彈窗最主要的功能就是服務于當前主任務之外的支線任務,包括信息傳遞,操作反饋等。對話框,警告框,toast......都屬于彈窗,但是使用場景都不一樣。在合適的業務場景選擇合適的彈窗組件,能夠保證最基礎的用戶體驗。因為像強干擾類彈窗的使用,對用戶而言,更是一種強加的任務,很容易導致用戶喪失耐心而流失
駕駛員的注意力和分心因素在車輛行駛過程中起著至關重要的作用。理解這些因素可以幫助我們更好地設計車載界面,優化駕駛員的注意力和減少分心。
1、注意力的定義注意力是指個體對特定信息的選擇性關注和處理能力。在駕駛過程中,駕駛員需要將注意力集中在道路、交通狀況和車輛操作上,以保持對駕駛環境的全面感知和準確判斷。駕駛員的注意力是駕駛安全的重要保障,它直接影響著駕駛員對道路情況的感知和對緊急情況的反應能力。
2、注意力的重要性駕駛員的注意力是駕駛安全的關鍵因素。當駕駛員的注意力集中在道路和交通環境上時,他們能夠更好地應對突發狀況、減少事故的發生。
然而,許多車輛的控制面板上充斥著過多的按鈕、圖標和信息,駕駛員往往需要分心去操作和獲取所需的信息,這會增加駕駛員的認知負荷,降低他們對道路的關注度。此外,娛樂系統、通信設備和導航系統等功能的設計也可能分散駕駛員的注意力,進一步增加駕駛風險。
當駕駛員的注意力從道路上轉移到車輛內部或周圍環境時,就會發生視覺分心。例如,看手機、調整收音機或尋找物品等。最佳實踐:
設計清晰明了的界面,減少對駕駛員視覺注意力的分散。
提供語音控制和手勢識別功能,減少對視覺操作的需求。
提供重要信息的高亮顯示,引導駕駛員的注意力。
當駕駛員的聽覺注意力被車內或外部的聲音干擾時,就會發生聽覺分心。例如,響亮的音樂、電話鈴聲或警報聲等。最佳實踐:
提供音量控制和靜音功能,使駕駛員能夠調整或暫時關閉聲音。
使用清晰而明確的聲音提示,以幫助駕駛員理解重要信息。
提供語音交互和語音反饋功能,減少對視覺操作和聽覺注意力的需求。
當駕駛員需要進行復雜或分散注意力的操作時,就會發生操作分心。例如,調節座椅、操作車載系統或尋找特定的按鈕等。最佳實踐:
設計簡單易用的界面和操作控件,減少操作的復雜性和誤觸發的可能性。
提供大而易于點擊的按鈕和觸摸屏,減少操作時的錯誤和分心情況。
提供語音控制和手勢識別功能,使駕駛員能夠通過自然的方式與車輛進行交互。
當駕駛員的思維或注意力被其他事物或任務占據時,就會發生認知分心。例如,擔心工作、家庭問題或沉思等。最佳實踐:
提供駕駛輔助功能,如盲點監測和自動緊急制動等,以減輕駕駛員的認知負荷。
提供語音提醒和警示功能,幫助駕駛員保持對道路的關注。
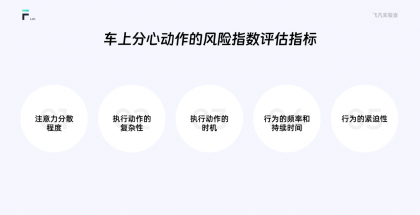
注意力分散程度:行為會導致駕駛員的注意力從道路上轉移出去嗎?如果是的話,分散注意力的程度有多大?
執行動作的復雜性:行為需要駕駛員進行多個步驟或操作嗎?操作的難度有多大?
執行動作的時機:行為發生的時機會增加駕駛員的負擔嗎?例如,在交通繁忙或高速駕駛時進行某個動作可能會增加風險。
行為的頻率和持續時間:行為的頻率和持續時間會對駕駛員的分心程度產生影響。頻繁和持續的分心行為可能會增加事故的風險。
行為的緊迫性:行為是否需要立即執行?如果不是緊急情況,駕駛員可以選擇將其推遲到安全的停車點。基于以上因素,可以將分心動作的風險指數劃分為不同的級別,例如低風險、中風險和高風險。
然而,需要注意的是,風險指數是一個相對的指標,不同的駕駛員可能會因其駕駛技能、經驗和個人特點而對同一行為產生不同的反應和風險感知。因此,駕駛員應該始終遵守交通規則和法律,盡量避免分心行為,以確保自己和他人的安全。
界面布局清晰:將重要的信息和功能放置在易于尋找和操作的位置,避免過多的菜單和子菜單層級。
易于理解的圖標和標識:使用直觀和易于理解的圖標和標識,減少對駕駛員的學習和認知負荷。
大按鈕和簡單操作:設計大而易于點擊的按鈕,減少操作時的誤觸發和分心情況。
語音控制和手勢識別:提供語音控制和手勢識別功能,使駕駛員能夠通過自然的方式與車輛進行交互,減少對視覺操作的依賴。
重要信息的突出顯示:將重要的信息以醒目的方式顯示在界面上,引導駕駛員的注意力。
信息的分層和分類:根據信息的重要性和緊急程度,將信息進行分層和分類展示,減少駕駛員的注意力轉移。
清晰的視覺引導:通過合適的顏色、圖標、動畫等視覺元素,引導駕駛員進行正確的操作。
即時的反饋和確認:在駕駛員進行操作后,及時給予反饋和確認,確保駕駛員的操作得到正確執行。
遵循這些車載界面設計原則,可以幫助駕駛員更輕松地操作車輛控制面板,減少對信息的解讀和理解時間,降低駕駛員的認知負荷,并提高駕駛員對道路情況的關注度。同時,合理分層和展示信息,以及提供清晰的視覺引導和反饋,可以幫助駕駛員更好地理解和處理信息,減少分心情況的發生。
作者:飛凡實驗室
來源:站酷
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
車載語音交互是指車輛內部的交互界面采用語音作為主要的輸入和輸出方式進行操作和反饋的技術。它通過語音識別技術將駕駛員的語音指令轉化為可理解的指令,然后通過語音合成技術將系統的反饋信息以語音形式傳達給駕駛員。
(1) 車載語音交互具有以下特點和優勢
提升駕駛安全性:駕駛員可以通過語音指令完成操作,無需分散注意力去觸摸屏幕或按鈕,減少駕駛風險。
提供便捷的操作方式:語音交互能夠提供更自然、更直觀的人機交互方式,讓駕駛員更輕松地控制車輛功能和獲取信息。
支持多任務處理:通過語音交互,駕駛員可以同時進行駕駛和操作,無需停下來或轉移注意力。
個性化體驗:車載語音交互可以根據駕駛員的習慣和偏好進行個性化設置,提供更加貼合用戶需求的服務和建議。
(2)車載語音交互的常見應用場景
導航系統:車載語音交互可以用于導航系統,用戶可以通過語音指令告訴車載系統目的地的地址或名稱,系統會通過語音反饋提供導航指示和路線規劃。
娛樂系統:車載語音交互可以用于控制娛樂系統,用戶可以通過語音指令播放音樂、調節音量、切換電臺或播放特定的媒體內容。
通訊系統:車載語音交互可以用于通訊系統,用戶可以通過語音指令撥打電話、接聽來電、發送短信或使用語音助手與聯系人進行語音交流。
車輛控制:車載語音交互可以用于控制車輛的各種功能,例如調節空調溫度、開關座椅加熱、調節車窗等。
智能助理:車載語音交互可以集成智能助理功能,例如語音識別、語音指令和語音反饋,用戶可以通過語音與智能助理進行對話,獲取天氣信息、查詢最新新聞、提醒行程等。
車輛診斷:車載語音交互可以用于車輛診斷系統,用戶可以通過語音指令查詢車輛的狀態、故障碼和維修建議。
車載語音交互的設計考慮因素包括用戶體驗和界面設計、語音交互的安全性和隱私保護等。為了提供良好的用戶體驗,車載語音交互需要具備清晰的語音提示和反饋,支持個性化的語音交互設置。同時,為了保護用戶隱私和數據安全,車載語音交互需要合理處理和存儲用戶語音數據,并進行安全驗證和控制。
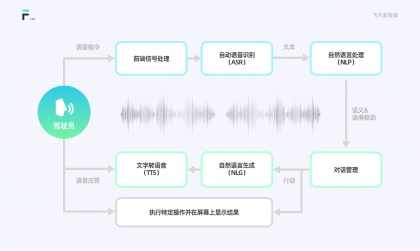
車載語音技術是指在車輛內部應用的語音識別和語音合成技術,用于實現語音交互和控制車輛功能的技術。下面對車載語音技術的主要組成部分進行解析:
自動語音識別(ASR):語音識別技術是車載語音交互的基礎,其目標是將用戶的語音指令轉化為機器可理解的文本。語音識別技術需要對語音信號進行預處理、特征提取和模型匹配等操作,以提高語音識別的準確性和魯棒性。在車載場景中,語音識別技術還需要面對各種挑戰,例如噪聲干擾、非標準發音、語速和語調的變化等。因此,車載語音識別技術需要針對不同的場景進行優化和適應。
自然語言處理(NLP):自然語言處理技術是將用戶的自然語言指令轉化為機器可執行的指令。在車載場景中,自然語言處理技術需要理解用戶的意圖和上下文信息,從而更好地響應用戶的指令和需求。自然語言處理技術包括分詞、詞性標注、句法分析、語義理解等操作,可以實現文字抽取、信息歸納、語音轉文字等功能。通過自然語言處理技術,車載語音系統可以更好地與用戶進行交互,提高用戶體驗。
**自然語言生成(NLG):這是車載語音助手的另一個重要技術。它根據NLP處理的文本信息,將其轉化為自然語言文本,以便人類理解。NLG需要考慮語法、語速、音調等因素,以產生讓人舒適的語音輸出
** 文字轉語音(TTS):語音合成技術是將文字轉化為語音的技術。在車載場景中,語音合成技術可以為駕駛員提供語音反饋和交互。通過收集不同駕駛場景下的語音合成數據,系統可以生成自然流暢的語音輸出,為駕駛員提供準確、清晰的交互反饋。語音合成技術還需要考慮情感表達和個性化需求等因素,以提高語音反饋的質量和用戶體驗。
車載語音技術需要綜合運用語音識別、自然語言處理和語音合成等技術,從而實現高效、智能、人性化的交互方式。隨著技術的不斷發展,車載語音技術將會越來越成熟,為駕駛帶來更多的便利和安全。
明確功能需求:車載語音交互系統應具備核心功能,例如導航、音樂、電話等,以滿足用戶的根本需求。同時,還應設計一些擴展功能,如語音搜索、語音提醒等,提升用戶體驗。
針對不同場景和用戶群體:針對不同的駕駛情境和用戶群體,例如城市駕駛與高速公路駕駛、職業駕駛員與非職業駕駛員,設計不同的語音交互功能。例如,在城市駕駛中,可能需要更精確的導航和語音搜索功能;而在高速公路駕駛中,簡單的導航和音樂控制功能可能更實用。
確保語音輸入的有效性:系統能夠在各種異常條件下保持穩定和準確的理解和響應。例如,系統應能夠處理用戶的口語表達、不同口音和語速的語音輸入,以及背景噪音和其他干擾因素。
** 匹配用戶需求:語音交互的內容應與用戶場景和需求相匹配。例如,當用戶在城市駕駛中搜索導航信息時,系統應提供詳細的路線信息和交通狀況;當用戶在長途駕駛中聽音樂時,系統可以推薦一些適合駕駛的音樂列表。
信息結構設計:設計合適的菜單和指令樹,以便用戶快速找到所需的功能和信息。例如,通過設計簡潔明了的菜單結構和易于理解的指令,用戶可以快速地進行導航、音樂播放等操作。
** 個性化語音反饋:根據用戶的偏好和個性化需求,提供個性化的語音反饋。例如,用戶可以選擇系統使用的語音角色和表達方式,以及系統對用戶指令的響應方式。
** 品牌一致性:確保語音交互的“聽覺形象”與品牌情感保持一致。例如,如果品牌形象注重科技感和現代感,那么語音交互的音效和音調應該與之匹配。
用戶場景一致性:在駕駛過程中使用符合用戶場景的形式。例如,在駕駛過程中,使用簡短、明確的語音指令,避免使用過于復雜或冗長的語句。
** 個性化設計:根據不同用戶的需求和偏好,提供個性化的語音交互設計。例如,用戶可以選擇系統使用的語音角色和表達方式,讓系統更符合用戶的個人風格和喜好。
用戶情感需求:通過語音交互設計關注用戶的情感需求。例如,在某些情況下,系統可以使用安慰性的語言來緩解用戶的壓力和緊張情緒。
情感表達:使用親昵、熱情的語言風格,增強用戶與系統的情感聯系。例如,系統可以使用一些親昵的稱呼和表達方式,讓用戶感受到更多的關懷和關注。
個性化情感表達:根據用戶的情感需求和偏好,提供個性化的情感表達方式。例如,對于一些情緒較為激動的用戶,系統可以使用更加冷靜和平和的表達方式來緩解用戶的情緒。
小結:做好功能需求和個性化設計
在車載語音交互中,信息交流是通過語音和視覺方式進行的。以下是一些常見的信息交流方式:
語音指令:用戶可以通過語音指令與車載系統進行交互,例如說出目的地地址、播放音樂或調整溫度等。車載系統通過語音識別技術將用戶的語音指令轉化為文字或指令,然后執行相應的操作。
語音反饋:車載系統可以通過語音合成技術將反饋信息以語音的形式傳達給用戶。例如,系統可以回答用戶的問題、提供導航指示或播報車輛狀態等。
視覺界面:車載系統通常配備有觸摸屏或顯示屏,可以通過圖形界面來展示信息。用戶可以通過觸摸屏或按鈕來進行操作,例如選擇導航目的地、調整音量或查看車輛信息等。
圖標和指示燈:車載系統中的圖標和指示燈可以提供簡潔的視覺提示,用于表示不同的功能或狀態。例如,一個電話圖標表示通話功能,一個汽車圖標表示車輛狀態,一個溫度圖標表示空調設置等。
文字提示:車載系統可以在顯示屏上顯示文字提示,例如菜單選項、導航路線或系統狀態等。文字提示可以提供更詳細的信息,幫助用戶更好地理解和操作。
喚醒:喚醒節點負責監聽和檢測用戶的喚醒詞,以激活語音交互系統。當用戶說出設定的喚醒詞時,系統從待機狀態切換到語音交互狀態,準備接收用戶的指令。
輸入:輸入節點負責接收用戶的語音指令,并將其轉換為文本形式。這一步驟通常包括語音識別技術,將用戶的語音轉錄為文本,以便后續的處理和理解。
理解:理解節點負責對用戶的語音指令進行語義解析,以理解用戶的意圖和需求。這一步驟通常包括自然語言處理和語義分析技術,將用戶的文本指令轉換為結構化的語義表示,以便后續的功能處理。
回答:回答節點負責根據用戶的需求和意圖,執行相應的功能操作,并將結果轉換為語音形式回答用戶。這一步驟通常包括對話管理和語音合成技術,根據用戶的指令提供相應的服務和信息,并將回答轉換為自然流暢的語音輸出,以提供友好和親切的用戶體驗。
通過這四個節點的協作,車載語音交互系統能夠實現用戶與車載系統的語音交互和功能操作。用戶通過喚醒詞喚醒系統,輸入語音指令,系統經過語音識別和語義理解,理解用戶的意圖和需求,并執行相應的功能操作,最后將結果轉換為語音形式回答用戶。這個框架可以根據具體的系統需求和技術實現進行定制和擴展。
車載語音交互架構的應用層涉及到的功能最多,與用戶交互最密切;功能層主要包括語音信號處理、自然語言處理等功能;算法層涉及到的算法最多,需要不斷優化和更新
音區鎖定:這個功能可以確保語音指令只能被特定的乘客區域拾取,這樣就可以保證只有指定區域的乘客能夠下達指令,增加了交互的私密性和安全性。
喚醒+延時聆聽:這個功能可以在車輛行駛過程中,實時監測駕駛員或乘客的語音指令,并進行識別。當系統檢測到喚醒詞時,會開始聆聽后續的語音指令,并進行相應的操作。這種功能可以避免誤操作,提高交互的準確性。
自定義喚醒:這個功能可以讓用戶自定義喚醒詞,以方便在特定情境下的交互操作。比如,在駕駛過程中,駕駛員可能更習慣使用“幫我開窗”這樣的喚醒詞來代替默認的喚醒詞。
全雙工:全雙工語音交互使得車輛可以在接收用戶指令的同時進行語音應答,提高了交互的效率和便利性。
全時免喚醒:全時免喚醒功能可以在一段時間內無需再次喚醒系統,用戶可以直接下達語音指令進行操作。這種功能可以提高交互的自然性和便捷性。
自定義播報音:這個功能可以讓用戶自定義播報音,以符合自己的喜好或滿足特定場景的需求。比如,在車內需要提醒乘客接聽電話時,可以使用自定義的播報音進行通知。
單指令多意圖車控:這個功能可以使得一條指令能夠對應多個操作,提高了交互的效率和便利性。例如,駕駛員只需下達一次指令“我累了”,系統就可以自動調節座椅角度、開啟車內氛圍燈等操作,提高駕駛員的舒適度。
多輪對話:多輪對話功能可以讓車輛根據用戶的連續指令或對話進行相應的操作。這種功能可以提高交互的自然性和連續性,使用戶無需頻繁重復指令或進行繁瑣的操作。
離在線融合:離在線融合技術結合了離線和在線兩種處理方式,以實現更高效和可靠的語音交互。離線處理可以處理預定義的指令和操作,而在線處理則可以處理更復雜的指令和情境。這種結合方式可以提高系統的靈活性和響應速度。
可見即可說:這個功能允許用戶通過語音指令控制車輛的各種功能,無需通過傳統的菜單或按鈕操作。這種直接的方式可以提高交互的效率和便捷性。
用戶自定義車控:用戶可以通過語音指令控制車輛的各種功能,包括但不限于調節溫度、開啟音樂等。這種自定義的方式可以滿足用戶的個性化需求,提高交互的靈活性和便捷性。
車載語音視覺形象是指在車載界面中為語音交互設計的虛擬形象或圖標,用于代表語音交互的角色或實體。它可以是一個動畫角色、一個圖標或者一個虛擬助手的形象。車載語音視覺形象在車載語音交互中扮演著重要的角色,具有以下作用:
提升用戶體驗:語音交互往往是無形的,通過給語音交互設計一個視覺形象,可以增加用戶的參與感和親近感,提升用戶對車載系統的滿意度和使用體驗。
增加可信度和親和力:通過給語音交互設計一個可愛、友好或者專業的視覺形象,可以增加用戶對語音交互的信任感,使用戶更容易接受和使用語音交互功能。
強化品牌形象:車載語音視覺形象可以與品牌形象相一致,通過設計符合品牌特點的形象,可以強化品牌形象,提升品牌認知度和形象。
提供情感連接:通過給語音交互設計一個有表情和動作的視覺形象,可以與駕駛員建立情感連接,使駕駛員更容易與語音交互進行互動和溝通。
個性化定制:車載語音視覺形象可以根據用戶的喜好和需求進行個性化定制,提供不同的形象選擇和交互方式,以滿足用戶的個性化需求。

** 虛擬助手形象:這種形象通常是一個具有人類特點的虛擬助手,可以有自己的外貌、聲音和行為。它可以是一個虛擬的人類形象,如一個虛擬助手、一個虛擬導游或一個虛擬顧問,通過虛擬助手的形象來提供語音交互的支持和服務。
** 動畫角色形象:這種形象通常是一個具有動畫特點的虛擬角色,可以有自己的外貌、表情和動作。它可以是一個擬人化的角色,如一個機器人、一個動物或一個虛擬人物,通過動畫形象來代表語音交互的實體。
** 品牌形象:這種形象通常是與品牌形象相一致的形象,通過與品牌的標志、顏色和風格相匹配來強化品牌形象。它可以是一個品牌吉祥物、一個品牌形象或一個品牌代言人,通過品牌形象來傳達品牌的價值和形象。
** 圖標形象:這種形象通常是一個簡化的圖標,用來代表語音交互的功能或實體。它可以是一個符號、一個圖形或一個標志,通過簡潔而直觀的圖標來表達語音交互的含義。
這些類型并不是互斥的,實際上,車載語音視覺形象可以結合多種類型,以滿足不同的設計目標和用戶需求。無論是哪種形象類型,車載語音視覺形象的設計都應考慮與用戶的情感連接、品牌形象一致性和用戶體驗的關系。
**(1) 品牌源點 **
在設計車載語音助手之前,我們需要首先明確品牌的核心價值和靈魂。這涉及到品牌的歷史、使命、愿景以及價值觀等方面。通過深入了解品牌,我們可以找到品牌與用戶之間的聯系點,從而為設計提供靈感。例如,如果品牌的核心價值是“智能、便捷、舒適”,那么車載語音助手就應該以此為出發點,為用戶提供高效、人性化的服務。
**(2) 文化特征 **
在設計車載語音助手時,我們需要分析目標用戶的文化背景和審美趨勢。不同地域、不同年齡段的用戶對車載語音助手的需求也會有所不同。例如,年輕用戶可能更希望車載語音助手具備娛樂、互聯等功能,而中年用戶可能更注重車載語音助手的實用性和易用性。因此,我們需要了解目標用戶的需求和喜好,以設計出更符合他們文化特征的產品。
**(3) 文化共識 **
在確定車載語音助手的設計方案時,我們需要考慮品牌所處的文化圈層,并探索文化共識與品牌形象之間的關系。例如,在一些西方國家,簡潔、時尚的設計風格更受歡迎;而在一些東方國家,則更注重細節和情感化設計。我們需要根據目標市場的文化共識來選擇合適的設計方案,以便產品能夠得到廣泛認可。
**(4) 品牌角色 **
車載語音助手作為品牌形象的一種表現形式,需要能夠代表品牌的角色和身份。這意味著我們需要明確品牌在用戶心中的價值和地位,并通過車載語音助手來傳遞這種價值。例如,如果品牌以“創新者”的形象出現,那么車載語音助手就應該具備智能、前衛的特點;如果品牌以“可靠者”的形象出現,那么車載語音助手就應該注重穩定性和安全性。
**(5) 風格表達 **
車載語音助手的風格應該是簡潔明了、易于理解的。同時,它也應該能夠適應不同的駕駛情境。在當今市場上,智能語音助手的設計風格大致可以分為三種:簡潔型、情感型和實用型。簡潔型設計風格以簡潔、明了為特點,情感型設計風格則注重人格化、情感化的表達,而實用型設計風格則以功能強大、易于操作為特點。在設計車載語音助手時,我們需要根據目標用戶的需求和喜好來確定合適的風格表達方式。
**(6) 場景故事 **
通過了解用戶使用場景和需求,我們可以挖掘品牌與用戶之間的情感聯系,并為設計提供源源不斷的創意。例如,在駕駛過程中,用戶可能需要車載語音助手來幫助導航、播放音樂等;而在停車或休息時,用戶則可能需要車載語音助手來提供一些生活服務信息,如天氣預報、新聞資訊等。因此,我們需要根據不同的使用場景來設計車載語音助手的功能和交互方式,以滿足用戶的多樣化需求。
下面以之前設計的高途課堂的IP為例,說明如何通過這六個維度去設計車載語音:
**(1)場景 **
特定場景
基礎狀態場景在設計車載語音形象時,可以從場景維度考慮,基礎狀態場景包括默認態、對話態和播報態。下面是一些例子:
默認態
歡迎詞:當用戶啟動車輛時,語音形象可以使用熱情友好的語言說:“歡迎上車,準備出發吧!”
空閑提示:當車載語音系統處于空閑狀態時,語音形象可以用輕松自如的語氣說:“我隨時為您提供幫助,請告訴我您需要什么。”
聆聽態
等待指令:當用戶喚醒發出詞激活語音交互功能后,語音形象可以用耐心的語氣說:“請告訴我您需要什么,我在劇中。”
確認理解:當語音形象接收到用戶的指令后,語音形象可以使用確認性的語言和語氣,例如說:“明白了,您需要我幫您導航到XX地點,是嗎?”
播報態
導航播報:當語音形象進行導航指引時,語音形象可以使用專業準確的語氣說:“請保持左轉,繼續行駛500米后,到達目的地。”
通知提醒:當車輛需要提醒用戶一些重要信息時,語音形象可以使用明確和警示的語氣說:“請注意,油量已接近警戒線,請及時加油。”
以上示例可供參考,實際設計中可以根據不同的場景和用戶需求來選擇合適的語音表達方式。通過合理設計車載語音消息的默認狀態、關聯狀態和播報狀態,可以提供更好的用戶體驗和情感連接。
主動交互場景
從場景維度去設計車輛語音形象,以下是一些交互場景的例子:
導航:在導航功能中,車載語音交互系統需要提供精確的導航指令和道路信息。在這種情況下,系統的語音形象需要清晰、準確,并且能夠快速地理解和響應用戶的導航需求。例如,“請行駛至XX路與XX路交叉口”,“下一個路口請左轉”。
音樂播放:在音樂播放功能中,車載語音交互系統需要提供簡單的音樂控制功能。例如,“請說出歌曲名或歌手名,我將為您播放”,“現在是音樂暫停時間,您可以稍后繼續播放”。
電話接聽:在電話接聽功能中,車載語音交互系統需要提供語音識別和自動接聽等功能。例如,“請說出對方的電話號碼”,“已為您接通電話”。
天氣預報:在天氣預報功能中,車載語音交互系統需要提供實時的天氣信息。例如,“明天天氣預報:溫度10℃,多云,微風”。
車輛信息:在車輛信息功能中,車載語音交互系統需要提供基本的車輛信息。例如,“您當前的行駛速度為60km/h”,“燃油剩余量約為30%”。
針對這些交互場景,車載語音交互系統需要使用不同的語音形象來適應不同的場景和功能需求,以確保用戶能夠獲得更好的交互體驗和駕駛安全性。
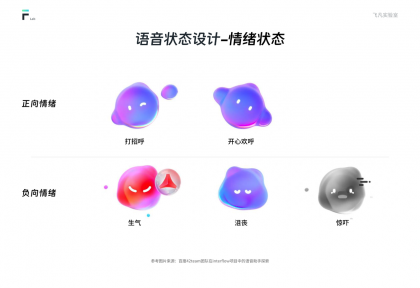
**(2) 情緒狀態 **
正向情緒
愉快:語音形象可以使用輕快、歡快的語調和語氣,讓用戶感到愉悅和舒適。例如,當用戶成功完成一項任務時,語音形象可以用高興的語氣說:“恭喜你,任務完成了!”
友善:語音形象可以使用親切、友好的語調和語氣,給用戶一種受到歡迎和關心的感覺。例如,當用戶需要幫助時,語音形象可以用溫暖的語氣說:“我在這里,有什么可以幫到你的嗎?
鼓勵:語音形象可以使用鼓勵性的語言和語氣,讓用戶繼續努力。例如,當用戶遇到困難時,語音形象可以用鼓勵性的語氣說:“不要放棄,你可以做到!繼續努力!”
幽默:語音形象可以使用幽默的語言和語氣,吸引用戶一些樂趣和輕松感。例如,當用戶犯錯時,語音形象可以用幽默的語氣說:“哎呀,看來我們需要一個空間修正。別擔心,我來幫忙!”
負向情緒
嚴肅:語音表情可以使用嚴肅、正式的語調和語氣,使用戶感到重要事情的緊迫性。例如,當用戶需要注意安全時事時,語音表情可以用嚴肅的語氣說:“請務必帶好安全帶,保證您的安全。”
警示:語音形象可以使用警示性的語氣,提醒用戶注意語言潛在的風險或問題。例如,當用戶疲勞駕駛時,語音形象可以使用警示性的語氣說:“請注意,您的駕駛狀態似乎有些疲勞,請準時休息。”
悲傷:語音形象可以使用溫柔、慈悲的語調和語氣,給用戶安慰和支持。例如,當用戶遇到意外或困難時,語音形象可以用慈悲的語氣說:“不要擔心,我在這里陪伴著”你,一切都會好起來的。
疑問:語音形象可以使用懷疑、追問的語言和語氣,引導用戶思考并提供更準確的信息。例如,當用戶提出模糊的指令時,語音形象可以用疑問的語氣說:“抱歉,我不太明白您的意思,請再詳細說明一下。”
作者:飛凡實驗室
來源:站酷
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
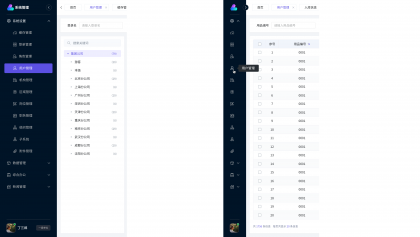
用于承載同一層級下不同頁面或類別的組件,方便用戶在同一個頁面框架下進行快速切換。
導航層和內容層劃分明確,從本質上講,這兩個本身就屬于不同的業務模塊,通過顏色的區分,是最為直接,最簡單的一種方式。左側導航為深色,能夠讓用戶更沉浸的體驗,右側內容區都為淺色,用戶在使用時能夠真正做到有區分。
將菜單欄放置在左側,頁面布局上為左右結構,將導航菜單放置左側固定
優點:
擴展性較強(多級導航可以流暢展示,可以涵蓋很多大而全的產品)
展示靈活(側邊導 航可收折,收折過后用戶的橫向核心空間將會增大大,頁面展示效率也會大大提高)
快速定位(視覺啟始線統一,用戶可以根據首字進行查找,方便查找)
線性圖標是由直線、曲線、點在內等元素組合而成的圖標樣式,通過線來塑造輪廓。線性圖標具有辨識度高,清晰,簡約易識別等優點,不會對頁面造成太多的視覺干擾。
用于承載有父子關系的結構化內容,提供內容層級的展示。
樹形結構可以幫助將信息進行層級分類,清晰地展現出信息之間的從屬關系。這樣,用戶可以快速找到所需內容,降低了在應用中迷失的可能性。
在一個頁面上展示多個層級的內容,用戶通過點擊展開或折疊相關節點,無需頻繁地跳轉頁面。這種設計簡化了導航過程,提高了用戶滿意度和黏性。
根據人的視線流和操作順序,將樹結構放置在表格左側,先幫助用戶定義表格的具體內容,后引導用戶進行表格內的操作
表格常用于展示同類結構下的多種數據,易于組織、對比和分析等,并可對數據進行搜索、篩選、排序等操作。一般包括表頭、數據行和表尾三部分
斑馬紋表格通過交替的數據行背景,可以引導用戶的視線,使得大量數據看起來更加和諧和有條理。這使得用戶能夠更快地找到他們需要的信息,提高了數據的可讀性和掃描性。同時可以減少視覺噪音和協助對比,從而幫助用戶更加輕松地瀏覽表格數據,降低視覺疲勞。
居中對齊的文字和數據在視覺上更加均勻分布,可以讓用戶更加輕松地瀏覽和讀取數據。特別是在處理包含大量數據的表格時,居中對齊能夠減少視覺上的擁堵感,提高數據可讀性。可以使整個表格的行高參差不齊的現象得到緩解,給用戶一種視覺上的統一感。
品牌色用于選中和編輯,紅色用于警示和禁止操作,綠色用于積極意義的信息或者操作。控制顏色數量,且不同顏色表達不同的含義,符合用戶思維慣性,具有良好的反饋作用。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
一、希克定律的基本認識
1.產生背景
1951年,英國心理學家威廉·埃德蒙·席克(William Edmund Hick)做了一個隨機開燈的試驗,他以每5秒點亮10盞燈的方式測得反應時間和選擇數量之間的對數關系;美國心理學家雷伊·海曼(Ray Hyman)也通過一定的實驗確定的信息傳輸與反應時間的關系,聲稱這兩者的關系應該呈線性。席克、海曼共同認為,人們在多重選項的刺激之下做出選擇時、需花費的時間就越長,并且隨著這種刺激的逐漸增大、所產生的阻礙就越大,還可能導致人們放棄選擇,后續便以他們兩人的名字將這種規律命名為「席克海曼定律」。直到如今也是一樣,在選項復雜度相等的情況下,無論是對數還是線性,選擇數量越多,我們就越難做出決定。
2.基本介紹
希克定律是一種心理物理學定律,我們還可以將其稱為“席克定律、西克定律、希克-海曼定律、希克法則”等,本文為方便介紹,將統一稱為「希克定律」。希克定律表明,用戶面臨選擇的數量越多、決策時間就越長,并隨著可選項的數量和復雜性而增加,運用這一定律的唯一宗旨就是:減少刺激的數量并獲得更快的決策過程。該定律有一個數學公式,先由席克首次實驗、然后由海曼進行完善,即“RT=a+b log2(n)”。RT:反應時間a:對信息的前期認知和觀察時間(信息處理之前)b:對信息的處理時間log:某個數學符號,不做特別理解n:信息的數量
3.生活中的應用
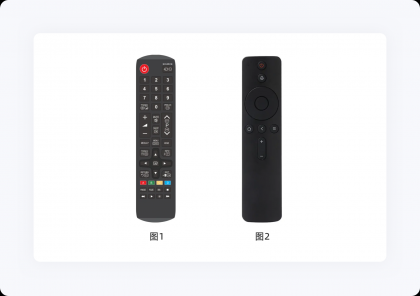
希克定律在我們生活中的使用隨處可見,如下圖的兩個遙控器,你更傾向于使用哪一個?毫無疑問,圖2不管是從視覺上、還是操作上都更簡單,特別是老少用戶,簡單地教一下就能快速學會。至于圖1,有些圖標、顏色、英文,很多年輕的用戶也不清楚到底是干什么的,要想搞清楚,則需要更多的時間成本、學習成本以及試錯成本,這就是希克定律在遙控器上的作用,以減少選擇讓用戶更快決策。遙控器的這個案例雖然在交互設計四策略中也體現的淋漓盡致,但與希克定律并不沖突,讓用戶減少選擇的方式可以是刪除、組合,也可以是隱藏、轉移。
4.設計中的應用
用戶在界面中看到的選項越多、信息量越大,就意味著需要花費更多的時間與精力去識別和理解,直接延長了用戶做決策的時間,在選擇困難較大的情況下,一旦用戶沒有足夠的精力或無法做出明確選擇(不愿動腦)時可能直接放棄,導致任務失敗。當信息/選項減無可減時,也可以通過對其分類分組、層級分布等方式提高用戶決策效率,只要選項與選項之間保持著一定的聯系,絲毫不會影響用戶識別與理解。
二、希克定律在設計中的作用
1.提高選擇效率
其實在很多頁面中都存在信息過剩的情況,對用戶來說,選擇太多就等于沒有選擇,用戶很可能會因為猶豫不決,造成時間成本上升而導致放棄當前任務。盡可能避免在用戶面前出現過多的選擇,根據信息權重刪除或隱藏多余選項,只保留用戶所需。有“度”的刪減可保持內容足夠簡潔,提升用戶對信息的理解以及操作效率。
2.優化版式布局
在設計過程中,如果沒有對功能層級進行劃分,一股腦地將所有功能入口平鋪的話,就需要用戶花費大量的時間和精力來查找需要的功能,無疑是一場災難。我們可以通過希克定律來優化界面功能布局,根據業務的重要性對功能入口進行分類組合,減少用戶的認知及理解成本,以便快速達到目的。
3.提升用戶體驗
通過減少選項以及對信息進行層級劃分,不管是視覺瀏覽還是操作流程上,消耗的成本都會有所降低,用戶在使用過程中的心情則更加愉悅,用戶體驗得到了很大程度的提升。
4.提高轉化率
用戶所做的選擇越少、消耗的成本就越小,好的使用體驗讓用戶心情愉悅,短時間內的流暢、愉悅操作都能讓任務變得更簡單、更容易完成,還能降低用戶的付費感知,間接性的提高了產品轉化率。
三、界面中的「希克定律」
1.減少選項、讓用戶更快選擇
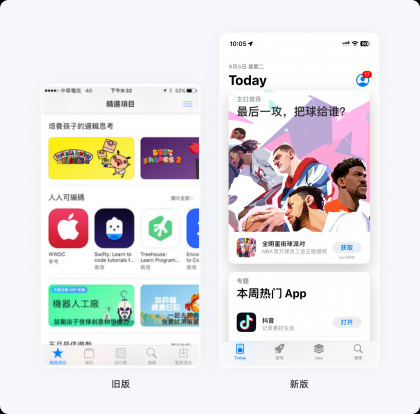
對用戶來說,選項越多就越復雜,需要的決策時間就越長,尤其是用戶在絕大多數情況下所看到的頁面都存在信息過剩的情況,這時候,產品需解決的不是選項夠不夠的問題,而是選項夠不夠好。當存在大量選項時,可適度減少選項的數量,不僅能降低用戶的思考時間,也提高了選項的質量。iPhone用戶應該比較清楚,蘋果始終在不遺余力的遵循希克定律,APP Store就是最好的例子,從改版前大量的推薦應用堆積到改版后信息量的減少,選擇目標瞬間清晰了很多,用戶體驗得到了大幅度的提升
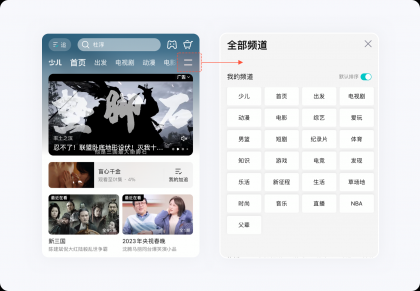
如果大量的選項無法減少,可將重要選項靠前,將其他的隱藏起來,方便用戶決策及降低失誤操作的概率。例如騰訊視頻頂部分類后面的更多圖標、支付寶首頁金剛區的更多入口,點開后就會發現,里面隱藏了非常多的功能,這樣做能減少用戶認知負荷,提高信息篩選的效率。
2.選項分類、信息分層
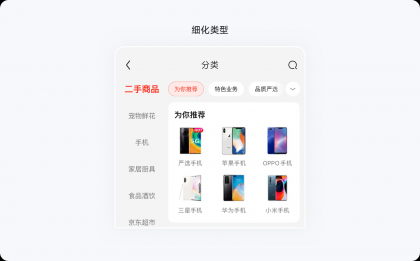
這里最為典型的例子就是電商平臺的分類,它通過一級、二級、甚至三級分類將商品所涉及到的類型合理的控制在有效范圍內,這些選項被分類/分組之后,關鍵信息得到強化,能輔助用戶快速作出決策。還有后面的二次篩選功能,幫助用戶進一步縮小范圍,選擇效率明顯會更高。當然,這不僅僅是依靠希克定律,還得結合運營需求、用戶數據等因素進行合理化分類。
另外,我們在選擇地址時,如果將所有城市一股腦平鋪在界面上,用戶想要選擇自身所需,則需要花費大量的時間。對城市進行了分類分層,以及有了搜索歷史、熱門城市以及右側的首字母索引后,用戶就能通過不同維度快速找到想找的城市,選擇效率直線上升。
3.分步驟展示、逐步完成
存在較長的表單頁面,能給用戶默認值的就不要讓其選擇、能讓用戶選擇的就不要讓其輸入,每多給用戶一個操作,其時間成本和出錯率都將會上升。當表單內容減無可減、輸入操作避無可避時,盡量將信息整合分類或分頁展示,引導用戶逐步操作,遵循一個頁面只做一件事的原則,協助用戶將注意力聚焦在當前步驟中。面對長長的表單,用戶或多或少都有些消極情緒,產品要做的是通過視覺、操作感知來減少用戶的負面情緒,以此提升表單完成率。常見的如調查問卷、信用卡申請等,它們并沒有將全部信息堆在用戶面前,而是進行分步驟或分頁的形式,一次只做一件事,避免了其他信息帶來的干擾,讓用戶有種簡單的感知錯覺,完成起來會更容易。
4.必要的多選項、展開/隱藏
有時候,我們不得不面對較多的選項,例如在線填寫簡歷、功能設置列表、商品的二次篩選或后臺管理系統的查找條件等,如此多的選項會給用戶帶去很大的心理壓力,這時設計師需要去思考如何減輕用戶的壓力,展開/收起也許就是一個不錯的解決方案。我們可以將所有選項進行分類,用戶在操作當前類別時,其他所有類別暫時隱藏、并設定明確的可點擊圖標提示用戶隨時可展開對應的內容,間接的減少了選項,降低干擾。
5.必須平鋪時、主次分明
當設計師面對大量選項、卻又要必須平鋪在當前頁面的需求時,一定要做好選項的視覺權重區分。這種需求常見于首頁、功能頁、個人中心的圖標入口,我們可以通過改變圖標的大小、色彩(黑白/彩色)、類型(線性/面性/質感/3D)或添加微動效進行主/次權重之分,用戶操作起來就不會有太多的疑惑或顧慮。
6.不可操作項、鎖定/置灰
在特殊場景中,當頁面存在不可刪除、不可隱藏、不可降權且不能讓用戶點擊的選項時,與其在用戶操作之后提示不可操作,不如在用戶操作之前就將選項鎖定或置灰,明確告知不可點擊,間接縮減選項,減少不必要的操作。
四、與交互四策略的完美結合
“合理刪除、分層組織、適時隱藏、巧妙轉移”,這一經典理論出自于 Giles Colborne 著名的《交互設計四策略》一書。刪除、組織、隱藏、轉移每一種方式無疑都是在向用戶更好的展示信息,這個觀點也完美的詮釋了希克定律,那么他們到底是如何對應的呢?
1.合理刪除(減少選項)
希克定律中,影響用戶決策最主要的原因就是選項數量,雖然「一個頁面只做一件事」受到諸多的限制與牽絆,但我們依然可以通過分清功能主次,刪除次要、突出主要選項來幫助用戶決策,增加效率。
2.分層組織(分類/分層)
分類是希克定律中很好的一種表達方式,雖然選項并沒有實質性的減少,但用戶可通過分類避開了很多不必要的選項,不管是通過父子及級還是平級,都做到了將大量選項明確區分,用戶需要深挖時總會有跡可循。Giles Colborne 說過“不要用過于專業的標準進行分類”,用通俗易懂的組織方式更是促進希克定律加快用戶決策效率的一種有效方式。
3.適時隱藏(展開/隱藏)
與刪除不同的是,隱藏并沒有刪減選項的數量,只展示部分常用、高頻的選項,去除其他信息的干擾,方便用戶快速做出決策,而將其他不常用、低頻選項隱藏起來,在需要時系統自動展示、或用戶手動喚出。其實,不管是交互四策略中的隱藏、還是希克定律中的隱藏,其作用都是通過暫時性地減少信息數量來提升用戶操作效率。
4.巧妙轉移(分頁/分步)
面對本身就較為復雜的產品,頁面信息在無法刪除、組織、隱藏的情況下,且需要用戶無遺漏的去完成,使用交互四策略中的「轉移」或可解決這一難題,將整個任務拆分成多個步驟,讓用戶逐步完成。大部分信息的轉移,可避免不同步驟的信息相互干擾,認知負荷得以減輕,這一策略與希克定律分步驟、分頁面展示大有相似之處。
五、常見問題處理
1.選項不要減到只剩一個
希克定律要做的是通過減少用戶做決定的時間,來提升轉化率以及用戶體驗,但不管在什么情況下,用戶都希望自己還擁有選擇的權利,如果設計師自作聰明的將選項減到只剩一個,就相當于告知用戶必須接受,那么用戶就有種被強制、綁架的感覺,只會存在兩個結果:①被你的產品拿捏、②離開你的產品,筆者相信第一種可能性的概率極低,畢竟同類型的產品并不是只有你一家(壟斷除外)。如下圖的彈窗,用戶即便不愿意進入任務流程,可別無選擇,只能進入后再返回才能回到原位,這種做法無端增加用戶的操作成本,極易引起反感情緒。不管產品如何希望用戶轉化,切不可強制他們接受,需要給用戶留一條返回的“路”,即便不那么起眼,至少還有選擇的權利。
2.極端場景要克制使用
任何定律都有其自身的使用局限,所以也不要極度推崇希克定律而簡化到抽象的地步。大部分情況下,希克定律都是用在可交互界面中的元素,對于那些需要高度搜索、閱讀或學習刷題類的功能并不適用,因為設計師只能決定信息呈現的視覺效果,并不能決定內容的質量、類型與數量。例如,刷題類應用,面對海量的選擇題,希克定律雖然失去價值,但并不影響設計師結合其他方法論將界面設計的更好,總不能強行使用希克定律,將選擇題刪減到只剩兩個(變成判斷題)選項吧。
3.逆向使用-刻意增加操作成本
有時候,出于商業化的目的,同一個選項在二次操作時,產品會刻意增加用戶操作成本,以降低選擇效率,看似希克定律的反向操作,卻一定程度地降低了用戶退出率,實則對產品有益。例如,在關注微信公眾號之前,非常醒目的關注按鈕觸手可及,可關注之后,弱化的幽靈按鈕及文案,很難一眼看出這就是取消關注入口,需要用戶花費額外的時間去理解或試錯方可取關,這么做能降低公眾號粉絲的取關量。為公眾號留住粉絲,更是對內容認可的一種支持,后面的良性循環無需多講。
作者:大漠飛鷹CYSJ
來源:站酷
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
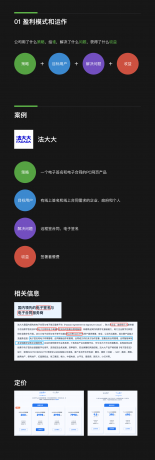
1.盈利模式和運作
最重要也是最先要搞清楚的就是公司的盈利模式和運作,它就像一個人的心臟一樣重要,畢竟,活著很重要。其實盈利模式及運作可以用一句話來理解。公司用了什么策略,給誰,解決了什么問題,獲得了什么收益
先簡單舉個例子,稍后我會用一個產品來詳細拆解。就拿小紅書來舉例子,大家應該都用過小紅書吧,這兩年很火的“搜索引擎”。
首先看小紅書用了什么策略?小紅書做了一個UGC APP
小紅書目標群體主要是誰?90后高學歷女性數據來源于2021年小紅書官方數據,有點過時,只是拿來舉個例子
解決了她們什么問題?分享和記錄生活
獲得了什么收益?廣告分成、商城收益
梳理后你會發現,小紅書的盈利模式和運作方式你就大概了解了,當然啊,是否能真正盈利咱另說。目前小紅書在轉型中,畢竟大部分人都把它當搜索引擎,搜完了就去紅色軟件下單了,錢都給別人掙了……話說回來,我們用這樣的方法就能了解一個公司的盈利模式和運作方式。這時候你可能會問了:“小紅書這種產品大家都在用,我當然很容易獲取它的一些信息啦。”“B端的產品更復雜,我要怎樣快速獲取并理解信息?”別擔心,有3個方法幫助你了解。
第一:看戰略戰略是一個公司為了實現一個目標而制定的一系列計劃和決策,它是變化的,它很重要。小紅書15年~18年的戰略定位于“社區”,當時的目標更多的是先搭臺子唱戲,把人引進來。而近兩年,從它的布局來看,戰略里一定包含了直播電商。
那么就意味著,假如你在小紅書工作。2015年的時候,社區是它的核心業務。而在2023年,直播才是它的核心業務。
為啥要了解核心業務呀?因為越是核心業務,資源投入越多,你的可操作空間就越大。戰略去哪里看?官網、搜索引擎或者Chat GPT。
第二:看官網尤其是B端產品的官網,一般都會把公司的產品介紹得很清晰。
可以著重看幾個地方:頂部導航、關于我們、新聞中心
頂部導航:先對公司的產品、案例和客戶有個印象
關于我們:了解公司的發展歷程
新聞中心:了解公司在所在行業的地位和最新的資訊
看完了這些內容,其實你對這家公司就已經有了一個比較初步的了解了,這時候讓你介紹這家公司,恐怕你都能說出個一二三來。第三:看定價定價是我們最直接能夠獲取到的公司的盈利方式,所以一定要看。
到此先做個小結:① 了解公司盈利和運作的公式:公司用了什么策略,給誰,解決了什么問題,獲得了什么收益
② 深入了解的方法看戰略、看官網、看定價現在咱們已經了解了公司的盈利和運作,以及公司發展歷程,相當于相親時了解了對方的家庭背景,下面就可以開始進一步深入了解了。
** 2.產品線**
一個發展了幾年了B端產品一般都會有多條產品線,你大概率只負責其中的一部分,但是建議最好全面地了解一下產品線。避免只盯著手上的那點活兒,眼光也可以橫向拓展看看,個人的競爭力就是這么來的。
去哪里了解呢?一般企業官網都會把自家產品列出來,方便客戶查看,咱們也可以順著這條路線去走。就拿飛書舉例,從導航欄的“產品功能”我們可以看到,主要是四條線,咱們不用把每條線都挖得很細致,但是起碼要有大概的認知,知道這是個什么東西,做什么的,最好上手體驗體驗。
這時候你可能會問了。這么多功能,哪條線才是重點啊?
問到點子上了。一般官網都會把自己主推的產品著重拎出來。
例如飛書在未登錄用戶的首頁黃金位置,把重點功能單獨強調,在登錄用戶的導航欄和頭部的位置都做了這些功能的露出。反復強調和露出,重要程度不用我多說了吧。
到這一步,我們就已經是公司半個娘家人了,下面可以開始拆解公司的產品了。前面的步驟都是了解的階段,第三步可是真正要動手實操了,光看可沒用。
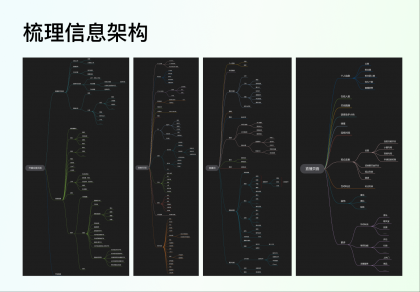
千萬別懶,這時候要把公司產品的信息架構和關鍵流程做出來。首先,梳理信息架構,對功能模塊有清晰的認知沒啥技巧,就是耐心二字。一個界面一個界面走,用腦圖把框架理出來,有手就會。
是不是覺得很麻煩?確實麻煩,而且費時,考驗耐心,但是一定要做。不要想著靠眼睛去看,靠記憶力去記,一定要落到紙面上。
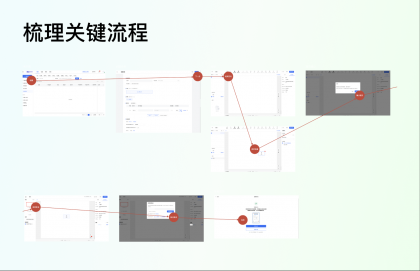
然后,梳理關鍵流程,了解產品的運作和流動怎么梳理,截圖,一張張拼,把路線畫出來,別看這招簡單粗暴,但是很有用。不僅能幫我們快速理解產品鏈路,說不定還能發現產品中的一些體驗槽點,找到優化機會。
** 4.案例拆解**
下面,上案例。還是看完整的案例更加清晰。就用一款我前段時間用的電子簽名和電子合同的產品“法大大”為例。咱們一步步走。
第一步,了解盈利模式及運作公司用了什么策略,給誰,解決了什么問題,獲得了什么收益
策略:一個電子簽名和電子合同的PC網頁產品
目標用戶:有線上簽名和線上合同需求的企業、政府和個人
解決的問題:遠程簽合同,電子簽名
收益:簽署套餐費
第三步,梳理信息架構和關鍵流程
作者:餿面包
來源:站酷
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
通常設計團隊的設計鏈路大致可以分成四個步驟:需求分析->用研交互->UI視覺->驗收迭代。在不同的階段,需要團隊中的交互/UI/視覺...設計師各司其職,每位設計師要解決的核心問題不同:
這里引入一個結構化的設計方法——“雙鉆”模型
“雙鉆設計模型”已經被很多設計師或設計機構做過概念變體和衍生,所以可能經常會看到各種各樣類似的“設計模型”,有的是“三鉆”的,有的是三角形的或是正方形的。不過,不要太在意這些模型是叫做“雙鉆模型”、“三鉆模型”還是“兩個四邊形模型”,其核心都是在講
一套使用設計思維來解決問題的思路和方法,這套思路和方法適用于
從產品需求定義到設計成果產出的整個過程。
在這個過程中,“設計模型”能夠分別幫助設計師達到三個目的:
洞察和挖掘產品真正的問題
也就是模型中第一個“鉆”的核心目的:為正確的事情做設計(Designing the right thing),即“做正確的事”。
通過恰當方法找到設計最優解
也就是模型中第二個“鉆”的核心目的:用正確的方法做設計(Designing things right),即“將設計做正確”。
復盤并驗證問題設計的結果
也就是模型中第三個“鉆”的核心目的:驗證做的設計是否正確(Verify Desig Effectiveness),即“驗證設計的效果”。
鏈路1-需求分析
可能有人會說:“分析需求不是產品經理的事情嗎?”
確實,在產品需求階段產品經理會起主導角色,產品經理的需求分析:側重于從商業維度考慮產品目標,考慮用戶的需求是什么,以及用什么樣的功能去滿足用戶需求。
但同時,設計師會協助產品參與需求挖掘工作,可以更直觀了解產品的背景和設計目標,同時會協助產品經理分析用戶的使用場景和各個接觸點,使得產品在需求階段可以更好的與后續交互設計銜接。
設計師的需求分析側重點:基于對產品需求的正確理解,通過運營與用戶層面考慮,平衡業務與用戶之間的訴求,讓設計在達到用戶體驗的情況下更大化的發揮商業價值。
在提出需求目標后,需要精準定位目標用戶,將假設與用戶訴求進行驗證。
交互設計師會采用用戶畫像/體驗地圖/用戶移情圖等方法構建用戶使用情景,將抽象的業務目標在用戶層面進行價值試驗后的故事轉譯。通過前期調研和用戶故事還原體驗情景,最終分析驗證前期方案的假設,并為方案原型交互設計提供客觀數據支撐。
通過用研及數據結果分析驗證后,就到了原型設計階段,最終修正的需求文檔會交由交互設計師轉化交互原型文檔。
交互文檔主要是用來承載設計思路、設計方案、信息架構、原型線框、交互說明等內容,大致會包含:基礎信息(項目簡介、需求分析),交互說明(信息架構思維導圖、任務流程圖),頁面交互流程原型圖(包含交互設計的方案闡述界面布局、操作手勢、反饋效果、元素的規則定義、以及異常頁面和異常情況的說明)。
建立設計規范
UI即User Interface(用戶界面),而UI設計規范通俗來說,是圍繞在某種風格或者大型設計項目下形成可視化、數據化的標準,針對相對獨立的體系建立的統一遵守條款。 UI組件庫則是是基于用戶界面產品而制定的一套可復用設計庫,也是為了方便設計師、開發和測試人員共同協作,而遵循的規律和法則。
其中色彩范圍、圖標設計方案、插畫配圖以及動效等,這些都可以在定義視覺風格的階段進行思考,并有所結論。而字體的選擇且通常情況下會使用iOS和Android系統的模型字體作為規范字體,因為系統字體更為勻稱,顯示效果更為舒適,醒目利于閱讀,更利于視覺信息的傳達。
搭建設計組件庫
搭建組件庫,其實是利用組件庫型思維,產品需求場景化、視覺表達模塊化并最終將解決方案進行封裝。
通過標準的規范組合方式來構建整個設計方案,從而提升設計效能。一方面使團隊的每位設計師和開發都能通過組件庫直觀了解產品設計規范,通過組件的復用性原理提升設計與開發的協同效率。另一方面通過清晰有規律樣式布局,保證產品界面視覺及體驗性的一致性。
設計走查驗收
設計界面交付后就算完成設計任務了嗎?
設計交付不等于設計任務的結束,在產品正式版發布之前,交互設計師和視覺設計師需要對線上測試版本進行走查。有些團隊內部協作習慣于直接口頭或是簡單文字溝通,面對簡單且量少的問題時可能會相對比較快速。但是一定會存在信息遺漏、溝通誤差等問題。
產品設計迭代
雖然有些公司的產品真的過硬,可能會具備較長的生命周期,但它們始終會被更加優秀、好用、新穎的競品所取代。
因此產品設計的持續優化迭代,是能保持發揮產品優勢,不斷找到用戶痛點的關鍵,而做好產品迭代不僅是產品經理的職能, 也是設計師的職能所在。
寫在最后,我們來梳理一下整個設計鏈路的結構
作者:7V_Kevin
來源:站酷
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
在現在的社交媒體應用中,無盡流已經成為了一種主流。例如在抖音上,除了容易忽視或令人惱火的插入性廣告推廣能夠鼓勵用戶休息一下以外,它的內容流幾乎無法停止。但是抖音是否真的想讓用戶放下手機呢?如果這款App真的想限制用戶的使用時長,為什么他要用精細的推薦算法迎合用戶的確切品味提供永無止境的內容流?
曾經,大部分社交媒體App的內容流允許用戶滑到頁面的底端或到達已閱讀過的內容。Facebook和Instagram上的內容流會根據時間來排序,用戶在查看完好友的近期動態后便會轉移到其他App上。而現在由于“無盡流”的出現,用戶能夠看到永無止境的內容,其中包含好友的更新以及算法推薦的與其興趣相關的帖子,甚至跳出更舊的內容來填充持續性內容。
逐漸,無盡流的產品策略逐漸被廣大用戶及用戶體驗設計師們所接納,我們基本上都認為這是一種正常且優秀的做法,在“注意力經濟”掌權的生活中,能吸引用戶停留時長越長越好嗎?我認為可能相反,也許無盡流所帶來的技術和社會問題遠比它能解決的更多。
什么是無盡流?
據我所知,無限流是由播客《Your Undivided Attention》的聯合主持人Aza Raskin發明的。他在2006年為一家名為“人性化”的用戶界面公司工作,那個時候人們還在使用“分頁”的設計,而他則想創建一種能夠取替分頁的方法。分頁是將內容切割成幾個頁面,通過底部的導航欄頁簽選擇可以跳轉的頁面,我們現在仍然能在一些電商網頁版中看到這種設計的蹤影,如下圖所示。
分頁式設計的主要問題在于用戶必須主動點擊頁面,起初人們認為點擊幾次并不是什么大問題。然而在界面交互中,“滾動”這種操作方式遠比“點擊”更容易,并且用戶不需要花費太多時間等待內容的加載,無限滾動在觸摸屏手機端中獲得了最佳的體驗。當用戶被蒙蔽在一個不知道多長的內容流中,則會逐漸淡化對瀏覽時間的感知。
尼爾森·諾曼集團通過驗證發現,“無限滾動可以最大限度降低交互成本,增加用戶參與度”。無限滾動的操作方式可以讓用戶持續保持對頁面的關注,因為這個頁面永遠不會終結。無限流給用戶一種“總有更多內容要看,即便彈出一個廣告,只需一鍵劃走就可以忽略”的感覺,非常的方便。
無限流的優點
無限流的缺點
為什么用戶無法結束下劃?
我們在前面從技術和體驗層面分析了無盡流的利弊,下面我們來看一下它的社會影響。無盡流的創始人Aza Raskin曾在2019年的一條推文中推翻了自己的創作,他是這樣說的:
我從無限滾動中學到了一點:優化產品的易用性并不意味著對用戶體驗來說就是最好的。
當時在推特上有一些挑戰社交媒體交互行為的標簽出現,例如“社交媒體成癮”,有人使用這個標簽對無盡流做出挑戰,他說:“無盡流的創建者Aza Raskin在設計這一功能的本意是好的,但根據他的說法,我們的無限滾動操作每天都會浪費20萬人一生的時間。”
成癮設計
其實不論是否有無盡流的存在,社交媒體都會讓人上癮。
每個用戶研究領域的人都應該知道心理學家B.F.Skinner和他的“斯金納盒子”理論。他把老鼠放在密閉的盒子里研究了它們滑稽的行為,在幾十年后斯金納的研究成果被應用到世界各地的商業實踐中。
心理學家斯金納做的實驗是使用懲罰或獎勵手段來鼓勵小鼠按下杠桿,當小鼠按下杠桿時給予食物獎勵,小鼠便會持續按壓杠桿;當小鼠按壓杠桿受到了電擊時,小鼠便不去碰杠桿了,這個行為雖然現在聽起來很簡單,但在當時這項簡單的實驗卻是理解人類行為的基礎。
斯金納的實驗啟發了許多社媒app,用戶就像實驗中的老鼠一樣,當用戶沉浸在無盡流的內容時,即使并不是所有的內容都能引起用戶的高度興趣,但我們依然會下意識地繼續滾動尋找有趣的內容。
上癮與焦慮
社交媒體給人的感覺就像賭博,我們就像上癮一樣不斷點按刷新按鈕,查看是否能夠得到有趣帖子的獎勵。我們逐漸在不可預測的回報中越陷越深,更可怕的是這種行為還會潛在改變我們的大腦結構。
研究表明,社交媒體不僅可以讓用戶上癮,還會導致焦慮和抑郁情緒的增加。用戶在查看內容流時的幾個小時里,難免會看到一些負向的社會紀實內容,例如火災、槍擊案、犯罪和其他不幸的新聞,在用戶被動獲取這些視、圖像時會潛意識產生負面的心理作用,并且經過社媒的推薦算法,這些負面的新聞會隨著用戶的觀看而不斷出現,引發用戶的悲觀情緒。如果你持續觀看負向內容,負向內容就會持續找上你,有人將這種現象稱為“末日滾動”。
對商業有益,對用戶不利
“如果你沒有為產品買單,那么你就會成為產品。” ——Jaron Lanier
隨著用戶花在社交媒體時間上的增多,對于抖音或Facebook的利益相關者來說是件不可否認的好事,但這真的對用戶有利嗎?這種交互方式真的人性化嗎?我們是否應該停止無盡流呢?
作為設計師,我們需要考慮的是設計該如何影響用戶。設計應該首要服務于用戶體驗而非商業利潤,我們必須要在“有利可圖”和“合乎道德”之間走鋼絲,設計若想以人為本,首先我們可以反思以下幾個問題。
如何停止無限滾動
對于不健康、上癮的無限滾動操作,有以下幾個UX解決方式:
“加載更多”按鈕并不是用來自動填充頁面底部內容,而是阻隔無限流并對內容進行翻頁的交互方式。這個操作的交互成本很低,只需一個按鈕就為用戶提供了一個自然的停靠點。
這個交互方式在互聯網領域是有爭議的,當用戶刷新完一定內容后,告知用戶“你已經全部刷完啦!” 這個操作賦予用戶瀏覽其他app的機會,鼓勵用戶走出手機,去外面看看真實的世界。
以抖音為例,抖音通過一些方法讓用戶理解和控制自己花在app上的時間。
盡管我在整篇文章中都對抖音的交互方式持懷疑態度,但我不得不贊揚它為用戶提供了一種限制app使用時間的工具,用戶可以通過這個工具來設置屏幕時間限制。大部分的操作系統也都有類似的工具來限制屏幕時間。
多想想如何對用戶有益,而不僅僅是對產品有益。這些時間,本可以花在更有價值的事情上面。
總結
自2006年問世以來,無盡流已經成為了社交媒體的標準。無縫的內容供給大大增加了用戶參與度,抓住用戶的眼球就等于抓住了成功,因此抖音、Instagram、Facebook等平臺都獲得了巨大的成功。然而無盡流也有它相應的技術壁壘,由于無限滾動不適用于搜索引擎優化和查找內容,用戶很容易在跳失后難以找到原先的內容。
無盡流所帶來的潛在心理影響就像是上文中所說的,過度沉迷社交網絡所導致的負向反饋循環,引發用戶心理上的焦慮和抑郁。而作為體驗設計師,我們應該用批判性的目光審視當今流行的交互方式,參與不斷的創新,更多的以人為本來做設計。
作者:ZoeyWangDesign
來源:站酷
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
1.內容結構作為視頻內容平臺,通過對騰訊視頻APP的結構梳理,發現產品內大部分的內容都是圍繞視頻來進行拓展,整體框架分為:首頁、短視頻、VIP會員、熱議、我的這幾個模塊。本次我們主要針對于首頁與播放器這兩個場景進行重點分析

2.首頁首頁作為騰訊視頻的首個場景,主要以視頻內容推廣為主,主要內容有如下:頂部操作區、內容推薦區、各分區推薦頁等
2.1頂部操作區
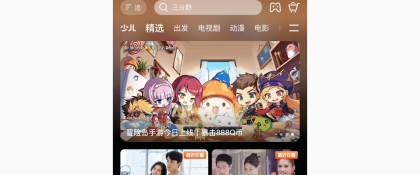
頂部操作區一般集合著大量的操作入口,主要功能如下:加追與預約:其中包含用戶添加的追劇列表、熱門預約、歷史觀看記錄等功能搜索:點擊進入搜索結果頁,其中包含熱門榜單、歷史記錄,用戶也可以快速搜索自己需要查找的視頻內容游戲中心:游戲中心主要是推廣騰訊自家的游戲內容,通過游戲中心對游戲進行引流與拉新周邊商城:周邊商城里面為視頻的周邊產品,用戶可以在周邊商城中進行商品購買
2.1.1產品亮點:加追與預約功能在首頁左上角增加最近再追功能,此功能讓用戶在首頁就可以更快速的找到自己在追的內容,而且在頁面中還包含新片預約和歷史瀏覽記錄功能,讓用戶在了解更多預約內容與歷史記錄。此功能放在首頁很好的降低用戶操作成本,提升產品體驗。

2.1.2設計誤區:加追功能關閉交互加追功能在關閉時有一個縮放交互,此交互場景可以很好的讓用戶感知當前是從哪里進行跳轉,出發點是好的,但由于在點開時沒有縮放動畫與縮放的樣式不太理想反而導致此交互效果并不好,所以可以適當優化下。
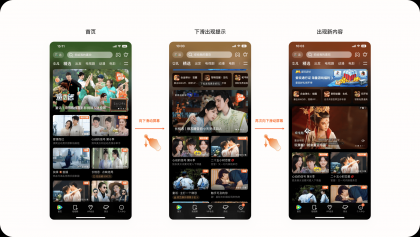
2.1.3設計亮點:滑動屏幕頂導隱藏與出現交互當用戶滑動屏幕時,頂部操作區會跟隨手勢進行向上隱藏,這樣可以在用戶向上滑動瀏覽信息時給界面帶來更多的展示空間,當用戶向下滑動一定距離時頂導出現,方便用戶對頂導進行相關操作。這里的交互細節很舒適,大家可以多多學習。
2.1.4設計亮點:頂部背景跟隨banner顏色進行變化頂部背景跟隨banner進行變化,當用戶滑動banner時頂部背景會跟隨banner的顏色進行變化,這樣可以讓界面的配色看起來更加和諧,提升界面視覺一致性。同時賦予用戶體驗驚喜感。

2.1.5設計亮點:下拉刷新新玩法大多數產品下拉都為刷新界面操作,但騰訊視頻對下拉進行兩部交互操作,用戶下拉到第一個階段會出現提示"下拉發現更多好玩"當前這時用戶松手可以進行常規刷新操作, 但用戶看到這樣的提示會更想知道在向下拉到會帶來怎么的內容,當用戶再次下拉后會出現對應的內容推薦,類似于游戲推廣與熱播劇推廣,賦予用戶驚喜感的同時還能增加廣告收入。

2.2內容推薦區內容推薦區主要以推薦視頻內容為主,主要功能分為:Banner:banner主要推薦站內的熱門內容與廣告,支持滑動切換與自動切換展示雙瀑布流推薦位與大卡片推薦:卡片形式采用“封面/視頻+標題+標簽”的形式,推薦一些站內的熱門內容與廣告內容定制內容頁:熱門的視頻會定制內容頁,為視頻定制界面樣式與布局
2.2.1設計亮點:Banner切換的創新交互方式騰訊視頻的Banner 切換動畫是十分有特點的,整體是logo的剪影效果,并且在右下角的數量指示點也是logo的形狀,很好的突出品牌形象,設計創新的同時強化品牌在用戶心中的位置。

2.2.2產品亮點:雙瀑布流推薦機制banner下方共6個雙瀑布流推薦位,這種排列方式可以在一屏中展示更多的信息,但不足就是如果界面全部都是這種排列方式會導致用戶瀏覽成本提高,降低用戶的瀏覽欲望,所以騰訊視頻把內容控制在6個,不會給用戶增加瀏覽負擔,其次在推薦機制上對前兩個卡片進行“最近在看”標簽,和視頻預覽,相比其他靜態卡片可以讓用戶更加快速的發現自己想看的內容。

2.2.3產品亮點:視頻大卡片推薦這種樣式的推薦形式雖然同屏下相比雙瀑布流的可推薦內容少,但可以讓用戶更注重內容視頻本身,推薦的視頻內容都為該作品的熱門片段,小編經常看著看著就安利了一個新劇,很適合作為長視頻推薦列表使用

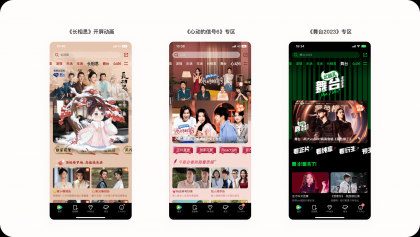
2.2.4設計亮點:不一樣的定制化分區內容頁騰訊視頻會根據站內的熱門內容進行定制化分區內容頁,雖然這種形式在各個視頻平臺都有設計,但騰訊視頻的似乎更加與眾不同,它相比其他競品不僅增加了開屏動畫,加強界面氛圍感,同時在功能上增加了一級標題,如在長相思專題中的“獨家花絮、有聲書、看微綜、相思榜”等入口,可以讓用戶在頁面中發現更多劇情本身以外的衍生內容,一級標題的形式也可以讓用戶直達視頻播放頁,快速了解想要看到的視頻內容。

2.2.5設計誤區:分區中的入口icon設計電視劇作為騰訊視頻的高頻點擊分區,在頭部的icon確實有失大廠風范,圖標過大、視覺比例不一致、風格不統一等問題,很影響界面的視覺美感,但入口的點擊轉化是否有影響未知。
3.播放器相關播放器作為視頻產品的核心使用場景,其中的功能非常龐大,騰訊視頻的播放器內容主要分為:豎屏播放頁與橫屏播放器
3.1豎屏播放頁豎屏播放頁為用戶點擊進入視頻的第一個場景,主要功能為:頂部播放器:頂部為視頻播放區域詳情:詳情中包含視頻標題、選集、討論、周邊、視頻推薦等功能底部快捷操作區:包含再追、下載、投屏、一起看、分享等功能
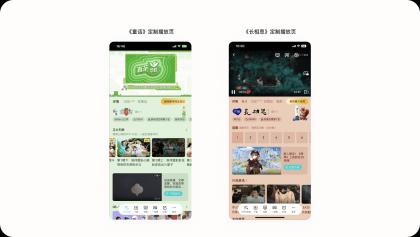
3.1.1設計亮點:定制化的視頻播放器對于熱門的內容,騰訊視頻依然會定制化頁面,給予專屬的配色與標題,給用戶提供更加沉浸的氛圍感

3.1.2產品亮點:底部操作區功能相比其他產品,騰訊視頻在進入豎屏播放頁后不會再頂部的視頻中默認展示操作內容,給用戶帶來更好的觀看體驗,并且把視頻相關的操作內容放置底部做成一個底部操作區,用戶可以在底部快速的對視頻進行操作如:下載、投屏、一起看、分享等。而不是把功能分散在界面中,這樣不僅可以降低用戶的尋找這些高頻操作的成本,同時提升視頻的觀看體驗。

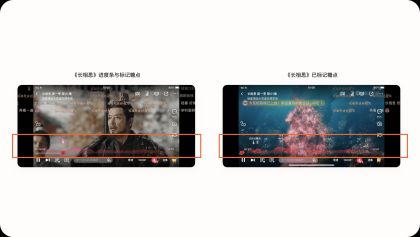
3.2橫屏播放器橫屏播放器是大家在使用產品中最高頻的操作,這里騰訊視頻也是下了很大的成本,也有不少的細節,界面的主要功能有:頂部操作區:標題、一起看、臻彩視聽、投屏等功能左右側操作區:鎖屏、討論、拍照、錄像等功能底部操作區:進度條、暫停、彈幕、倍速、發電、選集等功能其他場景:彈幕播放、特效、音量控制、快進等功能
3.2.1設計亮點:定制化進度條與標記糖點對應熱門視頻內容,騰訊視頻會定制化進度條樣式與進度點樣式,(如《長相思》中定制紅色木槿花)讓用戶更加沉浸的觀看體驗,同時在進度條上方有標記樣式,用戶點擊會觸發標記動效與糖點,所有標記的糖點數據也會以波動圖的形式顯示在進度條上方,提高互動玩法。

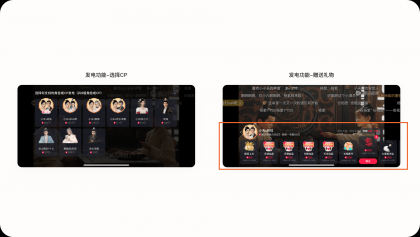
3.2.2產品亮點:發電功能為自己支持的CP上分在底部操作區增加發電功能,用戶可以點擊為自己支持的cp送出禮物,不僅可以滿足用戶的“嗑CP”心理,同時對直播場景中的核心送禮功能很好的結合到視頻產品中,給視頻內容提供了商業價值,提高產品收入。

作者:不是作家
來源:站酷
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
藍藍設計的小編 http://m.ssll180.com