為模型的設計應用。
另一方面,筆者也想傳達一個理念:我們作為設計師不僅要將交互過程和視效體驗做到極致,還要能理解業務最核心的影響要素,廣義地看設計師的個體價值,你會發現你能夠在項目中發揮更多作用,打造出更加優秀的用戶體驗。
最后,感謝你能讀到這里,希望本文對你有所啟發。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。
藍藍設計的小編 http://m.ssll180.com