











作者:Miao_C
來源:站酷
藍藍設(shè)計(m.ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計服務(wù)公司、軟件界面設(shè)計公司、界面設(shè)計公司、UI設(shè)計公司、UI交互設(shè)計公司、數(shù)據(jù)可視化設(shè)計公司、用戶體驗公司、高端網(wǎng)站設(shè)計公司
銀行金融軟件UI界面設(shè)計、能源及監(jiān)控軟件UI界面設(shè)計、氣象行業(yè)UI界面設(shè)計、軌道交通界面設(shè)計、地理信息系統(tǒng)GIS UI界面設(shè)計、航天軍工軟件UI界面設(shè)計、醫(yī)療行業(yè)軟件UI界面設(shè)計、教育行業(yè)軟件UI界面設(shè)計、企業(yè)信息化UI界面設(shè)計、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)











藍藍設(shè)計(m.ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計服務(wù)公司、軟件界面設(shè)計公司、界面設(shè)計公司、UI設(shè)計公司、UI交互設(shè)計公司、數(shù)據(jù)可視化設(shè)計公司、用戶體驗公司、高端網(wǎng)站設(shè)計公司
銀行金融軟件UI界面設(shè)計、能源及監(jiān)控軟件UI界面設(shè)計、氣象行業(yè)UI界面設(shè)計、軌道交通界面設(shè)計、地理信息系統(tǒng)GIS UI界面設(shè)計、航天軍工軟件UI界面設(shè)計、醫(yī)療行業(yè)軟件UI界面設(shè)計、教育行業(yè)軟件UI界面設(shè)計、企業(yè)信息化UI界面設(shè)計、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)















藍藍設(shè)計(m.ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計服務(wù)公司、軟件界面設(shè)計公司、界面設(shè)計公司、UI設(shè)計公司、UI交互設(shè)計公司、數(shù)據(jù)可視化設(shè)計公司、用戶體驗公司、高端網(wǎng)站設(shè)計公司
銀行金融軟件UI界面設(shè)計、能源及監(jiān)控軟件UI界面設(shè)計、氣象行業(yè)UI界面設(shè)計、軌道交通界面設(shè)計、地理信息系統(tǒng)GIS UI界面設(shè)計、航天軍工軟件UI界面設(shè)計、醫(yī)療行業(yè)軟件UI界面設(shè)計、教育行業(yè)軟件UI界面設(shè)計、企業(yè)信息化UI界面設(shè)計、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)












藍藍設(shè)計(m.ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計服務(wù)公司、軟件界面設(shè)計公司、界面設(shè)計公司、UI設(shè)計公司、UI交互設(shè)計公司、數(shù)據(jù)可視化設(shè)計公司、用戶體驗公司、高端網(wǎng)站設(shè)計公司
銀行金融軟件UI界面設(shè)計、能源及監(jiān)控軟件UI界面設(shè)計、氣象行業(yè)UI界面設(shè)計、軌道交通界面設(shè)計、地理信息系統(tǒng)GIS UI界面設(shè)計、航天軍工軟件UI界面設(shè)計、醫(yī)療行業(yè)軟件UI界面設(shè)計、教育行業(yè)軟件UI界面設(shè)計、企業(yè)信息化UI界面設(shè)計、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)















藍藍設(shè)計(m.ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計服務(wù)公司、軟件界面設(shè)計公司、界面設(shè)計公司、UI設(shè)計公司、UI交互設(shè)計公司、數(shù)據(jù)可視化設(shè)計公司、用戶體驗公司、高端網(wǎng)站設(shè)計公司
銀行金融軟件UI界面設(shè)計、能源及監(jiān)控軟件UI界面設(shè)計、氣象行業(yè)UI界面設(shè)計、軌道交通界面設(shè)計、地理信息系統(tǒng)GIS UI界面設(shè)計、航天軍工軟件UI界面設(shè)計、醫(yī)療行業(yè)軟件UI界面設(shè)計、教育行業(yè)軟件UI界面設(shè)計、企業(yè)信息化UI界面設(shè)計、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)







作者:應(yīng)駿
來源:站酷
藍藍設(shè)計(m.ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計服務(wù)公司、軟件界面設(shè)計公司、界面設(shè)計公司、UI設(shè)計公司、UI交互設(shè)計公司、數(shù)據(jù)可視化設(shè)計公司、用戶體驗公司、高端網(wǎng)站設(shè)計公司
銀行金融軟件UI界面設(shè)計、能源及監(jiān)控軟件UI界面設(shè)計、氣象行業(yè)UI界面設(shè)計、軌道交通界面設(shè)計、地理信息系統(tǒng)GIS UI界面設(shè)計、航天軍工軟件UI界面設(shè)計、醫(yī)療行業(yè)軟件UI界面設(shè)計、教育行業(yè)軟件UI界面設(shè)計、企業(yè)信息化UI界面設(shè)計、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
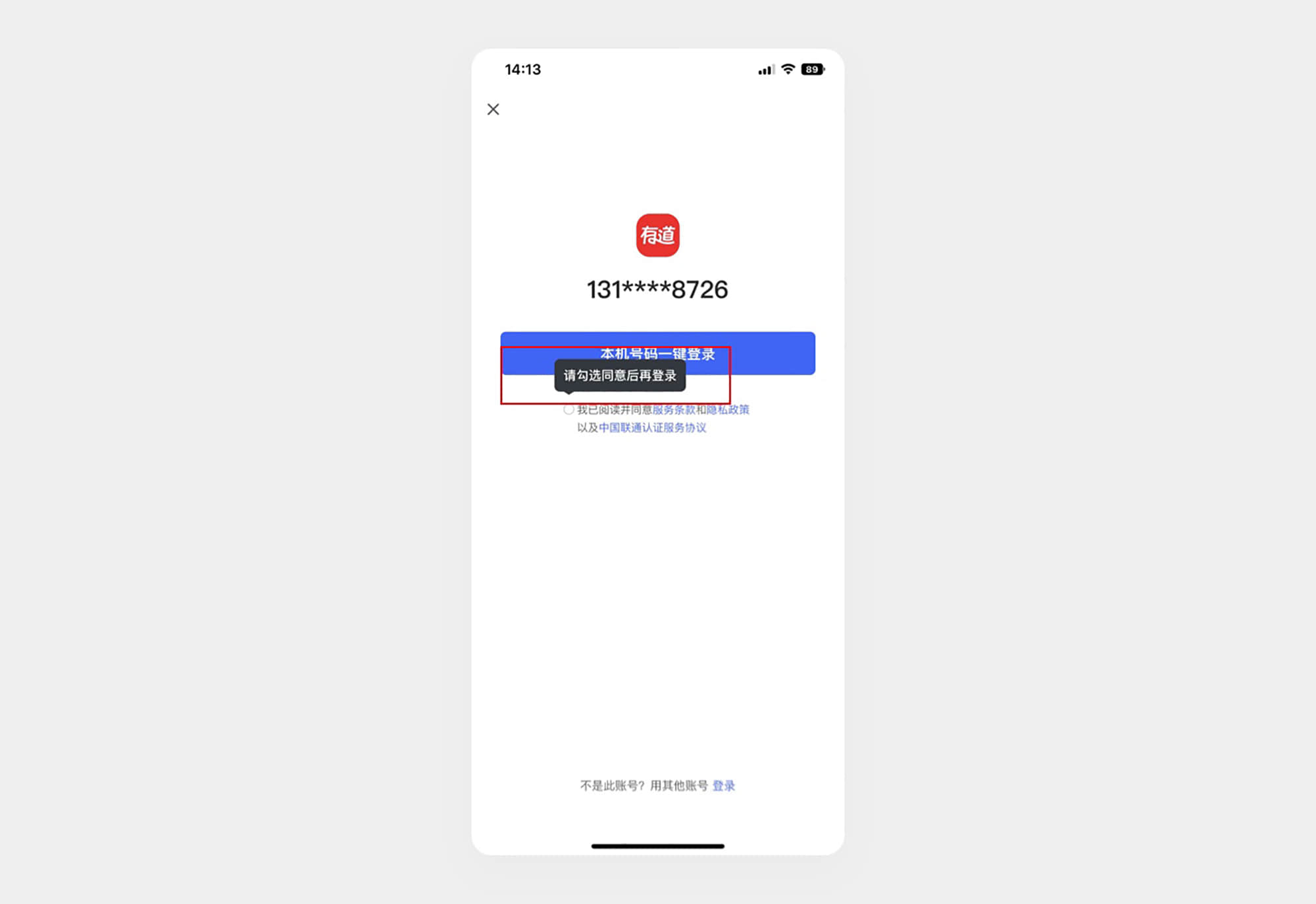
服務(wù)條款是用戶在登錄時經(jīng)常遺忘點擊的功能,當(dāng)用戶忘記點擊時很多產(chǎn)品都會采用強彈窗的形式來提示用戶進行選擇,這種強彈窗形式會中斷用戶的當(dāng)前行為操作,增加用戶心理負擔(dān)。但我們發(fā)現(xiàn)網(wǎng)易有道通過toast輕提示的樣式來提示用戶勾選,這樣不僅可以教育用戶如何操作,還不會阻礙用戶操作,提升用戶的操作信心與體驗流暢性。

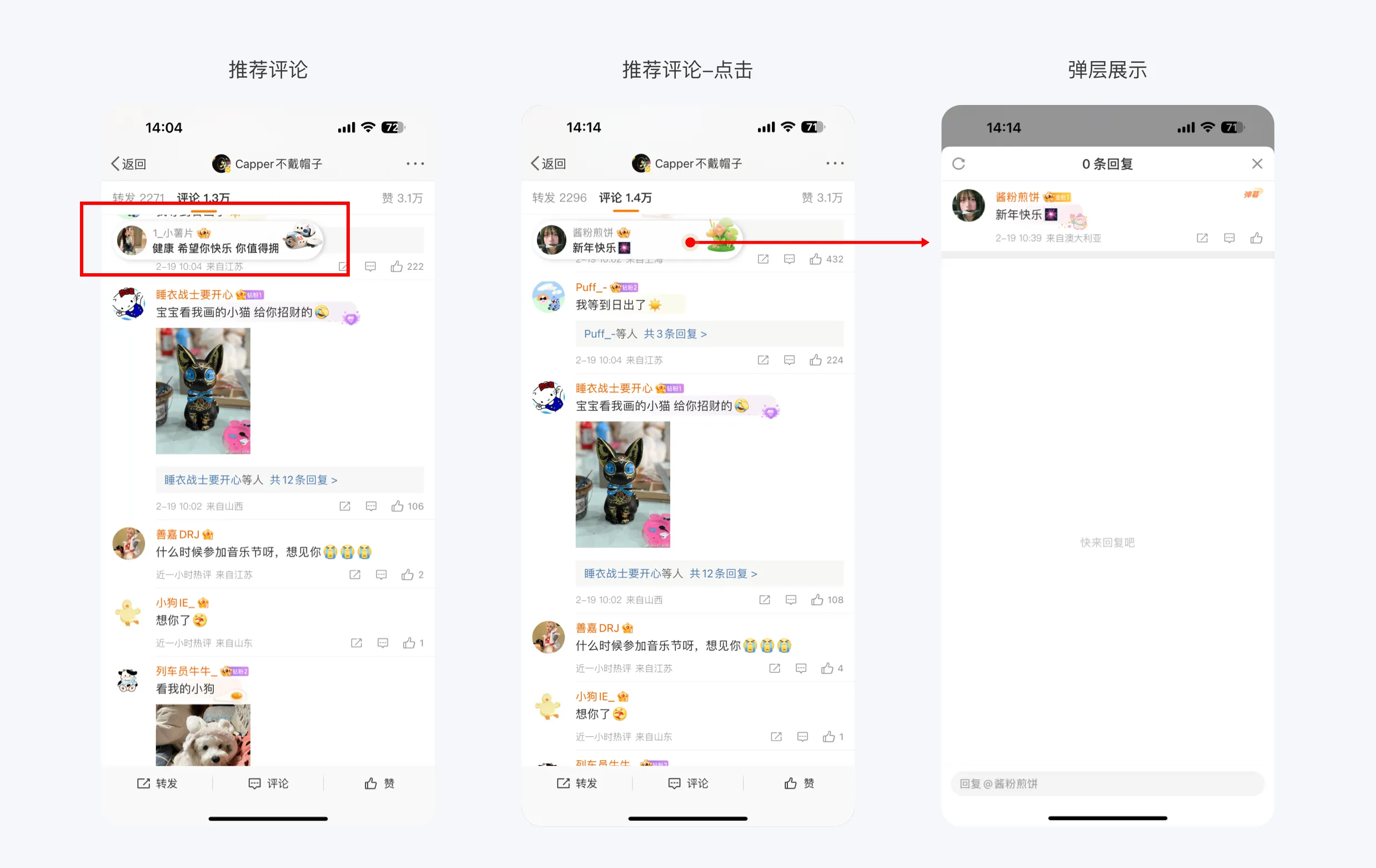
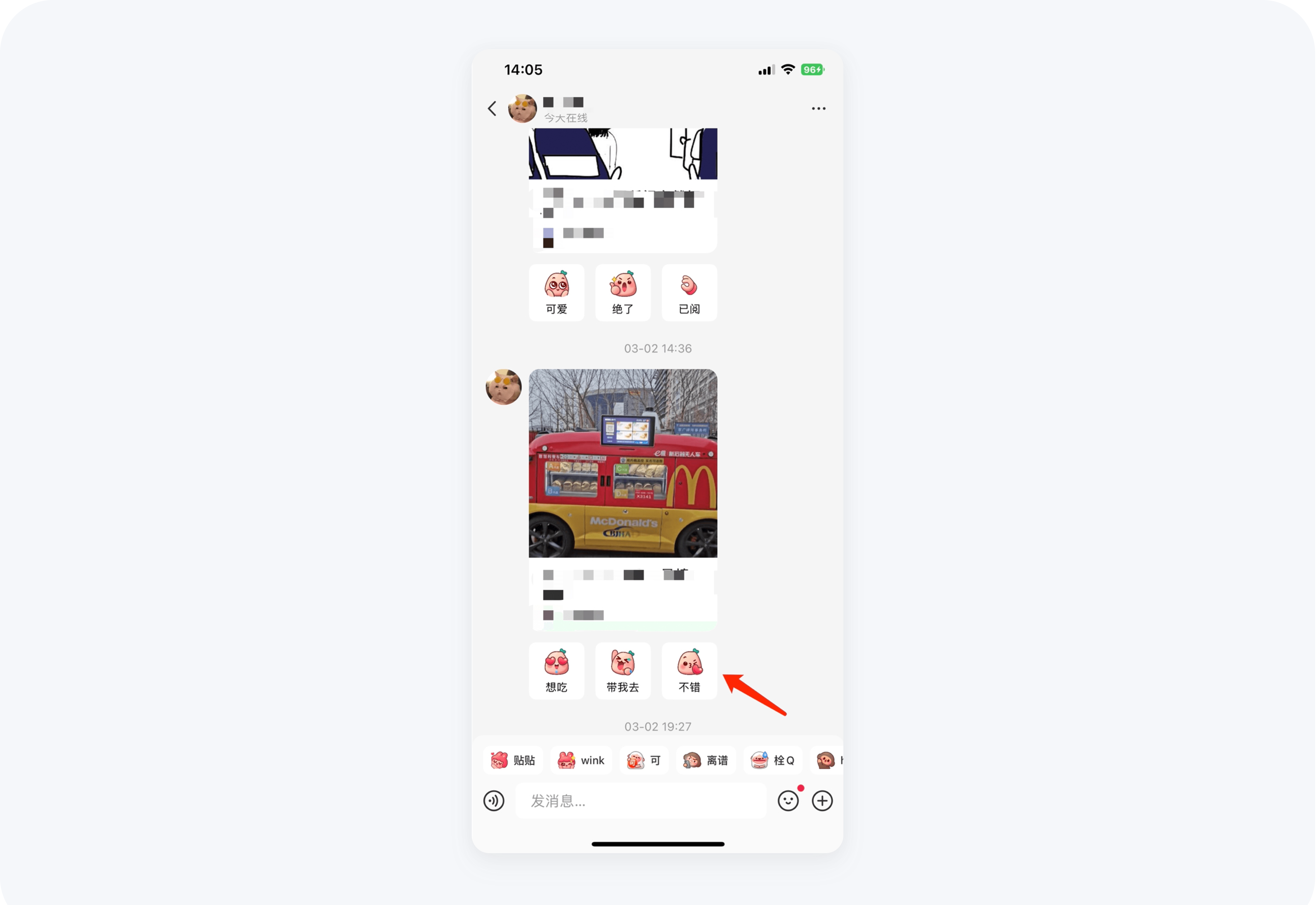
(2)小紅書-來看小紅書如何通過表情來做快捷回復(fù)
小紅書與好友分享作品后,會在作品下方出現(xiàn)三個快捷回復(fù)表情,表情可以通過內(nèi)容來匹配最為符合的三個表情,這樣不僅提高回復(fù)率,激勵分享者來分享更多的作品,還可以增加用戶使用聊天功能,提高IM互動量與產(chǎn)品趣味性。

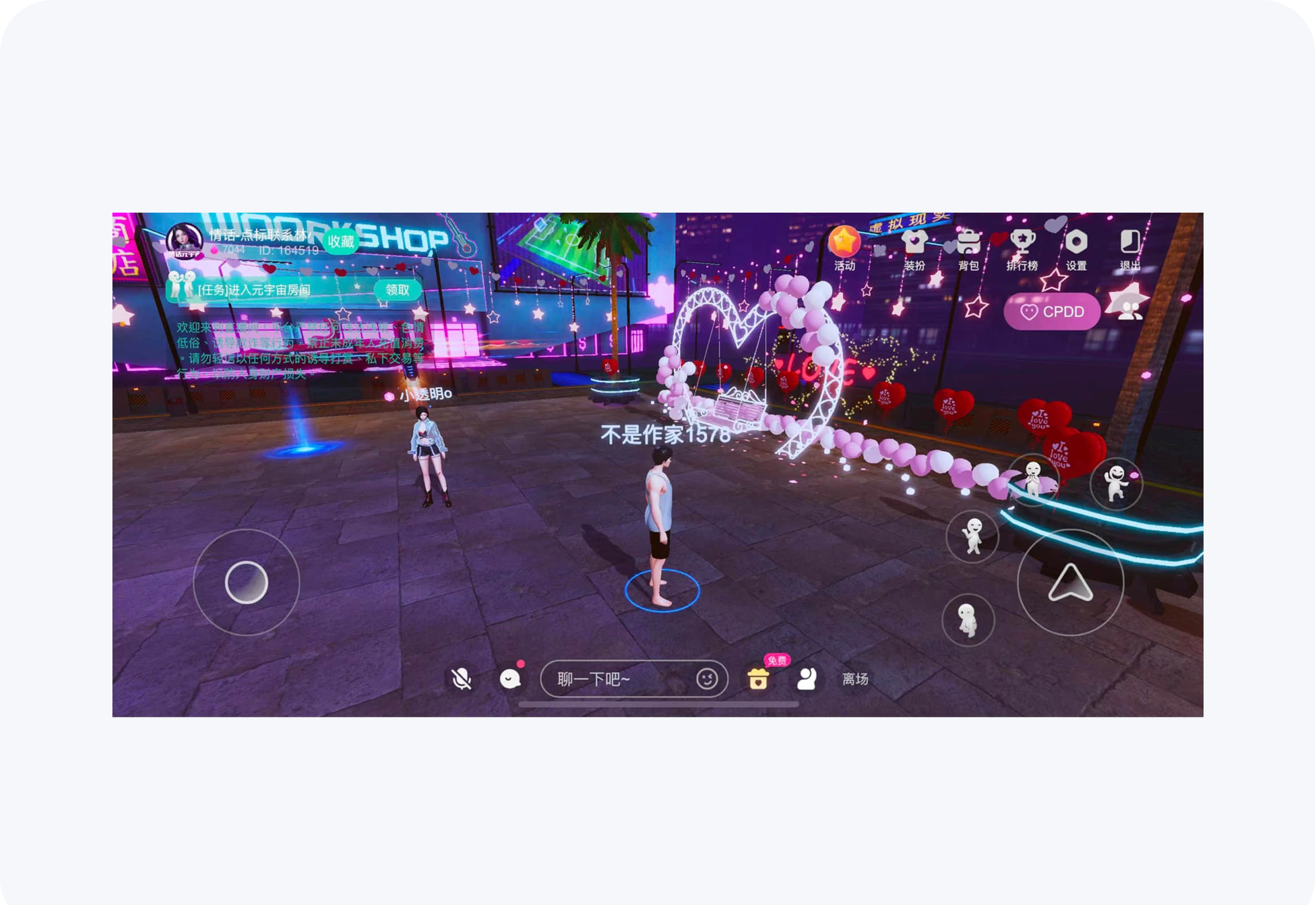
西西交友上線了一個元宇宙直播功能,把語音直播間變?yōu)榱颂摂M世界的形式來展現(xiàn),提高直播的玩法,用戶不僅可以聽到主播小姐姐們的美麗嗓音,還可以在虛擬世界中進行換裝與打招呼,提升直播間的可玩性與互動性,拉近主播與聽眾間的距離,從而增加用戶停留在直播間的時長。

(4)boss直聘-薪資體驗細節(jié)
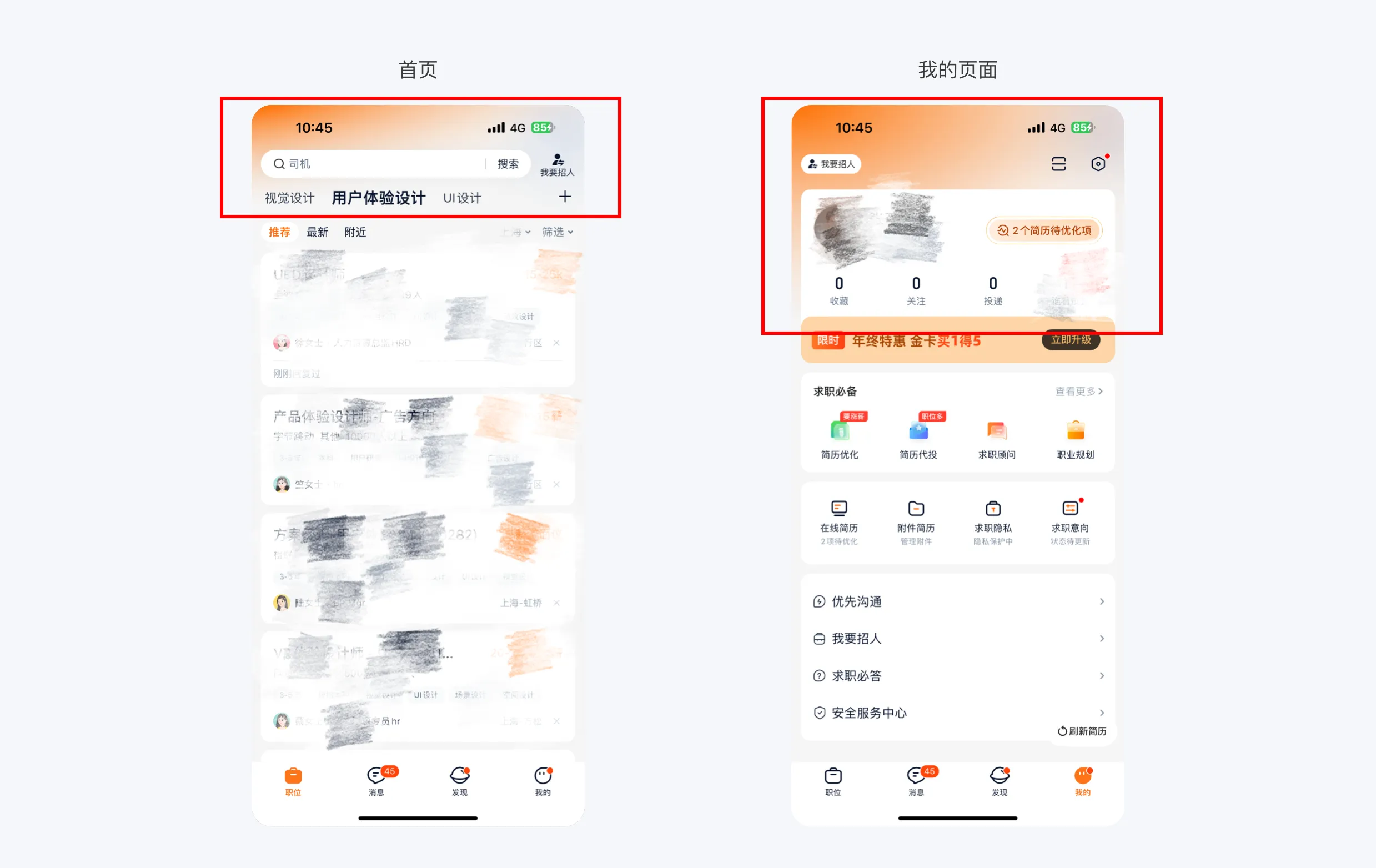
大多的招聘平臺薪資處理方式大多是以“K”或“萬”為薪資單位,從用戶角度分析“萬”是中國的通用單位,對國內(nèi)用戶的理解成本更低,“K”是英文單詞前面都有“kilo”的前綴,在國外為數(shù)字的通用單位,而且外國是不用“萬”來做單位的,通常用“K”來表達薪資10K=1萬,隨著“K”這個單位逐漸在國內(nèi)普及,和招聘市場逐漸走向海外,單位也由“萬”變成了"K",不過“K”對于很多三線以下城市的人可能不理解什么意思,所以boss直聘為了解決此問題,讓用戶可以通過設(shè)置自定義展示用戶需要的數(shù)字單位,從而降低用戶的理解成本。

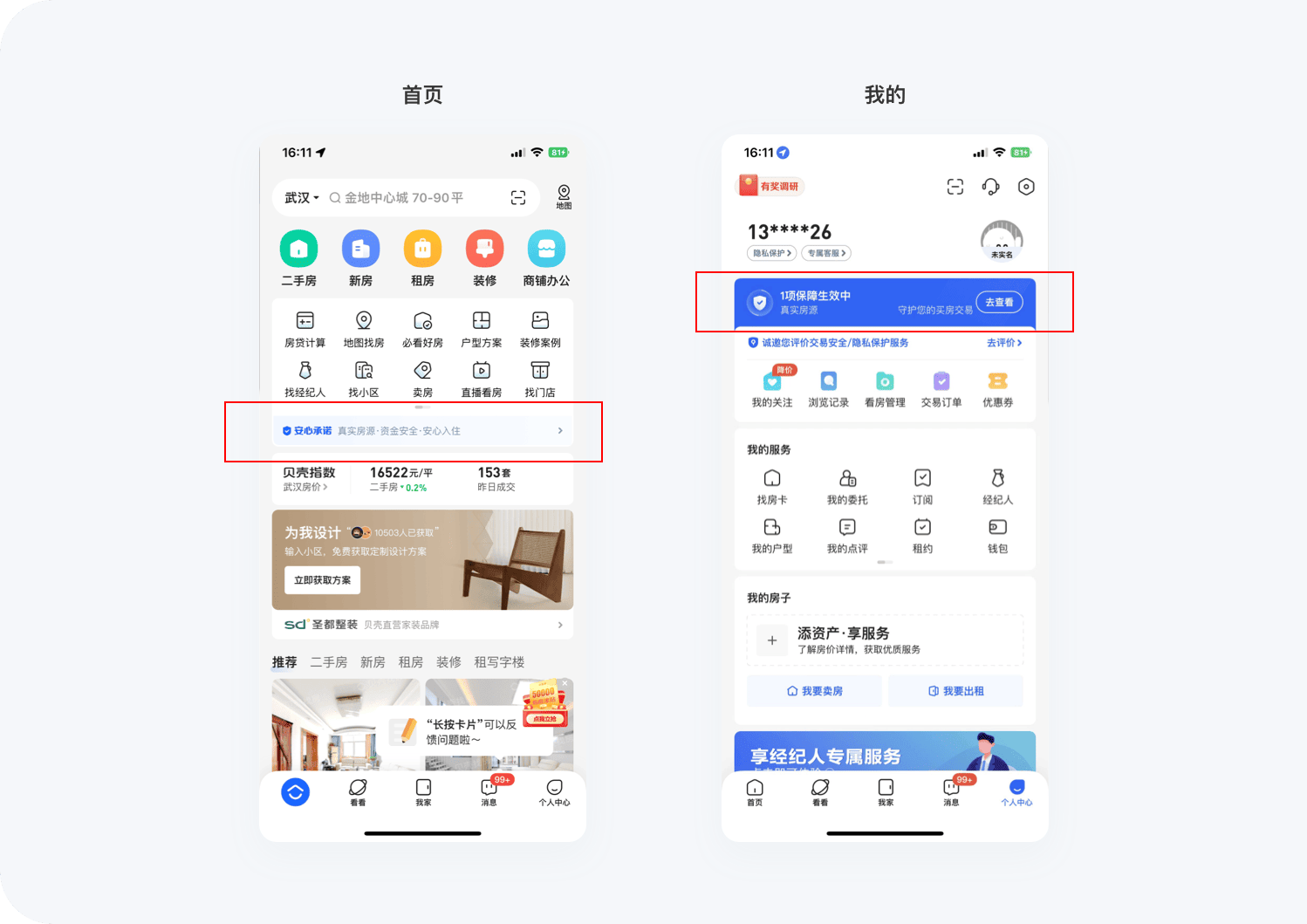
房屋交易平臺最重要的就是給用戶帶來安全與可靠的品牌感,貝殼無疑是房屋交易產(chǎn)品中可靠性最高的產(chǎn)品,這里不僅體現(xiàn)在房屋質(zhì)量上,在界面UI設(shè)計中也充分的體現(xiàn)專業(yè)與可靠,如“首頁”和“我的”頁面都融入了安心承諾,功能整體UI也采用盾牌為主元素給用戶帶來穩(wěn)定可靠的感覺。

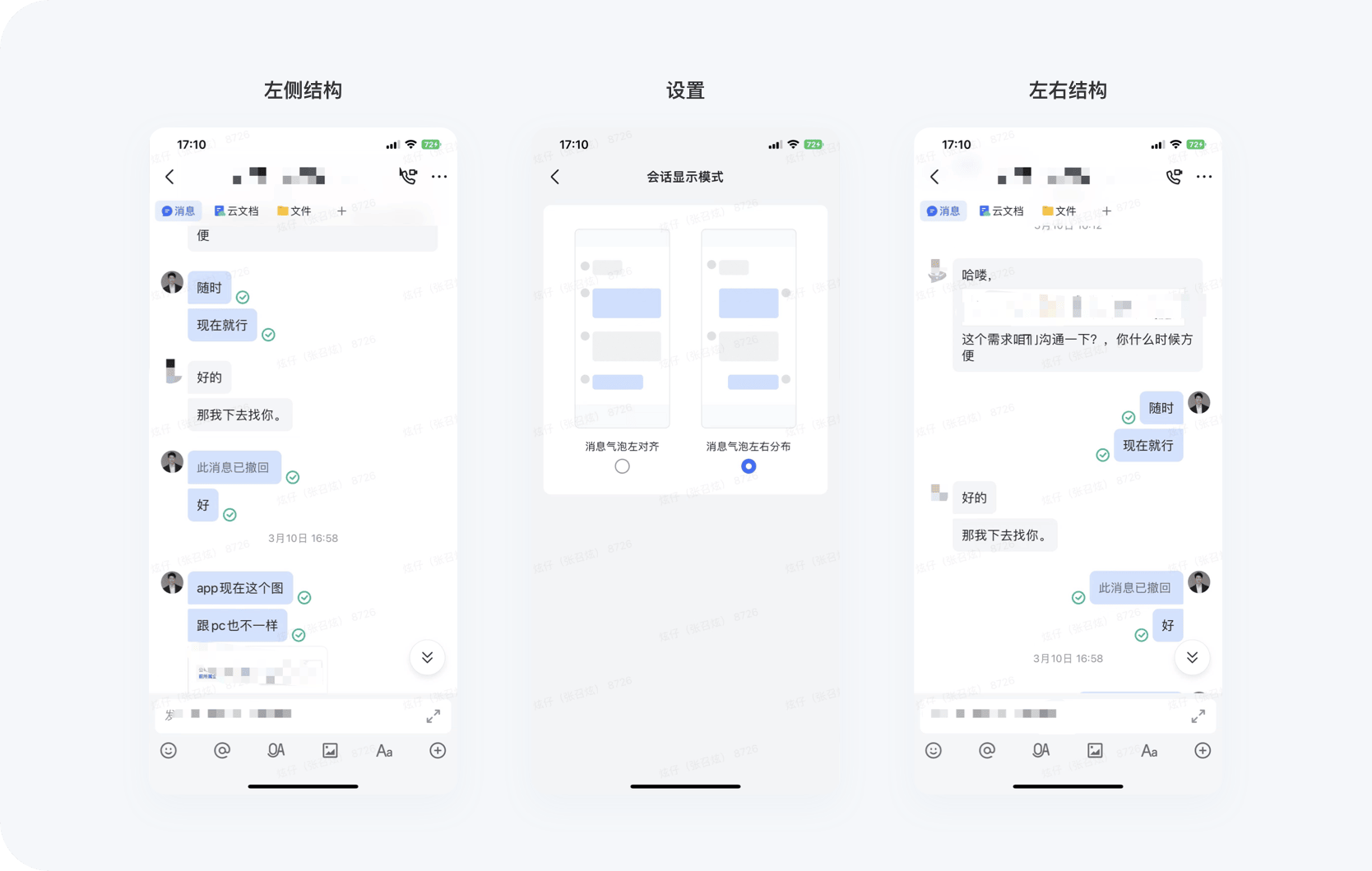
飛書的聊天氣泡與其他聊天平臺邏輯有些許差異,大多數(shù)IM聊天工具的聊天都為左右結(jié)構(gòu),左側(cè)為對方的消息,右側(cè)為自己的消息,這樣可以很好的進行消息區(qū)分。但在體驗飛書時都為左側(cè),這樣會使用戶的使用成本大大提升。在最新版的飛書設(shè)置中增加了選擇顯示聊天布局的功能,讓用戶可以自定義的選擇回話布局,從而降低用戶的使用成本。

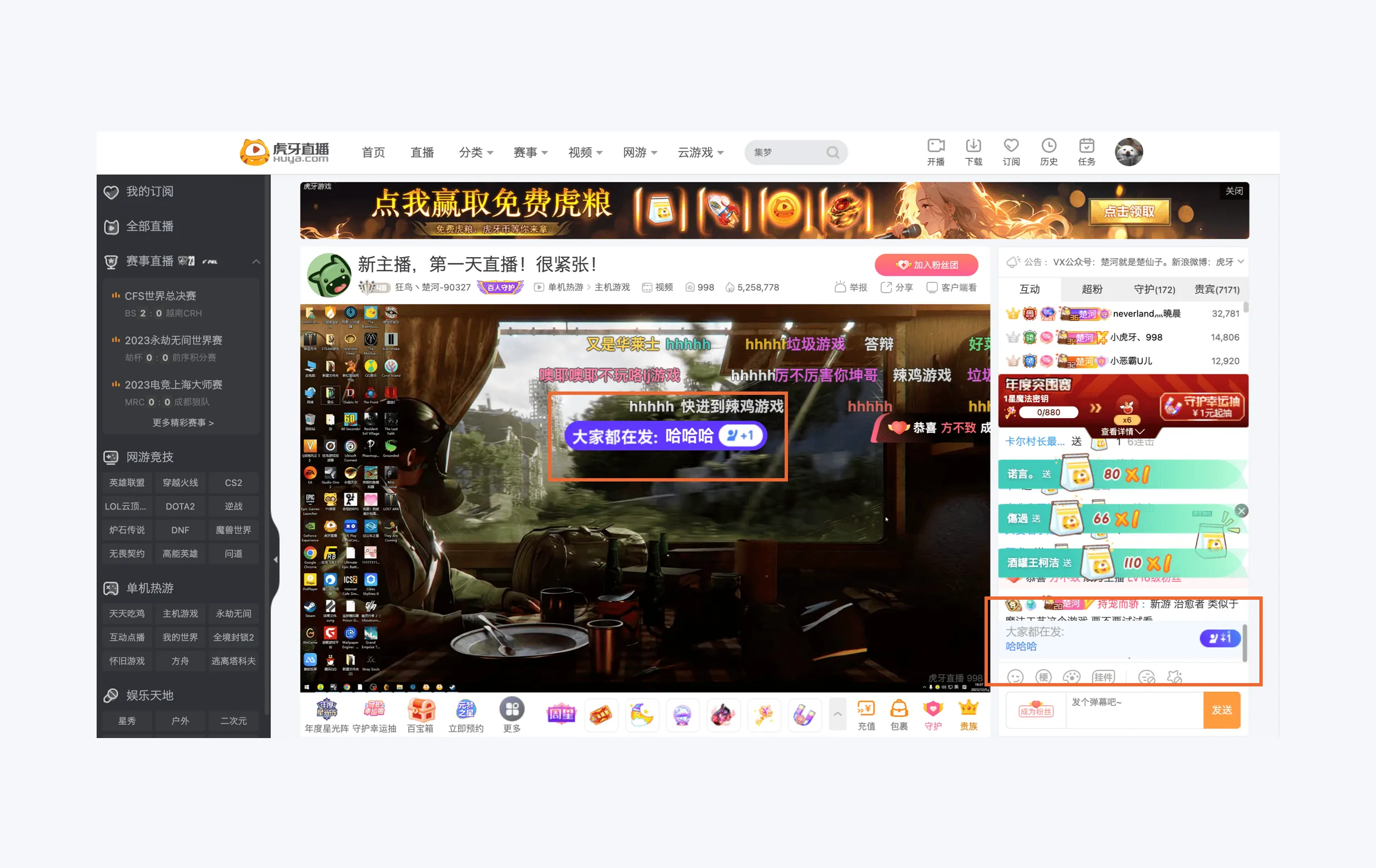
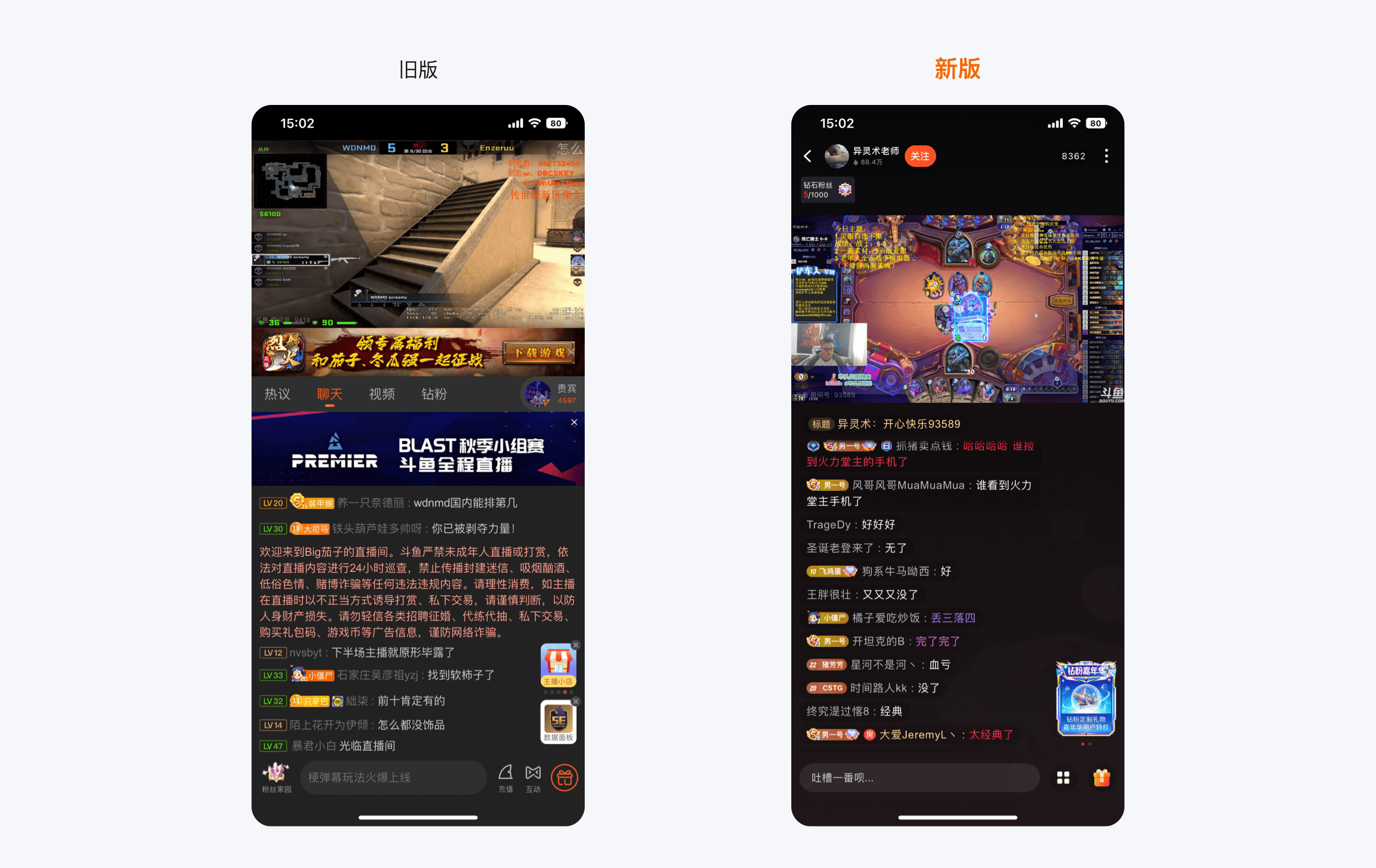
斗魚上線了沉浸式新版直播間,相比舊版界面更干凈,布局更合理,把功能集合到頂部/底部操作區(qū),讓重要信息更直觀的展示。給用戶帶來沉浸式的直播觀感。同時支持上下滑動切換直播間,提高直播間之間的用戶流動性。

(8)通過設(shè)計提高banner體驗
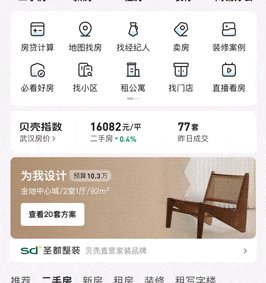
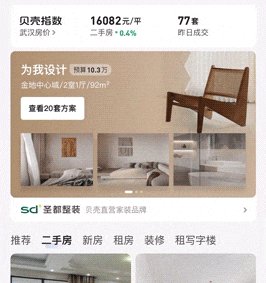
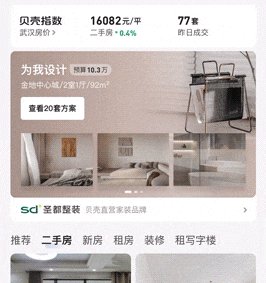
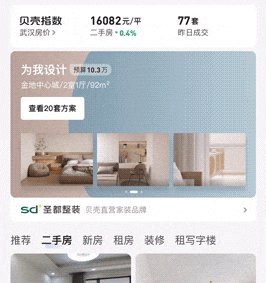
貝殼app首頁滑動界面時banner會進行展開,展示更多相關(guān)信息,banner采用固定的視覺樣式。這樣不僅可以降低banner的制作成本同時還可以規(guī)范風(fēng)格與內(nèi)容組件化,同時切換banner時增加流暢的動效來提高用戶驚喜感。

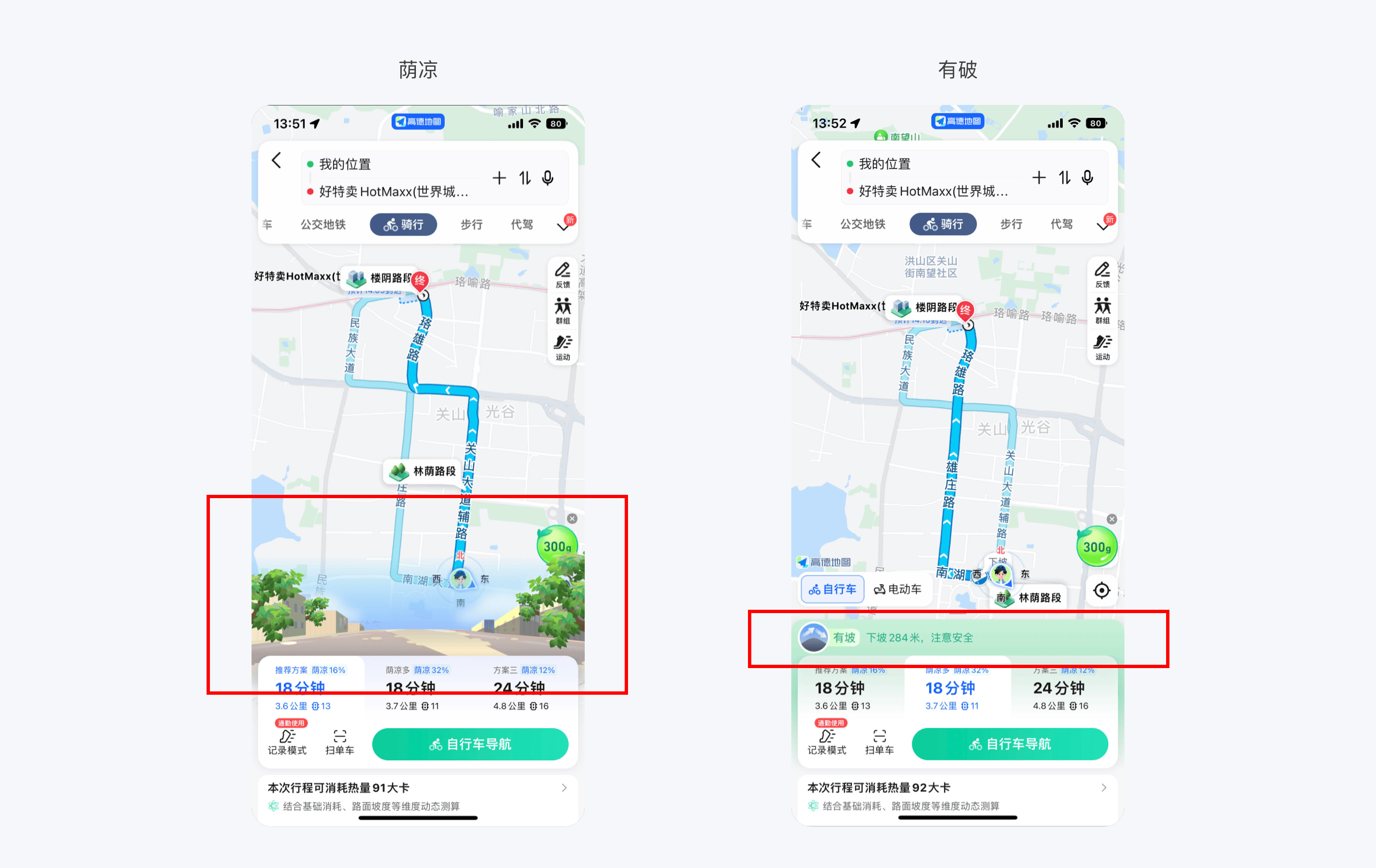
高德地圖在導(dǎo)航路線時會出現(xiàn)一段動畫效果,給用戶帶來很好的視覺體驗,動畫結(jié)束后,會根據(jù)路線特點進行提示,分為:陰涼/下坡/夜燈等提示來告知用戶路線特點,用戶可以根據(jù)自身需求進行選擇,提升用戶體驗。

大眾點評與快手app產(chǎn)品中瀑布流圖片未加載時會根據(jù)圖片內(nèi)容展示對于顏色卡片,這種方式會在用戶網(wǎng)絡(luò)緩慢時很好的緩解等待情緒,期待圖片內(nèi)容,同時增加圖片出現(xiàn)緩動動畫,讓顏色卡片與圖片進行很好的銜接,相比其他產(chǎn)品的圖片直接出現(xiàn)方案,有非常明顯的體驗提升,同時展現(xiàn)設(shè)計細節(jié)。

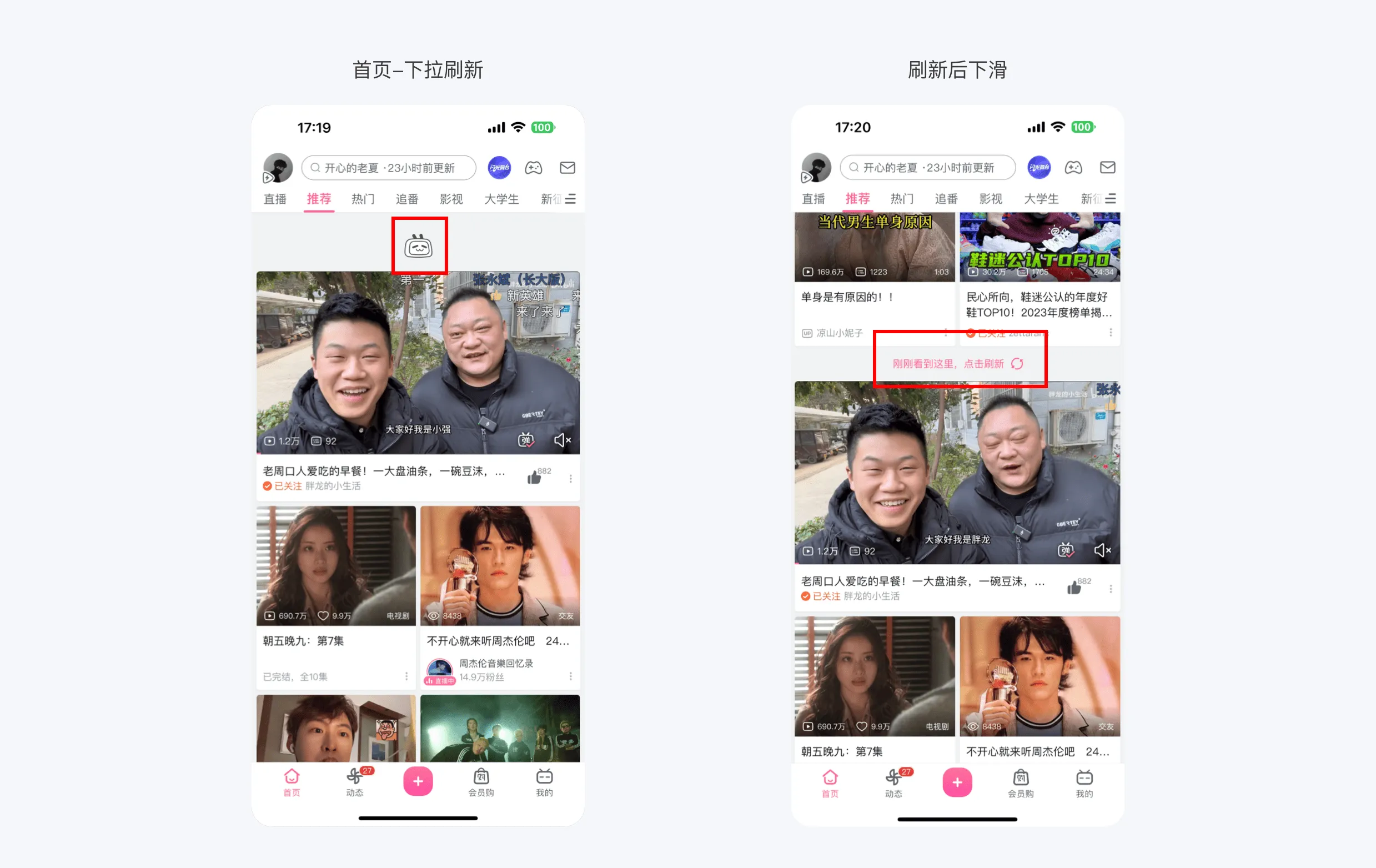
在體驗b站過程中發(fā)現(xiàn)在首頁左上角有一個自己的頭像,在頭像的左下角有一個視頻圖標(biāo),一開始我以為是自己的相關(guān)視頻或者相關(guān)視頻設(shè)置功能,但點擊進去是沉浸式視頻(類似于抖音),跟入口的信息沒有任何關(guān)系,那此功能入口為什么要展示自己的頭像呢?這樣設(shè)計真的是合適的嗎?不會引發(fā)用戶反感嗎?

全民k歌編輯錄音終于支持自定義功能了,此前使用全民k歌時一直都覺得那些固定的風(fēng)格太過局限,缺少一些自定義功能,這次新版本的全面k歌終于上線了自定義功能,不過前期可自定義的功能偏少,如可以添加更多可選項,會更加好用。此次自定義功能僅支持VIP可用,我相信會有不少用戶會因為此功能而開始VIP吧~

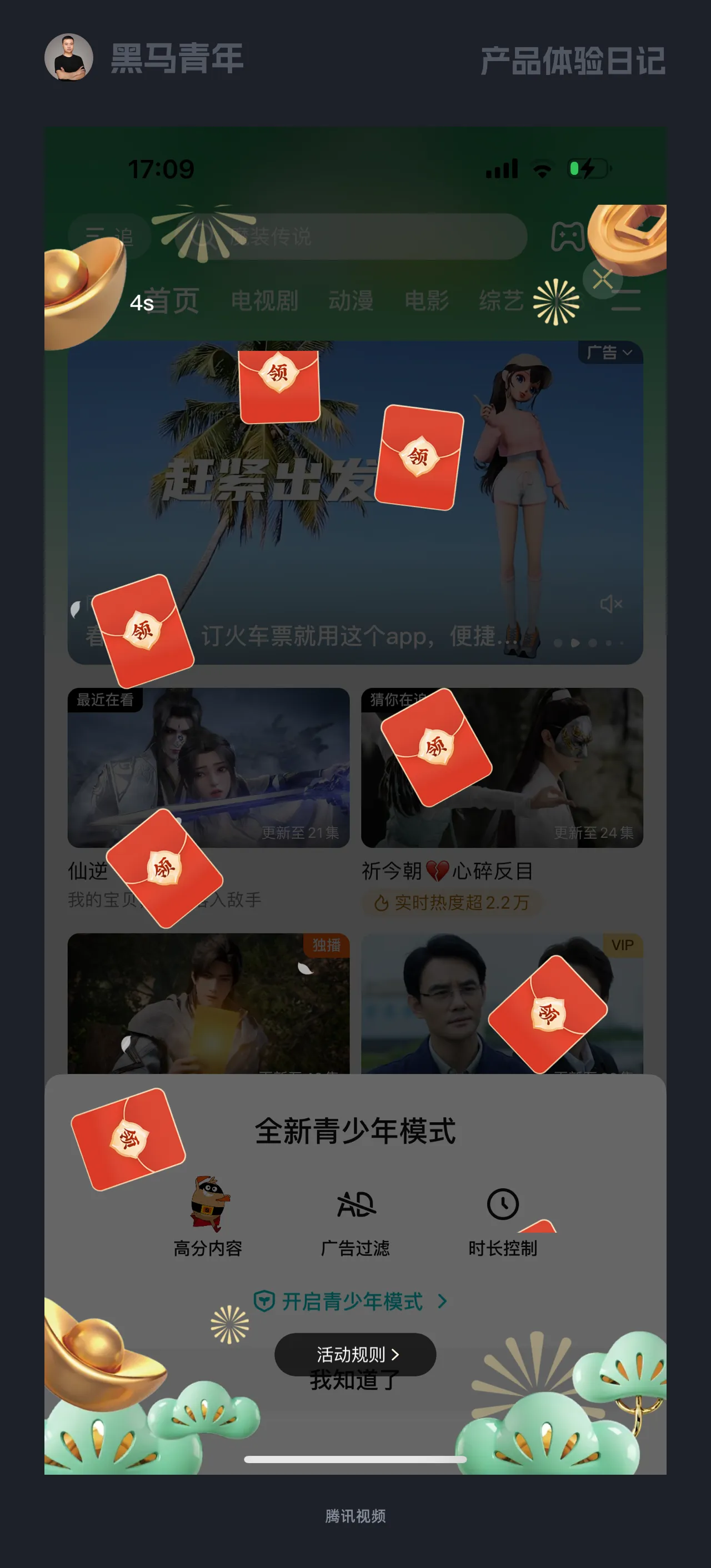
(13)騰訊視頻-屏幕頂部操作區(qū)的隱藏與出現(xiàn)交互
當(dāng)用戶滑動屏幕時,「騰訊視頻」頂部的操作區(qū)會跟隨手勢進行向上隱藏,這樣可以在用戶向上滑動瀏覽信息時給界面帶來更多的展示空間。當(dāng)用戶向下滑動一定距離時頂導(dǎo)出現(xiàn),方便用戶對頂導(dǎo)進行相關(guān)操作。這里的交互細節(jié)很舒適,大家可以多多學(xué)習(xí)。

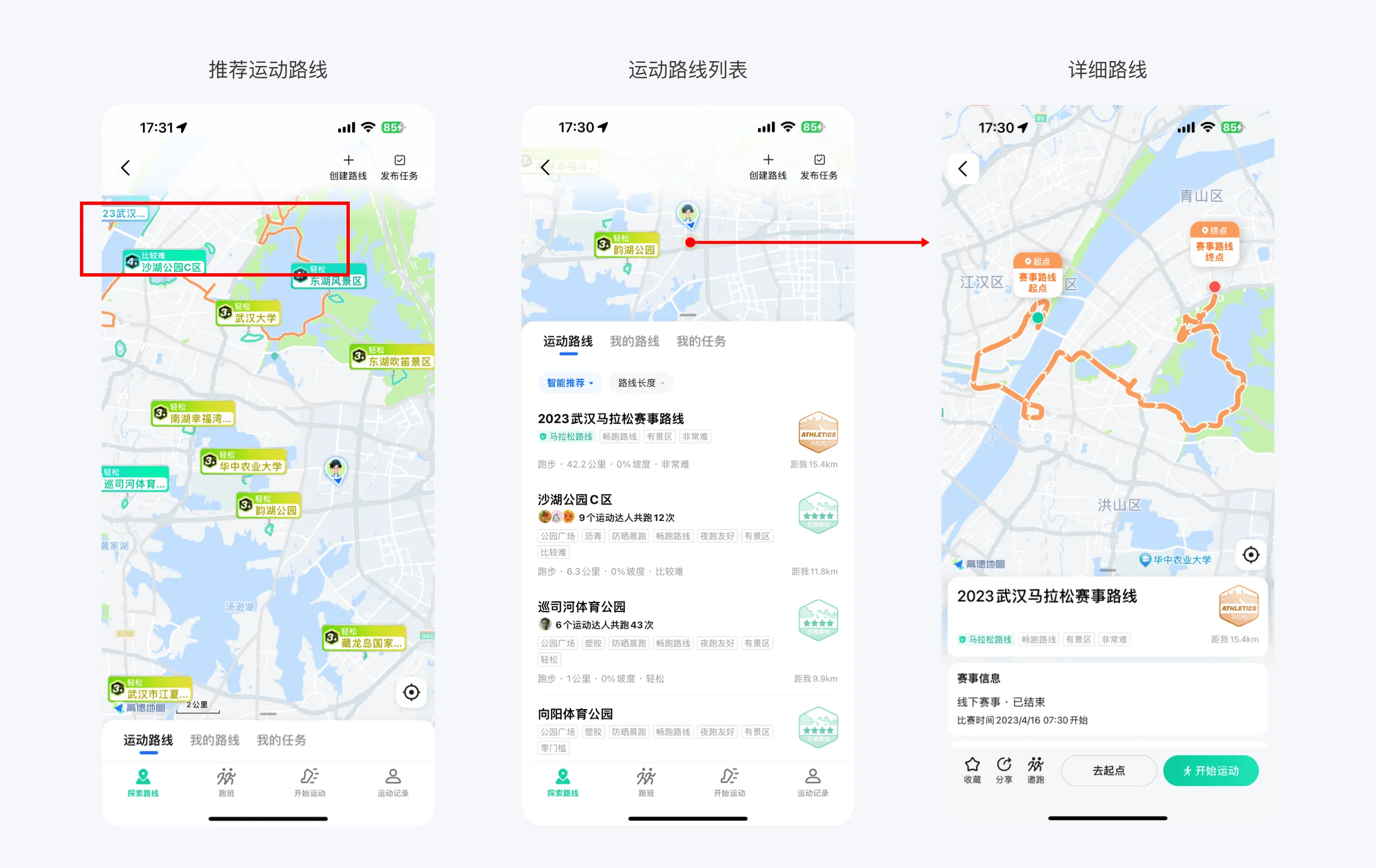
(14)斗魚-無畏契約「瓦」攻略站來了!
斗魚作為直播平臺,是基于游戲直播與游戲玩家形成的鏈接,而此次斗魚對于無畏契約進行了全新的突破,搭建無畏契約攻略站(戰(zhàn)術(shù)攻略,視頻攻略,游戲攻略等),尤其是戰(zhàn)術(shù)攻略,讓用戶可以在地圖上查看對應(yīng)的定位攻略,還可以進行收藏、分享等操作。這樣不僅可以吸引喜歡無畏契約直播的用戶使用,還可以因此吸引一波游戲玩家前來使用攻略站,讓更多的人使用斗魚,分享斗魚提升分區(qū)活躍,喜歡玩“瓦”的用戶快來體驗吧!

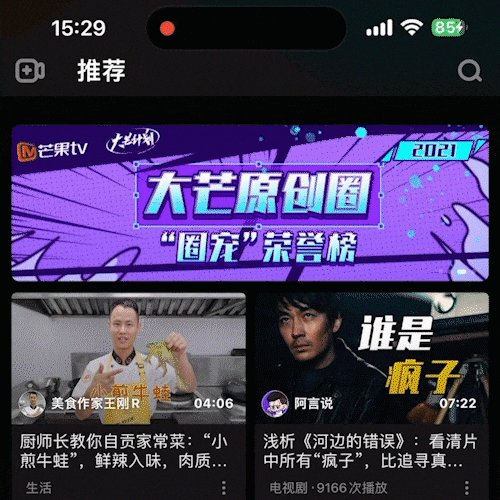
經(jīng)常會瀏覽一些書籍a(chǎn)pp或者播客app,發(fā)現(xiàn)封面質(zhì)量非常的影響產(chǎn)品的設(shè)計風(fēng)格與調(diào)性,大部分產(chǎn)品的封面都是由第三方上傳,導(dǎo)致的封面質(zhì)量無法控制,看理想采用統(tǒng)一的封面設(shè)計封面讓封面的設(shè)計質(zhì)量得到保證,同時也讓看理想形成了一套特有的設(shè)計風(fēng)格與調(diào)性。

藍藍設(shè)計(m.ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計服務(wù)公司、軟件界面設(shè)計公司、界面設(shè)計公司、UI設(shè)計公司、UI交互設(shè)計公司、數(shù)據(jù)可視化設(shè)計公司、用戶體驗公司、高端網(wǎng)站設(shè)計公司
銀行金融軟件UI界面設(shè)計、能源及監(jiān)控軟件UI界面設(shè)計、氣象行業(yè)UI界面設(shè)計、軌道交通界面設(shè)計、地理信息系統(tǒng)GIS UI界面設(shè)計、航天軍工軟件UI界面設(shè)計、醫(yī)療行業(yè)軟件UI界面設(shè)計、教育行業(yè)軟件UI界面設(shè)計、企業(yè)信息化UI界面設(shè)計、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
形狀設(shè)計可以影響整個界面的視覺效果。通過選擇適當(dāng)?shù)男螤詈团帕蟹绞剑梢詣?chuàng)造出令人愉悅、易于使用和富有吸引力的界面。
在UI設(shè)計中,形狀設(shè)計是一個至關(guān)重要的環(huán)節(jié)。對其選擇和排列會直接影響到界面的美觀度和用戶的交互體驗。接下來將詳細探討UI設(shè)計中的形狀設(shè)計,包括其重要性、基本原則和實際應(yīng)用。

形狀可以幫助用戶理解和操作界面。一個優(yōu)秀的形狀設(shè)計應(yīng)該具有清晰、簡潔和易于理解的特點,我們在平時做設(shè)計中,需要將這些原則深入到每一個細節(jié)中。
在設(shè)計中,形狀的識別和理解是至關(guān)重要的。一個成功的形狀設(shè)計應(yīng)該能夠快速地被用戶識別并理解。例如,一個常見的形狀可以使用不同的顏色和大小來區(qū)分主要內(nèi)容和次要內(nèi)容,從而引導(dǎo)用戶的注意力。

1、形狀的一致性
在UI設(shè)計中,一致性是一個非常重要的原則。一個好的形狀設(shè)計應(yīng)該在整個應(yīng)用程序中保持一致,從而使用戶可以輕松地導(dǎo)航和操作。例如,閑魚APP里的所有的按鈕可以使用相同的形狀和顏色,以便用戶可以輕松地識別并操作。

2、形狀的個性化與品牌識別
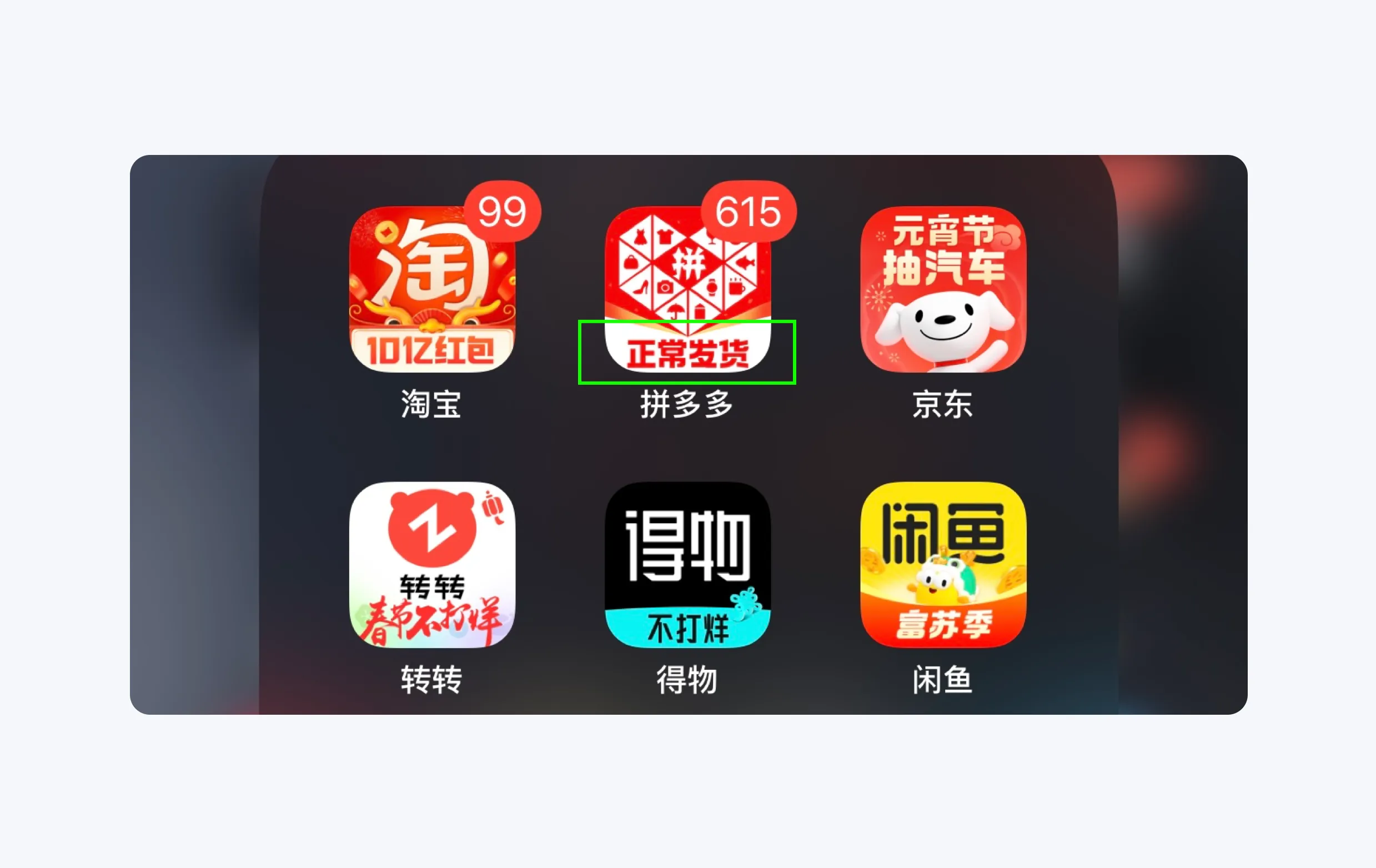
一個獨特的形狀設(shè)計可以幫助品牌在競爭激烈的市場中脫穎而出。一個好的形狀設(shè)計應(yīng)該能夠體現(xiàn)品牌的個性和價值觀,從而增強品牌的識別度。使用獨特的圖標(biāo)和標(biāo)志來傳達其品牌形象和價值觀。例如:小米的logo、京東狗、淘寶天貓。

1、按鈕設(shè)計
按鈕是UI設(shè)計中最重要的元素之一。一個好的按鈕設(shè)計應(yīng)該具有清晰的形狀和易于理解的標(biāo)簽。
按鈕形狀主要有直角、小圓角、全圓角三種樣式。
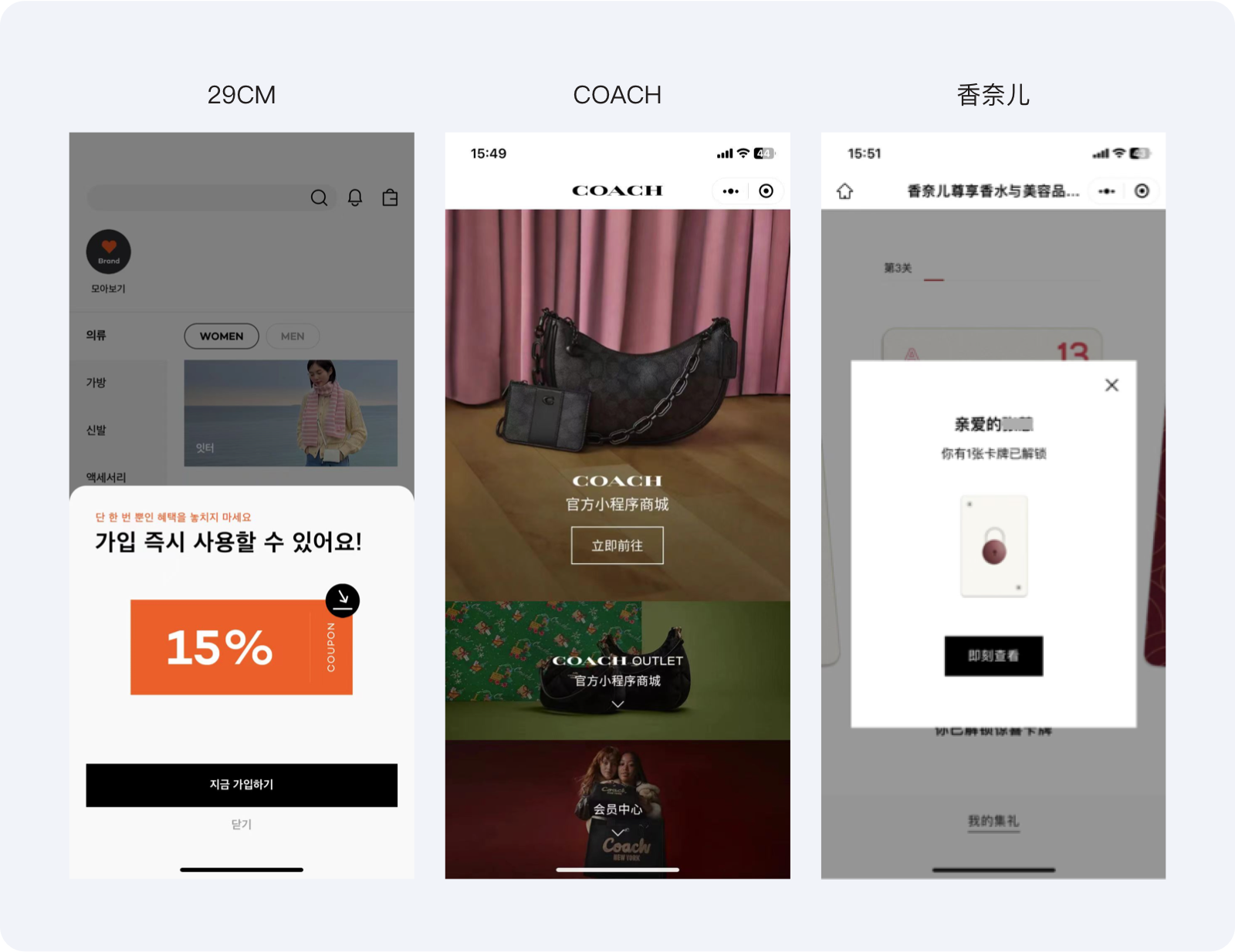
① 直角按鈕具有嚴謹、力量、高端的特點,適用于大牌美妝、奢侈品類產(chǎn)品;

② 小圓角按鈕具有穩(wěn)定、中性的感覺,適用于用戶跨度較大的常規(guī)類產(chǎn)品中,例如微信、滴滴、抖音等;

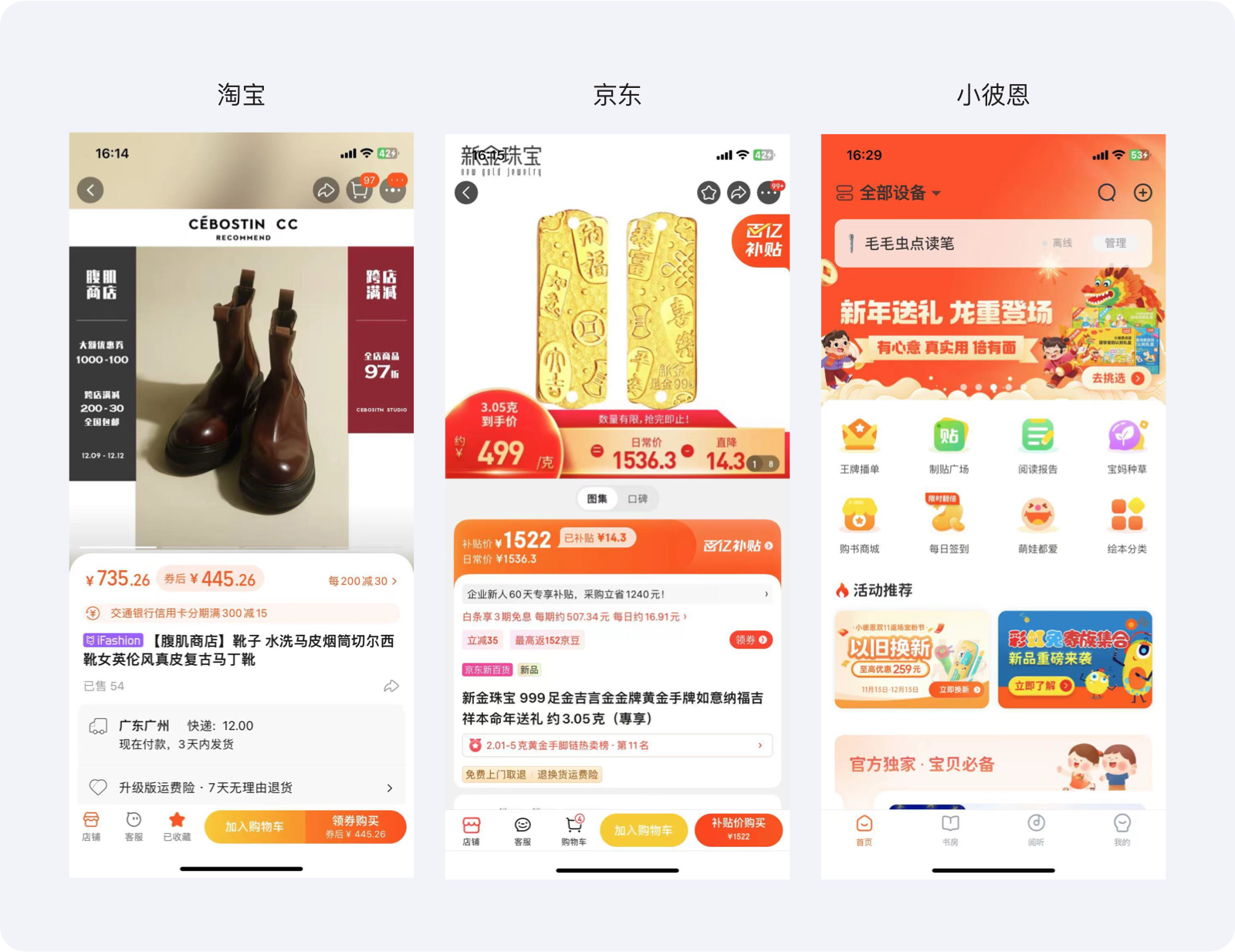
③ 全圓角按鈕更加溫和、親切,適用于電商類和兒童類的產(chǎn)品中。

按鈕尺寸和比例根據(jù)iOS和Android的規(guī)范,按鈕尺寸至少高于5.5毫米(36 pt),否則用戶點擊時會較為困難。同時,按鈕長度固定,文字長度變化或是按鈕長度根據(jù)文字長短而變化的設(shè)計方式也需要考慮文字距離按鈕上下左右邊距的比例關(guān)系。
總的來說,UI中按鈕形狀的設(shè)計需要結(jié)合具體的產(chǎn)品屬性和界面風(fēng)格,以及用戶的使用習(xí)慣來進行綜合考慮。
2、圖標(biāo)設(shè)計
圖標(biāo)是UI設(shè)計中另一種重要的具有高度概括性和視覺傳達性的小尺寸圖像元素。可以幫助用戶快速地識別和理解功能和信息,是靠文案無法實現(xiàn)的。
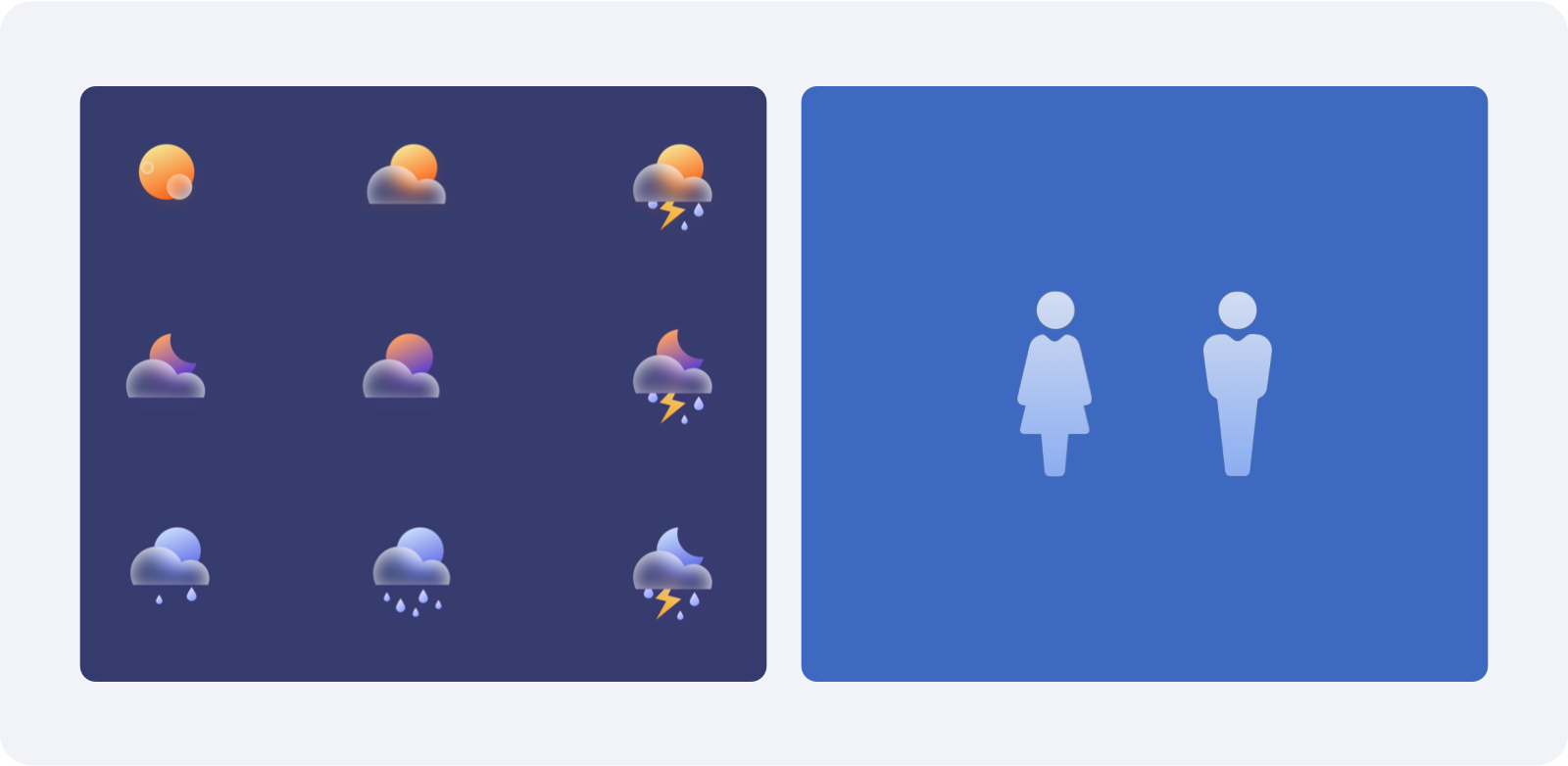
例如,天氣圖標(biāo)通過其形狀、色彩和設(shè)計元素直觀地傳達不同的天氣狀況和氣象信息,幫助人們更好地了解天氣狀況。又如衛(wèi)生間男女圖標(biāo)的設(shè)計讓人們易于識別和理解。

在UI設(shè)計中,圖標(biāo)的圓角度通常是怎么定義的呢?
① 大圓角:應(yīng)用在以圓潤、可愛為主要風(fēng)格的UI設(shè)計中,以營造出更加柔和、親切的視覺效果。
② 小圓角:小圓角作為一種微妙的細節(jié)元素,可以增加圖標(biāo)的層次感和細節(jié)。在追求設(shè)計質(zhì)感的界面中,適當(dāng)添加小圓角可以使圖標(biāo)更加精致和有品質(zhì)感。
③ 無圓角:應(yīng)用在科技或現(xiàn)代感的UI設(shè)計中,以營造出更加硬朗、冷峻的視覺效果。但使用需要克制,過多的直角可能會讓整個界面顯得生硬和冷感。

補充一點,我發(fā)現(xiàn)一個重要細節(jié),就是很多人在計算內(nèi)圓角數(shù)值時都存在困擾。自工作以來,我注意到這個問題影響了很多人,他們不知道如何正確地計算內(nèi)圓角的數(shù)值。為了解決這個問題,通過以下方式幫助大家更好地掌握計算內(nèi)圓角數(shù)值的方法。

3、輸入框設(shè)計
輸入框是用戶輸入信息的重要區(qū)域。在UI設(shè)計中,輸入框的形狀設(shè)計可以根據(jù)實際需求和設(shè)計風(fēng)格進行變化。以下是一些常見的輸入框形狀設(shè)計:
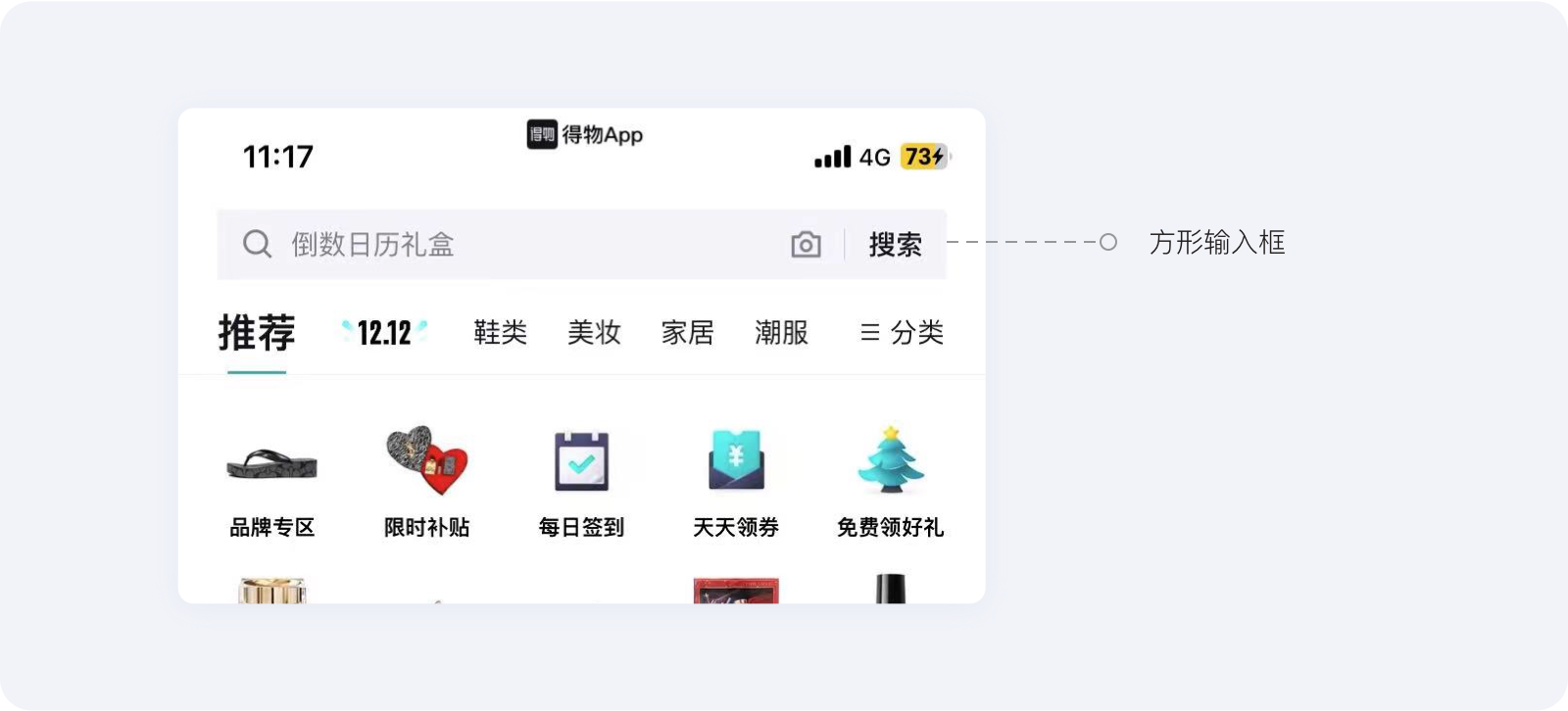
① 方型輸入框:這是最常見的輸入框形狀,它以方形的形式呈現(xiàn),可以在其中輸入文本或信息。這種設(shè)計簡單明了,易于使用,適用于大多數(shù)場景。

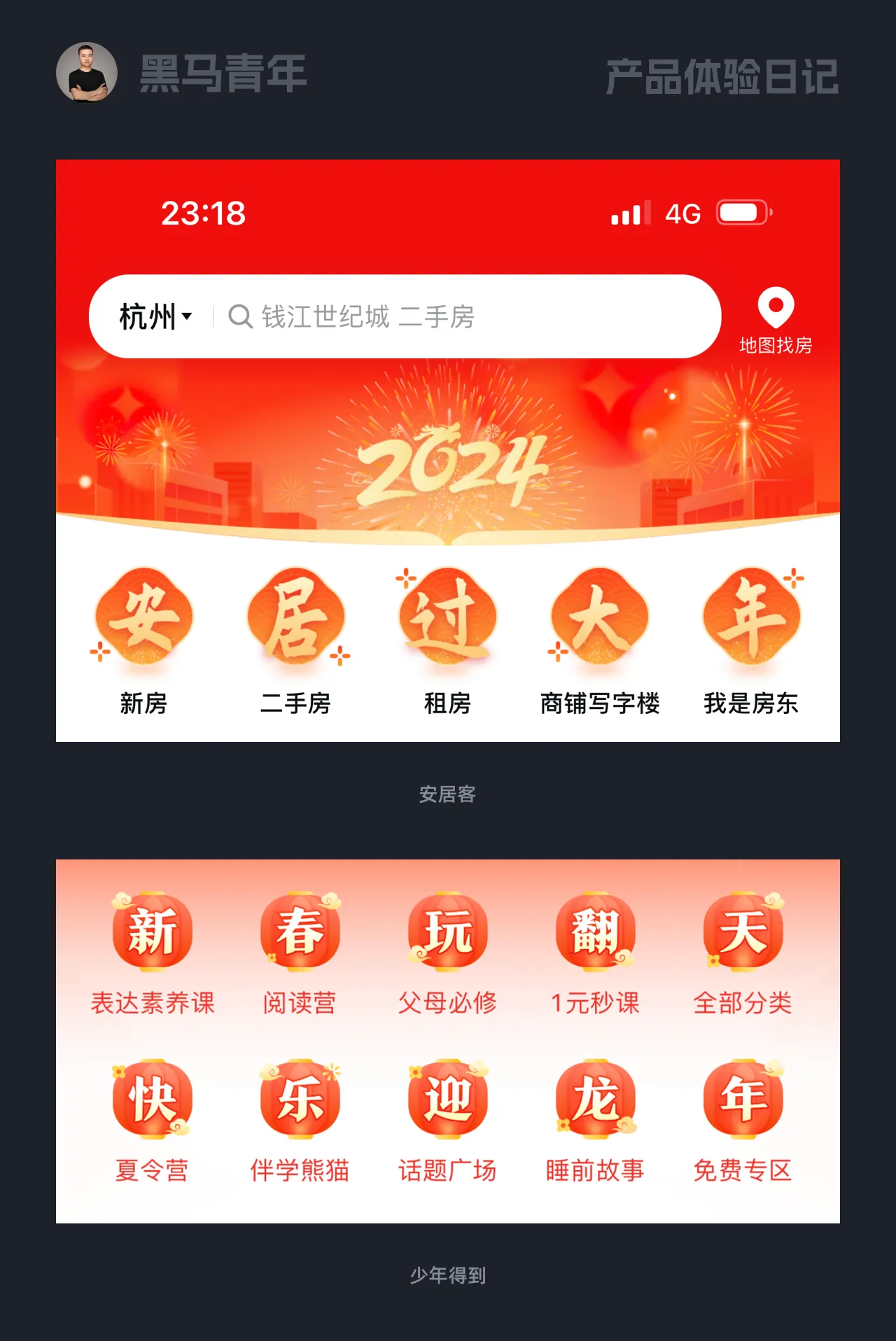
② 圓角矩形輸入框:這種輸入框在四個角上采用了圓角設(shè)計,使得整個輸入框看起來更加柔和、友好。這種設(shè)計在一些需要強調(diào)用戶輸入的場景下較為常見。

③ 下拉菜單輸入框:這種輸入框可以讓用戶從下拉菜單中選擇一個選項,而不是直接在文本框中輸入。這種設(shè)計適用于一些固定選項的場景,可以減少用戶的輸入操作。

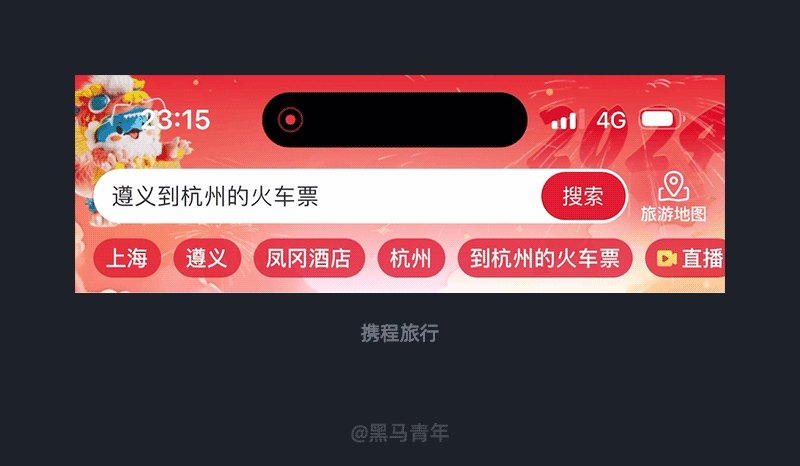
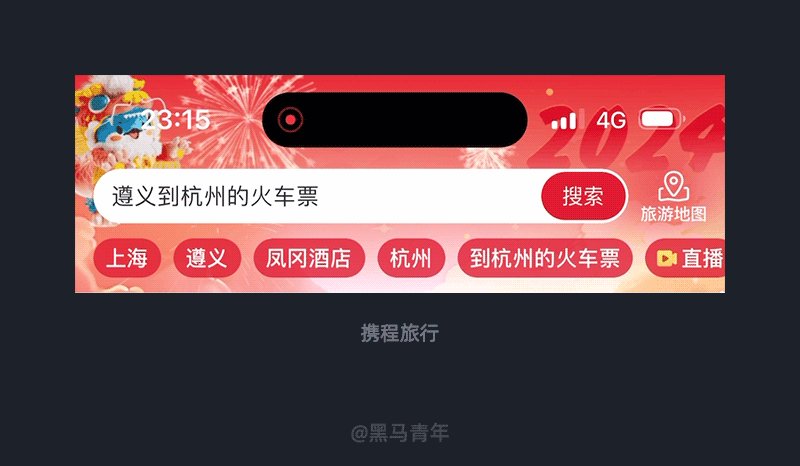
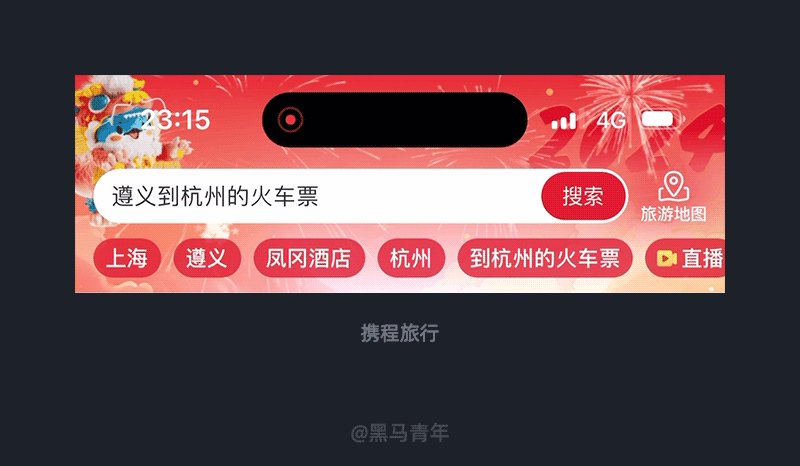
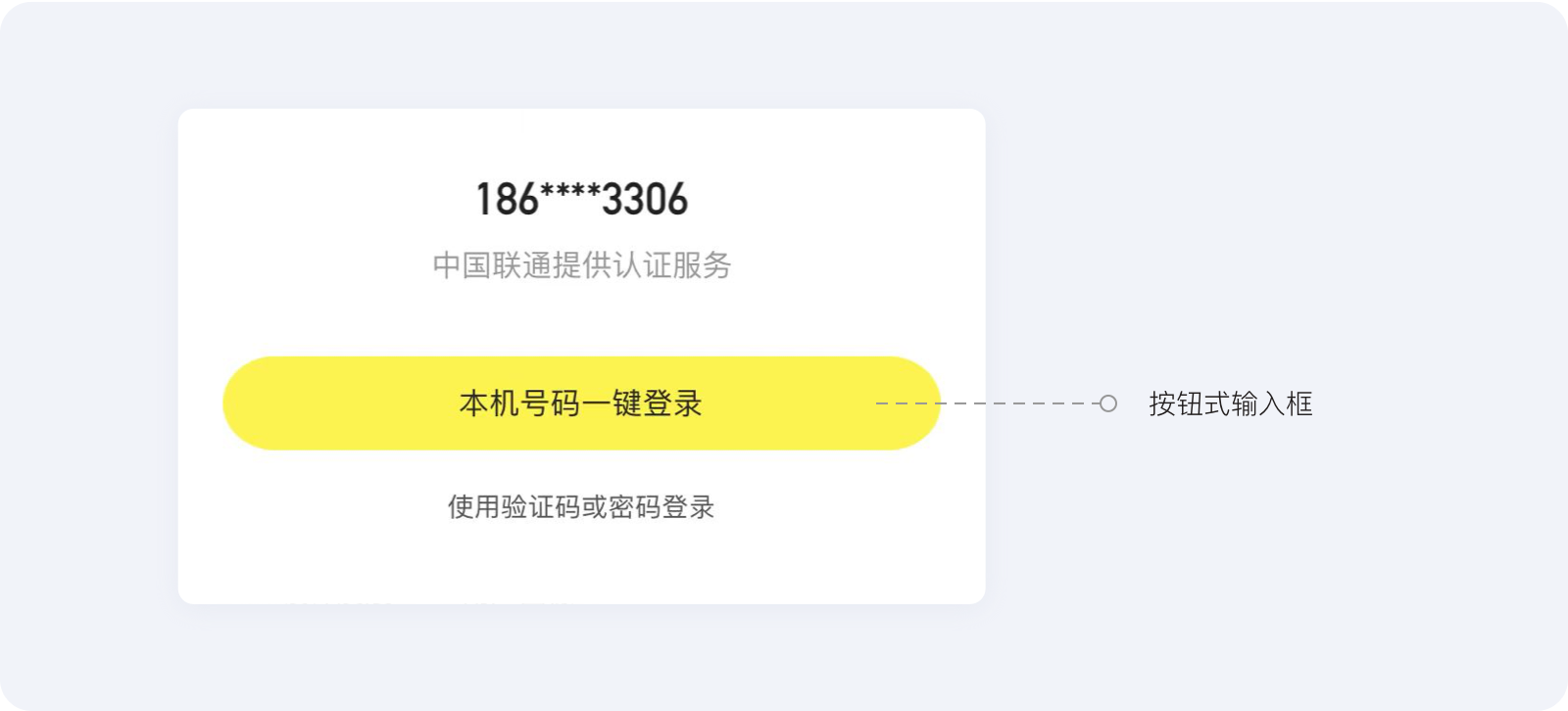
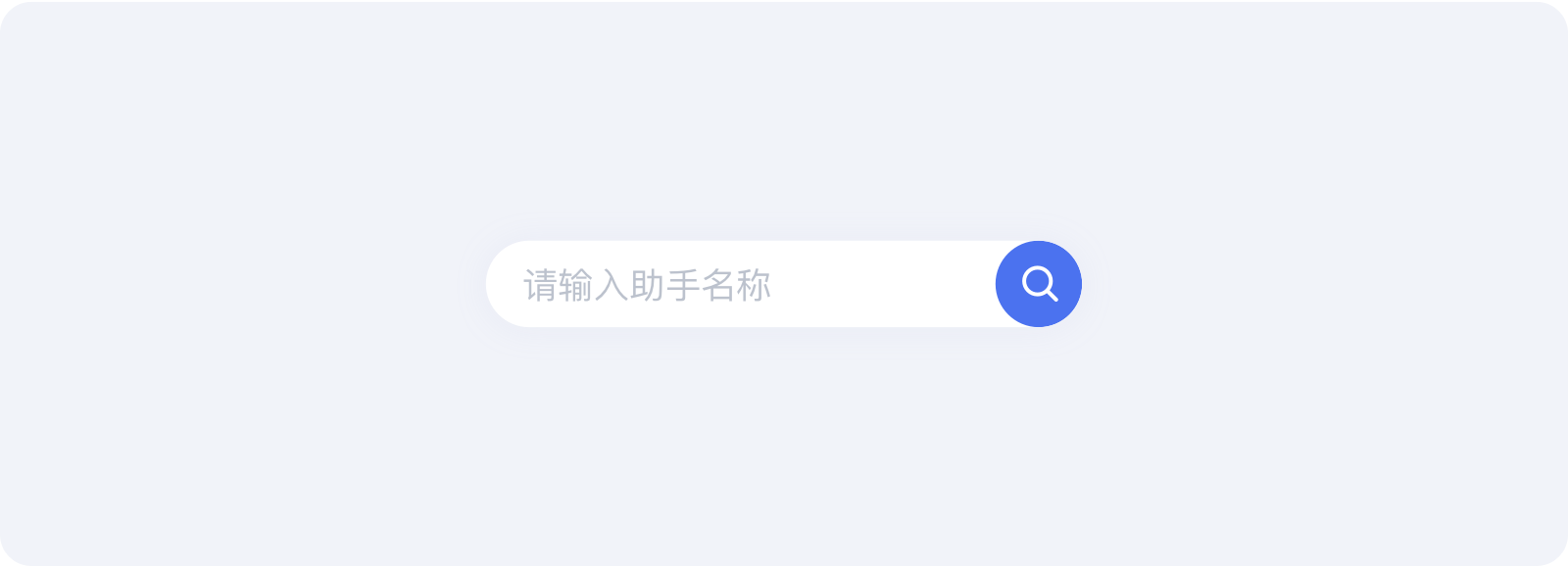
④ 按鈕式輸入框:這種輸入框?qū)⑤斎肟蚝桶粹o結(jié)合在一起,用戶可以點擊按鈕來輸入信息。這種設(shè)計適用于一些需要強調(diào)點擊操作的場景,例如站酷的登錄。

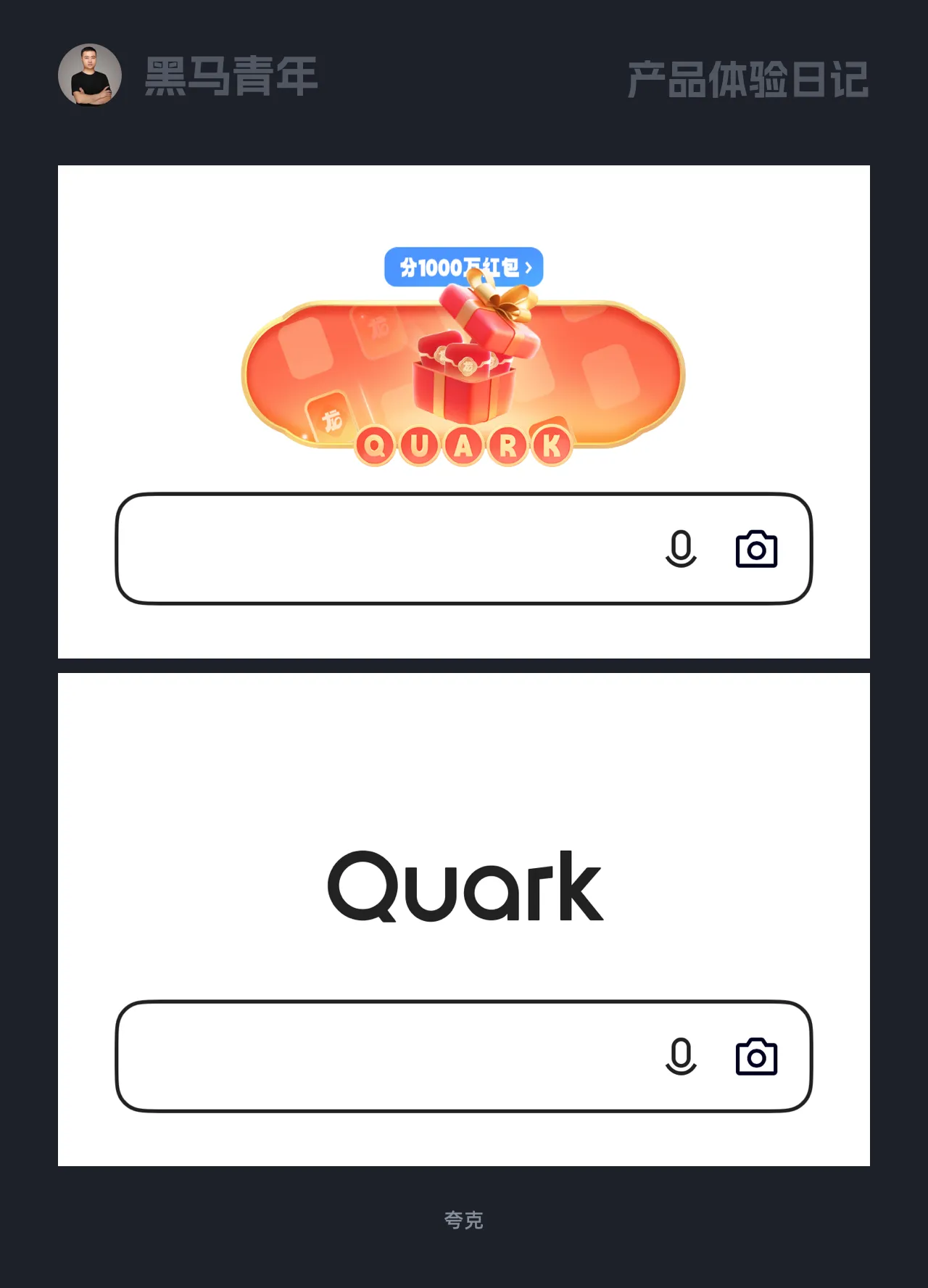
⑤ 語音識別輸入框:這種輸入框允許用戶通過語音來輸入信息,而不是手動輸入。這種設(shè)計適用于一些需要快速輸入或不方便手動輸入的場景,例如駕車、寫字等。

總的來說,輸入框的形狀設(shè)計應(yīng)根據(jù)實際需求和設(shè)計風(fēng)格來進行選擇,同時也要考慮用戶的使用習(xí)慣和操作體驗。
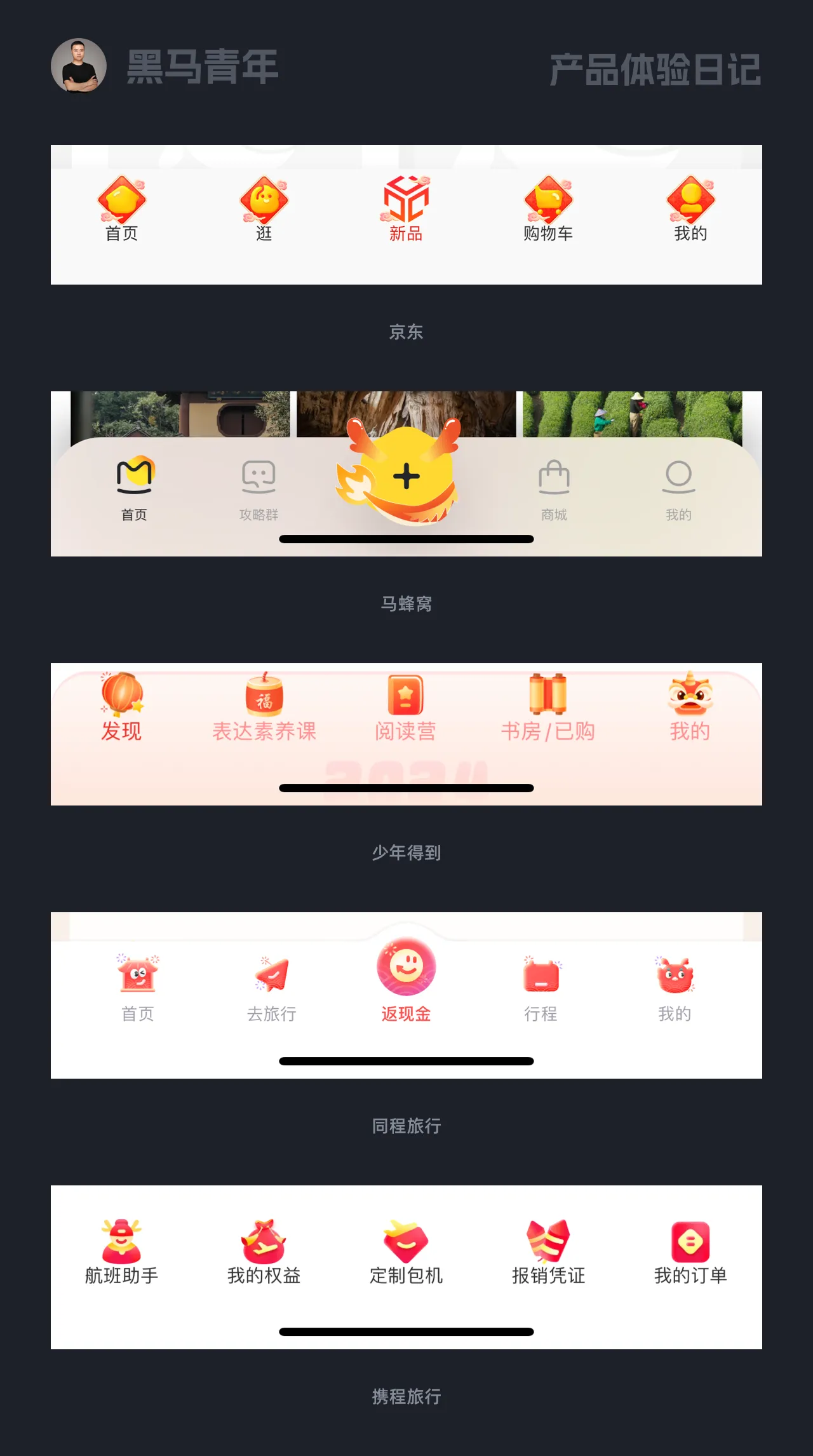
4、導(dǎo)航欄設(shè)計
導(dǎo)航欄是UI設(shè)計中重要的組成部分之一。它幫助用戶在不同的頁面之間進行切換和導(dǎo)航。在設(shè)計導(dǎo)航欄時,應(yīng)考慮其位置、顏色和形狀等因素。以下是一些常見的導(dǎo)航欄形狀設(shè)計:
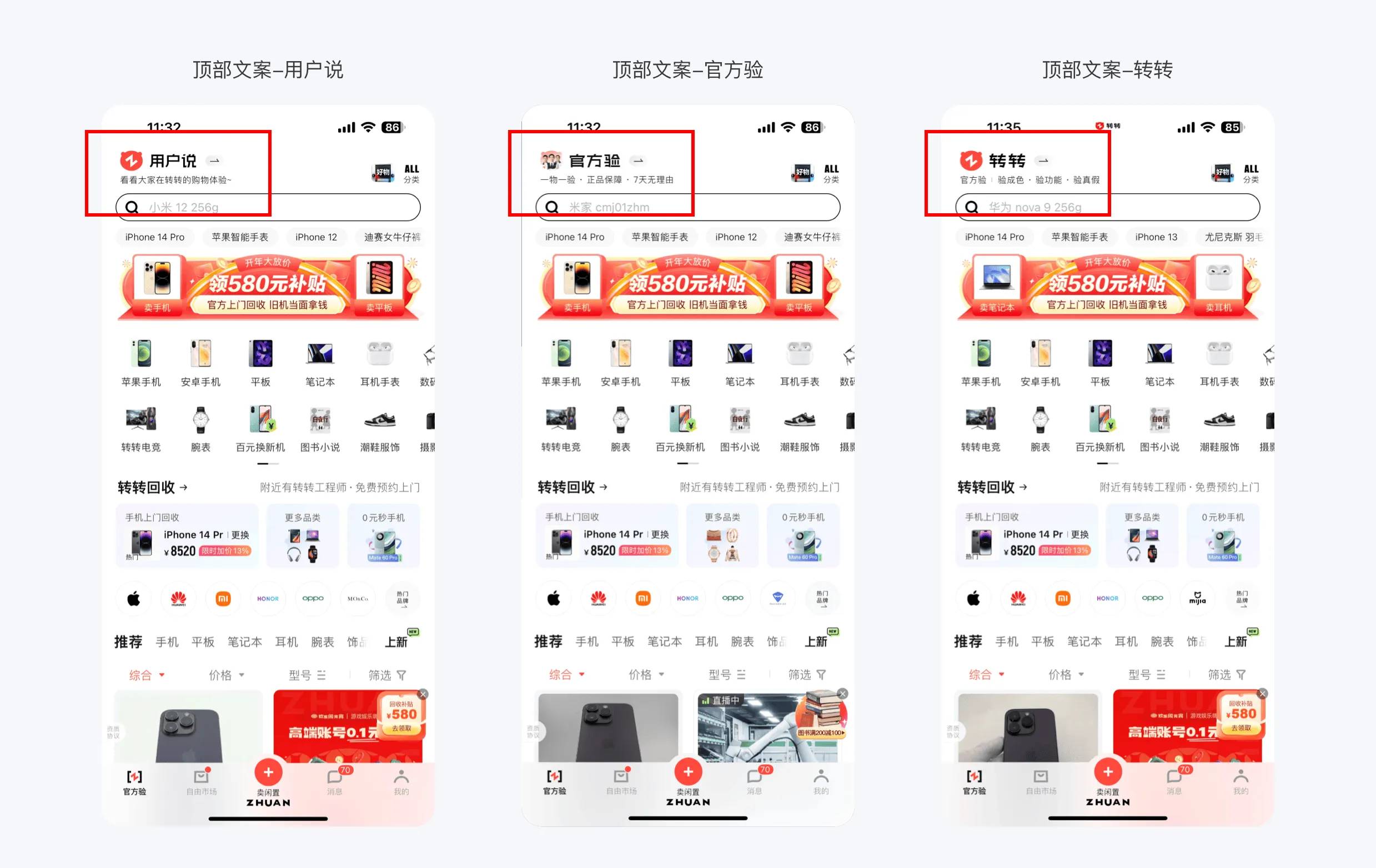
① 頂部導(dǎo)航欄:這是最常見的導(dǎo)航模式,位于頁面頂部,可以包含網(wǎng)站的名稱、主要的導(dǎo)航選項、搜索框等元素。這種設(shè)計簡單明了,易于使用,適用于大多數(shù)場景。

② 側(cè)邊導(dǎo)航欄:這種導(dǎo)航模式位于頁面左側(cè),通常用于二級導(dǎo)航或輔助導(dǎo)航。側(cè)邊導(dǎo)航欄可以以垂直或水平方向呈現(xiàn),根據(jù)實際需求進行選擇。

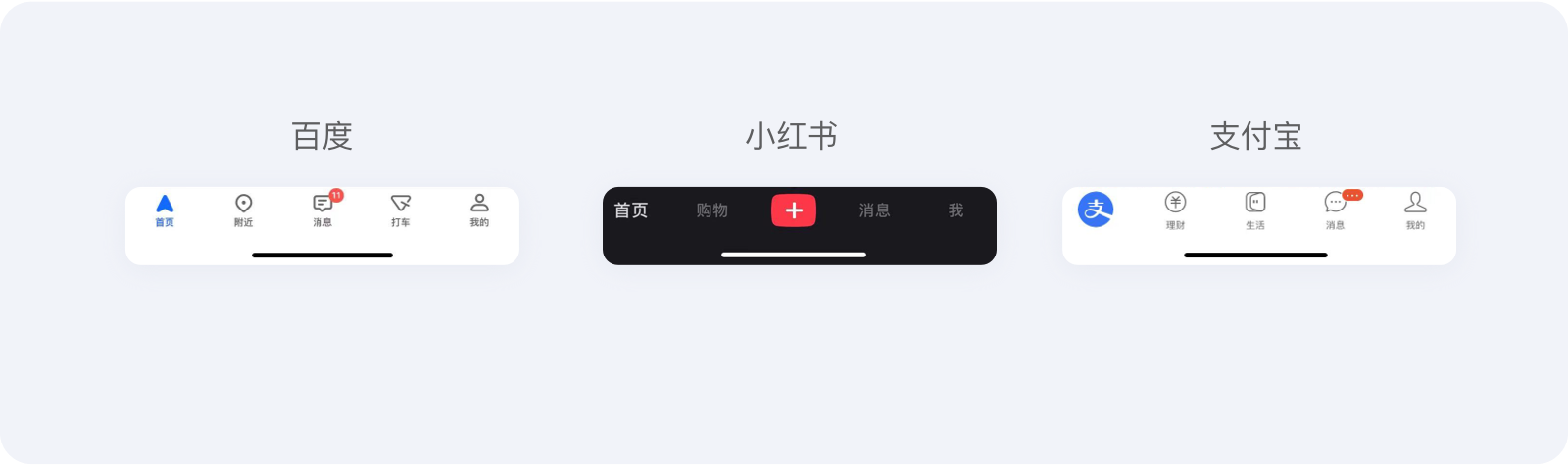
③ 底部導(dǎo)航欄:這種導(dǎo)航模式位于頁面底部,通常用于一級目錄的導(dǎo)航。底部導(dǎo)航欄可以包含網(wǎng)站的名稱、主要的導(dǎo)航選項、搜索框等元素。這種設(shè)計操作方便,用戶體驗好,適用于大多數(shù)場景。

④ 彈出式導(dǎo)航欄:這種導(dǎo)航模式通常用于移動端應(yīng)用,通過點擊或滑動屏幕上的按鈕或圖標(biāo)來喚出導(dǎo)航菜單。彈出式導(dǎo)航欄可以以垂直或水平方向呈現(xiàn),根據(jù)實際需求進行選擇。

總的來說,導(dǎo)航欄的形狀設(shè)計應(yīng)根據(jù)實際的導(dǎo)航模式和設(shè)計風(fēng)格來進行選擇,同時也要考慮用戶的使用習(xí)慣和操作體驗。好的導(dǎo)航設(shè)計應(yīng)該簡單明了、易于使用,能夠提供清晰的信息架構(gòu)和層級關(guān)系,幫助用戶快速找到所需內(nèi)容。
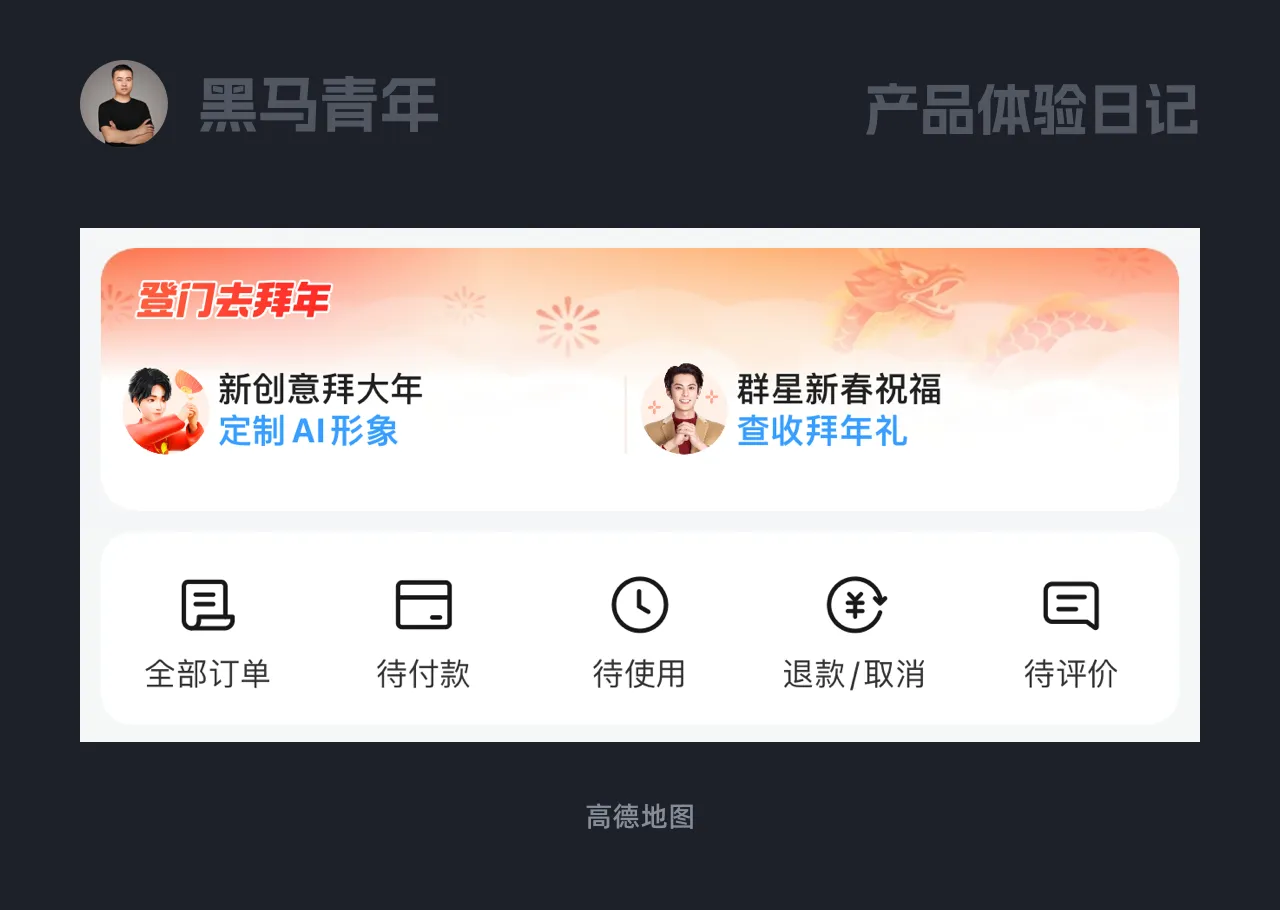
5、作為底紋設(shè)計
將形狀用作底紋,可以增加圖形的視覺層次感和趣味性。尤其是當(dāng)使用如圓圈、條紋、曲線等形狀時,可以使底紋呈現(xiàn)出動態(tài)感和動感。
也可以強調(diào)文字或圖片中的某些元素,用來引導(dǎo)觀者的視線,以創(chuàng)造出視覺焦點。比如,在一個沉悶的黑色背景上使用鮮艷的彩色形狀作為底紋,可以將觀者的注意力集中在那些形狀上。

但是,必須著重強調(diào)的是,底紋的使用應(yīng)當(dāng)與整體的設(shè)計風(fēng)格和主題相得益彰。若應(yīng)用不當(dāng),可能會對畫面的整體美感產(chǎn)生破壞性的影響。因此,在決定是否使用底紋時,必須慎重考慮其與整體設(shè)計的和諧度。
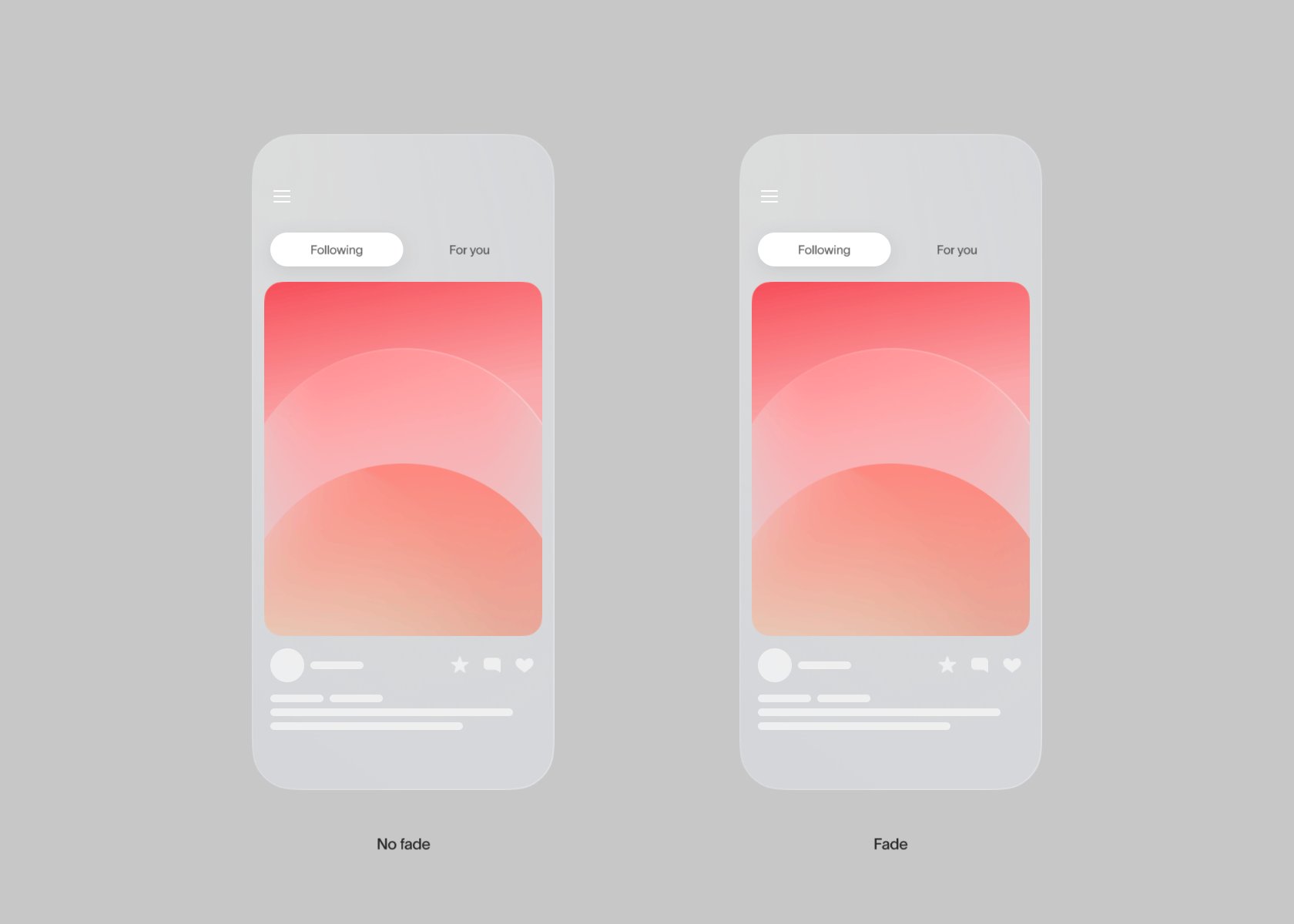
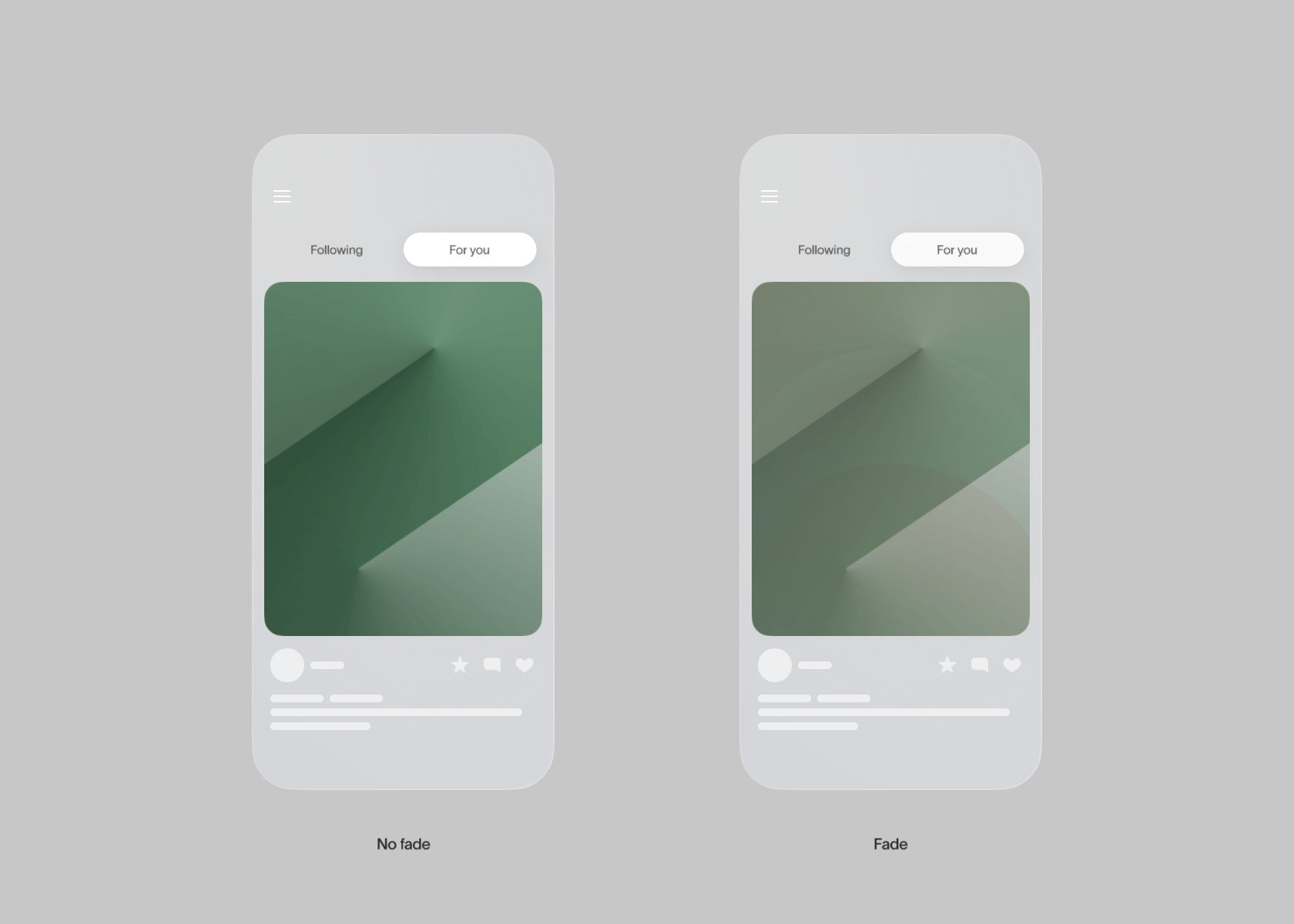
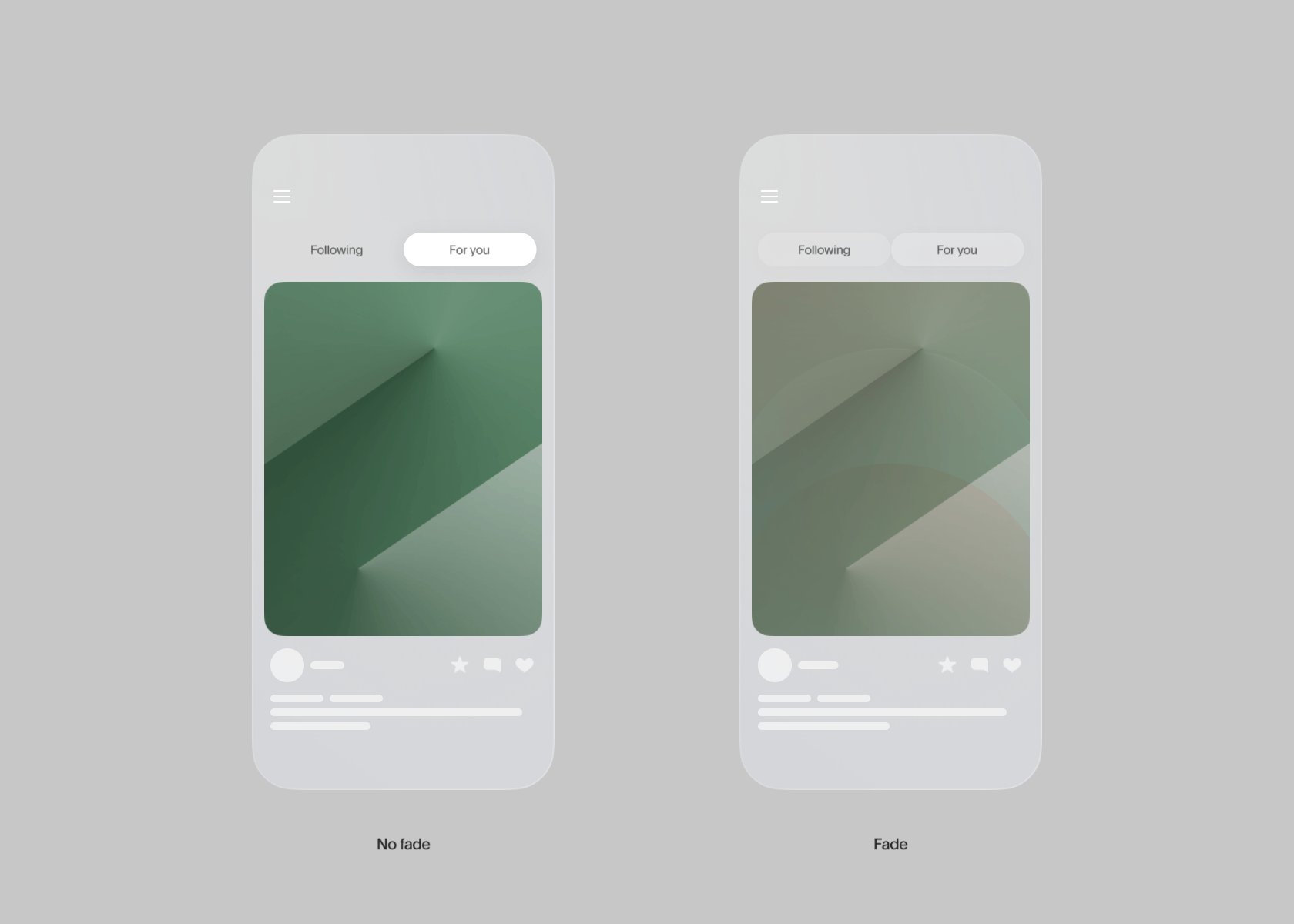
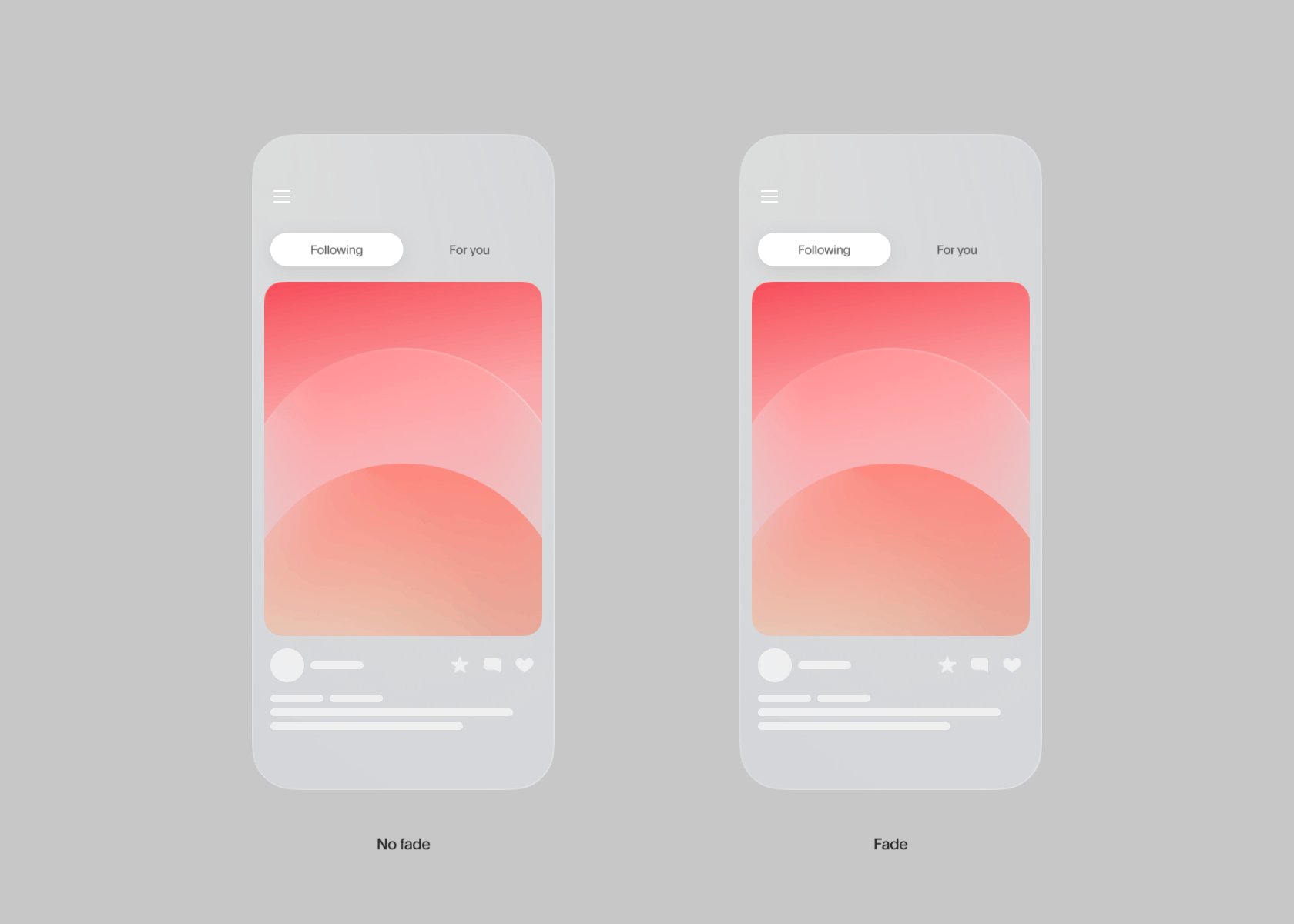
1、動態(tài)形狀設(shè)計
隨著技術(shù)的不斷發(fā)展,動態(tài)形狀設(shè)計已經(jīng)成為一種趨勢。通過使用動畫和過渡效果,可以創(chuàng)建更具吸引力和互動性的界面。例如,使用漸變效果來平滑地轉(zhuǎn)換不同的頁面或狀態(tài)。

2、3D和立體形狀設(shè)計
3D和立體形狀設(shè)計為UI設(shè)計師提供了更多的可能性。通過使用陰影、光照和深度效果,可以創(chuàng)建更立體、更有層次感的界面。例如,使用3D旋轉(zhuǎn)效果來突出主要內(nèi)容或使用陰影效果來增加界面的深度感。

3、可定制形狀設(shè)計
隨著用戶對個性化需求的不斷增加,可定制的形狀設(shè)計變得越來越重要。用戶希望根據(jù)自己的喜好和需求來調(diào)整界面。例如,允許用戶自定義選擇自己喜歡的頁面主題風(fēng)格。

在UI設(shè)計中,精美形狀設(shè)計的關(guān)鍵是深入理解用戶需求,注重細節(jié),保持一致性,勇于創(chuàng)新,不斷提高技能水平。這樣才能創(chuàng)造符合用戶口味的界面,提升用戶體驗。簡潔地說,好的形狀設(shè)計來源于用戶需求、細節(jié)、一致性、創(chuàng)新和自我提升。
以上總結(jié)僅代表個人觀點,如有不足歡迎大家補充互相進步。
藍藍設(shè)計(m.ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計服務(wù)公司、軟件界面設(shè)計公司、界面設(shè)計公司、UI設(shè)計公司、UI交互設(shè)計公司、數(shù)據(jù)可視化設(shè)計公司、用戶體驗公司、高端網(wǎng)站設(shè)計公司
銀行金融軟件UI界面設(shè)計、能源及監(jiān)控軟件UI界面設(shè)計、氣象行業(yè)UI界面設(shè)計、軌道交通界面設(shè)計、地理信息系統(tǒng)GIS UI界面設(shè)計、航天軍工軟件UI界面設(shè)計、醫(yī)療行業(yè)軟件UI界面設(shè)計、教育行業(yè)軟件UI界面設(shè)計、企業(yè)信息化UI界面設(shè)計、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
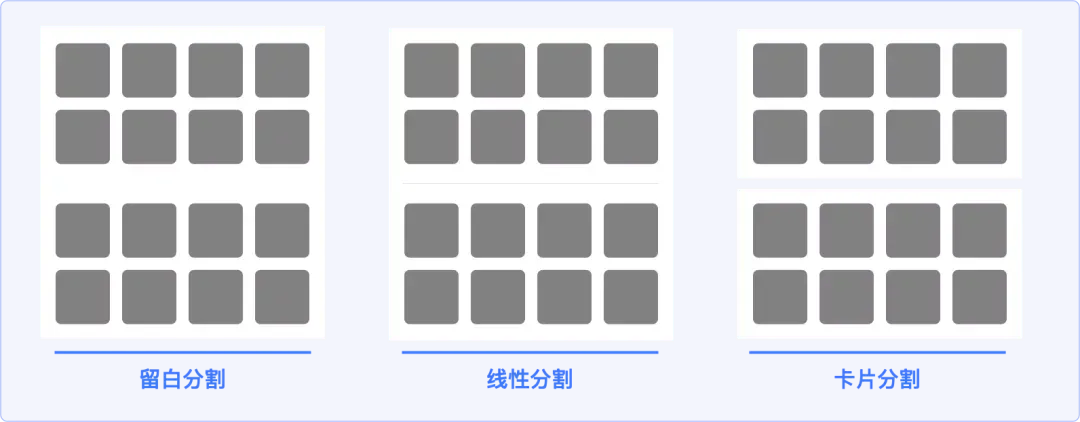
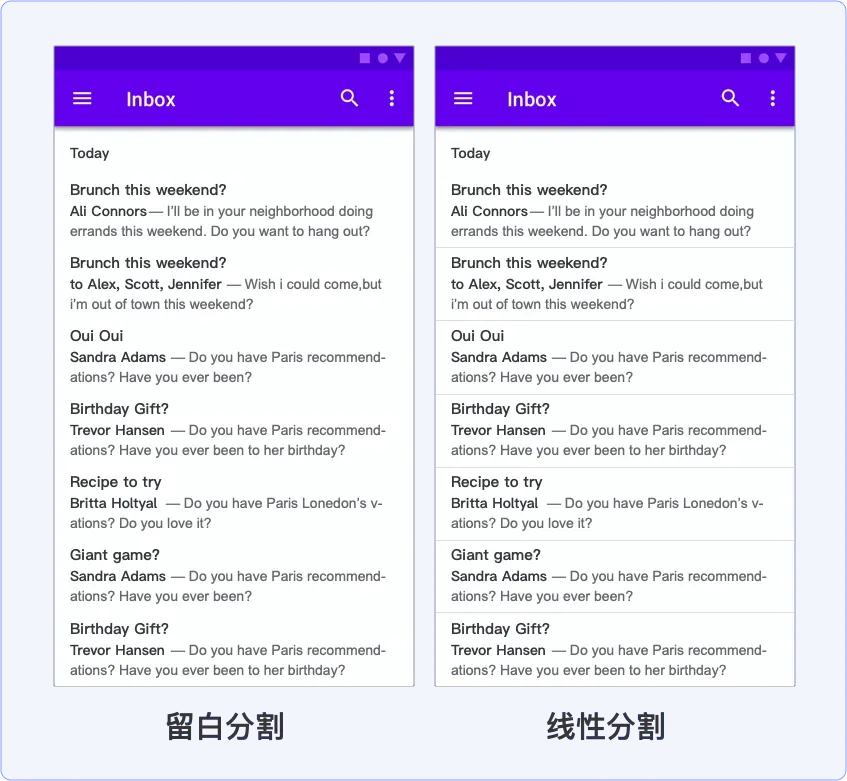
作為一名合格的UI設(shè)計師,用好留白分割、線性分割、卡片分割,你的頁面即成功了一半!
留白分割≧線性分割≧卡片分割

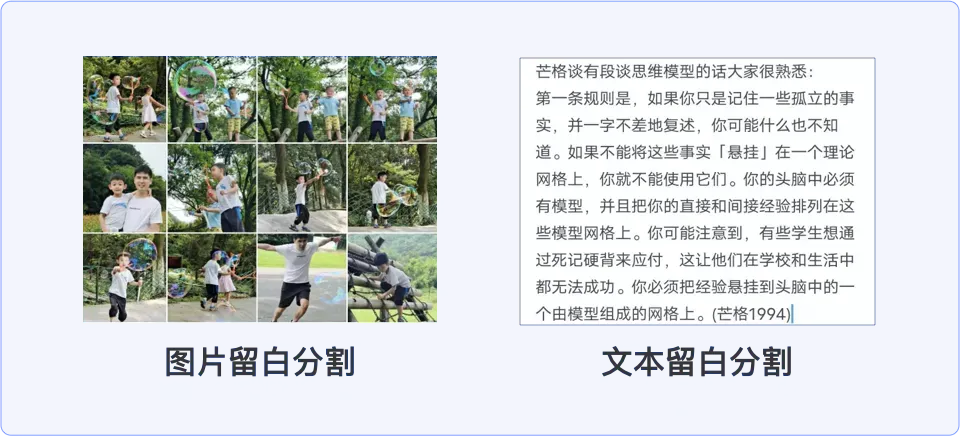
留白分割定義:指的是只通過增加間距的方式,利用人的視知覺原理(接近法則:人的大腦會傾向于把彼此靠近的元素視為一組),自然的將信息分組。(如上圖)
間距留白是區(qū)隔單一信息元素的默認選擇。(如下圖)

使用原則:建議在不影響核心數(shù)據(jù)指標(biāo)的前提下,條目之間盡可能采用留白分割,會讓界面更清爽,瀏覽更沉浸。
留白分割的分類及適用場景:當(dāng)條目信息層次較少(≦2)時,留白分割是比較合適的,當(dāng)信息層次較多(≧3)時,留白分割既會浪費空間,也難以達到一目了然的分割效果。
線性分割定義:用線來分隔不同的信息內(nèi)容。(大部分APP的分割線是1px粗細,黑色,不透明度12%)。
使用原則:分割線可以幫助用戶理解頁面是如何組成的,但過度使用分割線會造成視覺干擾,影響頁面信息傳達。
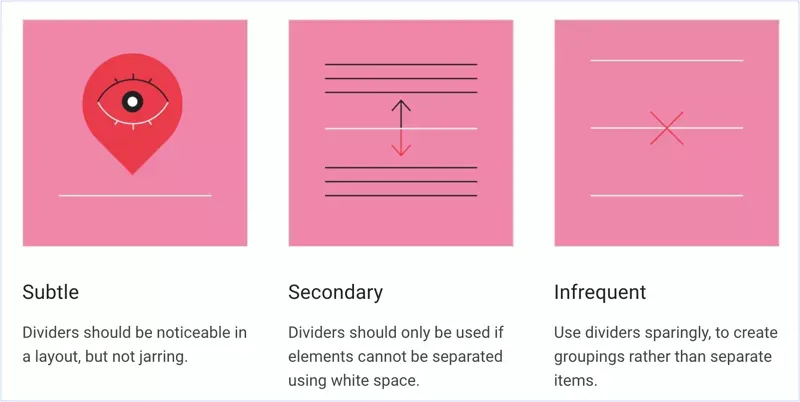
Android系統(tǒng)明確規(guī)定了分割線的使用原則:
1、微妙的:分割線在布局中應(yīng)該很容易被注意到,但又不凸顯。
2、次要的:只有當(dāng)留白不能起到分割作用時,才采用分分割線。
3、少用的:謹慎使用分割線,用它來創(chuàng)建分組而不是分割條目。(如下圖)

分類及使用場景:
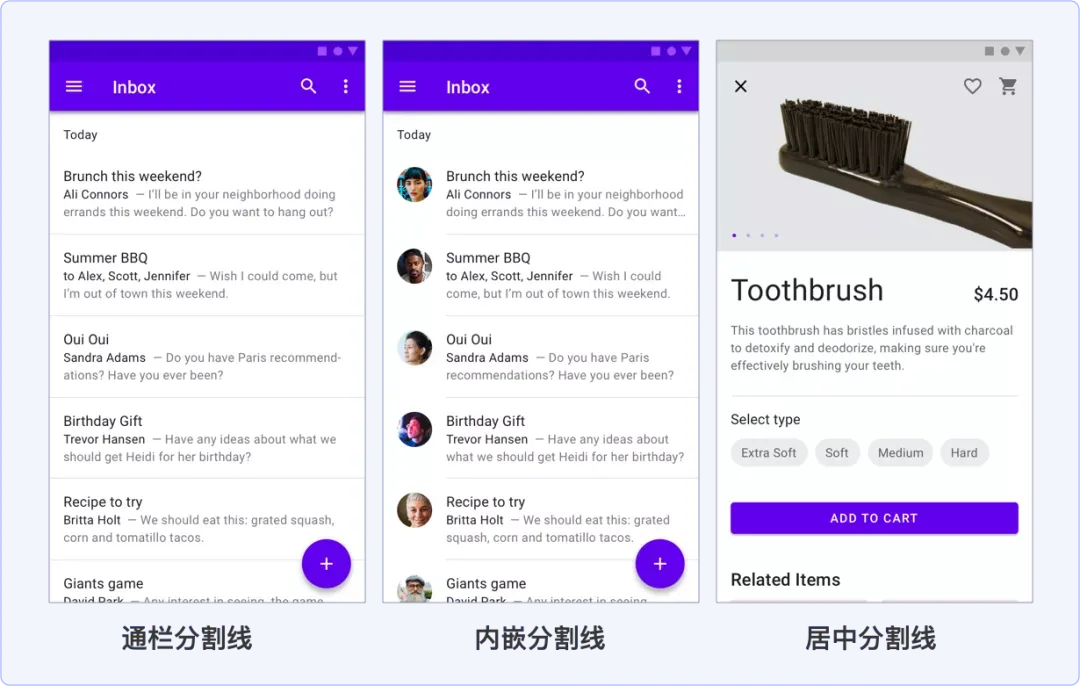
1、通欄分割線:用于分割彼此完全獨立的內(nèi)容。
2、內(nèi)嵌分割線:用于分割有錨點(頭像或圖標(biāo))的相關(guān)內(nèi)容。
3、中間分割線:用于分割無錨點(頭像或圖標(biāo))的相關(guān)內(nèi)容。

如果為了提高屏效,希望在一屏內(nèi)盡可能多的展示信息,那么同樣的信息布局,分割線帶來的效果會更清晰(如下圖)

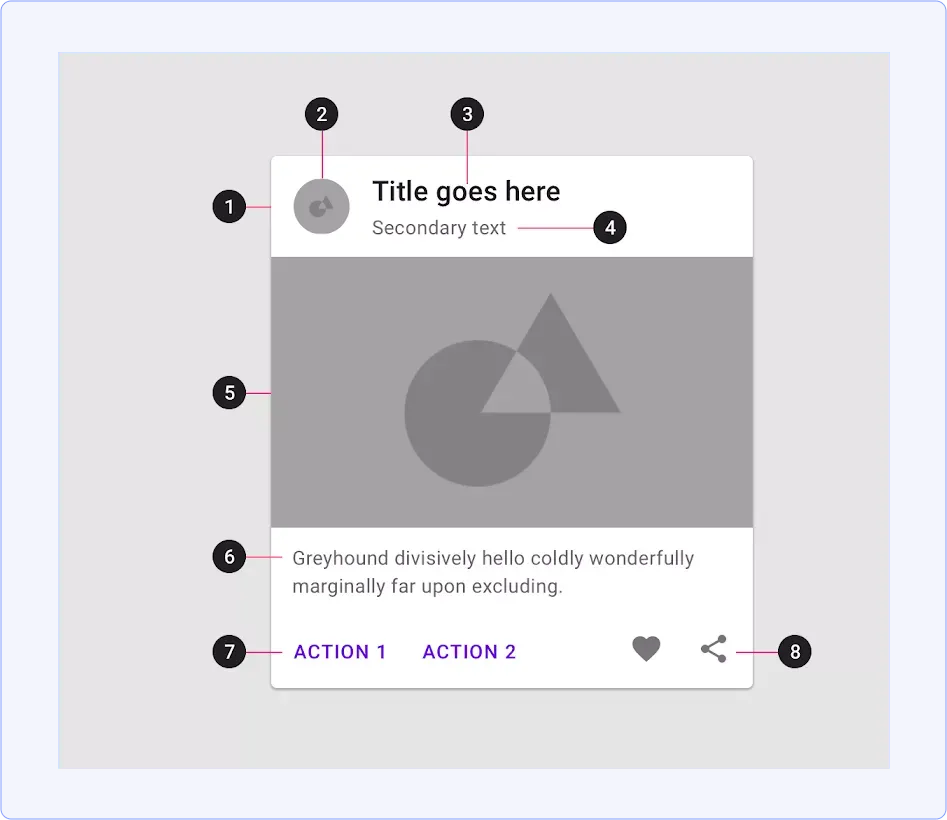
卡片分割定義:卡片是一個由內(nèi)容和操作組合而成的獨立主題的面性容器①,它可以包含縮略圖②、標(biāo)題③、副標(biāo)題④、副媒體⑤、文本⑥、問文字按鈕⑦和圖標(biāo)按鈕⑧,除了卡片容器本身,其他元素都是可選的,所有元素都以易于掃描和操作的形式放置在卡片上。

使用原則:
1、包含的:卡片是一個可識別的,單獨的、包含內(nèi)容的單元。
2、獨立的:一張卡片可以獨立存在,而不依賴于上下文環(huán)境。
3、不可分割的:一張卡片不能與另一張合并,也不能拆分成多張卡片。
分類及適用場景:
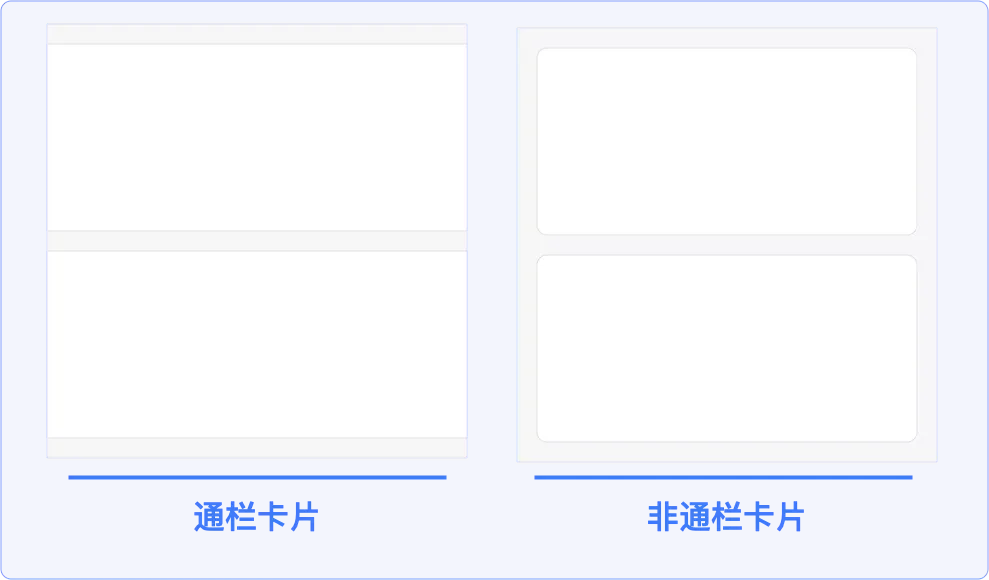
卡片根據(jù)左右是否有邊距,可簡單分為通欄卡片和非通欄卡片(如下圖)。

從視覺效果上來看,由于圓角的聚焦效應(yīng),非通欄卡片對于凸顯單個卡片的獨立性和內(nèi)容的效果都更好,畫面的分割感會更強。
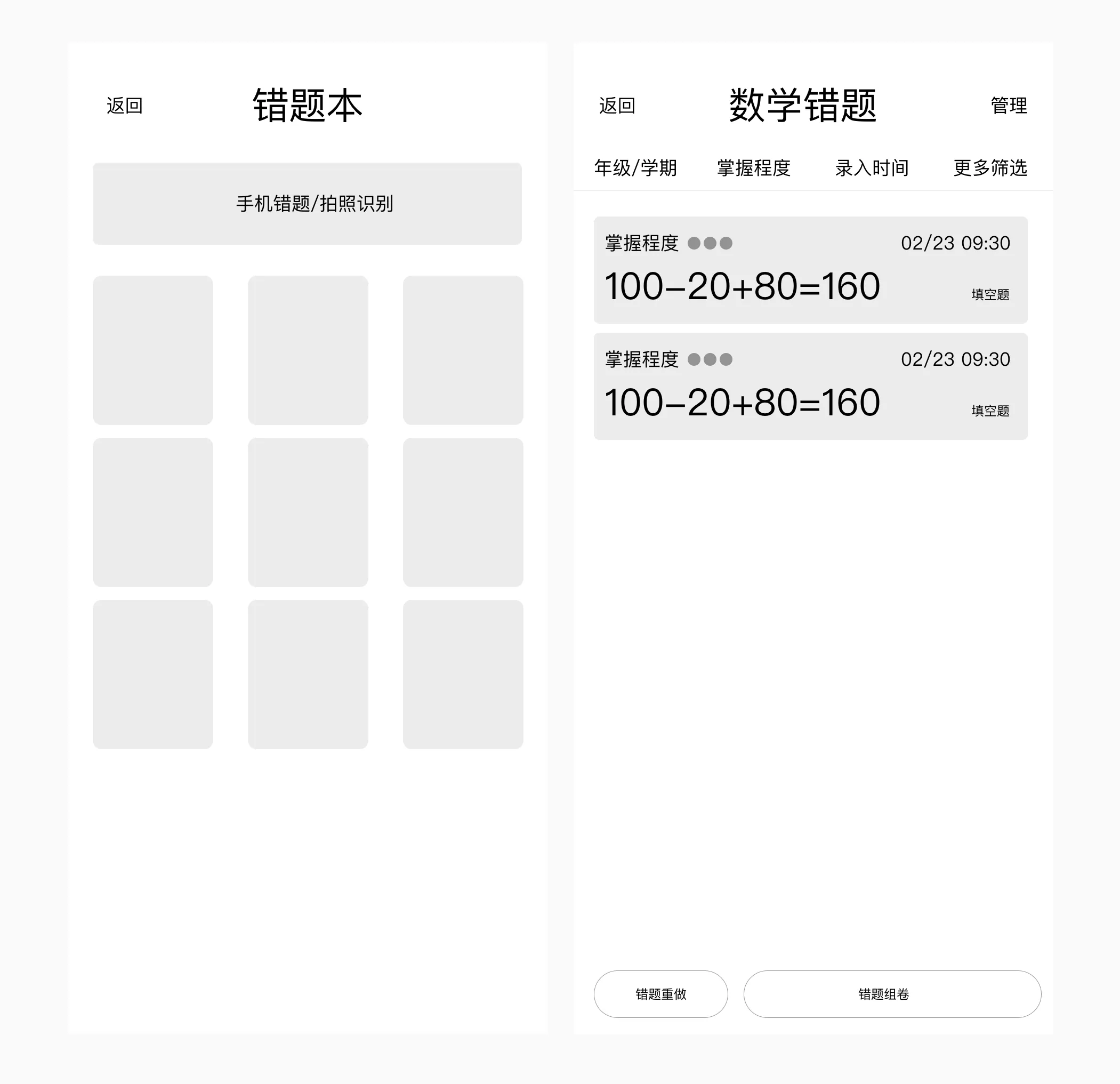
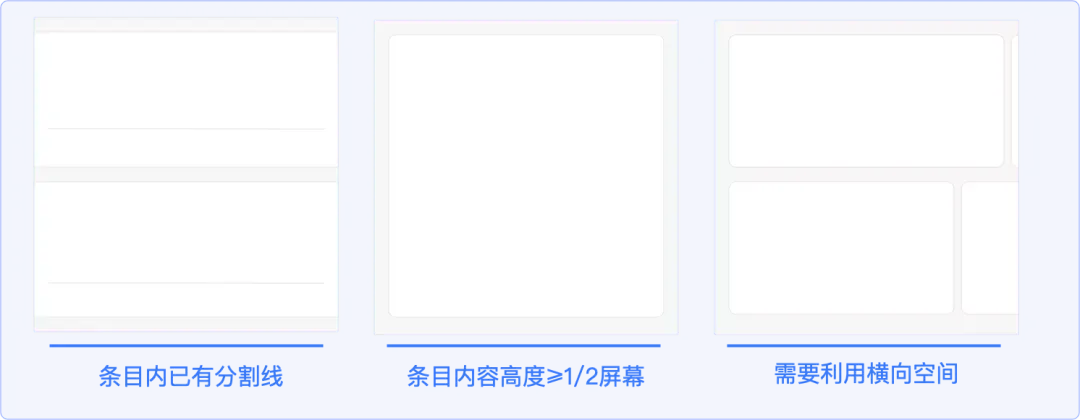
1、當(dāng)這個主題內(nèi)部的內(nèi)容已經(jīng)有分割線時,建議采用卡片分割,讓主題信息層次更加清晰。
2、當(dāng)單個主題內(nèi)部的內(nèi)容類型較多,上下所占空間較大,建議采用卡片分割,以更好的圈定該主題的內(nèi)容范圍,給用戶明確的內(nèi)容邊界感。
3、當(dāng)需要擴展頁面的橫向空間時,暗示頁面可以橫向滑動時,需要采用非通欄卡片,利用橫向內(nèi)容連續(xù)性原則,幫助用戶建立可以橫向滑動的意識。

小結(jié):

信息分割本身不是目的,分割方式的選擇是為了讓版面產(chǎn)生清晰的條理性,用悅目的信息秩序來更好的突出內(nèi)容,達成最佳的信息傳達效果,所以決策時,除了上述細節(jié)考慮因素,還要考慮整體版面效果和信息傳達效率。
藍藍設(shè)計(m.ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計服務(wù)公司、軟件界面設(shè)計公司、界面設(shè)計公司、UI設(shè)計公司、UI交互設(shè)計公司、數(shù)據(jù)可視化設(shè)計公司、用戶體驗公司、高端網(wǎng)站設(shè)計公司
銀行金融軟件UI界面設(shè)計、能源及監(jiān)控軟件UI界面設(shè)計、氣象行業(yè)UI界面設(shè)計、軌道交通界面設(shè)計、地理信息系統(tǒng)GIS UI界面設(shè)計、航天軍工軟件UI界面設(shè)計、醫(yī)療行業(yè)軟件UI界面設(shè)計、教育行業(yè)軟件UI界面設(shè)計、企業(yè)信息化UI界面設(shè)計、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
藍藍設(shè)計的小編 http://m.ssll180.com